레이아웃을 만들고 특정 페이지나 기사에 적용하는 Divi Theme Builder의 기능은 가장 필수적인 기능 중 하나입니다. 모든 페이지 또는 게시물은 특정 게시물 유형, 태그, 카테고리 및 상품뿐만 아니라 다른 템플릿을 가질 수 있습니다. 테마 빌더를 사용하여 템플릿에서 동일한 양의 정보를 제거할 수 있습니다. Divi 테마 빌더를 사용하여 특정 페이지에서 Divi 바닥글을 삭제하는 방법을 배웁니다.

기술 1: Divi Builder 만든 바닥글 삭제
Divi Theme Builder에서 Divi 바닥글을 제거하기 위해 다양한 옵션이 있습니다. Divi 전역 바닥글을 사용하려면 다음과 같이 하십시오.
전역 바닥글 만들기
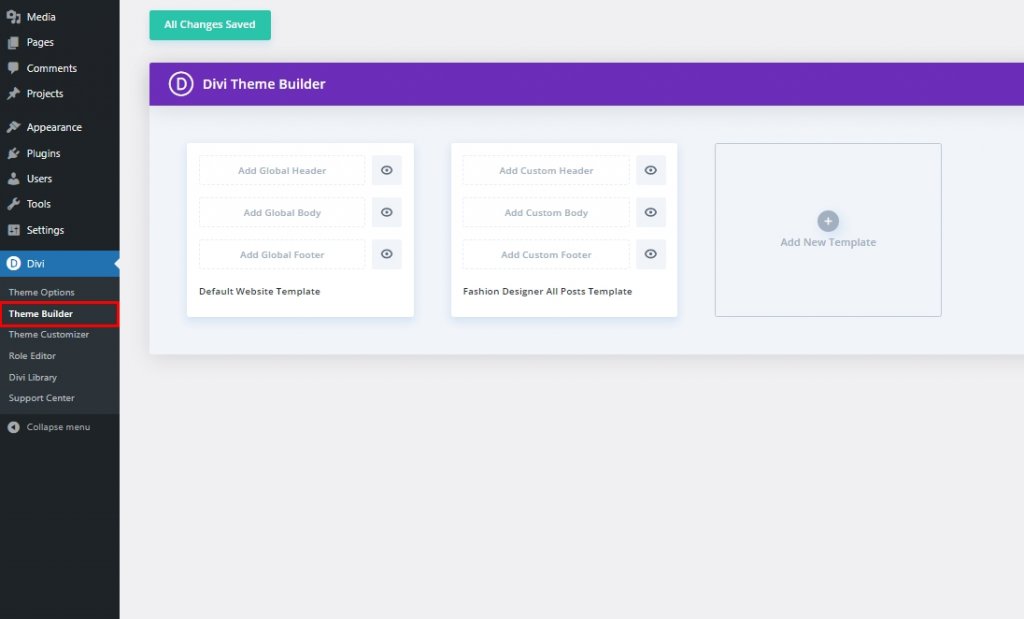
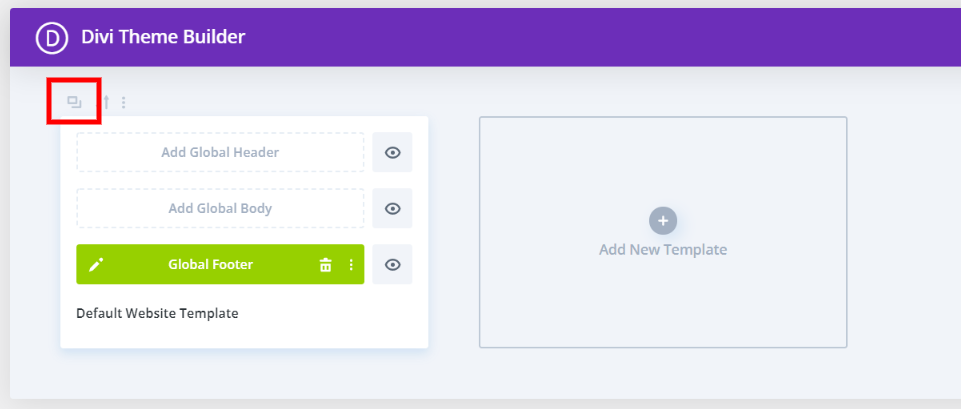
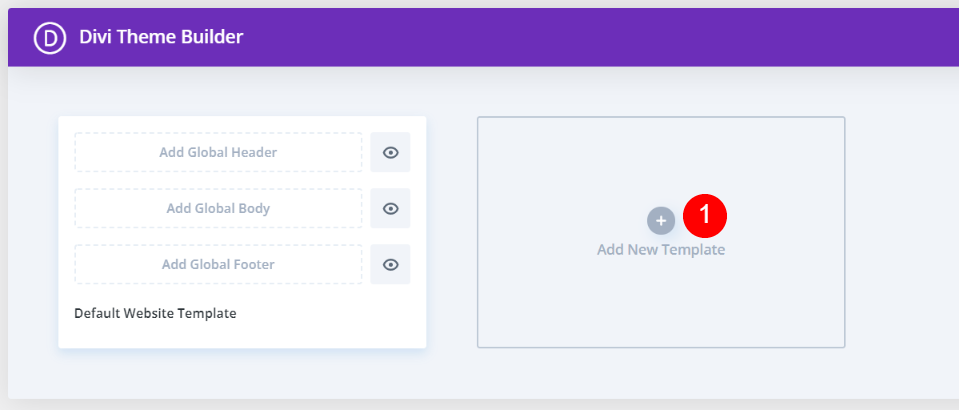
글로벌 바닥글을 만드는 것이 첫 번째 단계입니다. WordPress 대시보드 내 Divi > Theme Builder로 이동하여 글로벌 바닥글을 만듭니다.

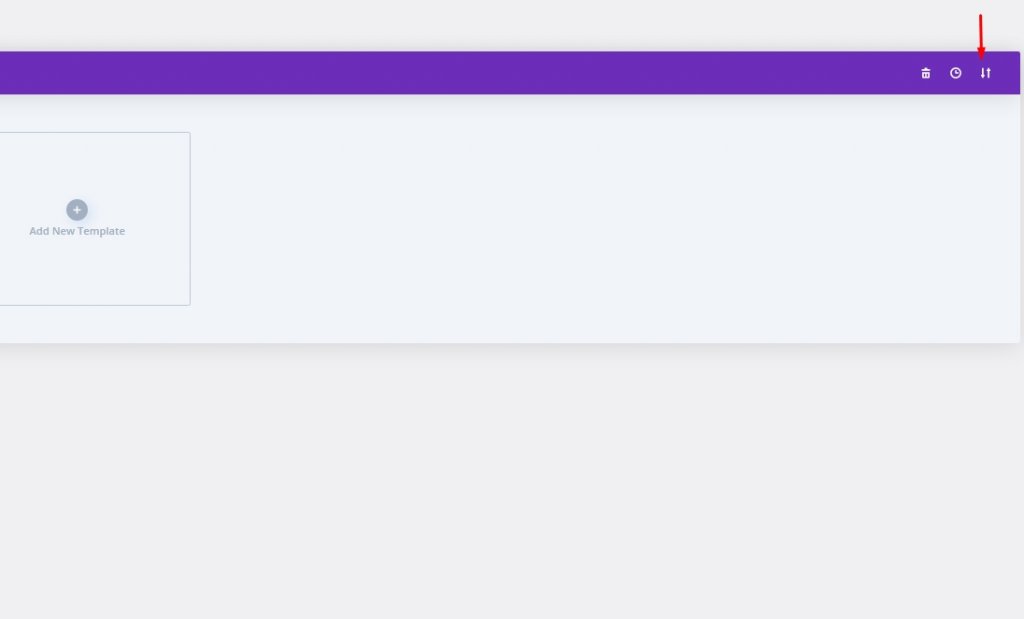
다음 단계는 바닥글용 템플릿을 개발하거나 업로드하는 것입니다. 오른쪽 상단 모서리에 있는 이식성 기호를 클릭하여 PC에서 레이아웃의 JSON 파일을 가져올 수 있습니다. 전체 바닥글 추가라고 표시된 기본 웹사이트 레이아웃 영역을 클릭하여 전체 바닥글을 추가합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
다운로드할 수 있는 다양한 무료 바닥글 템플릿이 있습니다. 테마 빌더 및 매주 제공되는 무료 레이아웃 팩과 함께 사용할 수 있습니다. 블로그에서 "무료 바닥글"을 검색하여 찾으십시오. 저는 이 데모를 위해 Divi의 Blogger Layout Pack의 무료 바닥글 템플릿을 사용하고 있습니다.

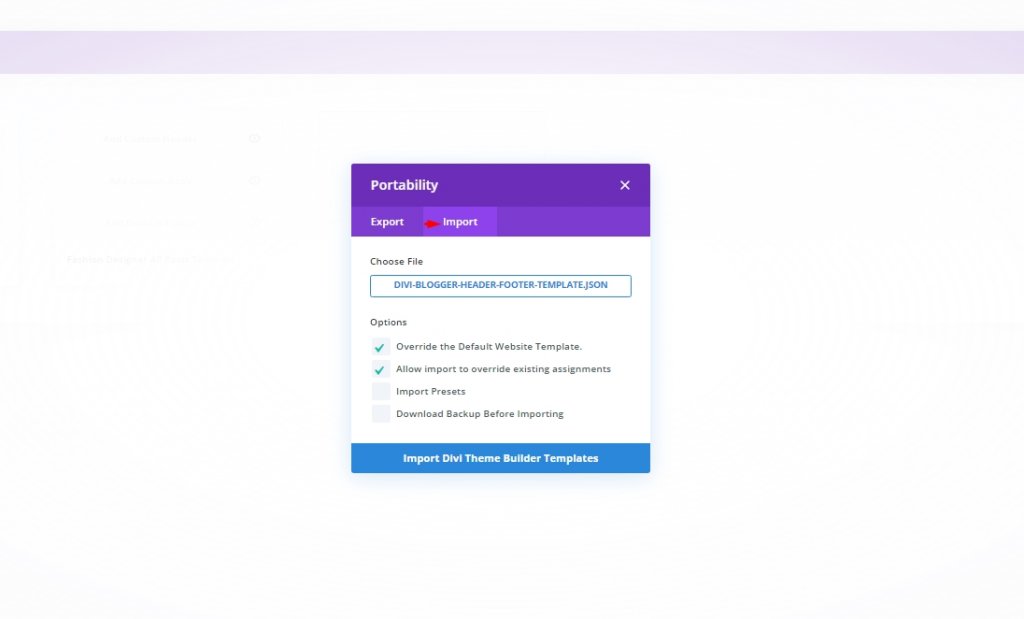
이식성 아이콘을 선택하면 모달이 나타납니다. 가져오기 탭에서 찾을 수 있습니다. 선택하려는 파일을 찾을 때까지 "파일 선택"을 클릭한 다음 "내 컴퓨터 찾아보기"를 클릭합니다. 모달 하단에 있는 버튼을 클릭하여 Divi 테마 빌더 템플릿을 가져옵니다. 계속하기 전에 가져오기 프로세스가 완료될 때까지 기다리십시오.

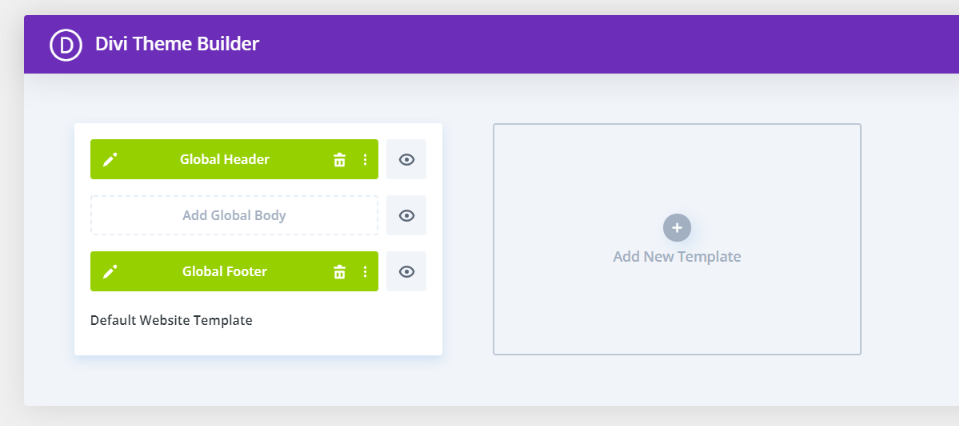
글로벌 바닥글이 추가되었습니다. Divi 웹사이트의 모든 페이지와 게시물에는 이 바닥글이 있습니다. JSON 파일에 전역 헤더가 제공되었습니다. 머리글과 바닥글은 내가 활용하고 있는 무료 레이아웃 번들에 포함되어 있습니다. 헤더는 사용하지 않으므로 제거하겠습니다. 이 섹션에서는 특정 웹 페이지에서 이를 제거하는 두 가지 접근 방식을 살펴보겠습니다.
특정 페이지 바닥글에서 전역 Divi 바닥글 숨기기
시작하려면 템플릿을 복제하십시오. 특정 페이지의 바닥글을 숨기기 위해 전역 템플릿을 사용할 수 없습니다. 왜냐하면 변경을 허용하지 않기 때문입니다. 도구 위에 마우스를 올려놓으면 도구에 액세스할 수 있습니다. 다음으로 클론 버튼을 클릭합니다.

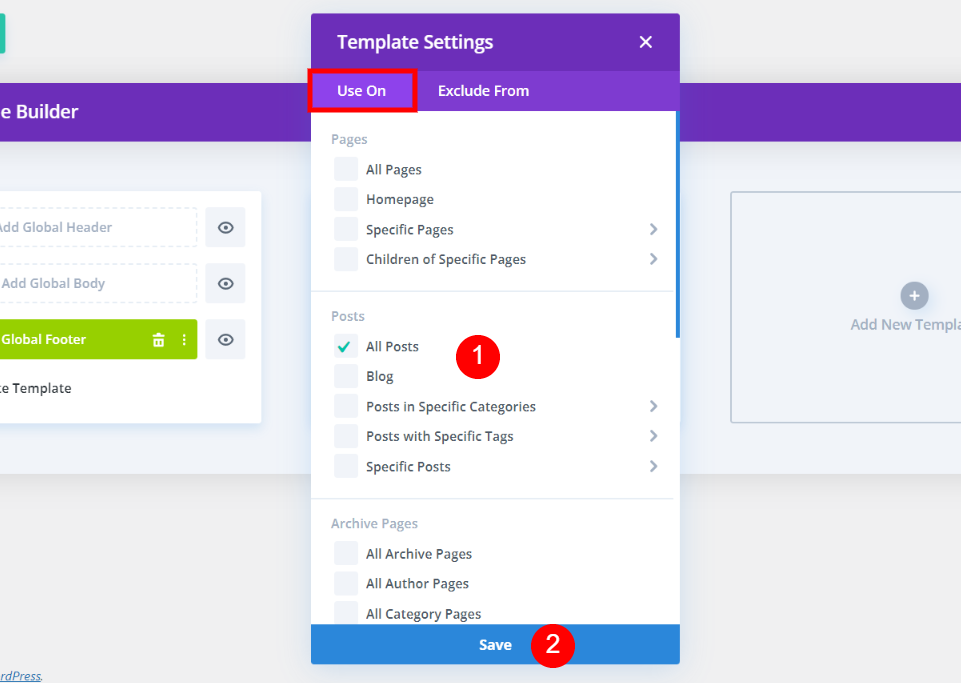
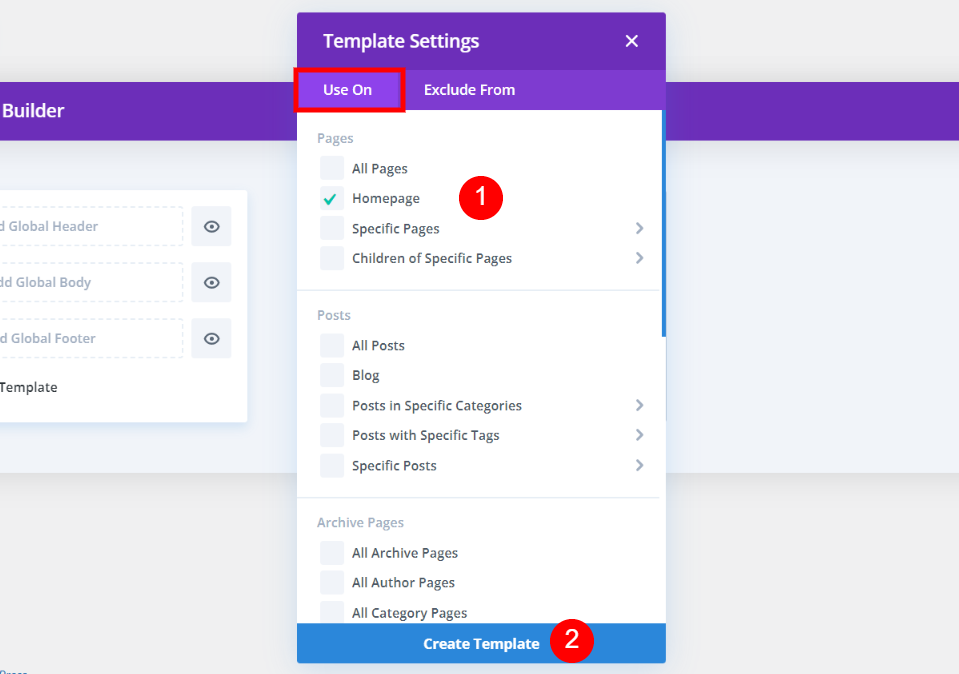
두 개의 탭을 사용하여 페이지, 게시물 및 기타 콘텐츠 목록을 볼 수 있습니다. 사용 탭에서 바닥글을 숨기려는 모든 페이지를 선택합니다. 완료되면 저장 버튼을 클릭합니다. 이것은 전역 바닥글을 재정의하고 대신 사용자 지정된 바닥글을 추가합니다.

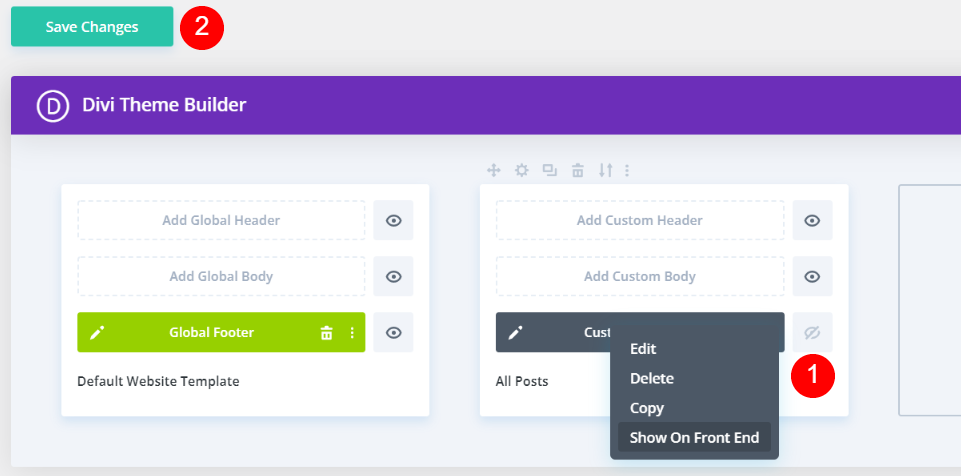
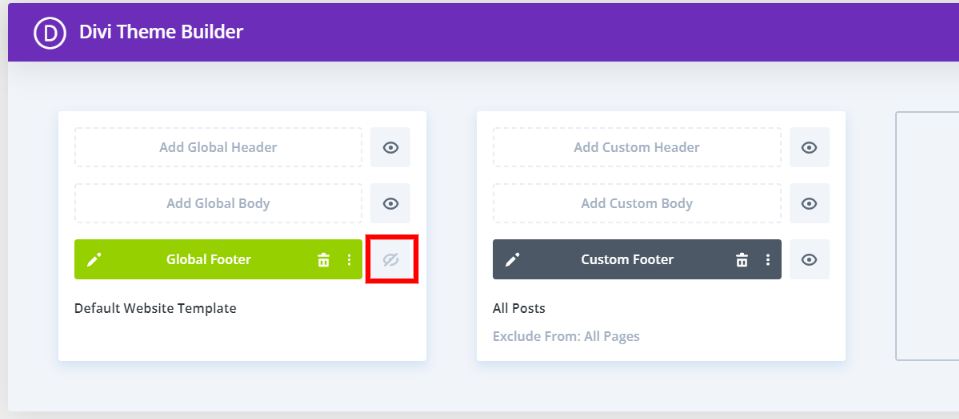
마지막 단계로 자신의 바닥글을 숨깁니다. 눈 아이콘을 클릭하여 맞춤 바닥글 옆에 있는 확인란의 선택을 취소합니다. 또는 사용자 정의 바닥글을 마우스 오른쪽 버튼으로 클릭할 때 상황에 맞는 메뉴에서 프런트 엔드에서 숨기도록 선택할 수 있습니다. 눈이 회색으로 표시되고 대각선이 통과하면 다음과 같이 보입니다.

선택한 페이지에 더 이상 바닥글이 없습니다. 이 페이지에는 바닥글이 없습니다. 일반 Divi 바닥글에는 아이콘, 바닥글 텍스트, 위젯 등이 없습니다. 선택에 따라 레이아웃에 자동으로 레이블이 지정됩니다. 이 예에서 전체 바닥글은 모든 게시물에서 가려집니다.

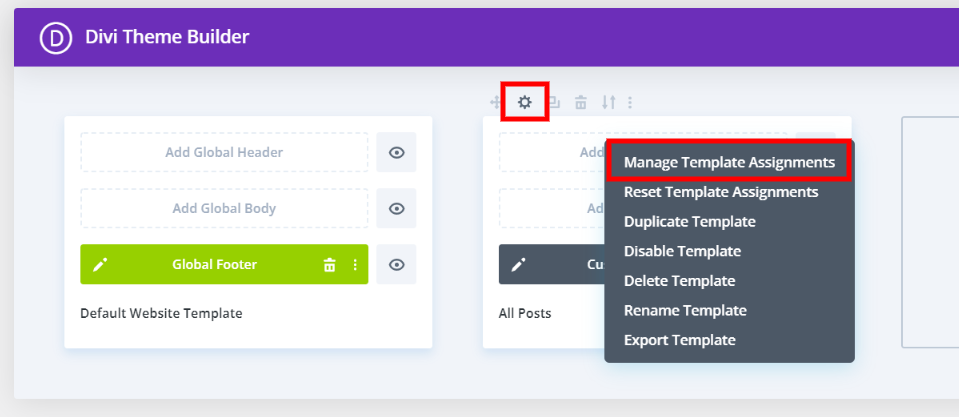
템플릿의 드롭다운 메뉴에서 설정을 선택하여 표시되는 페이지를 사용자 지정합니다. 두 번째 옵션은 마우스 오른쪽 버튼을 클릭하고 선택하여 템플릿 할당 관리를 선택하는 것입니다. 어떤 경우든 필요한 변경을 할 수 있는 설정 창으로 돌아갑니다. 아래는 Divi 바닥글이 있는 내 홈페이지의 스크린샷입니다. 일반적인 바닥글이 표시됩니다.

여기 새로운 블로그 항목이 있습니다. 모든 게시물에서 바닥글을 제거하도록 선택했기 때문에 전체 바닥글이 표시되지 않습니다. 또한 바닥글은 원본으로 돌아가지 않습니다. 바닥글 대신 그렇지 않습니다. 그것은 커브에 갔다.

기술 2: "다음에서 제외" 옵션 사용
특정 페이지 및 게시물에서 바닥글을 제거하려면 이 기술을 사용하십시오.
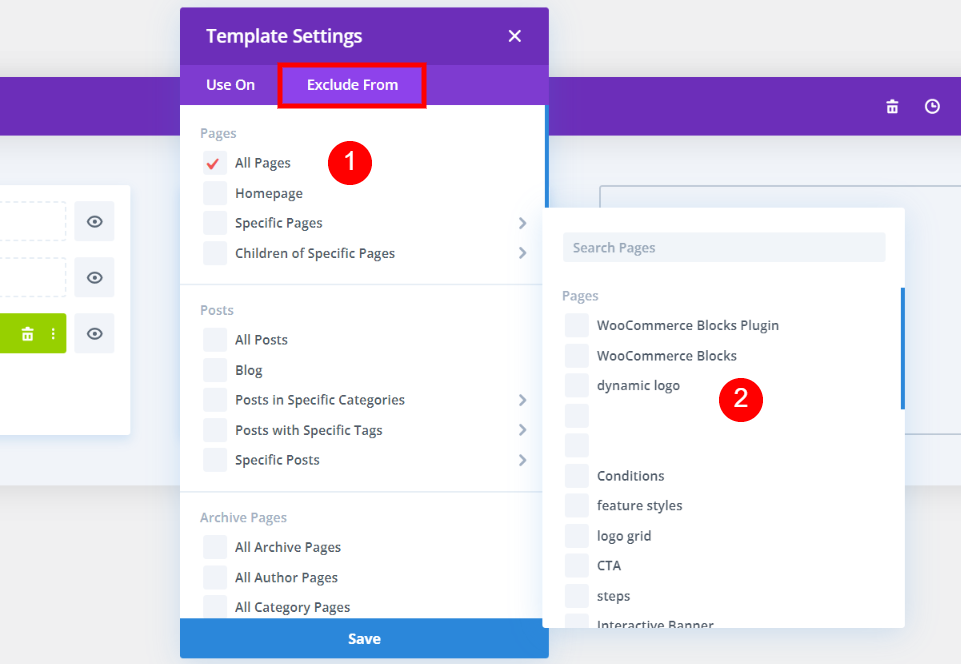
제외 대상 탭에서 페이지 선택
바닥글이 없는 페이지를 선택할 수도 있습니다. 이 전략이 작동하려면 맞춤 바닥글이 필요합니다. 사용 탭에는 최소한 한 페이지가 선택되어 있어야 합니다. 그런 다음 바닥글을 표시하지 않을 사이트를 선택할 수 있습니다. 페이지가 제외되면 빨간색 체크 표시가 나타납니다.

모든 관련 페이지와 게시물은 제목에 명확하게 표시됩니다. 제외 대상 탭에서 제목에서 제외할 항목을 선택할 수 있습니다. 그런 다음 눈 아이콘을 클릭하여 전역 바닥글을 회색으로 만들고 숨김으로 설정합니다. 기본 웹사이트 디자인의 전체 바닥글이 숨겨져 있지 않으면 제외된 페이지나 게시물에 바닥글이 표시되지 않습니다.

기법 3: 기본 Divi 바닥글 삭제
전역 바닥글을 사용하지 않으려면 이 방법을 사용하세요. 이런 식으로 모든 위젯, 아이콘 및 텍스트가 포함된 기본 Divi 바닥글을 볼 수 있습니다. 이러한 기본 바닥글은 제거할 수 있습니다.
빈 바닥글 만들기
컴퓨터의 비어 있는 템플릿 섹션에서 새 템플릿 추가를 클릭하여 시작합니다. 모달을 클릭하여 기본 설정을 지정합니다.

특정 페이지에서 기본 Divi 바닥글 숨기기
사용 섹션에서 바닥글을 제거하려는 페이지를 선택합니다. 템플릿 만들기를 클릭하여 모든 페이지에서 기본 바닥글을 제거합니다. 기본 바닥글은 다른 모든 페이지에 나타납니다. 모달의 맨 아래에 템플릿을 만드는 옵션이 표시됩니다.

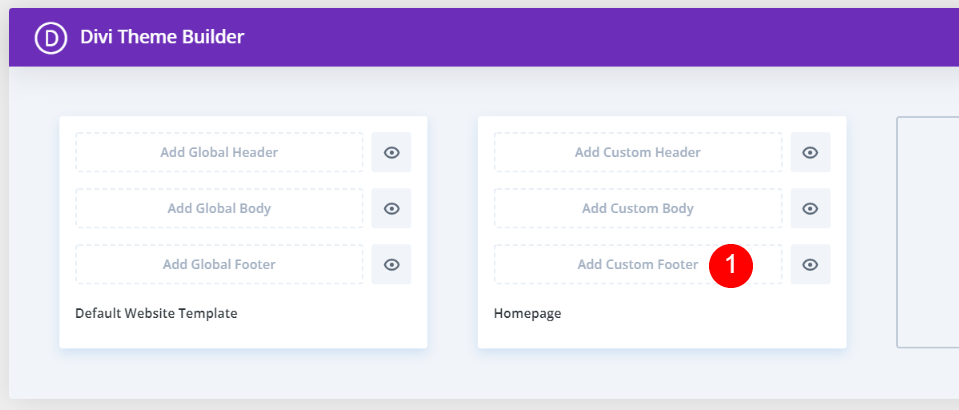
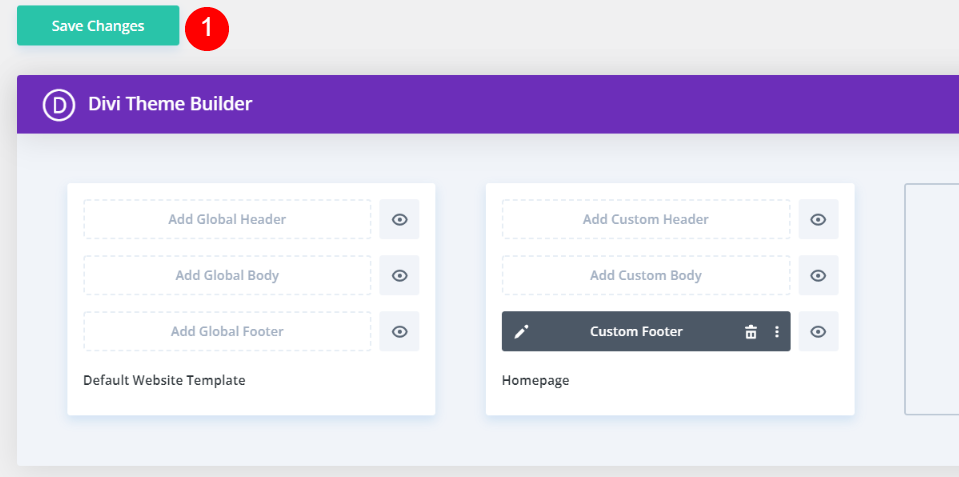
사용자 지정 바닥글 추가 버튼을 클릭하여 변경하지 않고 템플릿을 저장할 수 있습니다.

선택한 페이지에서 Divi 바닥글을 제거하려면 변경 사항을 저장하십시오. 바닥글은 평소와 같이 다른 모든 페이지에 나타납니다. 내 경우 바닥글은 내 홈페이지에서 제거되지만 다른 모든 페이지에는 그대로 유지됩니다.

이것은 보시다시피 제 개인 웹페이지의 맨 아래입니다. 바닥글이 표시되지 않습니다.

마무리
이 주제에 대한 다른 질문이 있으면 아래 의견에 알려주십시오! 기본 제공 Divi 바닥글을 사용하든 사용자 정의 글로벌 바닥글을 사용하든 Divi 테마 빌더를 사용하면 바닥글을 쉽게 추가할 수 있습니다. 다양한 옵션 중에서 귀하의 요구에 가장 적합한 방법을 선택하는 것이 가능합니다. 콘텐츠를 표시할 대상과 위치를 결정한 후 Divi 테마 빌더에서 선택합니다.




