Divi 페이지 템플릿에 애니메이션 프로모션 바를 디자인하면 플러그인에 의존하지 않고도 제품과 거래를 세련되게 선보일 수 있는 효과적인 방법이 될 수 있습니다. Divi 의 강력한 디자인 기능을 사용하면 Divi 의 테마 빌더에서 템플릿을 편집하는 동안 시각적으로 프로모션 바를 만들 수 있습니다. 템플릿이 설정되면 해당 템플릿에 할당된 모든 페이지에 프로모션 바가 나타납니다. 이는 간단한 과정입니다.

본격적으로 시작해보세요!
디자인 미리보기
다음은 이 튜토리얼에서 만들 프로모션 바에 대한 간략한 미리보기입니다.

Divi에서 애니메이션 프로모션 바 디자인하기
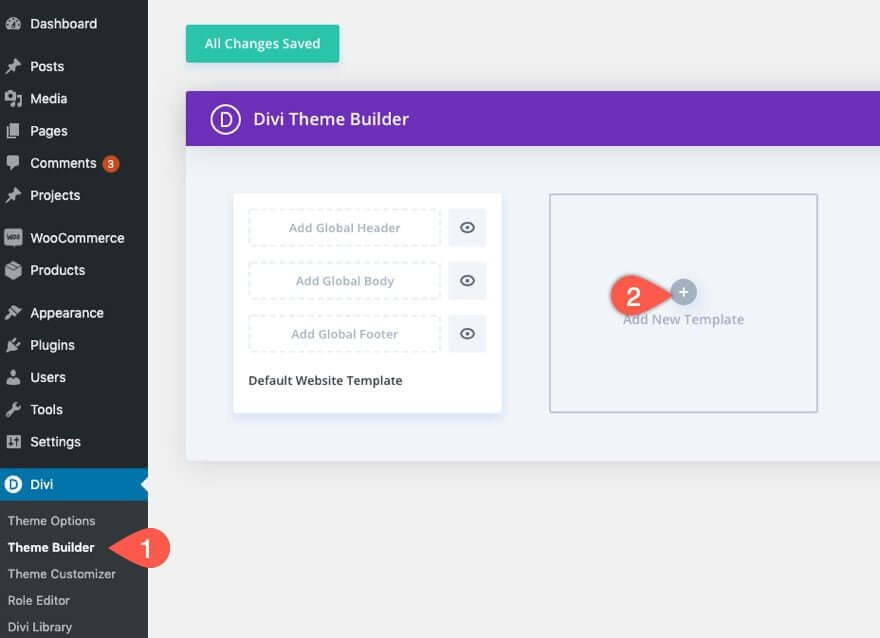
WordPress 대시보드에서 Divi > 테마 빌더로 이동하세요. 새 템플릿을 생성하려면 "새 템플릿 추가" 상자를 클릭하세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
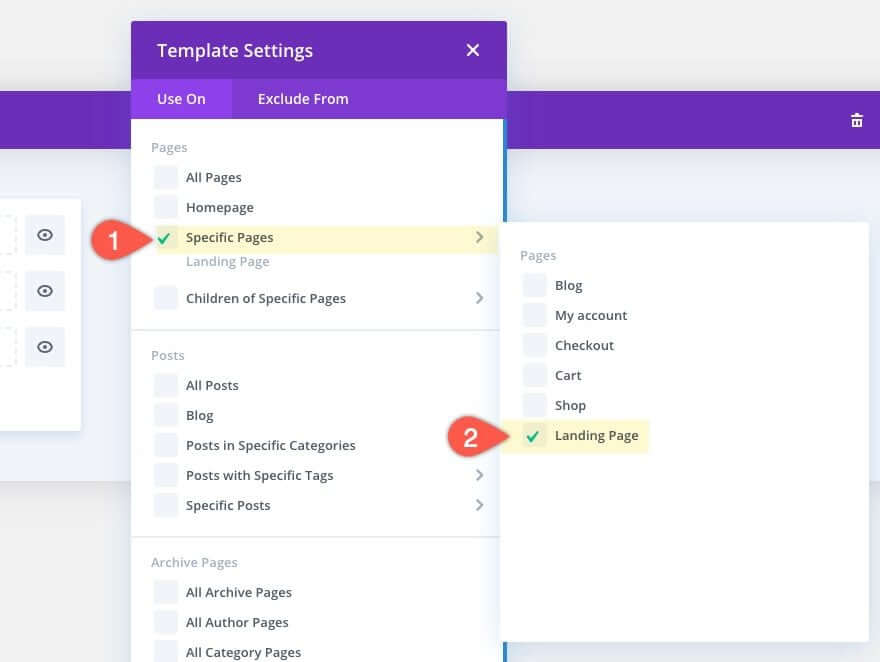
프로모션 바를 표시하려는 페이지에 템플릿을 할당합니다.

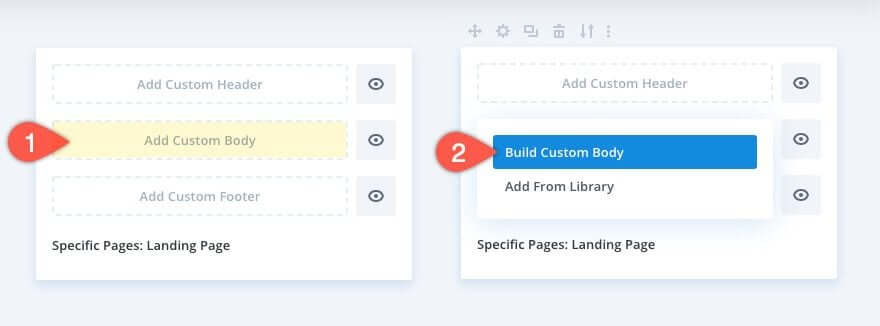
새 템플릿 내에서 "사용자 정의 신체 추가" 영역을 클릭하고 "사용자 정의 신체 만들기"를 선택하십시오.

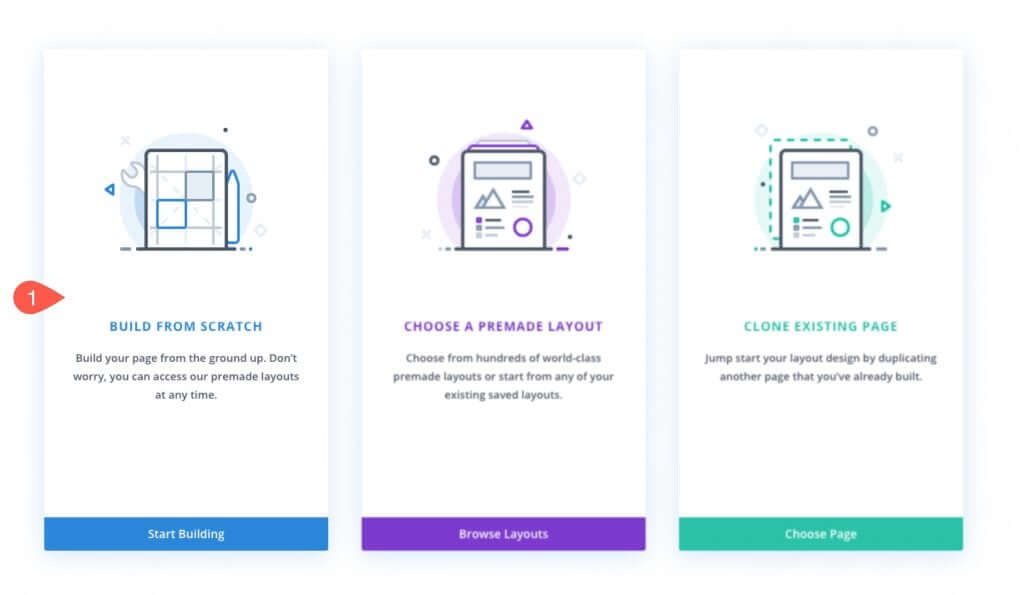
"처음부터 빌드" 옵션을 선택하십시오.

템플릿 레이아웃 편집기 내에서 Divi Builder를 사용하여 프로모션 바 구성을 시작해 보겠습니다.
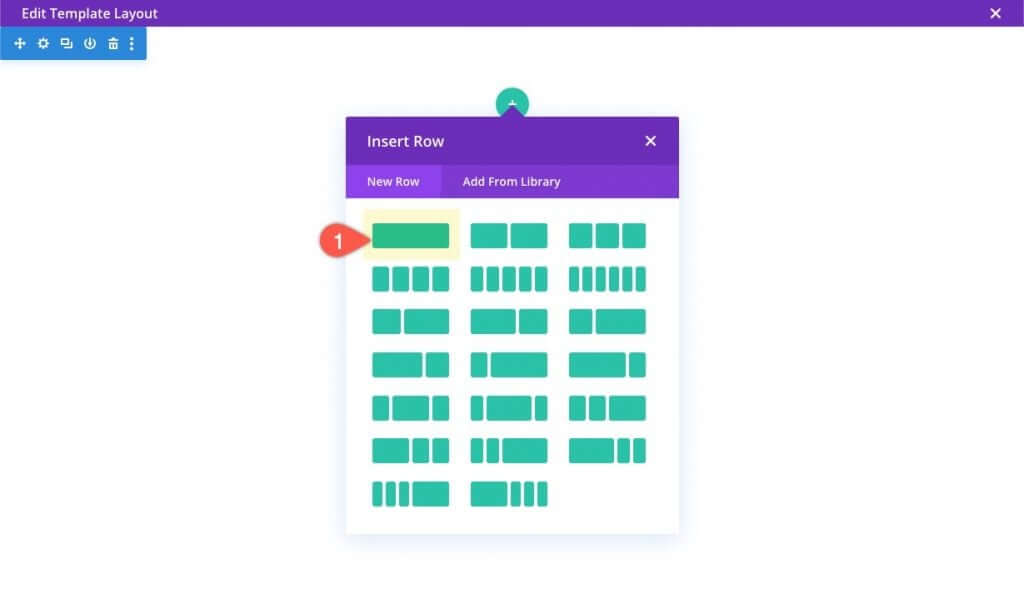
일반 섹션에 1열 행을 추가하는 것부터 시작하세요.

모듈을 도입하기 전에 다음과 같이 행 설정을 업데이트하세요.
- 배경 그라데이션 왼쪽 색상: #4a42ec
- 배경 그라데이션 오른쪽 색상: #521d91
- 그라데이션 방향: 90deg
- 사용자 정의 거터 너비 사용: 예
- 거터 폭: 1
- 폭: 100%
- 최대 너비: 100%
- 패딩: 상단 0px, 하단 0px

이 설정은 프로모션 바의 배경색과 너비를 정의합니다.
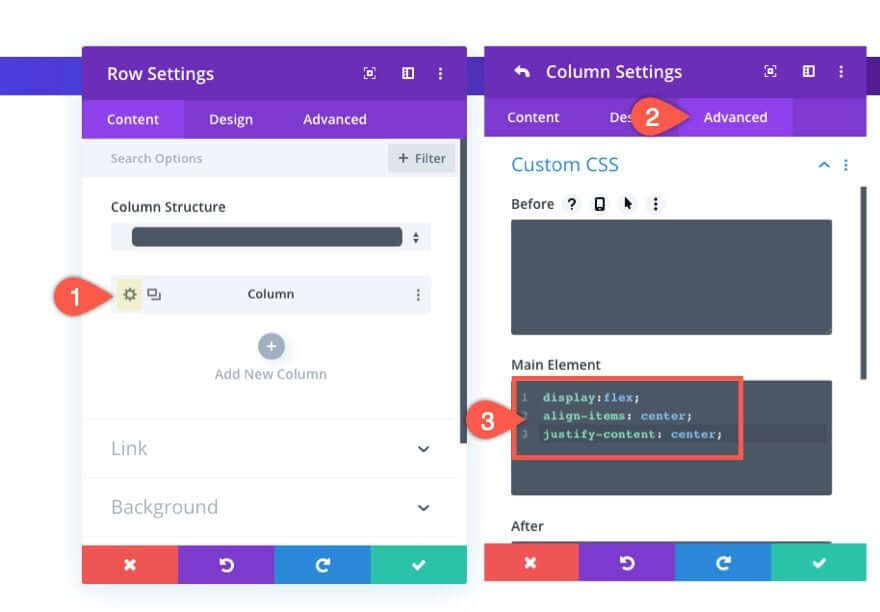
행 설정을 종료하기 전에 열 설정을 엽니다. 그런 다음 열 기본 요소에 다음 사용자 정의 CSS를 추가합니다.
display: flex;
align-items: center;
justify-content: center;
이 CSS는 flex 속성을 활용하여 열 내의 콘텐츠(또는 모듈)를 수평으로(나란히) 정렬합니다. 또한 모듈을 수직 및 수평 중앙에 배치합니다. 이 접근 방식을 사용하면 모바일 장치에서 서로 겹쳐지는 여러 열 행 구조가 필요하지 않습니다. 이 설정을 사용하면 콘텐츠가 모든 브라우저 너비에서 수평 정렬을 유지합니다.
이제 프로모션 바에 콘텐츠를 추가할 준비가 되었습니다.
이 예제 프로모션의 콘텐츠에는 Elegantthemes.com의 프로모션 표시줄과 유사하게 작은 아이콘이 있는 광고 모듈과 오른쪽에 버튼이 있는 텍스트 블록이 포함됩니다.
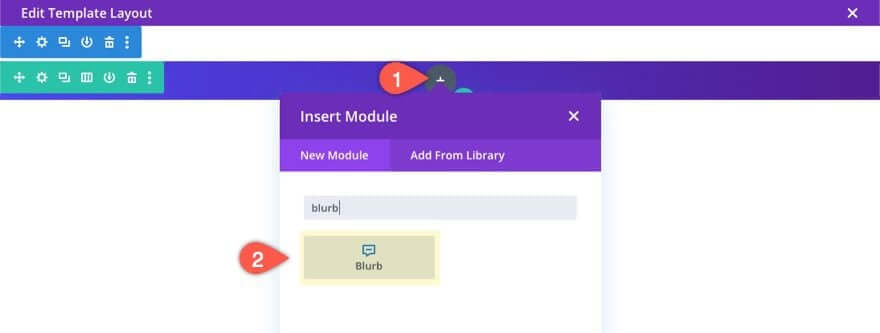
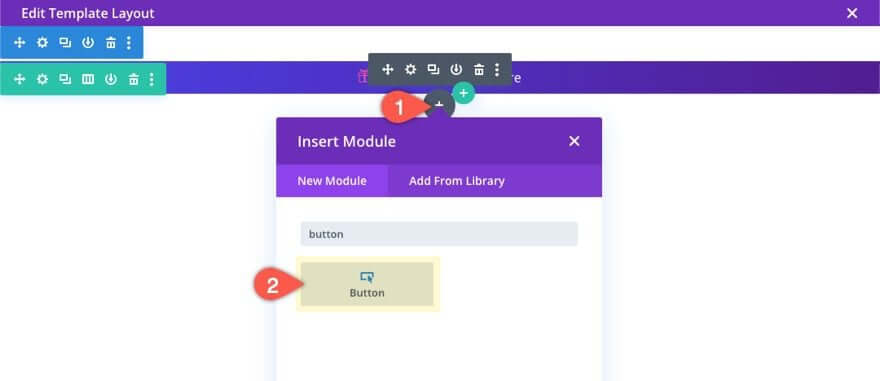
행 내부의 회색 원 더하기 아이콘을 클릭하고 광고 모듈을 추가하세요.

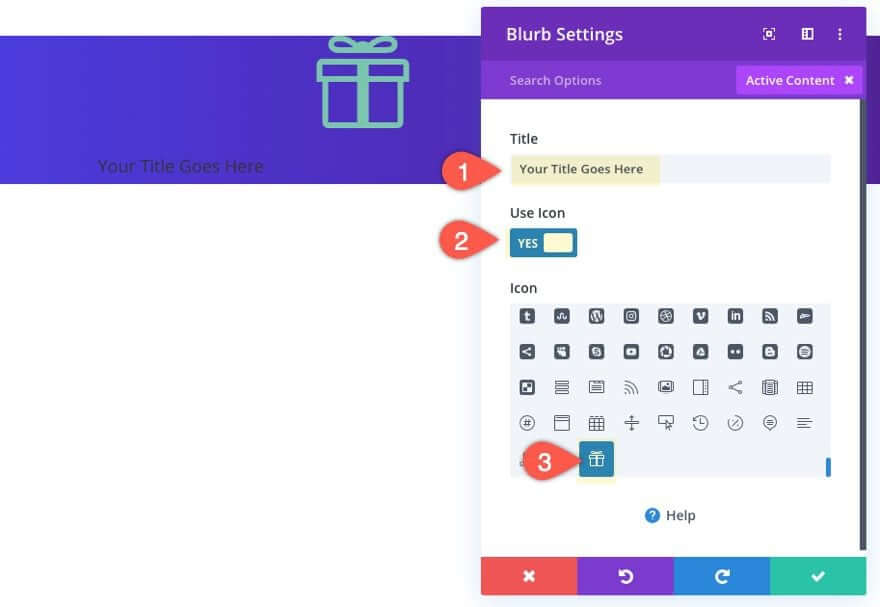
광고 내용의 경우 다음을 입력합니다.
- 제목: [프로모션 텍스트를 입력하세요]
- 사용 아이콘: 예
- 아이콘: 선물 아이콘(스크린샷 참조)

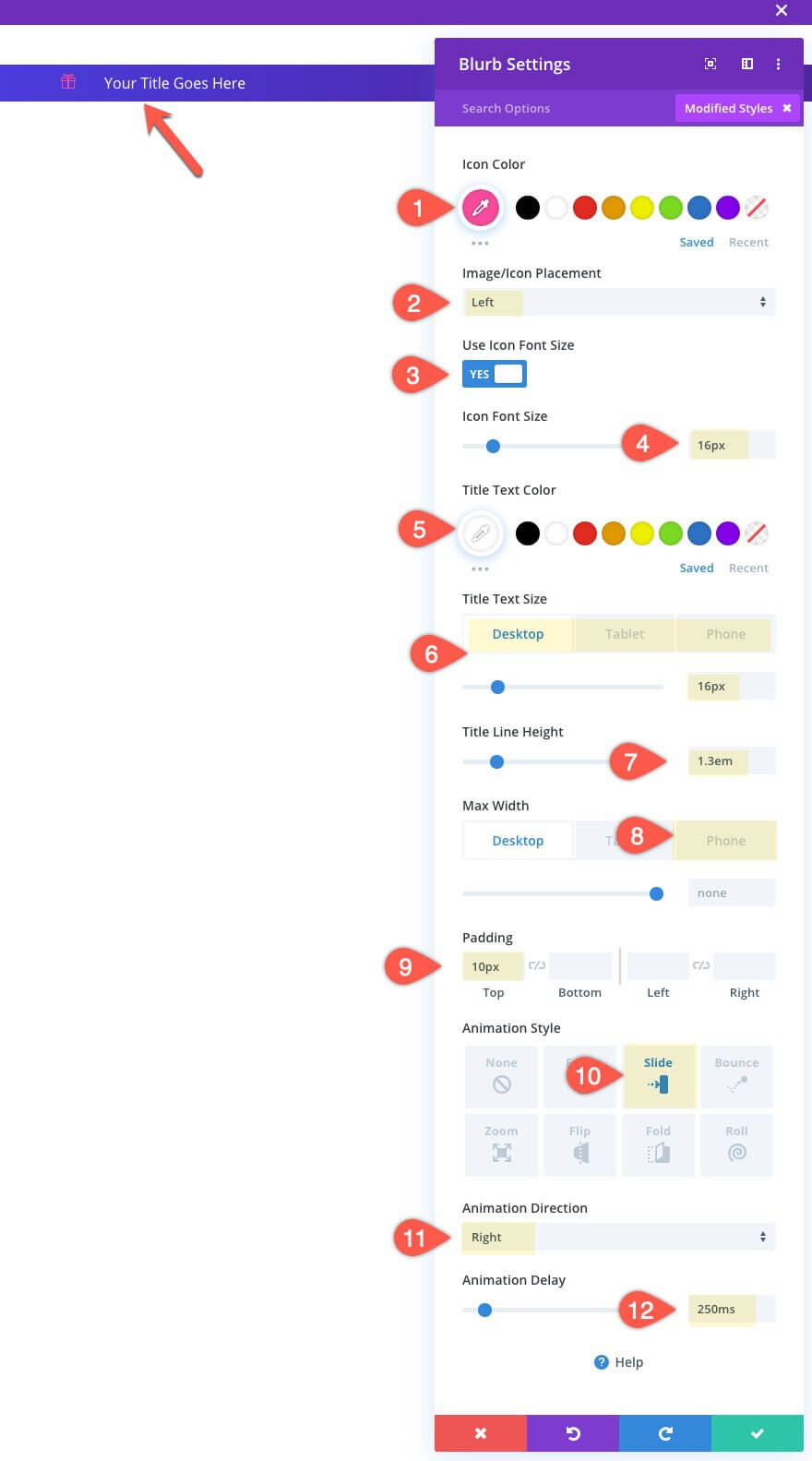
광고 문구 디자인 설정을 다음과 같이 업데이트하세요.
- 아이콘 색상: #ff4a9e
- 이미지/아이콘 배치: 왼쪽
- 아이콘 글꼴 크기 사용: 예
- 아이콘 글꼴 크기: 16px
- 제목 텍스트 크기: 16px(데스크톱), 14px(휴대폰)
- 제목 줄 높이: 1.3em
- 최대 너비: 230px(휴대전화만 해당)
- 패딩: 상단 10px
- 애니메이션 스타일: 슬라이드
- 애니메이션 방향: 오른쪽
- 애니메이션 지연: 250ms

다음으로, Blurb 모듈 아래에 버튼 모듈을 추가하세요. flex 속성으로 인해 모듈은 광고문 아래가 아닌 오른쪽에 표시됩니다.

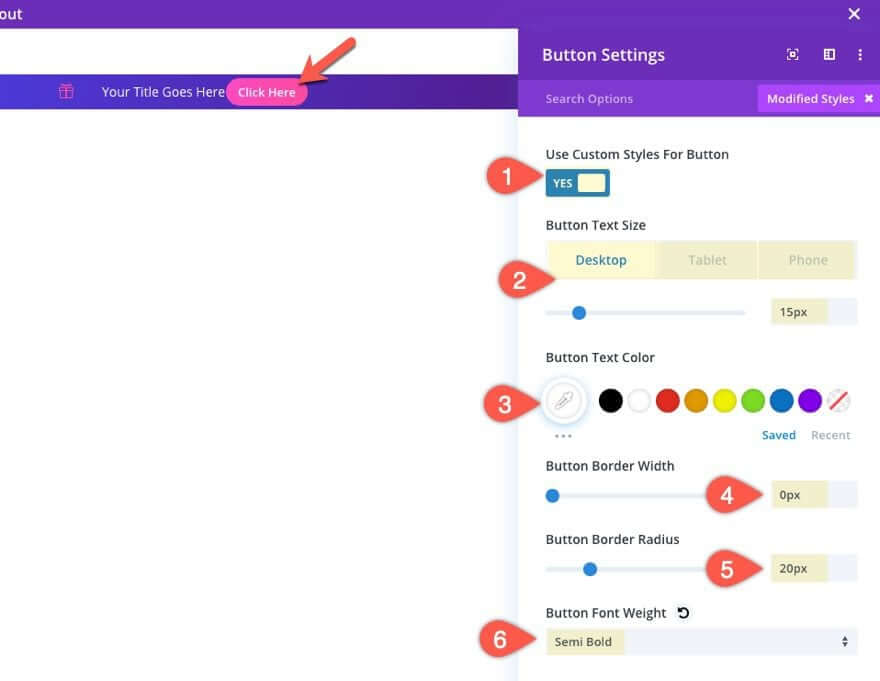
다음과 같이 버튼 디자인 설정을 업데이트합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 15px(데스크톱), 13px(휴대폰)
- 버튼 텍스트 색상: #ffffff
- 버튼 테두리 너비: 0px
- 버튼 테두리 반경: 20px
- 버튼 글꼴 두께: 세미 볼드체

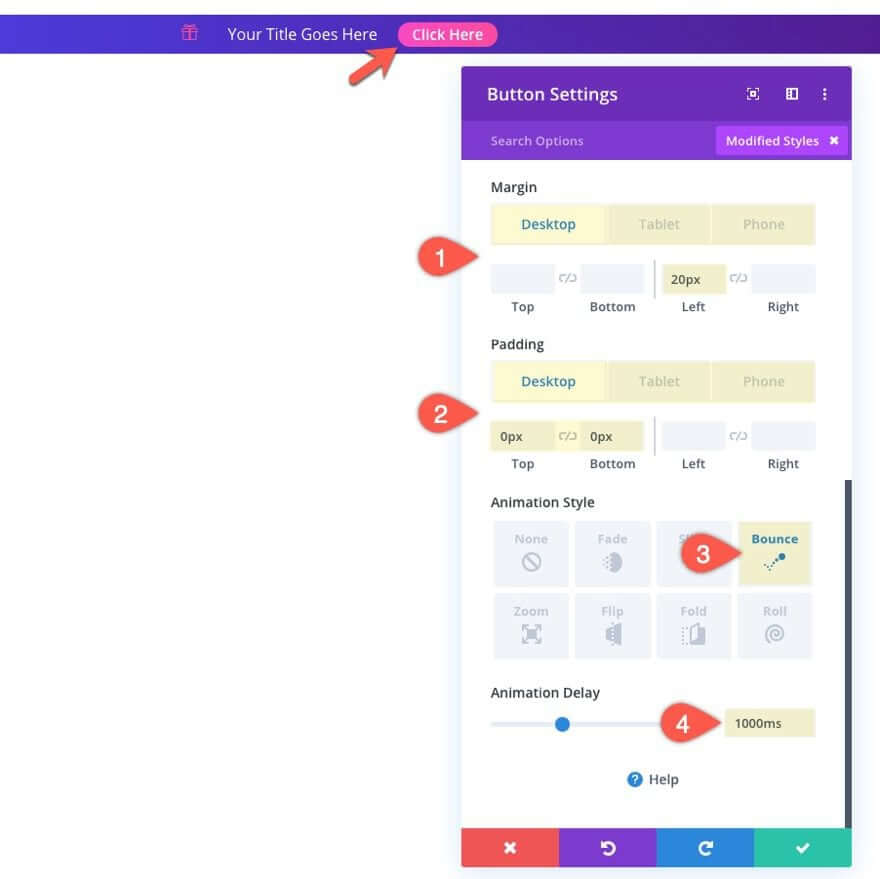
- 여백(데스크톱): 20px 남음
- 여백(폰): 10px 남음
- 패딩(데스크탑): 상단 0px, 상단 0px
- 하단 패딩(휴대폰): 상단 2px, 하단 2px, 왼쪽 8px, 오른쪽 8px
- 애니메이션 스타일: 바운스
- 애니메이션 지연: 1000ms

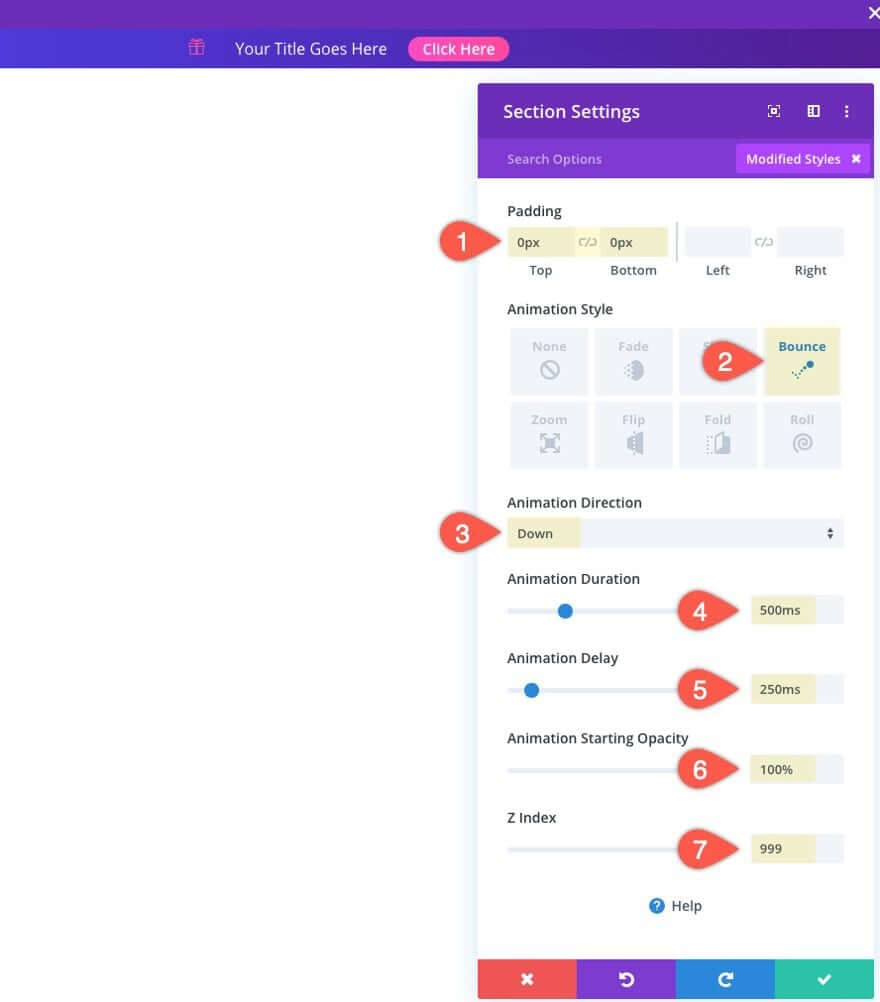
프로모션 바 디자인을 완성하려면 프로모션 바가 포함된 섹션을 다음과 같이 업데이트하세요.
- 패딩: 상단 0px, 하단 0px
- 애니메이션 스타일: 바운스
- 애니메이션 방향: 아래로
- 애니메이션 지속 시간: 500ms
- 애니메이션 지연: 250ms
- 애니메이션 시작
- 불투명도: 100%
- Z-색인: 999

전폭 게시물 콘텐츠 모듈 설계
이제 프로모션 바를 사용할 준비가 되었습니다. 그러나 이는 템플릿이므로 이 템플릿을 사용하여 페이지의 콘텐츠를 표시하려면 게시물 콘텐츠 모듈을 추가하는 것이 중요합니다.
Divi Builder를 사용하여 구축한 페이지의 경우 전체 너비 게시물 콘텐츠 모듈을 사용하여 콘텐츠 영역을 최대화하세요.
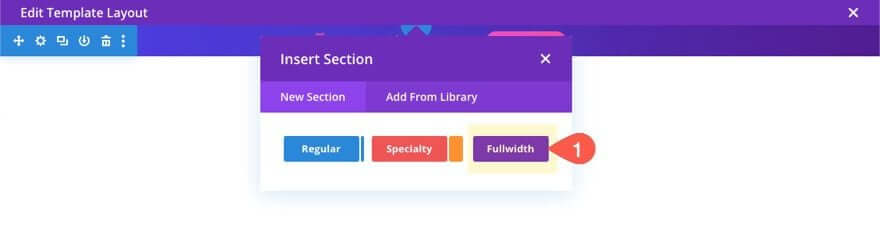
프로모션 바가 포함된 섹션 아래에 전체 너비 섹션을 추가하세요.

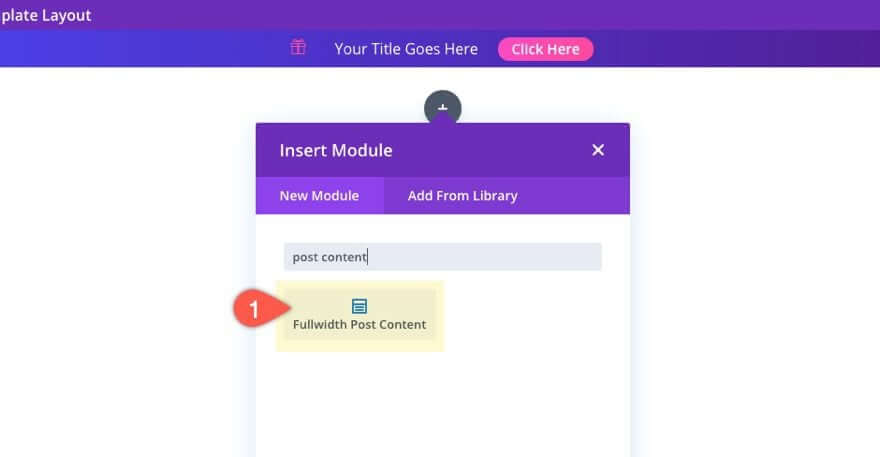
그런 다음 전폭 게시물 콘텐츠 모듈을 선택하세요.

그게 다야. 이제 편집기를 종료하기 전에 레이아웃을 저장하십시오.

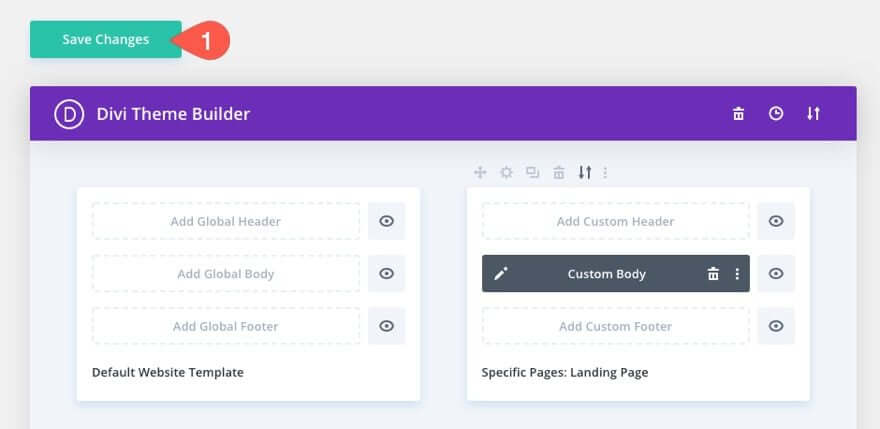
그런 다음 테마 빌더의 변경 사항도 저장합니다.

그리고 당신은 끝났습니다.
마무리
이 가이드에서는 Divi 테마 빌더를 사용하여 처음부터 프로모션 바를 만드는 방법을 시연했습니다. 프로모션 바에는 방문자의 관심을 끌기 위한 다양한 애니메이션과 디자인이 포함되어 있습니다. 페이지를 아래로 스크롤하는 동안 상단에 계속 표시되도록 프로모션 바를 설정할 수도 있습니다. 또한 사이트에서 프로모션 바를 표시할 위치를 결정할 수 있는 실용적인 기능도 있습니다.




