멋진 로그인 양식은 웹사이트의 사용자 경험을 높이는 데 도움이 됩니다. 오늘의 튜토리얼의 아이디어는 홈 페이지에서 로그인 버튼을 클릭하면 팝업되는 Divi Builder를 사용하여 로그인 양식을 만드는 것입니다. 대부분의 경우 로그인 버튼을 클릭하면 간단한 팝업 형식이 훨씬 더 편리하고 새로워지는 로그인 페이지로 리디렉션됩니다. 그래서 오늘은 창의적인 팝업 로그인 양식을 디자인하는 방법을 알아보겠습니다. 이것은 Divi 의 로그인 모듈과 일부 버튼 모듈의 도움으로 만들 것입니다. 그럼 오늘의 튜토리얼을 지체 없이 시작해 보겠습니다.

참고: 우리는 프론트 엔드 디자인으로만 작업합니다. 예를 들어 누군가 로그인하는 데 문제가 있는 경우 비밀번호를 재설정해야 하는 경우 기존 로그인 페이지로 이동해야 합니다. 맞춤형 로그인 페이지를 좋아하는 사람들에게 이 튜토리얼은 완벽합니다.
시사
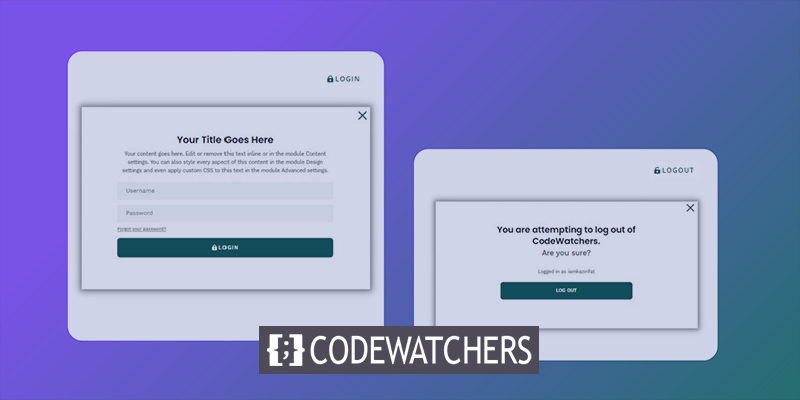
오늘의 디자인 프리뷰입니다. 로그인 버튼을 클릭하면 로그인 폼이 나타나며, 로그아웃을 클릭하면 로그아웃 전에 경고 팝업이 뜨는 것을 볼 수 있습니다.
로그인/로그아웃 버튼이 있는 팝업 로그인 양식
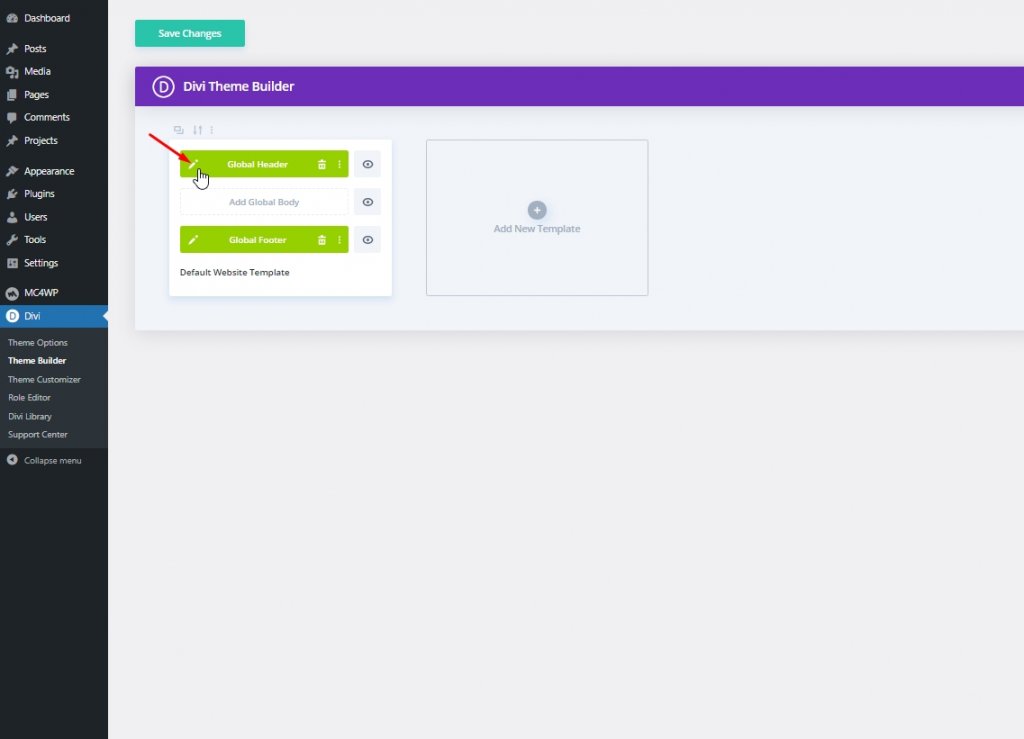
디자인을 시작하려면 먼저 Divi로 이동해야 합니다. 
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
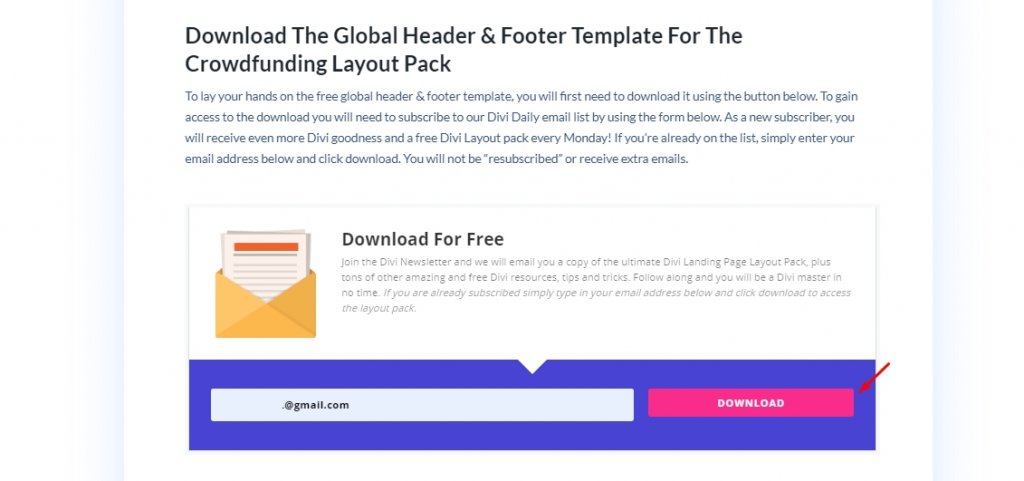
지금 시작이제 이 페이지에서 Divi의 Crowdfunding 레이아웃 팩 머리글과 바닥글을 다운로드해야 합니다 . 이메일 ID를 입력하고 다운로드를 클릭합니다.

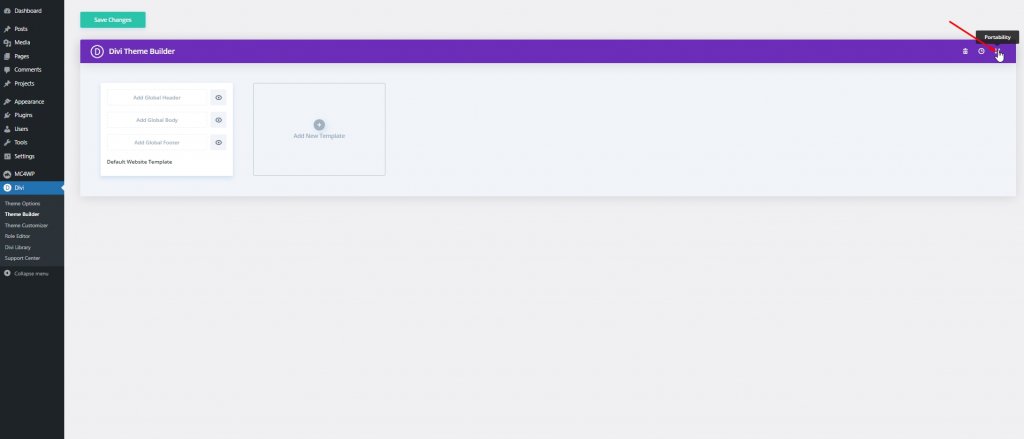
그런 다음 다운로드 옵션이 다시 표시되고 클릭합니다. 이제 다운로드가 완료되면 파일의 압축을 풀고 Divi 빌더로 돌아가서 이식성 옵션을 클릭하십시오.

이제 아래에 작성된 추가 절차를 따르십시오.
- 이식성 팝업에서 가져오기 탭을 선택합니다.
- 압축을 푼 폴더에서 다운로드한 Json 파일을 업로드합니다.
- 가져오기 버튼을 클릭합니다.
- 그런 다음 편집을 클릭하여 헤더를 조정합니다.

1부: 로그인/로그아웃 버튼 만들기
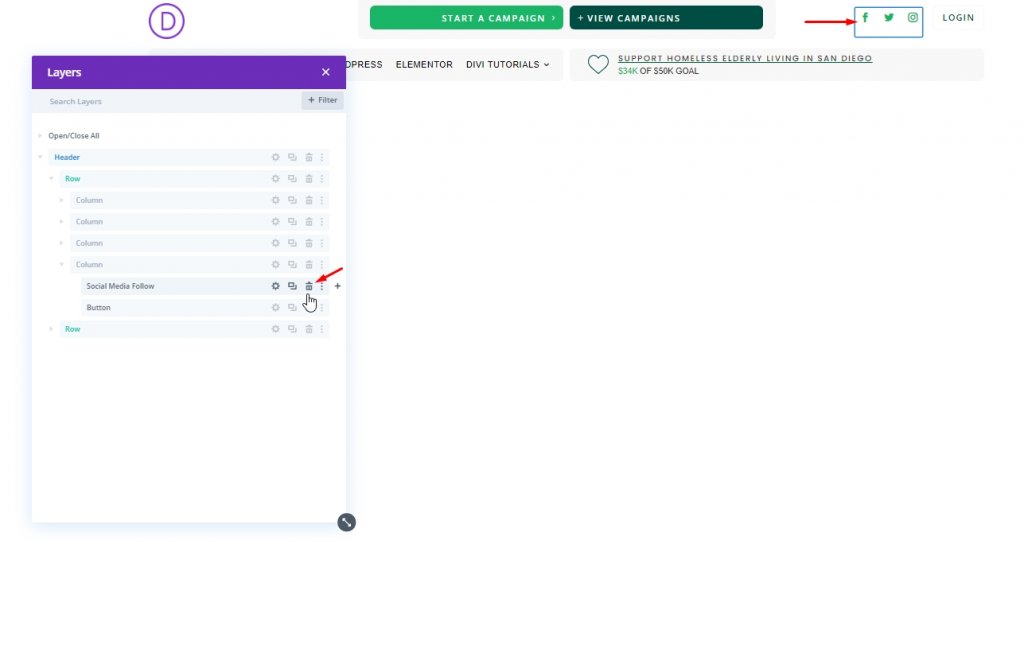
먼저 모든 요소를 쉽게 볼 수 있도록 레이어를 엽니다. 헤더 섹션 맨 위 행에서 소셜 미디어 모듈을 삭제합니다.

로그인 버튼 생성
상단 행 4열에 이미 로그인 버튼이 있습니다. 수정하겠습니다.
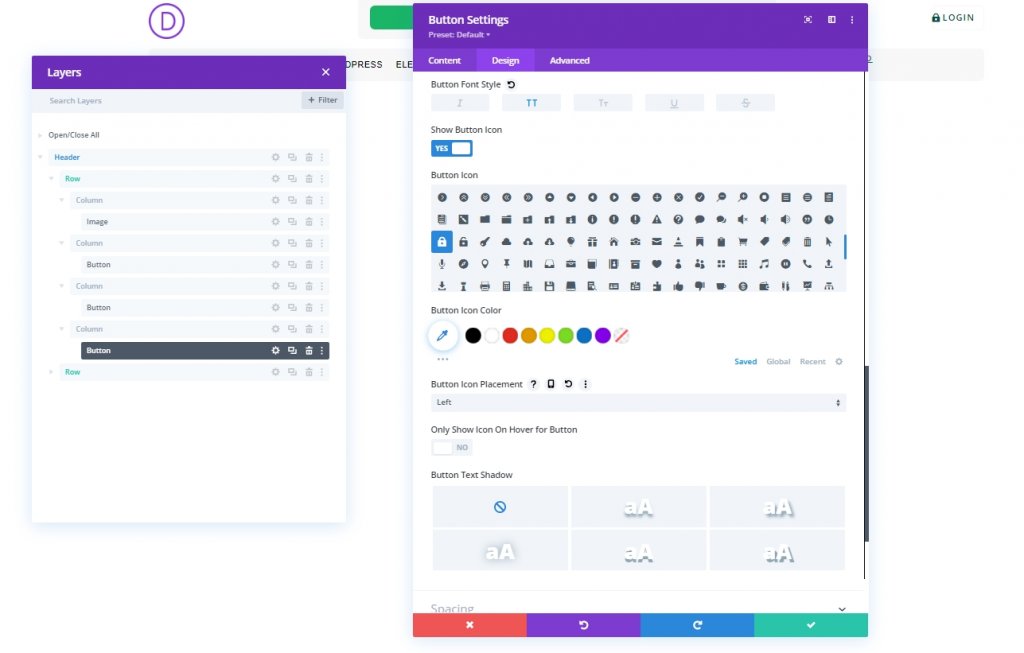
디자인 탭에서 다음을 업데이트합니다.
- 버튼 아이콘: 잠금 아이콘(스크린샷 참조)
- 버튼 아이콘 배치: 왼쪽
- 버튼에 대한 호버 시 아이콘만 표시: 아니오
- 패딩: 위쪽 0.5em, 아래쪽 0.5em, 왼쪽 2em, 오른쪽 0.7em

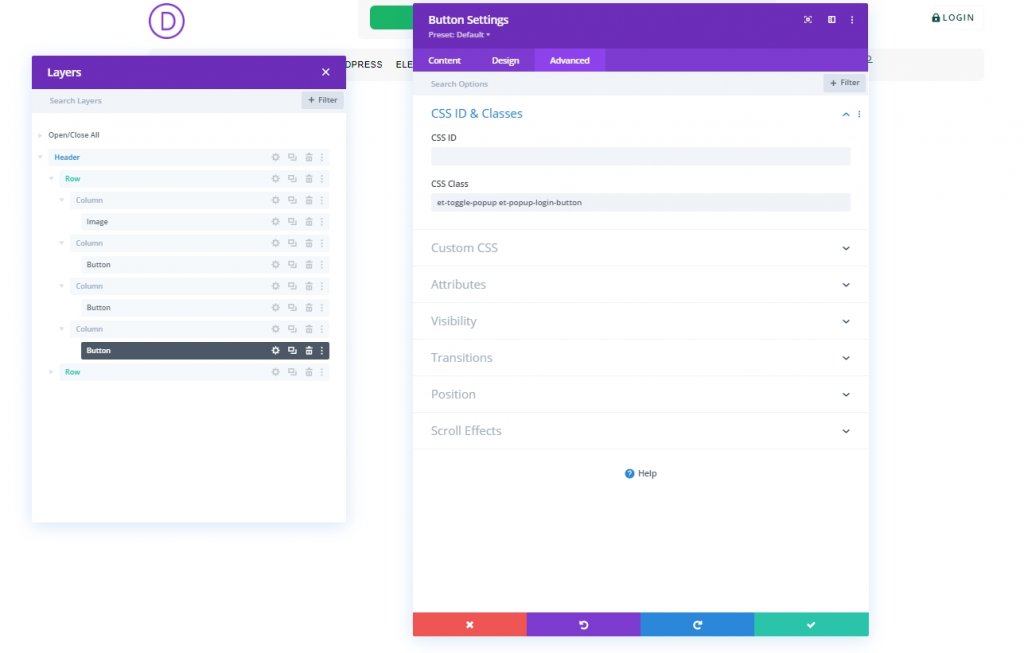
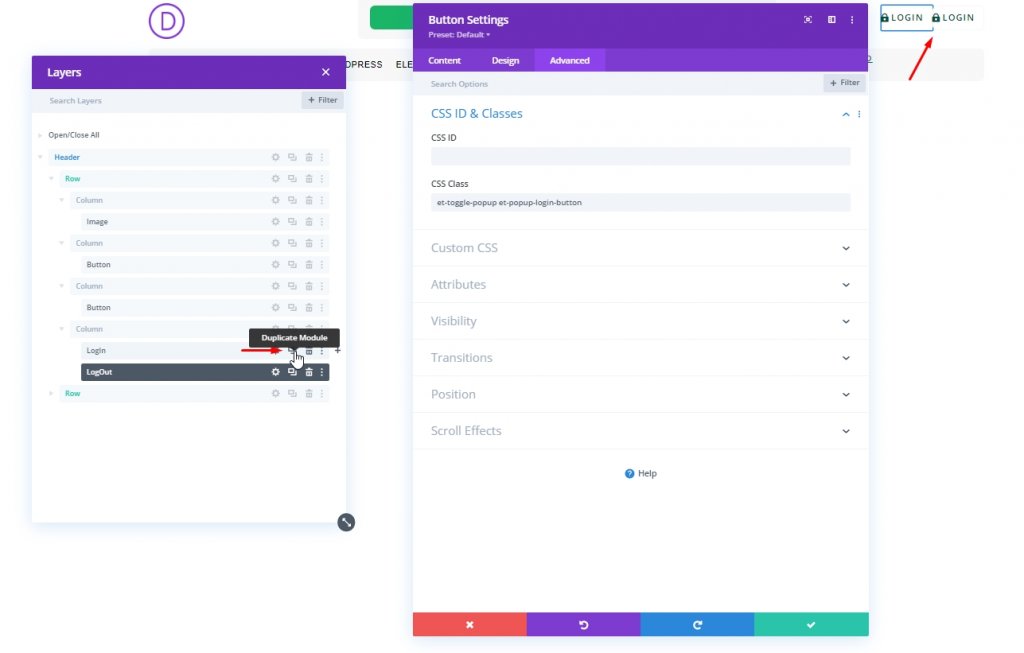
다음과 같이 고급 탭에서 버튼에 두 개의 사용자 정의 CSS 클래스를 추가합니다.
- CSS 클래스: et-toggle-popup et-popup-login-button

로그아웃 버튼
로그아웃 버튼을 만들려면 4열의 기존 로그인 버튼을 복제합니다. 또한 추가 식별을 위해 레이블을 지정합니다.

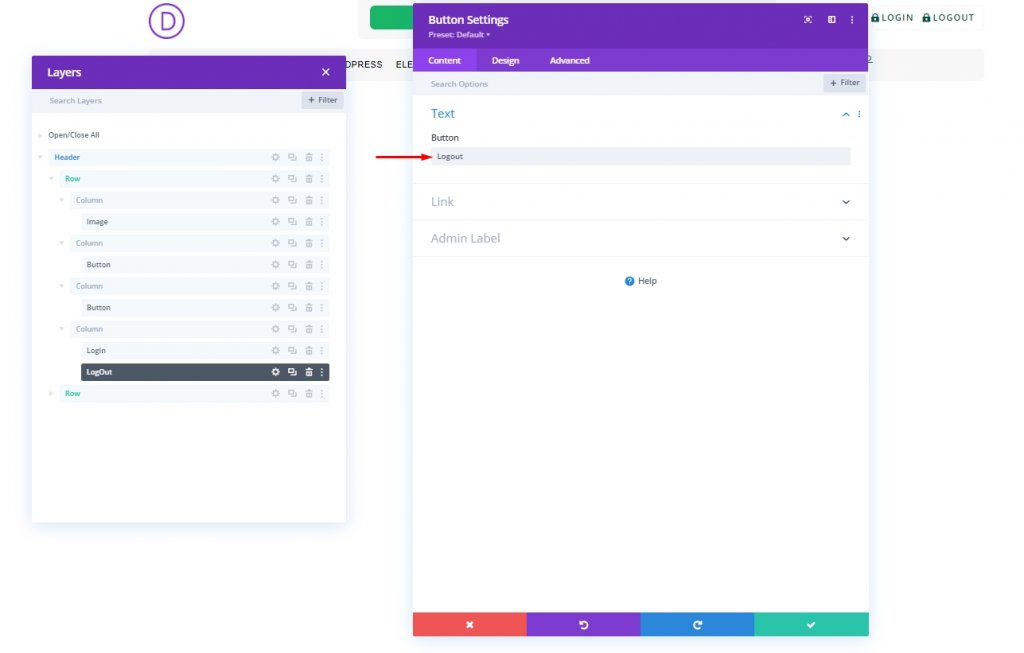
복제된 버튼 텍스트를 "로그아웃"으로 변경합니다.

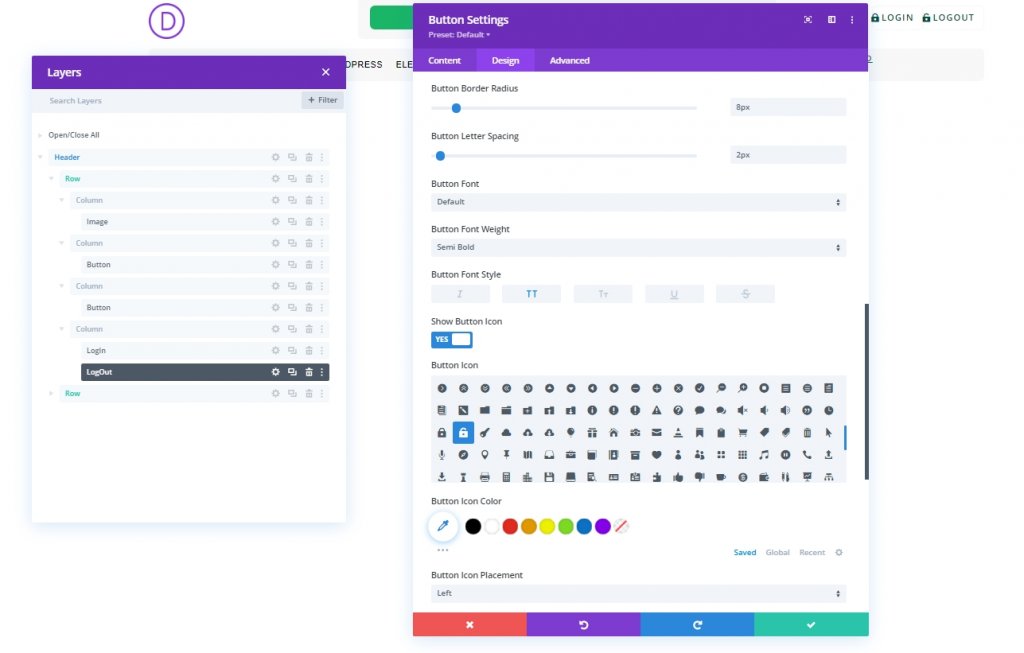
디자인 탭에서 버튼 아이콘을 아래와 같이 변경합니다.

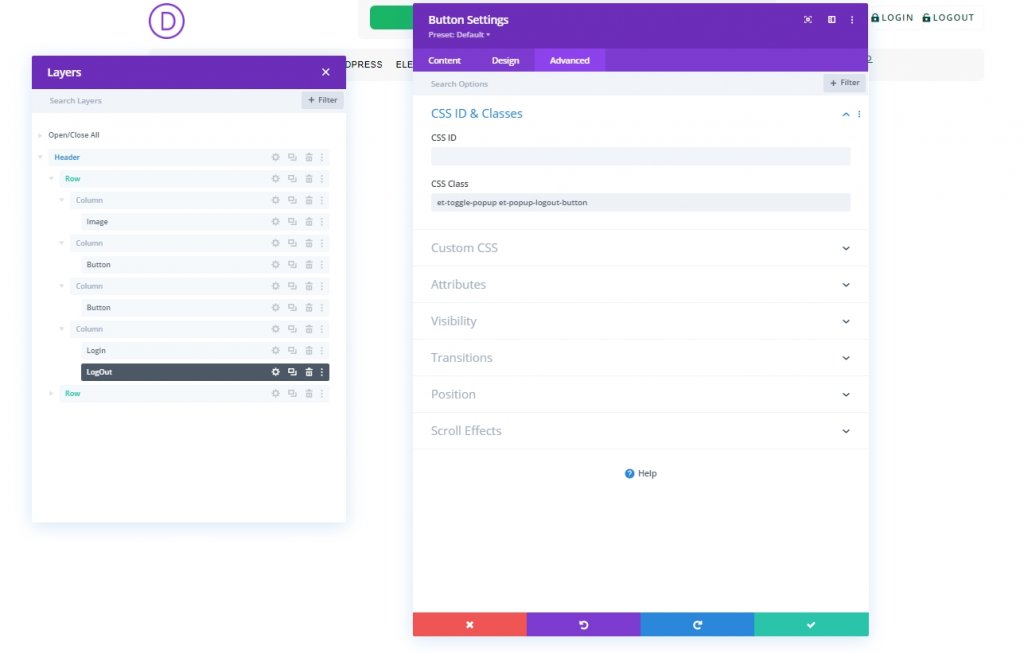
마지막으로 고급 탭에서 CSS 클래스를 변경합니다.
- CSS 클래스: et-toggle-popup et-popup-logout-button

2부: 팝업 페이지 만들기
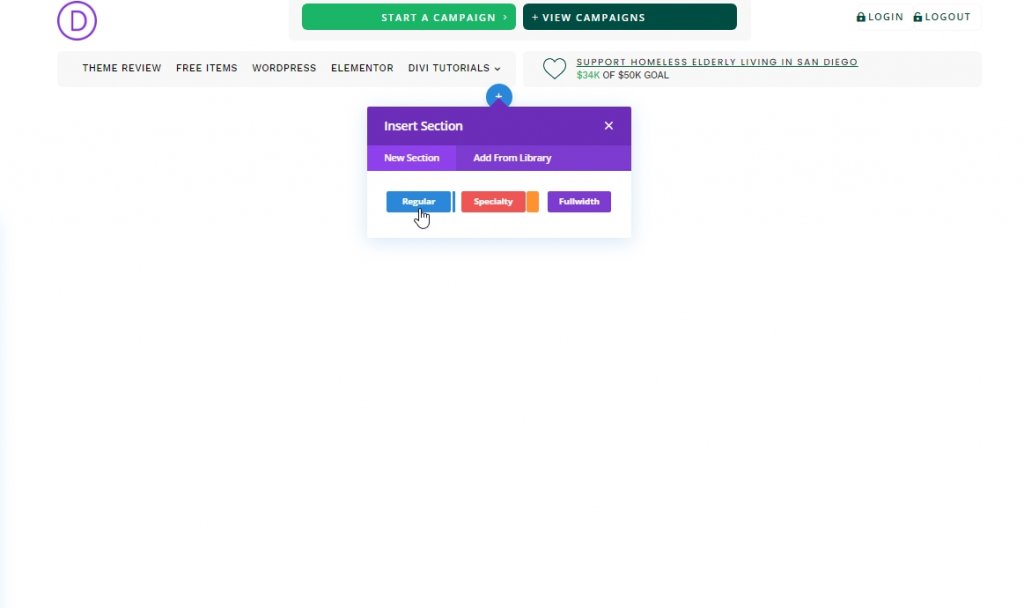
버튼을 성공적으로 만들었습니다. 아니요, 양식 역할을 할 팝업 섹션을 디자인할 것입니다. 이를 생성하려면 헤더 섹션 아래에 일반 섹션을 추가하십시오.

섹션 추가 및 설정
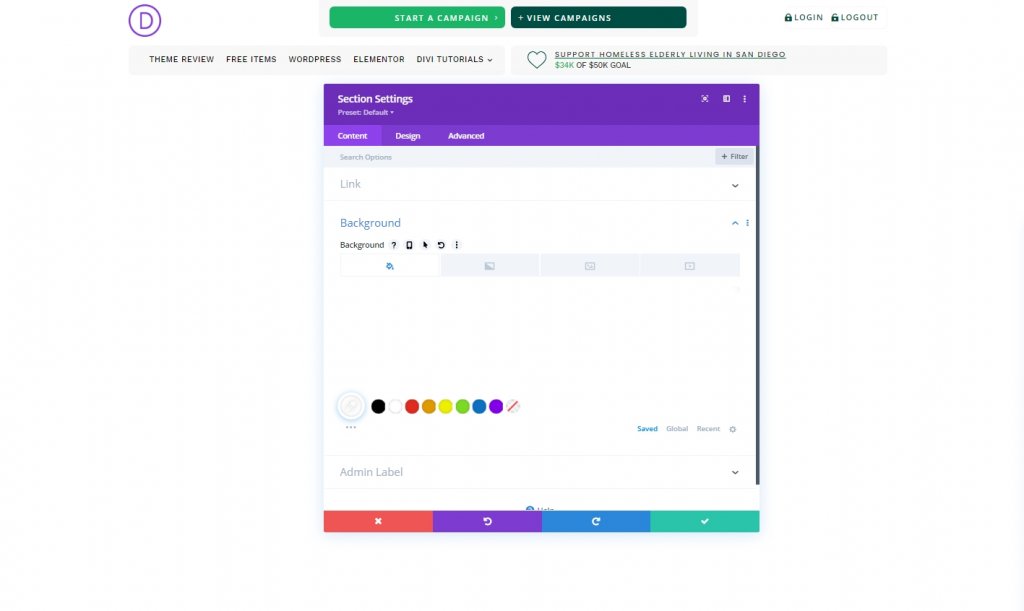
섹션에 흰색 배경을 지정해 보겠습니다.
- 배경색: #ffffff

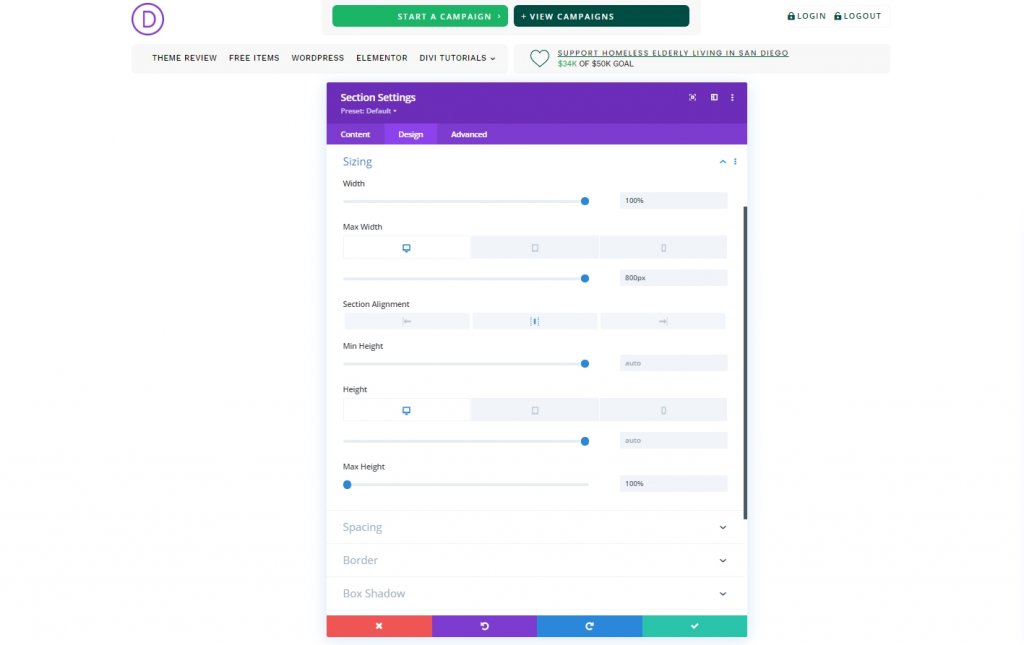
섹션의 디자인 탭에서 다음과 같이 조정합니다.
- 폭: 100%
- 최대 너비: 800px(데스크톱), 80%(태블릿), 100%(휴대폰)
- 단면 정렬: 중앙
- 높이: 자동(데스크톱 및 태블릿), 100%(휴대전화)
- 최대 높이: 100%
- 패딩: 0px 상단, 0px 하단

- 둥근 모서리: 10px
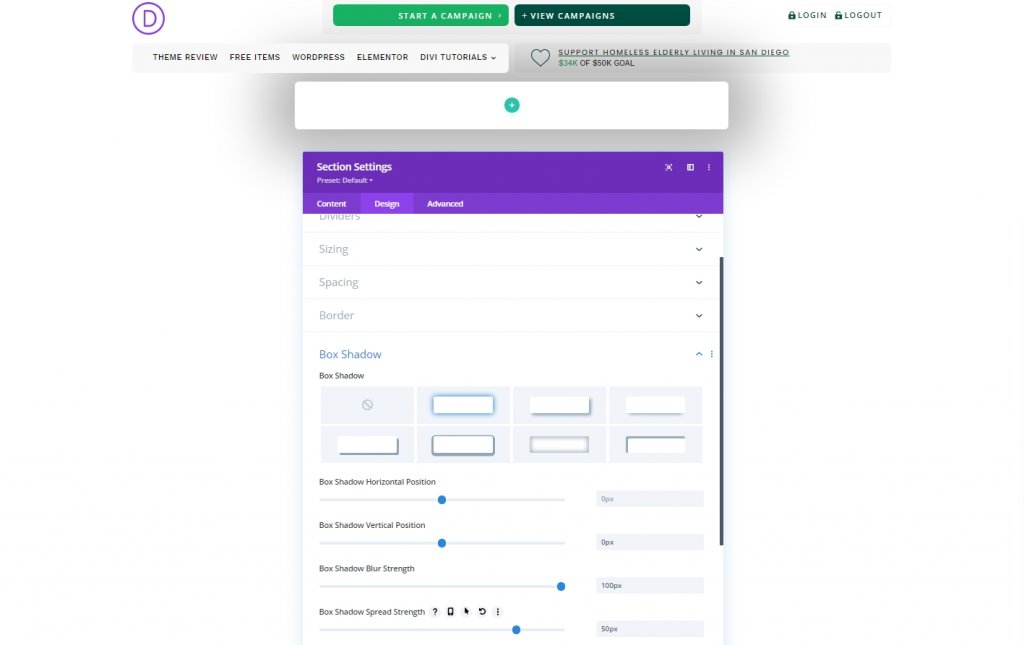
- 박스 섀도우: 스크린샷 참조
- 상자 그림자 수직 위치: 0px
- 상자 그림자 흐림 강도: 100px
- 상자 그림자 확산 강도: 50px

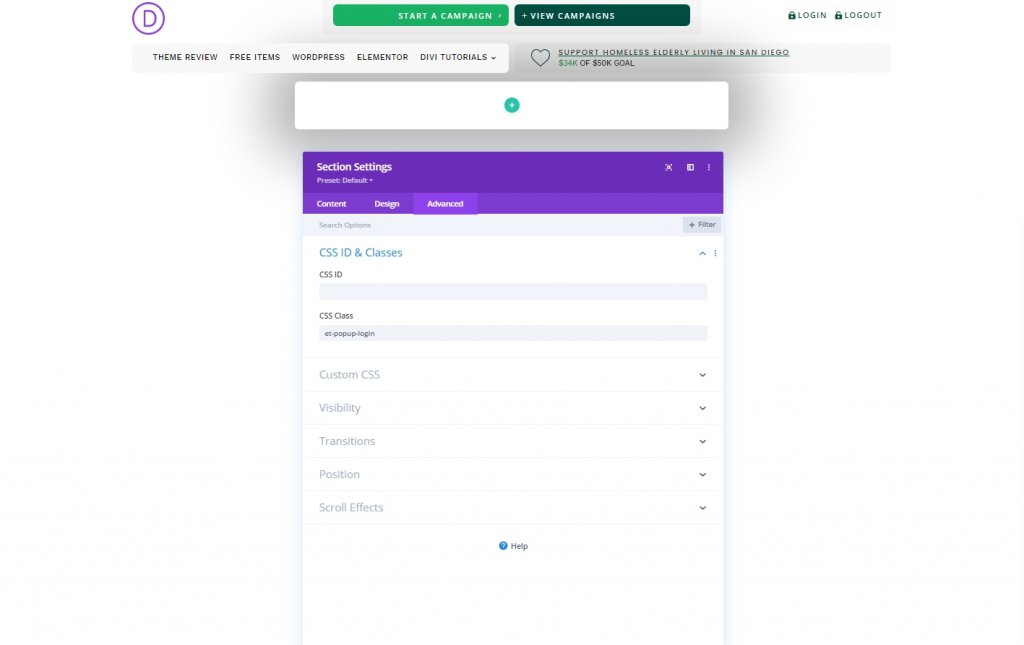
고급 탭에서 CSS 클래스를 추가해 보겠습니다.
- CSS 클래스: et-popup-login

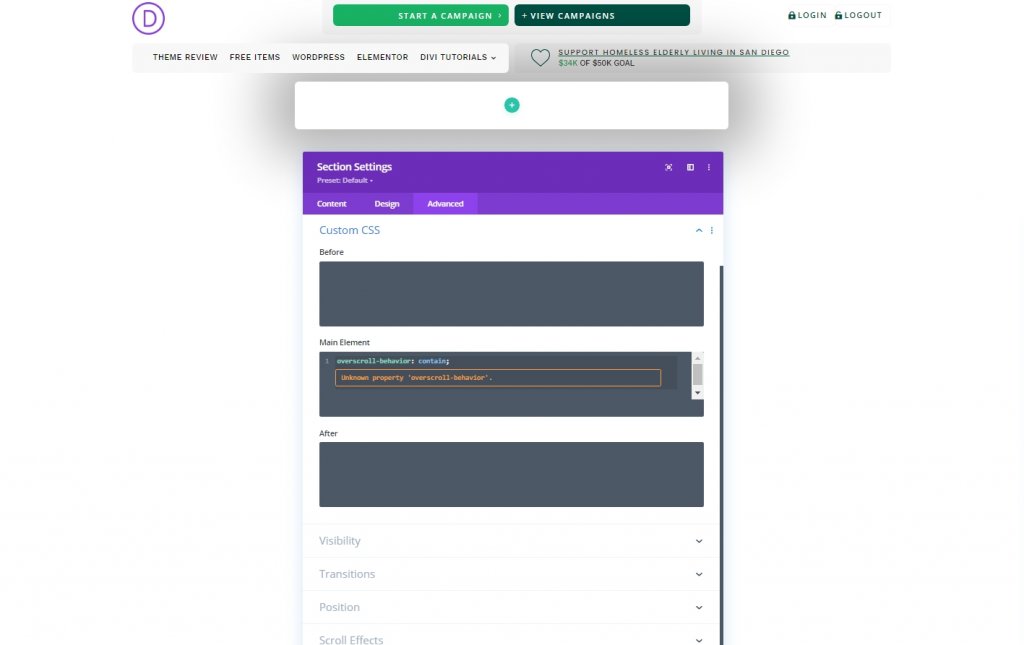
그런 다음 기본 요소에 다음 CSS 코드를 추가합니다.
overscroll-behavior: contain;
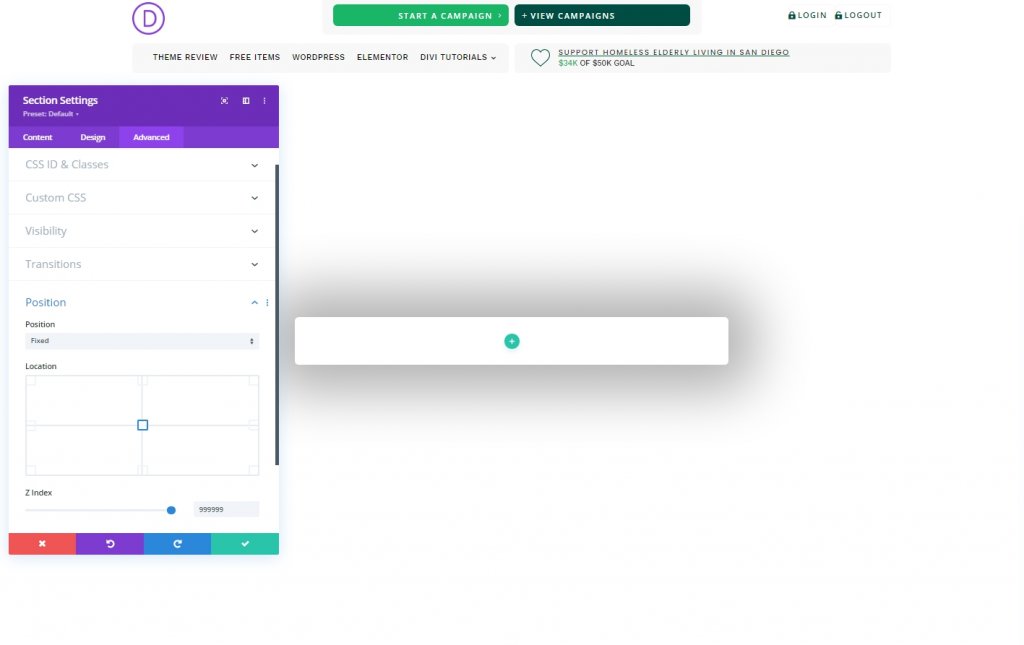
그런 다음 가시성과 위치를 약간 조정합니다.
- 수평 오버플로: 숨김
- 수직 오버플로: 자동
- 위치: 고정
- 위치: 센터 센터
- Z 인덱스: 999999

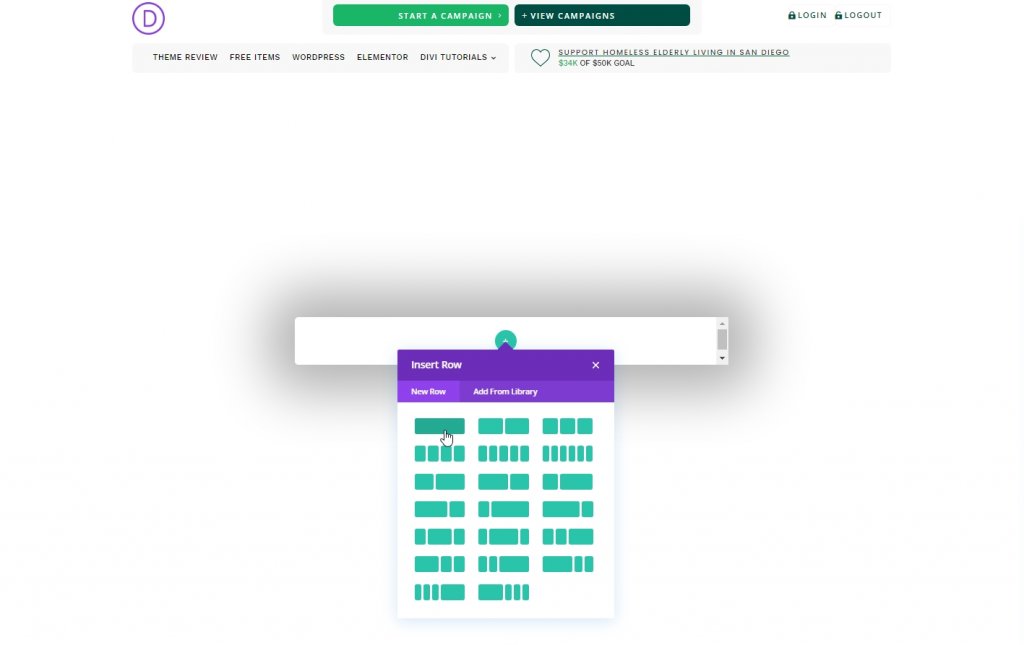
행 추가 및 설정
새 섹션에 1열 행을 추가해 보겠습니다.

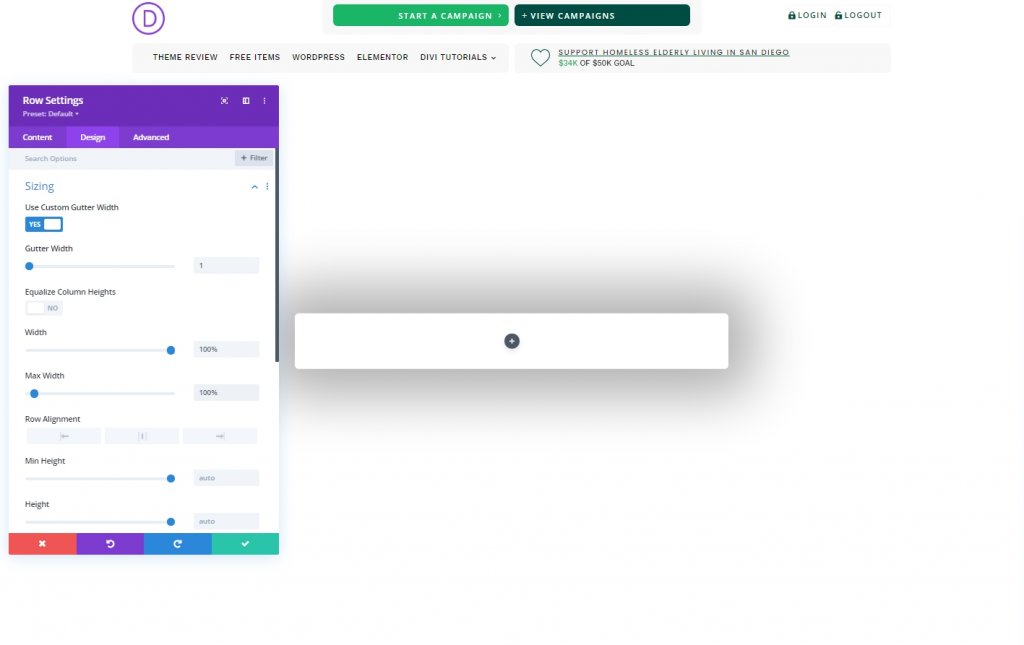
행 설정을 열고 다음과 같이 조정합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 폭: 100%
- 최대 너비: 100%
- 패딩: 상단 0px, 하단 5vh

3부: 닫기 팝업 아이콘 만들기
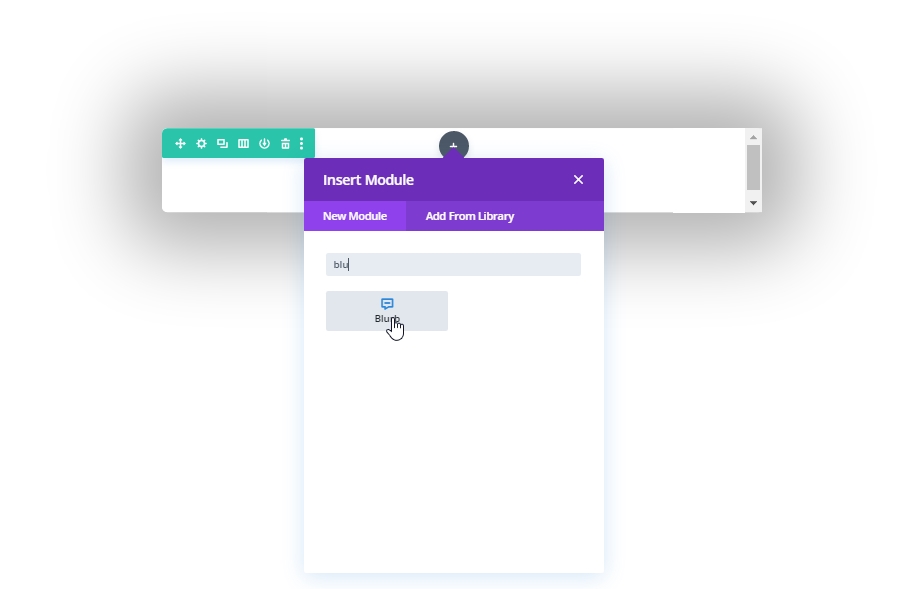
블러브 모듈을 사용하여 팝업 닫기 아이콘을 생성합니다.

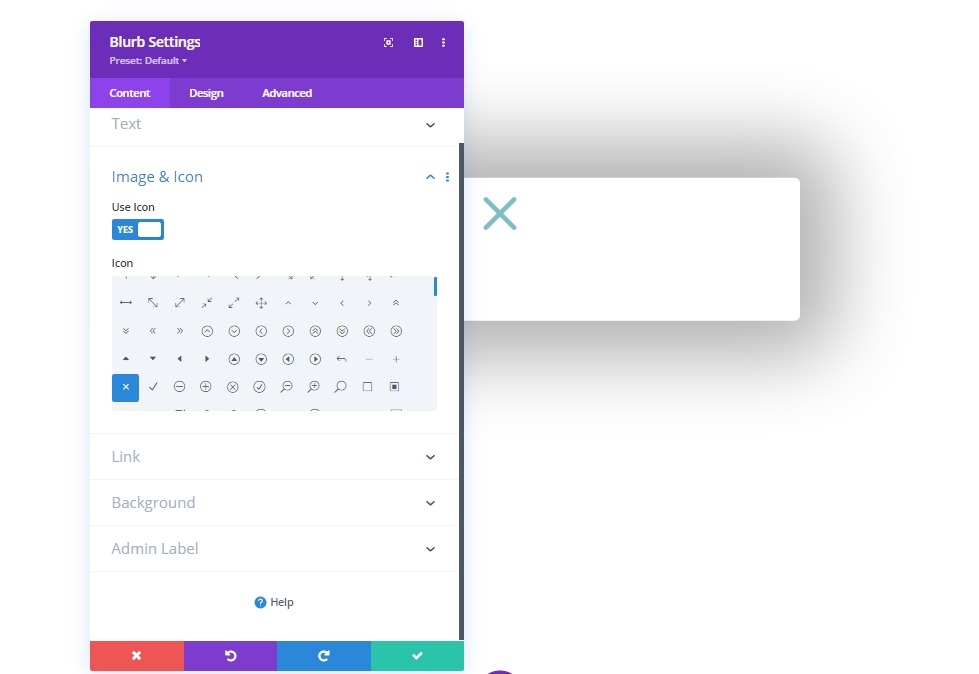
설정에서 모듈 텍스트를 삭제하고 다음 아이콘을 추가합니다.
- 아이콘 사용: 예
- 아이콘: "x" 아이콘(스크린샷 참조)

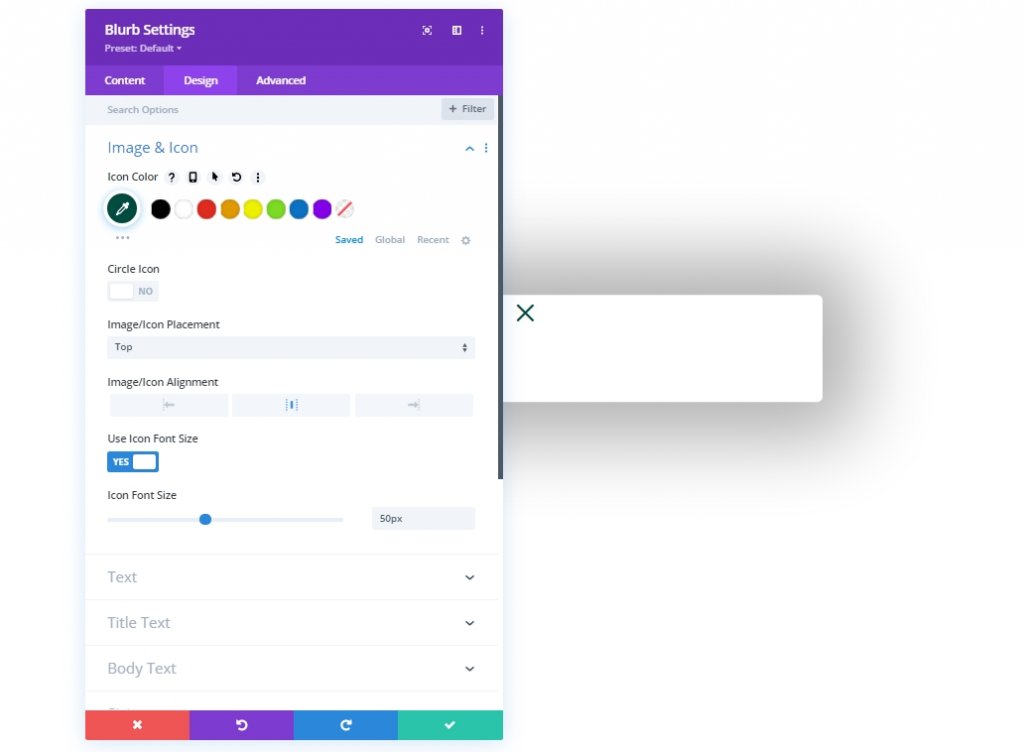
디자인 탭에서 다음 설정을 적용합니다.
- 아이콘 색상: #004e43
- 이미지/아이콘 정렬: 가운데
- 아이콘 글꼴 크기 사용: 예
- 아이콘 글꼴 크기: 50px

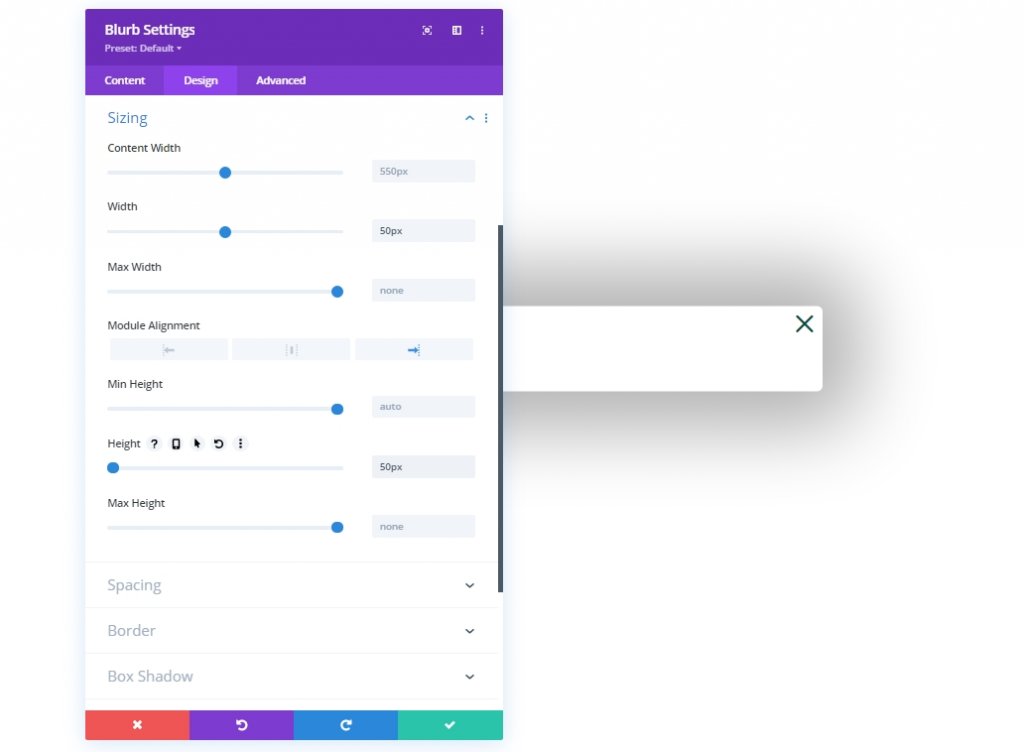
- 너비: 50px
- 모듈 정렬: 오른쪽
- 높이: 50px

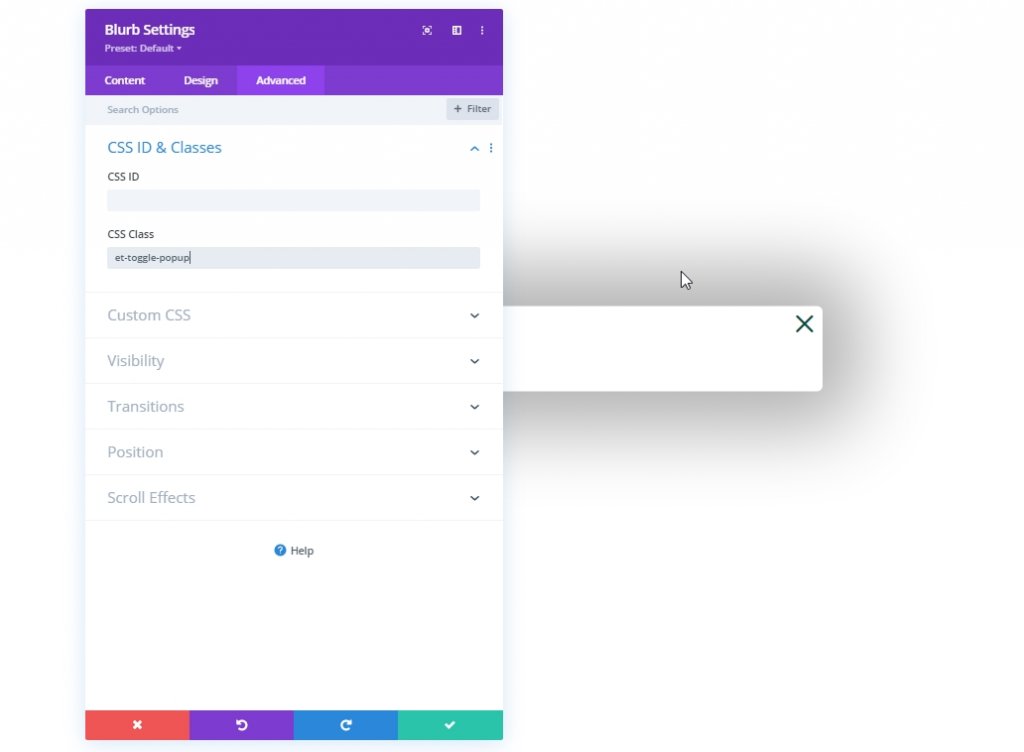
고급 탭에서 blurb 모듈에 CSS 클래스를 추가합니다.
- CSS 클래스: et-toggle-popup

4부: 양식 만들기
로그인 양식에는 로그인용과 로그아웃용의 두 가지 디자인이 있습니다. 따라서 두 가지 다른 로그인 양식 모듈이 있습니다. 첫 번째는 사용자가 로그아웃하여 로그인해야 할 때 나타나고 다른 하나는 사용자가 로그인되어 있고 로그아웃하려고 할 때 나타납니다. 쉬운 개념, 작업으로 돌아가자.
로그아웃 양식 만들기
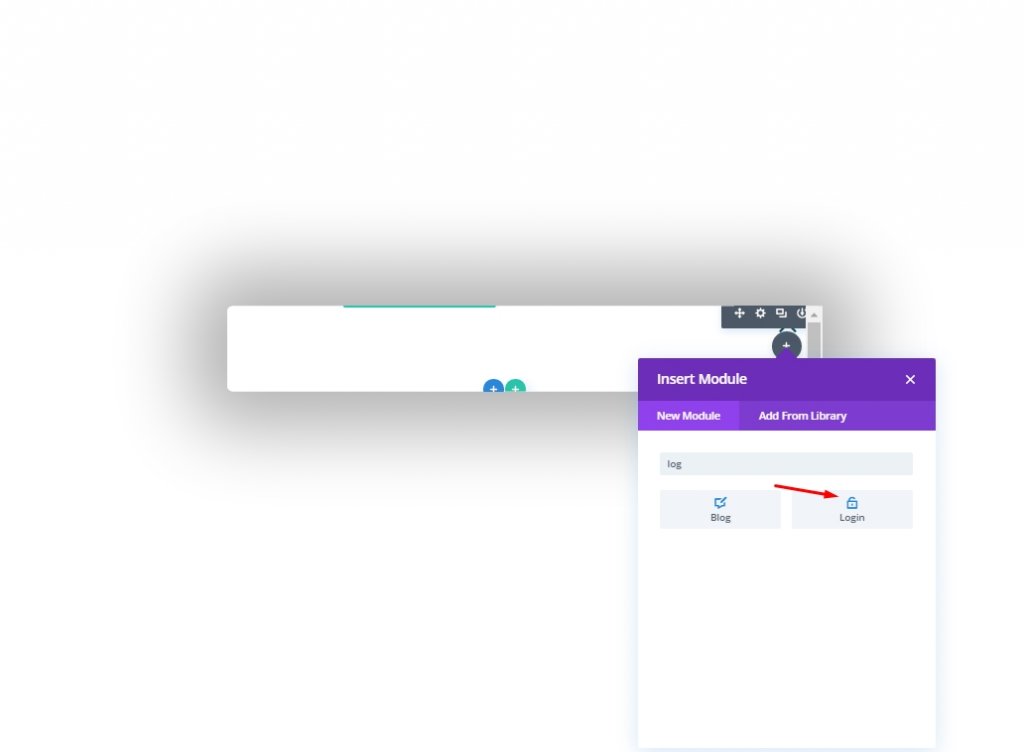
로그아웃된 양식을 만들기 위해 로그인 모듈을 추가해 보겠습니다.

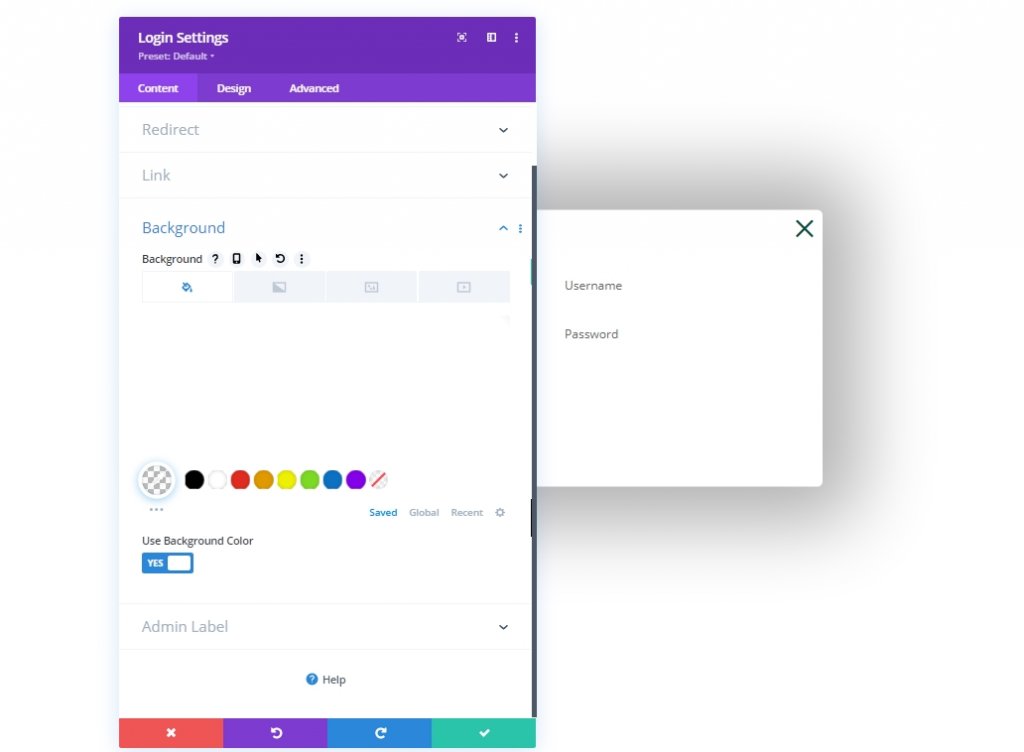
이제 양식 모듈의 설정을 열고 컨텐츠 탭에서 수정하십시오.
- 현재 페이지로 이동: 예
- 배경색 사용: 아니요

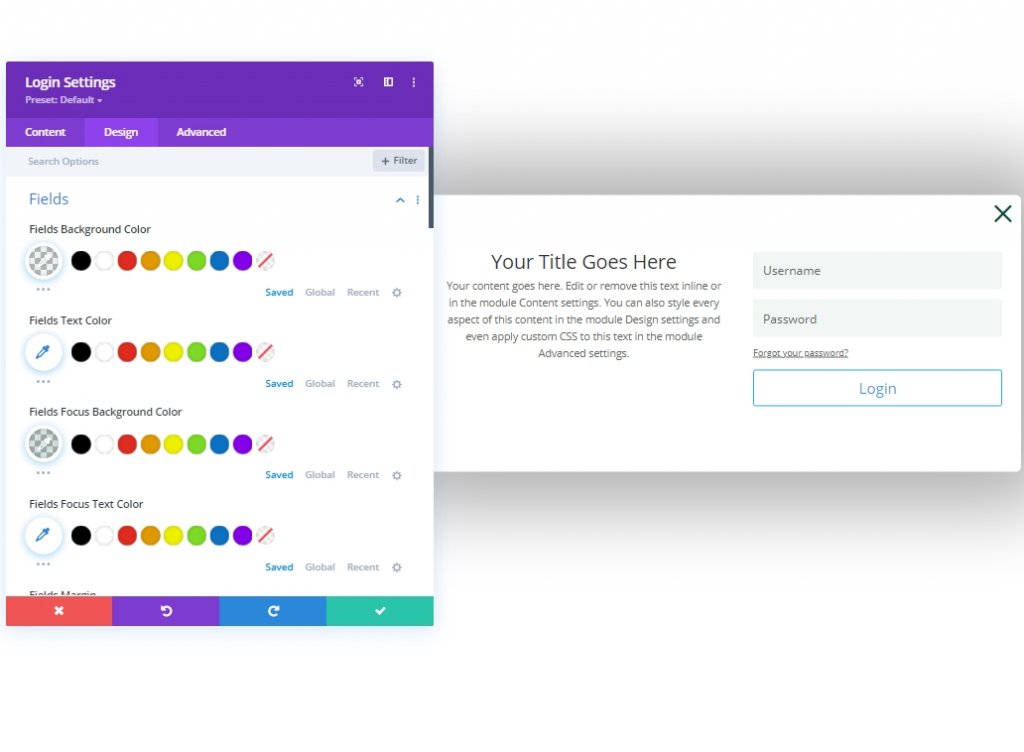
디자인 탭
- 필드 배경색: rgba(0,78,67,0.05)
- 필드 포커스 배경색: rgba(0,78,67,0.15)
- 텍스트 정렬: 가운데
- 텍스트 색상: 어두운

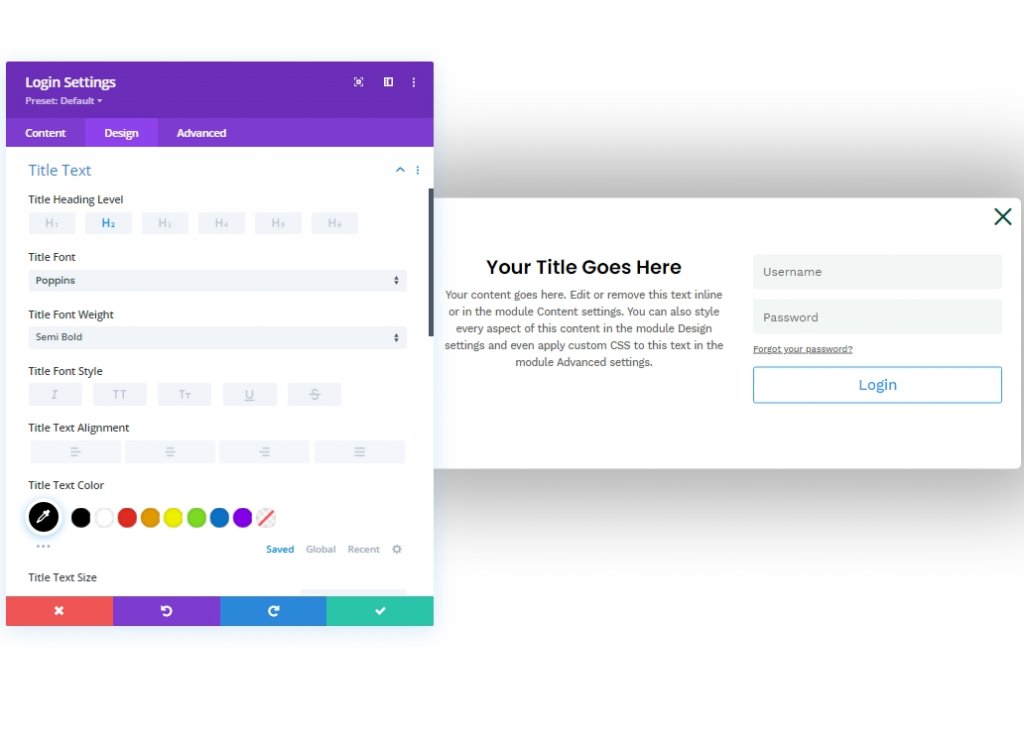
- 제목 글꼴: Poppins
- 제목 글꼴 두께: 반 굵게
- 제목 텍스트 색상: #000000
- 제목 줄 높이: 1.3em
- 본문 글꼴: Work Sans

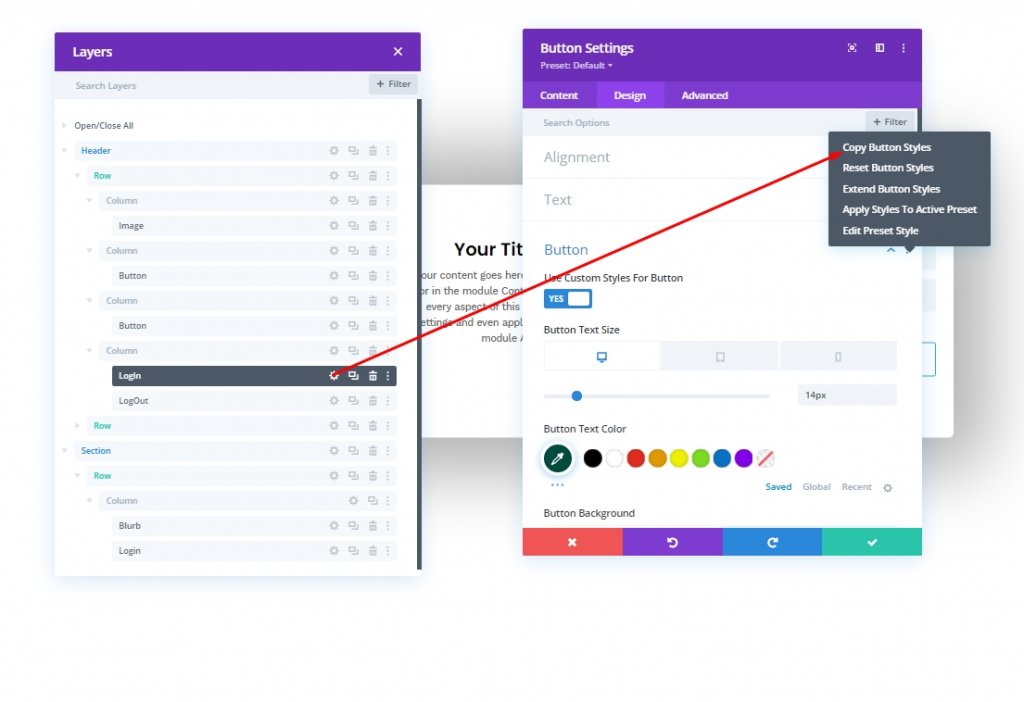
이제 레이어에서 헤더 섹션으로 돌아갑시다. 그런 다음 첫 번째 행의 4번째 열에서 for 버튼의 설정을 엽니다. 디자인 탭으로 이동하여 버튼 옵션을 엽니다. 그런 다음 세 개의 점 옵션을 클릭하고 "복사 버튼 스타일"을 선택합니다.

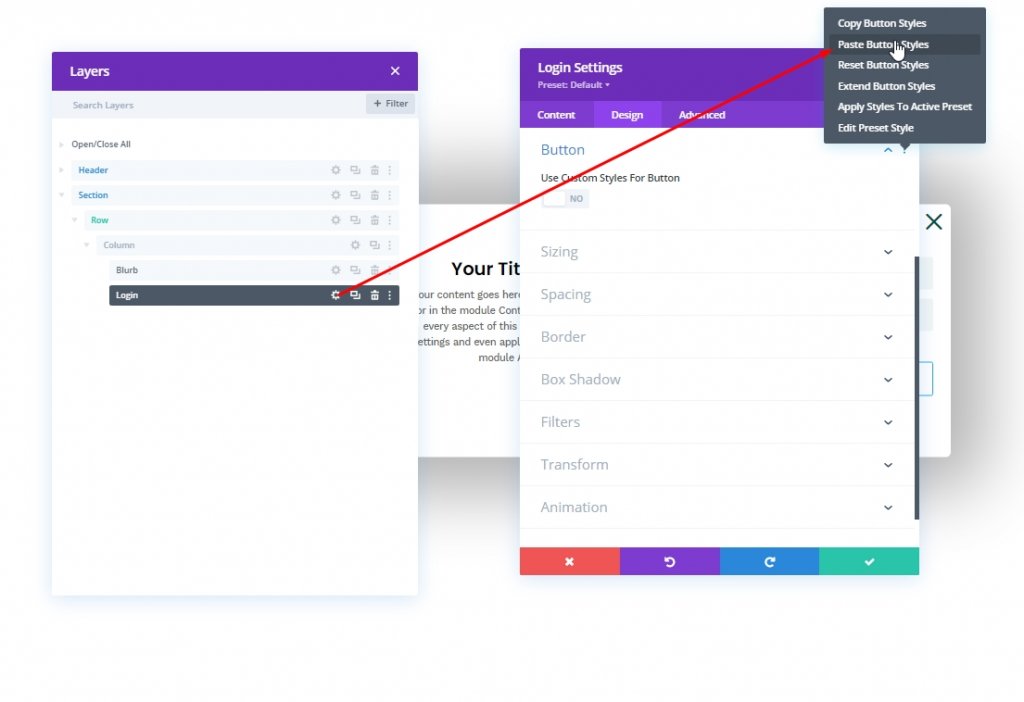
이제 방금 만든 로그인 양식에 붙여넣습니다.

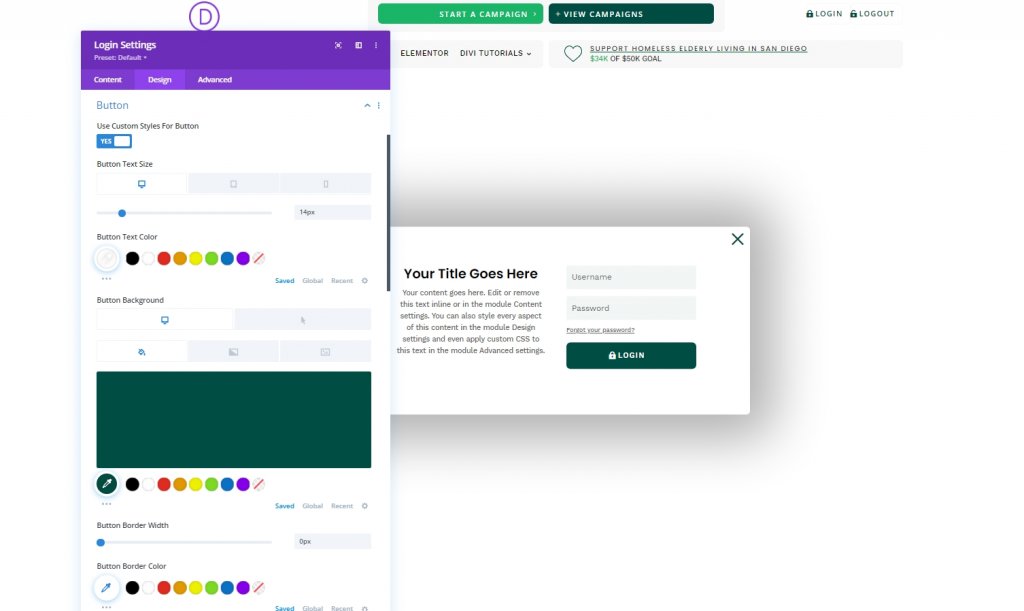
로그인 양식의 버튼 스타일을 업데이트하겠습니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 색상: #ffffff
- 버튼 배경색: #004e43
- 버튼 배경색(호버): #00683c
- 버튼 테두리 너비: 0px
- 버튼 패딩: 상단 15px, 하단 15px

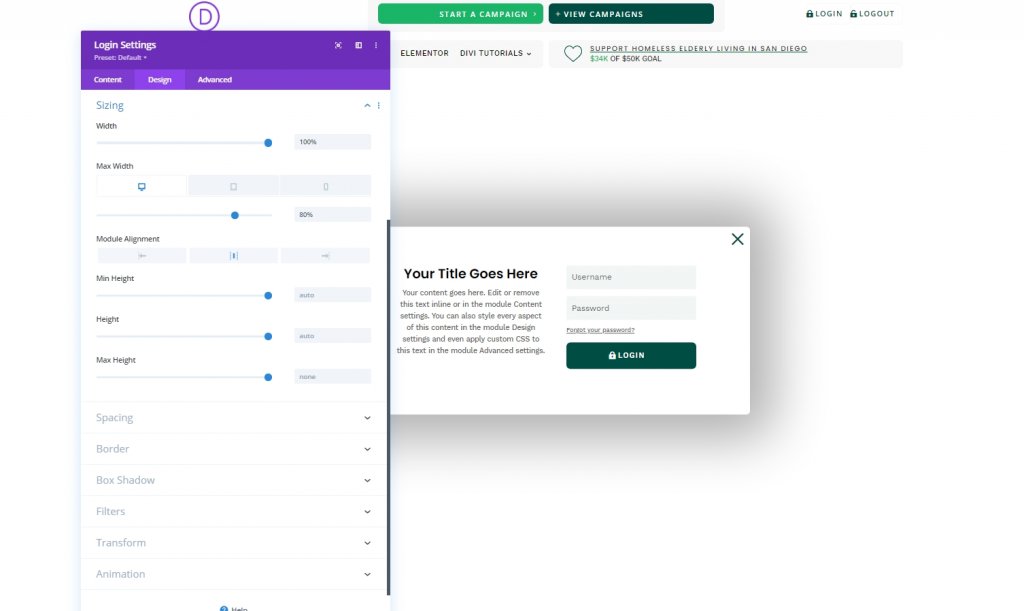
사이징 설정도 올려봅시다.
- 폭: 100%
- 최대 너비: 80%(데스크톱), 90%(태블릿), 95%(휴대폰)
- 모듈 정렬: 중앙

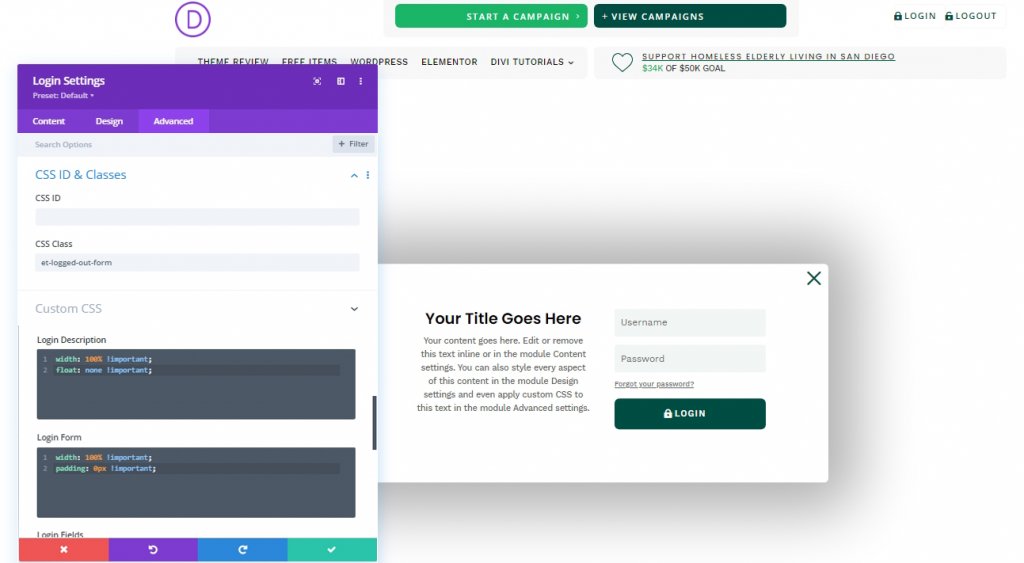
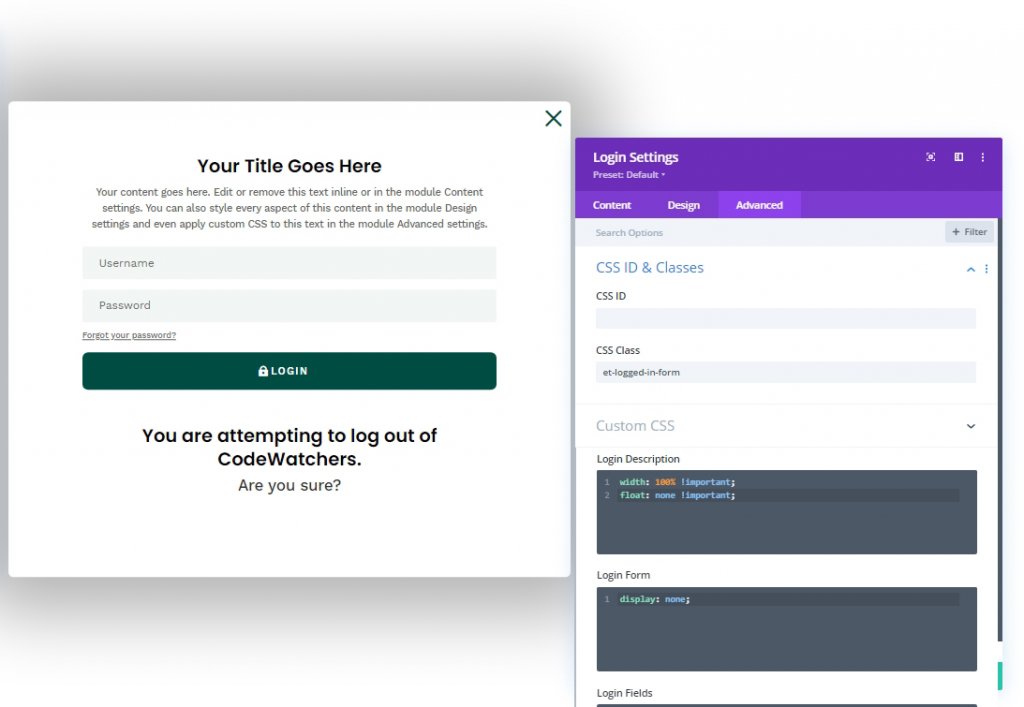
이제 고급 탭으로 이동하여 아래와 같이 CSS 클래스와 사용자 정의 CSS를 추가합니다.
- CSS 클래스: et-logged-out-form
로그인 설명 상자에 다음 코드를 추가합니다.
width: 100% !important;
float: none !important;그런 다음 이 코드를 로그인 양식 상자에 추가하십시오.
width: 100% !important;
padding: 0px !important;
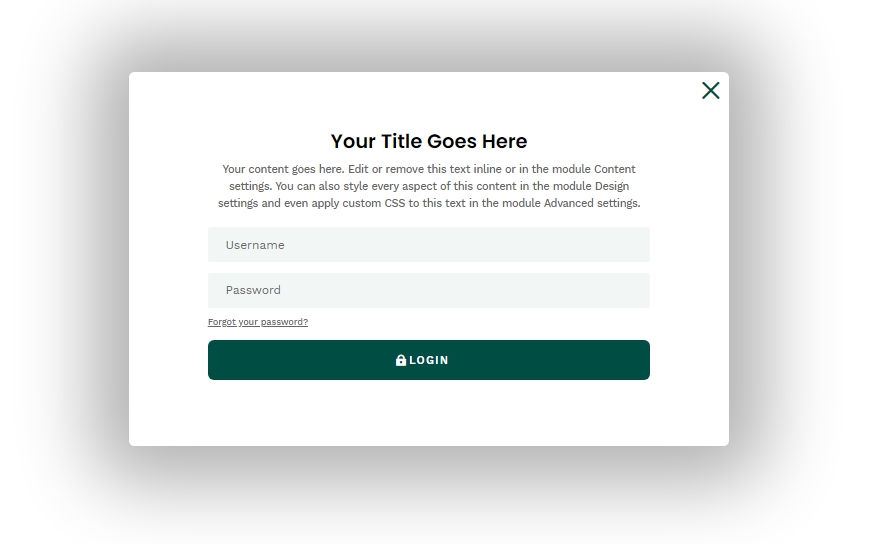
이렇게 하면 로그인 양식이 다음과 같이 됩니다.

"로그인" 양식 만들기
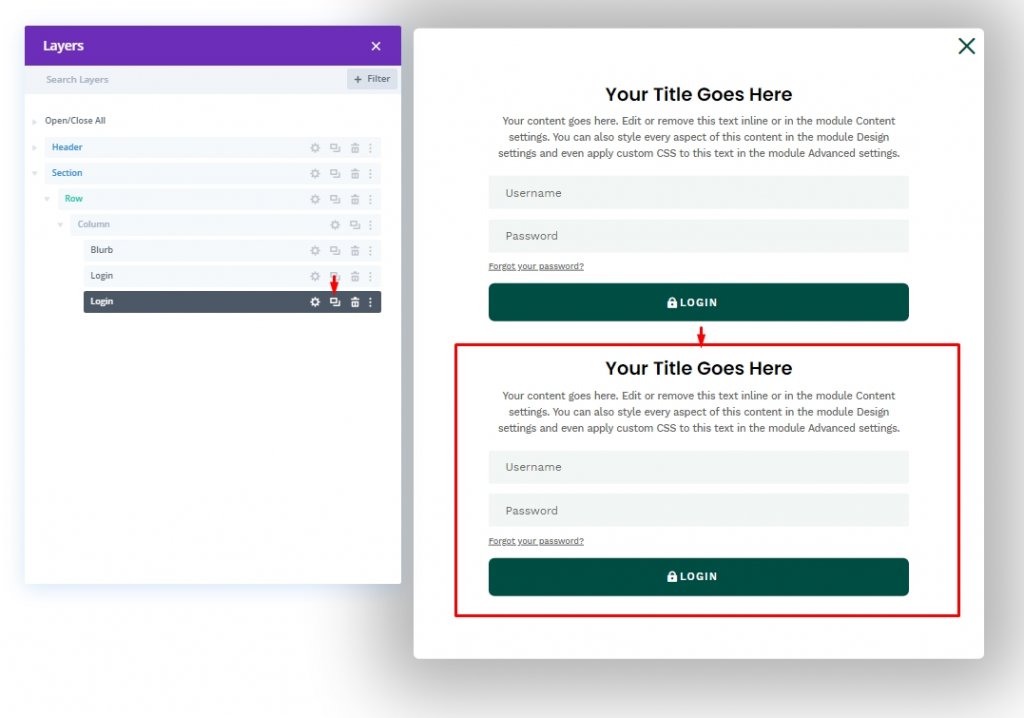
"로그아웃" 양식은 끝났고 이제 사용자 경험을 확장하기 위해 다른 콘텐츠로 "로그인" 양식을 만들어 보겠습니다. 이를 위해 기존 로그인 양식을 복제해 보겠습니다.

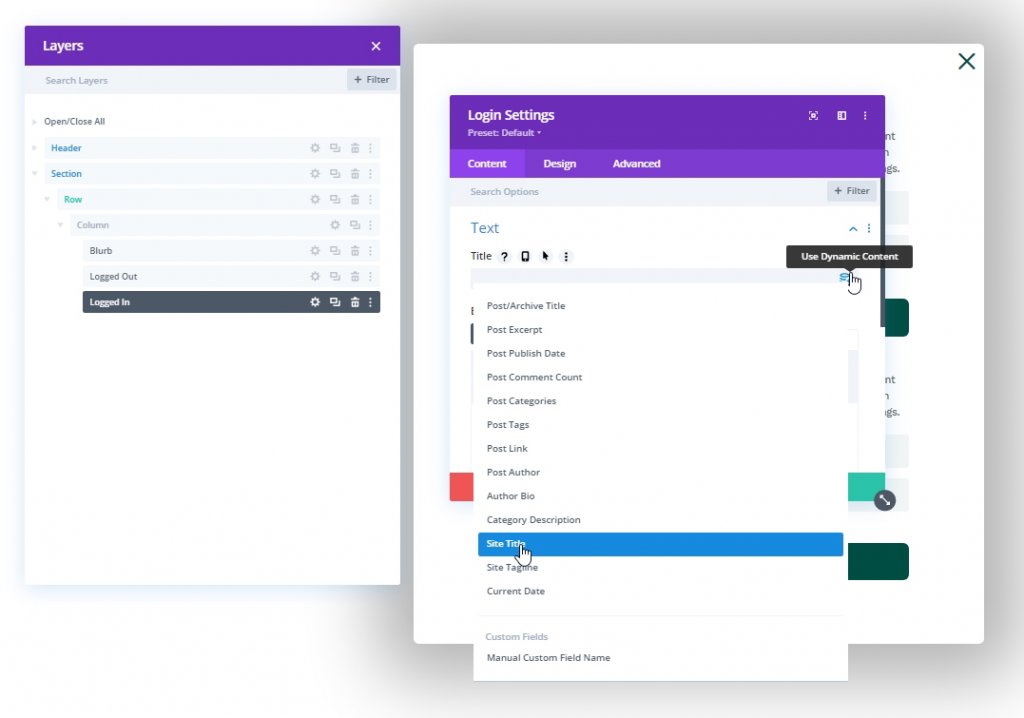
이제 각 양식의 이름을 업데이트하십시오. 그런 다음 콘텐츠 탭 열기 텍스트 설정에서 "로그인" 양식을 엽니다. 그런 다음 제목 상자에서 오른쪽에 드롭다운 메뉴가 있습니다. 그것을 열고 "사이트 제목"을 선택하십시오.

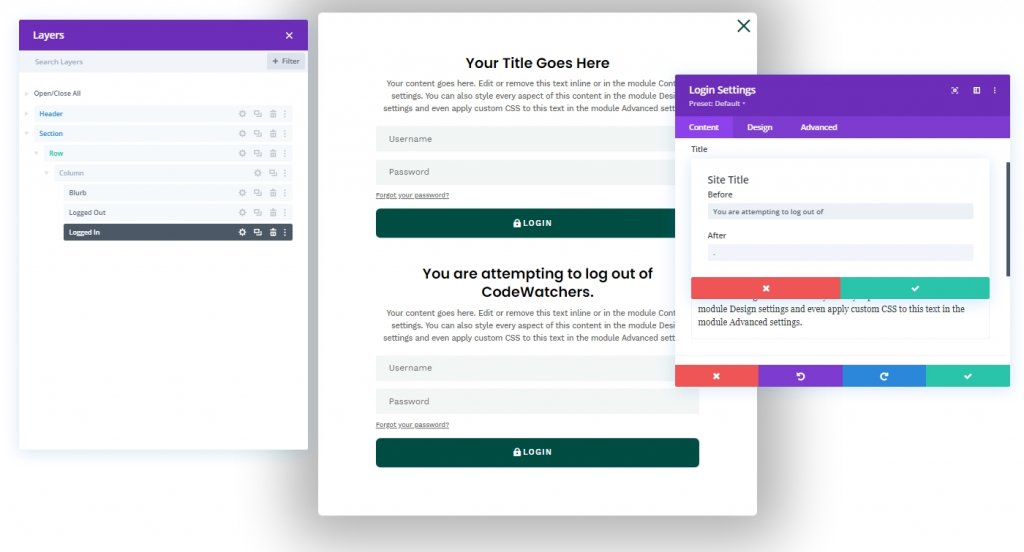
동적 사이트 제목 설정을 열고 다음과 같이 업데이트합니다.
- 이전: "로그아웃을 시도하고 있습니다."
- 후: ". ""

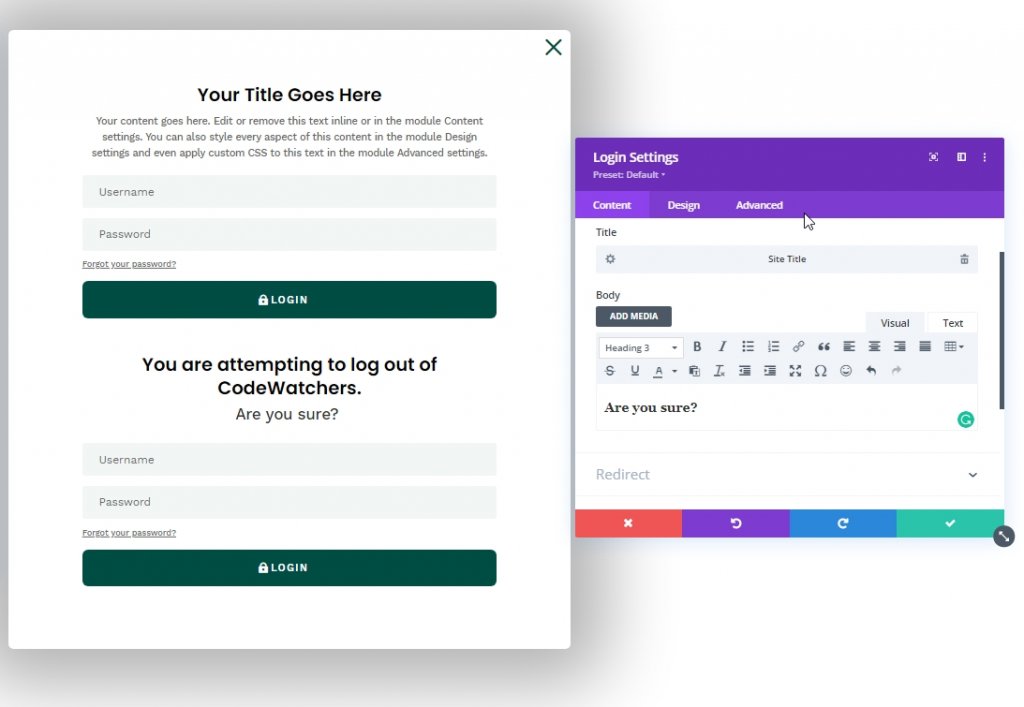
이제 선택에 따라 설명 설정을 편집하되 설명을 헤더 3으로 입력하십시오.

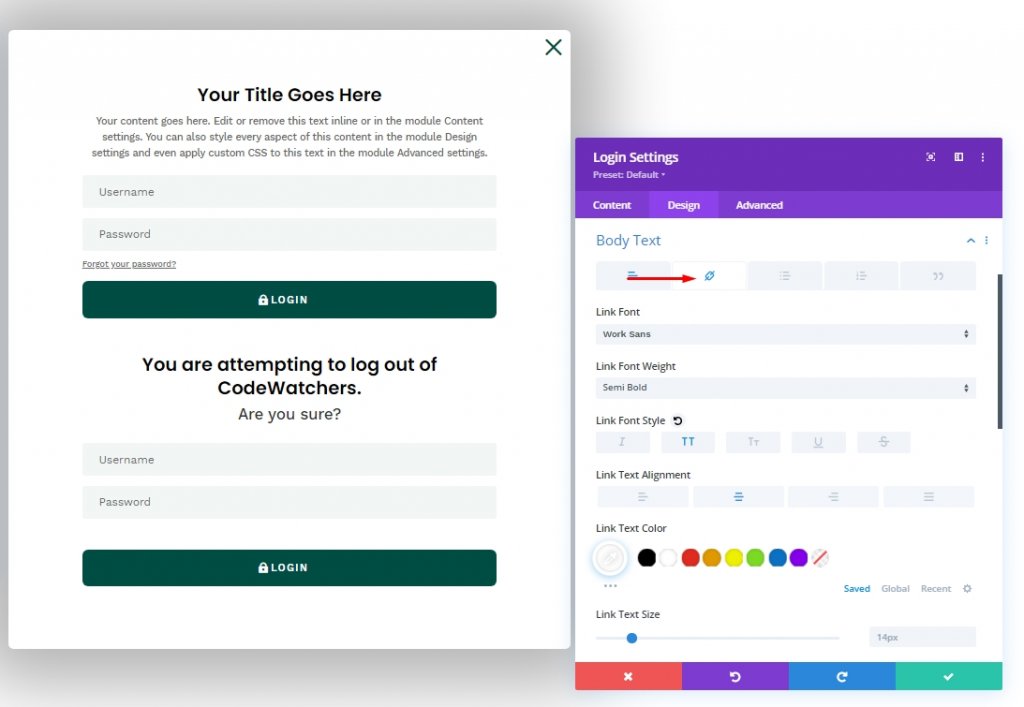
많은 웹사이트 로그인 양식에서 "로그아웃" 링크에 첨부된 사용자 정의 메시지를 보았습니다. 고급 탭에서 본문 옵션을 사용자 지정하여 만들 것입니다.
- 본문 옵션에서 링크 탭을 선택합니다.
- 링크 글꼴: Work Sans
- 링크 글꼴 두께: 반 굵게
- 링크 글꼴 스타일: TT
- 링크 텍스트 정렬: 가운데
- 링크 텍스트 색상: #ffffff

고급 탭으로 이동하여 CSS 클래스와 사용자 정의 CSS를 추가합니다.
- CSS 클래스: et-logged-in-form
로그인 양식에 대한 사용자 정의 CSS:
display:none;
파트 5: 사용자 정의 코드
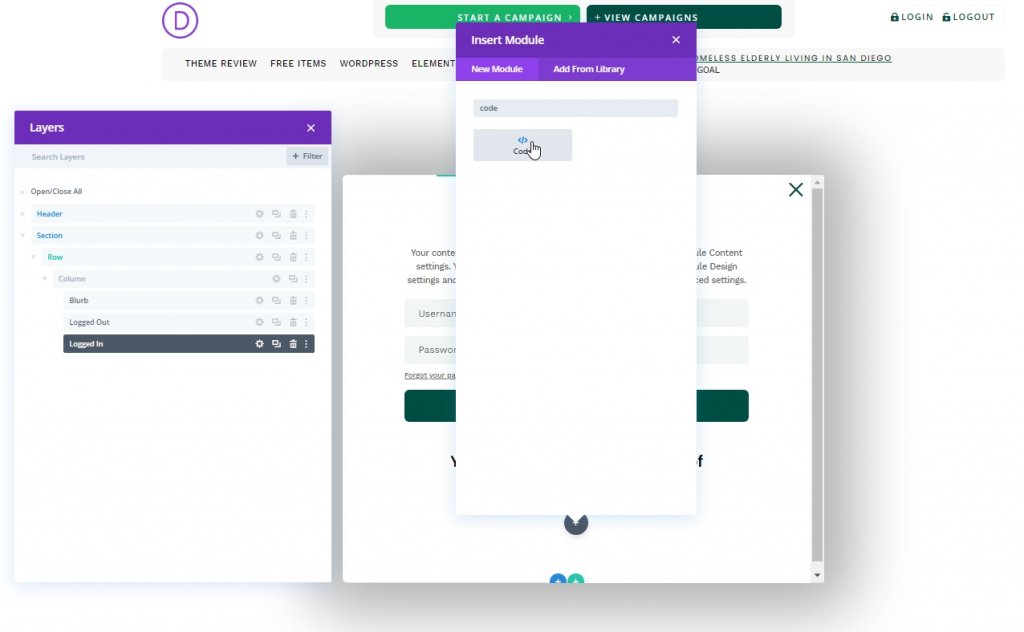
사용자 정의 코드를 추가하려면 코드 모듈을 추가해야 합니다. 마지막 로그인 모듈 아래에 코드 모듈을 추가해 보겠습니다.

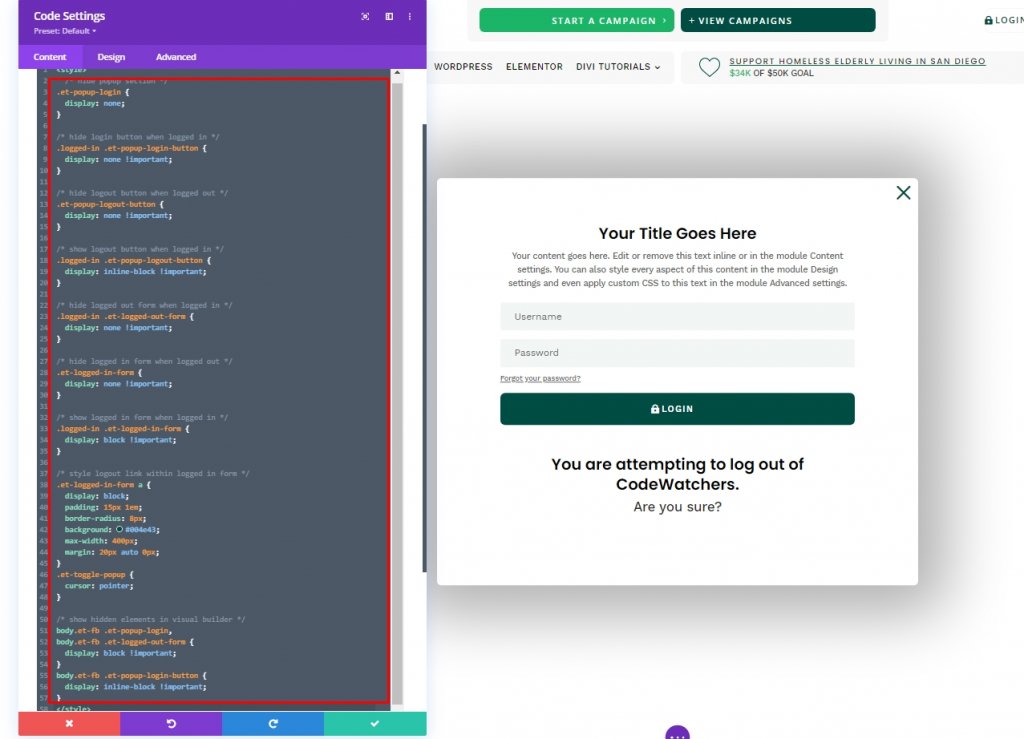
CSS 코드
스타일 태그 내의 모듈에 주어진 CSS 코드를 추가합니다.
/* hide popup section */
.et-popup-login {
display: none;
}
/* hide login button when logged in */
.logged-in .et-popup-login-button {
display: none !important;
}
/* hide logout button when logged out */
.et-popup-logout-button {
display: none !important;
}
/* show logout button when logged in */
.logged-in .et-popup-logout-button {
display: inline-block !important;
}
/* hide logged out form when logged in */
.logged-in .et-logged-out-form {
display: none !important;
}
/* hide logged in form when logged out */
.et-logged-in-form {
display: none !important;
}
/* show logged in form when logged in */
.logged-in .et-logged-in-form {
display: block !important;
}
/* style logout link within logged in form */
.et-logged-in-form a {
display: block;
padding: 15px 1em;
border-radius: 8px;
background: #004e43;
max-width: 400px;
margin: 20px auto 0px;
}
.et-toggle-popup {
cursor: pointer;
}
/* show hidden elements in visual builder */
body.et-fb .et-popup-login,
body.et-fb .et-logged-out-form {
display: block !important;
}
body.et-fb .et-popup-login-button {
display: inline-block !important;
}
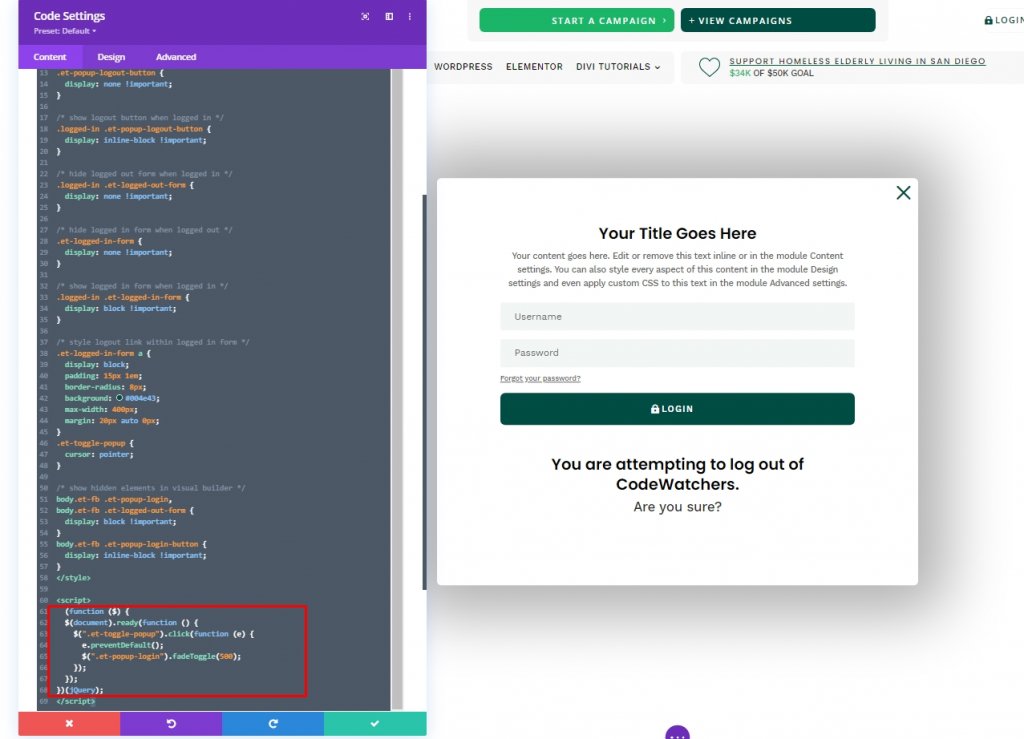
제이쿼리 코드
이제 스크립트 태그 내의 모듈에 다음 JQuery 코드를 지정합니다.
(function ($) {
$(document).ready(function () {
$(".et-toggle-popup").click(function (e) {
e.preventDefault();
$(".et-popup-login").fadeToggle(500);
});
});
})(jQuery);
설계 결과
자, 여기 우리 디자인의 결과가 있습니다. 모든 것이 제자리에 있으며 완벽하게 작동합니다.
마지막 단어
오늘 Divi 의 로그인 모듈을 사용하여 독창적인 사용자 정의 로그인 양식을 디자인하는 방법을 보았습니다. 이렇게 하면 사용자 정의 로그인 패널에서 웹사이트 미학을 일치시킬 수 있습니다. 이 튜토리얼이 유용하기를 바라며, 만약 그렇다면 공유가 훌륭할 것입니다!




