"자주 묻는 질문(FAQ)"은 서비스 제공자가 중요한 정보를 공유하거나 사람들이 일반적으로 묻는 질문에 대해 설명하는 특별 섹션입니다. 이것은 사람들이 일반적으로 쿼리에 대한 답변을 찾기 위해 처음 방문하기 때문에 모든 서비스를 제공하는 모든 웹사이트에서 중요한 섹션입니다. 창의적인 디자인이 포함된 FAQ 페이지는 당신이 얼마나 아름다움에 목마른지 알 수 있는 좋은 방법이며 동시에 그들의 질문에 관심을 갖고 있습니다.

FAQ 섹션은 몇 가지 질문과 답변이 있는 고정 섹션입니다. 그것들을 체계적으로 유지하는 것이 중요합니다. 오늘의 자습서에서는 Divi 를 사용하여 클릭 가능한 탭이 있는 창의적인 FAQ 섹션을 디자인하는 방법을 배웁니다.
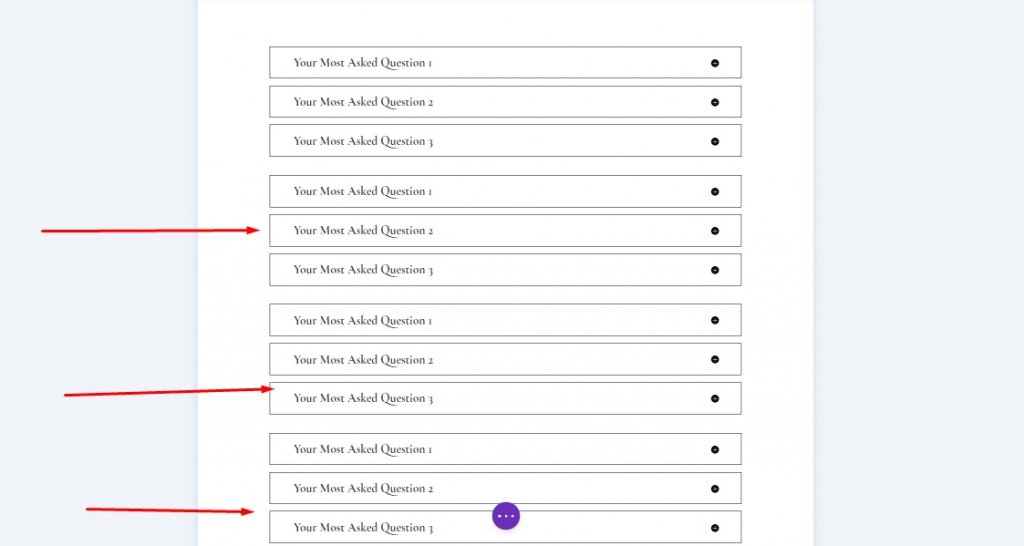
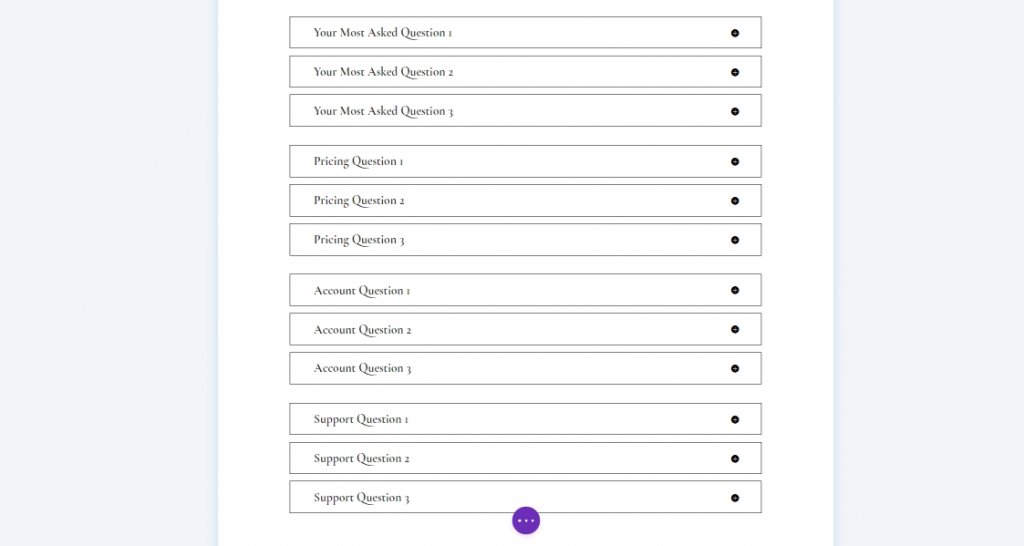
엿보기
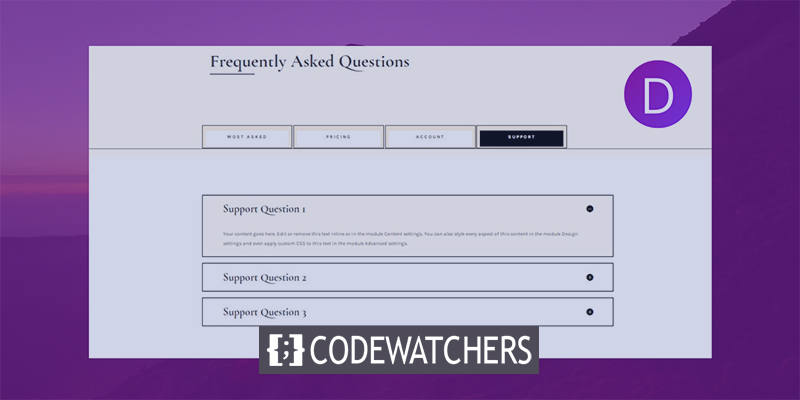
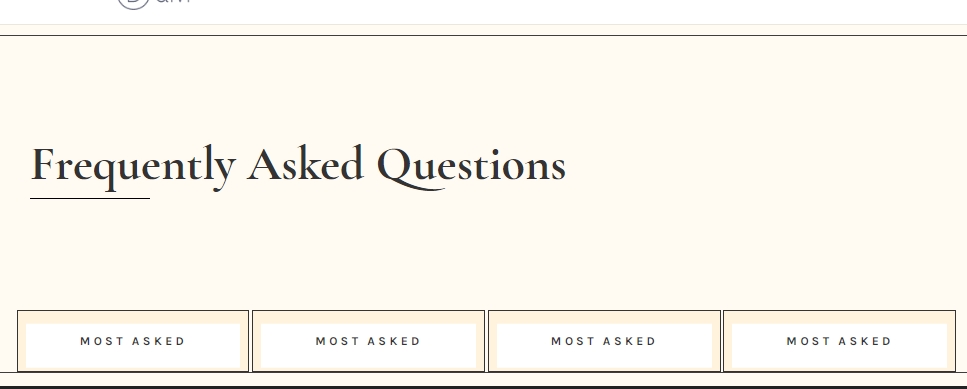
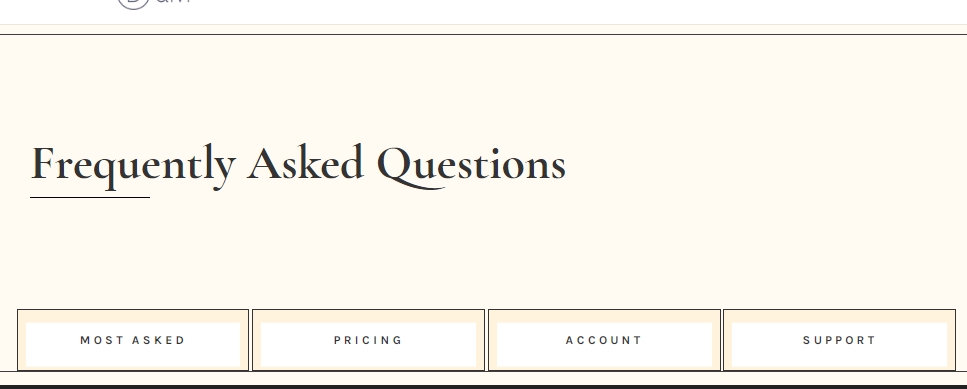
이것이 우리의 최종 디자인이 보일 것입니다.
구조 만들기
추가: 섹션 1
배경색
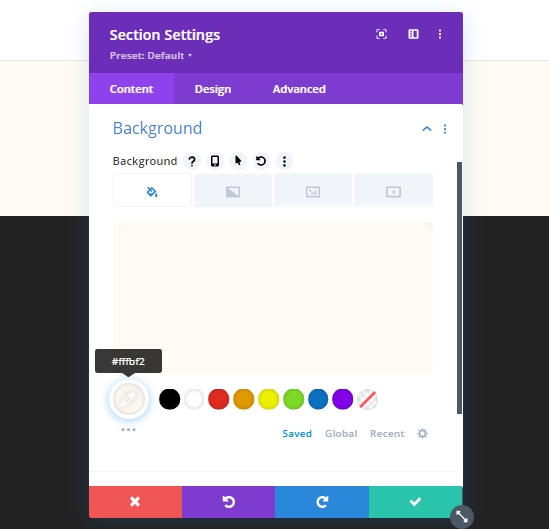
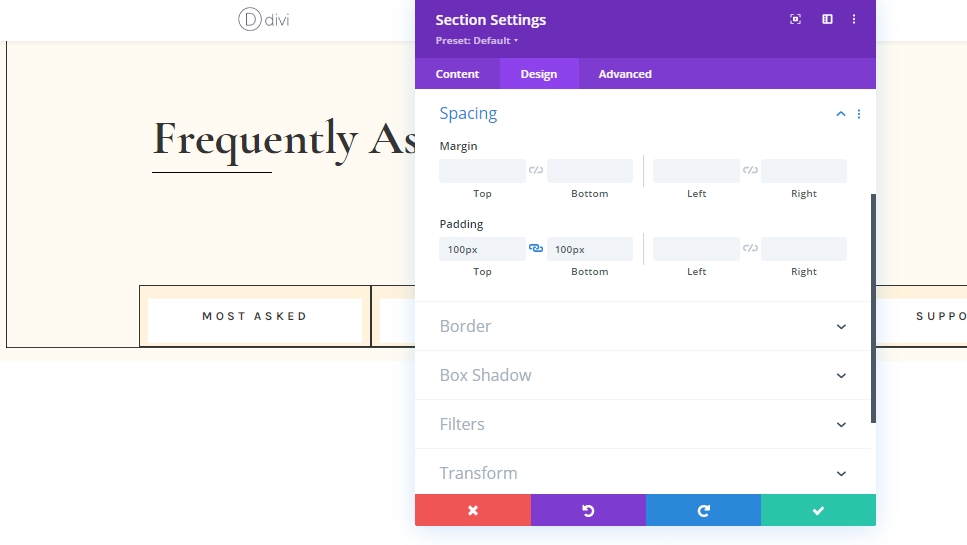
작업 페이지의 초기 섹션에 배경색을 추가하는 것으로 시작하겠습니다. 섹션 설정을 열고 배경색을 적용합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 배경색: #fffbf2

간격 설정
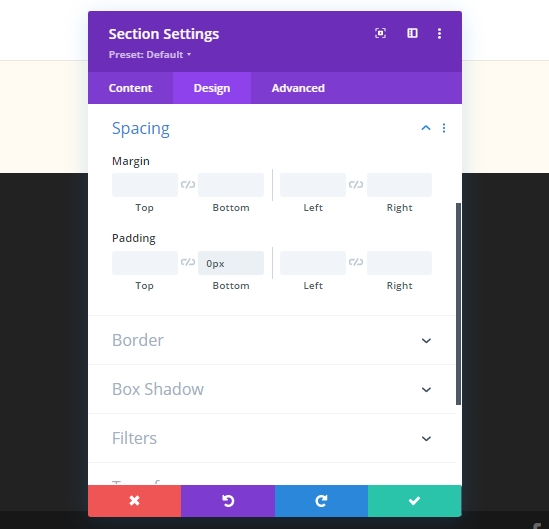
우리는 간격에 대해 약간의 조정을 할 것입니다.
- 하단 패딩: 0px

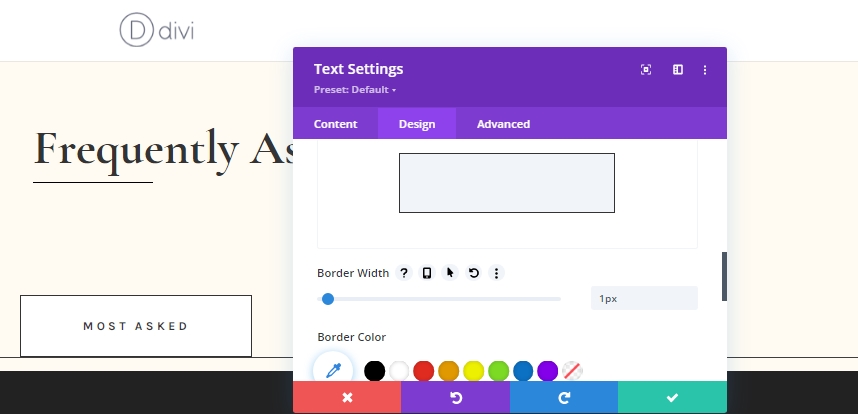
테두리 설정
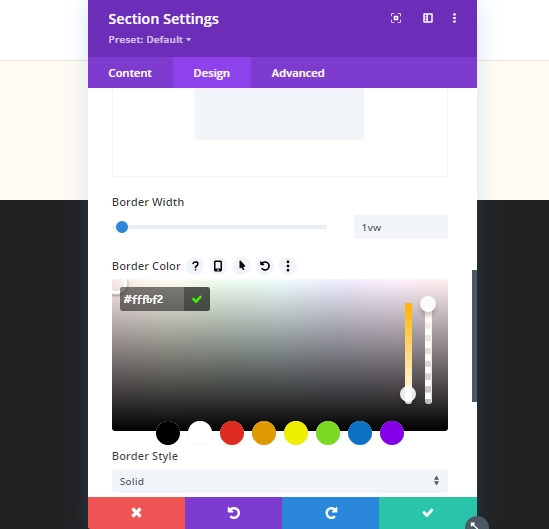
이제 섹션에 사용자 정의 테두리를 적용합니다.
- 테두리 너비: 1vw
- 테두리 색상: #fffbf2

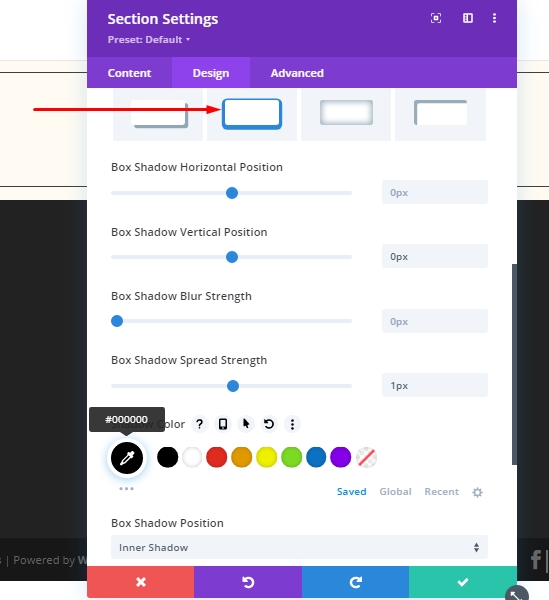
상자 그림자 설정
상자 그림자를 추가합니다.
- 상자 그림자 수직 위치: 0px
- 상자 그림자 확산 강도: 1px
- 그림자 색상: #000000
- 상자 그림자 위치: 내부 그림자

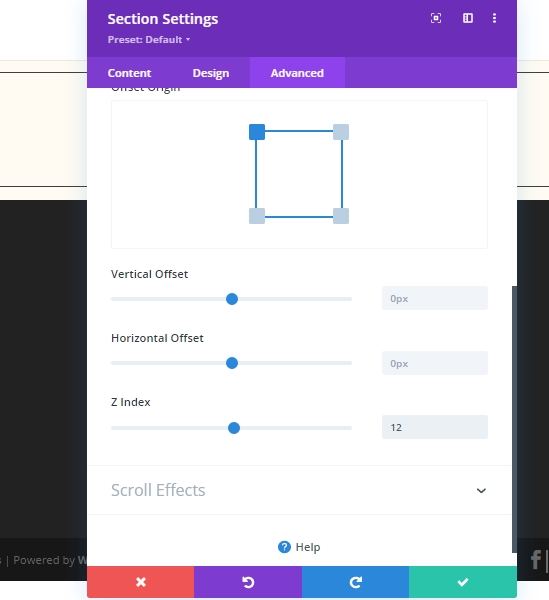
Z 인덱스 설정
고급 탭에서 Z-인덱스 값을 늘리면 이 섹션 설정이 완료됩니다.

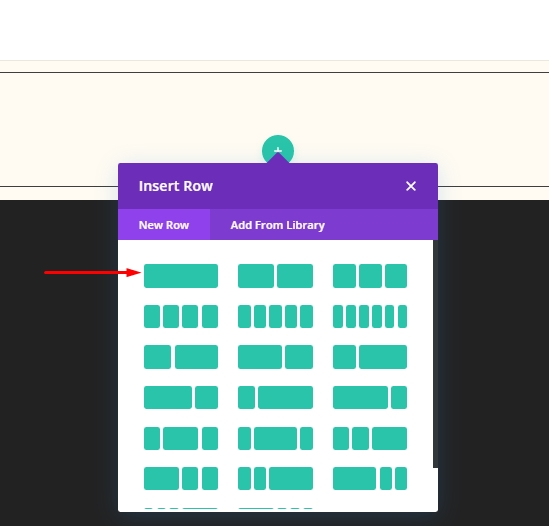
추가: 섹션 1의 행 1
열 구조
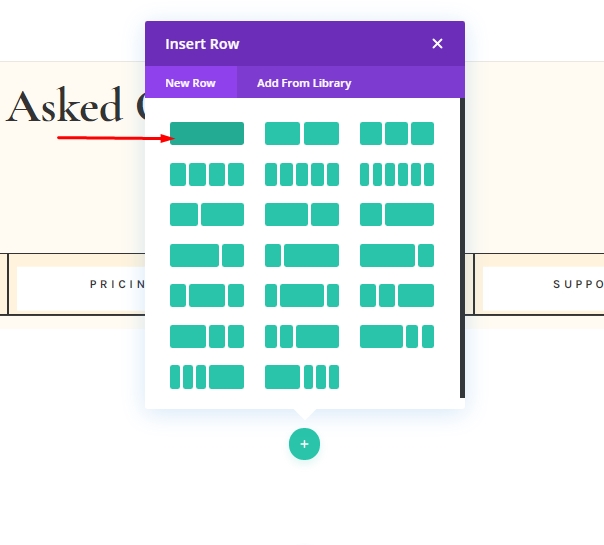
새로 완성된 섹션에 새 행(이미지에서 언급됨)을 추가합니다.

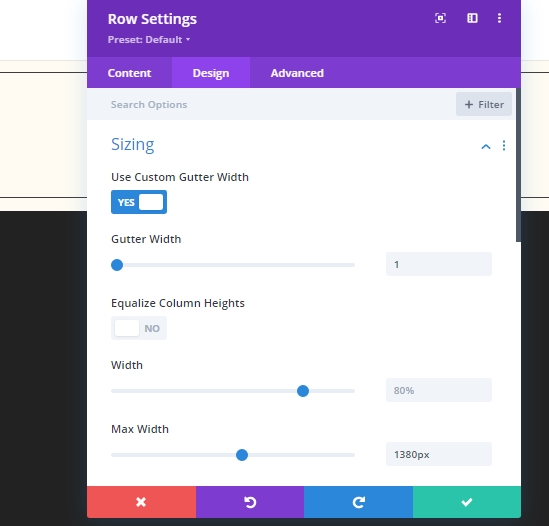
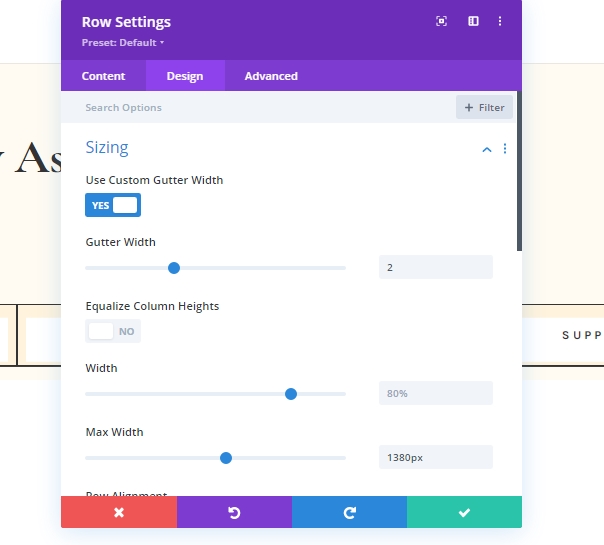
크기 설정
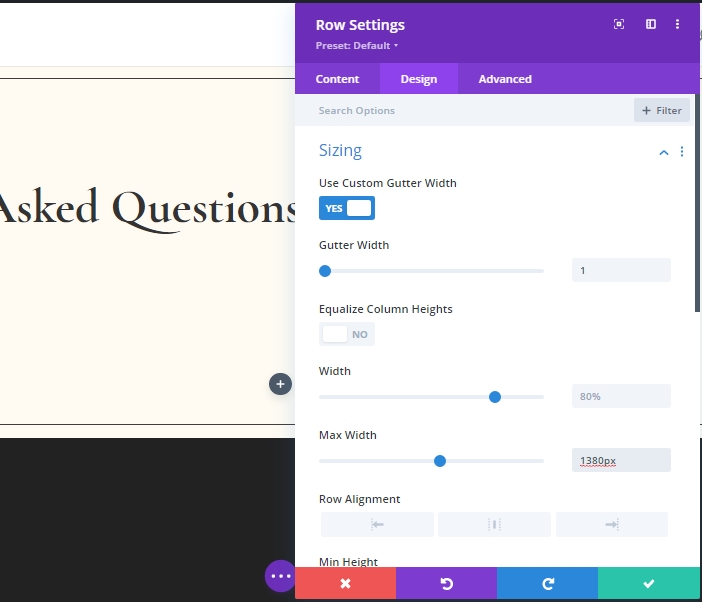
행 설정을 열고 다음과 같이 조정합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 최대 너비: 1380px

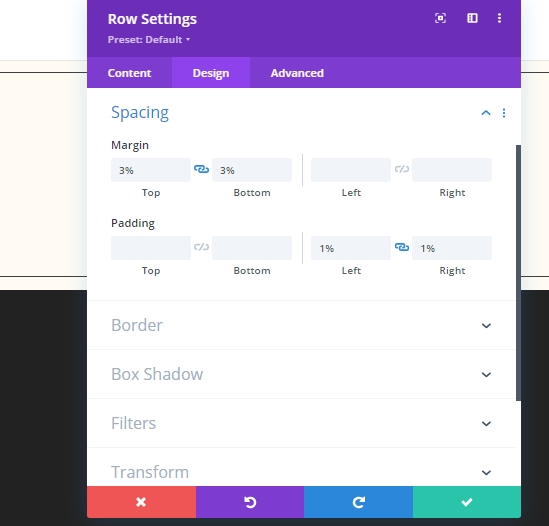
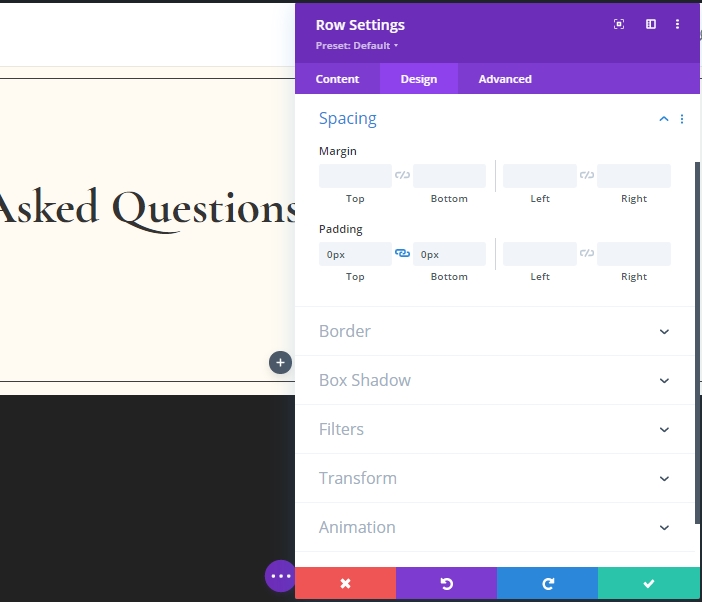
간격 설정
간격 탭도 약간 조정하십시오!
- 최고 마진: 3%
- 하단 마진: 3%
- 왼쪽 패딩: 1%
- 오른쪽 패딩: 1%

추가: 열 텍스트 모듈
H1 콘텐츠
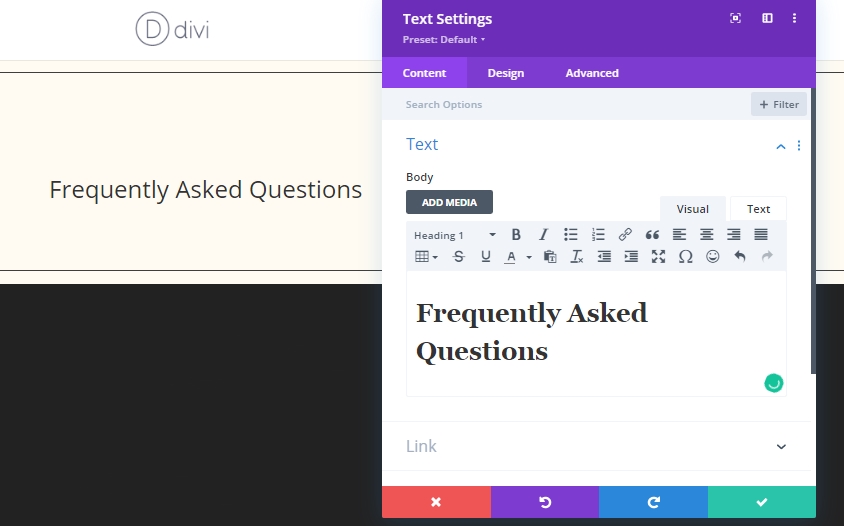
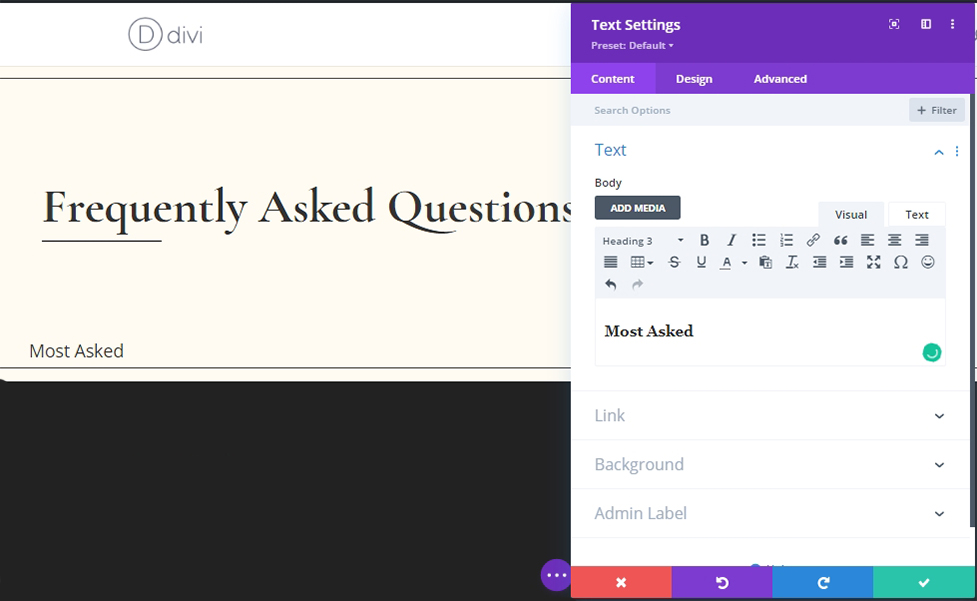
행에 텍스트 모듈을 추가하고 일부 H1 태그를 추가하십시오.

H1 텍스트 설정
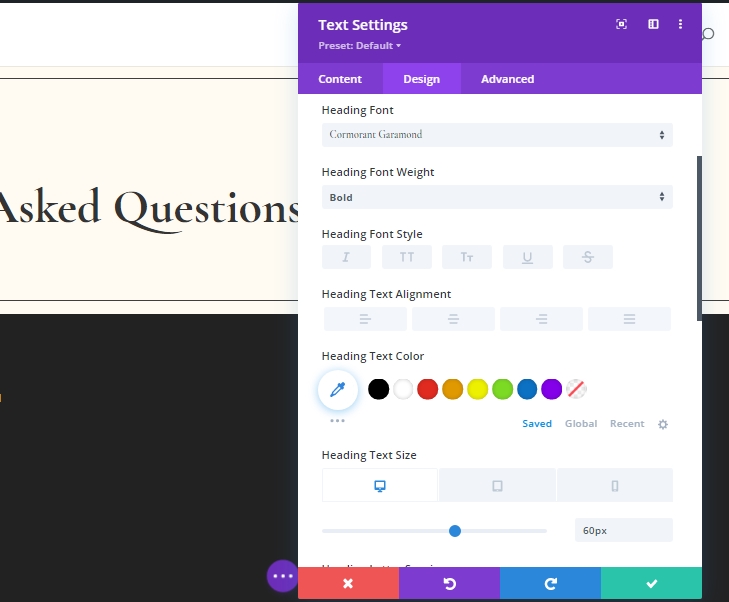
H1 텍스트 설정을 수정합니다.
- 표제 글꼴: 가마우지 Garamond
- 제목 글꼴 두께: 굵게
- 제목 텍스트 크기: 데스크톱: 60px, 태블릿: 42px, 전화: 36px

추가: 컬럼의 디바이더 모듈
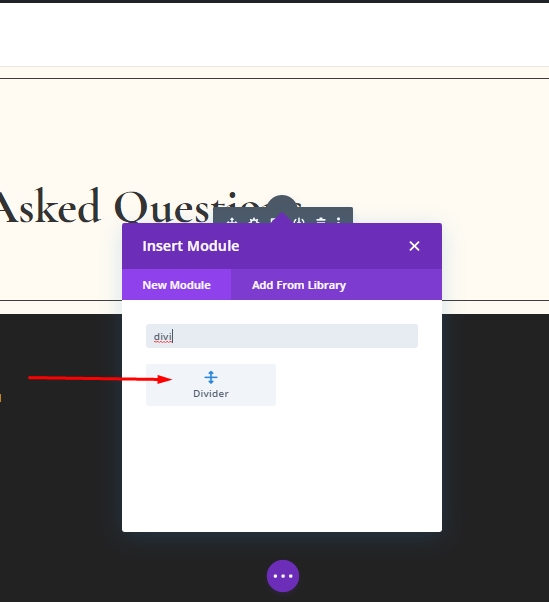
텍스트 모듈 아래에 구분선 모듈을 추가합니다.

가시성 설정
구분선 표시 옵션이 활성화되어 있는지 확인합니다.
- 디바이더 표시: 예

회선 설정
디자인 탭으로 전환하고 구분선의 색상을 변경합니다.
- 선 색상: #000000

크기 설정
선 설정 아래에서 크기를 약간 조정합니다.
- 디바이더 무게: 2px
- 최대 너비: 150px
- 높이: 2px

간격 설정
이제 간격 설정에서 약간의 여백을 추가합니다.
- 최고 마진: 4%

추가: 섹션 1의 행 2
열 구조
열 구조가 동일한 첫 번째 행 아래에 두 번째 행을 추가합니다.

크기 설정
디자인 탭에서 새로 생성된 행의 크기 설정을 변경합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 최대 너비: 1380px

간격 설정
간격 섹션도 약간 조정하십시오.
- 상단 패딩: 0px
- 하단 패딩: 0px

추가: 열 텍스트 모듈 1
H3 콘텐츠
새 텍스트 모듈을 추가하고 일부 H3 콘텐츠를 추가합니다.

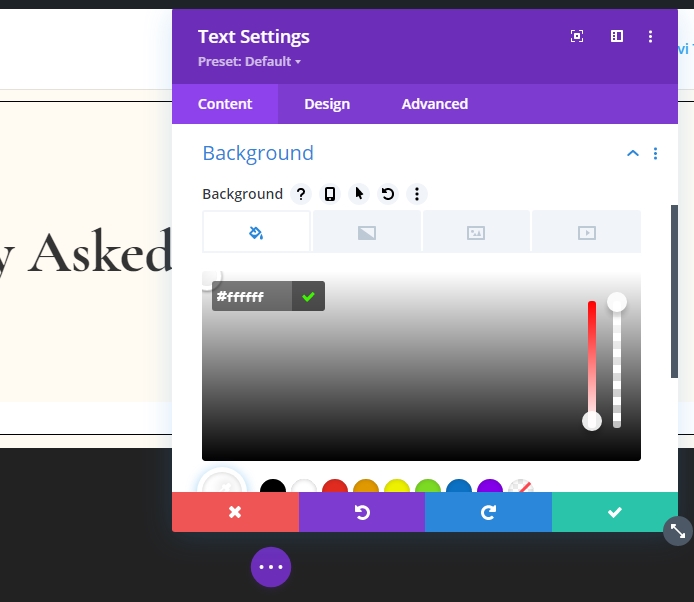
배경색
배경색을 추가합니다.
- 배경색: #ffffff

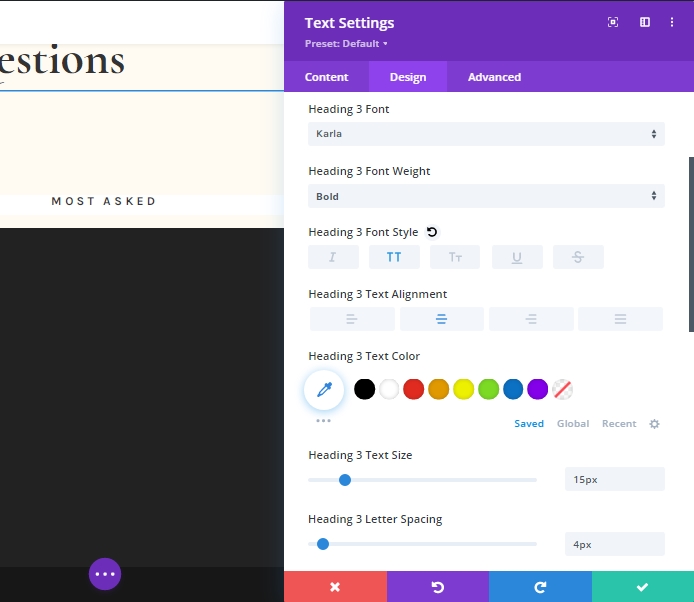
H3 콘텐츠 설정
이 설정을 H3 텍스트로 지정하십시오.
- 제목 3 글꼴: Karla
- 제목 3 글꼴 두께: 굵게
- 제목 3 글꼴 스타일: 대문자
- 제목 3 텍스트 정렬: 가운데
- 제목 3 텍스트 크기: 15px
- 제목 3 글자 간격: 4px

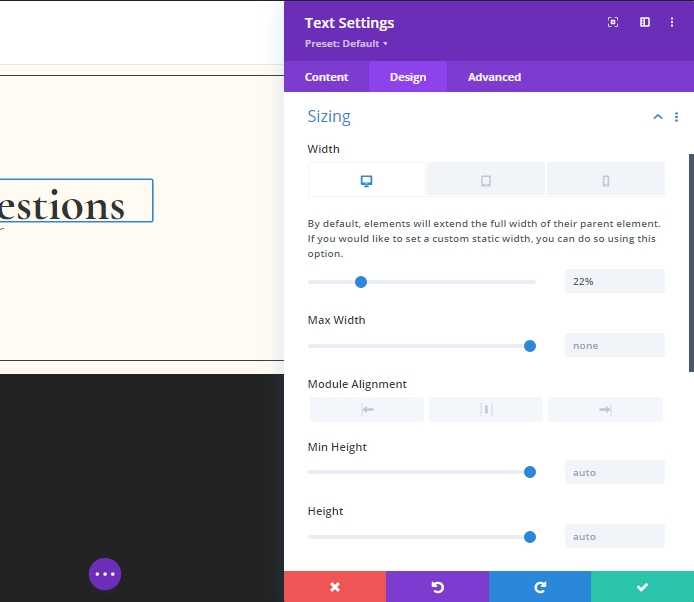
크기 설정
다양한 화면 크기에 대한 크기 설정을 변경합니다.
- 너비: 데스크탑 - 22%, 태블릿 및 모바일 - 44%

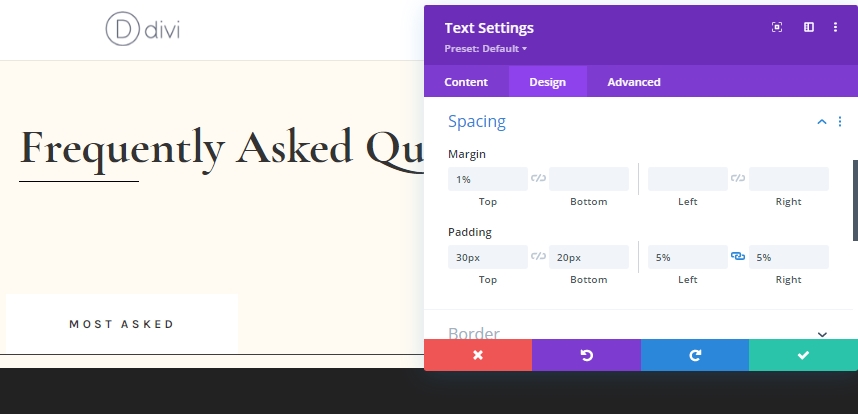
간격 설정
간격 값을 사용자 정의합니다.
- 오른쪽 마진: 1%
- 상단 패딩: 30px
- 하단 패딩: 20px
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 5%

국경
달리는 디자인에 테두리를 추가하십시오.
- 테두리 너비: 1px

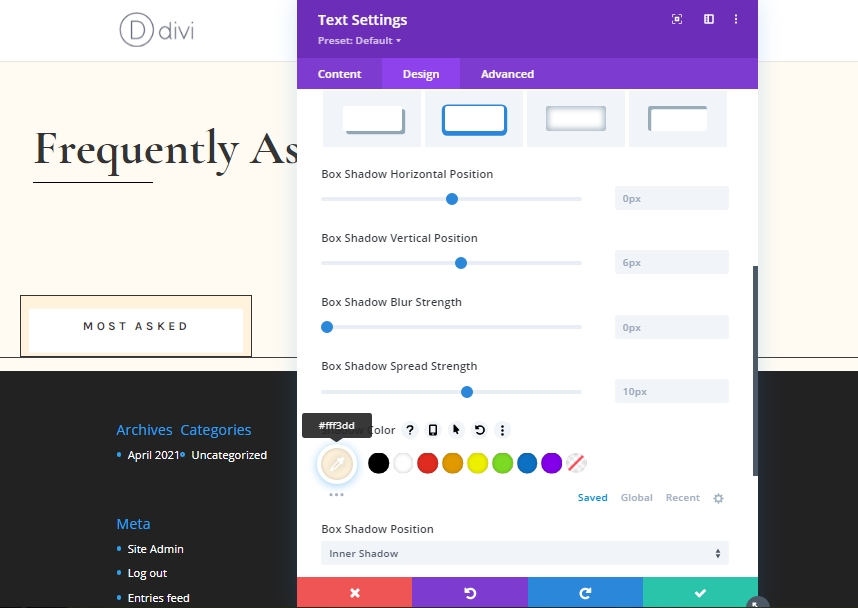
박스 섀도우
상자 그림자를 추가하여 디자인을 더욱 생생하게 만듭니다.
- 상자 그림자 수직 위치: 0px
- 그림자 색상: #fff3dd
- 상자 그림자 위치: 내부 그림자

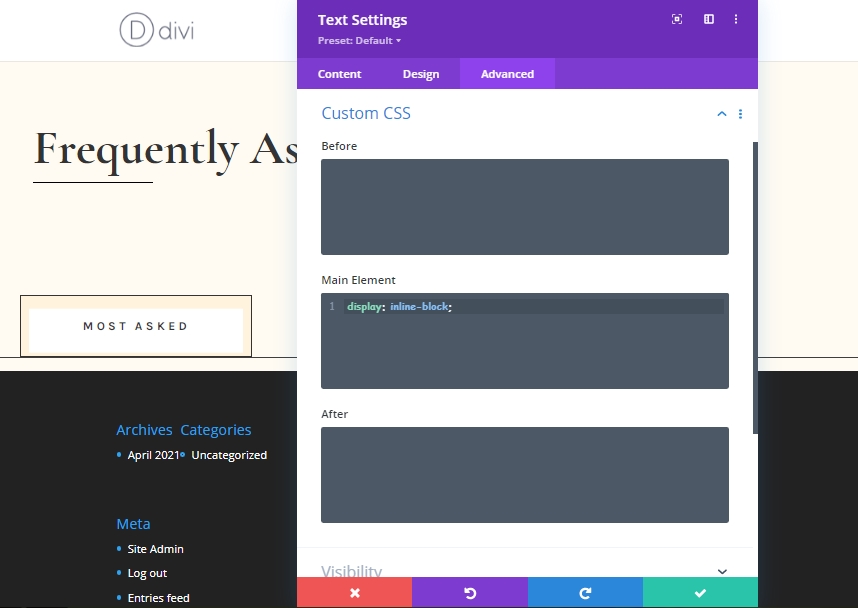
주요 요소 CSS
이 텍스트 모듈의 마지막 작업으로 고급 탭에서 사용자 정의 CSS 코드를 추가합니다. 이 CSS는 전체 텍스트 디자인과 결합하여 동일한 카테고리의 여러 모듈을 나란히 표시할 수 있습니다.
display: inline-block;
텍스트 모듈을 3번 복제
이제 새로 완성된 텍스트 모듈을 3번 복제합니다.

복제된 모듈의 콘텐츠 변경
이제 필요에 따라 복제된 모듈의 내용을 변경하십시오.

추가: 섹션 2
간격
이제 이전 섹션 바로 아래에 "일반" 섹션을 추가하고 디자인 탭에서 간격 설정을 변경합니다.
- 상단 패딩: 100px
- 하단 패딩: 100px

추가: 섹션 2의 1행
열 구조
이제 이 섹션에 새 행을 추가합니다. 이미지에 표시된 열 구조를 사용하십시오.

크기 설정
행 설정을 열고 디자인 탭에서 크기 조정을 조정합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 2
- 최대 너비: 1380px

추가: 열에서 모듈 1 전환
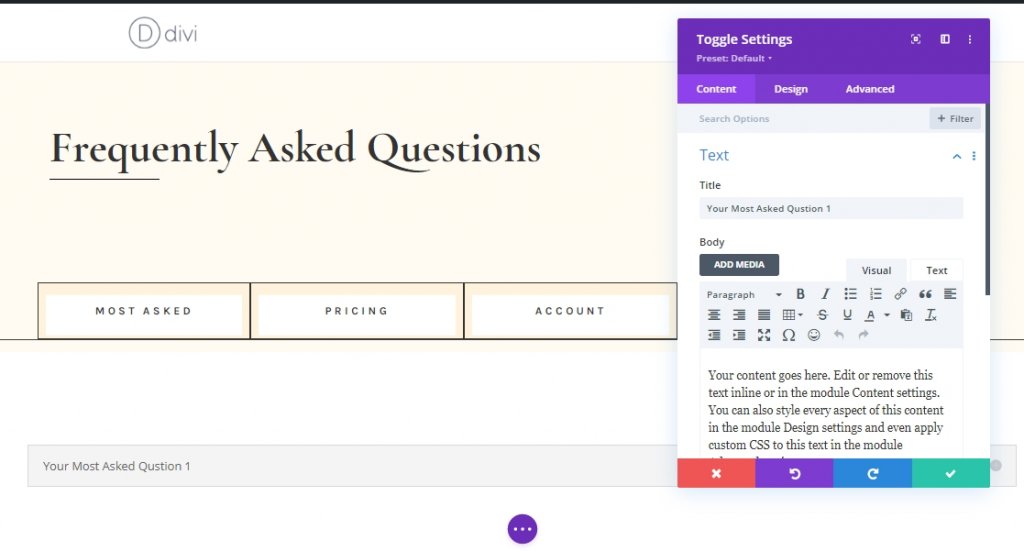
콘텐츠 추가
행에 Toggle 모듈을 추가하고 콘텐츠를 추가합니다.

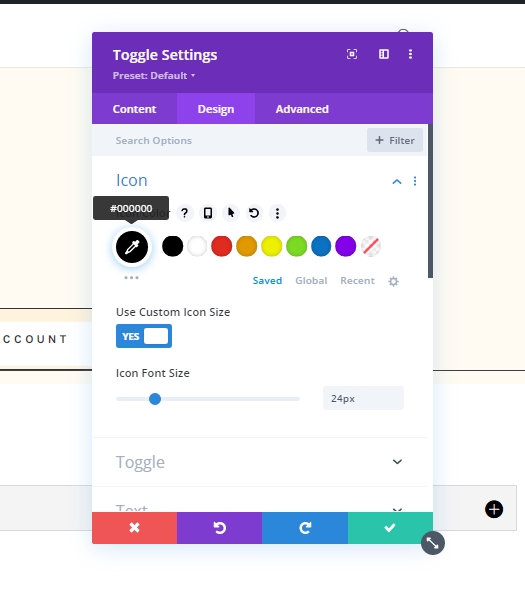
아이콘 설정
디자인 탭에서 아이콘 설정을 조정합니다.
- 아이콘 색상: #000000
- 사용자 정의 아이콘 크기 사용: 예
- 아이콘 글꼴 크기: 24px

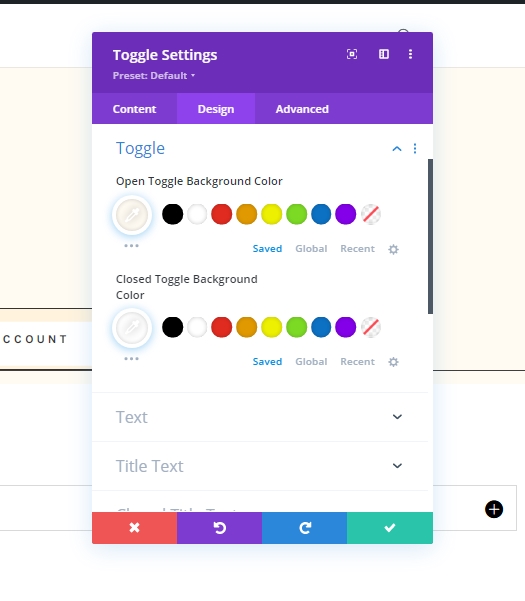
토글 설정
토글 설정을 변경합니다.
- 열기 토글 배경색: #fffbf2
- 닫힌 토글 배경색: #ffffff

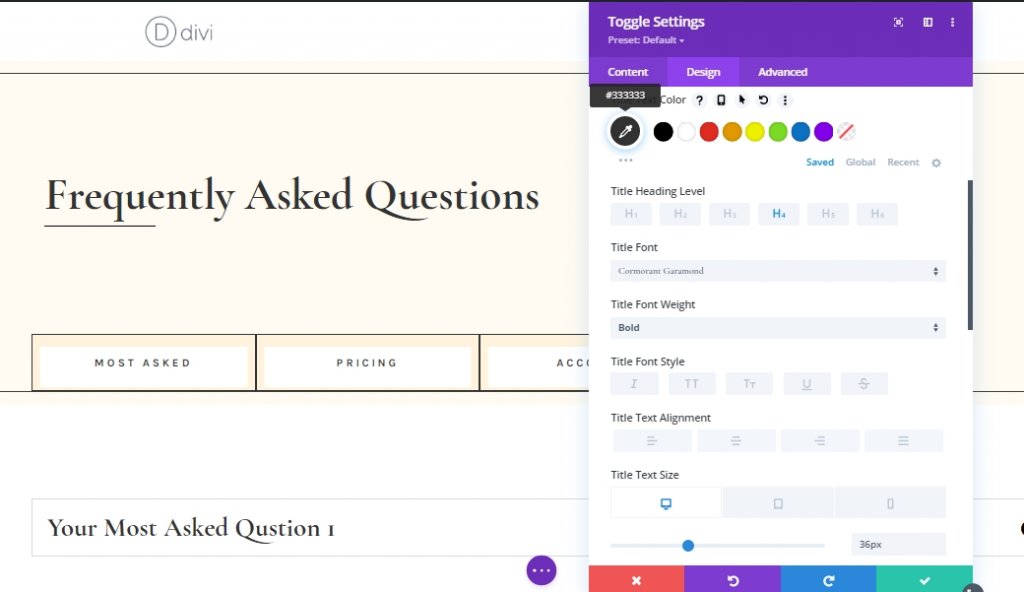
제목 텍스트
제목 텍스트를 사용자 정의할 시간입니다.
- 제목 텍스트 색상 열기: #333333
- 제목 텍스트 색상: #333333
- 제목 제목 수준: H4
- 제목 글꼴: 가마우지 Garamond
- 제목 글꼴 두께: 굵게
- 제목 텍스트 크기: 데스크톱: 36px, 태블릿: 34px, 전화: 28px

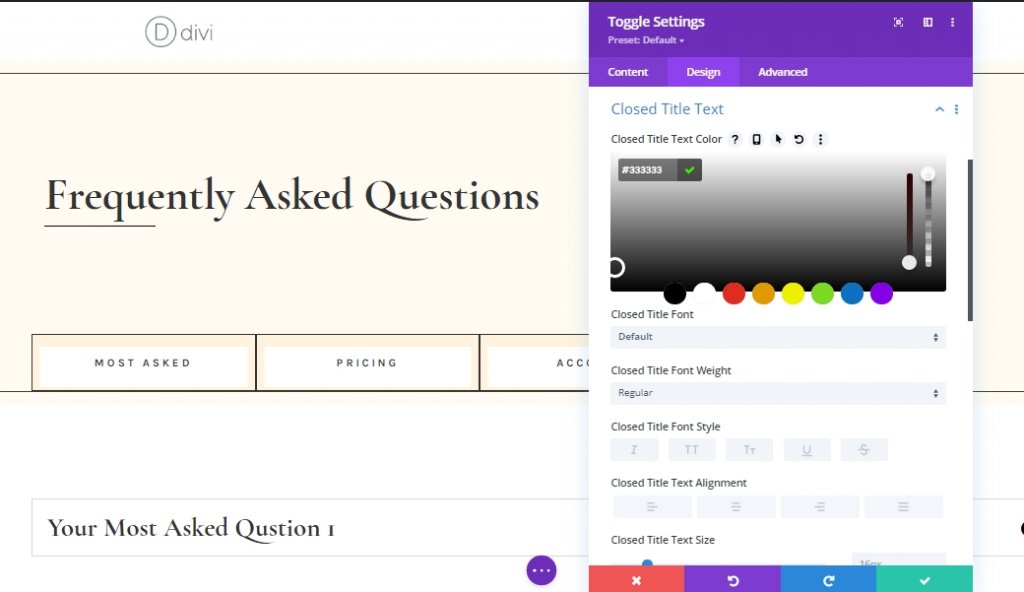
닫힌 제목 텍스트
닫기 제목 텍스트의 색상을 변경합니다.
- 닫힌 제목 텍스트 색상: #333333

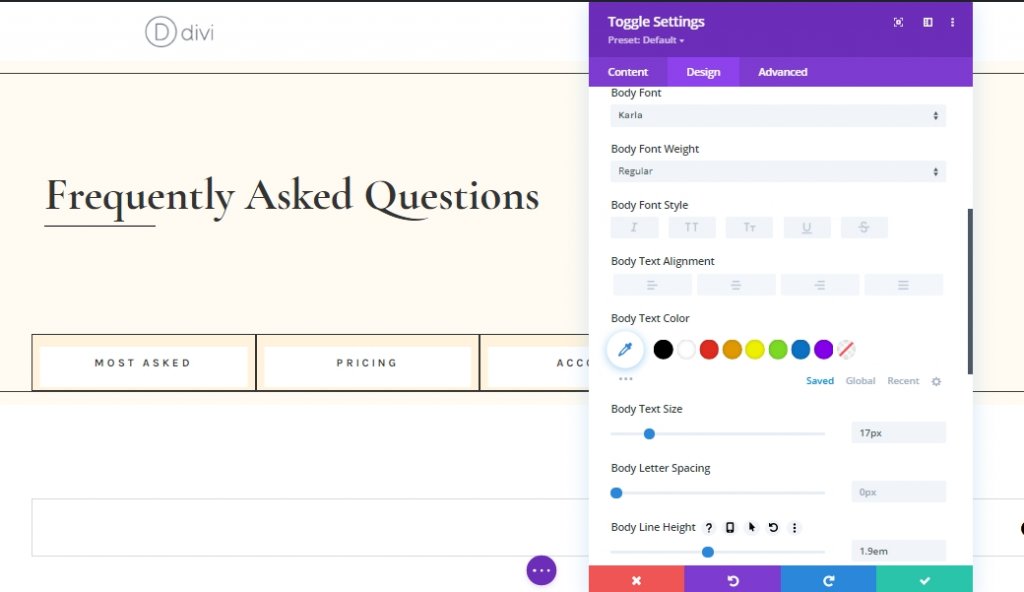
본문
본문도 사용자 정의합니다.
- 본문 글꼴: Karla
- 본문 텍스트 크기: 17px
- 바디 라인 높이: 1.9em

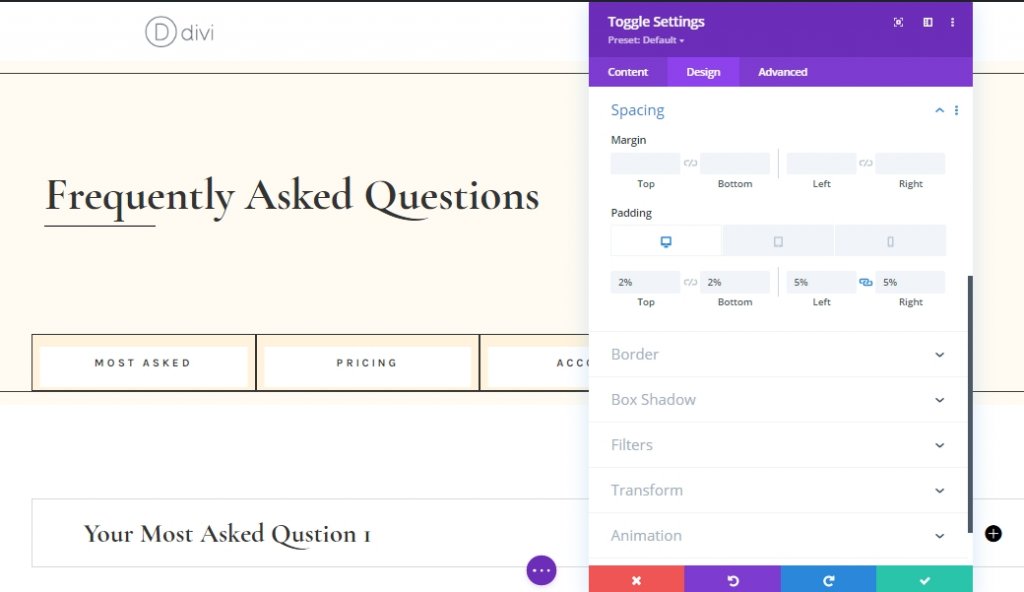
간격 설정
이제 반응형으로 만들기 위해 일부 간격 값을 변경합니다.
- 상단 패딩: 데스크탑: 2%, 태블릿: 4%, 전화: 6%
- 하단 패딩: 데스크탑: 2%, 태블릿: 4%, 전화: 6%
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 5%

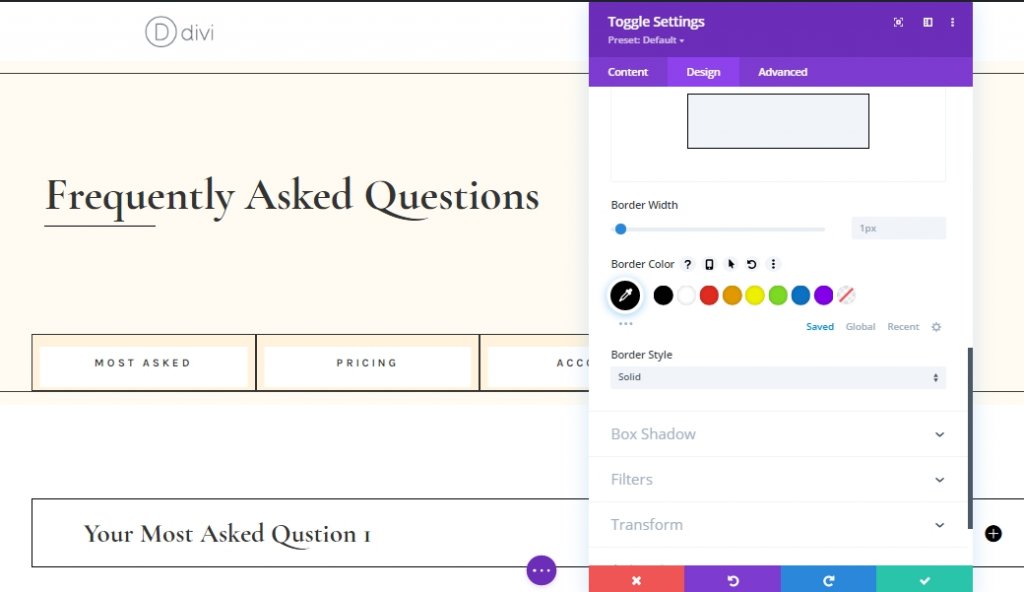
테두리 설정
그런 다음 테두리 색상을 검정색으로 변경합니다.
- 테두리 색상: #000000

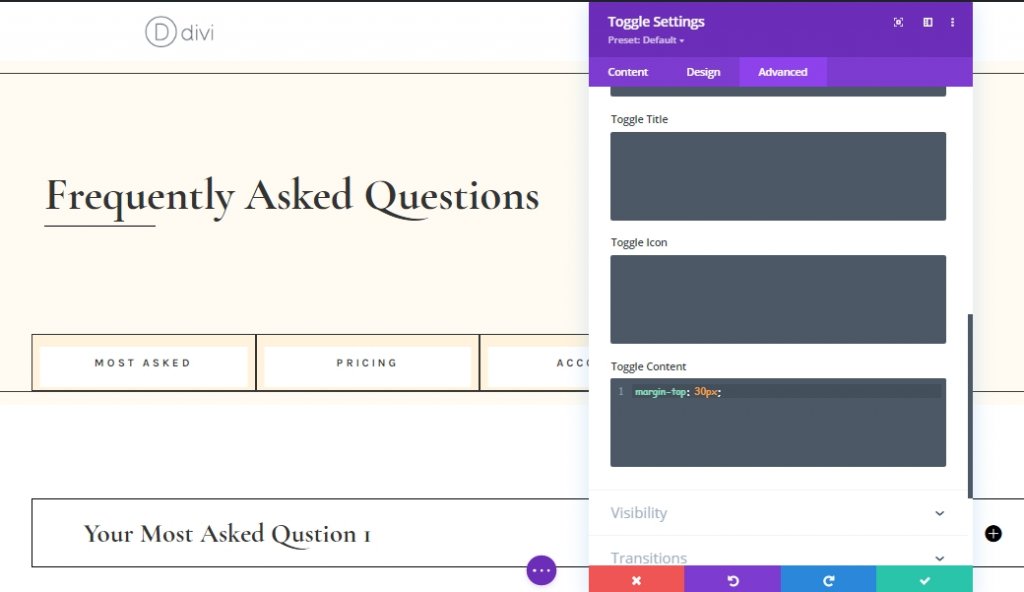
콘텐츠 CSS 전환
고급 탭에서 토글 콘텐츠 영역에 CSS 코드를 추가합니다.
margin-top: 30px;
토글 모듈 복제
첫 번째 토글 모듈이 완료되었으므로 필요한 만큼 복제합니다.

고유 콘텐츠 추가
복제된 토글 모듈의 모든 콘텐츠를 변경합니다. 이렇게하면 더 독특하게 보일 것입니다.

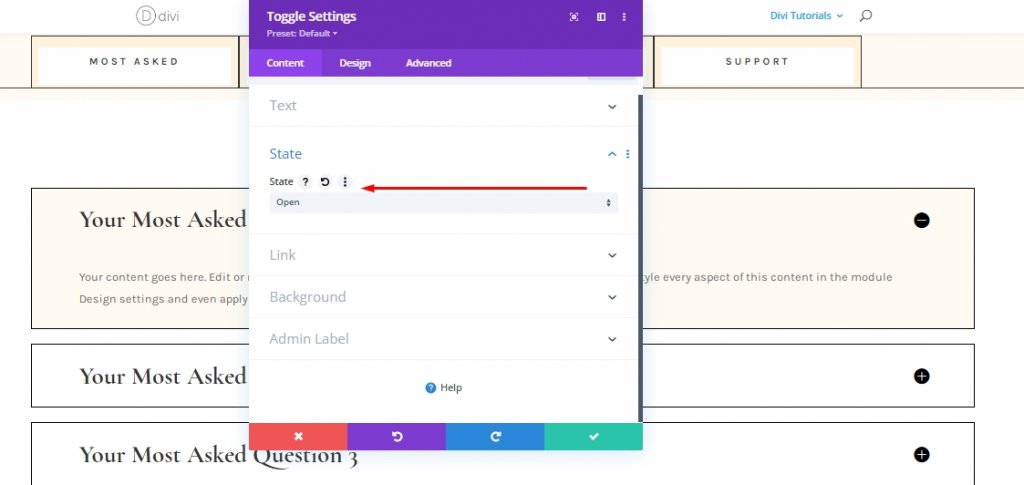
모듈 상태 설정 토글
Toggle 모듈 1을 확장하고 상태를 변경합니다.
- 상태: 열기

전체 행 3회 복제
이제 첫 번째 토글 모듈 세트를 완료했습니다. 이제 세 번 복제합니다. 4개의 토글 모듈 행이 있습니다. 이전에 생성한 4개의 섹션에 대한 4개의 행.

복제된 모듈의 콘텐츠 변경
필요에 따라 복제된 모듈의 콘텐츠를 변경합니다.

기능 추가
섹션 1 행 2: 연속 CSS ID 추가
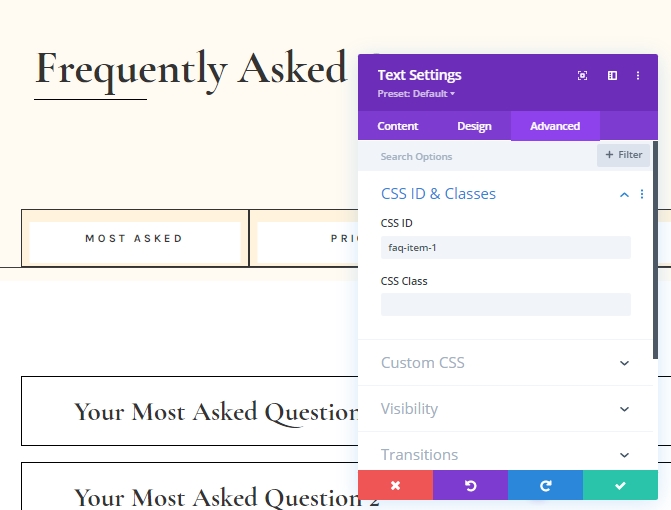
이제 모듈에 사용자 정의 CSS ID를 추가합니다. 여기에서는 방문자가 FAQ 탭을 클릭할 수 있는 디자인을 만들려고 하고 다음 FAQ 토글이 확장됩니다. 이 디자인이 작동하도록 하려면 "섹션 1의 2행"에서 각 텍스트 모듈을 열고 다음 CSS ID를 연속적으로 추가하십시오.
- 텍스트 모듈 #1: faq-item-1
- 텍스트 모듈 #2: faq-item-2
- 텍스트 모듈 #3: faq-item-3
- 텍스트 모듈 #4: faq-item-4

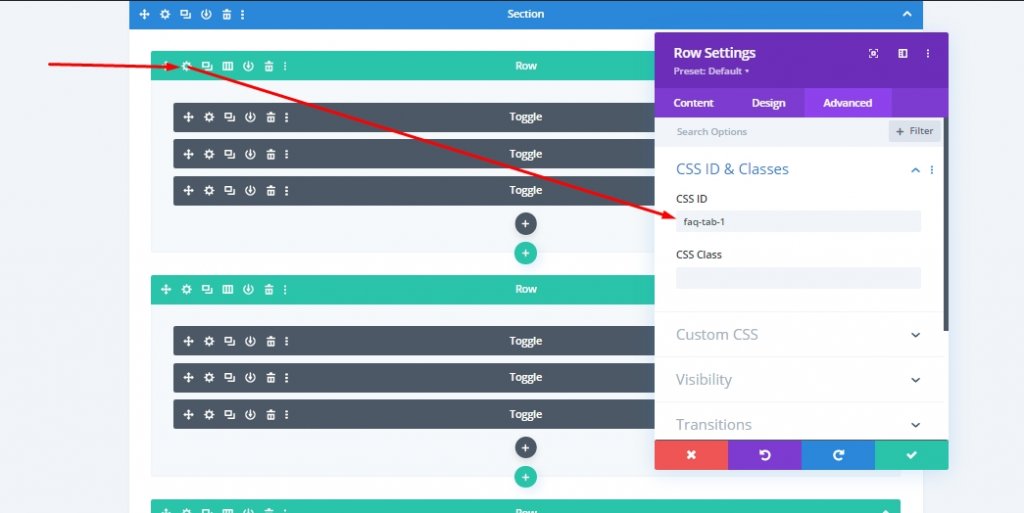
섹션 2 모든 행: 연속 CSS ID 추가
그런 다음 섹션 2에서 토글 모듈을 포함하는 4개의 행 모두에 CSS ID를 추가합니다. 또한 동일한 연속 순서를 유지합니다.
- 첫 번째 행: faq-tab-1
- 두 번째 행: faq-tab-2
- 세 번째 행: faq-tab-3
- 네 번째 행: faq-tab-4

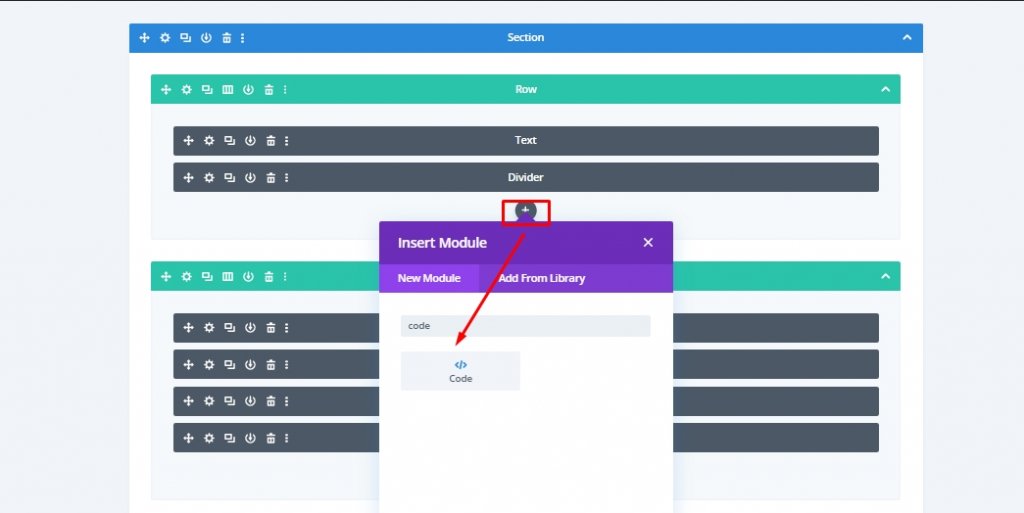
추가: 섹션 1의 1행에 코드 모듈
모든 연속 CSS ID를 올바르게 배치했으므로 이제 일부 CSS 및 JQuery 코드를 페이지에 추가합니다. 섹션 1의 첫 번째 행(분할 모듈 아래)에 새 코드 모듈을 추가합니다.

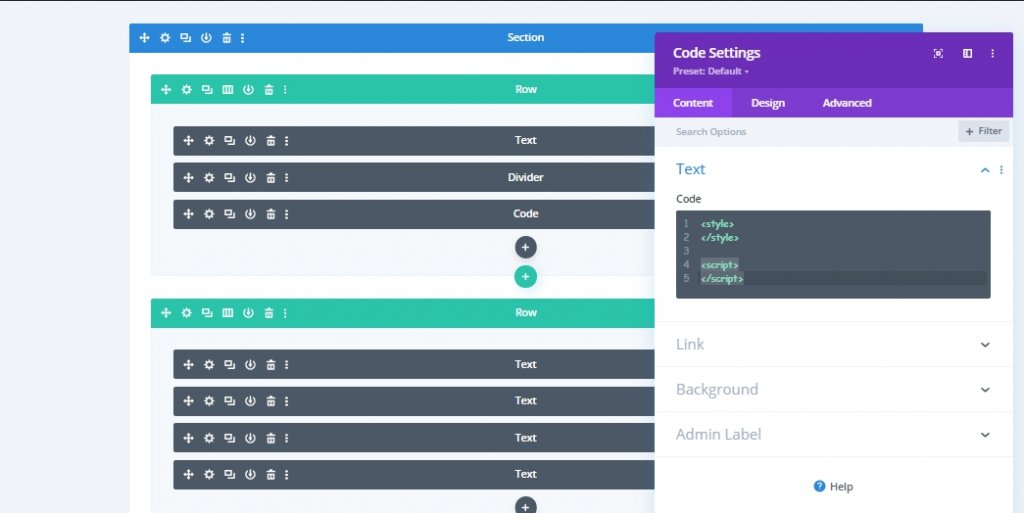
고급 탭에 스타일 및 스크립트 태그가 추가되었는지 확인하십시오.

추가: CSS 코드
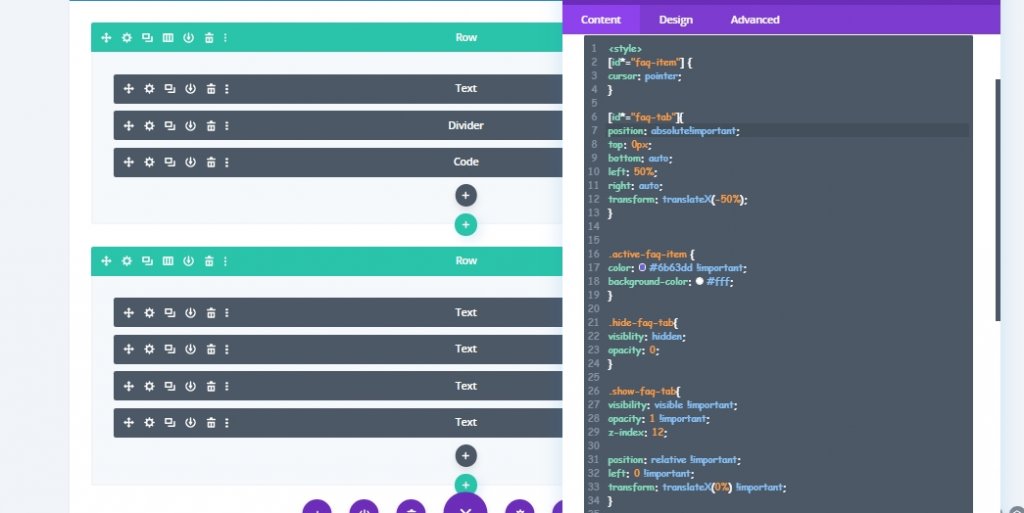
스타일 태그 사이에 다음 코드를 복사하여 붙여넣습니다.
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visiblity: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
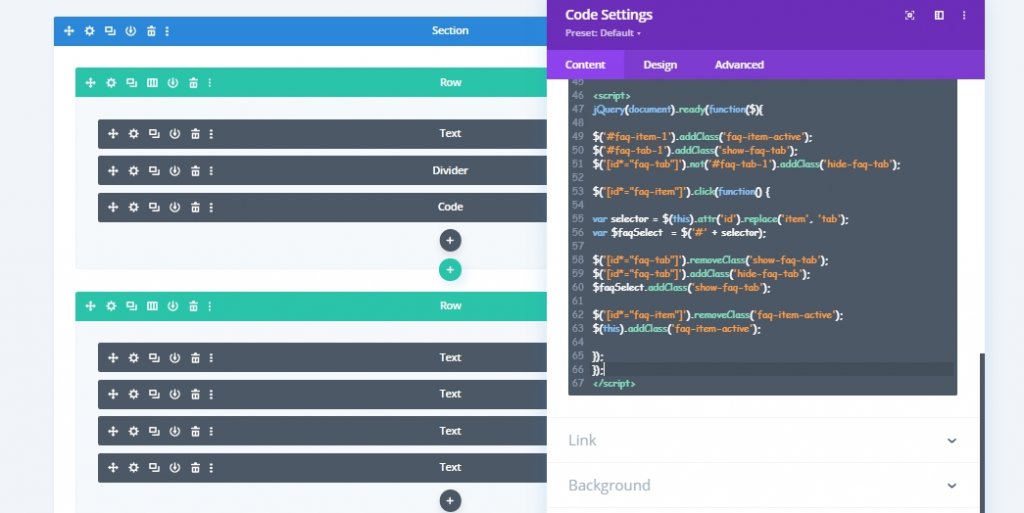
추가: 제이쿼리 코드
이제 스크립트 태그 사이에 일부 JQuery 코드를 추가합니다.
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
최종 결과
작업이 완료되었으며 맞춤 설계된 FAQ 섹션은 다음과 같습니다.
마지막 단어
우리는 방문자를 웹 사이트에 오랫동안 머물게 할 Divi를 통해 모든 유형의 아름다운 디자인을 만들 수 있습니다. 오늘날의 대화형 FAQ 페이지 디자인은 그 많은 것 중 하나입니다. 그러한 Divi 튜토리얼을 더 보고 싶다면 댓글로 알려주세요. 또한 원하는 튜토리얼을 원하시면 저희에게 알려주십시오. 오늘의 튜토리얼이 마음에 들었다면 공유를 통해 더 많은 튜토리얼을 제공할 수 있습니다.




