음식 메뉴는 레스토랑 웹사이트에서 매우 중요한 부분입니다. 고객에게 식품 가격에 대한 전반적인 아이디어를 제공하기 때문입니다. 이제 웹사이트를 위한 독창적인 레스토랑 메뉴를 만들고 싶다면 반드시 Divi 내부를 살펴봐야 합니다.

오늘은 Divi에 내장된 스티키 옵션을 이용하여 글루 효과가 있는 눈길을 사로잡는 레스토랑 메뉴 디자인으로 여러분을 안내해 드리겠습니다. 우리의 디자인은 전체 메뉴를 다른 카테고리로 분리하여 방문자가 자신이 속한 카테고리를 볼 수 있도록 합니다! 자, 해봅시다.
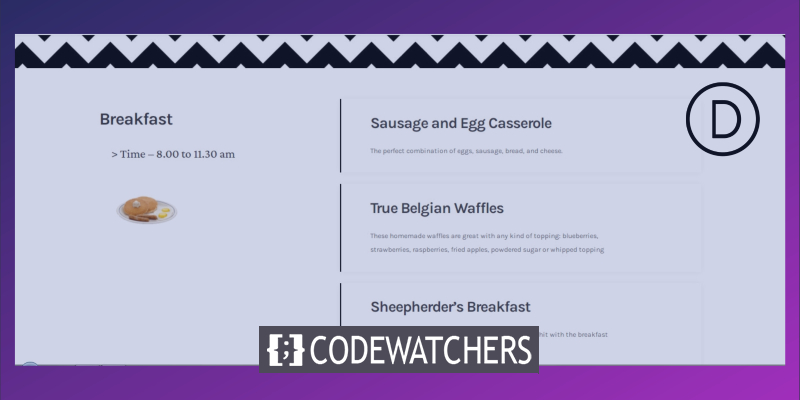
우리의 최종 디자인을 엿볼 수 있습니다.
오늘의 디자인의 최종 결과를 간단히 살펴보겠습니다.
데스크탑 보기
모바일 보기
요소 구조 생성
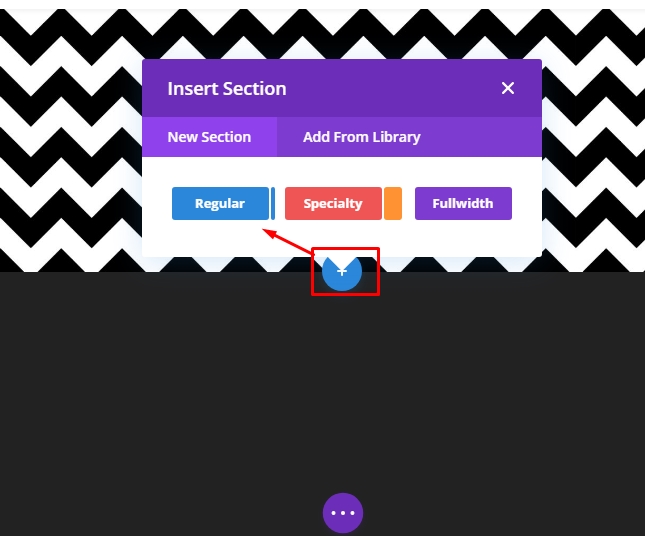
새 섹션 추가
배경색
대시보드에서 새 페이지를 추가하고 Divi 빌더로 엽니다. "처음부터 만들기"로 이동하십시오. 이제 섹션 설정을 열고 배경색을 추가하십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 배경색: rgba(255,252,244,0.6)

배경 이미지
이제 패턴 이미지를 배경으로 사용합니다. Google에는 많은 패턴 이미지가 있으므로 원하는 이미지를 선택하십시오.
- 배경 이미지 크기: 실제 크기
- 배경 이미지 위치: 상단 중앙
- 배경 이미지 반복: X(가로) 반복

간격
간격 값을 변경합니다.
- 상단 패딩: 150px
- 하단 패딩: 150px

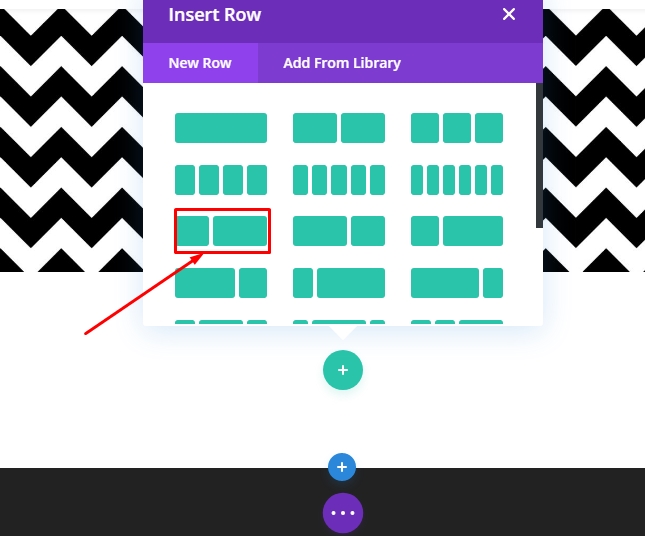
새 행 추가
열 구조
다음 열 구조를 사용하여 이미지 아래에 새 행을 추가합니다. "새 섹션" 탭에서 "일반"을 선택하십시오.

이제 다음 열 구조를 선택하십시오.

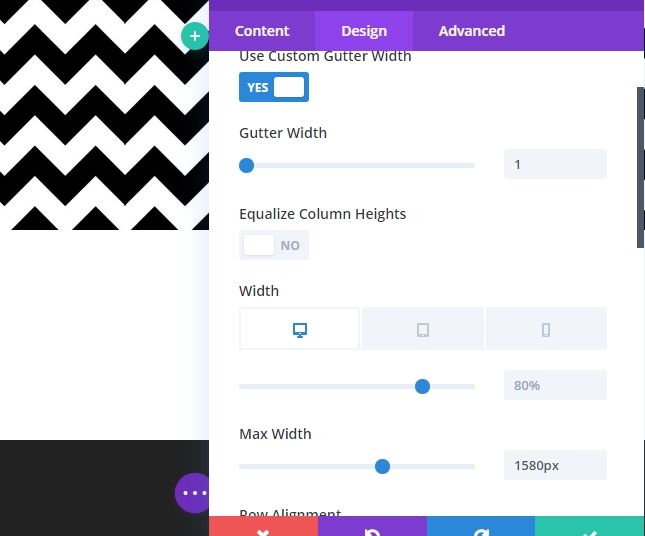
사이징
이제 행 설정을 열고 아래와 같이 값을 변경합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 너비: 데스크탑 및 태블릿: 80%, 전화: 95%
- 최대 너비: 1580px
- 행 정렬: 가운데

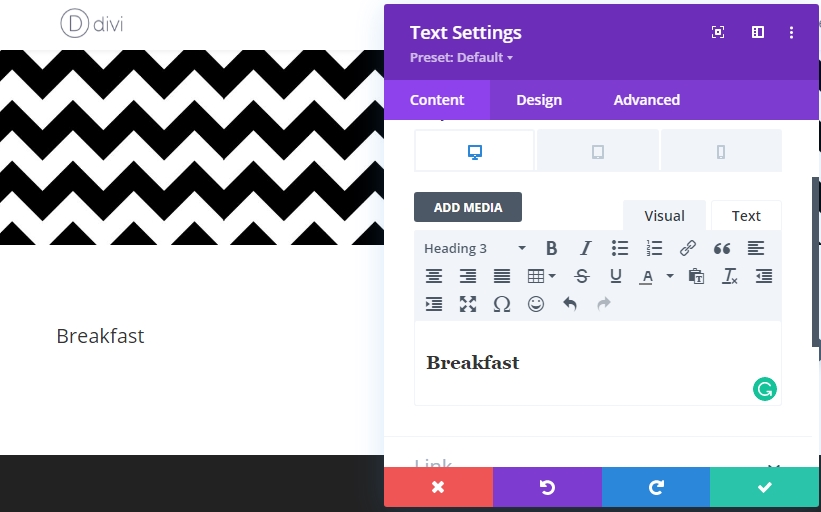
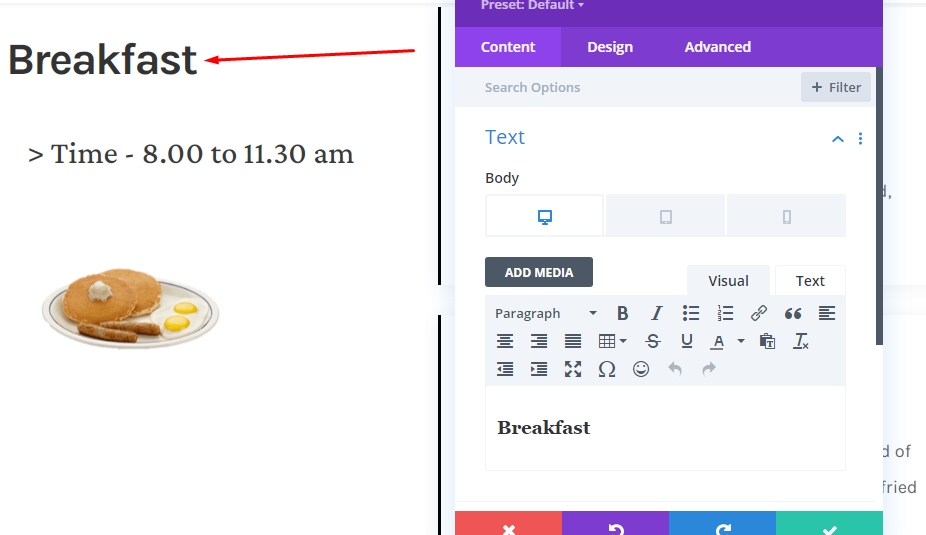
열 1에 텍스트 모듈 1 추가
H3 콘텐츠 추가
자, 이제 우리는 구조에 모듈을 추가할 것입니다. 열 1의 텍스트 모듈부터 시작하겠습니다. 원하는 H3 콘텐츠를 추가합니다.

H3 텍스트 설정
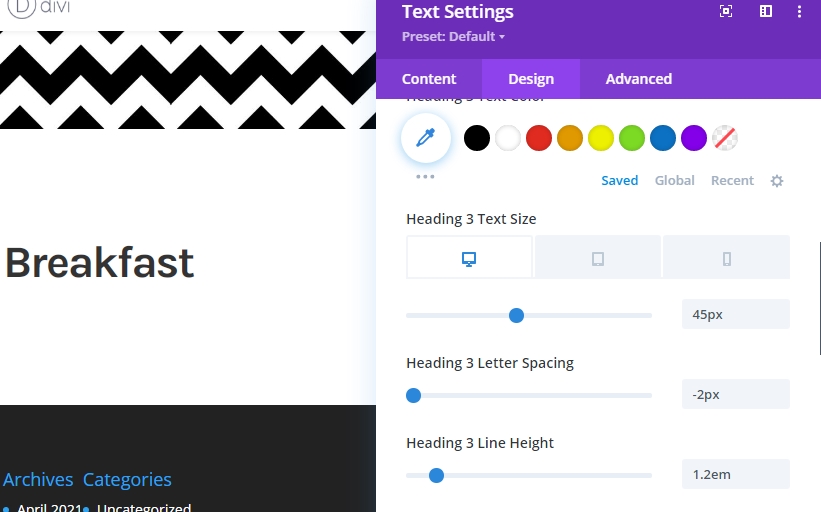
모듈의 디자인 탭으로 이동하여 다음 설정을 변경합니다.
- 제목 3 글꼴: Karla
- 제목 3 글꼴 두께: 굵게
- 제목 3 텍스트 크기: 데스크톱 및 태블릿: 45px, 전화: 35px
- 제목 3 글자 간격: -2px
- 제목 3 줄 높이: 1.2em

간격
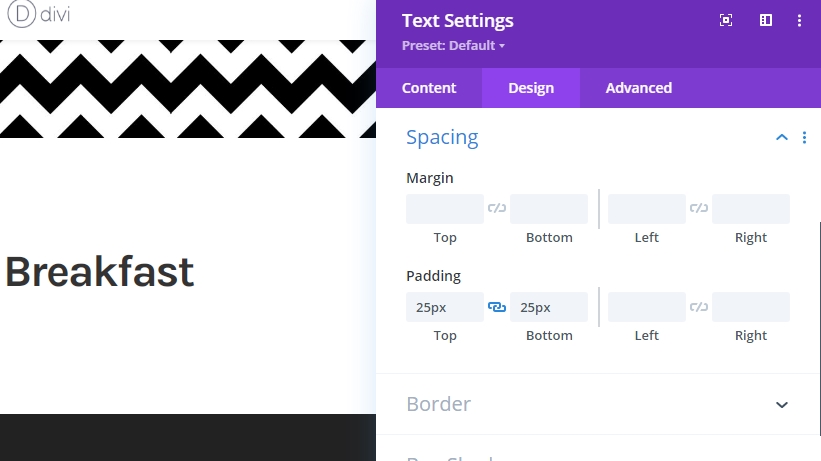
위쪽 및 아래쪽 패딩을 추가해 보겠습니다.
- 상단 패딩: 25px
- 하단 패딩: 25px

열 1에 텍스트 모듈 2 추가
콘텐츠 추가
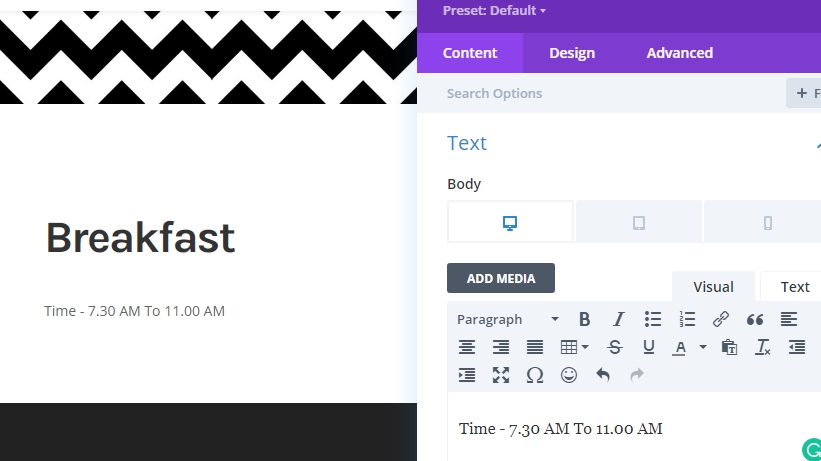
이전 모듈 아래에 텍스트 모듈을 추가하고 원하는 단어를 추가합니다.

텍스트 설정
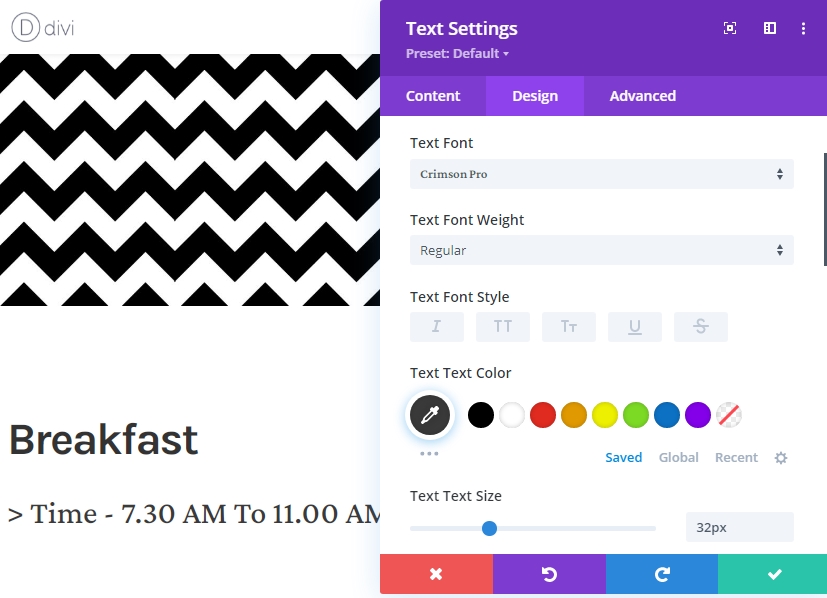
모듈 설정을 변경합니다.
- 텍스트 글꼴: Crimson Pro
- 텍스트 색상: #3a3a3a
- 텍스트 크기: 32px

간격
간격 값을 변경하여 모듈 설정을 완료합니다.
- 상단 여백: 20px
- 하단 여백: 50px
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 5%

열 1에 이미지 모듈 추가
이미지 업로드
열 1에서 필요한 마지막 요소는 이미지입니다. 이미지 모듈을 추가한 후 원하는 이미지를 추가합니다.

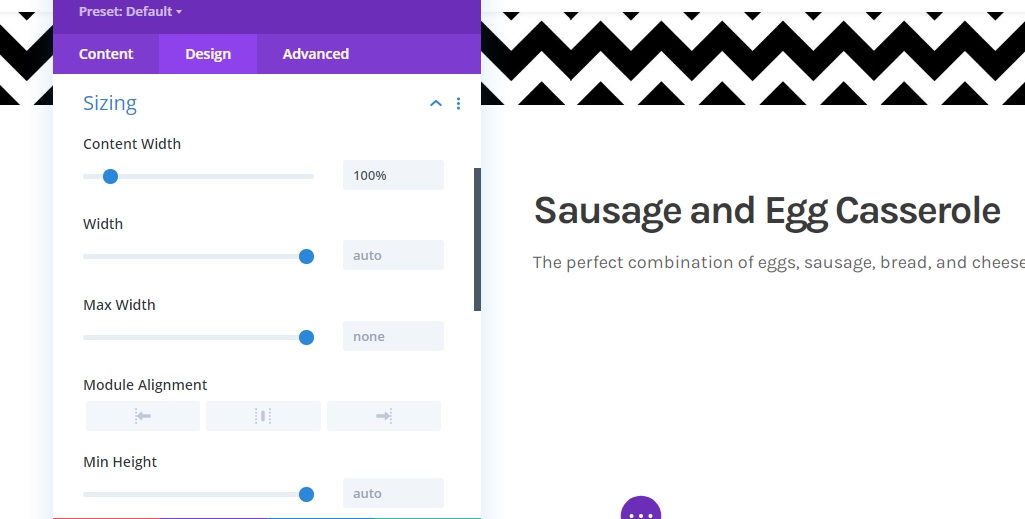
사이징
크기 설정에서 최대 너비를 추가합니다.

간격
이제 간격에 대한 다음 변경 사항을 구현하여 모듈 설정을 완료합니다.
- 하단 여백: 태블릿: 80px, 전화: 50px
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 5%

열 2에 Blurb 모듈 추가
콘텐츠 추가
2열의 새 광고 문구 모듈에 원하는 콘텐츠를 추가하세요. 이 모듈은 개별 주제에 대한 추가 정보를 제공하는 텍스트 기반 모듈입니다.

배경색
콘텐츠 탭에서 흰색 배경색을 추가합니다.
- 배경색: #ffffff

제목 텍스트 설정
이제 디자인 섹션으로 이동하여 다음 값을 변경합니다.
- 제목 글꼴: Karla
- 제목 글꼴 두께: 굵게
- 제목 텍스트 색상: #3a3a3a
- 제목 텍스트 크기: 데스크톱: 40px, 태블릿: 35px, 전화: 30px
- 제목 문자 간격: -2px
- 제목 줄 높이: 1.2em

본문 설정
아래와 같이 본문 설정을 수정합니다.
- 제목 글꼴: Karla
- 제목 텍스트 색상: #3a3a3a
- 제목 텍스트 크기: 데스크톱: 18px, 태블릿: 25px, 전화: 20px
- 제목 문자 간격: -0.5px
- 제목 줄 높이: 2em

사이징
이제 크기를 수정합니다.
- 콘텐츠 너비: 100%

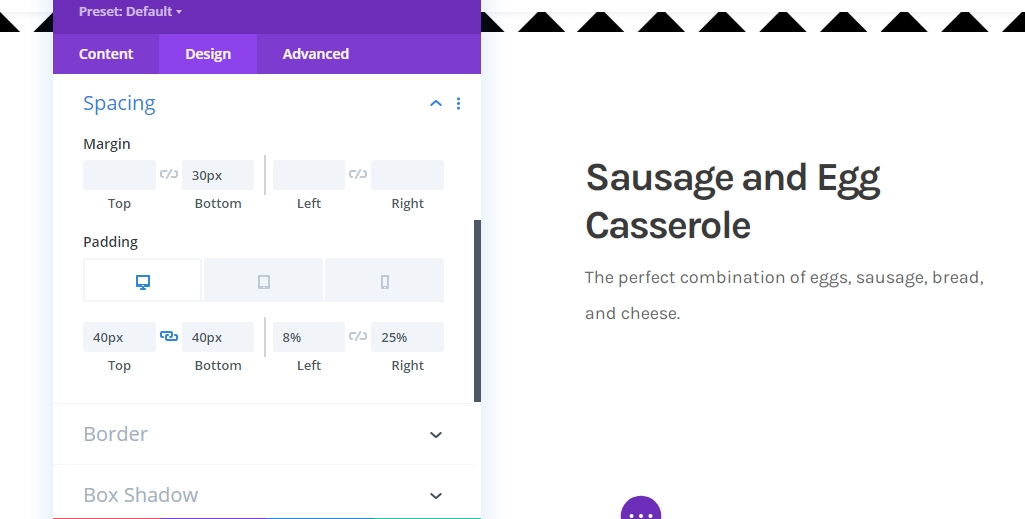
간격
간격 설정으로 이동하고 그에 따라 값을 변경합니다.
- 하단 여백: 30px
- 상단 패딩: 40px
- 하단 패딩: 40px
- 왼쪽 패딩: 8%
- 오른쪽 패딩: 데스크탑: 25%, 태블릿 및 전화: 8%

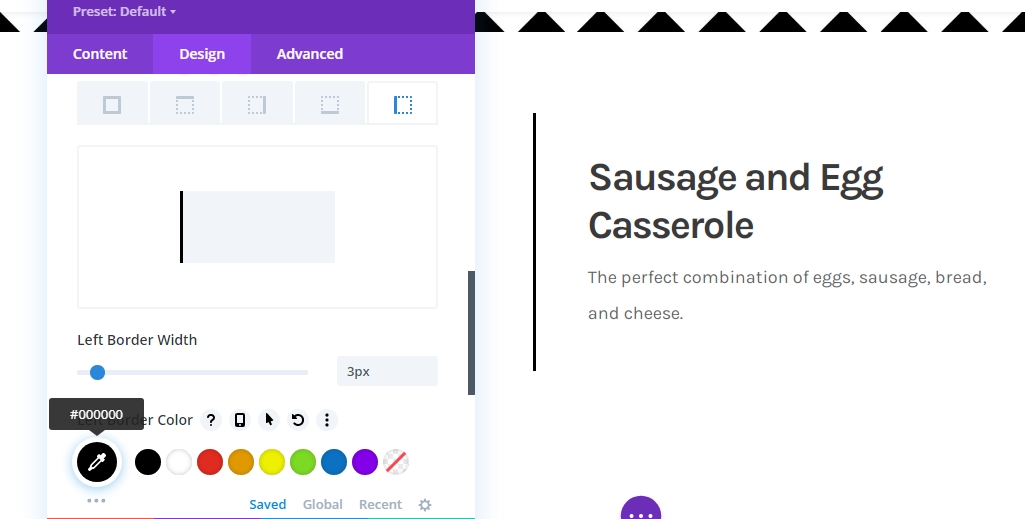
국경
테두리 설정을 적용할 시간입니다.
- 왼쪽 테두리 너비: 3px
- 왼쪽 테두리 색상: #000000

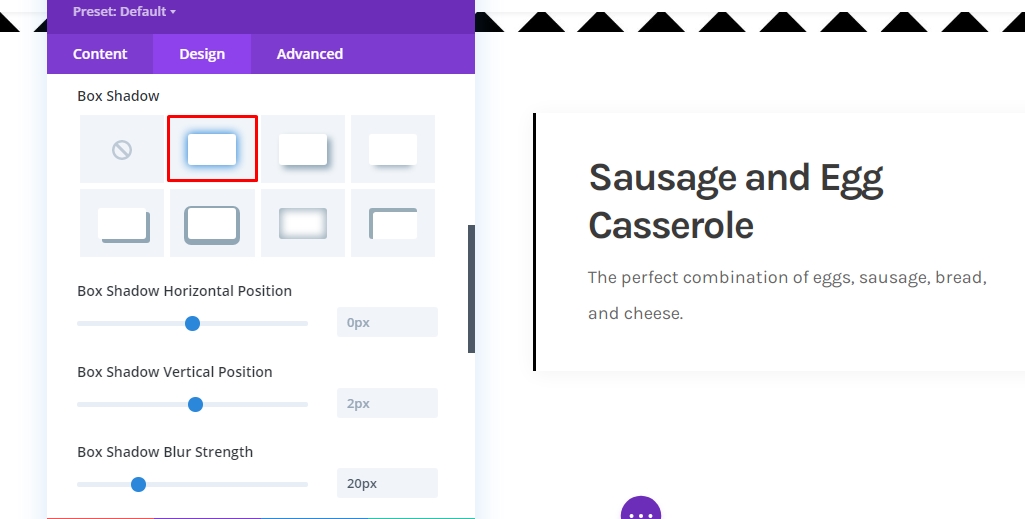
박스 섀도우
우리는 상자 그림자도 사용하고 있습니다.
- 상자 그림자 흐림 강도: 20px
- 그림자 색상: rgba(0,0,0,0.05)

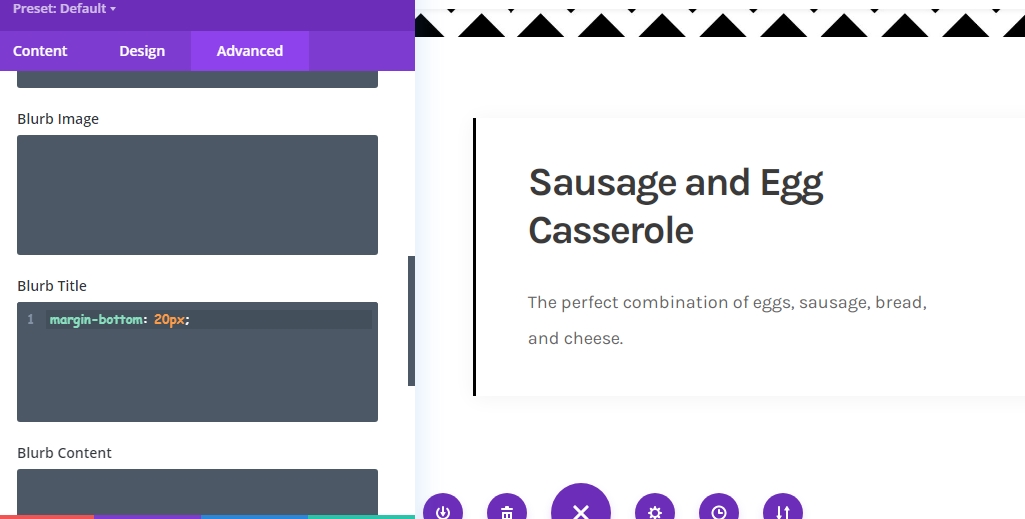
광고 제목 CSS
모듈 설정을 완료하려면 고급 탭의 광고 제목 CSS 상자에 다음 CSS 코드 줄을 추가해야 합니다.
margin-bottom: 20px;
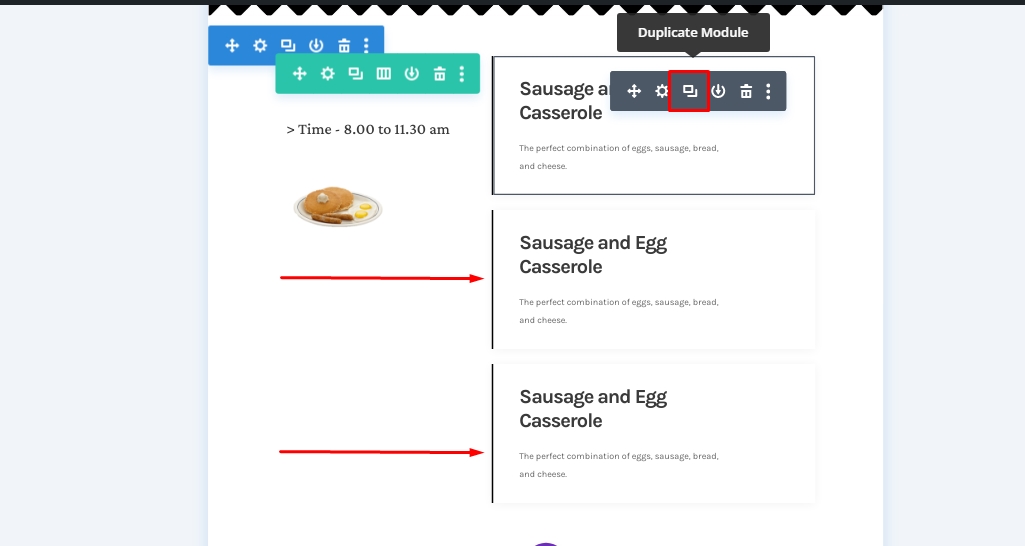
클론 블러브 모듈
이제 레스토랑에는 다양한 아침 식사 항목이 있을 수 있습니다. Divi를 사용하면 필요한 만큼 모듈을 복사할 수 있으므로 처음부터 모든 섹션을 만들 필요가 없습니다. 따라서 항목에 따라 광고 문구 모듈을 복제하십시오.

그런 다음 항목 내부의 내용을 변경합니다.

스티커 효과 적용
열 1의 텍스트 모듈 1
모든 요소가 구조화되었으므로 끈적한 효과를 추가하는 데 중점을 둘 것입니다. 이를 위해 1열의 첫 번째 텍스트 모듈을 엽니다.

모듈을 끈적하게 만들기
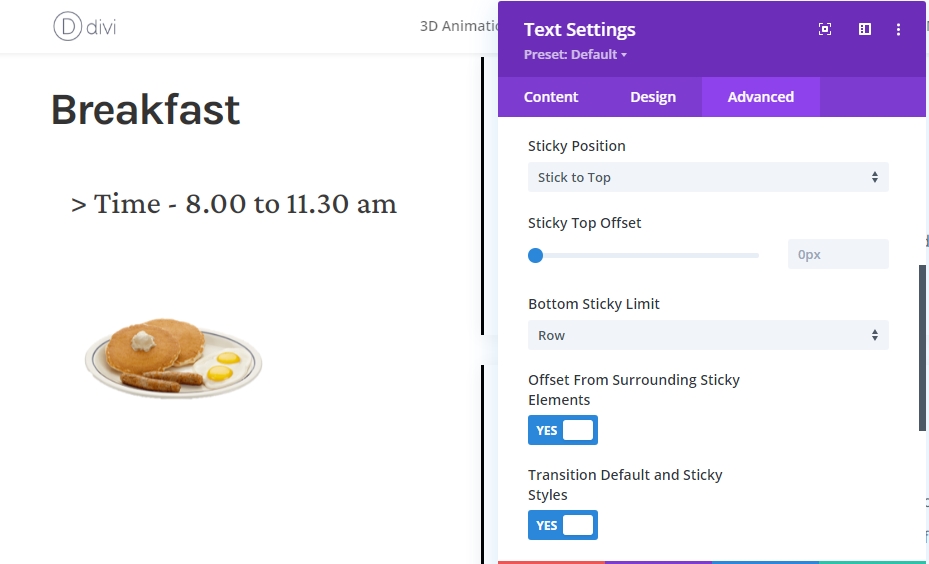
고급 탭으로 전환하고 다음 고정 설정을 지정합니다.
- 고정 위치: 상단에 고정
- 하단 고정 제한: 행
- 고정 요소를 둘러싼 오프셋: 예
- 전환 기본 및 고정 스타일: 예

모듈용 스티커 스타일
배경색
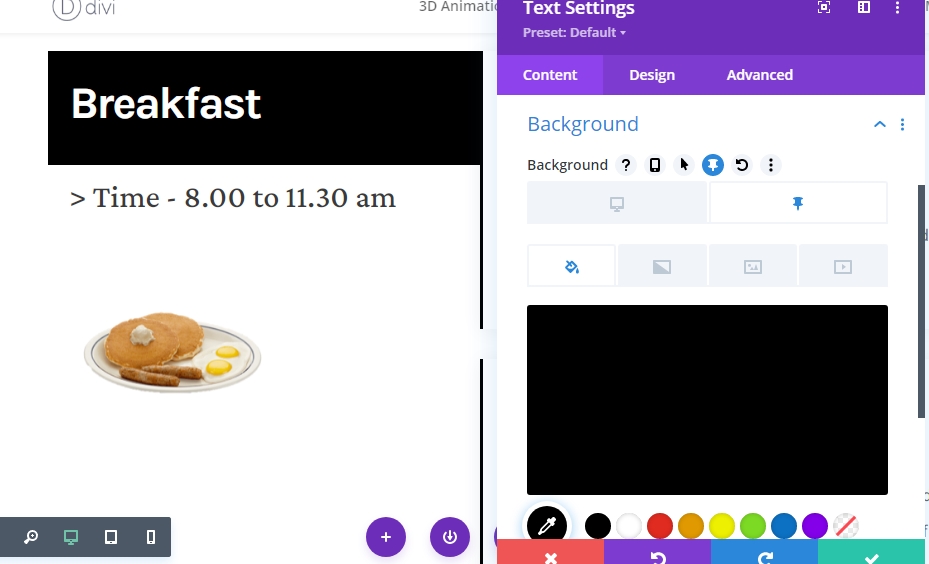
이제 고정 모듈이 있으므로 고정 스타일을 적용할 수 있습니다. 먼저 끈적한 배경색으로 검정색을 선택합니다.
- 스티커 배경색: #000000

텍스트 색상
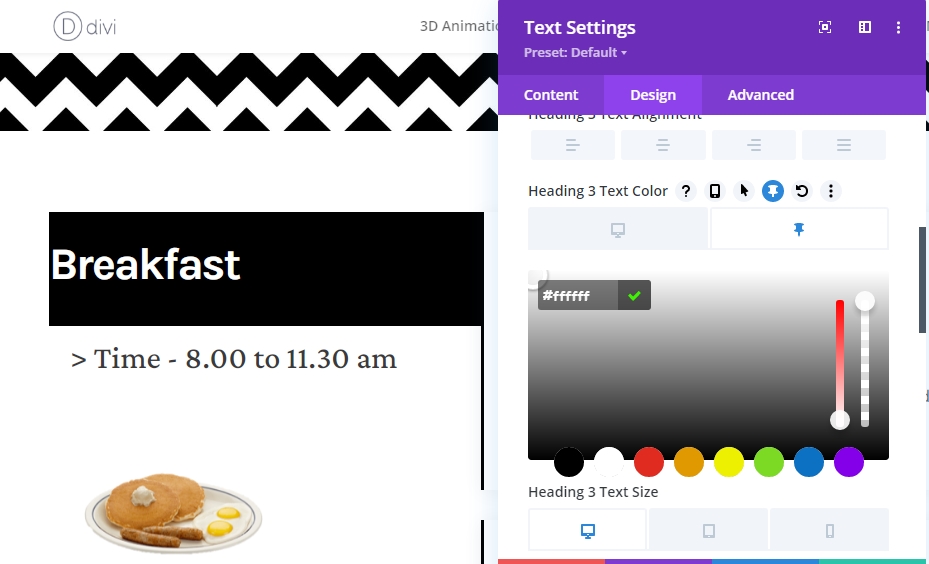
그런 다음 고정 H3 텍스트 색상을 흰색으로 변경합니다.
- 고정 제목 3 텍스트 색상: #ffffff

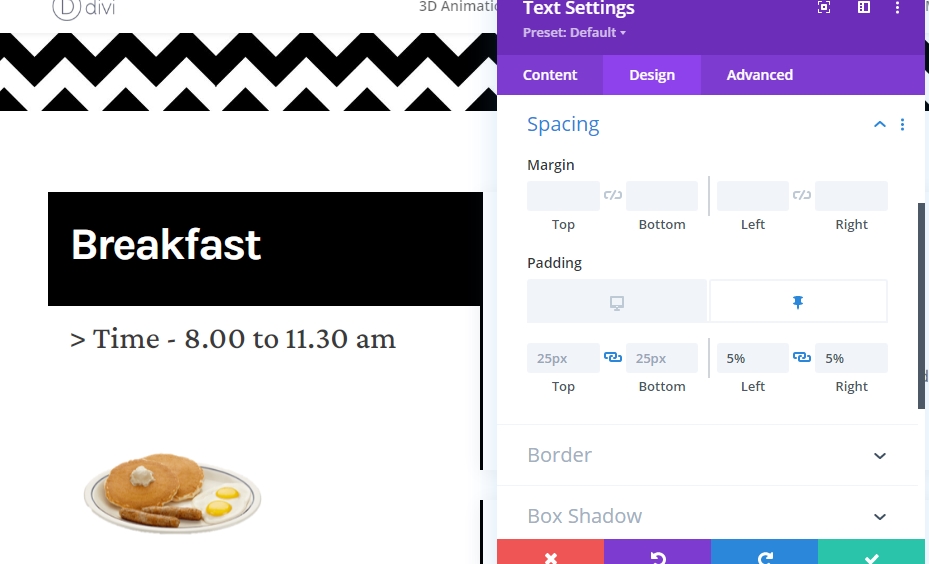
간격
다음 반응형 고정 패딩 값을 추가하여 고정 스타일을 완성합니다.
- 끈끈한 왼쪽 패딩: 5%
- 끈끈한 오른쪽 패딩: 5%

재사용을 위해 전체 행 복제
아침 식사 섹션의 끈적한 효과를 마친 후에는 점심 및 저녁 식사 섹션을 추가할 수 있습니다. 따라서 재사용을 위해 전체 행을 복제하십시오.

두 번째 행의 모든 콘텐츠 변경
초 행의 내용을 변경했는지 확인하십시오.

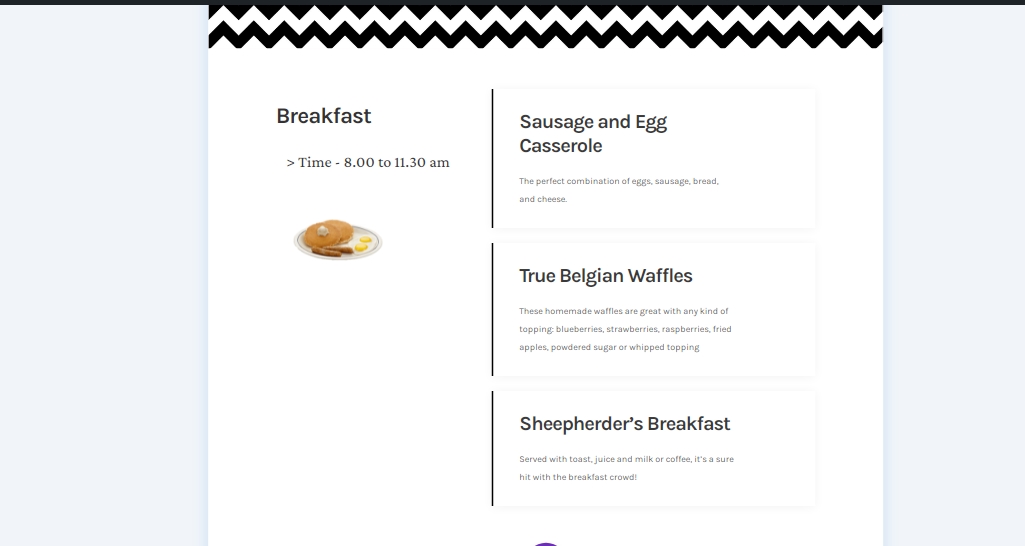
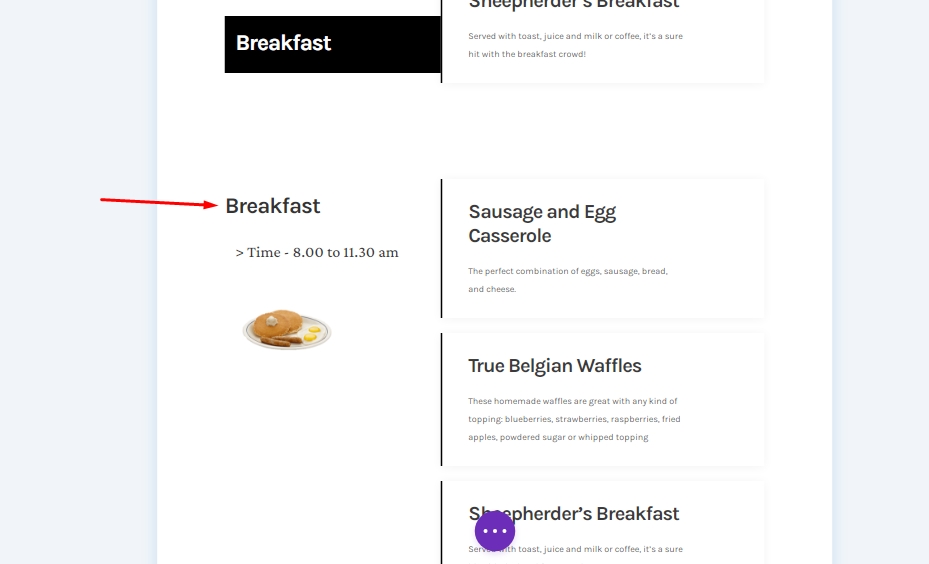
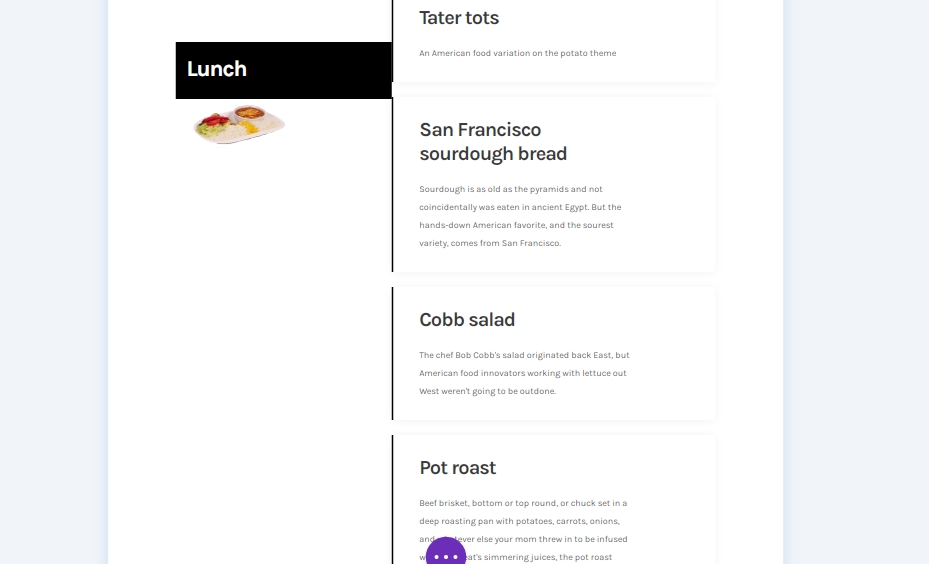
최종 결과
그래서 우리의 최종 디자인은 다음과 같습니다.
데스크탑 보기
모바일 보기
결론
오늘 이 게시물에서 우리는 Divi의 고정 옵션으로 다음 웹사이트 메뉴를 얼마나 창의적으로 커스터마이징할 수 있는지 보여주려고 했습니다. 이것은 고객에게 음식을 전시하는 훌륭한 대화식 방법입니다. 제안 사항이나 튜토리얼 요청이 있으면 의견 상자에 의견을 공유하십시오. 이 기사가 유용하다고 생각했다면 공유가 사랑스러울 것입니다.




