웹사이트에 포함된 내용에 대한 짧은 출력을 제공할 때 헤더가 중요한 역할을 합니다. 사람들의 필요에 따라 다양한 섹션으로 이동하는 데 필요한 권한을 보유하고 있습니다. 또한, 고정 헤더는 헤더 섹션이 있는 페이지 상단에 있지 않더라도 웹사이트의 어느 곳이든 이동할 수 있는 기회를 제공하기 때문에 매우 좋습니다.

Divi는 다양한 디자인을 할 수 있는 다재다능한 워드프레스 테마이며, 이는 시청자의 큰 관심을 끌고 있습니다. 그래서 오늘은 고정 헤더용 토글 탭을 만드는 방법을 알아보겠습니다. 웹사이트에 갤러리 섹션이나 블로그 섹션이 있는 경우 고정 헤더가 보기를 차단하기 때문에 헤더에 토글을 두는 것이 좋습니다. 따라서 오늘의 튜토리얼은 헤더 섹션 문제로 어려움을 겪고 있는 사람들에게 매우 훌륭하고 도움이 될 것입니다.
스트랩을 착용하고 오늘의 디자인을 시작해 보겠습니다.
디자인 미리보기
우리는 오늘 이 디자인을 만들 것입니다. 여기를 보면 메뉴 헤더 고정 메뉴가 항상 표시되는 것을 볼 수 있습니다. 토글 옵션을 클릭하면 상단으로 이동합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작1부: 템플릿 가져오기 및 설정
우리는 오늘 이 미리 만들어진 템플릿을 작업할 것입니다. 여기 를 클릭하여 템플릿 파일을 다운로드할 수 있습니다.
템플릿 가져오기
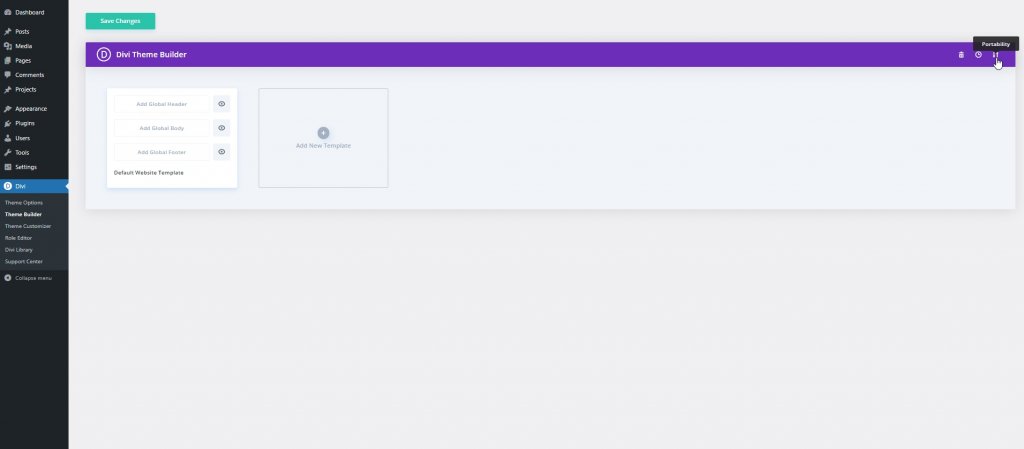
위에 제공된 링크에서 JSON 파일을 성공적으로 다운로드하셨기를 바랍니다. 이제 압축을 풀고 JSON 파일을 가져옵니다. 그런 다음 WordPress 대시보드로 이동하고 테마 빌더 옵션에서 이식성 아이콘을 클릭합니다.

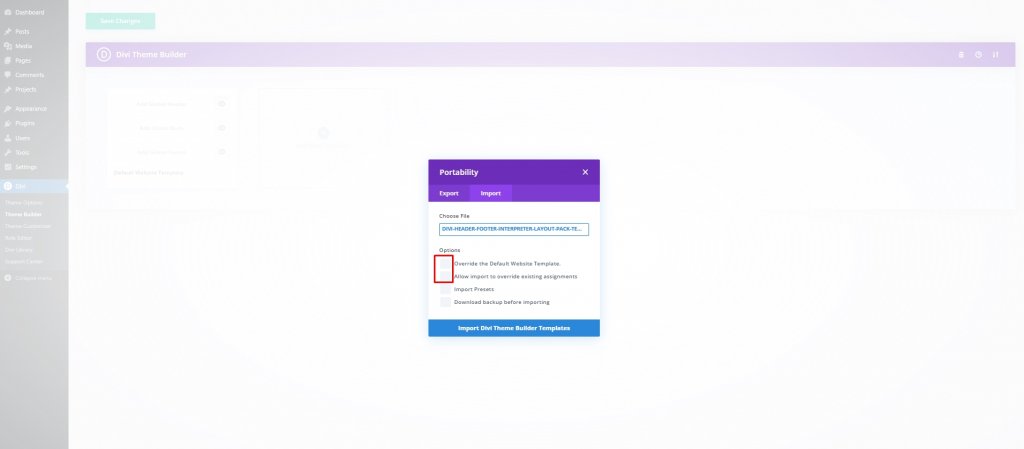
가져오기 옵션으로 이동하고 표시된 옵션을 선택 취소하고 "Divi 테마 빌더 템플릿 가져오기"를 클릭합니다.

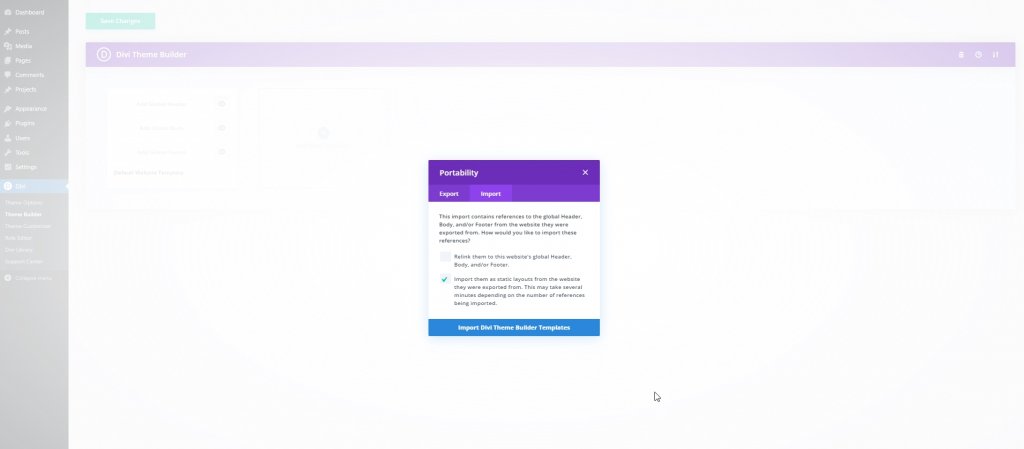
이제 정적 레이아웃으로 가져오기를 클릭하고 앞으로 이동합니다.

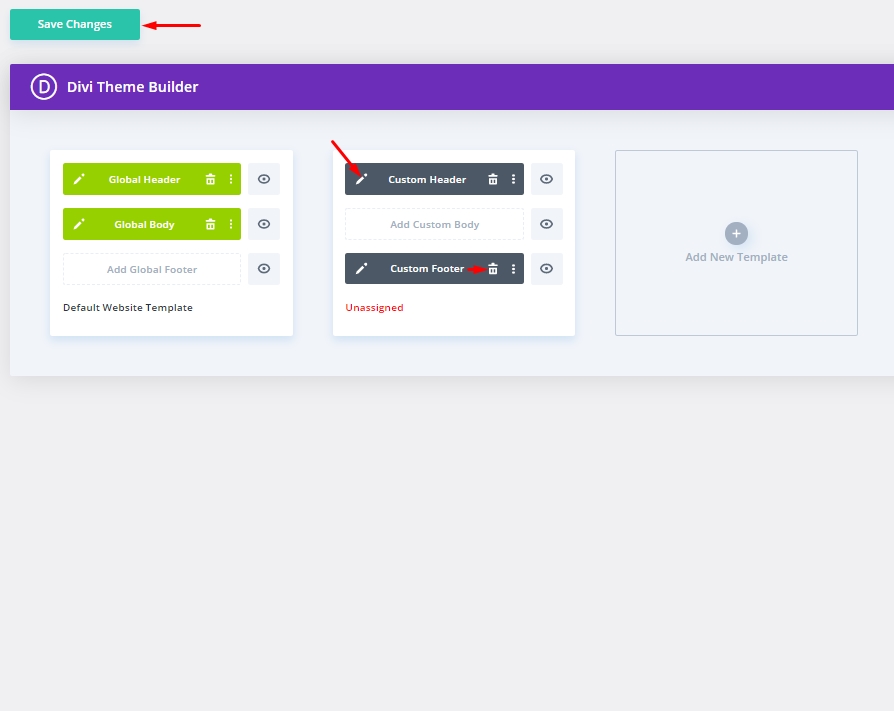
이제 레이아웃을 가져왔습니다. 바닥글 섹션을 삭제하고 변경 사항 저장을 클릭하고 설정 편집을 엽니다.

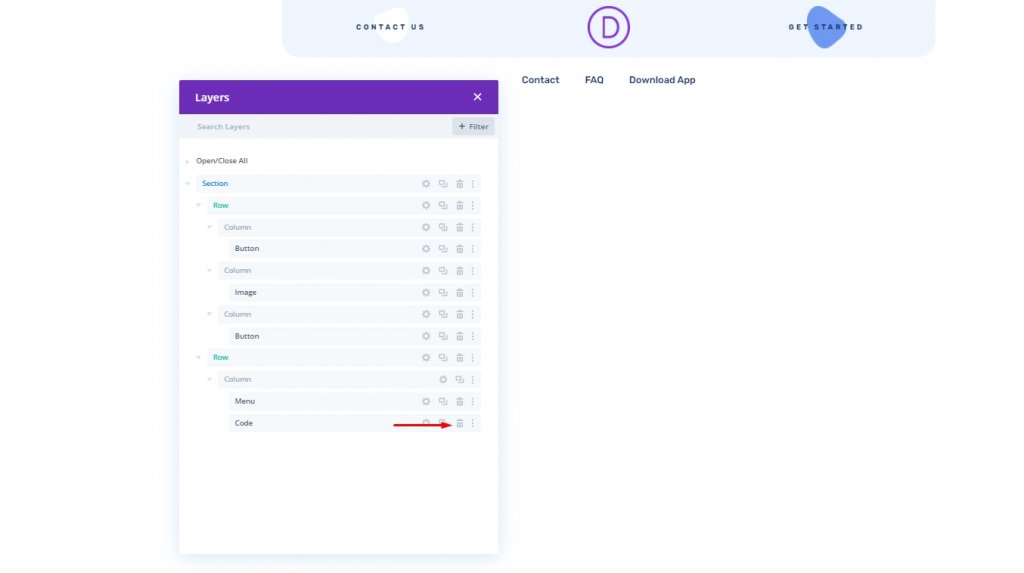
기존 코드 모듈 삭제
이제 디자인을 편집할 수 있으며 레이어에서 기존 코드 모듈을 삭제해 보겠습니다.

2부: 고정 헤더가 있는 토글 탭 만들기
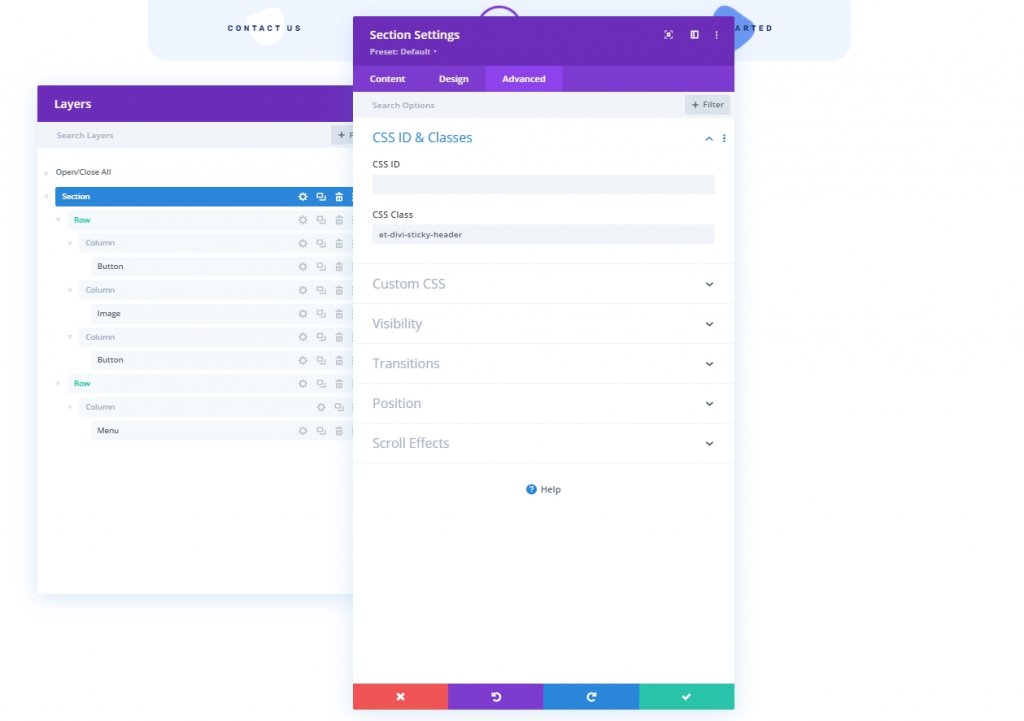
섹션 설정
전체 섹션에 고정 효과를 구현할 것이며, 이를 위해 나중에 작업할 수 있도록 전체 섹션에 CSS 클래스를 넣어야 합니다.
섹션 설정을 열고 다음을 업데이트합니다.
- CSS 클래스: et-divi-sticky-header
- 고정 위치: 상단에 고정

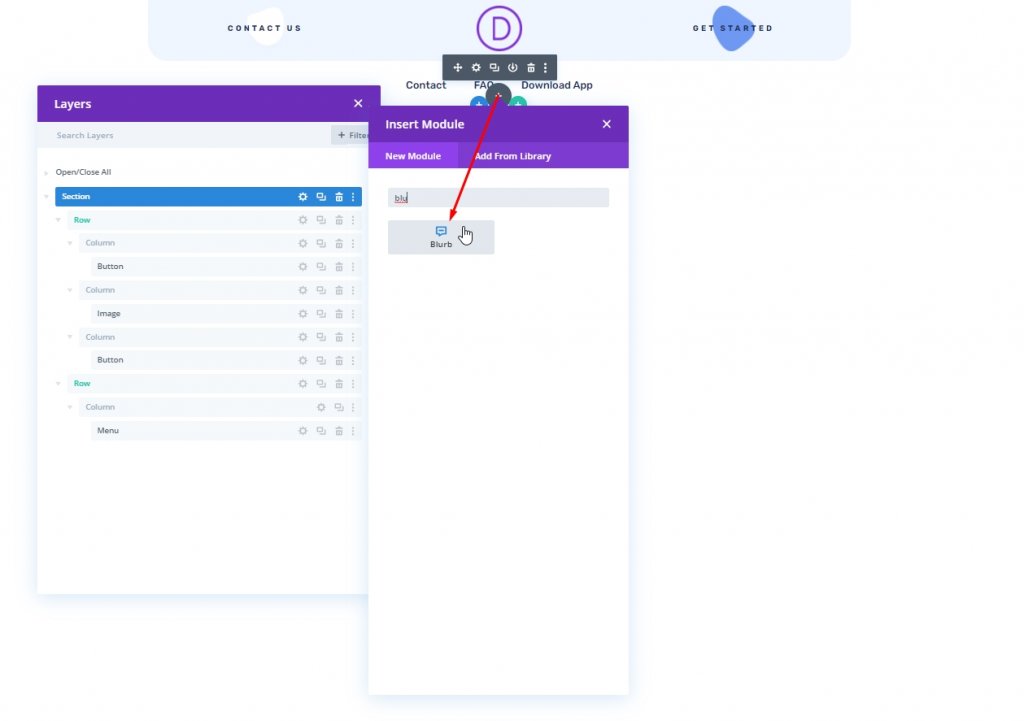
Blurb 모듈에서 탭 생성 토글
메뉴 모듈 아래에 광고 문구 모듈을 추가합니다.

블러브 콘텐츠 설정
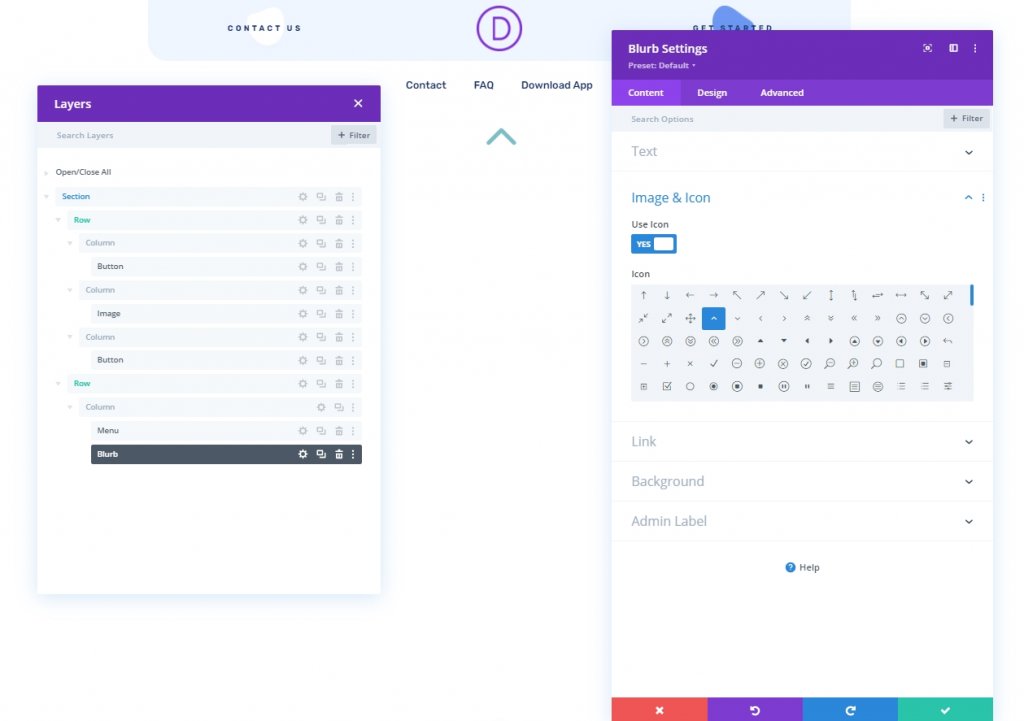
그런 다음 blurb 모듈에 대한 설정을 열고 다음과 같이 콘텐츠를 업데이트합니다.
- 타이틀 콘텐츠 삭제
- 본문 내용 삭제
- 아이콘 사용: 예
- 아이콘: 위쪽 화살표(스크린샷 참조)
- 배경색: #ffffff

블러브 디자인 설정
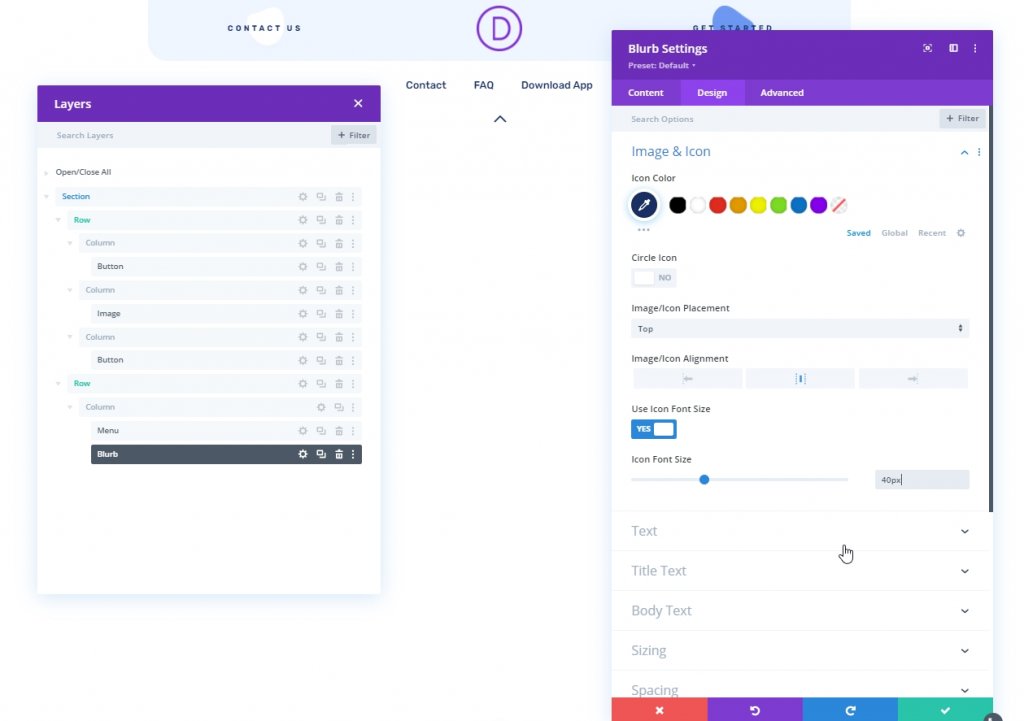
디자인 탭에서 다음을 업데이트합니다.
- 아이콘 색상: #1a3066
- 아이콘 글꼴 크기 사용: 예
- 아이콘 글꼴 크기: 40px

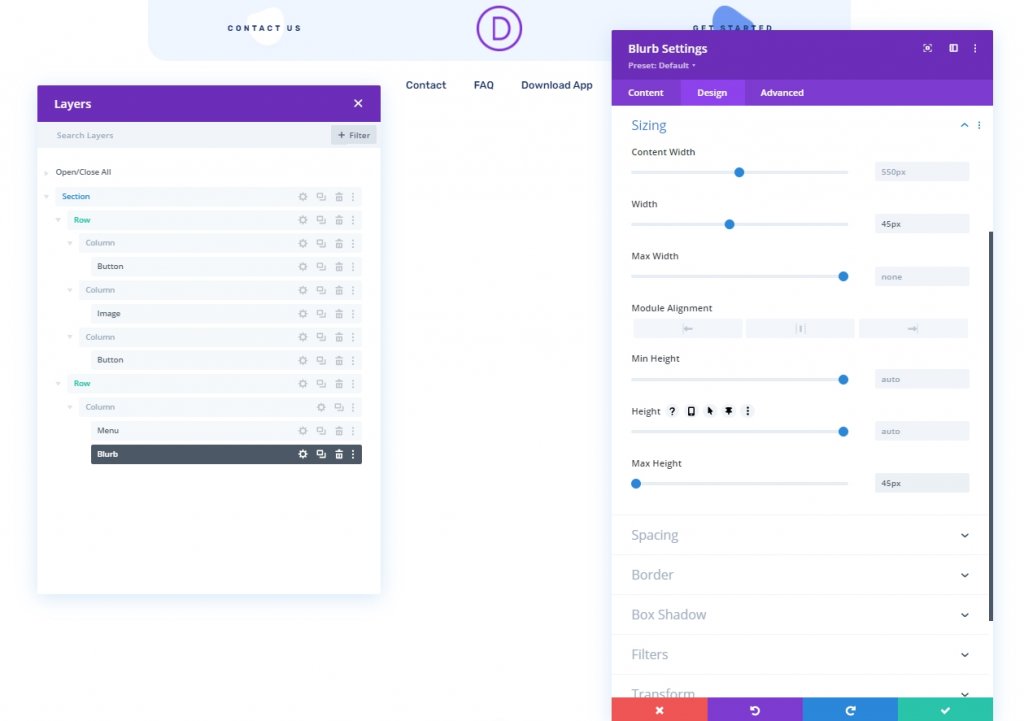
사이징 설정을 열고 다음과 같이 조정합니다.
- 너비: 45px
- 높이: 45px

- 여백: 0px 하단
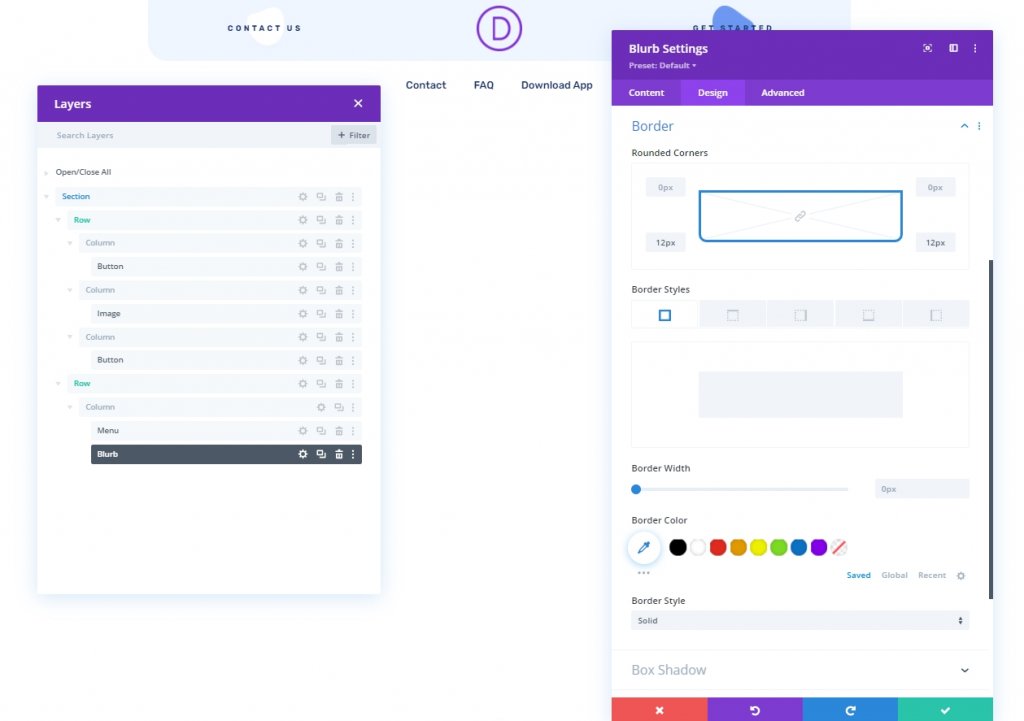
- 둥근 모서리: 왼쪽 하단 12px, 오른쪽 하단 12px
- Y축 변환: 100%
- 이미지/아이콘 애니메이션: 애니메이션 없음

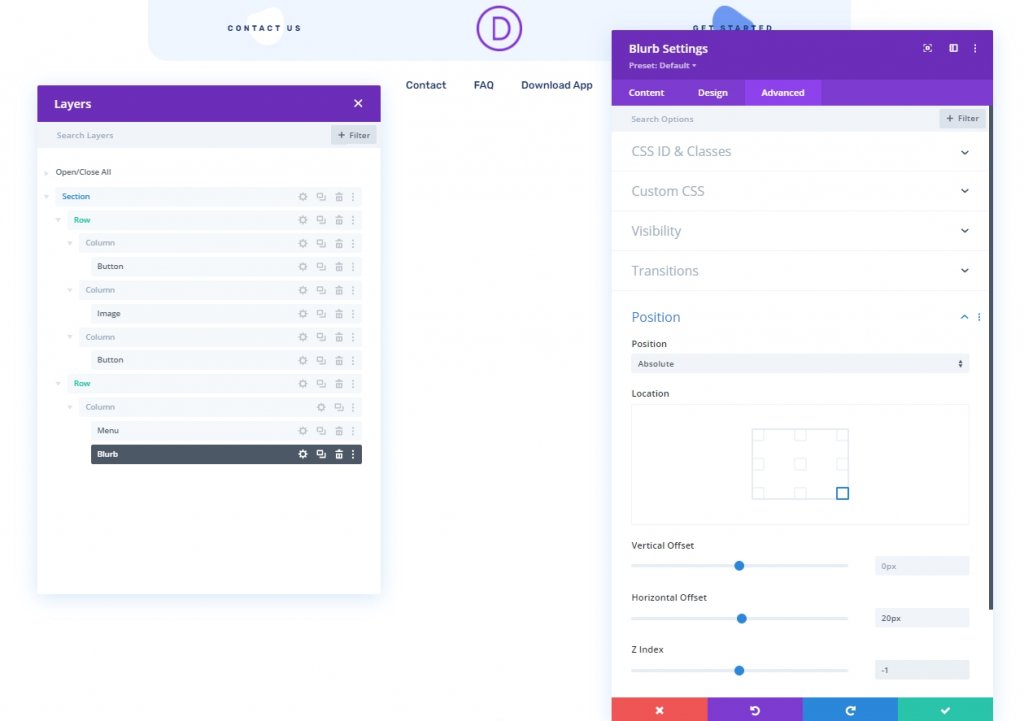
Blurb 고급 설정
고급 탭에서 다음을 업데이트합니다.
- CSS 클래스: et-divi-sticky-toggle
- 위치: 절대
- 위치: 오른쪽 하단
- 수평 오프셋: 20px
- Z 인덱스: -1

Blurb 모듈의 모든 설정을 성공적으로 완료했습니다. 디자인에 따르면 토글 버튼으로 사용할 광고 문구 모듈은 메뉴 모듈의 왼쪽 하단 모서리에 있습니다.
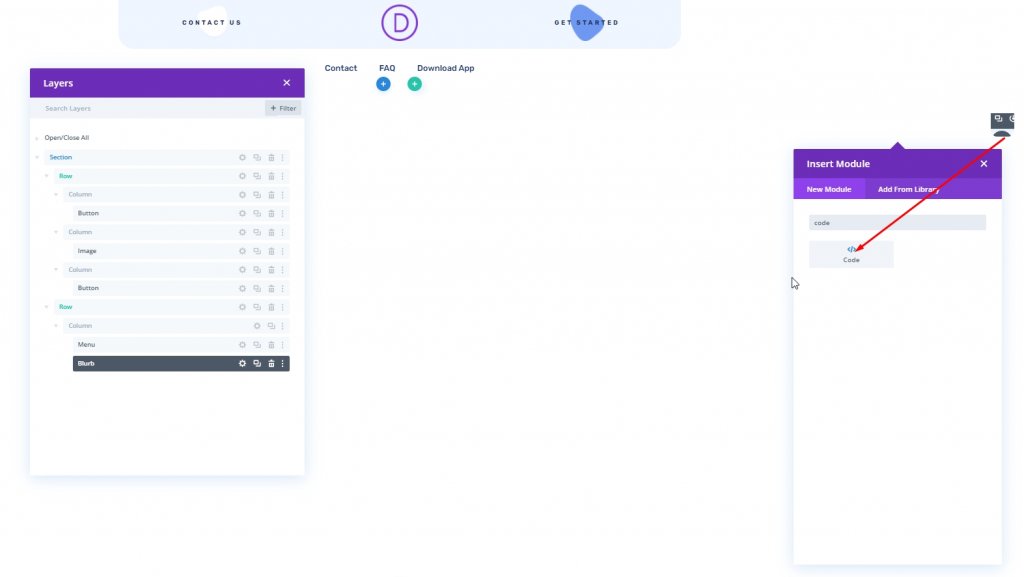
3부: 코드 추가
이제 디자인에 기능을 더 추가하려면 블러 모듈 아래에 코드 모듈을 추가하십시오.

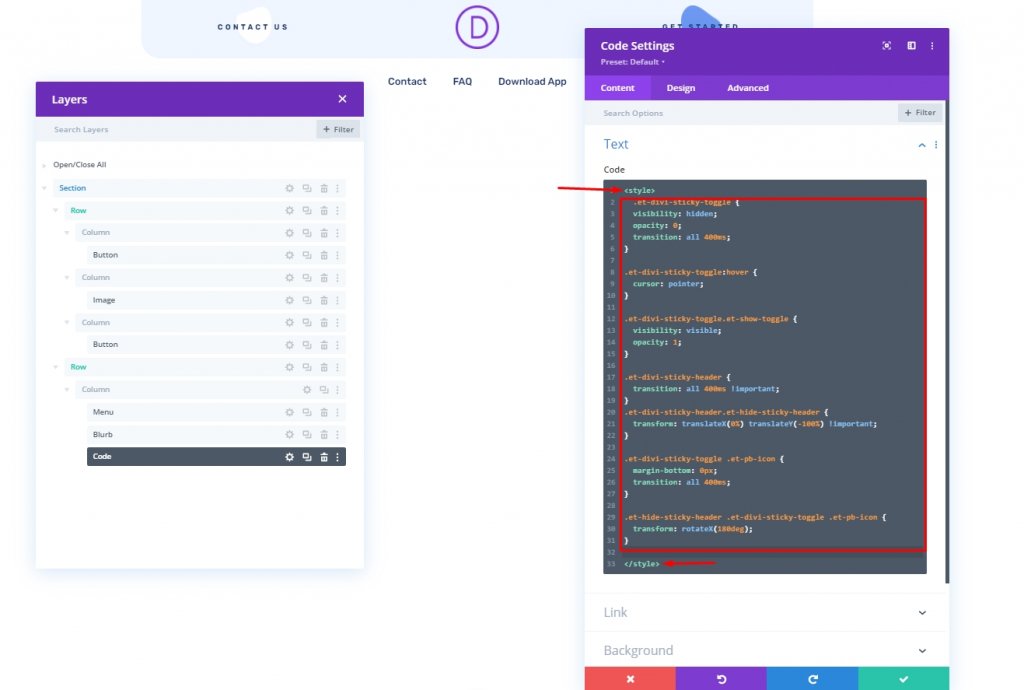
CSS 코드 추가
코드 모듈에 다음 CSS 코드를 추가합니다. Style 태그 안에 넣어야 합니다.
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

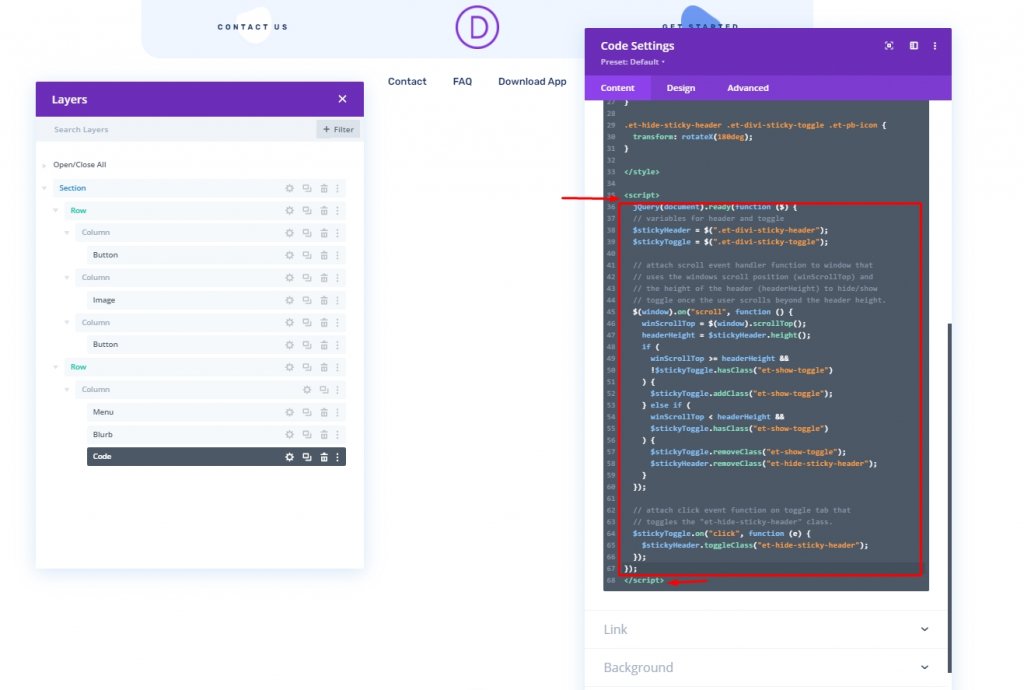
jQuery 코드 추가
JQuery 코드를 코드 모듈에 추가하고 스크립트 태그 안에 넣습니다.
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop headerHeight AndAnd
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});
4부: 최종 설정
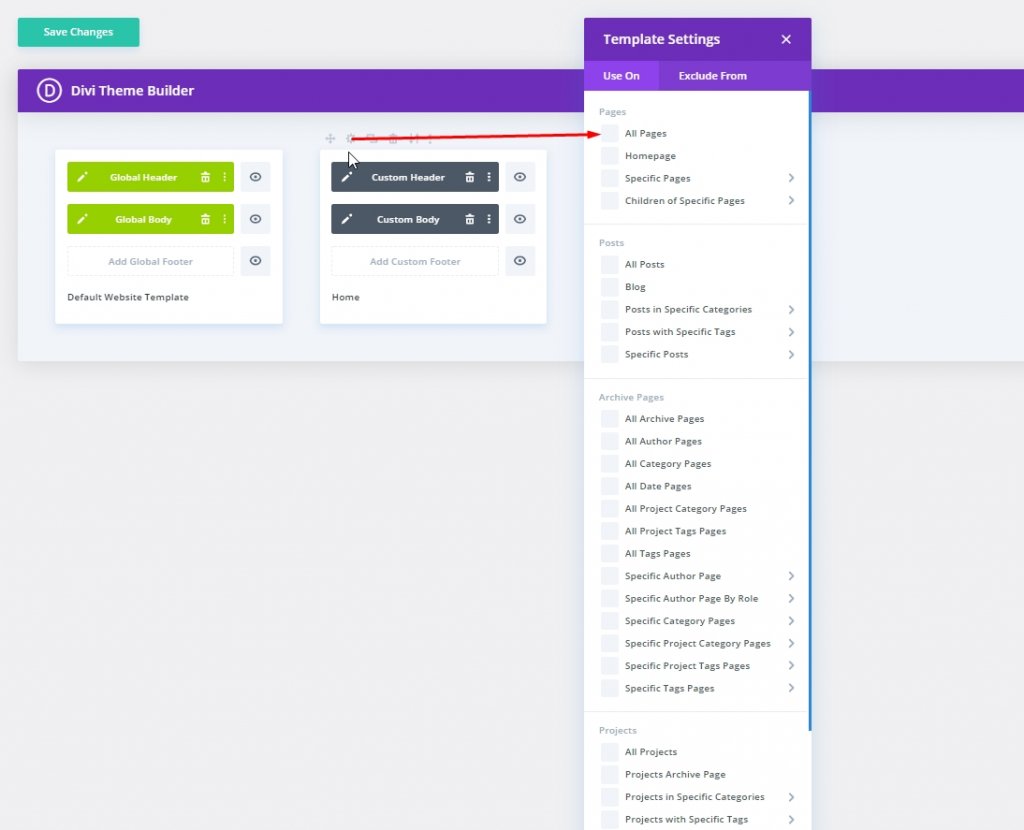
이제 오른쪽 하단에서 디자인을 저장하고 오른쪽 상단에서 십자가를 클릭합니다. 대시보드에서 테마 빌더로 돌아가서 톱니바퀴 아이콘을 클릭하고 모든 페이지를 선택합니다. 그리고 우리는 끝났습니다.

최종 디자인
이것은 우리가 지금까지 해 온 결과입니다. 이에 만족하시기를 바랍니다.
결론
오늘의 디자인에서는 Divi 에서 매력적인 스티키 헤더 토글 탭을 디자인할 수 있음을 보여드리고자 했습니다. 이렇게 하면 사용자가 웹사이트에 있는 동안 더 즐거운 경험을 할 수 있습니다. 아마도 다음 웹 개발 작업에 이 트릭을 사용할 수 있으며 확실히 클라이언트로부터 긍정적인 피드백을 가져올 것입니다. 나는 당신이 이것을 좋아하기를 바랍니다. 그렇다면 공유는 대단할 것입니다!




