Divi 는 다양한 방법으로 웹사이트를 꾸밀 수 있는 엄청난 기회를 제공하며, Divi 내부에는 정말 멋진 디자인을 만들 수 있는 많은 옵션이 있습니다. 로고가 기본 및 보조 메뉴 표시줄에 걸쳐 표시되는 헤더를 만드는 것에 대해 생각해 본 적이 있습니까? 그것이 우리가 오늘 배울 내용입니다. 헤더를 표시하는 혁신적인 방법입니다. 그러니 더 이상 시간을 낭비하지 말고 어떻게 해야 하는지 봅시다!

맛보기
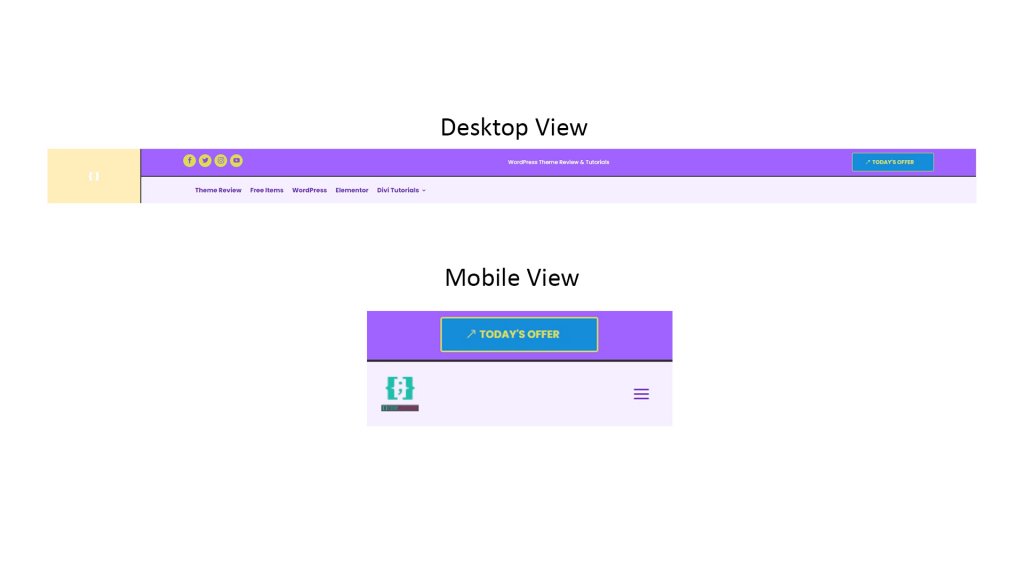
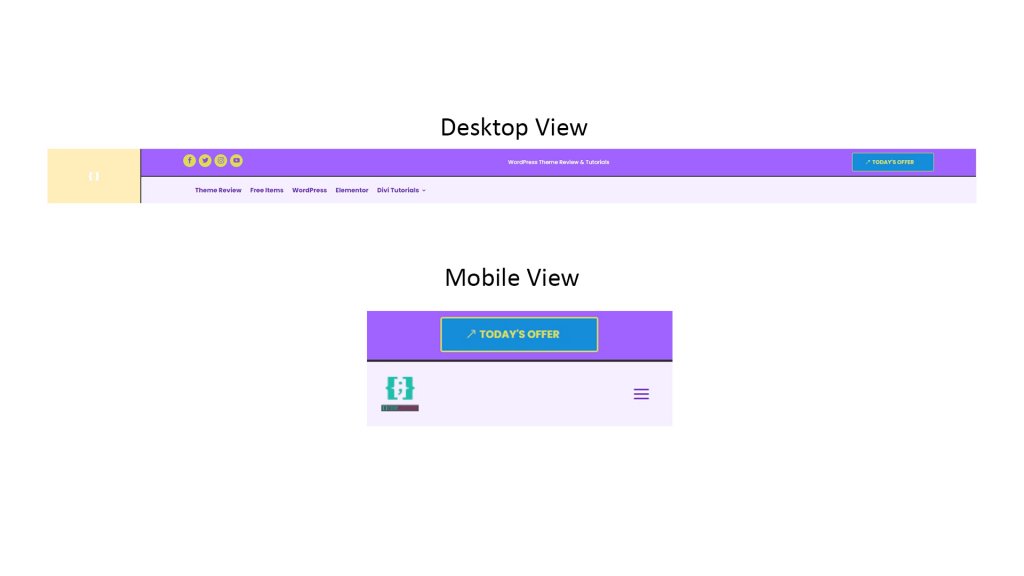
이것이 오늘 우리가 만들 헤더 디자인입니다.

섹션 1: 글로벌 헤더 템플릿
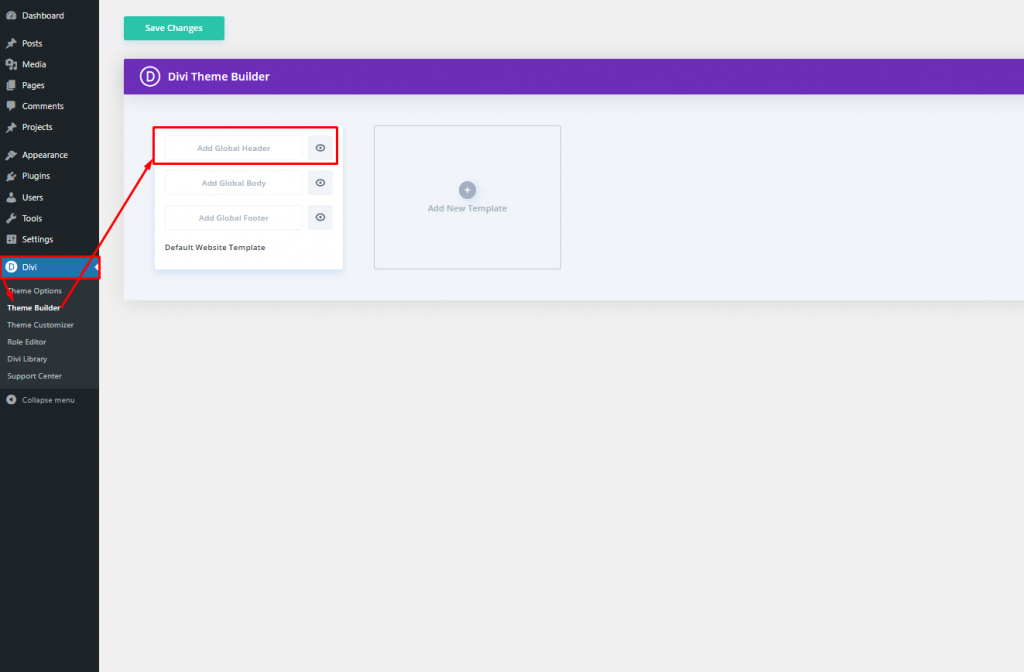
먼저 전역 헤더 템플릿을 만들어야 합니다. 그러려면 "Divi 
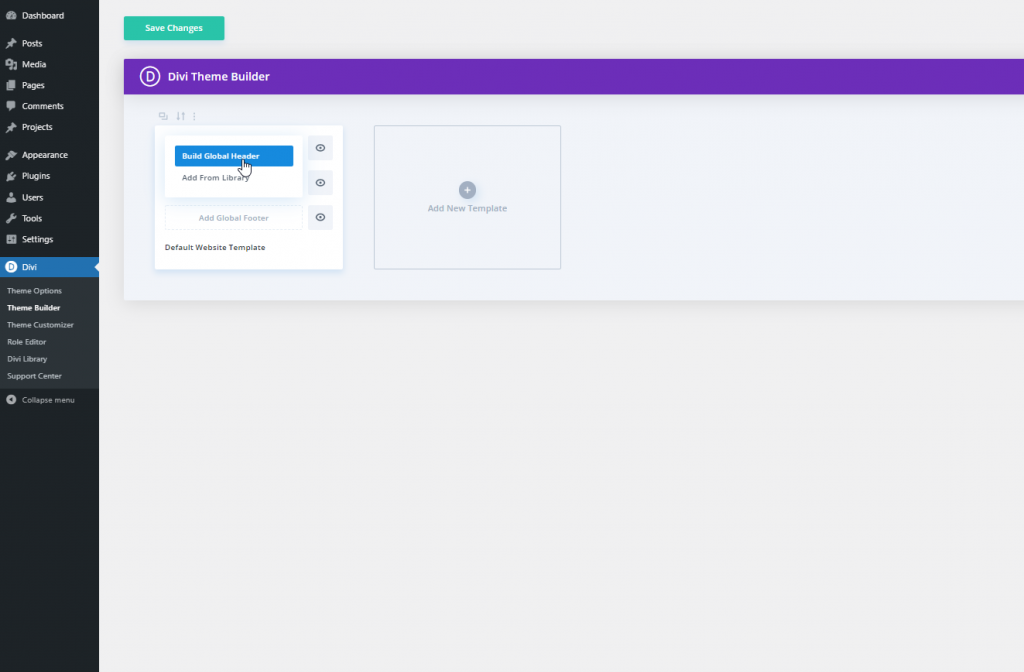
"전체 헤더 추가" 옵션을 클릭하면 드롭다운 메뉴가 표시됩니다. "글로벌 헤더 작성"을 선택하고 앞으로 이동하십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
섹션 2: 헤더 디자인
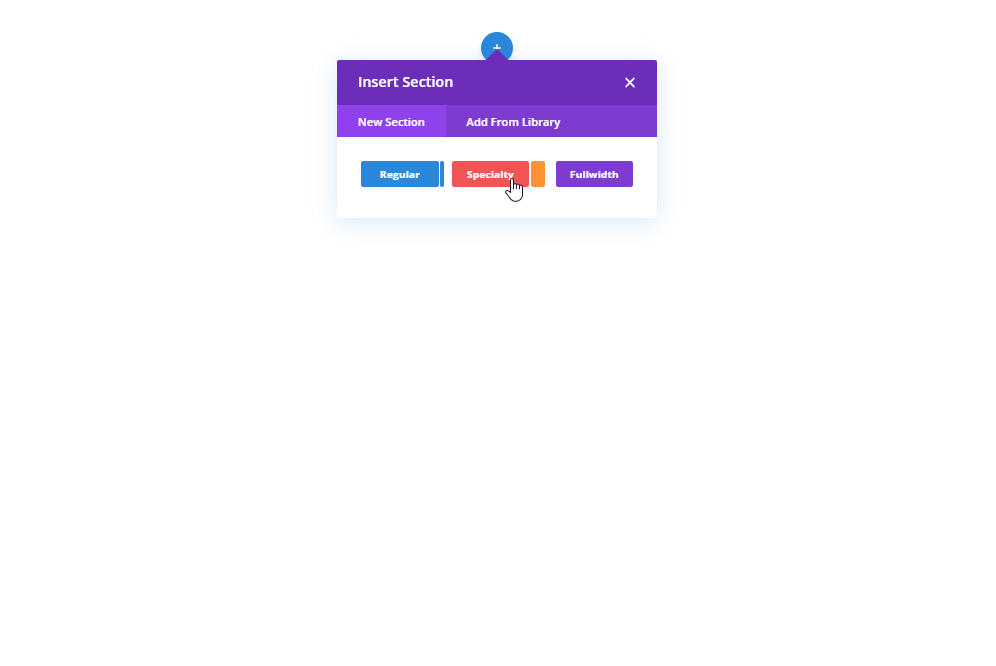
추가: 전문 섹션
이 디자인을 만들기 위해 Specialty 섹션을 선택하겠습니다.

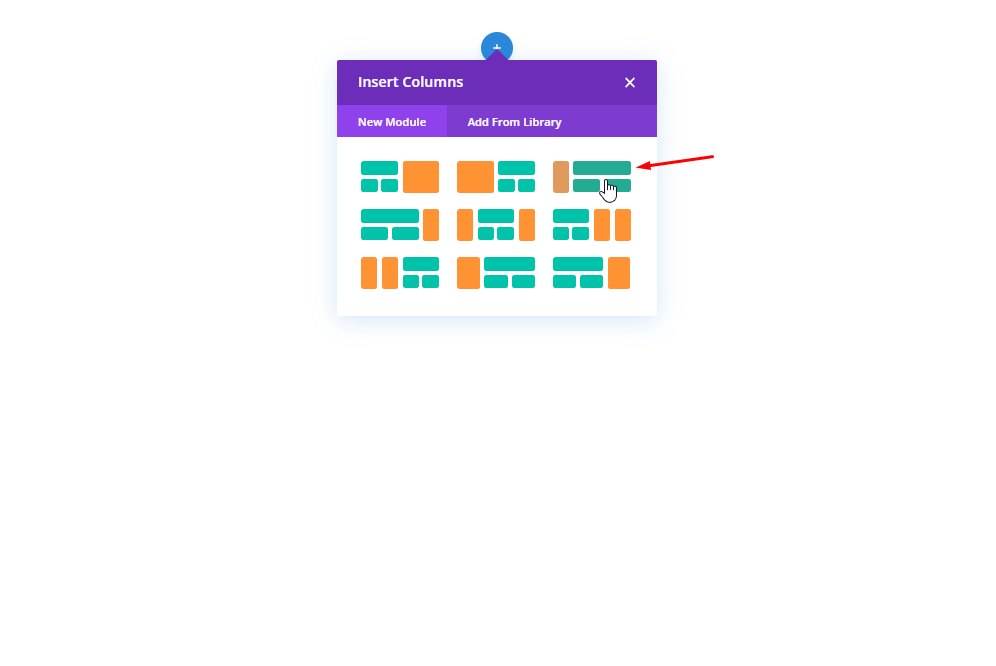
열 구조
섹션에 대해 표시된 열 구조를 선택하십시오.

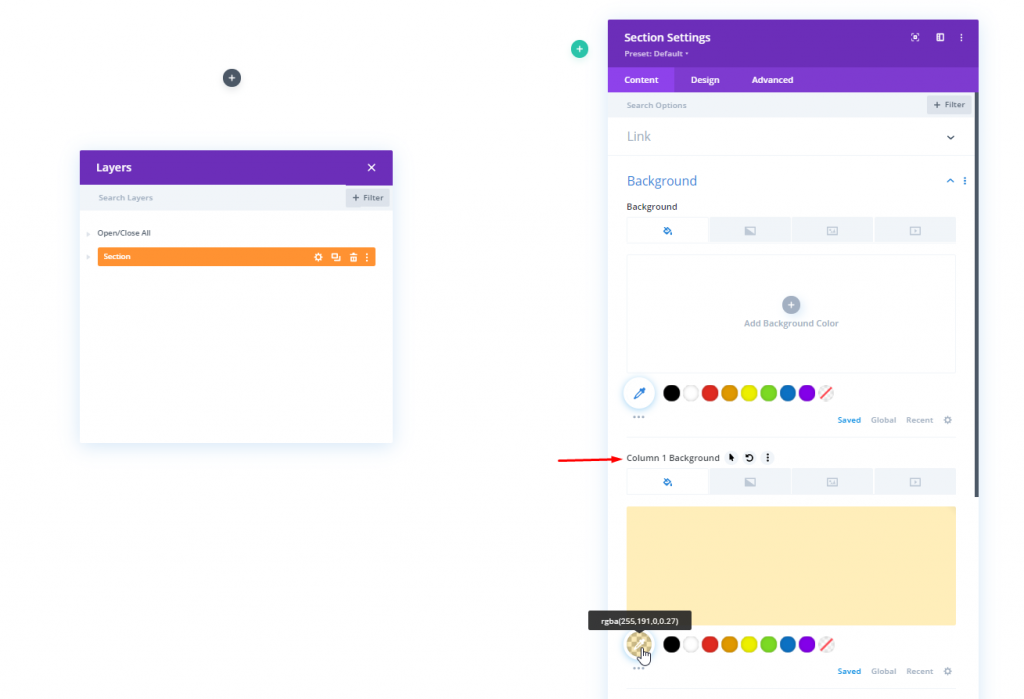
배경색: 열 1
이제 새로 생성된 Specialty 섹션의 1열 설정을 열고 배경색을 변경합니다.
- 배경색: rgba(255,191,0,0.27)

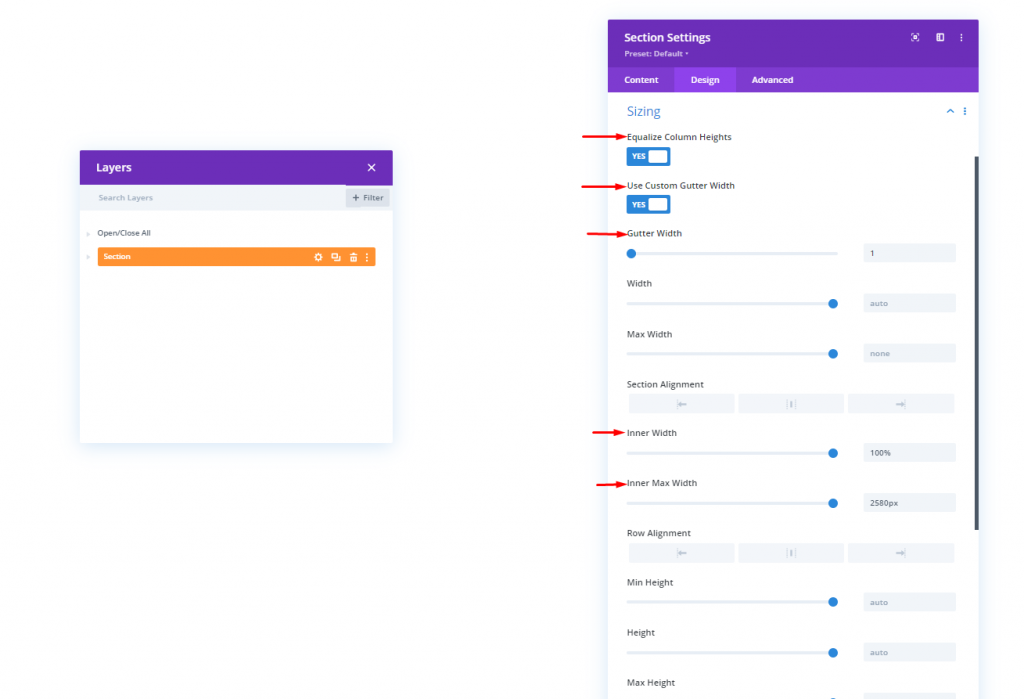
사이징
디자인 탭에서 다음 값을 변경합니다.
- 열 높이 균등화: 예
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 내부 폭: 100%
- 내부 최대 너비: 2580px

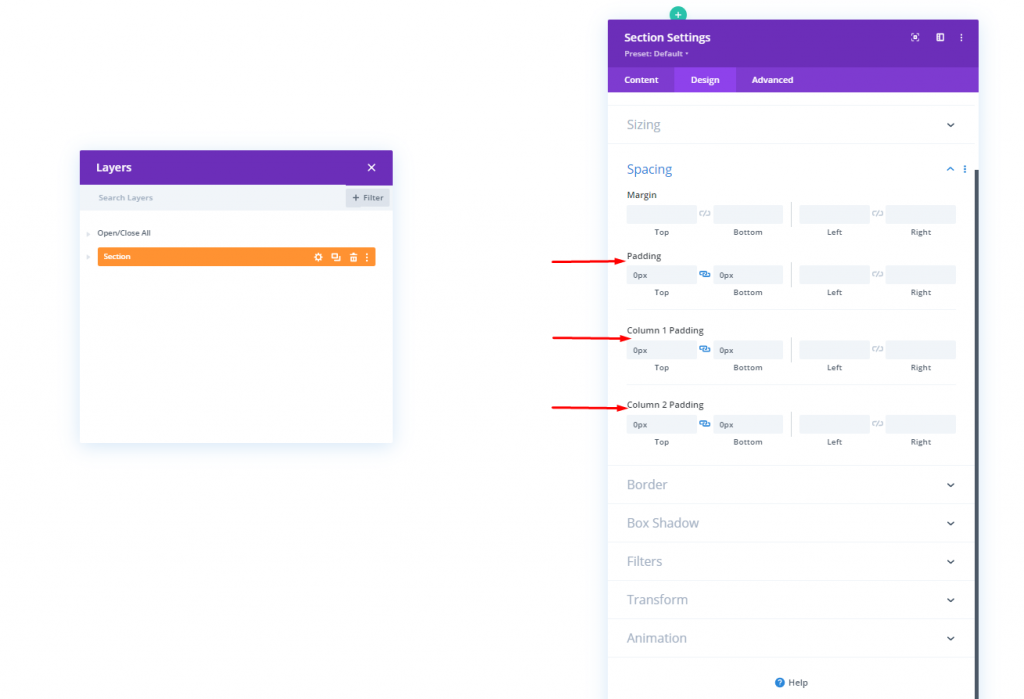
간격
이제 동일한 디자인 탭에서 간격 설정으로 이동합니다.
- 상단 패딩: 0px
- 하단 패딩: 0px
- 열 1 상단 패딩: 0px
- 열 1 하단 패딩: 0px
- 열 2 상단 패딩: 0px
- 열 2 하단 패딩: 0px

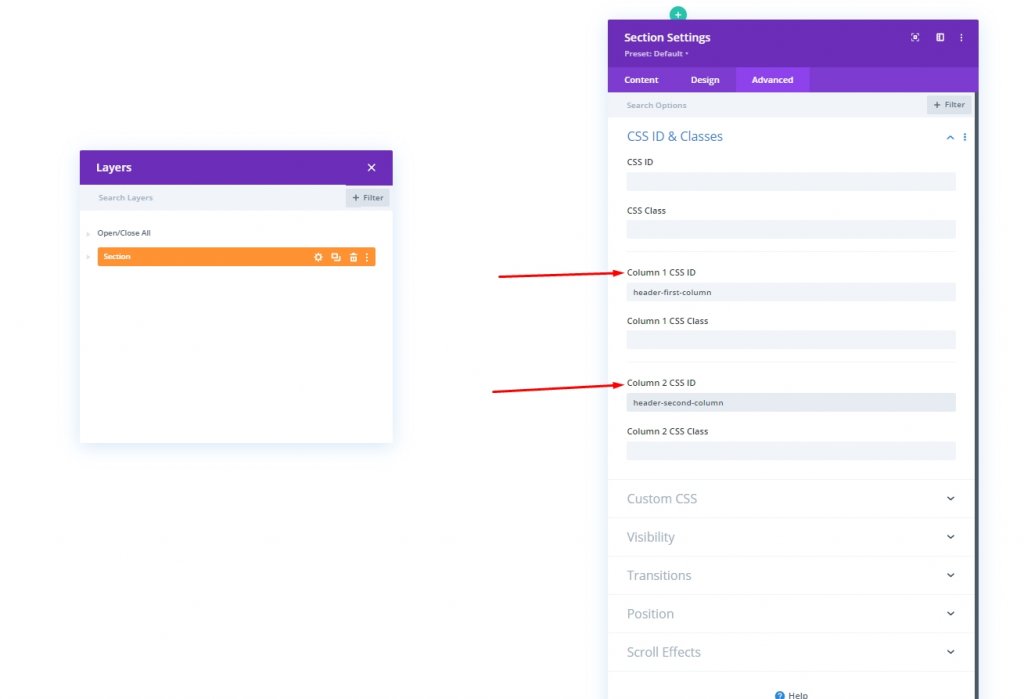
열 CSS ID
고급 탭에서 사용자 정의 CSS ID를 두 열에 모두 적용해 보겠습니다.
- 열 1 CSS ID: header-first-column
- 열 2 CSS ID: header-second-column

추가: 열 1에 이미지 모듈
이미지 업로드
이제 열 1에 이미지 모듈을 추가하고 로고를 삽입하십시오.

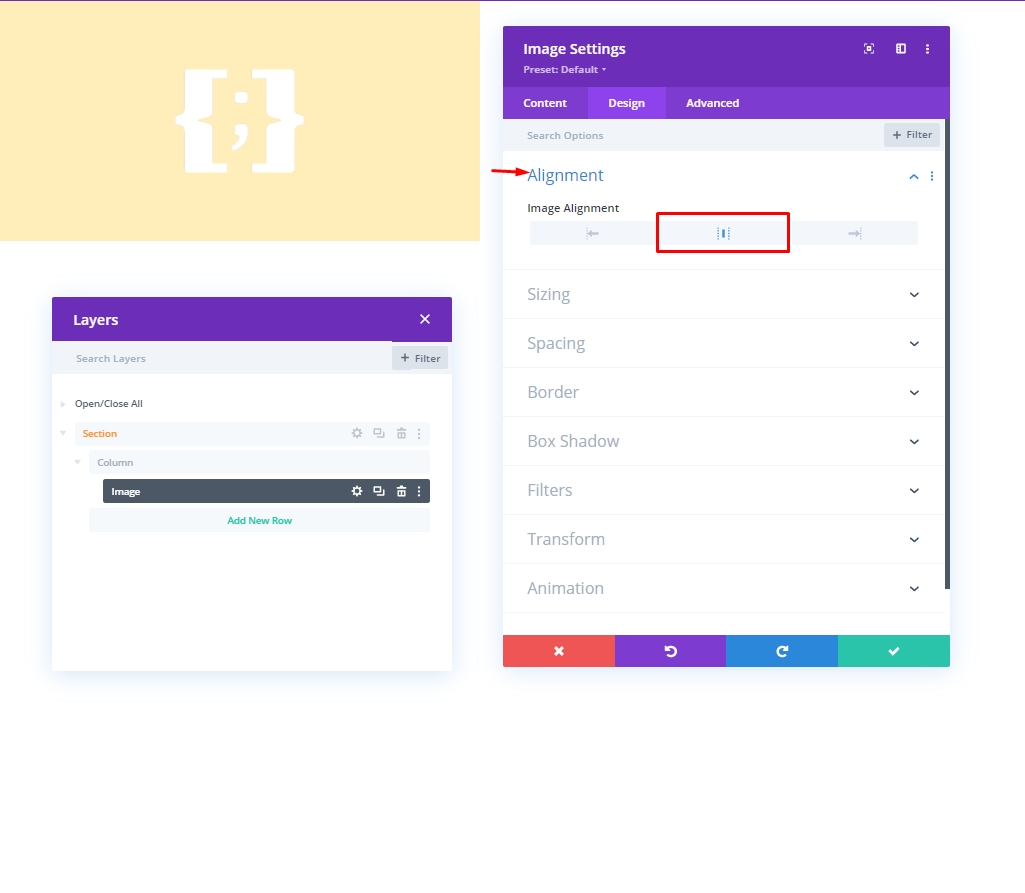
조정
이제 디자인 탭으로 이동하여 이미지 정렬을 변경합니다.
- 이미지 정렬: 중앙

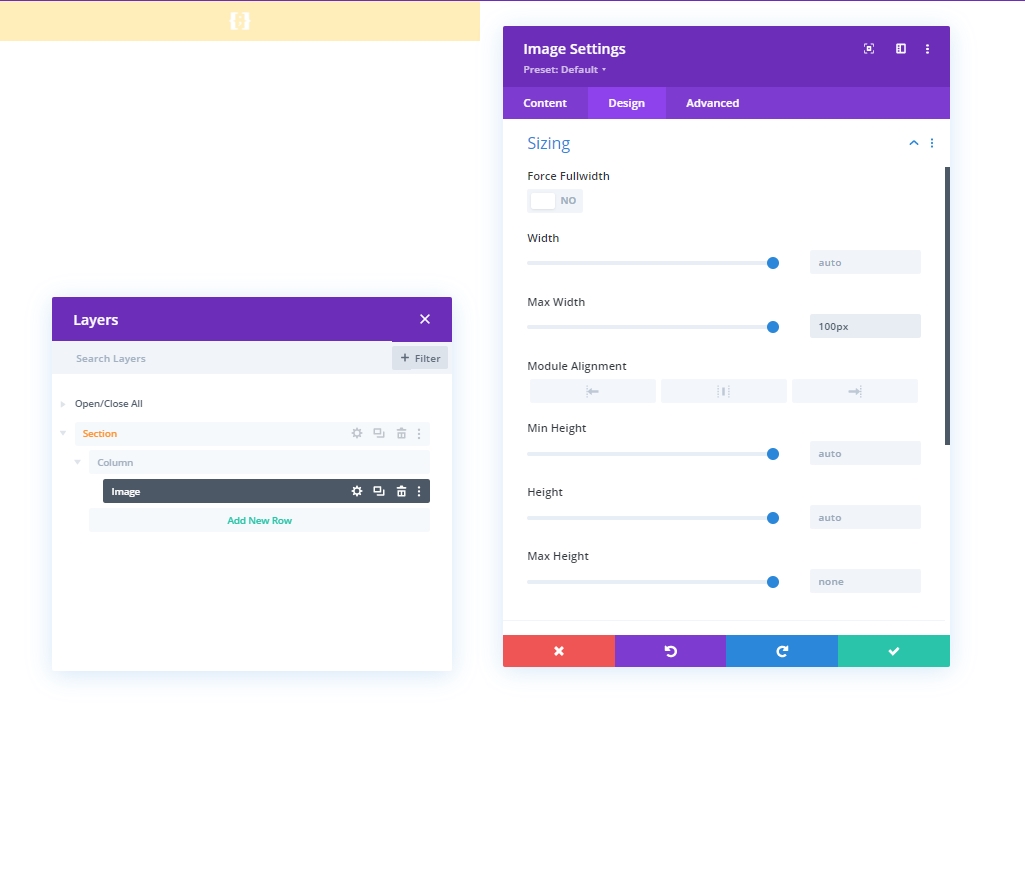
사이징
크기 조정 섹션에서 최대 너비 값을 변경합니다.

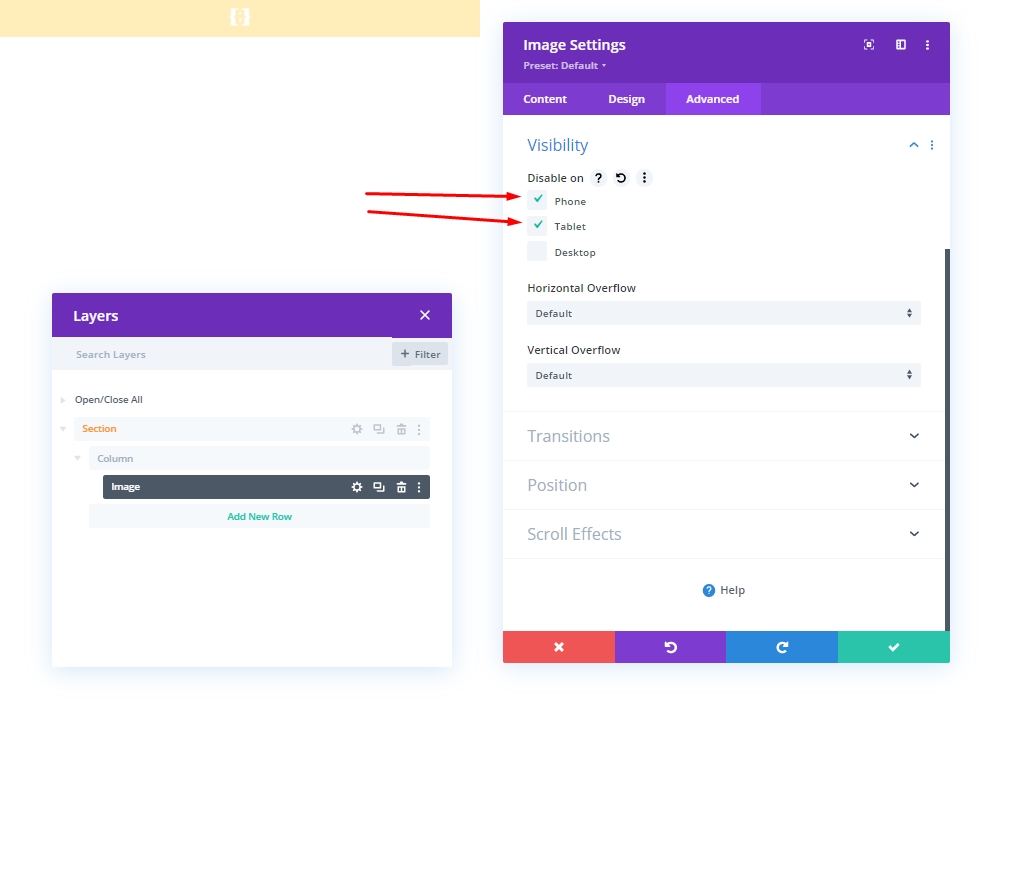
시계
이제 이 특정 모듈을 더 작은 장치에서 숨기고 모바일 및 태블릿의 가시성을 비활성화합니다.

추가: 행 1에서 열 2
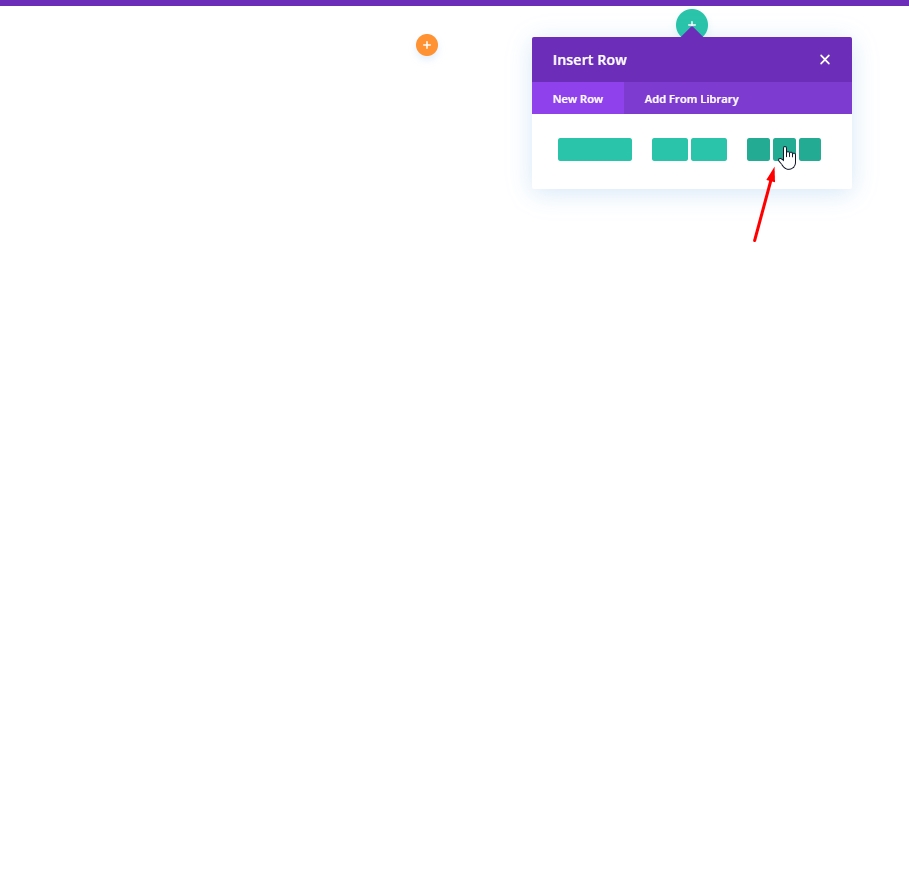
열 구조
특수 섹션 열 2에 표시된 열 구조를 추가하겠습니다. 이것이 첫 번째 행으로 사용됩니다.

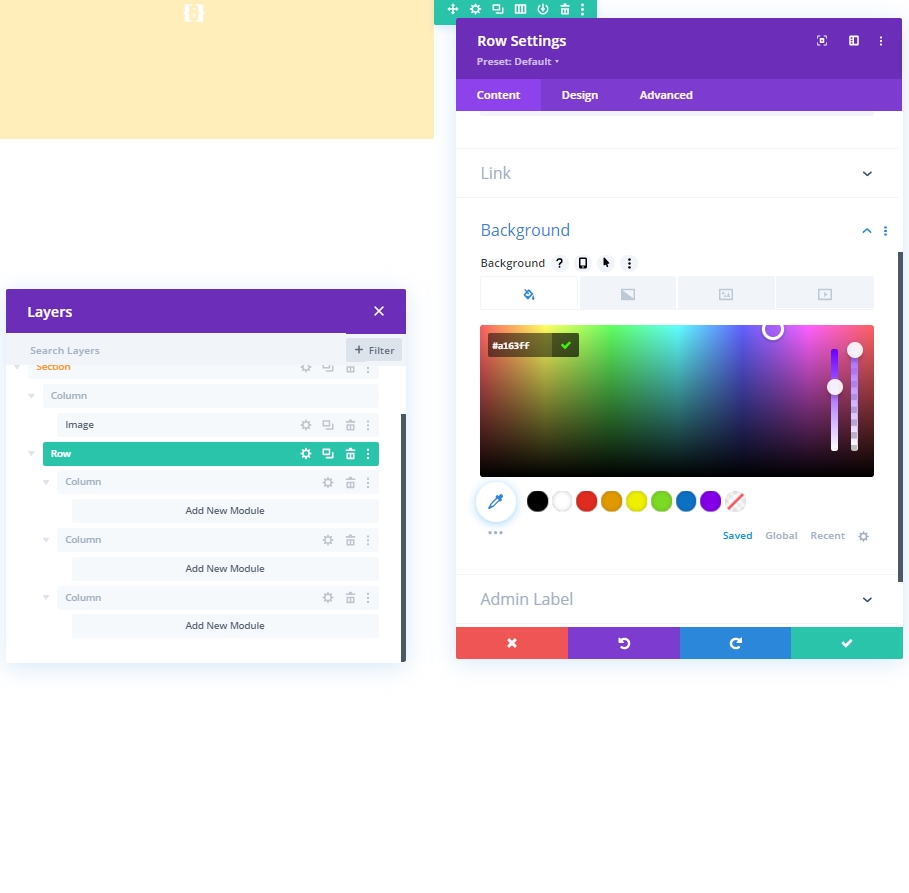
배경색
행 설정에서 배경색을 적용합니다.
- 배경색: rgba(161,99,255,0.1)

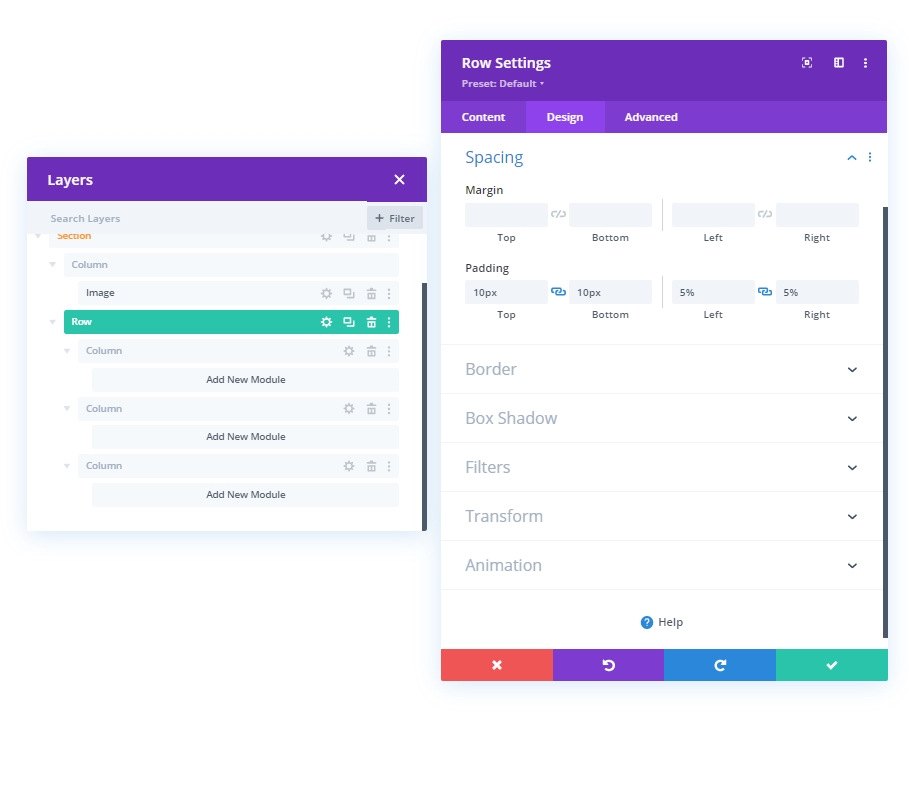
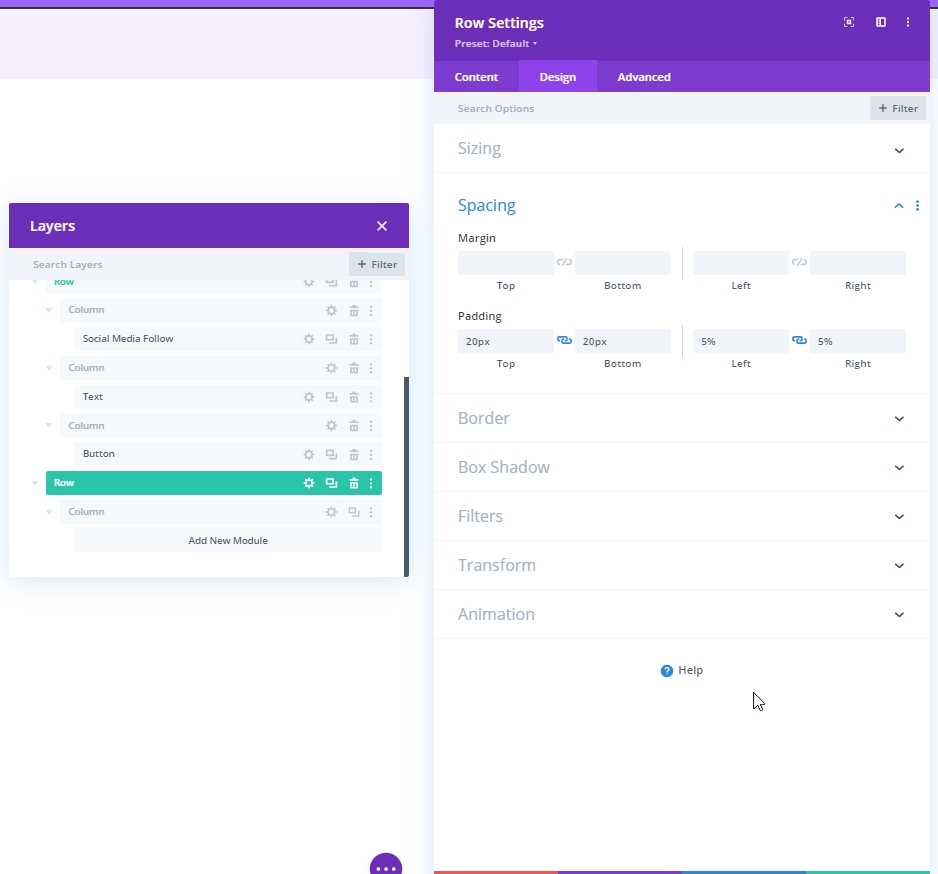
간격
디자인 탭에서 다음과 같이 간격 설정을 변경합니다.
- 상단 패딩: 10px
- 하단 패딩: 10px
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 5%

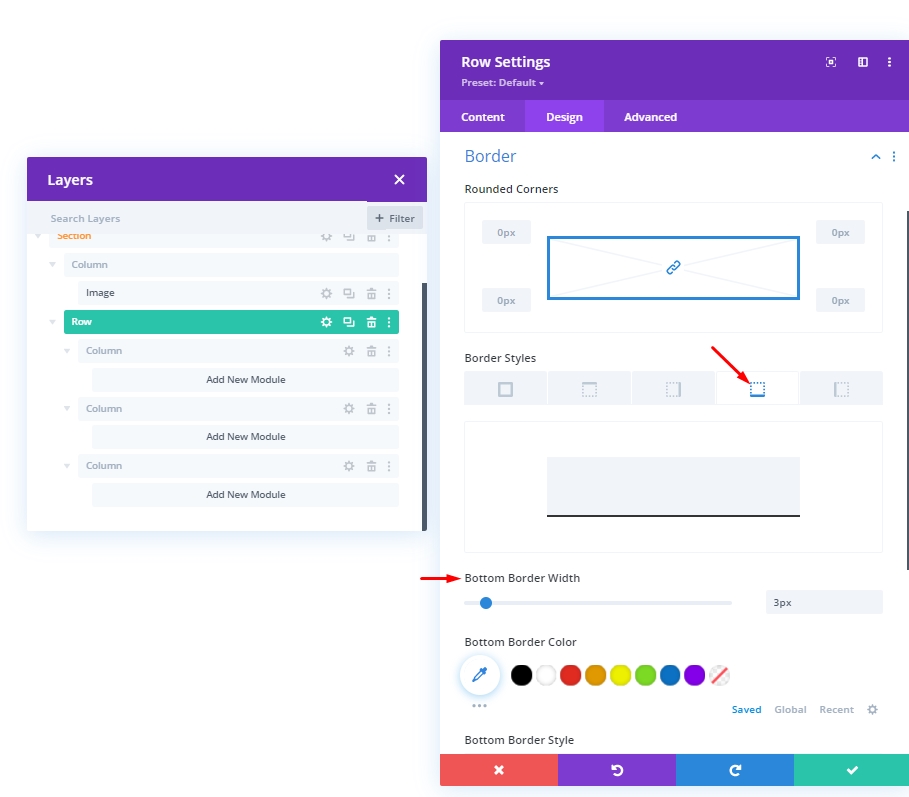
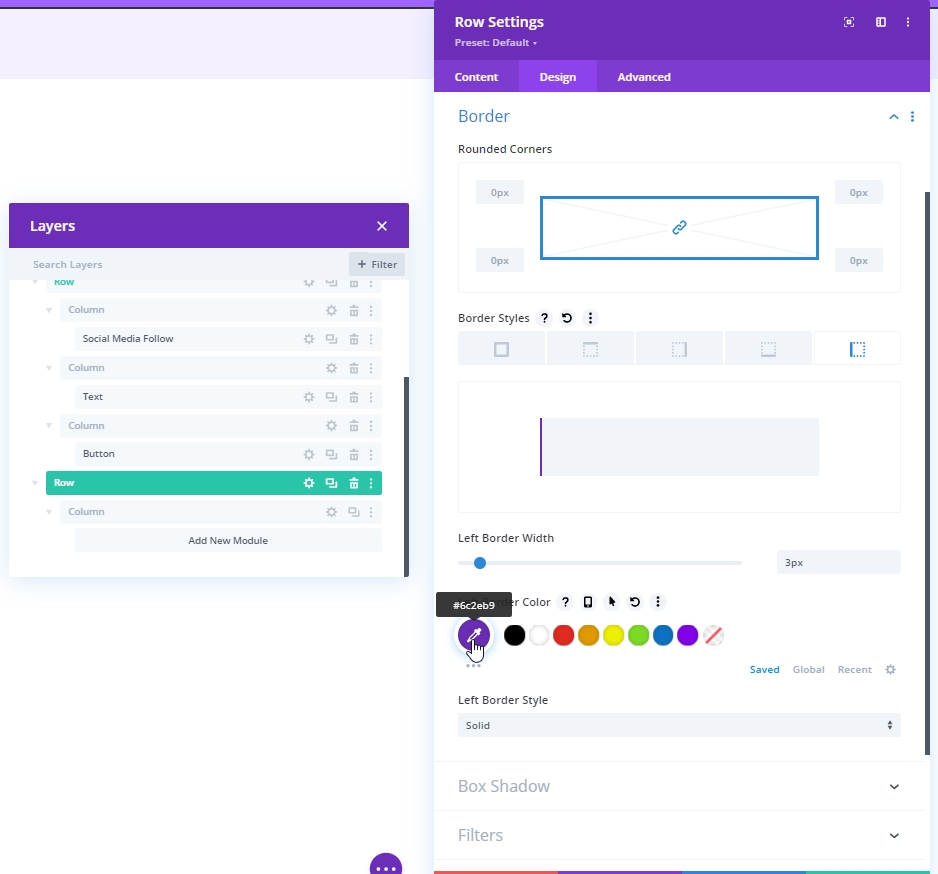
국경
이제 테두리 설정을 일부 변경합니다.
- 하단 테두리 너비: 3px
- 왼쪽 테두리 너비: 데스크탑: 3px, 태블릿 및 휴대폰: 0px
- 테두리 색상: #6c2eb9

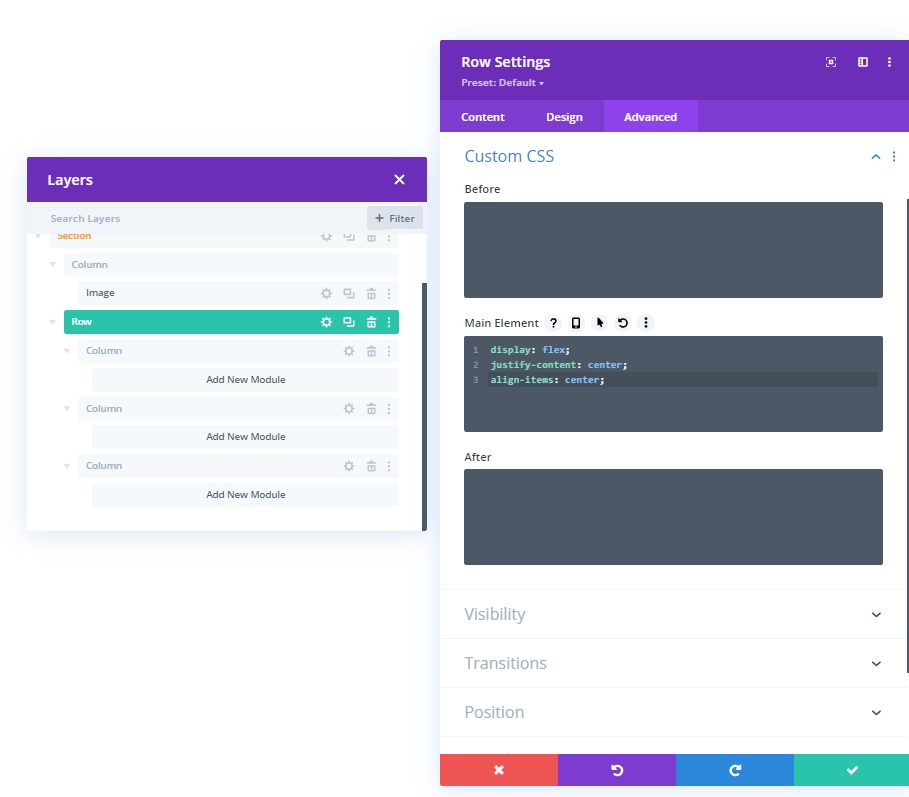
주요 요소 CSS
이제 고급 탭의 "주 요소" 블록에 CSS 코드를 기록해 둡니다.
display: flex;
justify-content: center;
align-items: center;
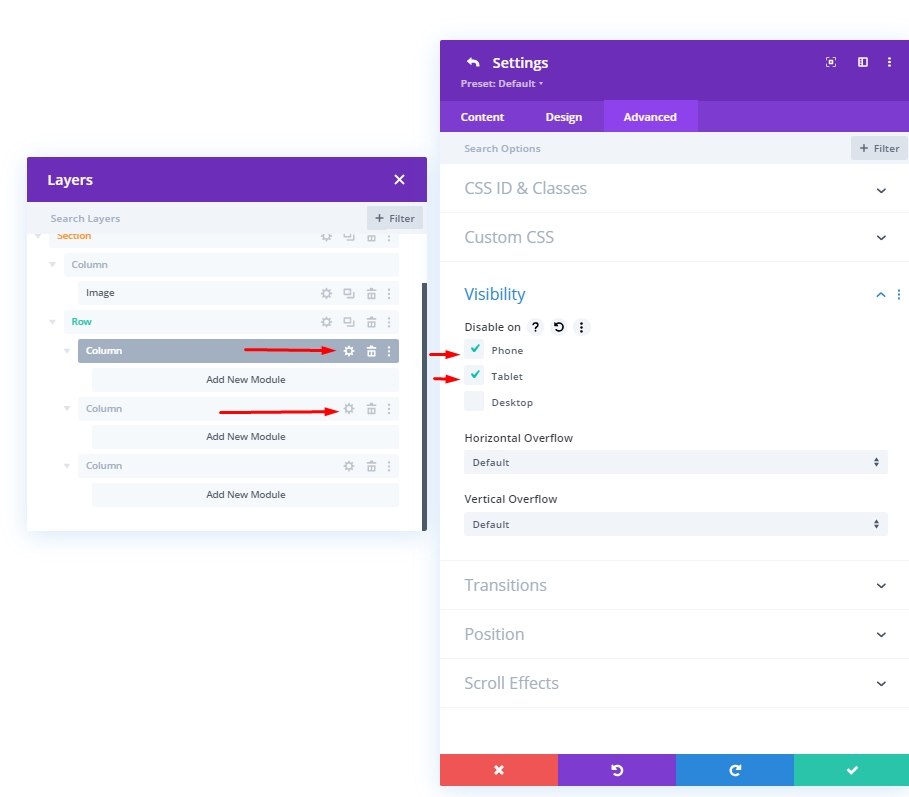
가시성: 열 1 및 2 숨기기
단순화를 위해 더 작은 장치에 대한 열 1 및 2 가시성을 숨길 것입니다. 이것은 우리의 디자인을 더 깨끗하게 만들 것입니다.

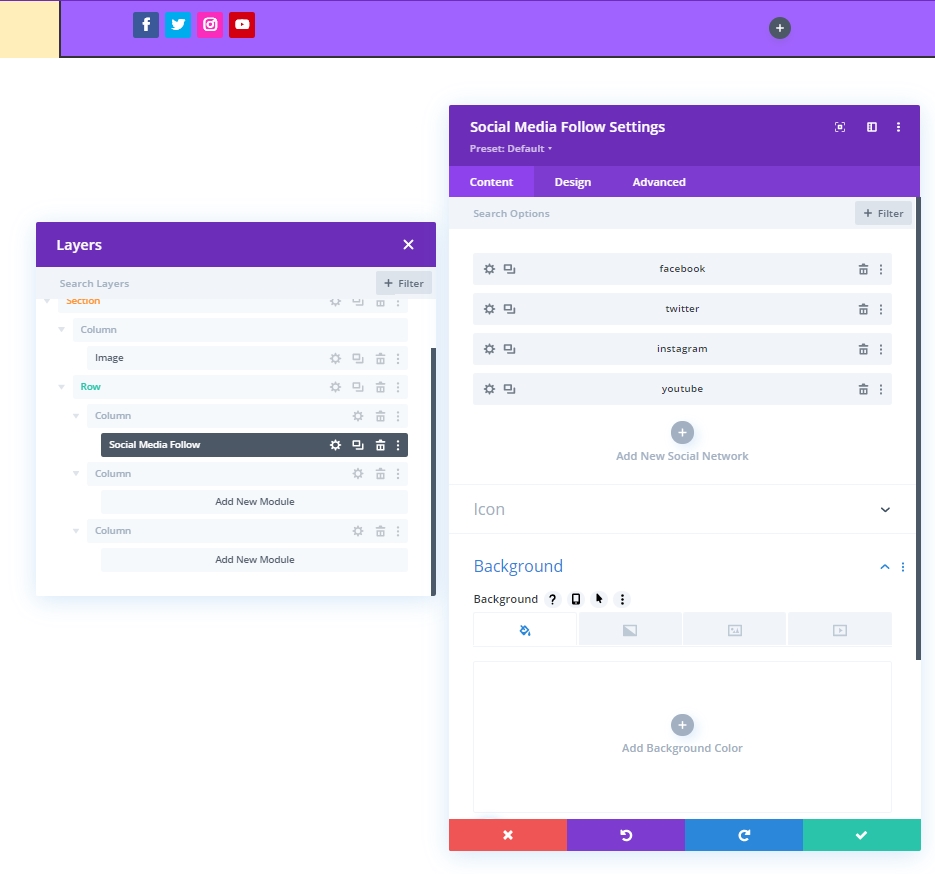
추가: 열 1에 소셜 미디어 모듈
소셜 네트워크 추가
1열에 소셜 미디어 팔로우 모듈을 추가해 보겠습니다. 원하는 소셜 미디어 플랫폼을 선택하고 여기에 추가하십시오.

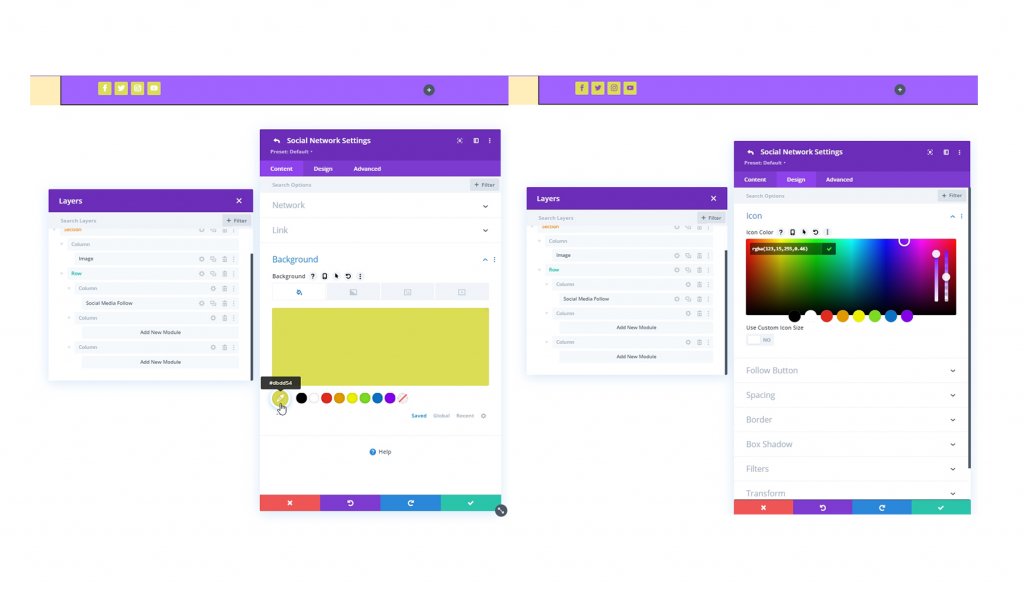
배경 및 아이콘의 색상 변경
소셜 미디어 팔로우 모듈의 색상을 약간 조정할 것입니다.
- 배경색: #DBDD54
- 아이콘 색상: rgba(123,15,255,0.46)

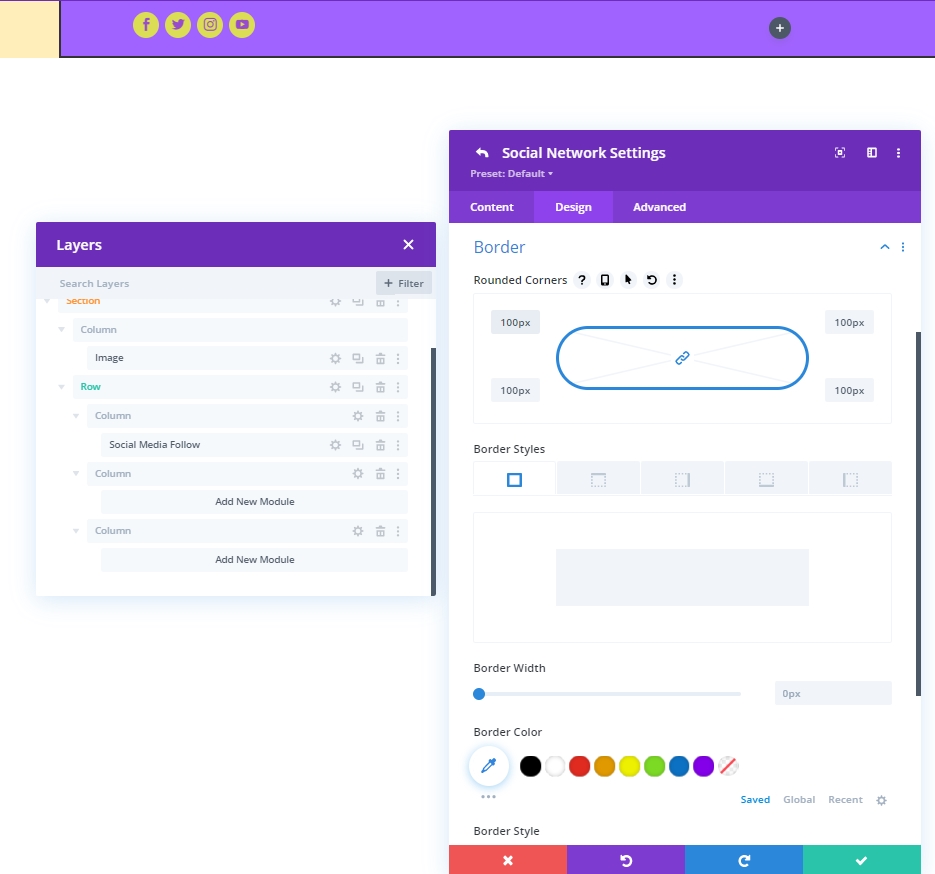
국경
이제 테두리 설정에서 소셜 아이콘을 둥글게 만듭니다.
- 모든 모서리: 100px

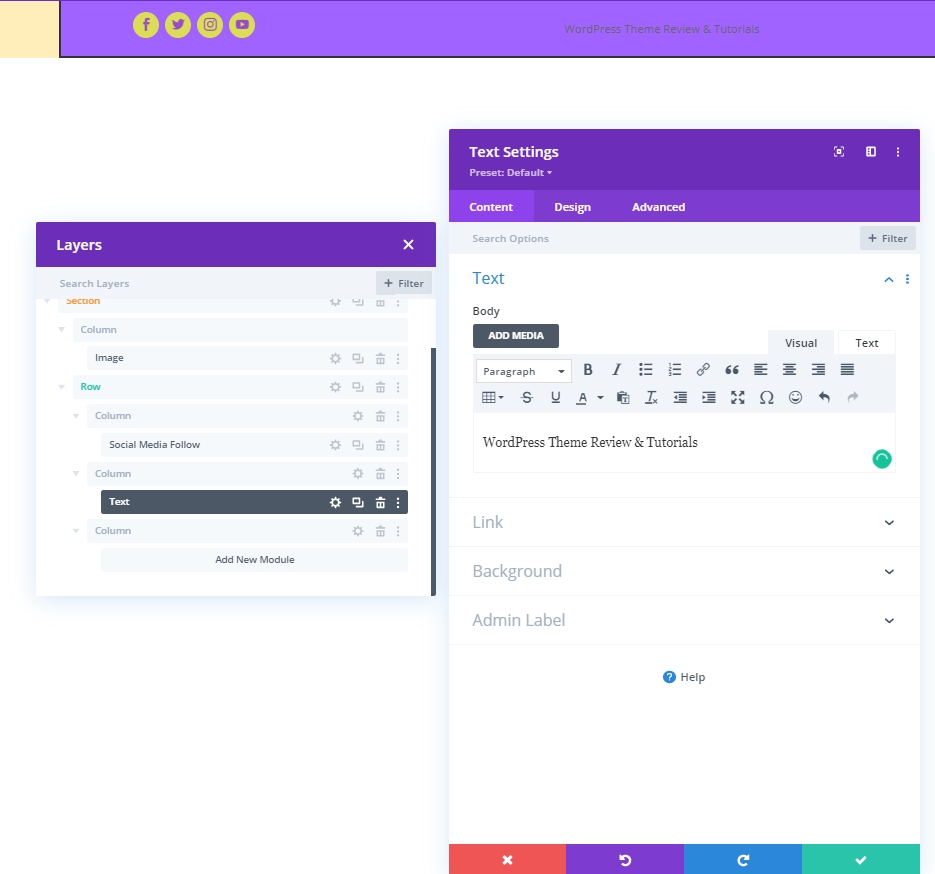
추가: 열 2에 텍스트 모듈
모듈 및 콘텐츠
2열에 텍스트 모듈을 추가하고 원하는 대로 태그라인이나 무엇이든 추가하세요.

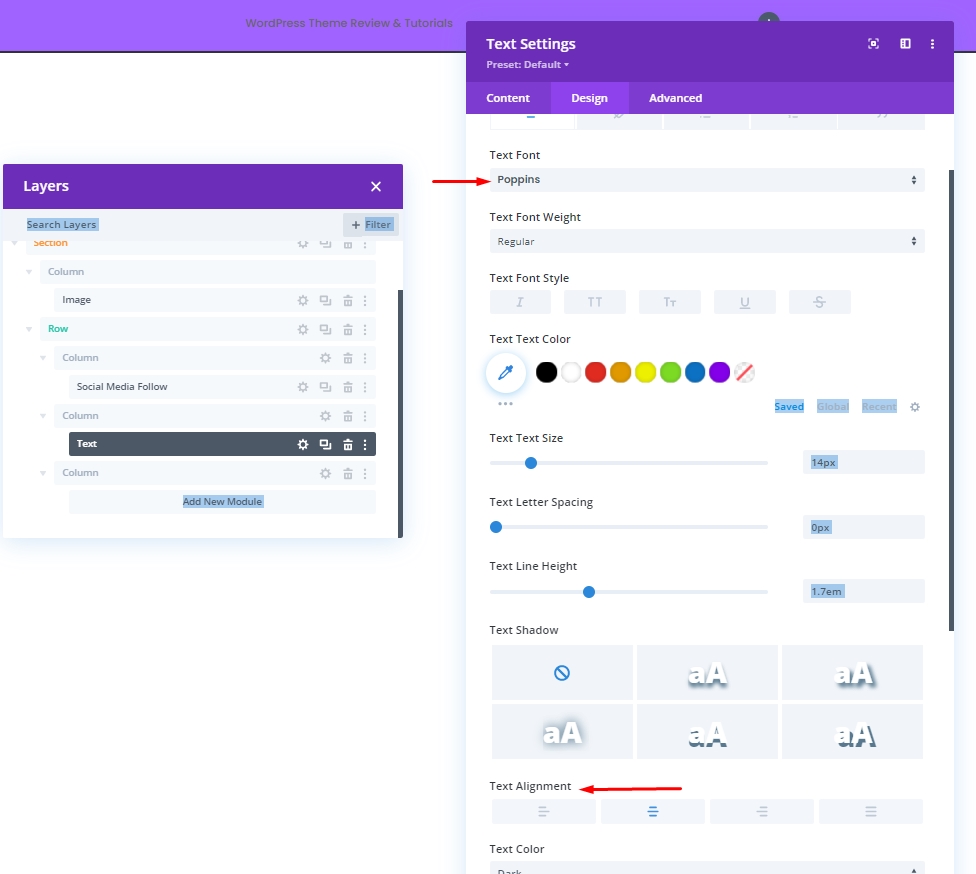
텍스트 설정
텍스트 스타일을 변경합니다.
- 텍스트 글꼴: Poppins
- 텍스트 정렬: 가운데

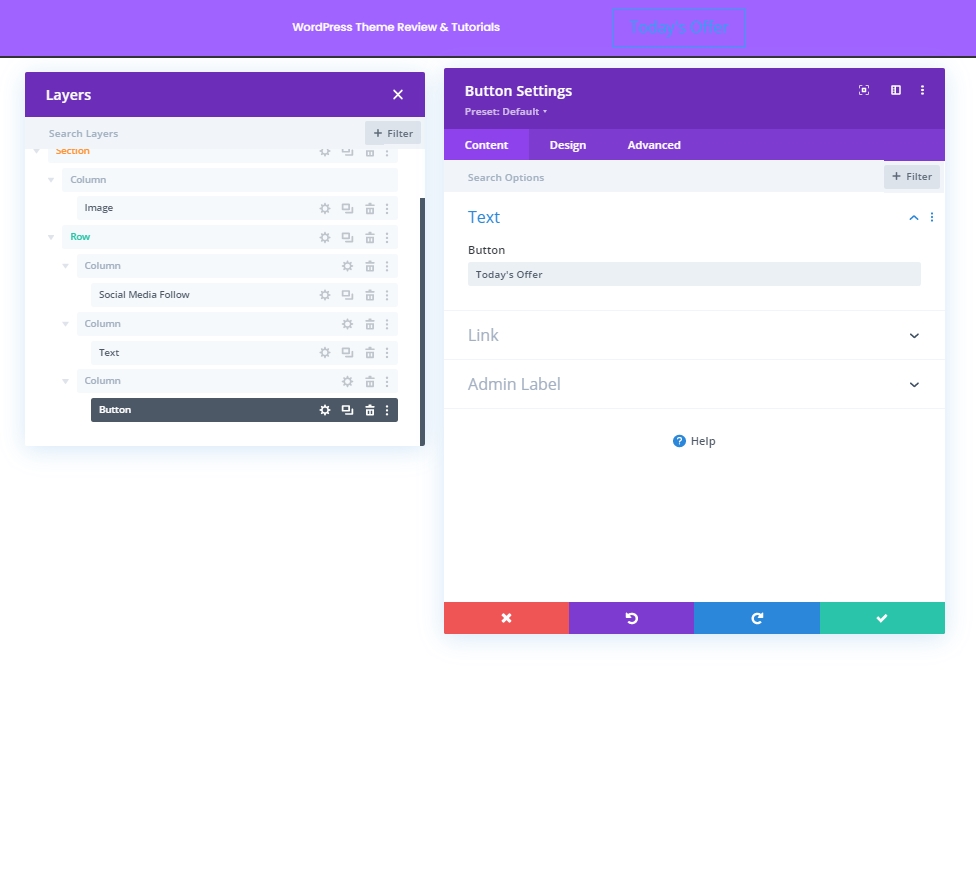
추가: 3열에 버튼 모듈
모듈 및 콘텐츠
3열에서 원하는 버튼 모듈과 콘텐츠를 추가합니다.

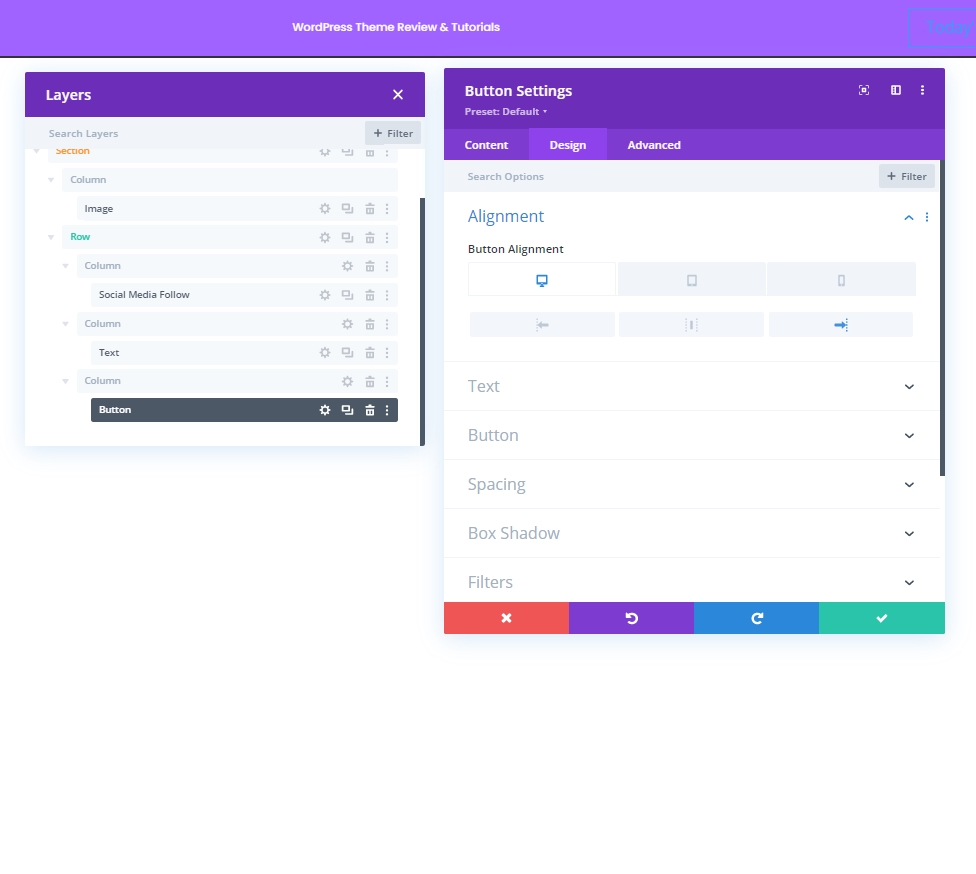
버튼 정렬
디자인 탭에서 버튼의 정렬을 변경하여 다양한 화면 크기 장치에 완벽하게 배치할 수 있습니다.
- 버튼 정렬: 데스크탑: 오른쪽, 태블릿 및 전화: 중앙

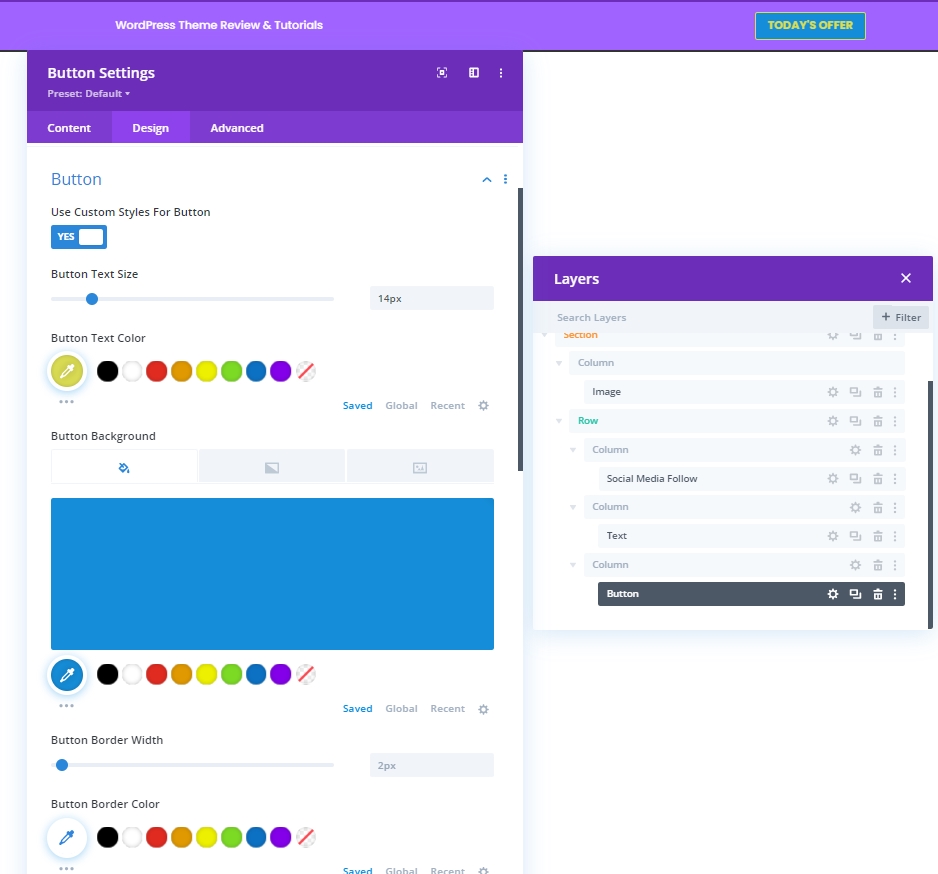
버튼 설정
이제 버튼을 약간 조정하여 더 매력적으로 만드십시오.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 14px
- 버튼 텍스트 색상: #DBDD54
- 버튼 배경색: #158DD8

- 버튼 글꼴: Poppins
- 버튼 글꼴 두께: 굵게
- 버튼 글꼴 스타일: 대문자
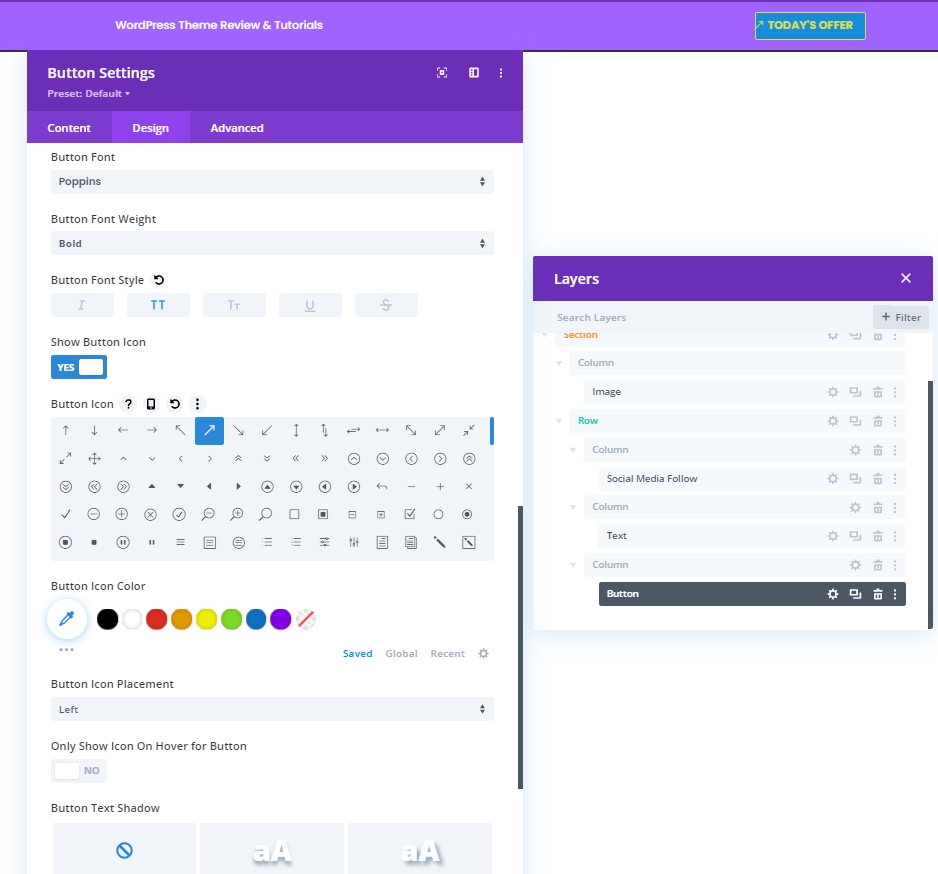
- 버튼 아이콘 표시: 예
- 버튼 아이콘 배치: 왼쪽

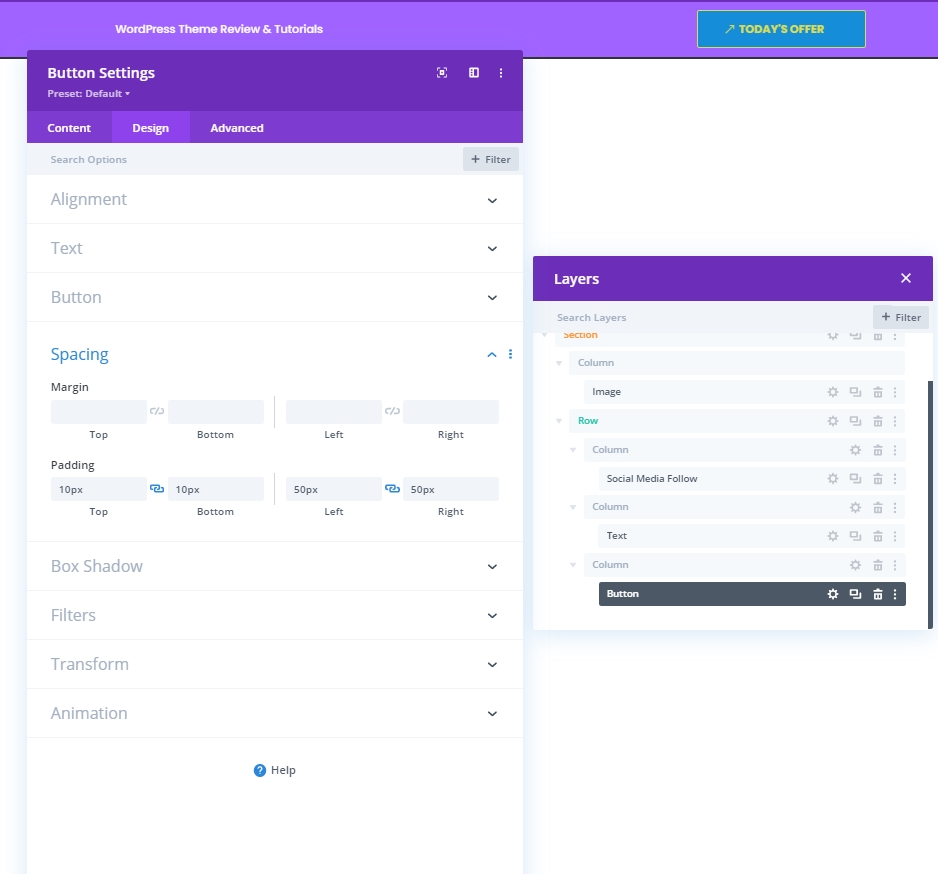
간격
이제 패딩 값을 다음과 같이 변경합니다.
- 상단 패딩: 10px
- 하단 패딩: 10px
- 왼쪽 패딩: 50px
- 오른쪽 패딩: 30px

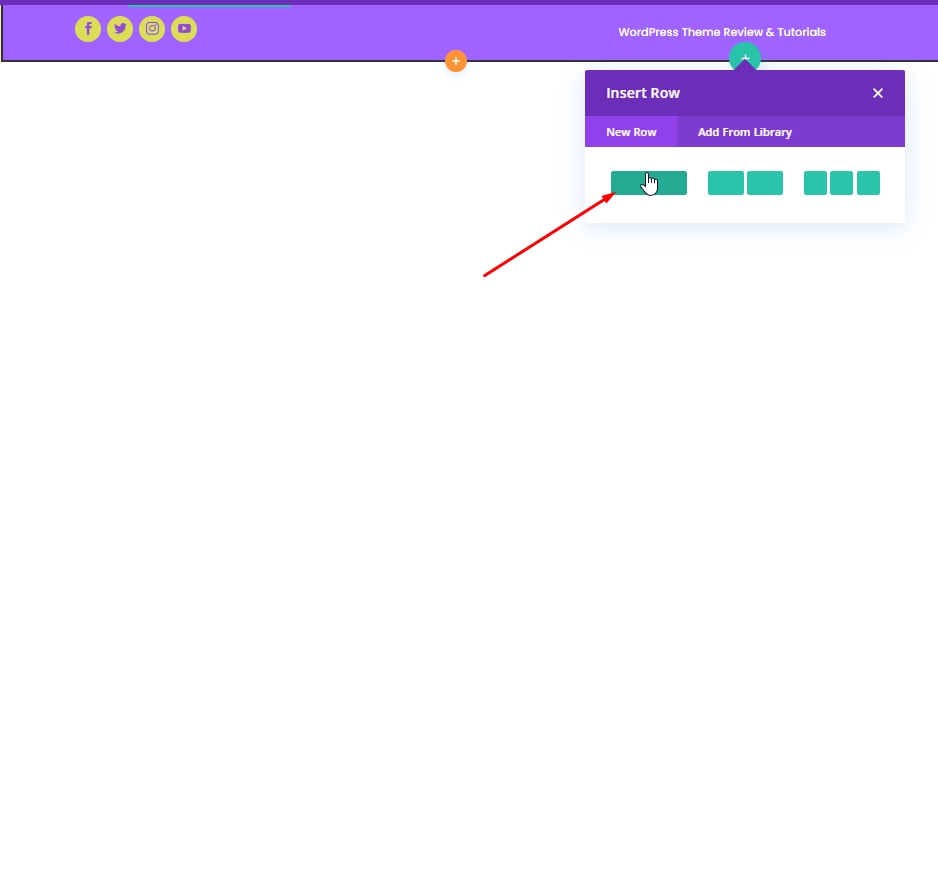
추가: 2행에서 2열로
열 구조
이제 이 열 모듈에 마지막 행을 추가합니다.

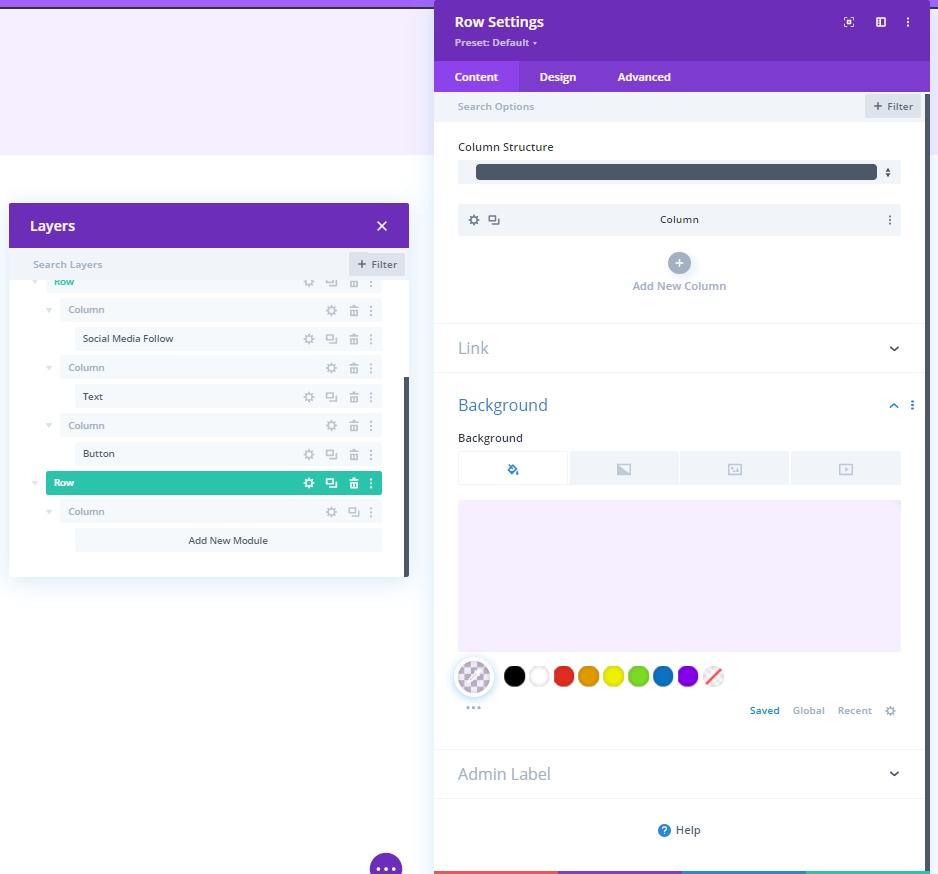
배경색
다음 색상을 배경으로 적용합니다.
- 배경색: rgba(161,99,255,0.1)

간격
행의 간격 설정을 조정합니다.
- 상단 패딩: 20px
- 하단 패딩: 20px
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 5%

국경
그런 다음 다음 테두리 설정을 적용합니다.
- 왼쪽 테두리 너비: 데스크탑: 3px, 태블릿 및 휴대폰: 0px
- 왼쪽 테두리 색상: #6c2eb9

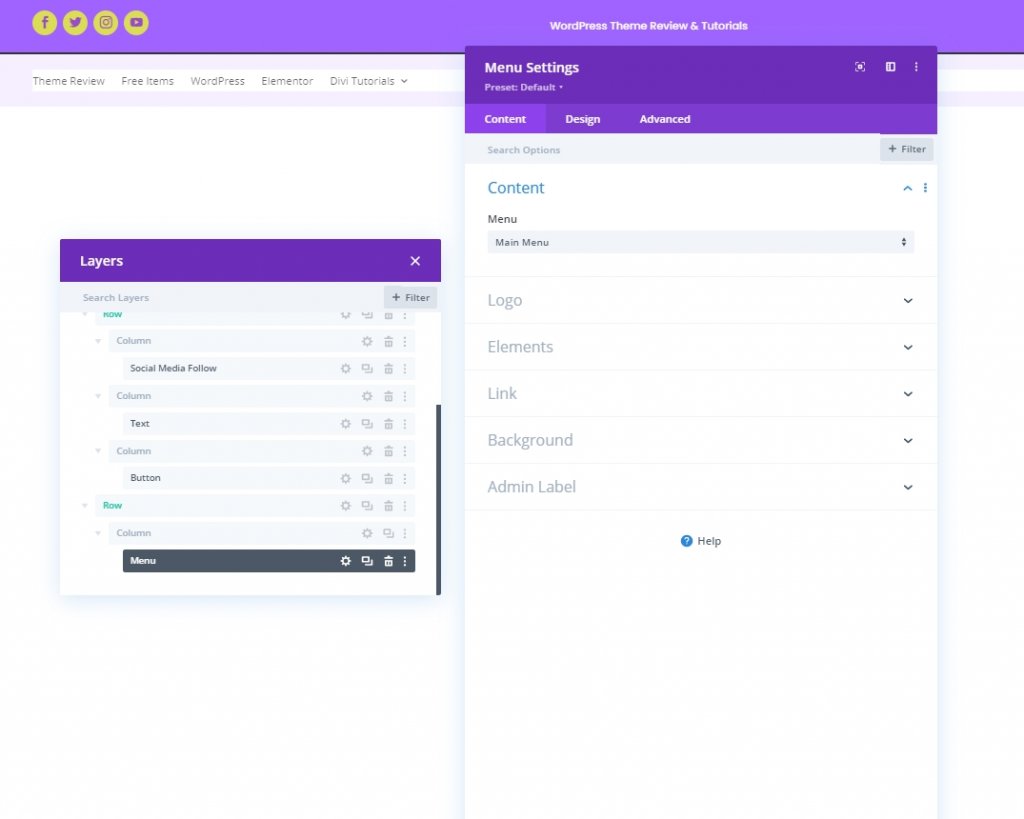
추가: 열 2에 메뉴 모듈
이제 필요한 메뉴를 선택하고 설정하십시오.

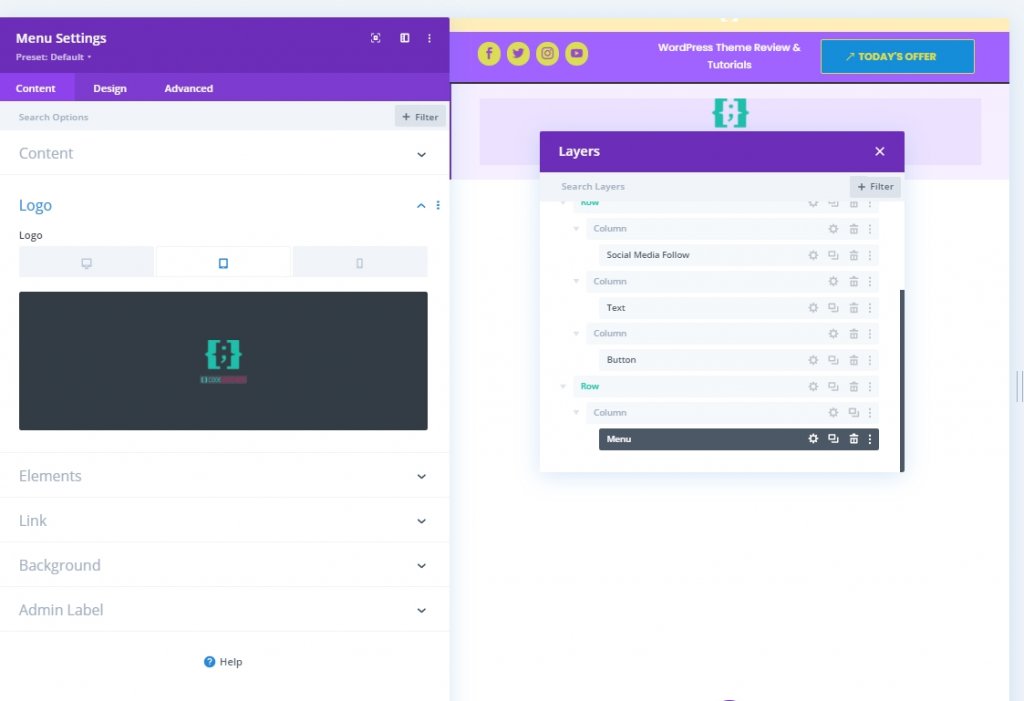
태블릿 및 전화용 로고 업로드
더 작은 화면 크기 장치에 대한 로고를 추가합니다.

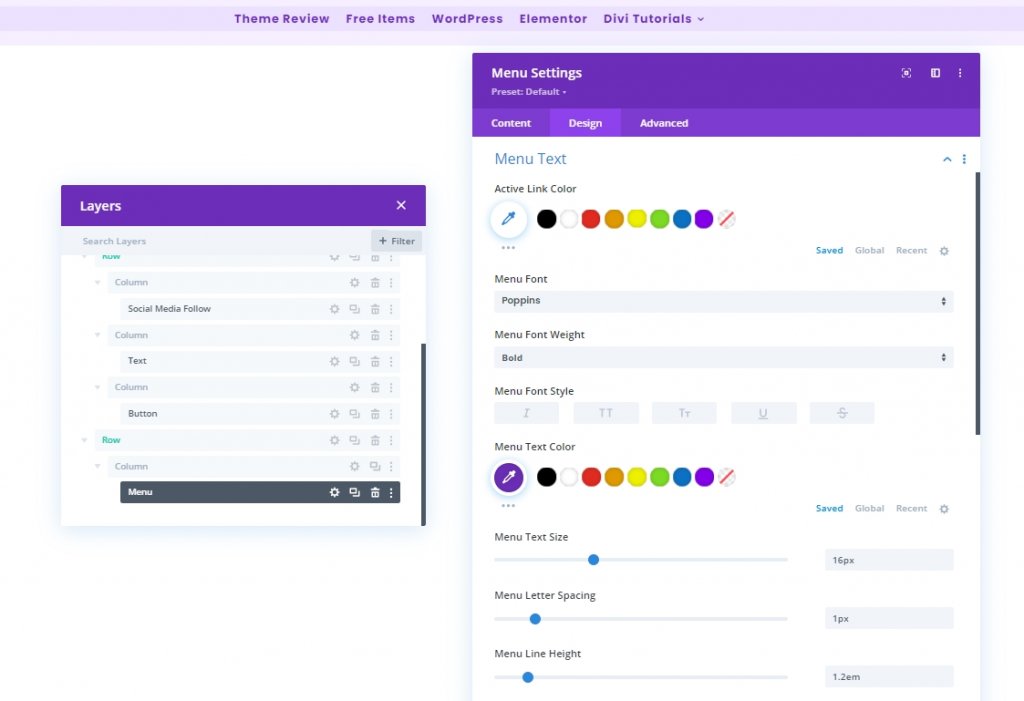
메뉴 텍스트 설정
이제 메뉴 텍스트를 좀 더 체계적으로 보이도록 조정합니다.
- 메뉴 글꼴: Poppins
- 메뉴 텍스트 색상: #6c2eb9
- 메뉴 텍스트 크기: 16px

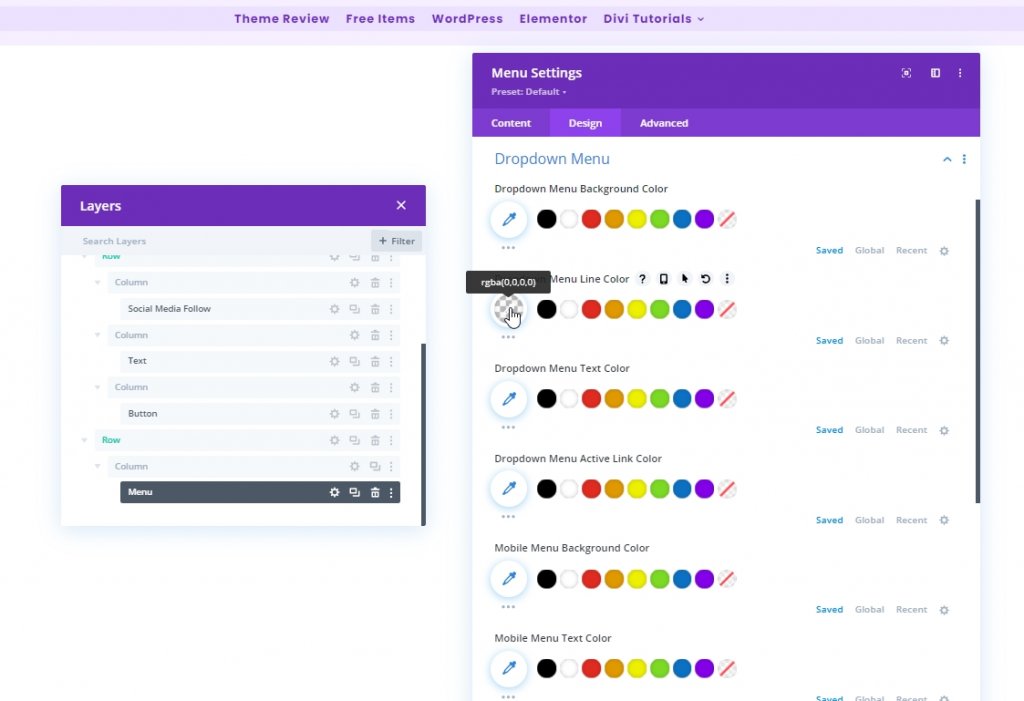
드롭다운 메뉴 텍스트 설정
이제 드롭다운 메뉴에 선 색상을 추가합니다.
- 드롭다운 메뉴 선 색상: rgba(0,0,0,0)

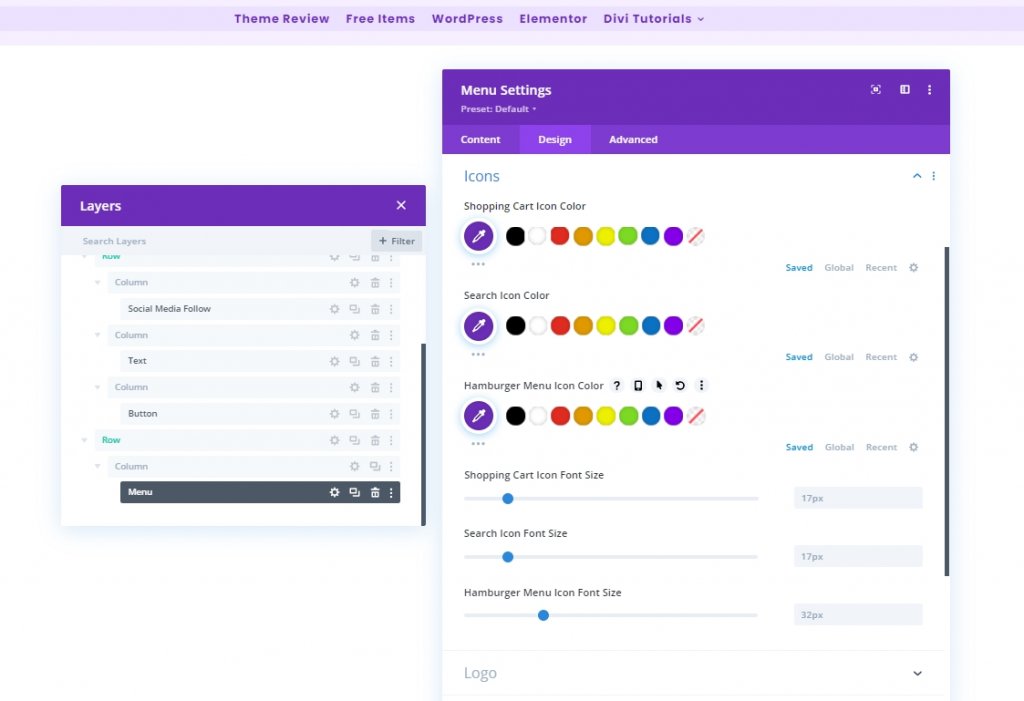
아이콘 설정
이제 아이콘 설정을 변경합니다.
- 장바구니 아이콘 색상: #6c2eb9
- 검색 아이콘 색상: #6c2eb9
- 햄버거 메뉴 아이콘 색상: #6c2eb9

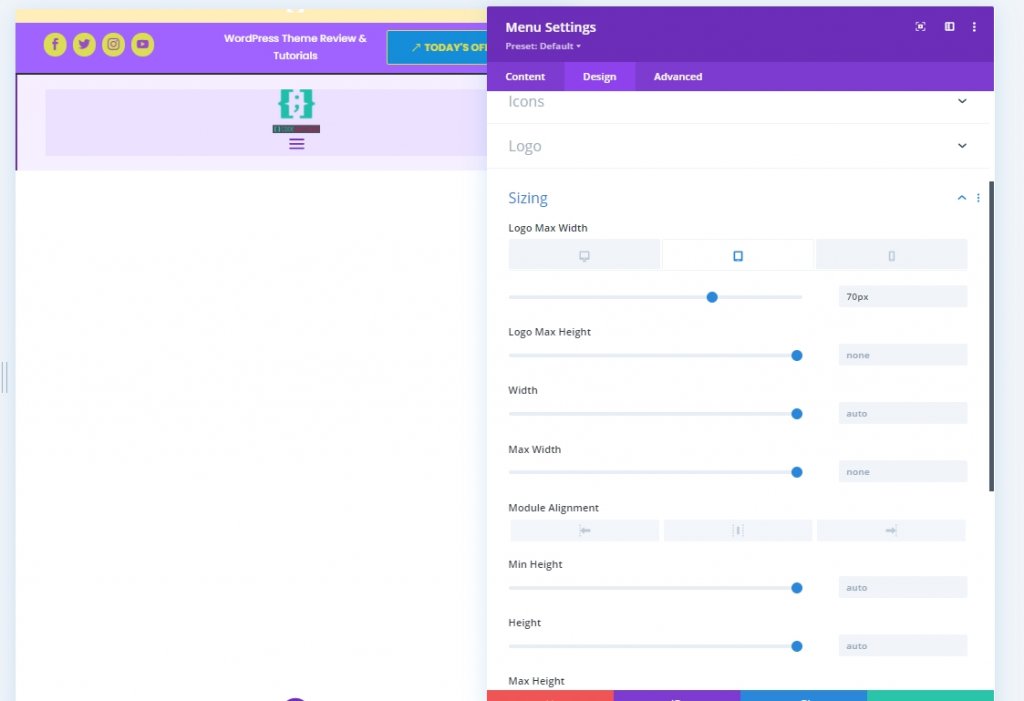
사이징
태블릿 및 휴대폰에 로고 최대 너비를 적용합니다.
- 로고 최대 너비: 태블릿: 70px 및 전화: 50px

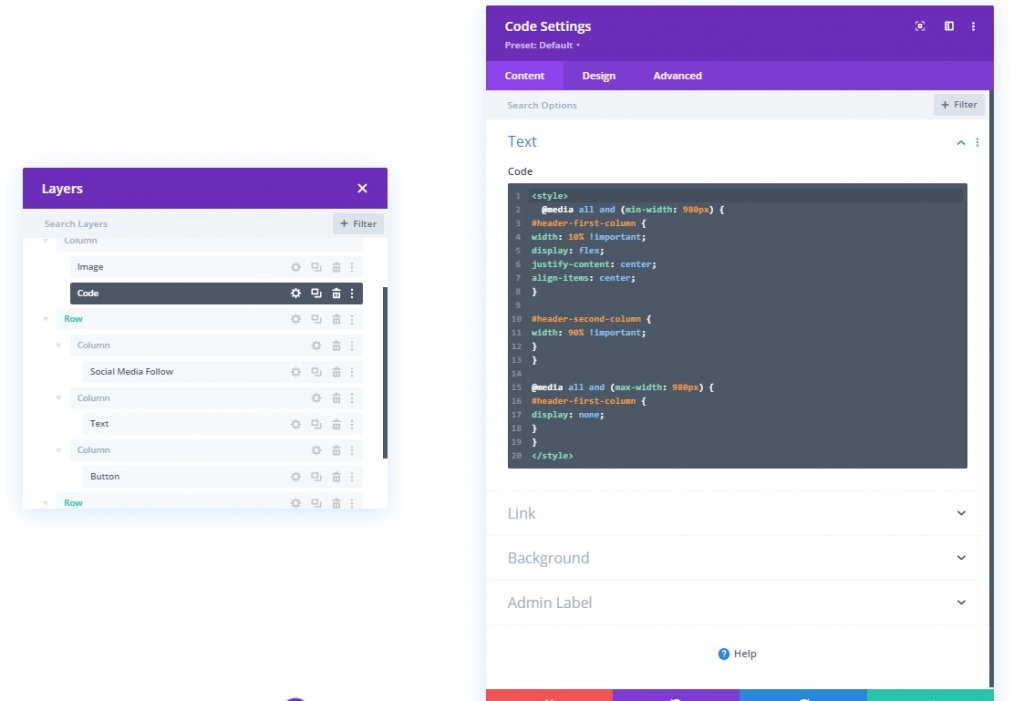
추가: 열 1에 코드 모듈
헤더 디자인을 변경하기 위해 약간의 CSS 조정을 수행할 것입니다. 그렇게 하려면 1열에 코드 모듈을 추가합니다. 이제 아래 코드를 복사하여 해당 모듈에 붙여넣습니다. 스타일 코드 사이에 넣어야 합니다.
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
섹션 3: 디자인 저장
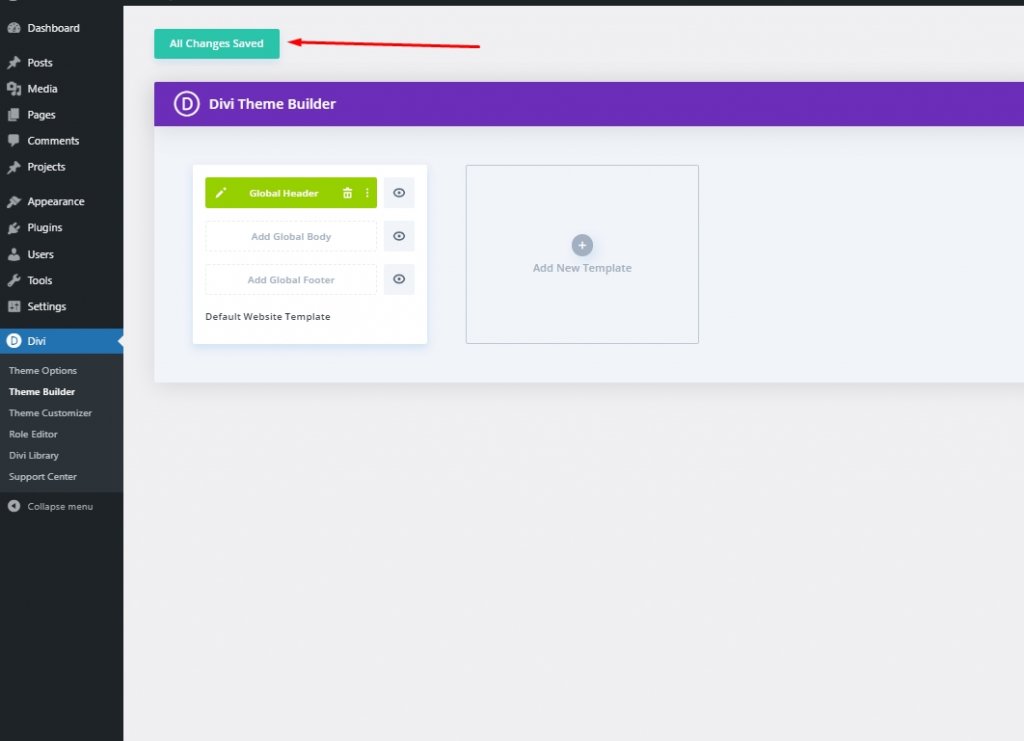
우리는 디자인을 마쳤습니다. 모든 것이 완벽하게 배치되었으며 이제 디자인을 저장하고 결과를 살펴보겠습니다. 오른쪽 상단의 십자가 아이콘을 클릭합니다. 대시보드로 이동하여 디자인 저장을 클릭합니다.

최종 모습
이것이 우리의 최종 디자인이 어떻게 생겼는지입니다.

결론
이전에 Divi 를 사용하면 디자인에 창의성을 더 많이 가져올 수 있다고 언급했습니다. 웹사이트를 돋보이게 만드는 방법에는 여러 가지가 있으며 Divi 는 이 모든 지원을 제공할 수 있습니다. 오늘의 튜토리얼이 웹사이트의 고유한 헤더를 만드는 데 도움이 되기를 바랍니다. 자유롭게 생각을 공유하고 이 튜토리얼이 마음에 든다면 친근한 공유가 당신을 굉장하게 만들 것입니다!




