명함은 회사 개인을 사람에게 소개하는 인기 있는 방법입니다. 그것은 그 개인에 대한 모든 필요한 정보를 전달하고 그의 유용한 연락처 정보를 제공합니다. 웹사이트의 가상 명함은 뒤집어서 동일한 작업을 수행하는 것은 어떻습니까?" 확실히 더 역동적이고 소셜 링크가 첨부되어 누구나 쉽게 개인에게 연락할 수 있습니다. 글쎄, 이것은 정말 흥미롭게 들리고 우리는 그렇게 할 것입니다. 오늘 Divi 에서 이 디자인에 대해 알아보십시오!

디자인 미리보기
오늘 우리는 이 디자인을 만들 것입니다. 재미있어 보이죠?
1부: 클릭 시 뒤집히는 명함 디자인
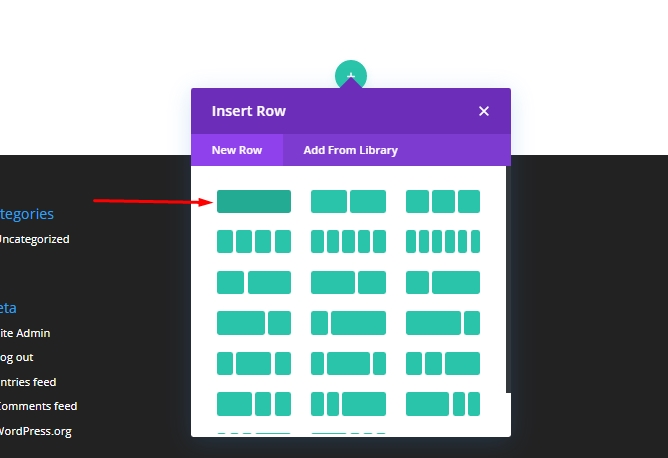
추가: 행 1
일반 섹션에 1열 행을 추가하는 것으로 시작하십시오.

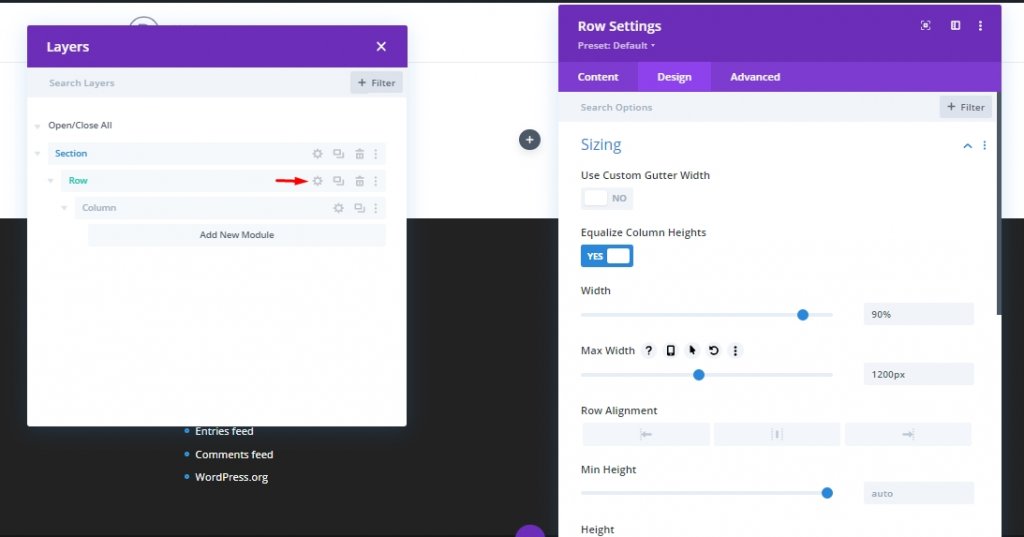
다음 설정을 업데이트합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 열 높이 균등화: 예
- 폭: 90%
- 최대 너비: 1200px

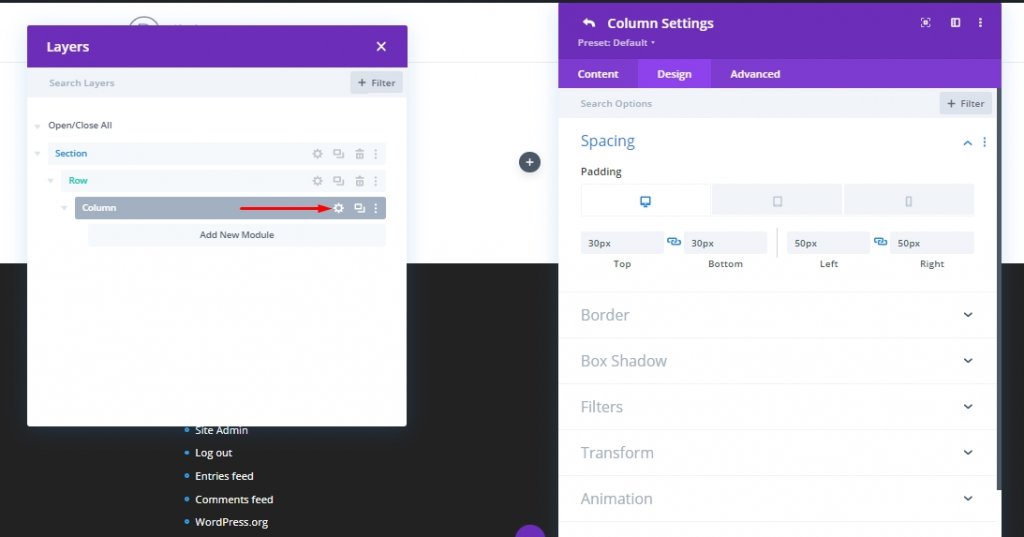
열 설정을 열고 패딩을 추가합니다.
심
- 데스크탑 - 상하 30px, 좌우 50px.
- 태블릿 - 상하 30px, 좌우 50px.
- 전화 - 상하 15px, 좌우 15px

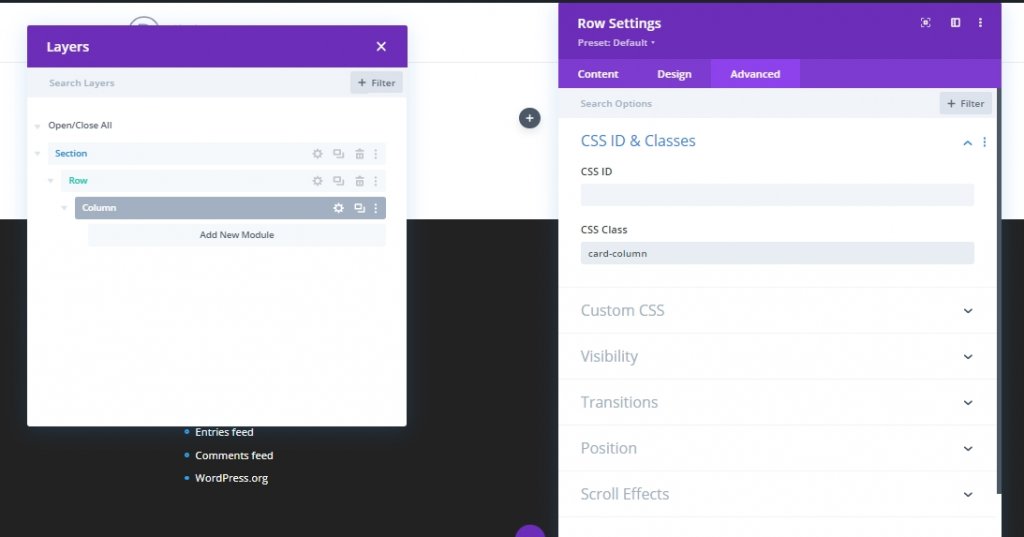
고급 탭에서 다음 CSS 클래스를 추가합니다. 이 코드는 플립 애니메이션을 클릭하는 트리거로 작동합니다.
- CSS 클래스: 카드 열

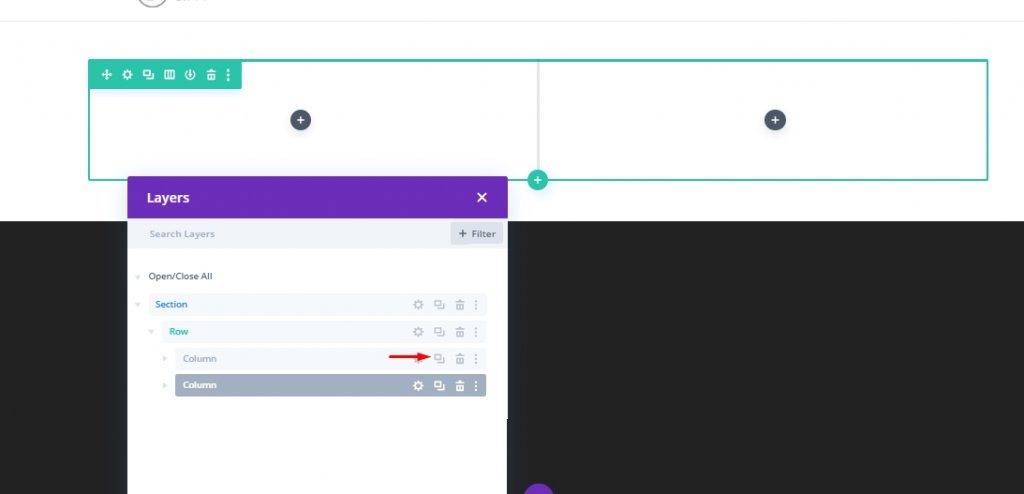
컬럼 클로닝
이제 이전 열이 복제되었습니다. 이제 우리는 to-column 레이아웃을 가지고 있으며 각각은 동일한 패딩과 CSS 클래스를 가지고 있습니다.

뒷면 카드 만들기
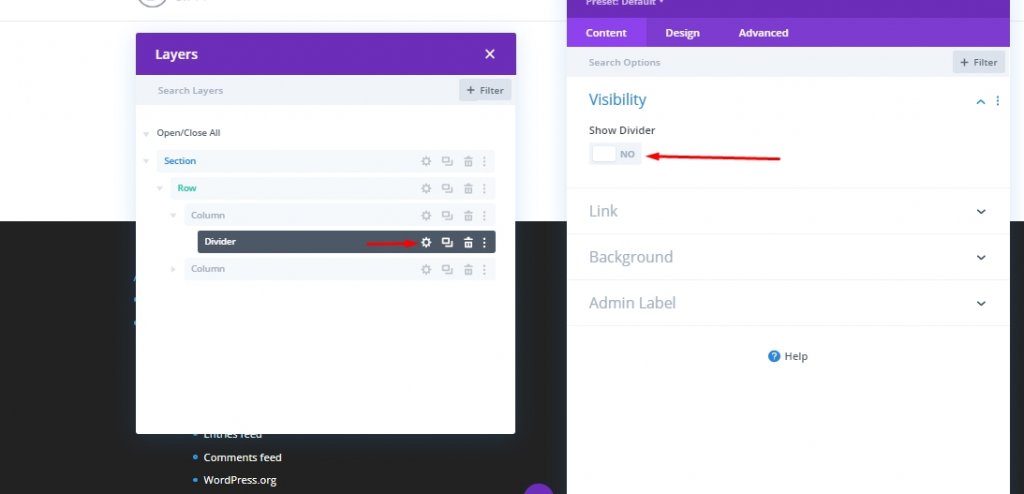
먼저 일반적으로 뒷면에 있고 클릭하면 앞면이 나오는 명함을 만듭니다. 여기에 우리는 개인에 대한 모든 정보를 넣을 것입니다. 우리는 그것을 다시 카드라고 부를 것입니다. 이를 만들기 위해 열 1에 Divider 를 연결합니다. 그런 다음 Divider 를 사용하여 이미지를 카드에 첨부할 것이기 때문에 Divider 설정에서 Divider 가시성을 끕니다.

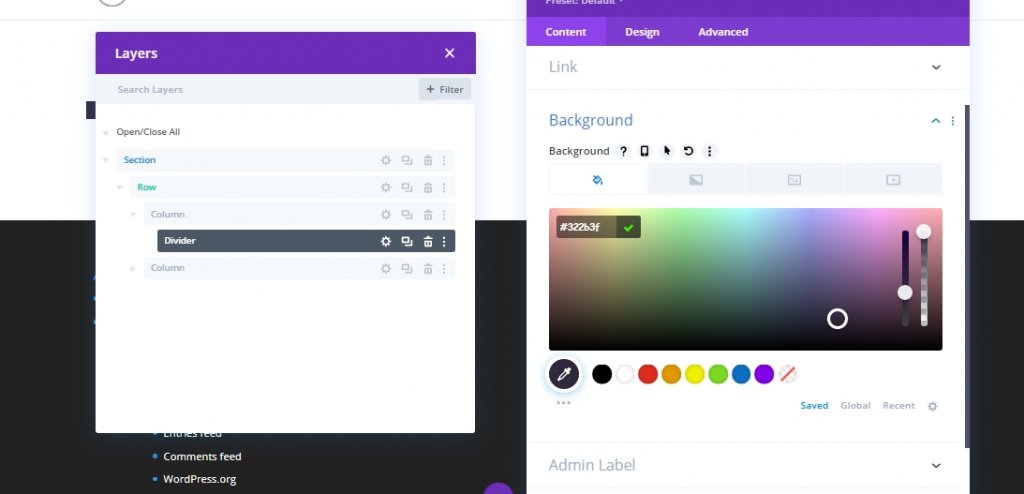
배경색
- 배경색: #322b3f

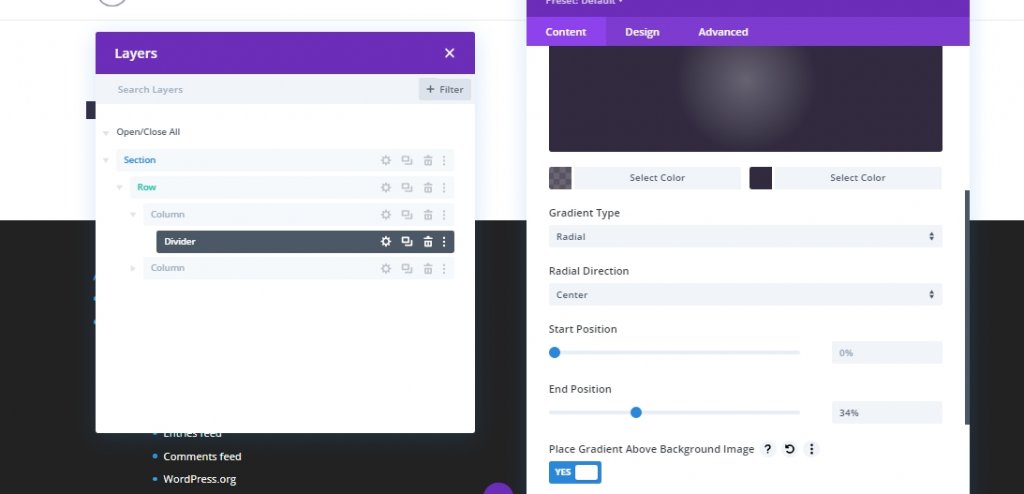
배경 그라데이션
- 배경 그라데이션 왼쪽 색상: rgba(50,43,63,0.72)
- 배경 그라데이션 오른쪽 색상: #322b3f
- 그라디언트 유형: 방사형
- 최종 위치: 34%
- 배경 이미지 위에 그라디언트 배치: 예

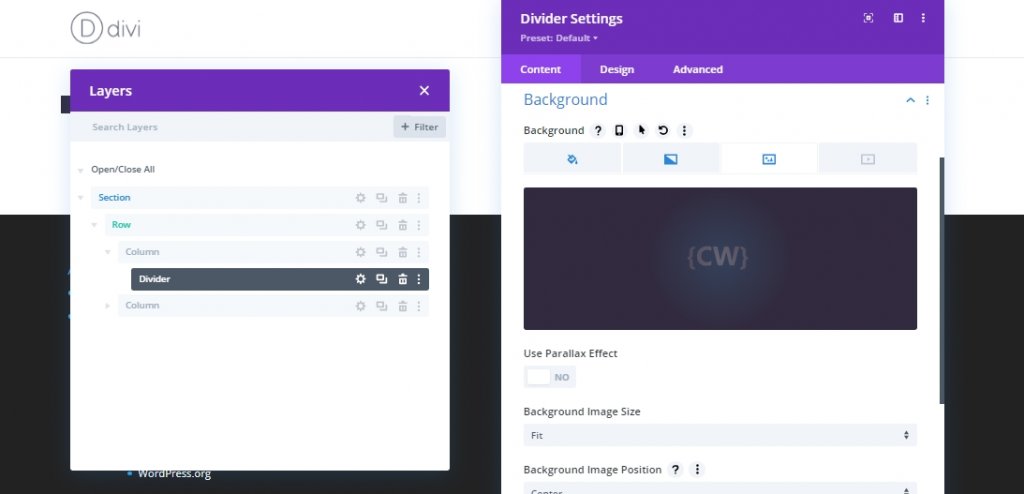
배경 이미지
- 배경 이미지: [팀 구성원의 이미지 또는 초상화 업로드]
- 배경 이미지 크기: 적합
- 배경 이미지 위치: 중앙

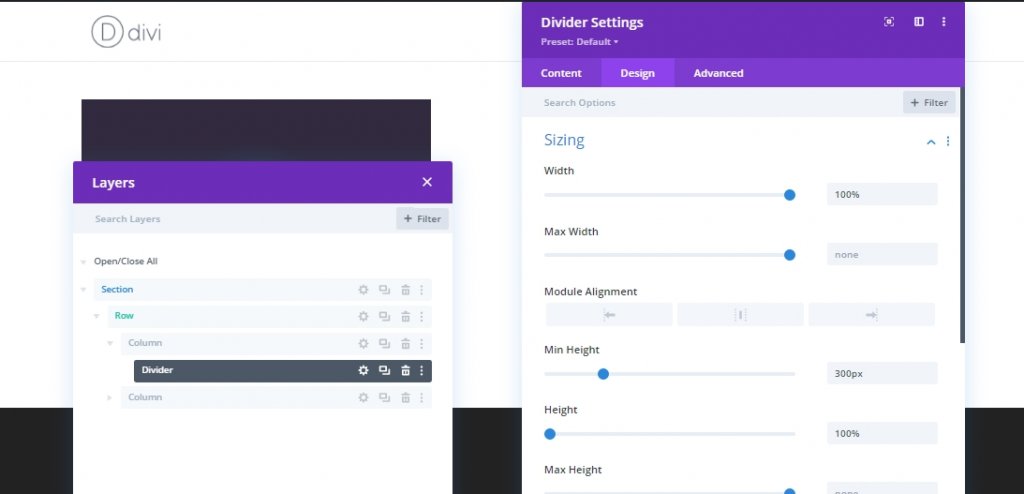
사이징
- 폭: 100%
- 최소 높이: 300px
- 높이: 100%

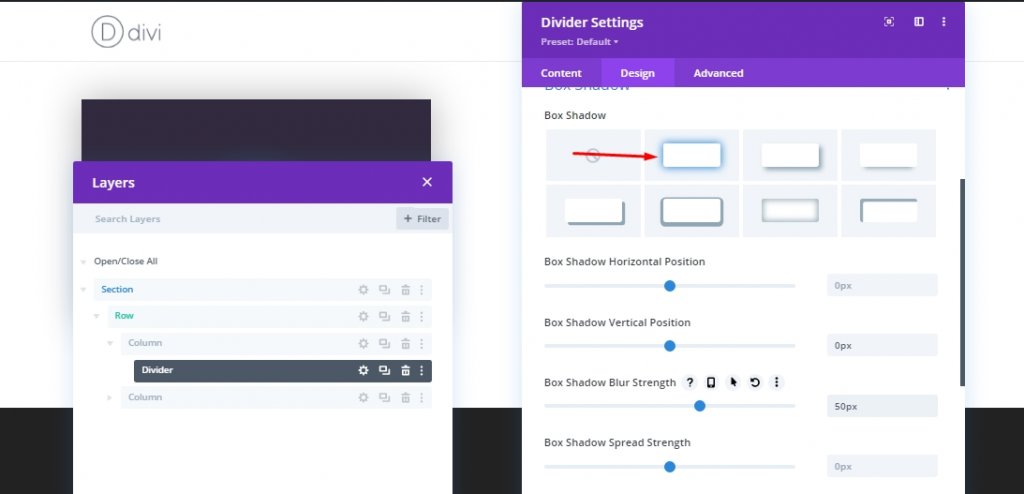
박스 섀도우
- 박스 섀도우: 스크린샷 참조
- 상자 그림자 수직 위치: 0px
- 상자 그림자 흐림 강도: 50px

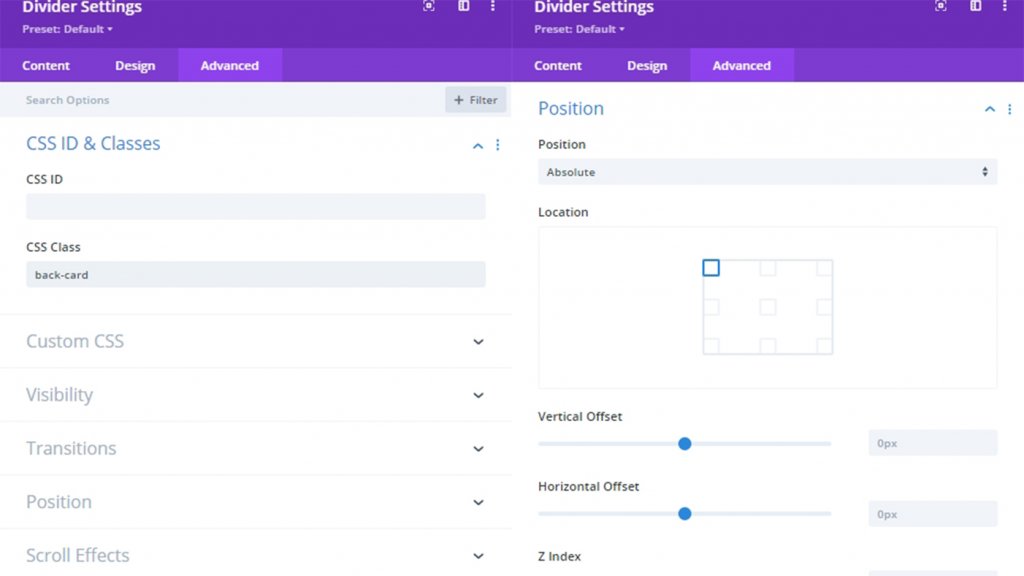
CSS 클래스 및 위치
이제 CSS 클래스를 구분선에 추가하고 위치를 업데이트합니다.
- CSS 클래스: 백 카드
- 위치: 절대

추가: 뒷면 카드에 로고
뒷면 카드가 제자리에 있고 지금 로고를 추가할 것입니다.

이제 로고를 업로드합니다. 크기는 약 60px*60px이어야 합니다.

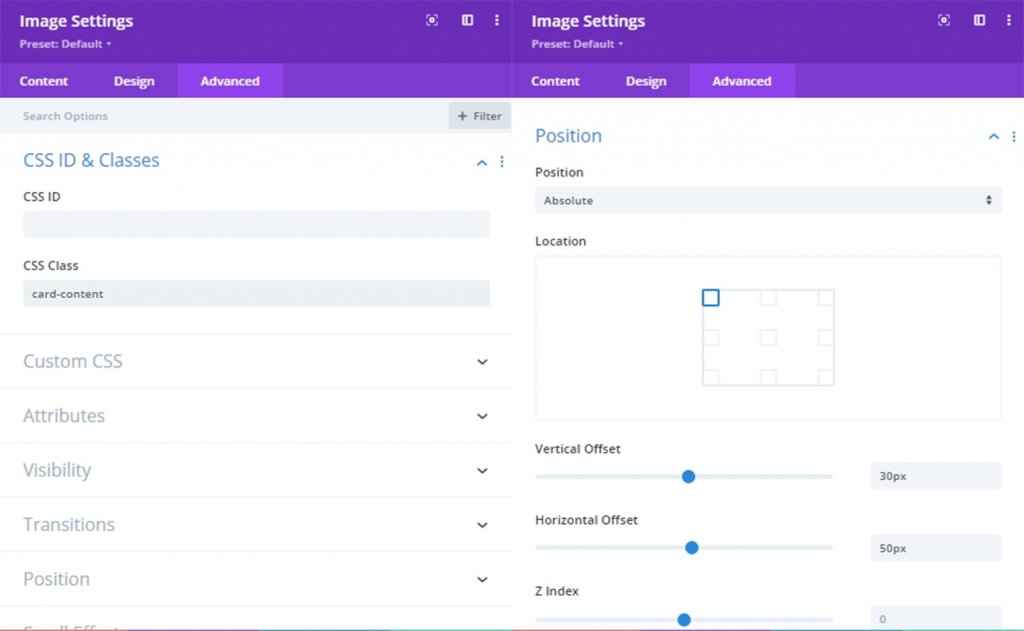
CSS 클래스
- CSS 클래스: 카드 콘텐츠
위치
- 위치: 절대
- 수직 오프셋: 30px(데스크톱 및 태블릿), 15px(휴대폰)
- 수평 오프셋: 50px(데스크톱 및 태블릿), 10px(휴대폰)

추가: 카드 소지자 이름
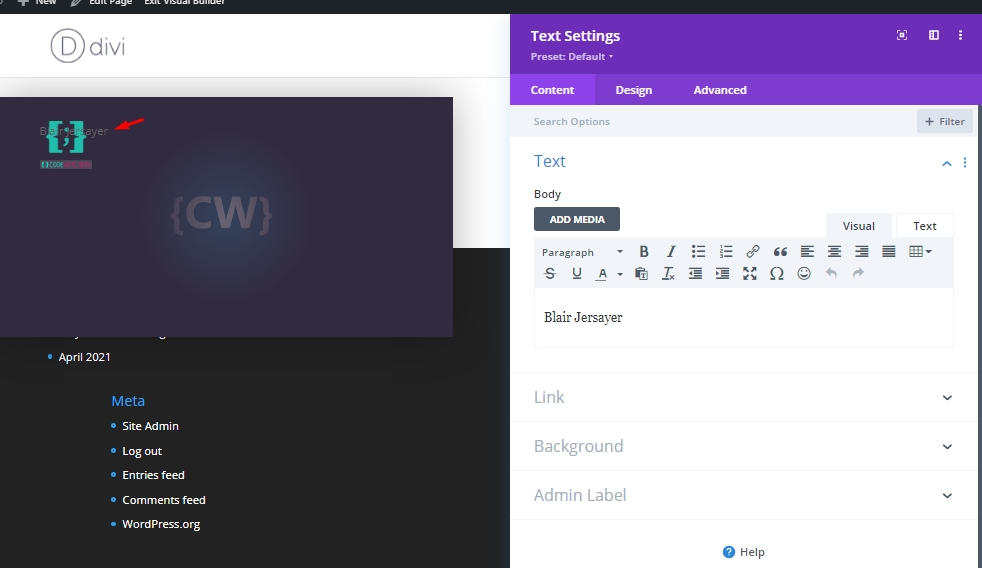
이제 로고 모듈 아래에 있는 텍스트 모듈을 이름 카드에 추가합니다. 그리고 추천하고 싶은 사람의 이름을 업데이트하세요.

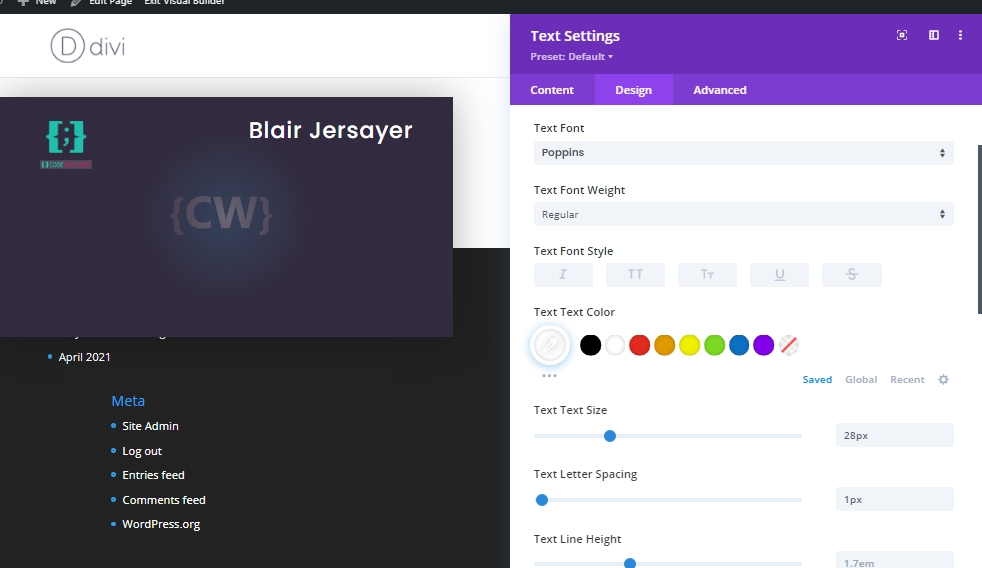
디자인 탭에서 다음과 같이 변경합니다.
- 텍스트 글꼴: Poppins
- 텍스트 텍스트 색상: #ffffff
- 텍스트 텍스트 크기: 28px(데스크톱 및 태블릿), 22px(휴대전화)
- 문자 간격: 1px
- 텍스트 정렬: 오른쪽

추가: 직위
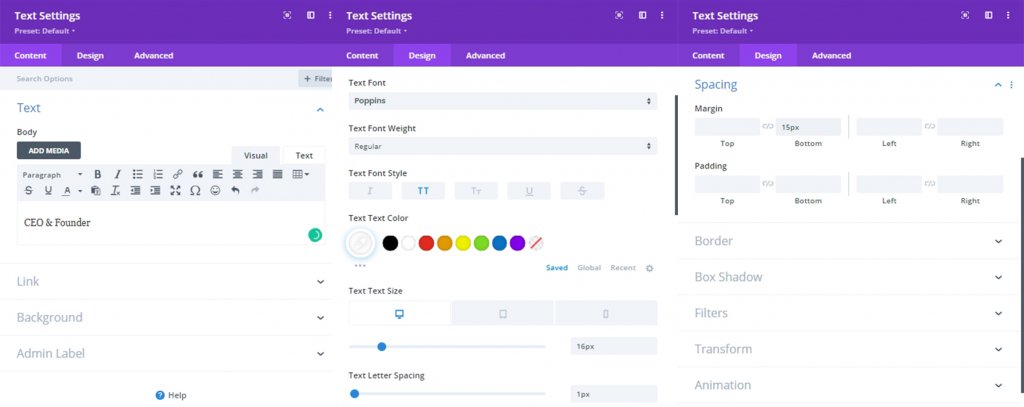
작업 위치를 추가하려면 이전 텍스트 모듈을 복제하십시오. A 본문 내용을 편집하고 디자인 탭에서 조정합니다.
- 텍스트 글꼴 스타일: TT
- 텍스트 텍스트 크기: 16px(데스크톱 및 태블릿), 14px(휴대전화)
- 여백: 15px 하단

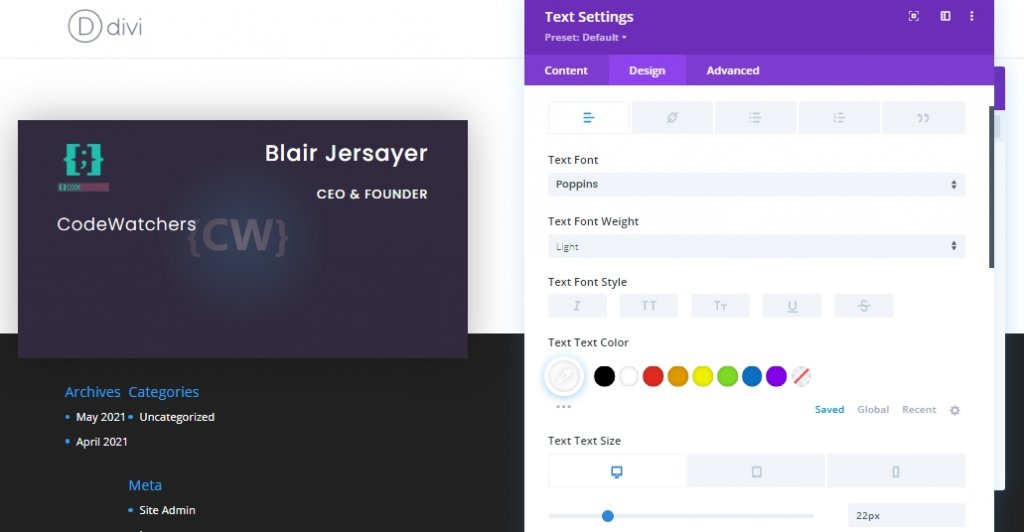
추가: 회사 이름
회사 이름을 추가하려면 이전 텍스트 모듈을 복제하고 본문 내용을 변경합니다.
- 텍스트 글꼴 두께: 가벼움
- 텍스트 글꼴 스타일: 기본값
- 텍스트 텍스트 크기: 22px(데스크톱 및 태블릿), 18px(휴대전화)
- 텍스트 정렬: 왼쪽

추가: 연락처
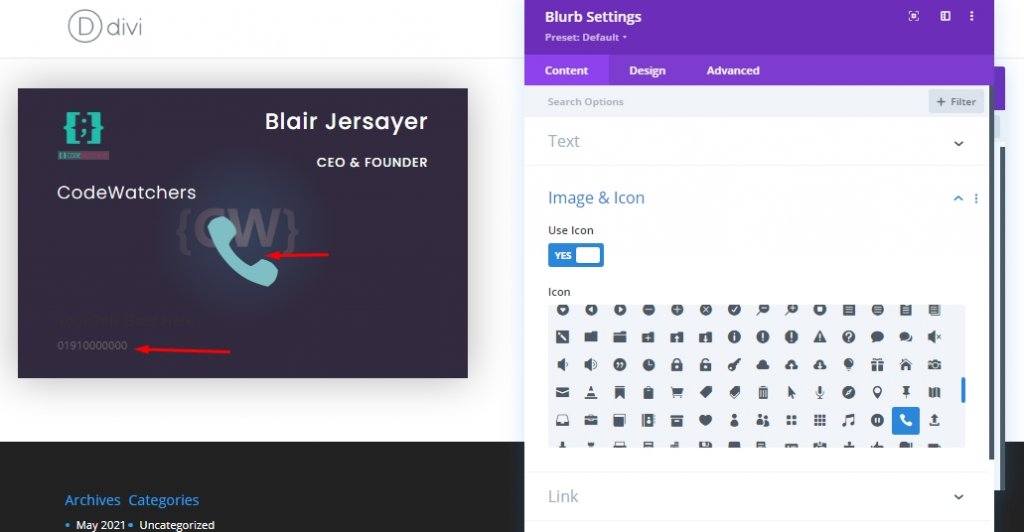
개인의 연락처를 추가합니다. 회사 텍스트 모듈 아래에 광고 문구 모듈을 추가합니다. 전화번호로 본문 내용을 업데이트하고 아이콘을 추가합니다.

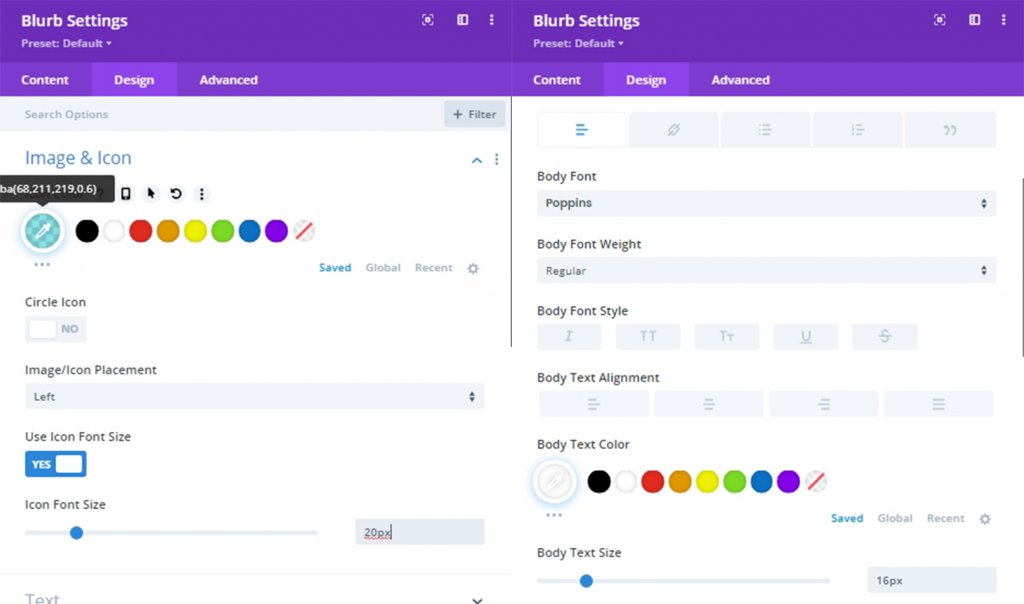
디자인 설정에서 다음을 업데이트합니다.
- 아이콘 색상: #20BFAC
- 이미지/아이콘 배치: 왼쪽
- 아이콘 글꼴 크기 사용: 예
- 아이콘 글꼴 크기: 20px
- 본문 글꼴: Poppins
- 본문 색상: #ffffff
- 본문 텍스트 크기: 16px
- 여백: 10px 하단

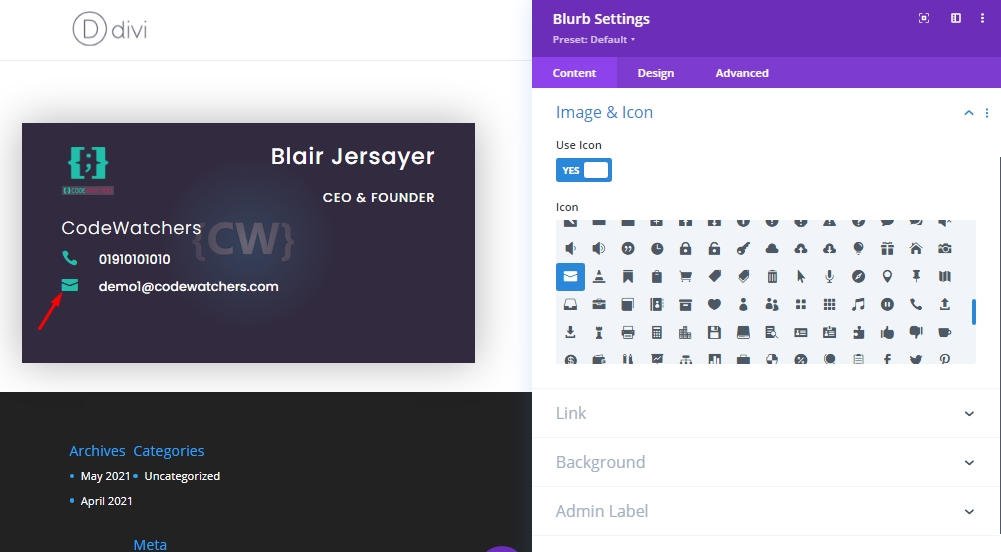
추가: 이메일 주소
이전 블러브 모듈을 복제하고 본문 내용을 이메일 주소로 업데이트합니다. 그런 다음 아이콘을 봉투로 업데이트합니다.

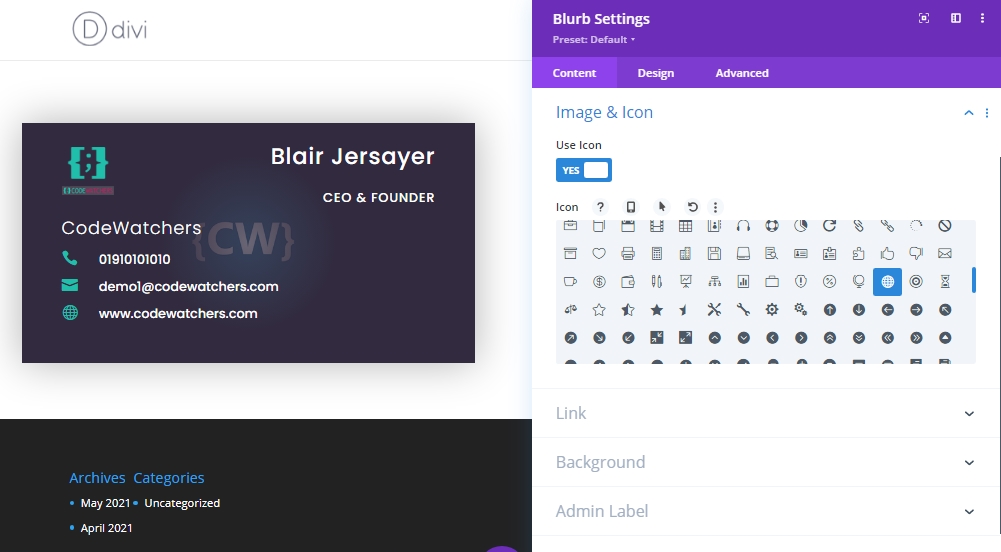
추가: 웹사이트
이메일 섹션에 대해 했던 것과 동일하게 수행하십시오. 이전 블러브 모듈을 복사하여 내용을 변경합니다.

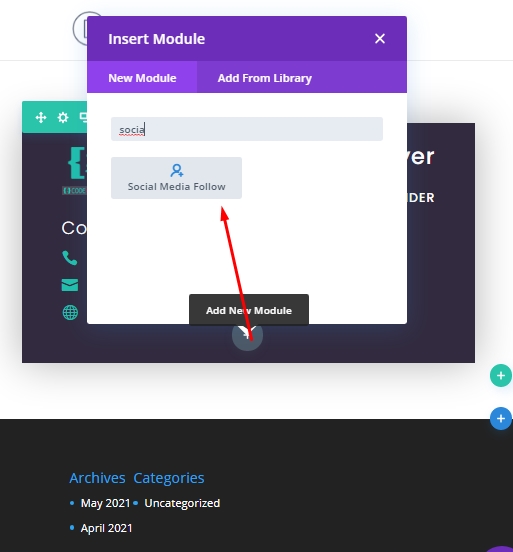
추가: 소셜 미디어 아이콘
뒷면 카드에 추가할 마지막 모듈은 소셜 미디어 팔로우 모듈입니다. 마지막 블러브 모듈 아래에 이 모듈을 추가하세요.

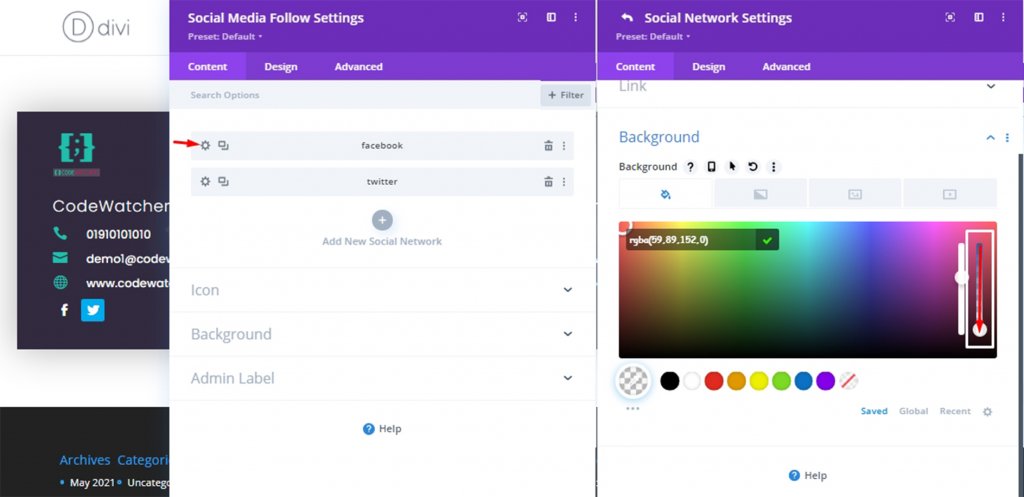
설정에서 모든 소셜 아이콘을 투명하게 만들고 필요한 경우 URL을 추가하십시오. 모든 아이콘을 투명하게 만들려면 각 소셜 미디어 모듈을 열고 흰색으로 표시된 막대를 아래로 끕니다. 작업을 변경합니다.

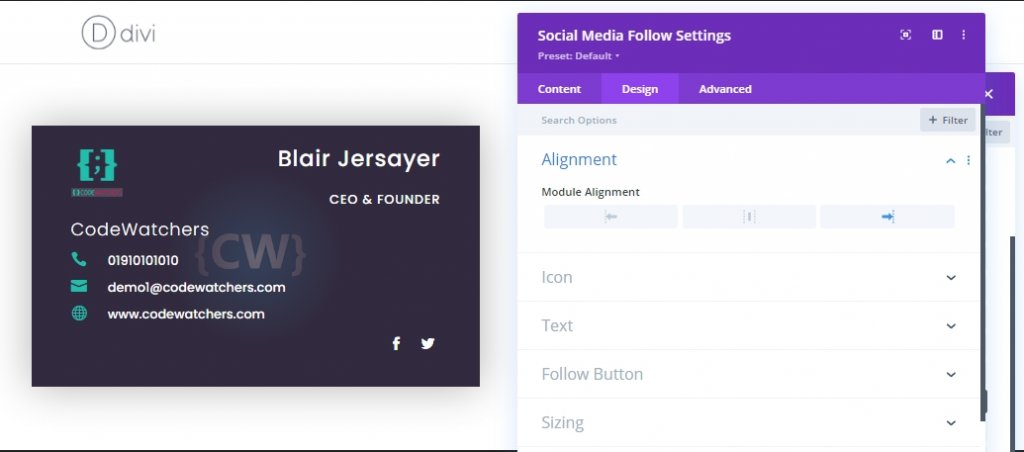
또한 디자인 탭에서 소셜 미디어 팔로우 아이콘을 오른쪽에 정렬합니다.

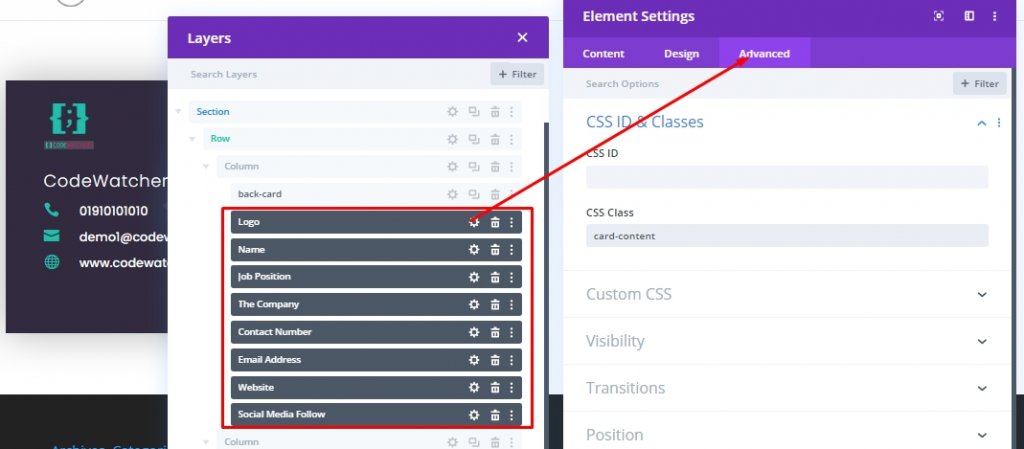
추가: 모든 모듈에 동일한 클래스
모든 모듈의 배치 및 사용자 정의가 완료되었으므로 이제 Divi 의 다중 선택 기능을 사용하여 모듈을 선택하고 공통 CSS 클래스를 추가합니다. 이 CSS 클래스를 유지하면서 플립 애니메이션을 통해 카드 내용 앞에 표시할 CSS 코드를 추가합니다.
- CSS 클래스: 카드 콘텐츠
"Cmd" 또는 "Ctrl"을 누른 상태에서 요소를 클릭하여 선택합니다. 그런 다음 아무 모듈에서나 설정을 클릭하고 조정하십시오.

전면 카드 만들기
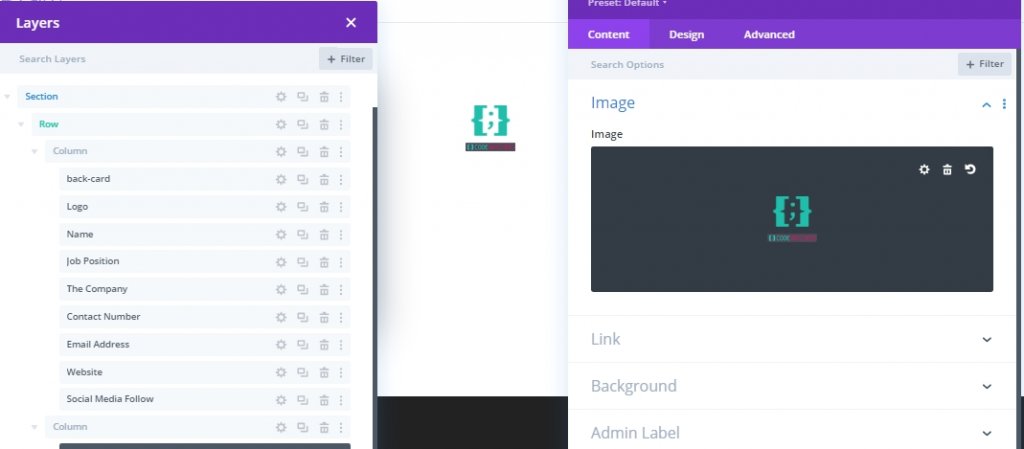
뒷면 카드가 완료되었으며 이제 뒷면 카드 대신에 앉고 뒷면에 내용을 숨길 앞면 카드에서 작업합니다. 1열의 카드를 대체할 2열의 이미지 모듈을 통해 전면 카드를 디자인하겠습니다. 먼저 2열에 이미지 모듈을 추가하고 모듈에 로고(60px*60px)를 추가합니다.

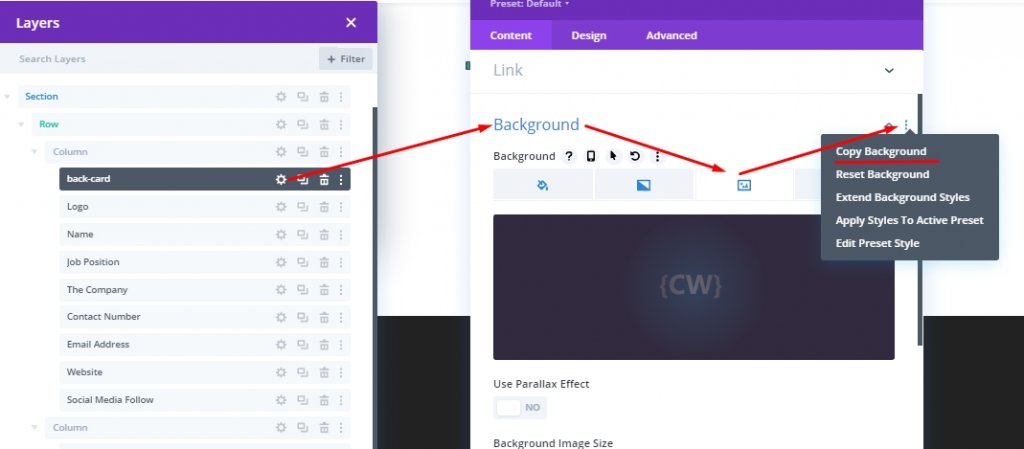
이제 후면 카드에서 디바이더 모듈 설정을 열고 배경을 복사합니다.

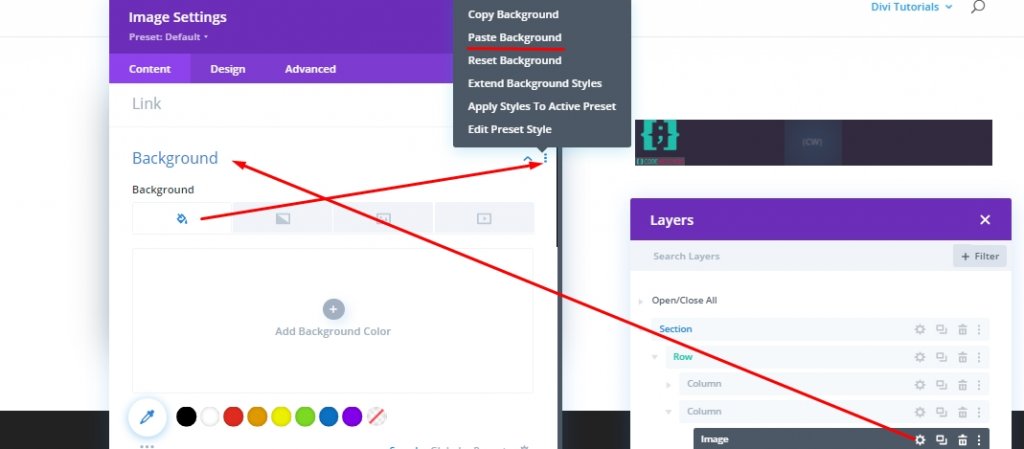
이제 전면 카드의 이미지 설정을 열고 붙여넣습니다.

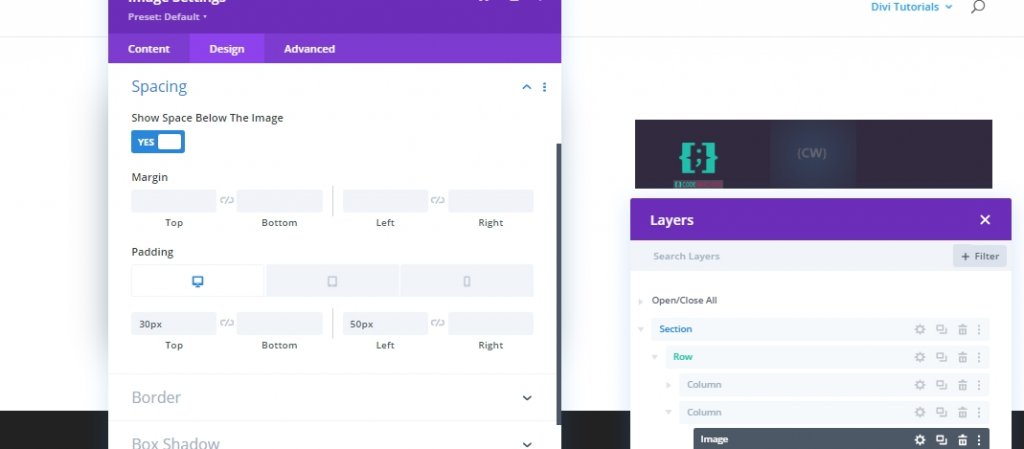
디자인 섹션에서 다음과 같이 이미지의 간격을 업데이트합니다.
- 패딩(데스크톱 및 태블릿): 상단 30픽셀, 왼쪽 50픽셀
- 패딩(전화): 상단 15px, 왼쪽 10px

고급 설정
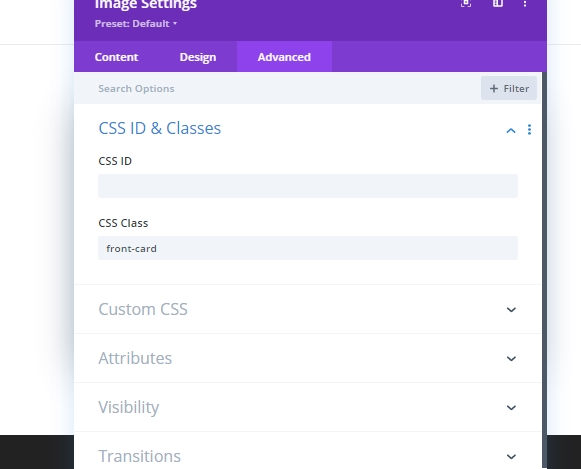
고급 탭에서 이 이미지에 CSS 클래스를 지정합니다.
- CSS 클래스: 전면 카드

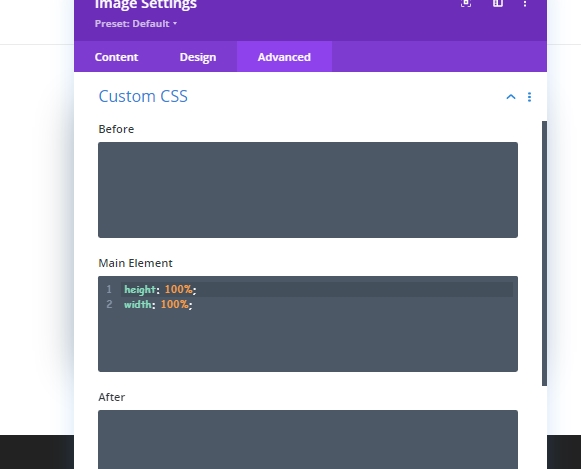
기본 요소에 사용자 정의 CSS를 추가하십시오.
height: 100%;
width: 100%;
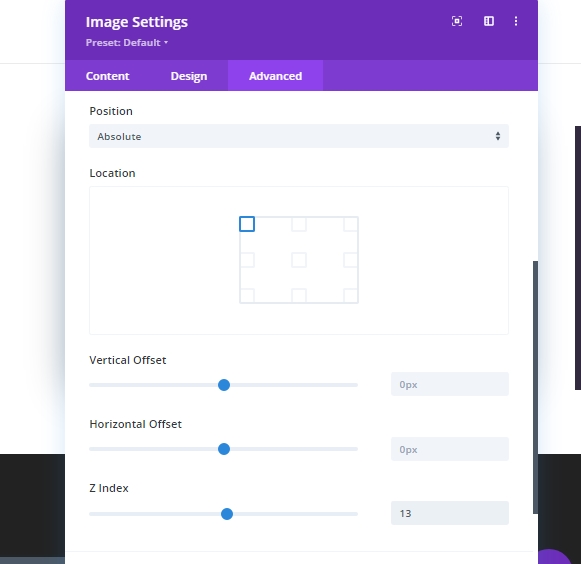
또한 위치 설정을 업데이트합니다.
- 절대 위치
- Z 인덱스: 13

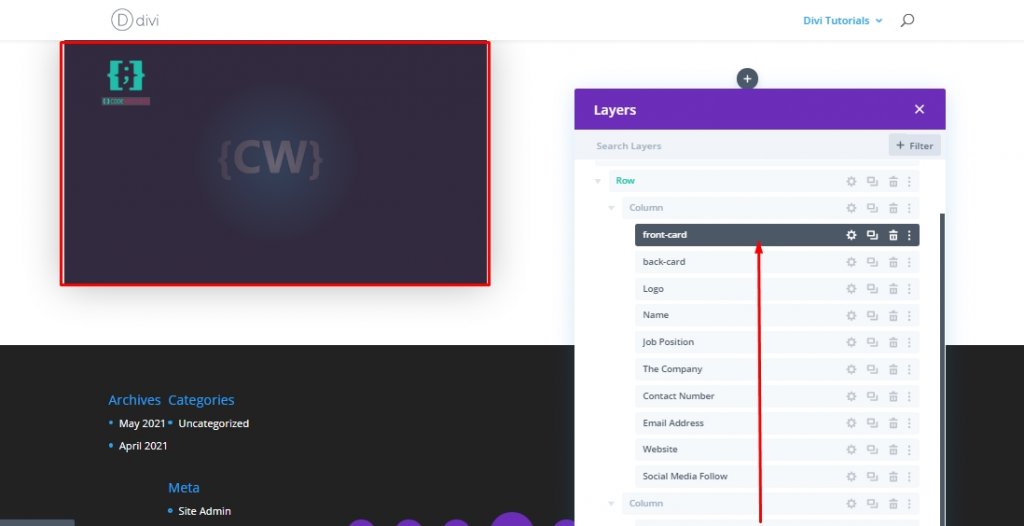
이제 전면 카드 작업이 완료되었으므로 1열의 후면 카드 모듈 위로 드래그합니다.

2부: 사용자 지정 코드 추가
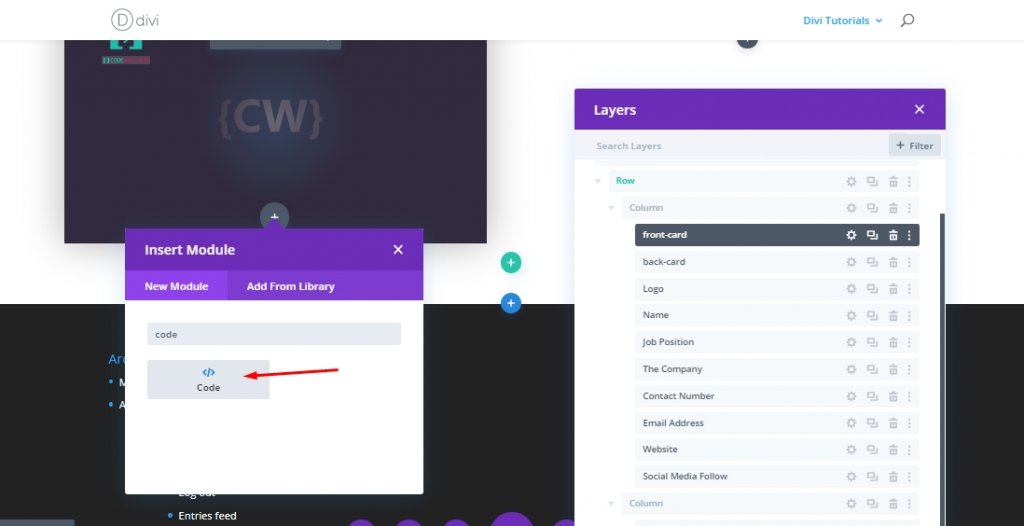
마지막으로 명함 디자인에 플립 애니메이션을 가져오기 위해 사용자 정의된 CSS 및 JQuery 코드를 추가합니다. 이를 위해 1열 아래에 코드 모듈을 추가합니다.

추가: CSS 코드
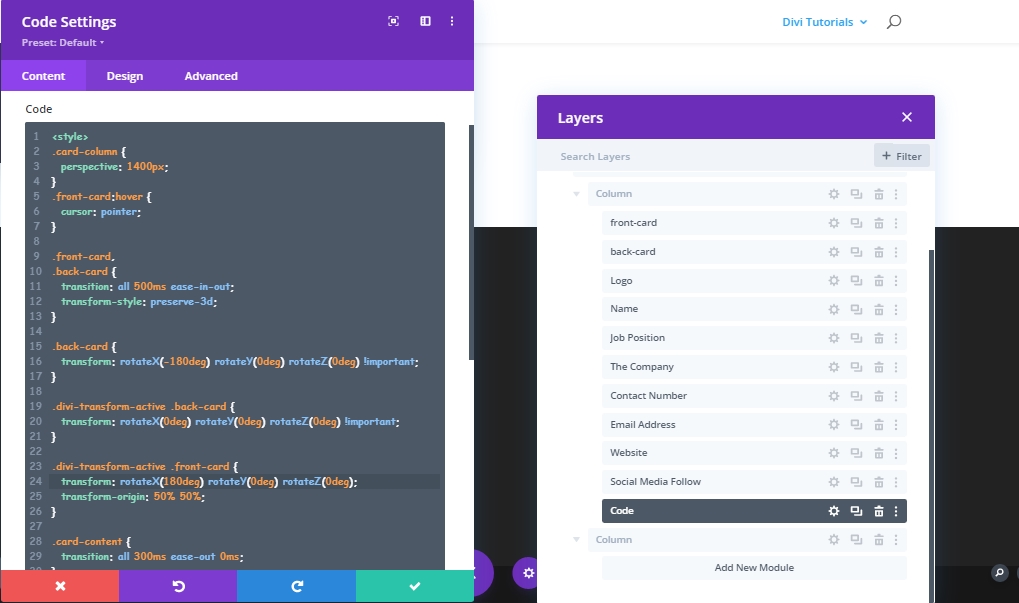
이제 코드 모듈 내부에 아래 코드를 추가합니다. 스타일 태그 안에 then을 유지해야 합니다.
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
추가: 제이쿼리 코드
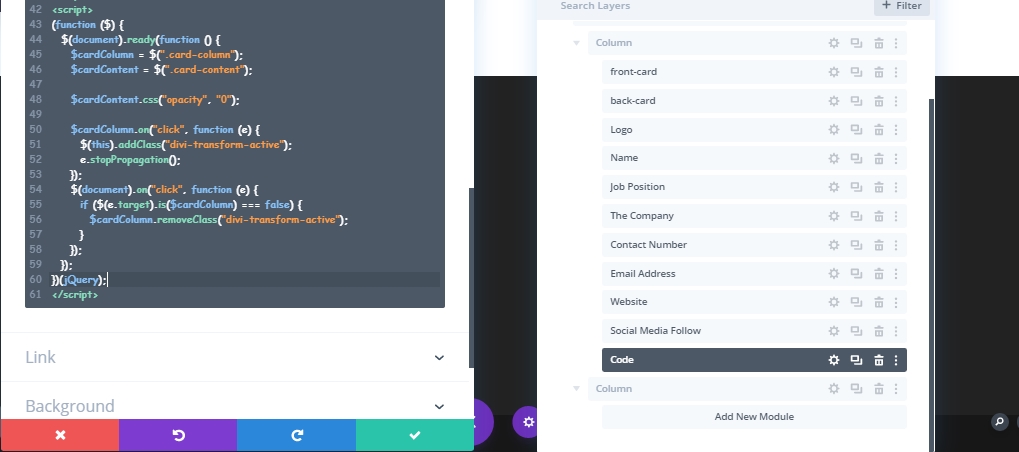
CSS 코드 아래에 다음 JQuery 코드를 추가합니다. Script 태그 안에 보관하는 것을 잊지 마십시오.
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
더 많은 명함 만들기
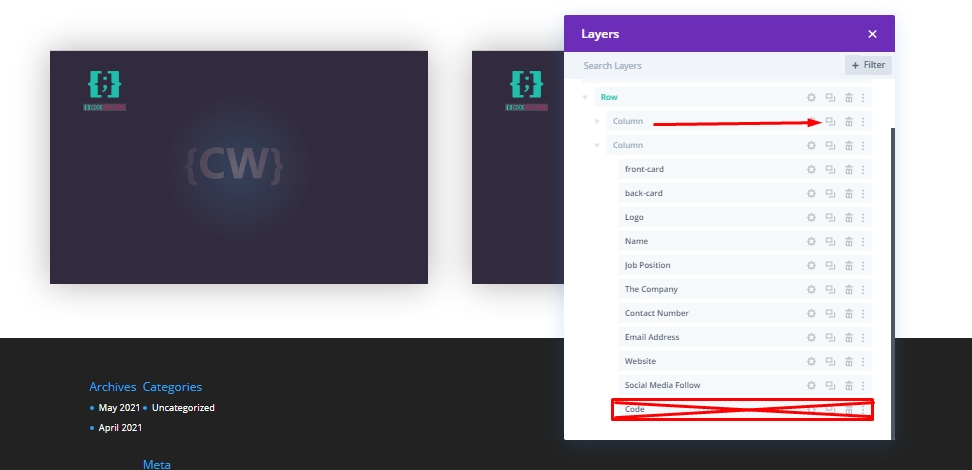
팀원의 명함을 더 추가하려면 필요한 만큼 열을 복제해야 합니다. 그러나 두 개의 코드 모듈이 있으면 디자인이 손상될 수 있으므로 복제된 카드에서 코드 모듈을 삭제했는지 확인하십시오.

이제 여기에 표시하려는 모든 사람에 따라 모든 카드를 수정하십시오.
최종보기
우리가 한 모든 작업 후에 우리의 디자인은 다음과 같습니다. 각 카드를 클릭하면 뒤집혀 개인에 대한 정보가 표시됩니다. 그런 다음 외부를 클릭하면 이전 위치로 돌아갑니다.
결론
대화형 명함은 웹사이트에 팀원을 표시할 수 있는 좋은 방법입니다. 이를 사용하여 프로젝트에 대한 정보를 표시하고 아이디어를 공유하는 등 다양한 작업을 할 수 있습니다! 이 튜토리얼이 유용하다고 생각되면 공유를 누르고 질문이나 쿼리가 있으면 아래에 댓글을 달 수 있습니다.




