영웅 섹션은 웹 페이지의 일부를 투영하는 것으로 간주됩니다. 이러한 이유로 웹 사이트 소유자는 이 섹션을 방문자의 관심을 끌기 위한 무기로 사용합니다. 웹 사이트에서 대화형 스티커 영웅 섹션 애니메이션을 찾고 있다면 Divi가 지원합니다. Divi 의 Sticky 옵션 덕분에 창의적인 영웅 섹션 스크롤 효과를 매우 쉽게 만들 수 있습니다.

오늘 우리는 WordPress 웹 사이트의 영웅 섹션에서 시각적으로 즐거운 스크롤 효과를 사용하는 방법을 볼 것입니다. 튜토리얼의 첫 번째 부분에서는 전체 디자인을 살펴보고 다음 부분에서는 거기에 효과를 추가합니다. 그러니 지체 없이 시작합시다.
디자인 아웃라인
계속 진행하기 전에 최종 디자인이 어떻게 보이는지 살펴보겠습니다.
디자인 프레임워크 생성
새로운 섹션 추가
배경색
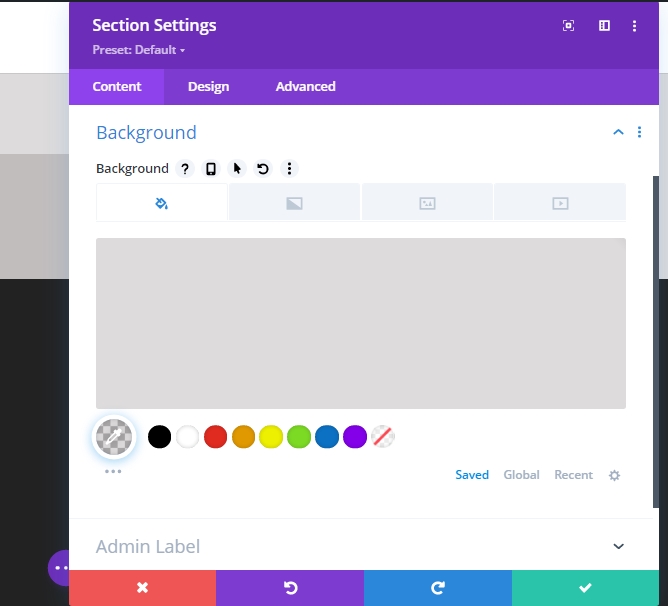
처음에는 디자인을 만드는 데 더 집중할 것입니다. 2부 후반부에서 스티키 효과를 적용할 것입니다. 이제 새 페이지를 만들고 새 섹션을 추가하십시오. 해당 섹션의 설정을 열고 배경색을 추가합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 배경색: rgba(53,44,43,0.17)

간격
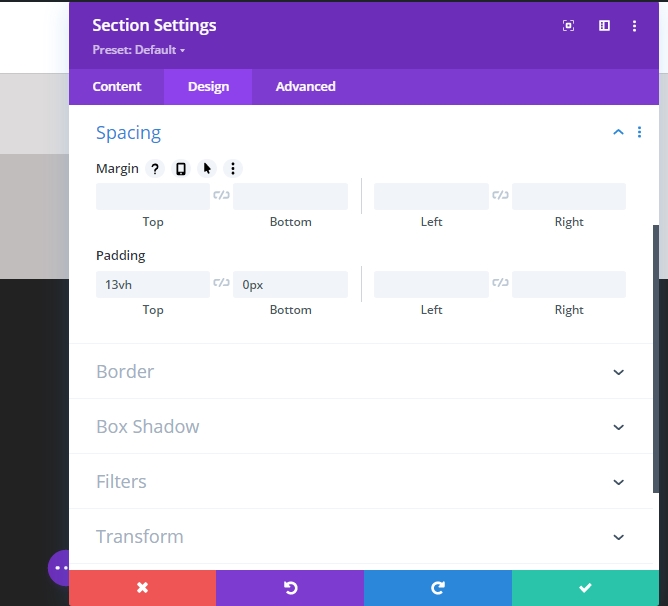
이 섹션의 디자인 탭으로 이동하여 다음과 같이 값을 변경해 보겠습니다.
- 탑 패딩: 13vh
- 하단 패딩 0px

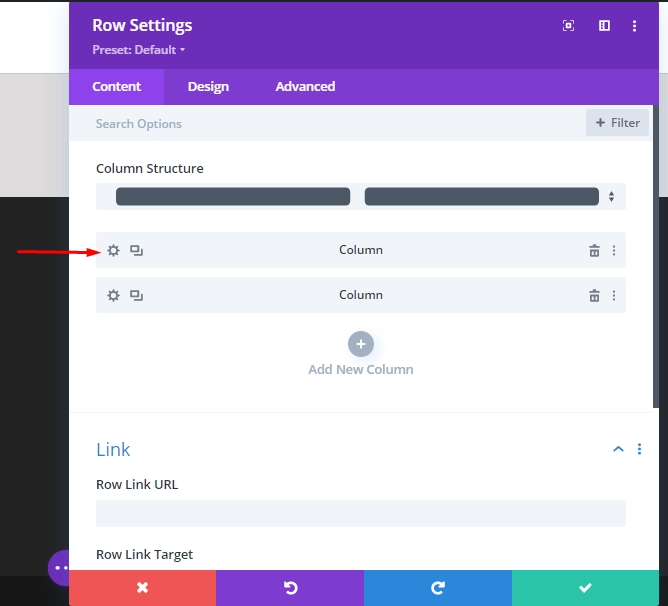
행 1 추가
열 구조
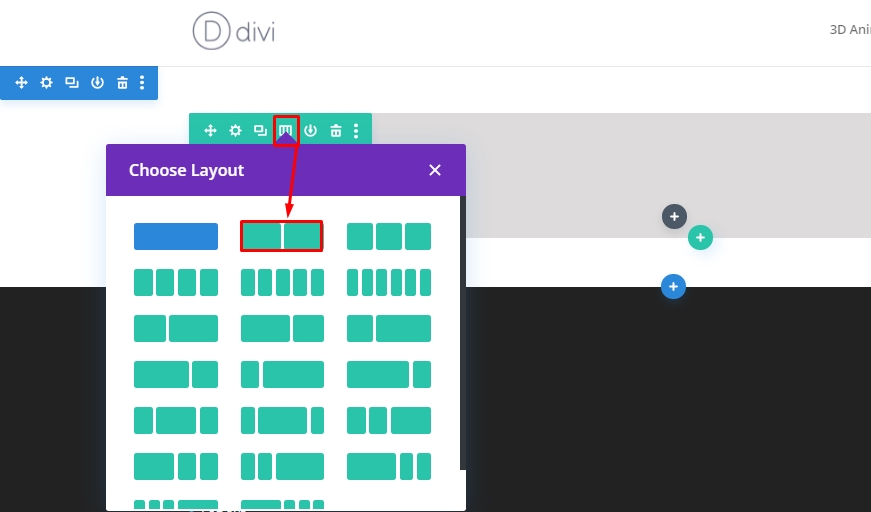
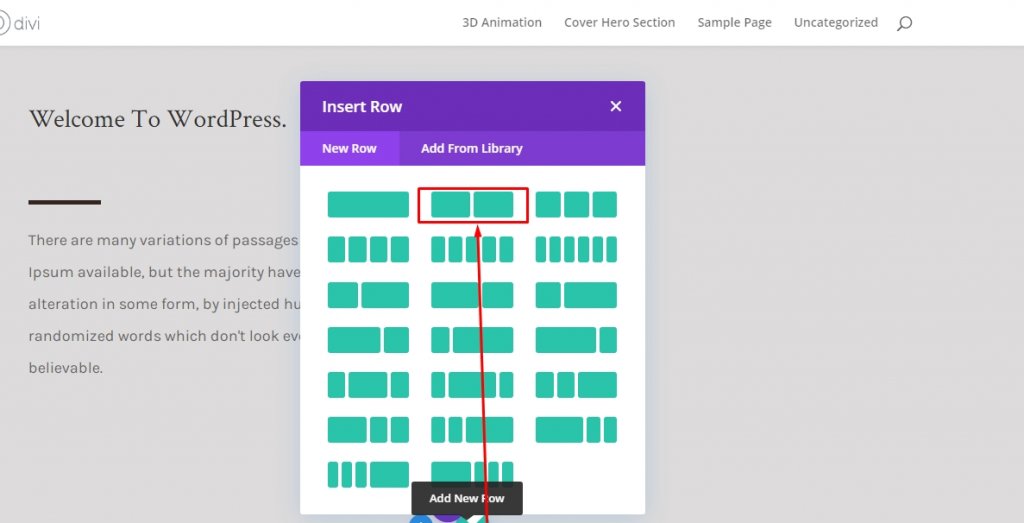
이제 다음 열 구조를 사용하여 새 행을 추가합니다.

사이징
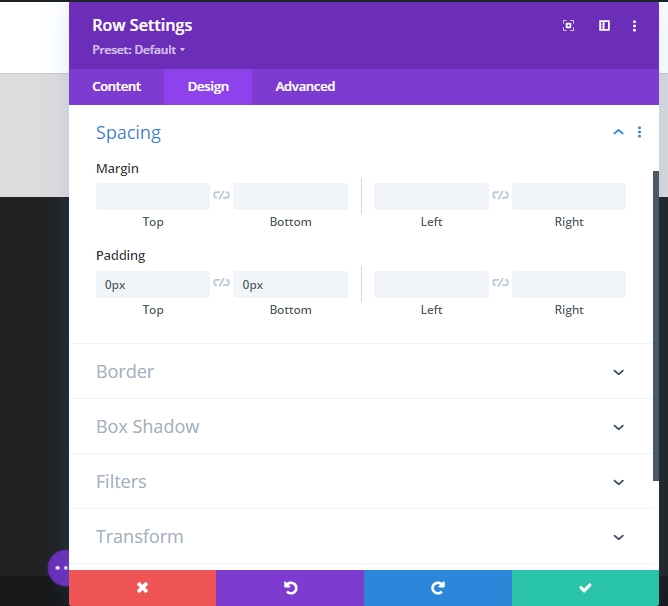
이제 행 설정을 추가하고 디자인 탭으로 이동하여 아래와 같이 사이징 설정을 변경합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 2
- 열 높이 균등화: 2
- 너비: 데스크탑 - 80%, 탭 및 전화 - 90%
- 최대 너비: 2580px

간격
이제 상단과 하단의 모든 패딩을 제거합니다. 따라서 상단 및 하단 패딩은 0px입니다.

열 1(행 1)에 대한 설정
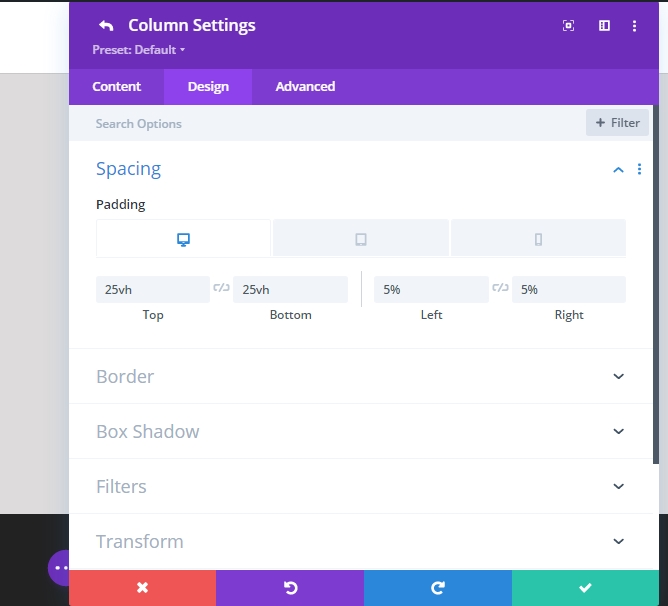
간격
이때 Column 1에 대한 설정을 열고 간격 설정을 변경합니다.

- 상단 패딩 - 데스크탑 25vh, 탭 및 전화 10vh
- 하단 패딩 - 데스크탑 25vh, 탭 및 전화 10vh
- 왼쪽과 오른쪽 모두 5% 패딩.

열 2(행 1)에 대한 설정
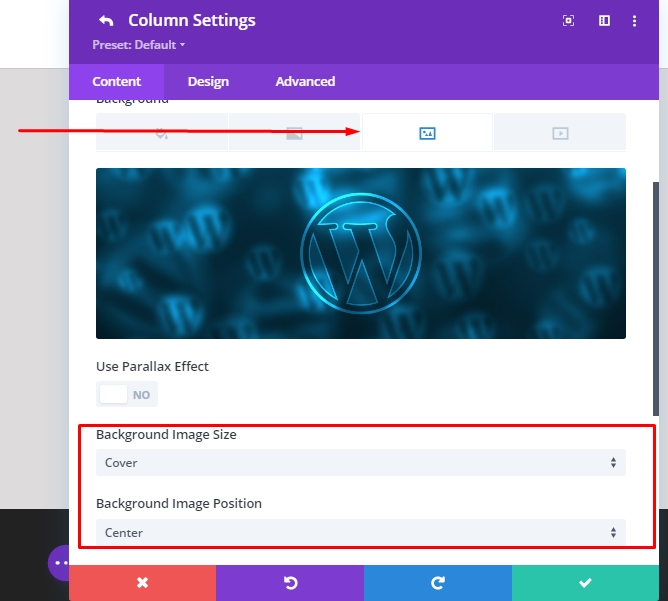
배경 이미지
다음으로 2열의 설정에서 선택한 항목에 배경 그림을 추가합니다.
- 배경 이미지 크기: 표지
- 배경 이미지 위치: 중앙

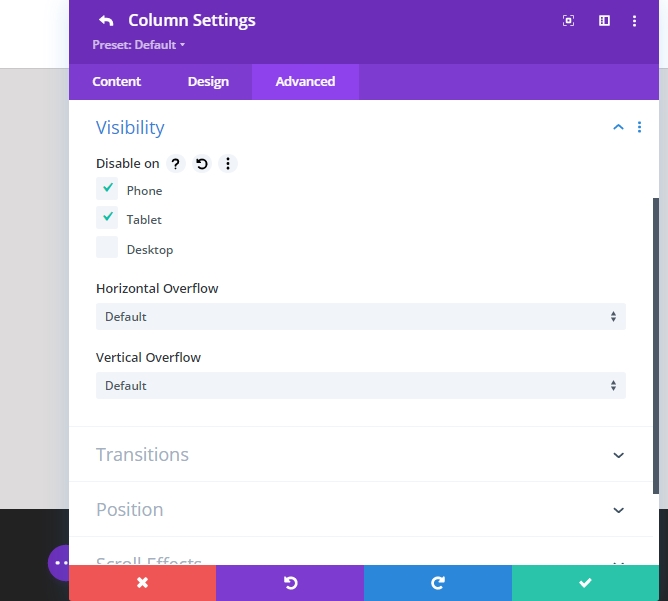
시계
이것이 더 작은 디스플레이 화면 크기에서 작동하는지 확인하기 위해 두 번째 열의 고급 탭으로 이동하여 태블릿 및 휴대폰의 가시성을 비활성화합니다.

열 1(행 1)에 텍스트 모듈 추가
헤더 내용
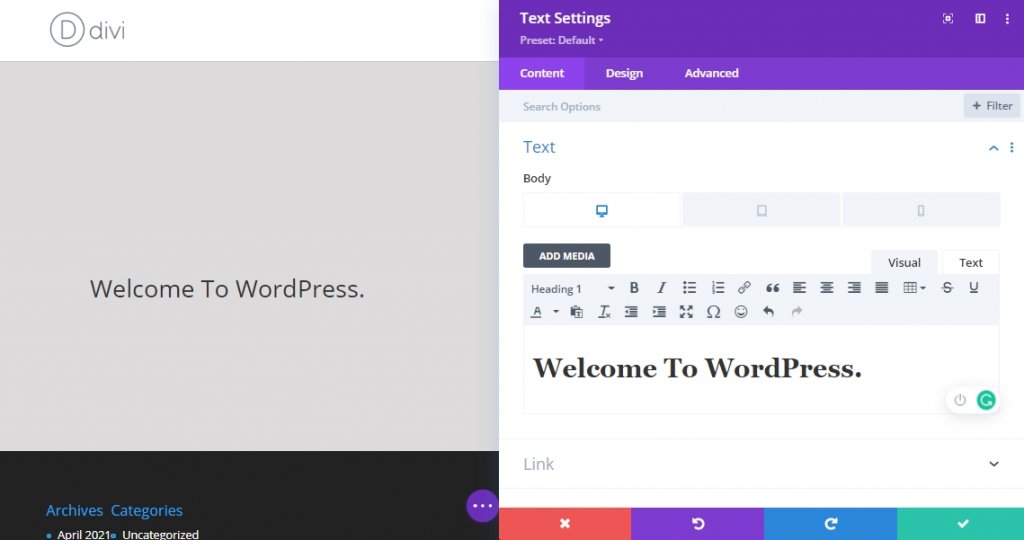
이제 모듈을 추가할 것입니다. 1열의 텍스트 모듈부터 시작하겠습니다. 원하는 H1 콘텐츠를 추가하세요!

H1 텍스트 설정
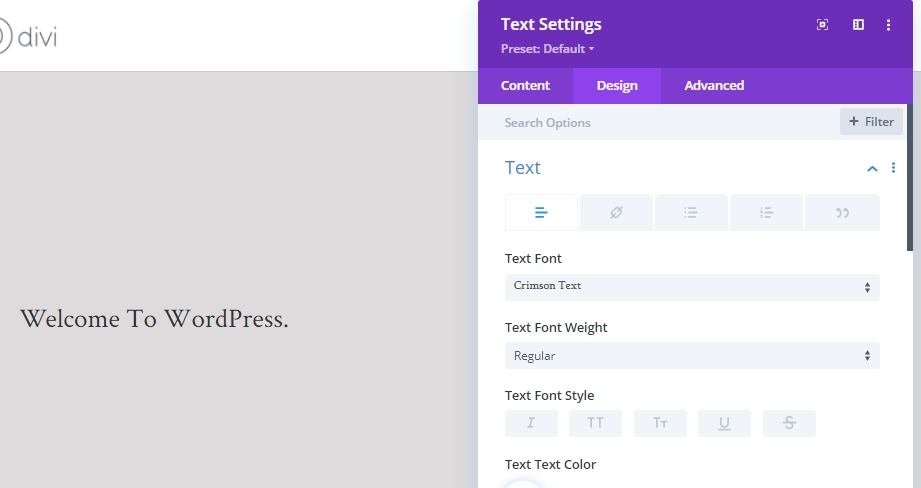
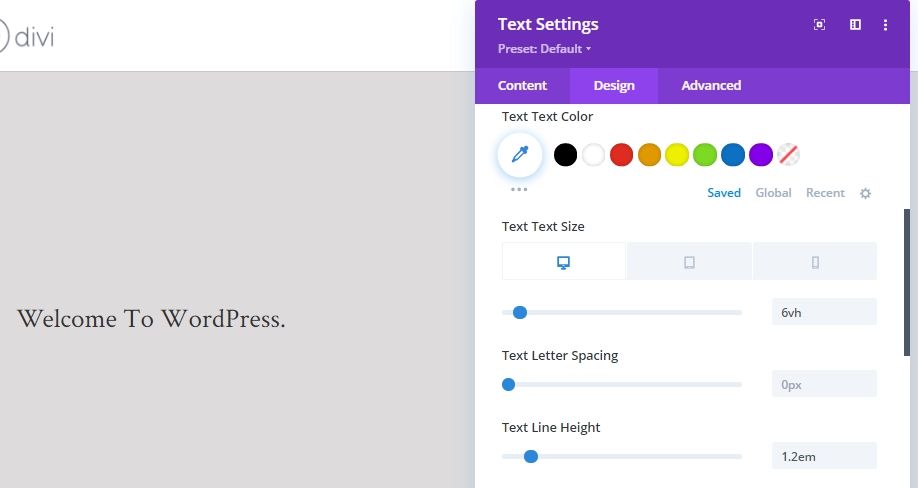
이제 모듈 디자인 탭에서 H1 텍스트 설정을 변경합니다.
- 제목 글꼴: Crimson Text

- 제목 텍스트 크기: 데스크톱 6vh, 태블릿 50px, 전화 40px
- 제목 줄 높이: 1.2 em

열 1(행 1)에 추가하는 구분선 모듈
시계
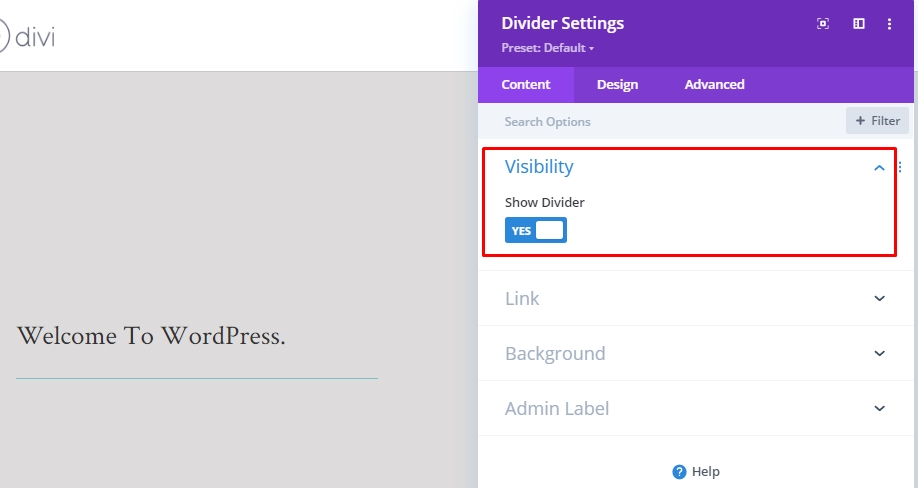
이제 첫 번째 열에 구분선 모듈을 추가할 차례입니다. 또한 구분선 표시 옵션을 활성화합니다.

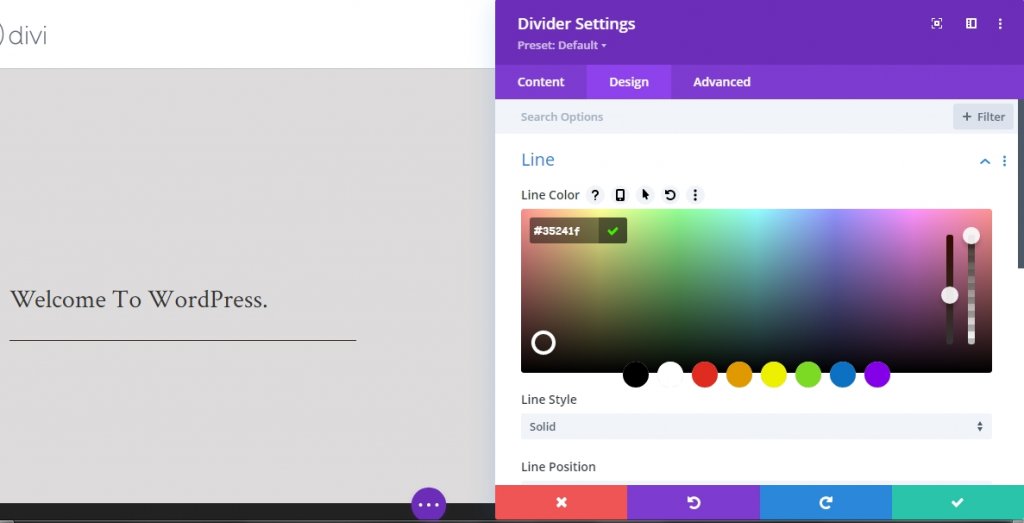
선
이제 모듈 디자인 탭으로 전환하고 라인 설정을 변경합니다.
- 선 색상: #35241f

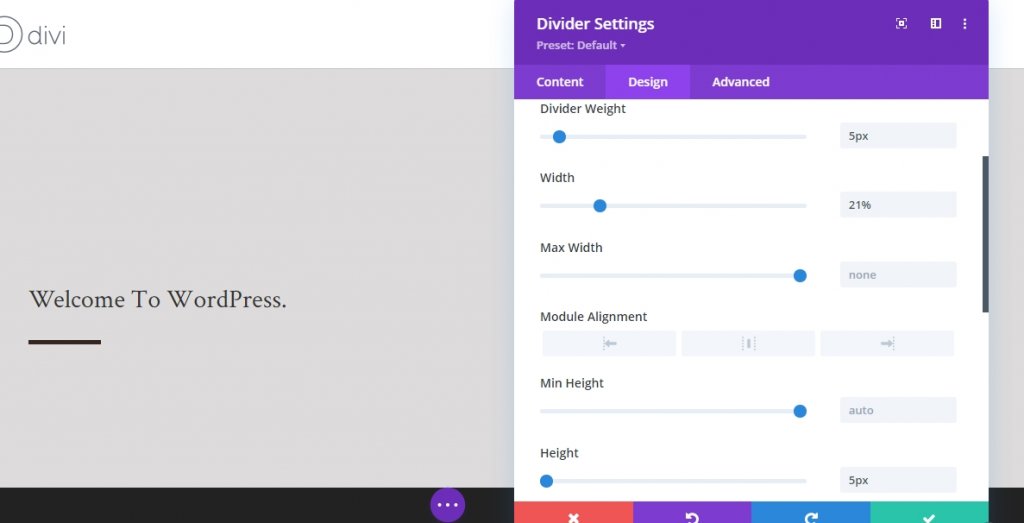
사이징
크기 설정에서 값을 변경합니다.
- 디바이더 무게: 5px
- 폭: 21%
- 높이: 5px

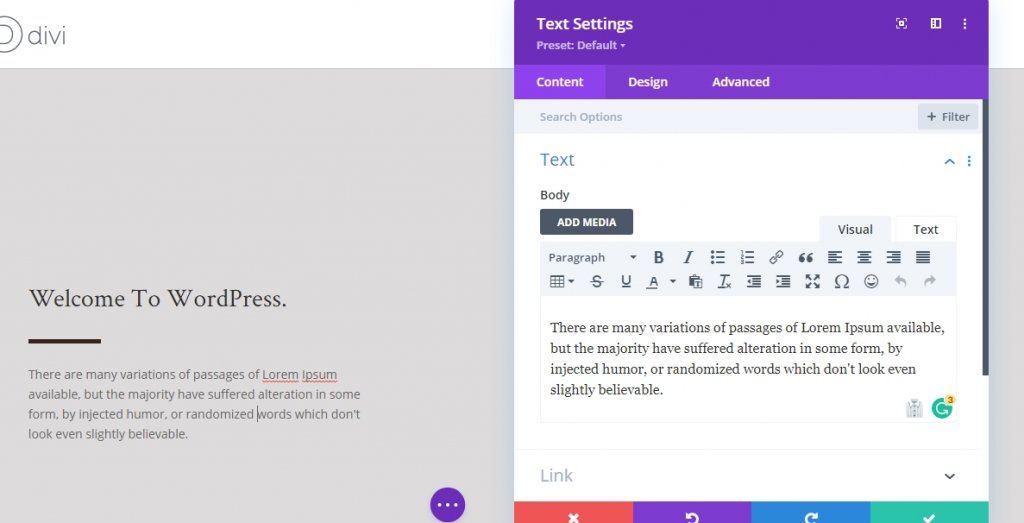
설명 내용
이제 우리는 열 1에 필요한 마지막 모듈을 추가할 것이고 그것은 또 다른 텍스트 모듈입니다. 거기에 설명을 추가하십시오.

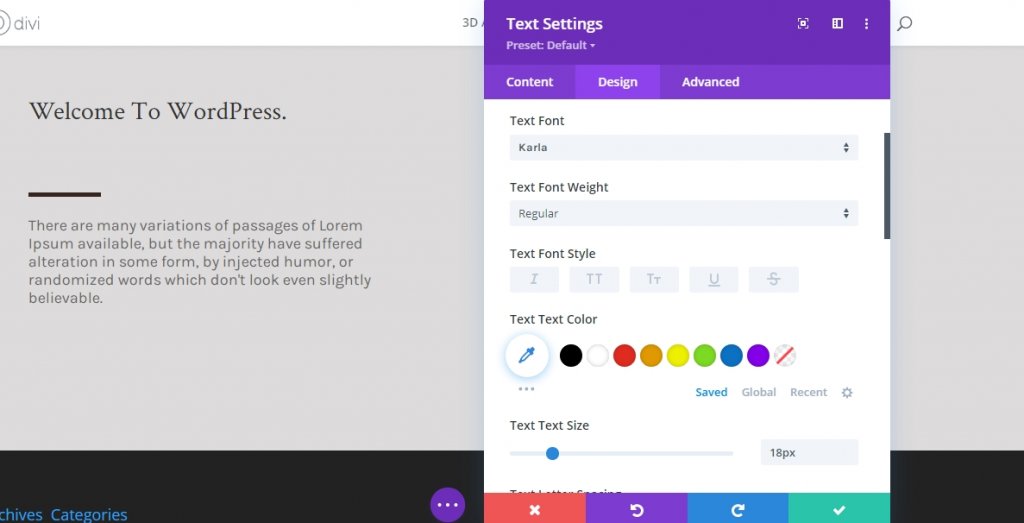
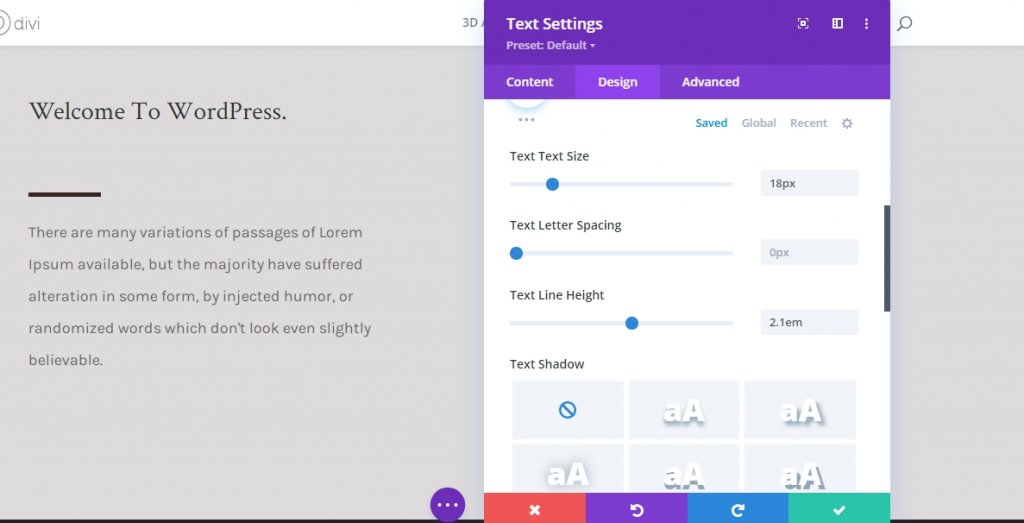
텍스트 설정
모듈 텍스트 설정을 다음과 같이 수정합니다.
- 텍스트 글꼴: Karla
- 텍스트 크기: 18px

- 텍스트 줄 높이: 2.1em

행 2 추가
열 구조
이 효과가 작동하도록 하려면 동일한 섹션 아래의 기본 행 아래에 완전히 새로운 행을 추가하기만 하면 됩니다. 이 행은 배경색과 충분한 높이와 너비가 필요하므로 첫 번째 행이 그 아래에 들어갈 수 있습니다. 다음 열 구조를 사용하고 있습니다.

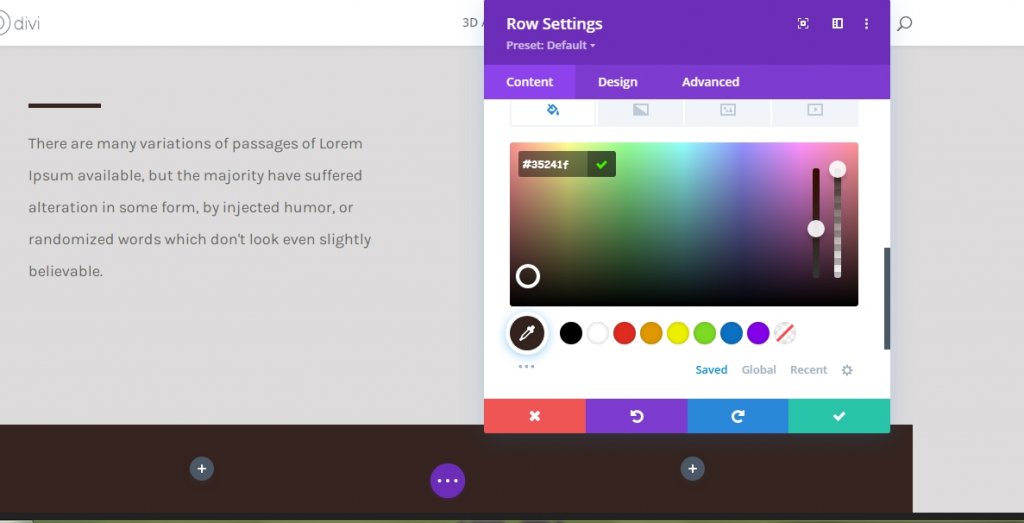
배경색
이제 행에 배경색을 추가합니다.
- 배경색: #35241f

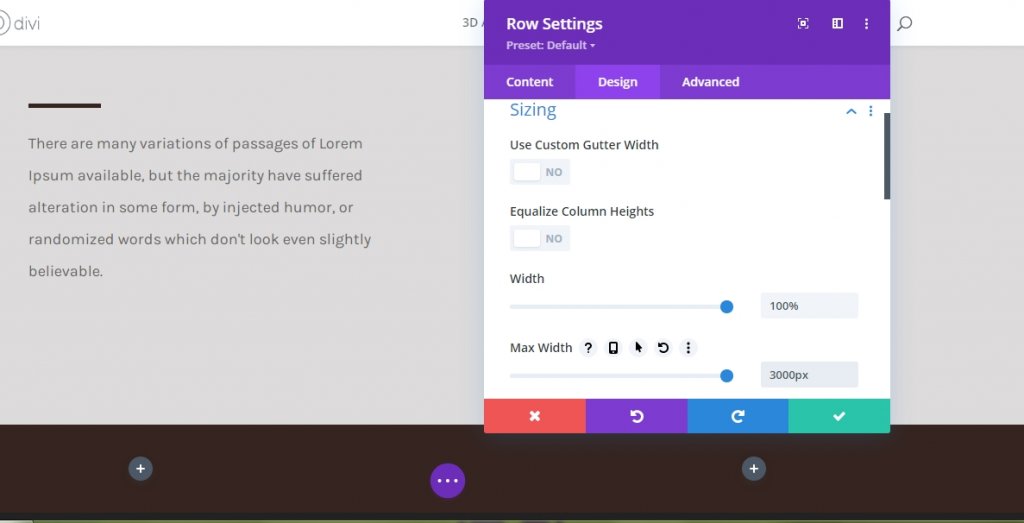
사이징
디자인 탭에서 사이징 설정의 값을 변경합니다.
- 폭: 100%
- 최대 너비: 3000px

간격
간격 설정에 대해서도 마찬가지로 값을 변경합니다.
- 상단 패딩: 데스크탑 - 30vh, 탭 및 전화 - 0vh.
- 하단 패딩: 30vh
- 왼쪽 패딩: 10%
- 오른쪽 패딩: 10%

1열(2행)의 이미지 모듈
이미지 업로드(모바일 및 탭만 해당)
이제 첫 번째 열에 이미지 모듈을 추가합니다. 태블릿 및 휴대폰에서 이미지 가시성을 비활성화한 것을 기억하십니까? 이 이미지 모듈은 작은 화면 크기의 첫 번째 행에 사용된 이미지를 대체합니다. 태블릿과 휴대폰용 이미지만 사용하세요!

태블릿 및 모바일 보기로 이동하여 이미지를 추가합니다.

간격
모듈 디자인 탭으로 이동하여 다음과 같이 하단 여백을 변경합니다.
- 하단 여백: 데스크톱 0px, 태블릿 및 휴대폰 50px

1열(2행)에 디바이더 모듈 추가
시계
이제 이미지 아래에 새 Divider 모듈을 추가하고 "Show Divider" 옵션을 활성화합니다.

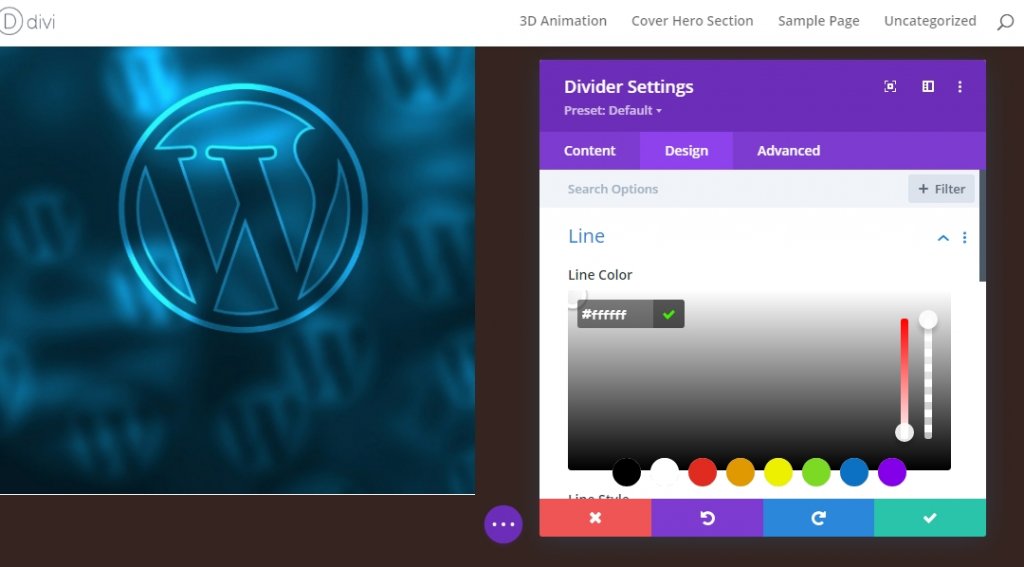
선
모듈의 디자인 탭으로 전환하고 선 색상을 변경합니다.
- 선 색상: #ffffff

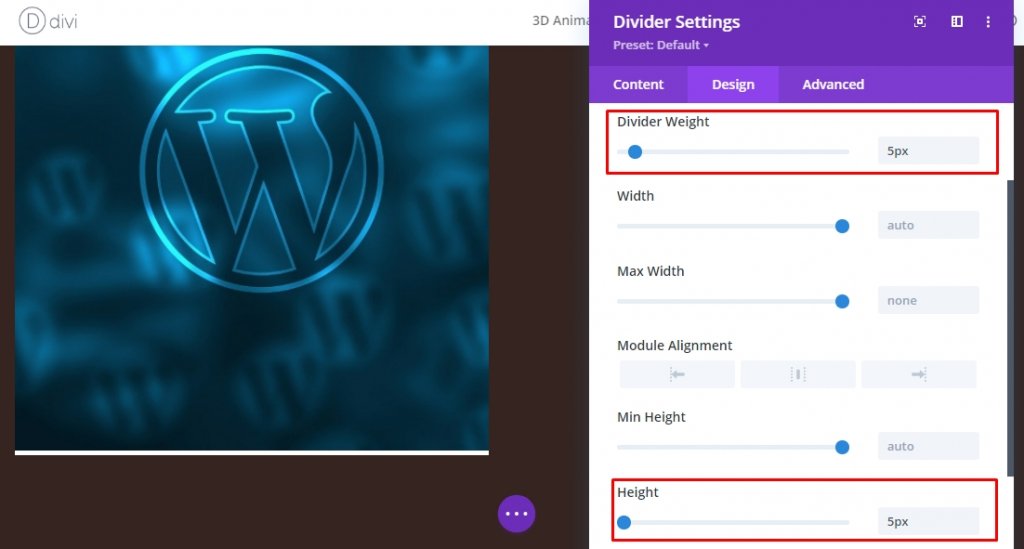
사이징
디자인 섹션에서 크기 설정도 변경하십시오.
- 디바이더 무게: 5px
- 높이: 5px

열 1(행 2)에 텍스트 모듈 추가
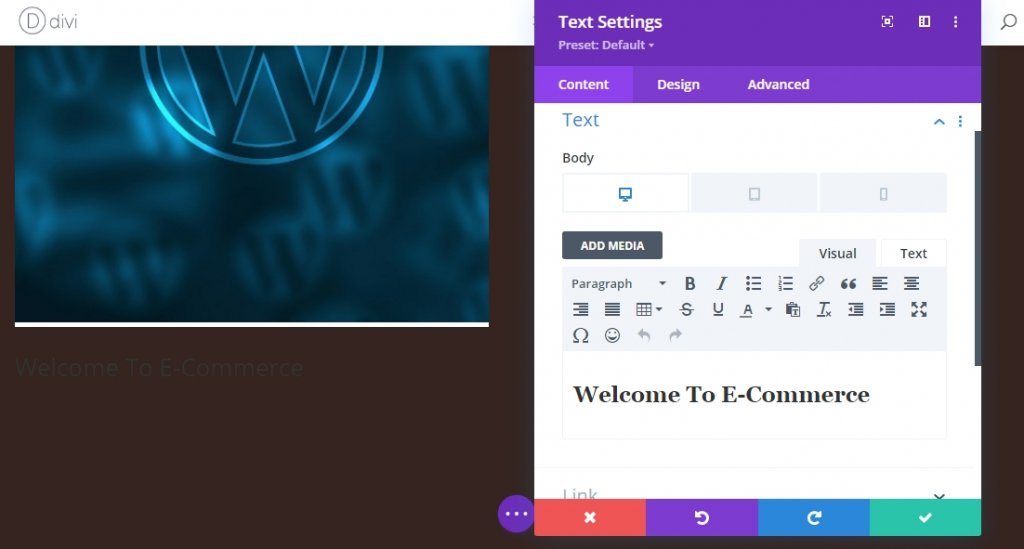
헤더 내용
일부 H2 콘텐츠가 포함된 새 텍스트 모듈을 추가합니다.

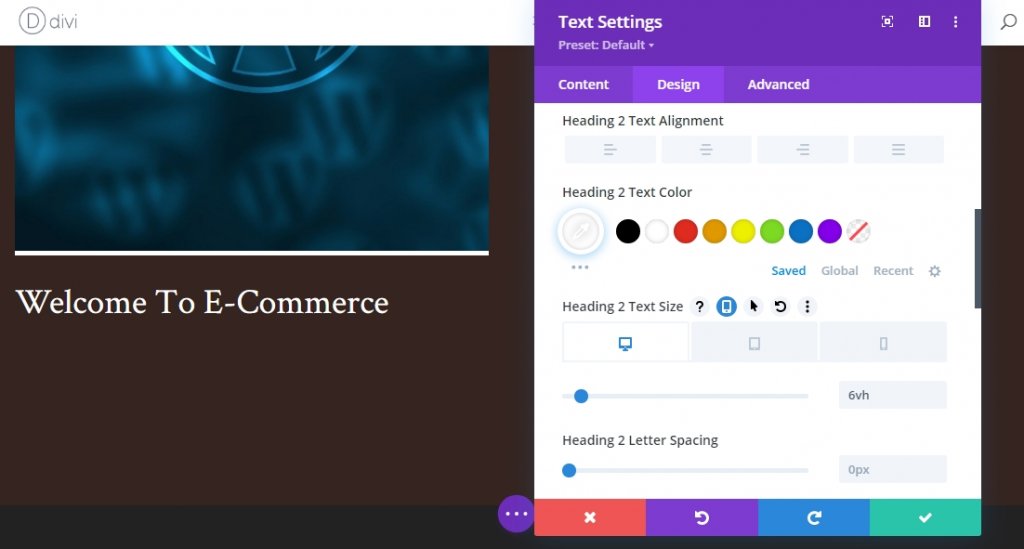
헤더 텍스트 설정
H2 텍스트 설정을 다음과 같이 수정합니다.
- 제목 2 글꼴: Crimson Text
- 제목 2 텍스트 색상: #ffffff
- 제목 2 텍스트 크기: 데스크톱 6vh, 태블릿 50px, 전화 40px.

열 2(행 2)에 텍스트 모듈 추가
설명 내용
2열에 추가할 유일한 모듈은 설명 내용이 있는 텍스트 모듈입니다.

텍스트 설정
아래와 같이 텍스트 모듈 설정을 변경합니다.
- 텍스트 글꼴: Karla
- 텍스트 글꼴 두께: 일반
- 텍스트 크기: 데스크톱 30px, 태블릿 및 전화 18px
- 텍스트 줄 높이: 2.2em
- 텍스트 색상: 라이트

스티커 효과 적용
Z행 인덱스 값 변경
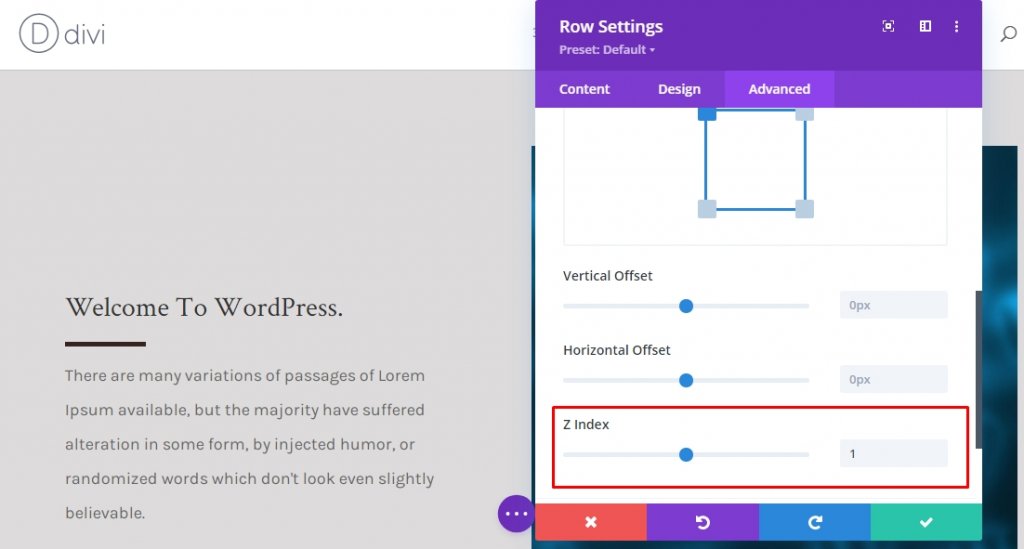
1행
디자인의 기본 방향을 정했으므로 이제 영웅 표지 효과를 만들기 위한 몇 가지 추가 단계에 집중할 것입니다. 첫 번째 행 설정을 열고 고급 탭에서 Z 인덱스를 변경합니다.
- Z 인덱스: 1

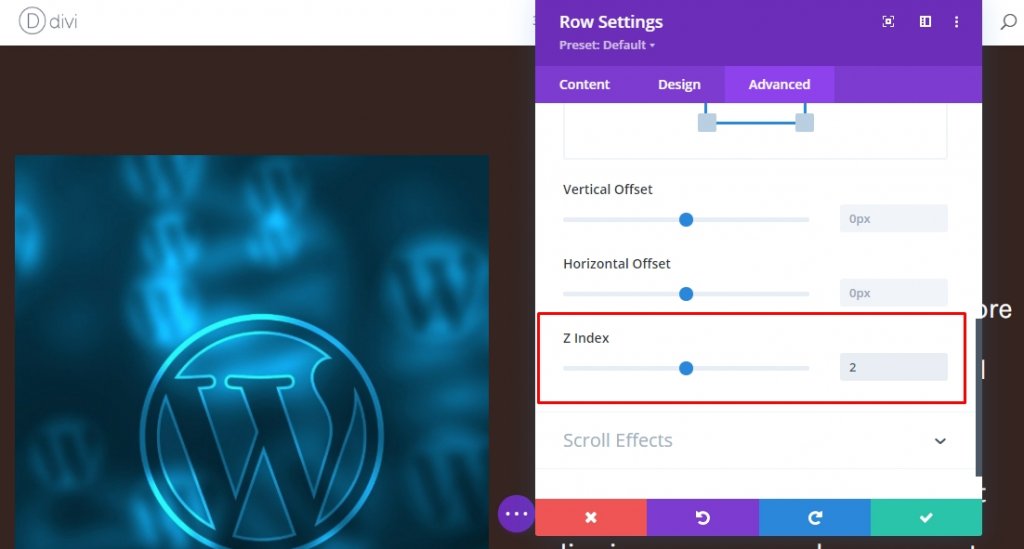
행 2
두 번째 행의 Z 인덱스 값을 변경합니다. 값은 첫 번째 행보다 높아야 합니다.
- Z 인덱스: 2

1행에 점착 효과
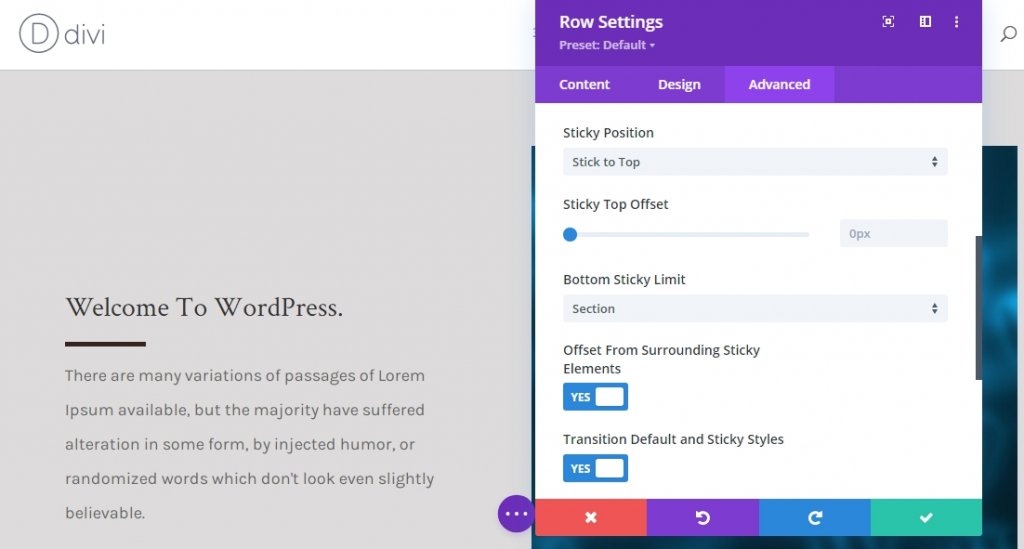
이제 첫 번째 행 설정을 다시 열고 고급 탭에서 고정 효과를 적용하십시오. 필수 하단 고정 제한은 섹션으로 설정됩니다.

열 1에 대한 고정 설정(배경색)
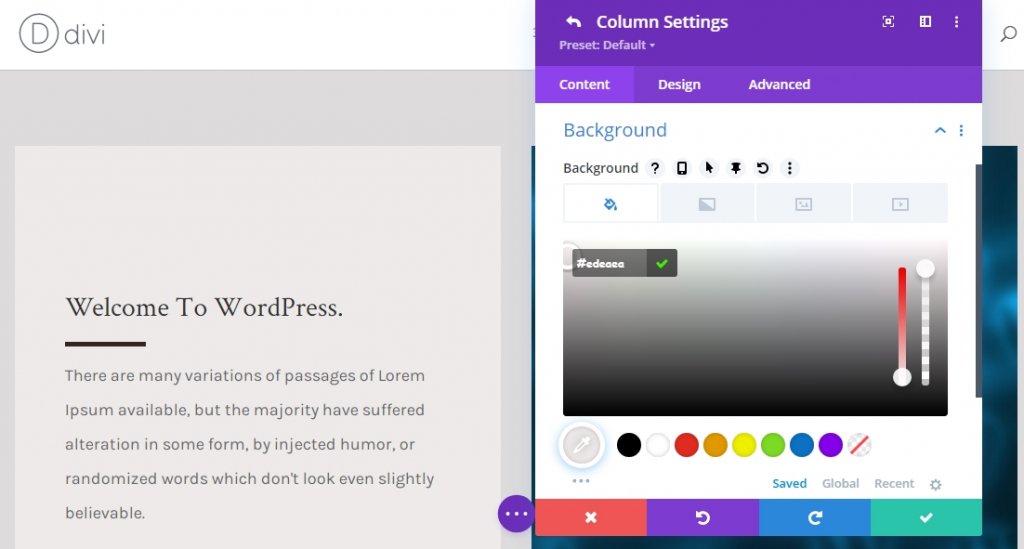
전체 행이 고정으로 바뀌었으므로 행의 자식 요소에 고정 효과를 적용합니다. 열 1 설정을 열고 다음 고정 배경색을 적용합니다.
- 끈적한 배경색: #edeaea

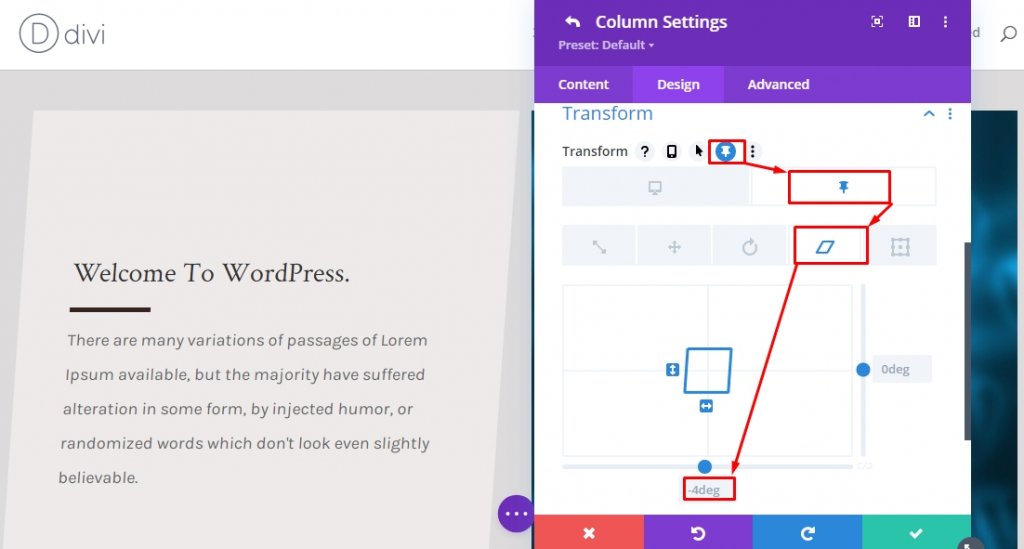
열 1에 대한 고정 설정(고정 변환 스큐)
이제 디자인 탭으로 이동하여 다음 고정 스큐 값을 적용합니다.
- 끈적한 바닥 기울기: -4deg

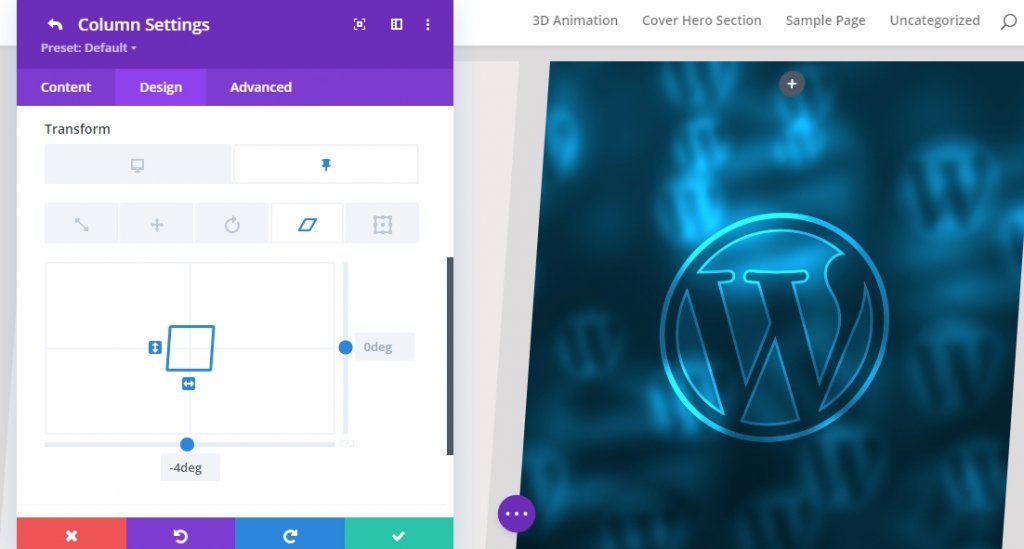
열 2에 대한 고정 설정(고정 변환 스큐)
열 2에 대한 변환 설정에서 동일한 고정 기울이기 값을 적용합니다.
- 끈적한 바닥 기울기: -4deg

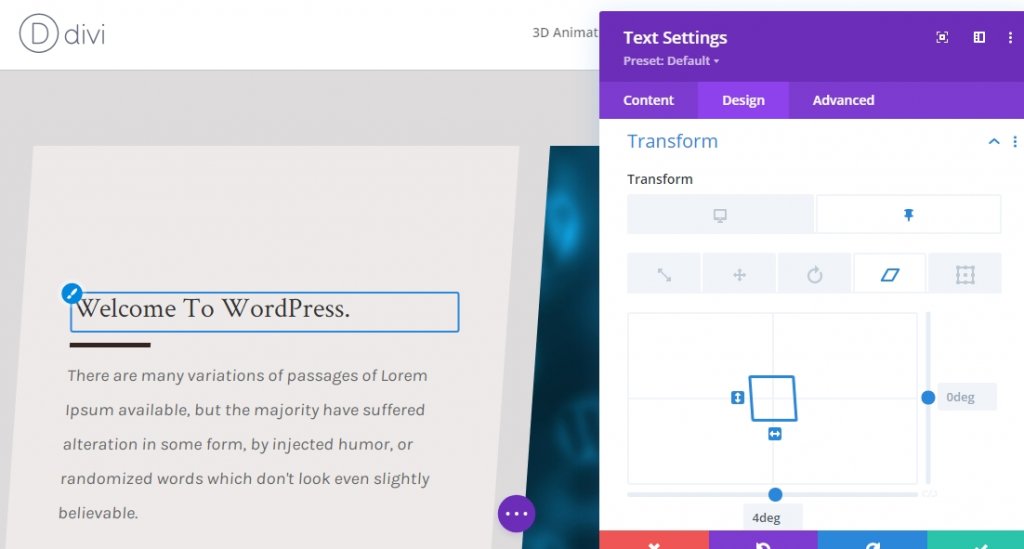
Text-Module x2에 대한 고정 설정(고정 변형 스큐)
우리는 디자인의 마지막 부분에 있습니다. 고정 상태에서 열 1의 두 텍스트 모듈에 대한 아래쪽 기울이기 값을 변경하여 디자인 및 효과를 완료합니다. 이렇게 하면 탐색 고정 열 기울기 값이 균일해집니다.
- 끈적한 바닥 기울기: 4deg

최종 결과
우리는 모든 단계를 거쳤고 우리가 요청한 대로 했기 때문에 최종 제품은 다음과 같을 것입니다.
마지막 단어
Divi 는 웹사이트를 다른 웹사이트보다 더 아름답게 만들기 위한 다양한 옵션을 제공합니다. 오늘의 튜토리얼은 짧은 설명, 서비스 등을 표시하는 좋은 방법입니다! 질문이나 제안 사항이 있으면 댓글 섹션에 댓글을 남겨주세요. 또한 이 튜토리얼이 도움이 되었다면 공유가 훌륭할 것입니다!




