Elementor 페이지 빌더 를 사용하는 경우 팝업 메뉴를 만드는 방법이 궁금할 수 있습니다. 웹사이트의 메뉴 시스템은 사이트의 많은 섹션을 통과하는 데 중요합니다. 팝업 메뉴를 사용하면 웹사이트가 군중에서 눈에 띄게 될 수도 있습니다. Elementor 페이지 빌더를 사용하면 WordPress 웹 사이트에서 팝업 메뉴를 간단하게 만들 수 있습니다.

Elementor 페이지 빌더 를 사용하면 몇 분 만에 팝업 메뉴를 디자인할 수 있습니다.
Elementor를 사용하여 팝업 메뉴 만들기
시작하려면 먼저 기본 메뉴 옵션을 사용하여 WordPress 관리 대시보드에서 메뉴를 구성해야 합니다. 팝업 > 템플릿 > 메뉴를 만든 후 "새로 추가" 페이지.

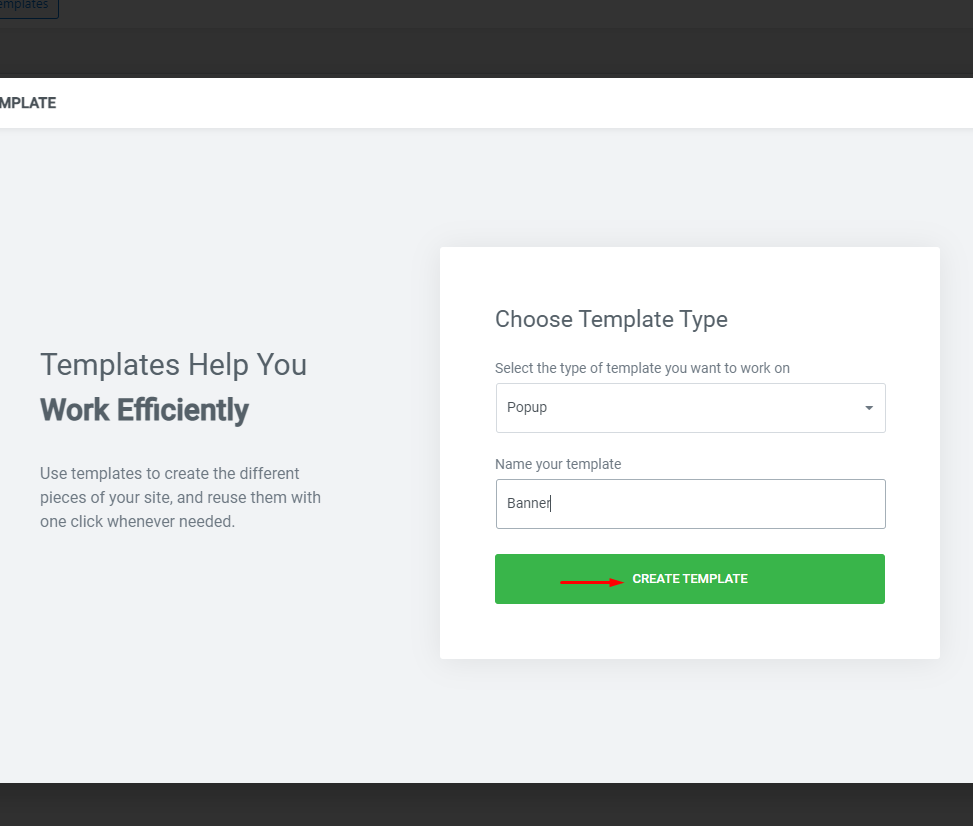
템플릿 만들기 옵션을 선택한 다음 팝업 이름을 지정합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
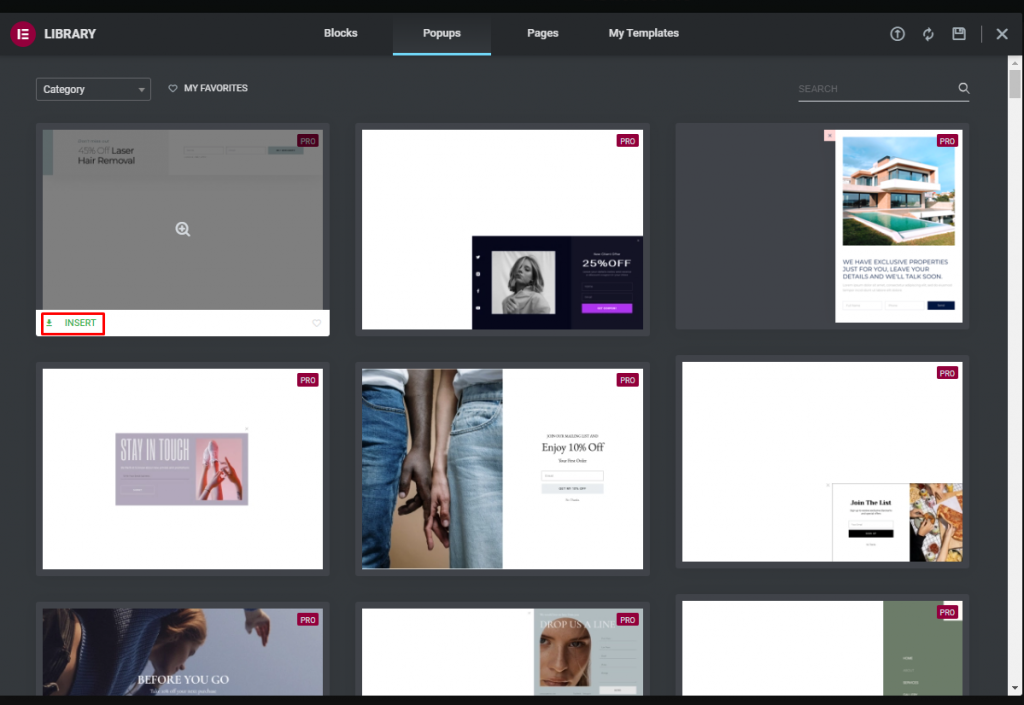
새 팝업을 만들려면 사용하려는 템플릿에서 삽입 버튼을 클릭하기만 하면 됩니다.

처음부터 시작하려면 라이브러리를 닫고 페이지를 마치 자신의 것처럼 개발하십시오. 완료되면 게시 버튼을 사용하여 프로세스를 완료합니다.
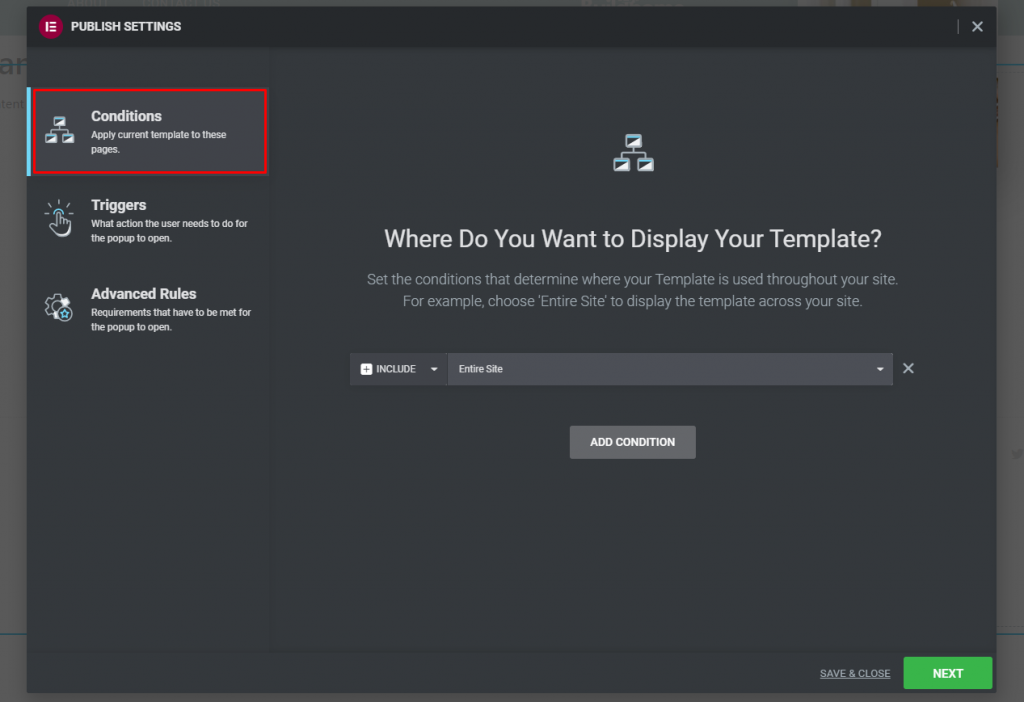
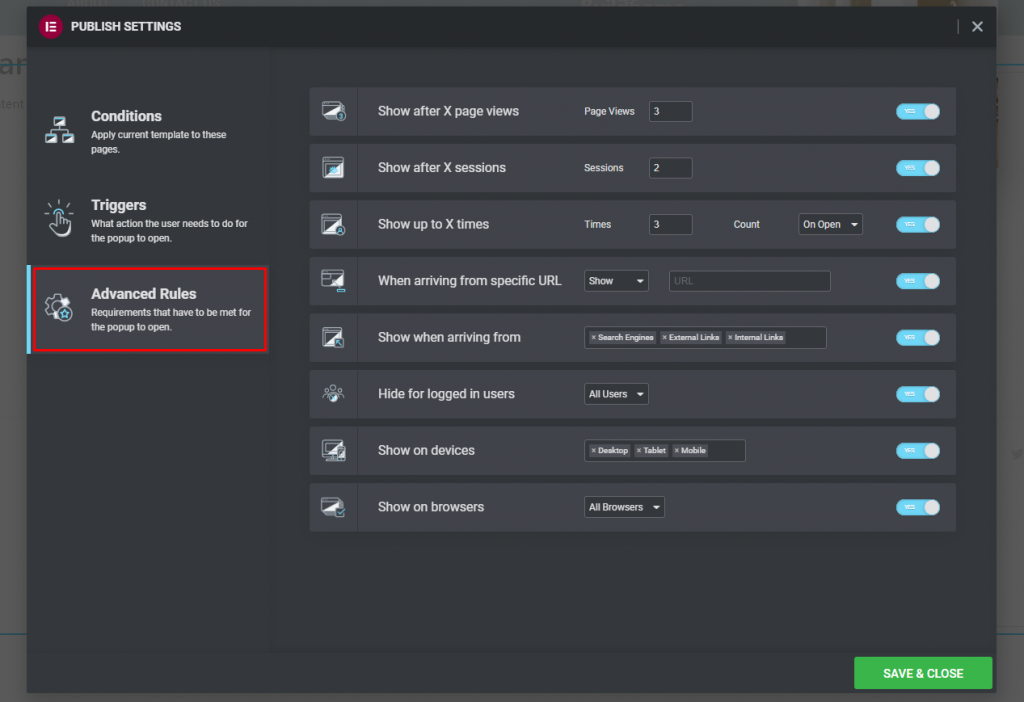
팝업 기준, 트리거 및 고급 규칙이 나타나려면 지금 설정해야 합니다.
정황
전체 웹사이트에서 팝업 템플릿을 사용하려면 팝업 템플릿이 표시되는 위치를 지정해야 합니다. 전체 웹사이트에 팝업 배너를 표시하려면 전체 사이트 옵션이 필요합니다. 또한 웹사이트의 다른 섹션에서 팝업을 표시하거나 숨길 수 있습니다.

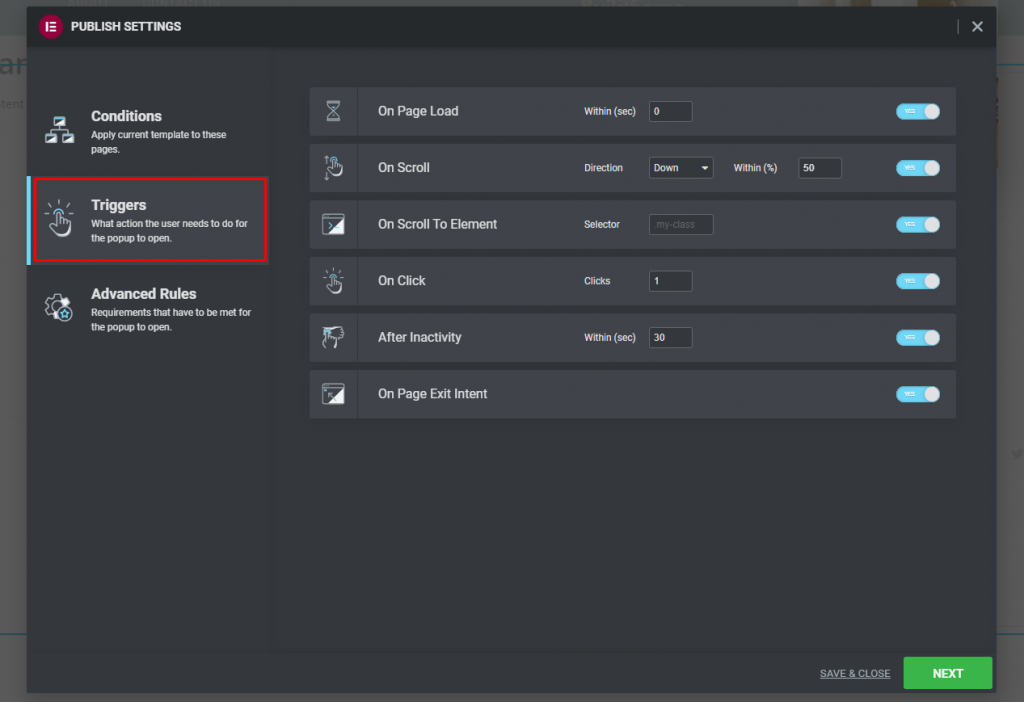
트리거
팝업을 활성화하려면 사용자가 수행해야 하는 작업을 결정해야 합니다. 페이지가 로드되면 타이머를 설정하여 트리거를 활성화할 수 있습니다. 트리거는 스크롤하거나 클릭하도록 조정할 수도 있습니다. 다양한 트리거 가능성이 있습니다. 활성화하고 해당 매개변수를 구성해야 합니다.

고급 규칙
팝업을 열려면 위의 조건을 충족해야 합니다. 조건은 다음과 같습니다.
- X 페이지 조회 후 표시
- X 세션 후에 표시
- 최대 X번 표시
- 특정 URL에서 도착하는 경우
- 로그인한 사용자에게 숨기기
- 기기에 표시
- 브라우저에 표시

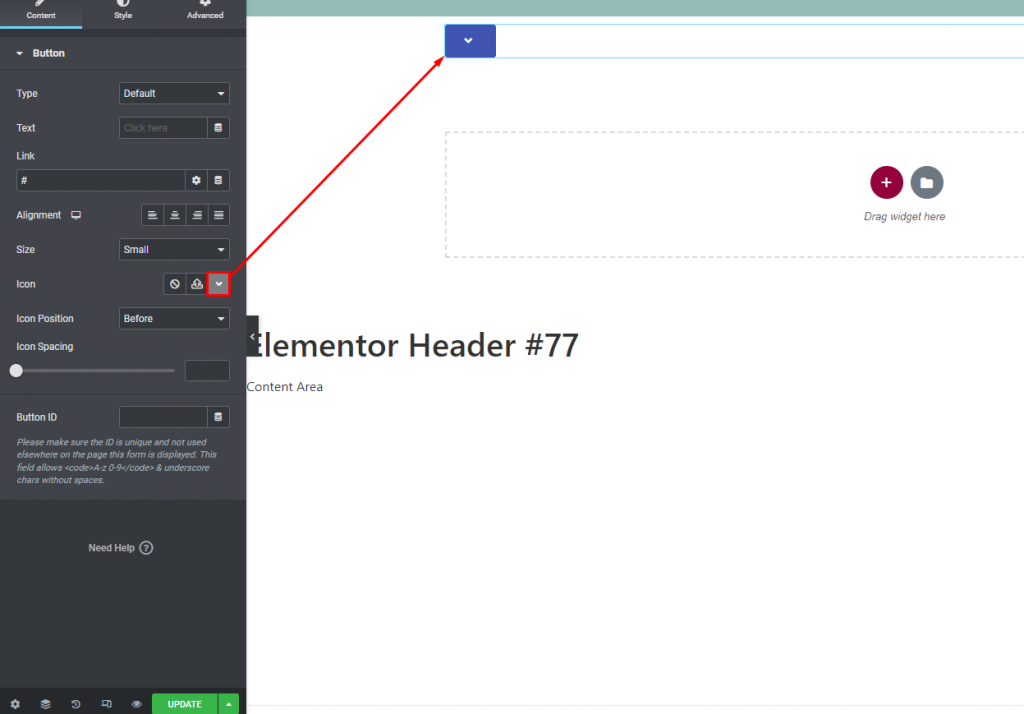
완료되면 저장 & 닫기를 클릭하여 작업을 저장합니다. 화면의 왼쪽 상단 모서리에 있는 "템플릿"을 클릭한 다음 "테마 빌더"를 클릭하십시오. 완료되면 페이지에 버튼 위젯을 추가하고 텍스트를 제거한 다음 팝업 메뉴 아이콘을 추가합니다.

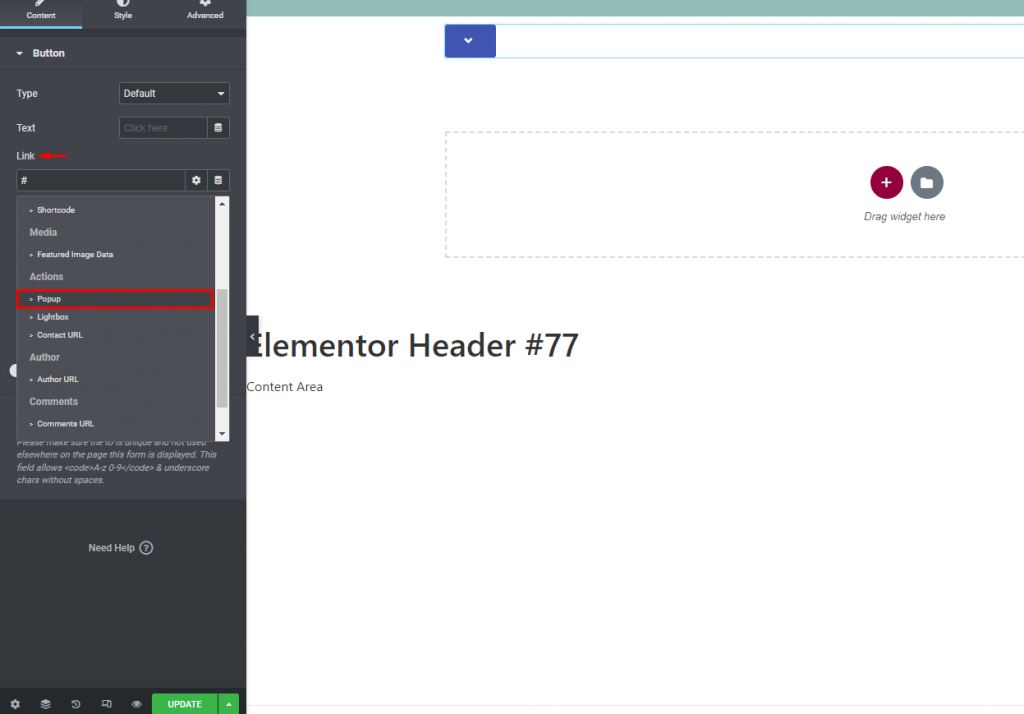
링크 필드에서 동적 태그 옵션을 선택한 다음 팝업을 선택합니다.

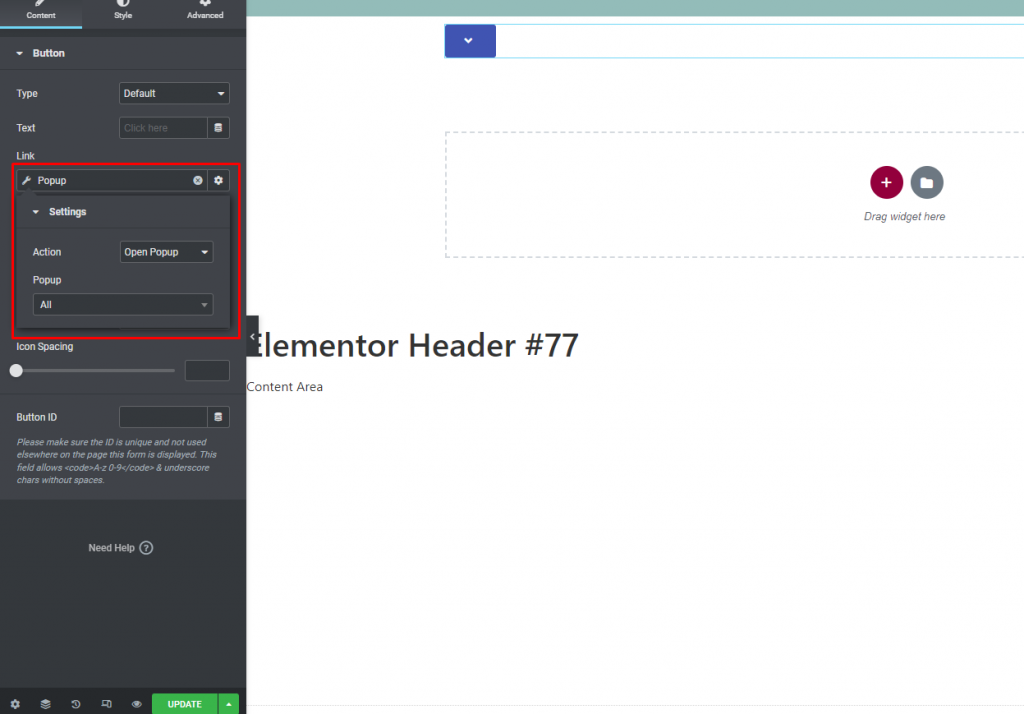
팝업 옵션을 다시 클릭하여 이전에 만든 팝업을 선택합니다.

끝났다! 다음 단계에 따라 웹 페이지에 팝업 메뉴를 추가하십시오.
마지막 단어
단계를 따르면 Elementor 페이지 빌더 를 사용하여 팝업 메뉴를 만들 수 있습니다. 이러한 것들을 웹사이트에 추가하면 웹사이트가 더 현실적이고 신뢰할 수 있는 것처럼 보입니다. 이 기사가 웹사이트에 팝업 메뉴를 추가하는 데 도움이 되기를 바랍니다. 또한 Elementor에 대한 팁과 요령을 배우고 싶다면 Elementor 튜토리얼 을 참조하세요.




