때때로 우리는 웹사이트에 팀원을 표시해야 합니다. 이것은 우리의 능숙한 팀원을 외부 세계에 보여줄 수 있는 훌륭한 방법입니다. 우리는 회사에서 그들의 이미지, 이름 및 명칭을 표시할 수 있습니다. 더 많은 노출을 제공하기 위해 소셜 미디어 링크를 디자인에 추가할 수 있습니다. 이제 일반적으로 사람들은 이름과 명칭 아래에 이러한 링크를 추가하지만 현명한 움직임을 만들고 디자인 방식을 수정할 때입니다. 오늘의 Divi 튜토리얼에서는 이미지 위에 소셜 미디어 아이콘을 가져가서 팀원 페이지를 만드는 방법을 알아보겠습니다. 더 이상 시간을 낭비하지 말고 해보자!
맛보기
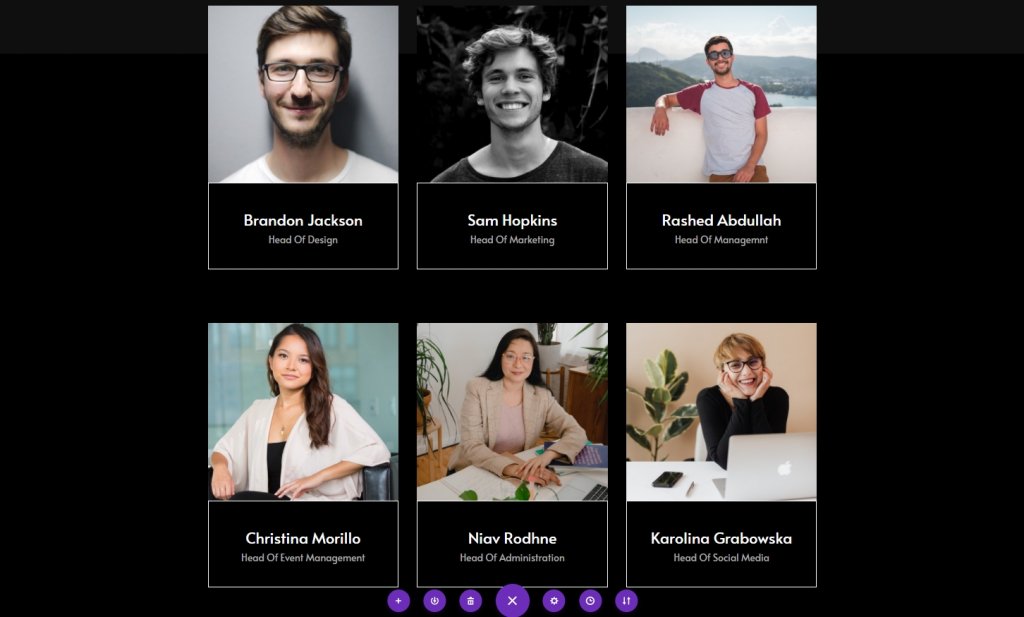
이것이 오늘의 디자인이 될 것입니다.
1부: 디자인 모듈
설정: 섹션 1
배경색
작업 중인 페이지의 초기 섹션 색상을 변경하여 시작합니다. 섹션 설정을 열고 배경색을 변경합니다.
- 배경색: #0f0f0f

간격
이제 디자인 탭에서 간격 설정을 변경합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 상단 패딩: 데스크탑 및 태블릿: 100px 및 전화: 50px
- 하단 패딩: 데스크탑 및 태블릿: 100px 및 전화: 50px

새 행 추가
열 구조
이제 다음 열 구조로 새 행을 추가하십시오.

열: 텍스트 모듈 1
H1 콘텐츠 추가
이제 H1 콘텐츠가 있는 이 모듈에 선택한 컨텍스트를 추가해 보겠습니다.

H1 텍스트 설정
이제 디자인 탭에서 모듈을 일부 변경합니다. 먼저 제목 설정을 변경합니다.
- 제목 글꼴: Alata
- 제목 텍스트 색상: #ffffff
- 제목 텍스트 크기: 데스크톱: 50px, 태블릿: 45px 및 전화: 35px
- 제목 줄 높이: 1.2em

열: 디바이더 모듈
시계
Divider 모듈을 추가해 봅시다. "Show Divider" 옵션이 활성화되어 있는지 확인하십시오.
- 디바이더 표시: 예

선
디자인 탭에서 선 색상을 변경합니다.
- 선 색상: #ffffff

사이징
이 분배기 모듈의 크기를 변경하십시오.
- 디바이더 무게: 2px
- 최대 너비: 100px
- 높이: 2px

열: 텍스트 모듈 1
설명 컨텍스트 추가
여기에 우리가 선택한 콘텐츠를 넣을 또 다른 텍스트 모듈을 추가합니다.

텍스트 설정
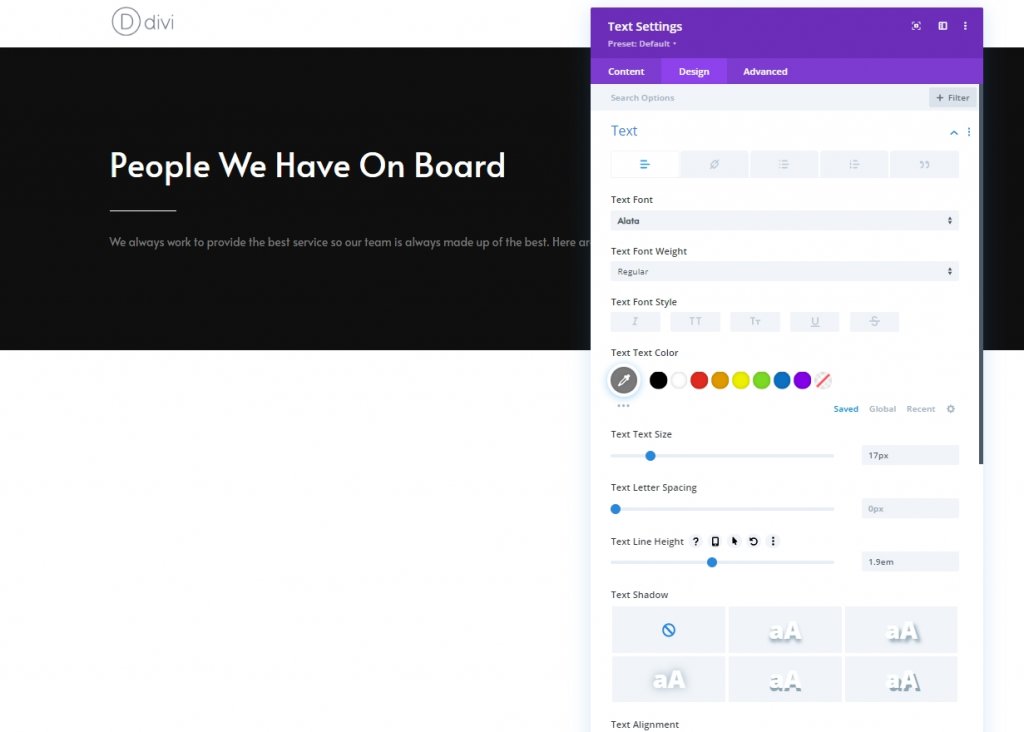
디자인 탭에서 텍스트 설정을 적절하게 변경합니다.
- 텍스트 글꼴: Alata
- 텍스트 색상: #7c7c7c
- 텍스트 크기: 17px
- 텍스트 줄 높이: 1.9em

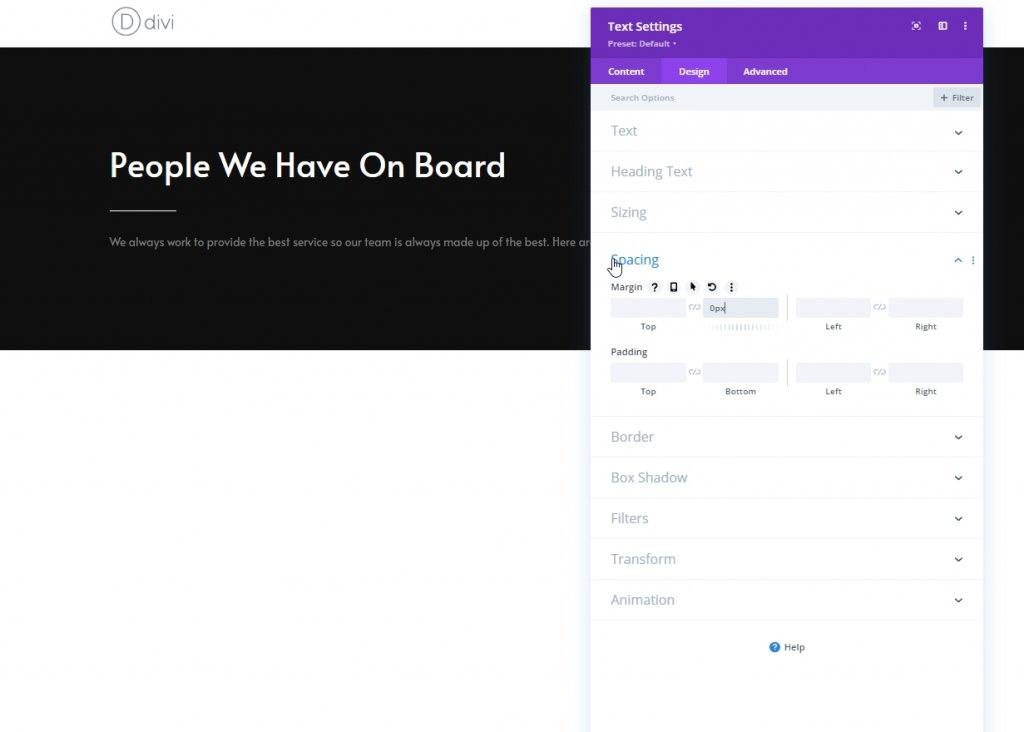
간격
간격 섹션에서 다음과 같이 변경합니다.
- 하단 여백: 0px

추가 및 설정: 섹션 2
이제 이전 섹션 아래에 다른 일반 섹션을 추가합니다.

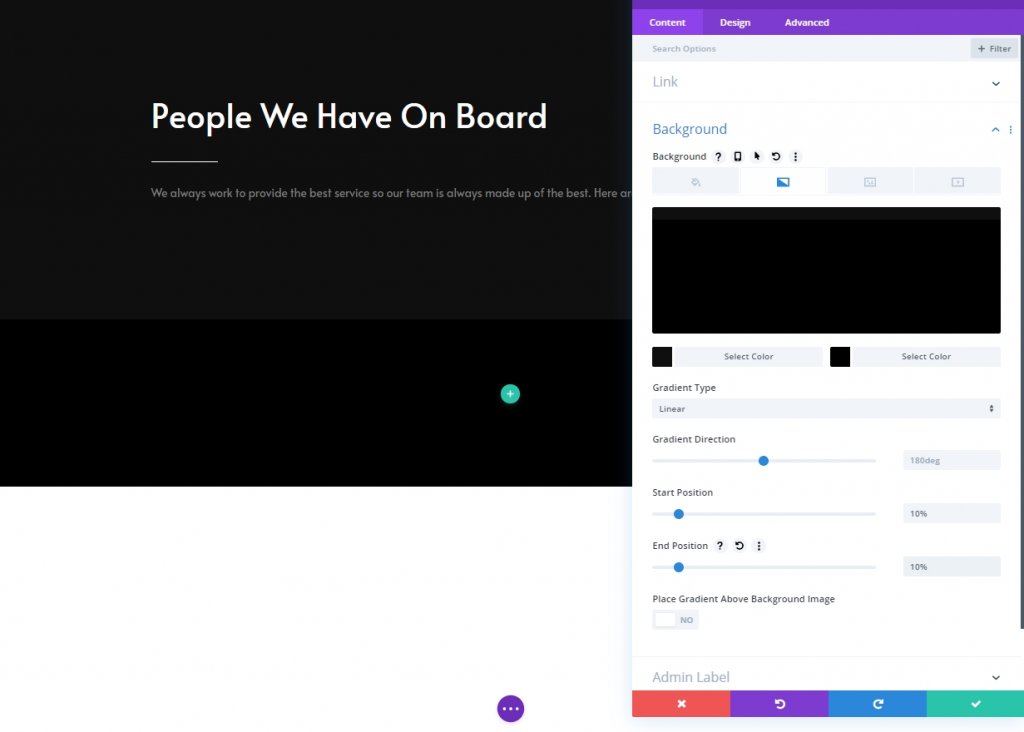
그라데이션 배경
이제 이 섹션에 그라데이션 배경을 사용합니다.
- 색상 1: #0f0f0f
- 색상 2: #000000
- 시작 위치: 10%
- 최종 위치: 10%

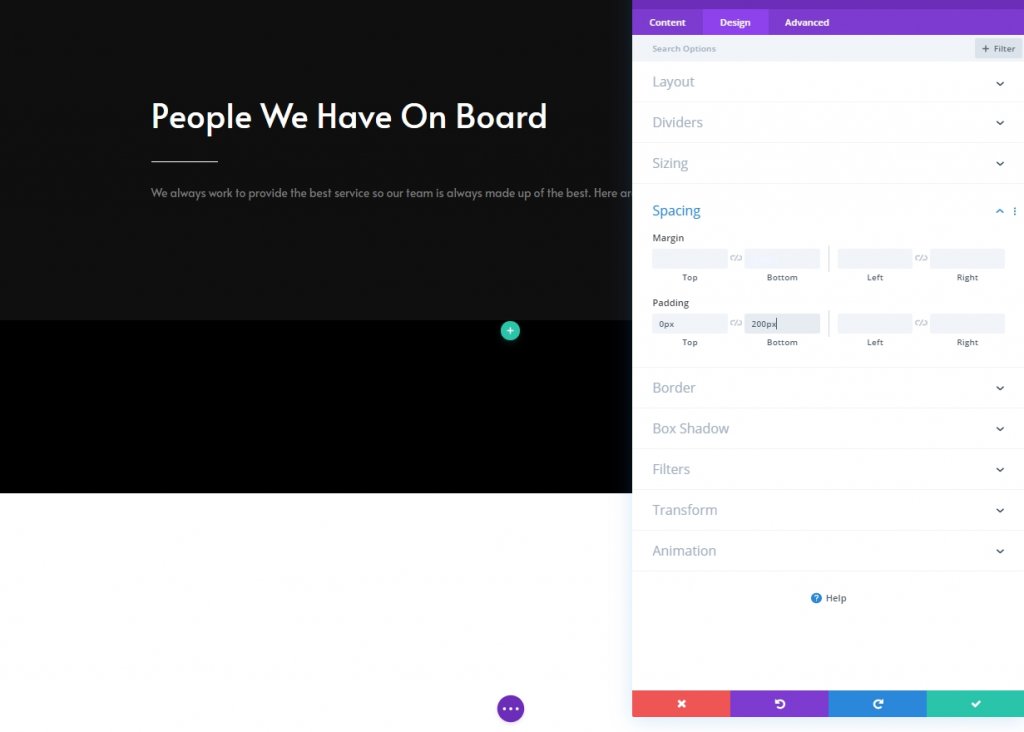
간격
다음으로 간격 설정을 수정합니다.
- 상단 패딩: 0px
- 하단 패딩: 200px

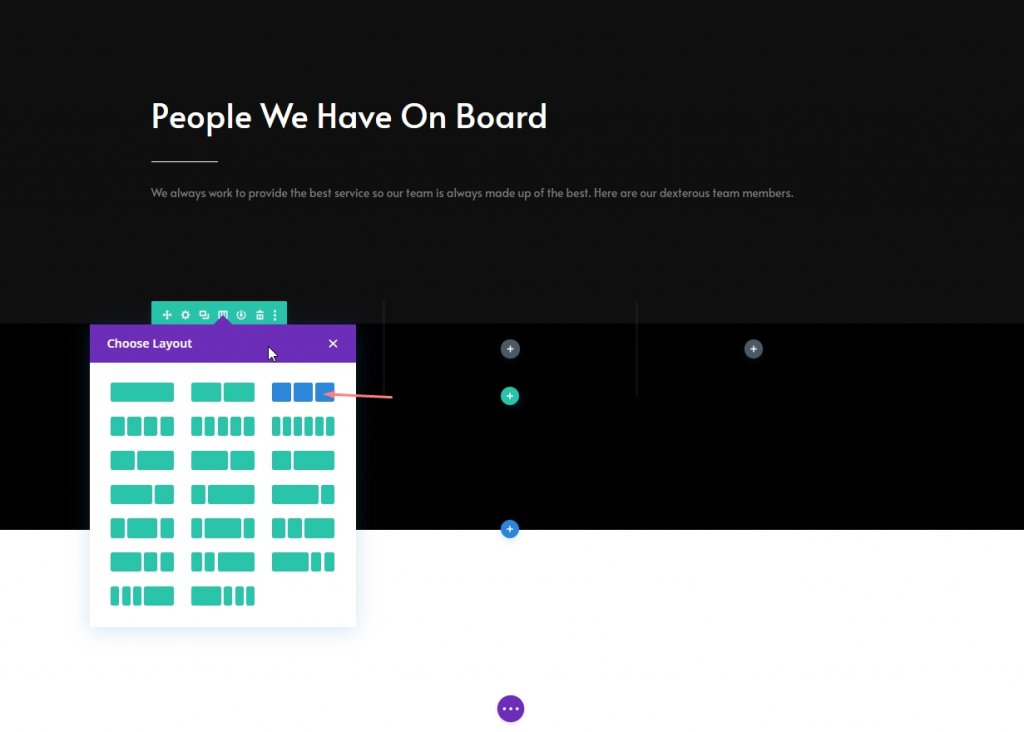
새 행 추가
열 구조
이제 다음 열 구조로 이 섹션에 새 행을 추가합니다.

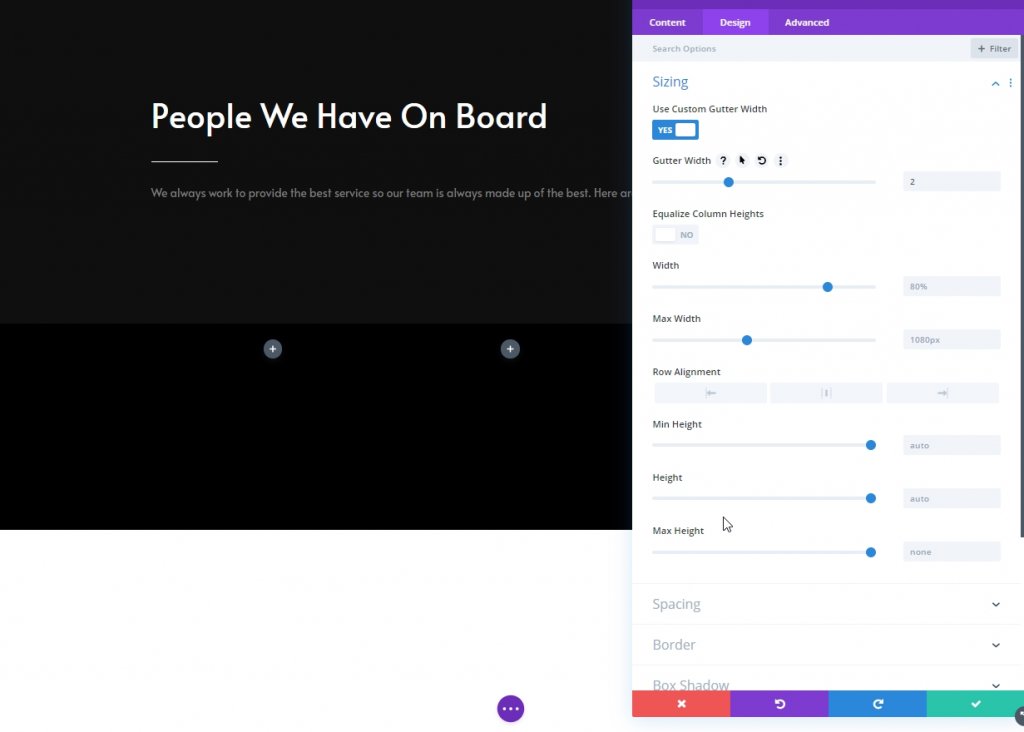
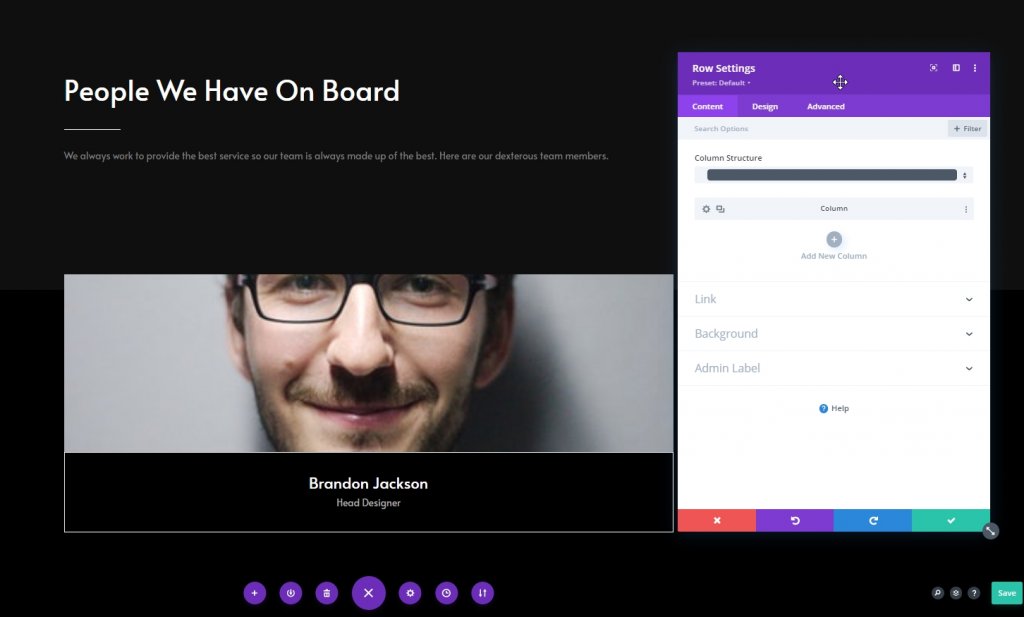
사이징
행 설정을 열고 다음과 같이 크기 조정 설정을 변경합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 너비: 2px

열 1: 소셜 미디어 팔로우 모듈
소셜 네트워크 추가
이제 열 1에 소셜 미디어 팔로우 모듈을 추가하고 원하는 소셜 미디어 연결을 추가합니다.

소셜 미디어 아이콘에서 배경색 제거
각 아이콘의 설정을 클릭한 다음 배경으로 이동하여 투명을 선택합니다. 또한 색상을 클릭하고 제거할 수 있습니다.

각 소셜 네트워크에 링크 추가
각 소셜 네트워크에도 해당 링크를 추가하십시오.

기본 배경색
모듈 설정 옵션에서 이 색상을 배경으로 추가합니다.
- 배경색: rgba(0,0,0,0)

호버 배경색
호버 효과의 배경색을 변경합니다.
- 호버 배경색: #494949

배경 이미지
그런 다음 배경으로 팀원 이미지를 업로드합니다.
- 배경 이미지 크기: 표지
- 배경 이미지 혼합: 곱하기

조정
모듈의 디자인 탭에서 정렬 설정을 변경합니다.
- 모듈 정렬: 중앙

상
이제 아이콘 색상을 변경합니다.
- 아이콘 색상: rgba(0,0,0,0)

간격
그런 다음 간격 설정으로 이동하여 다음 값을 적용합니다.
- 하단 여백: 0px
- 상단 패딩: 데스크톱: 250px, 태블릿: 450px 및 전화: 200px
- 하단 패딩: 20px

국경
이제 그에 따라 테두리 설정을 변경합니다.
- 모든 모서리: 100px
- 테두리 너비: 2px
- 테두리 색상: rgba(255,255,255,0)

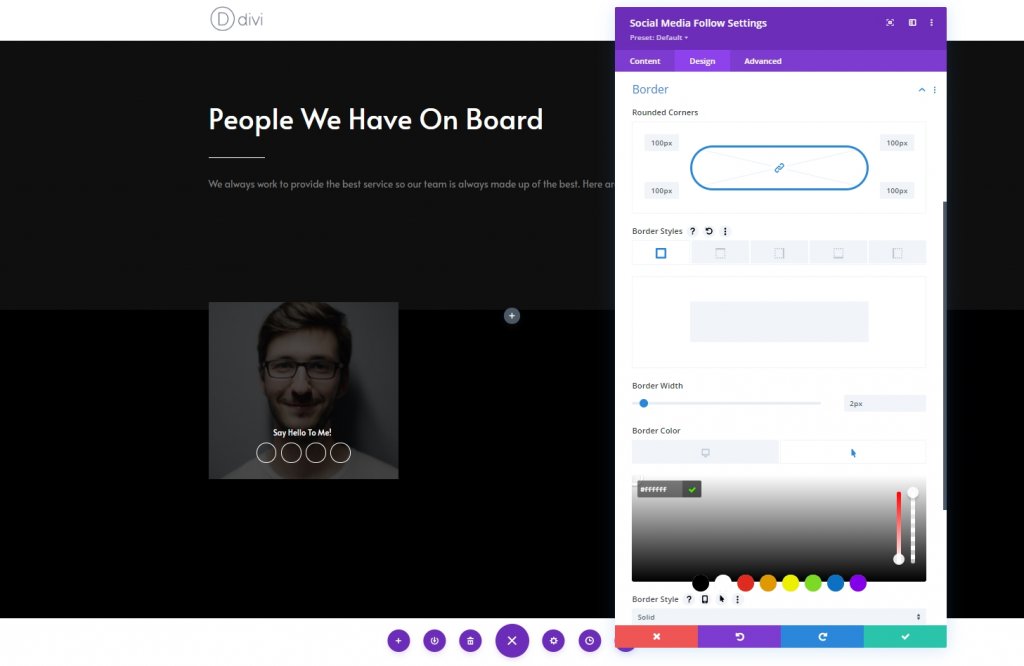
호버 테두리
이제 호버에 테두리를 사용하십시오.
- 호버 테두리 색상: #ffffff

CSS 클래스
이제 고급 탭에서 사용자 정의 CSS 클래스를 추가하십시오.
- CSS 클래스: 팀 소셜

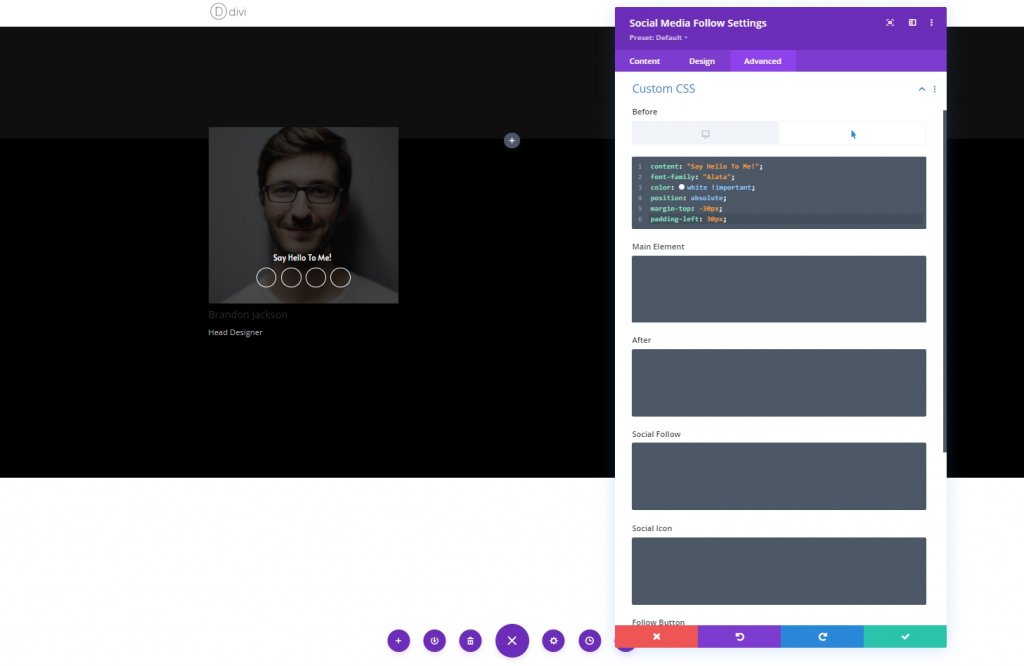
요소 앞에 마우스를 가져갑니다.
이제 before 요소에 다음 CSS 코드를 적용하여 모듈 설정을 마칩니다. 호버에 놓아야 합니다.
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
열 1: 개인 모듈
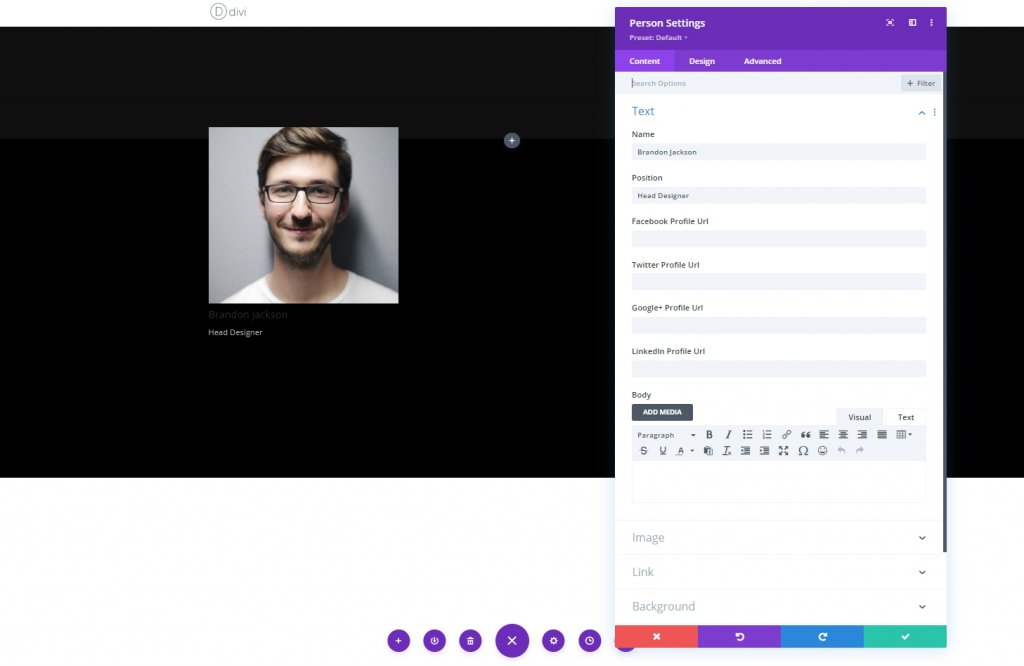
콘텐츠 추가
이 칼럼에서 사용할 마지막 모듈은 person 모듈입니다. 모듈을 추가하고 그 안에 정보를 출력하십시오.

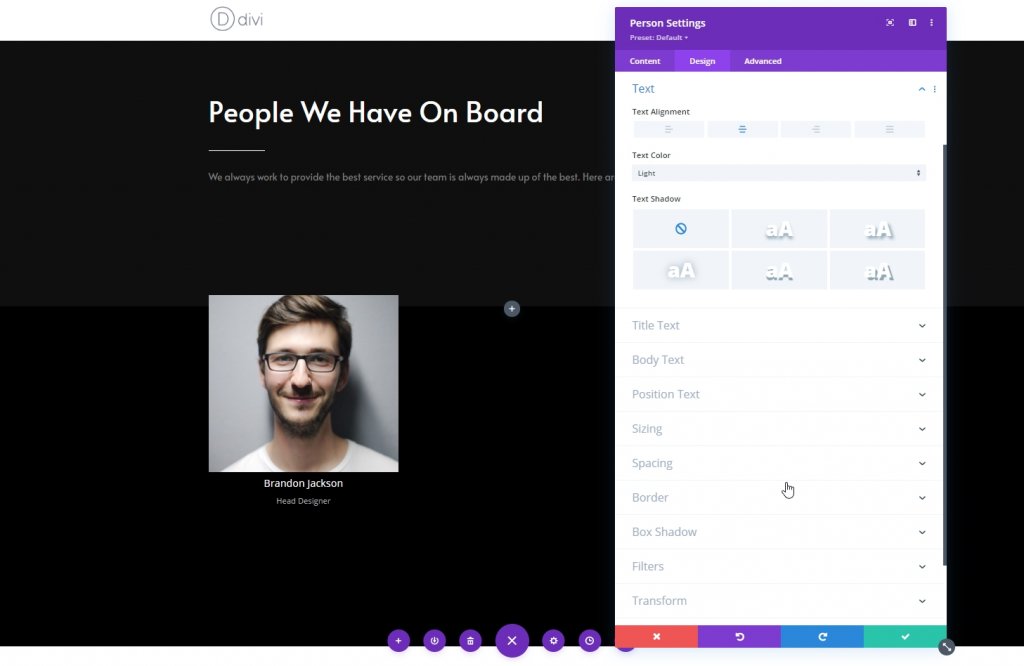
텍스트 설정
person 모듈의 디자인 탭에서 다음과 같이 텍스트 설정을 변경합니다.
- 텍스트 정렬: 가운데
- 텍스트 색상: 라이트

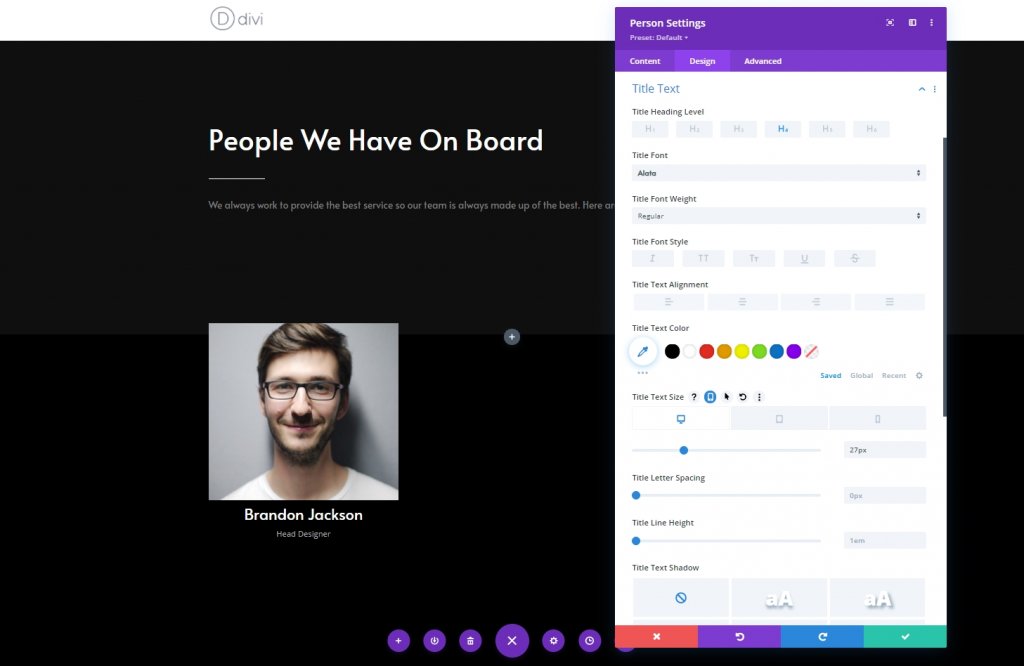
제목 텍스트 설정
이제 제목 텍스트 영역을 수정합니다.
- 제목 글꼴: Alata
- 제목 텍스트 크기: 데스크톱: 27px, 태블릿: 25px 및 전화: 22px

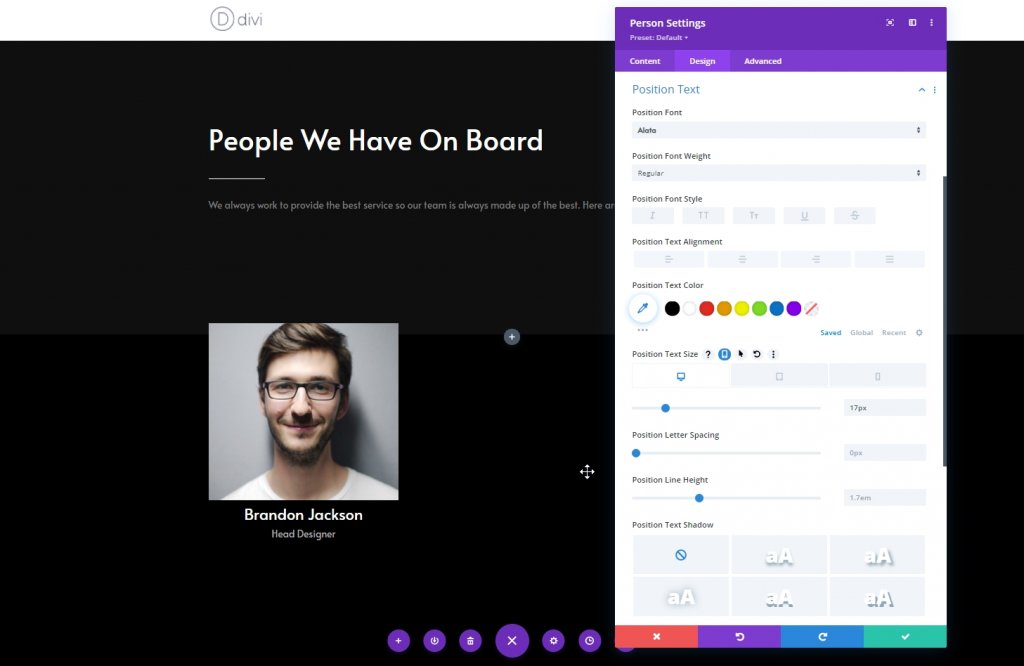
위치 텍스트 설정
위치 텍스트에 대한 설정을 변경합니다.
- 위치 글꼴: Alata
- 위치 텍스트 크기: 데스크탑: 17px 및 태블릿 및 전화: 15px

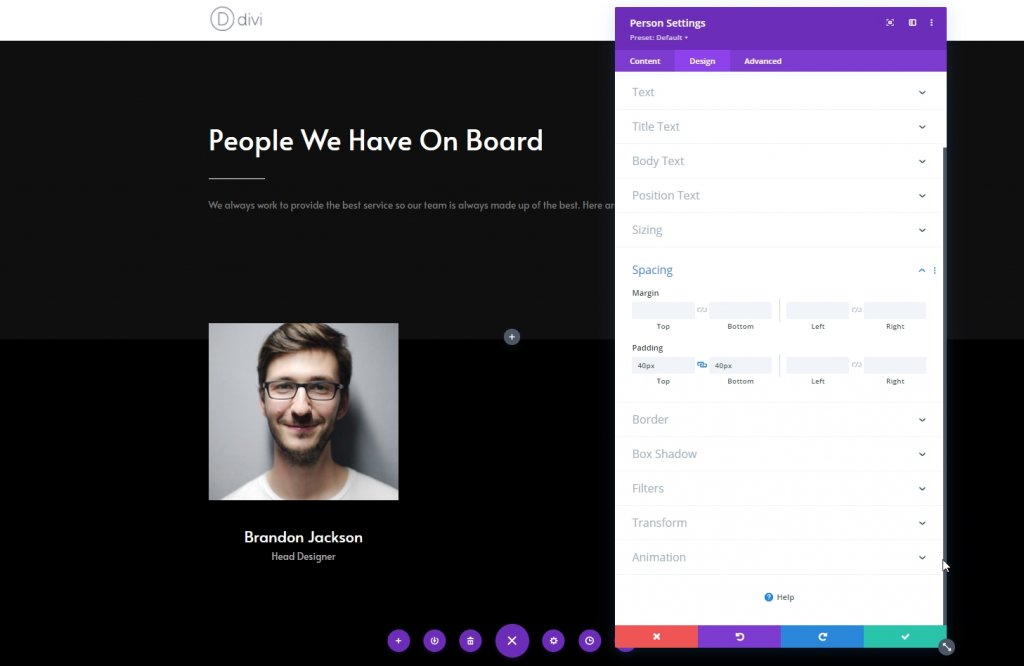
간격
간격 설정에 사용자 지정 위쪽 및 아래쪽 패딩을 적용합니다.
- 상단 패딩: 40px
- 하단 패딩: 40px

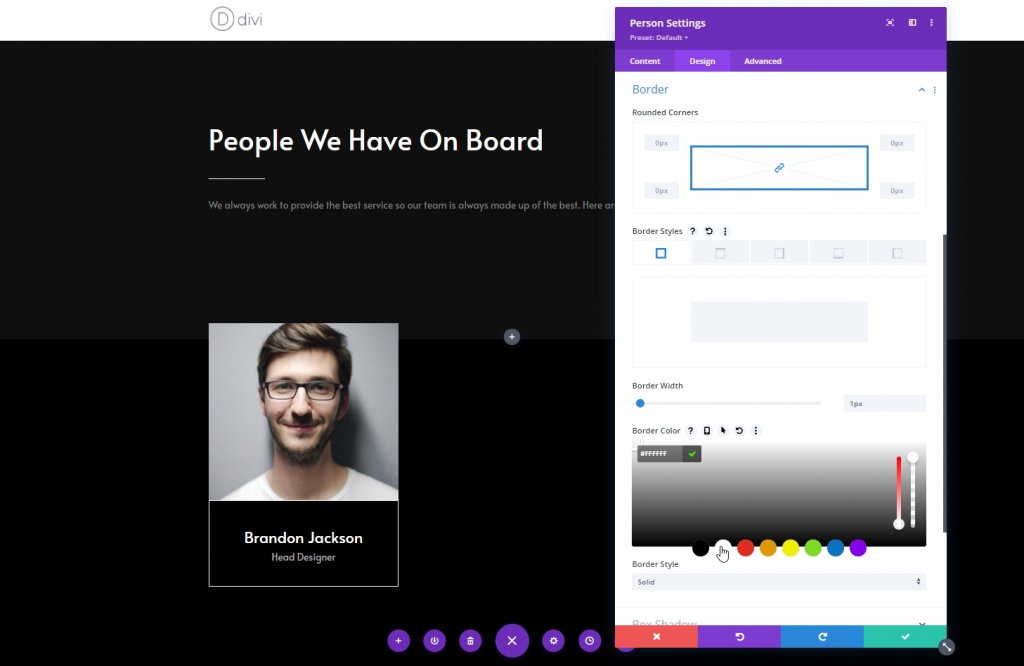
국경
이제 다음 테두리 설정을 적용하고 열을 완성합니다.
- 테두리 너비: 1px
- 테두리 색상: #ffffff

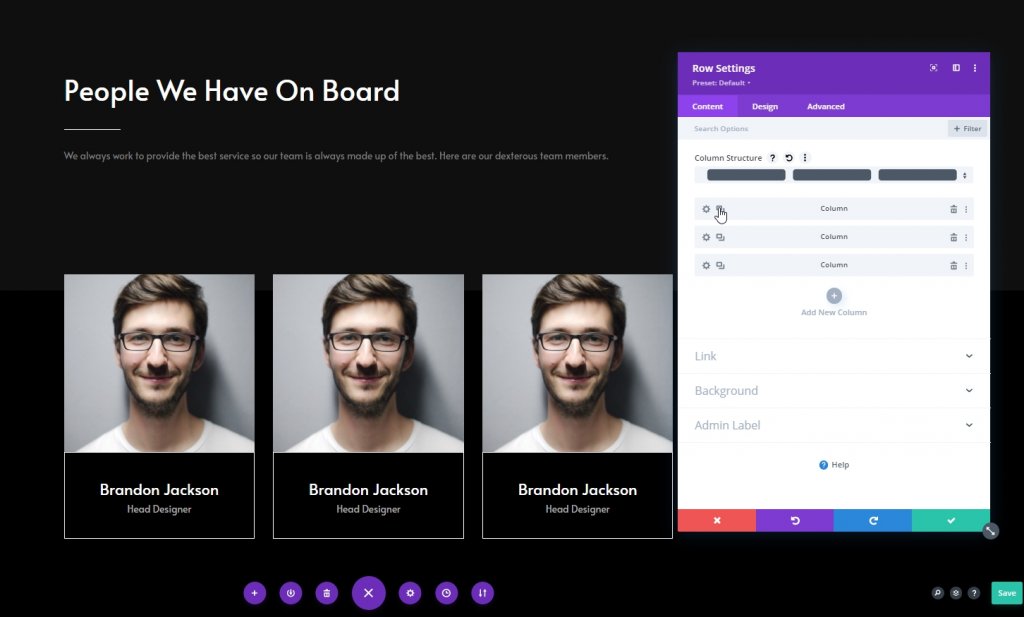
다른 열 제거
이제 섹션의 열을 삭제합니다.

열을 두 번 복제
이제 열을 두 번 복제하십시오.

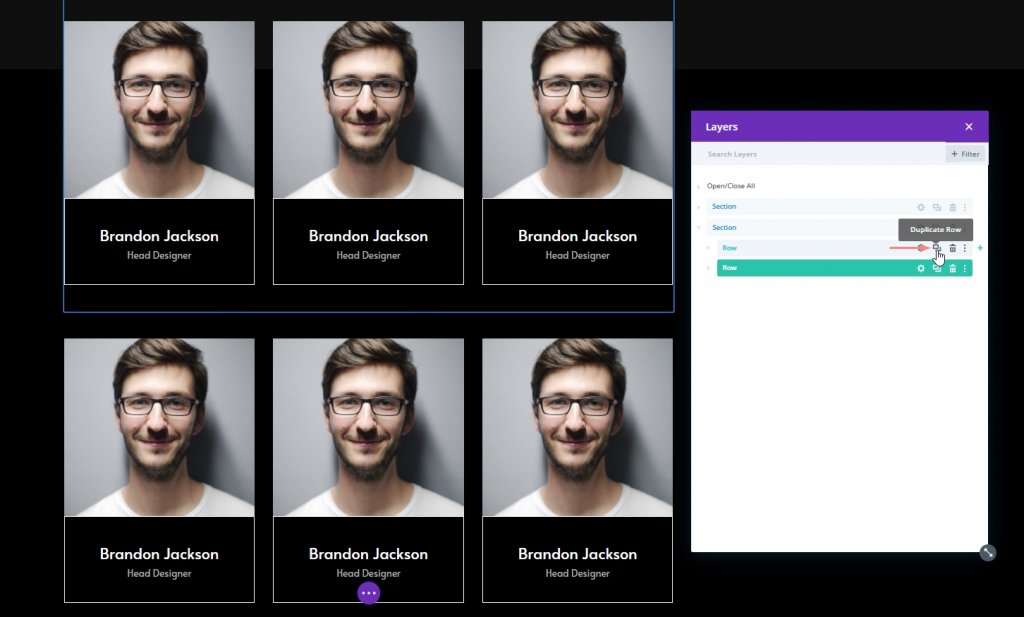
전체 행 복제
이제 필요한 만큼 전체 행을 복제합니다. 여기서는 한 번 복제합니다.

중복 콘텐츠 변경
이제 우리는 모든 개인의 이미지, 소셜 미디어 링크, 개인 정보를 변경할 것입니다.

2부: 코드 모듈
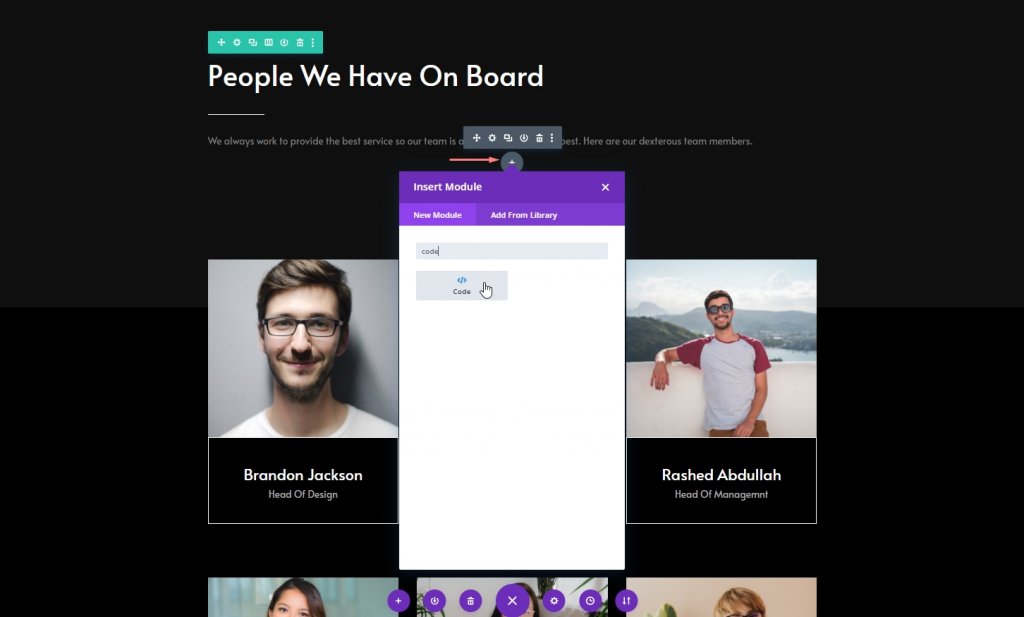
섹션 1의 코드 모듈
이제 섹션 1의 텍스트 모듈 아래에 코드 모듈을 추가합니다.

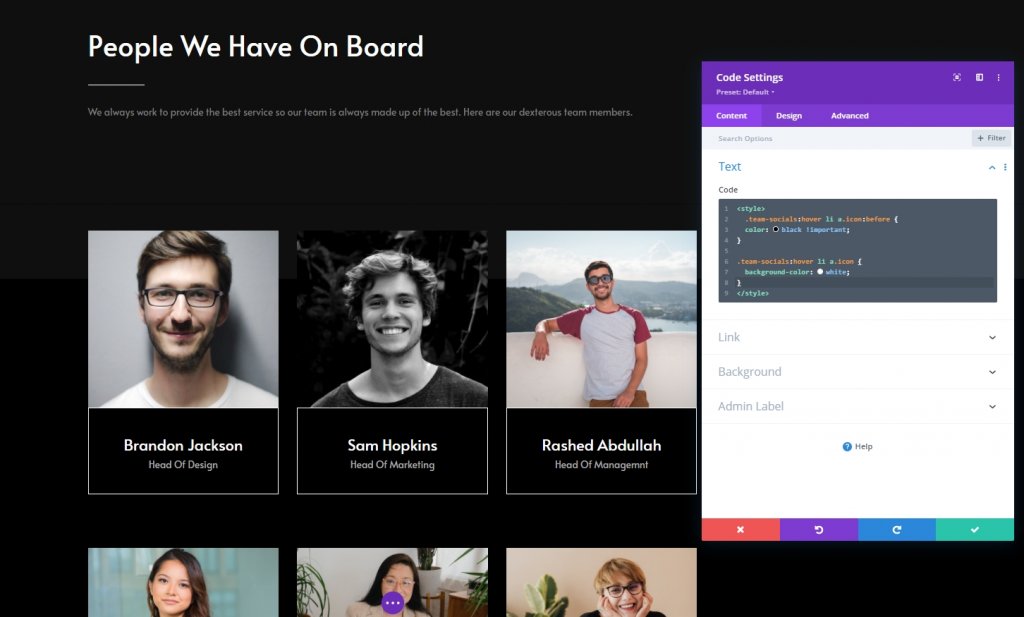
CSS 코드 추가
이제 다음 CSS 코드 행을 복사하여 코드 모듈에 붙여넣으면 완료됩니다. Style 태그 안에 넣는 것을 잊지 마십시오.
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

최종 결과
모든 단계를 성공적으로 완료한 지금까지의 결과는 다음과 같습니다.
결론
오늘의 튜토리얼에서는 팀원 페이지를 얼마나 창의적으로 디자인할 수 있는지 보여주려고 노력했습니다. Divi 테마의 호버링(hovering) 효과를 이용하여 팀원들의 사회적 관계를 미학적으로 표현할 수 있습니다. 오늘의 튜토리얼이 유용하기를 바랍니다. 주변 환경과 공유하면 더 새롭고 놀라운 Divi 튜토리얼을 만들 수 있습니다.




