개별 페이지 또는 게시물에 사용자 지정 템플릿을 만들고 적용하는 Divi 테마 빌더의 기능은 가장 중요한 기능 중 하나입니다. 모든 페이지 또는 게시물은 물론 특정 게시물 종류, 태그, 카테고리 및 상품에도 고유한 템플릿이 있을 수 있습니다. 이러한 템플릿은 같은 방식으로 테마 빌더를 사용하여 쉽게 제거할 수 있습니다. Divi 테마 빌더를 사용하여 특정 페이지에서 Divi 바닥글을 제거하는 방법을 배웁니다.

Divi Builder 바닥글 제거(방법 1)
Divi의 바닥글은 Divi 테마 빌더를 사용하여 다양한 방법으로 제거할 수 있습니다. Divi 전역 바닥글을 사용하려면 다음 방법을 따르세요.
전역 바닥글 만들기

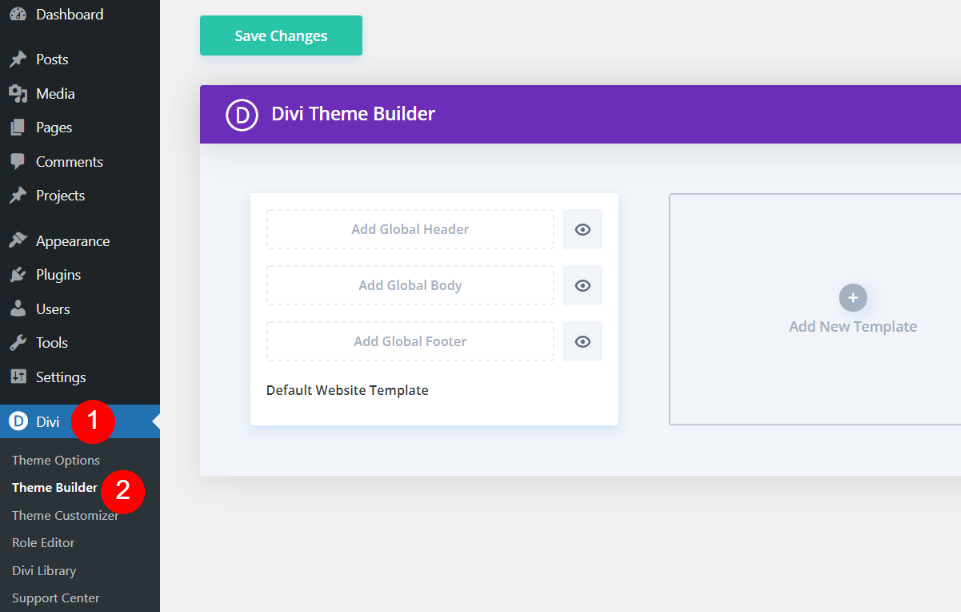
글로벌 바닥글을 만드는 것은 프로세스의 첫 번째 단계입니다. 디비로 이동 
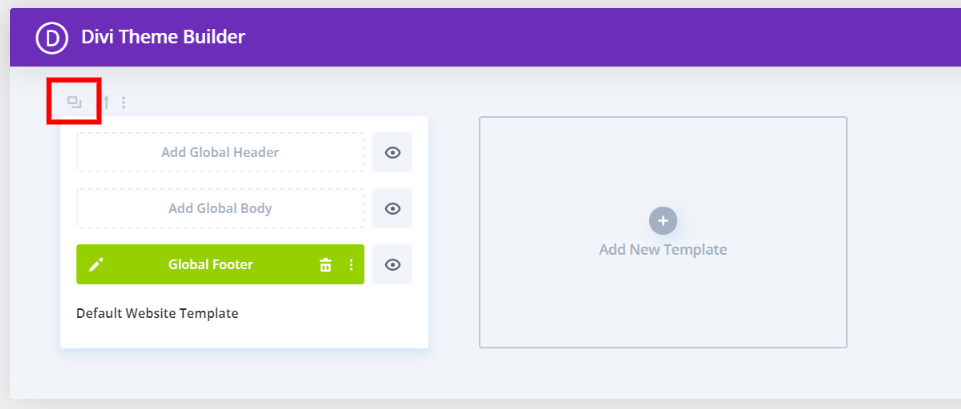
다음에 바닥글 템플릿을 만들거나 업로드해야 합니다. 컴퓨터에서 레이아웃의 JSON 파일을 가져오려면 오른쪽 상단 모서리에 있는 이식성 아이콘을 클릭합니다. 전역 바닥글 추가라고 표시된 기본 웹 사이트 템플릿 영역을 클릭하여 전역 바닥글을 추가합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작우아한 테마의 블로그는 수많은 무료 바닥글 템플릿 다운로드를 제공합니다. 테마 빌더용으로 제작되었으며 주간 무료 레이아웃 팩과 호환됩니다. 블로그 홈 페이지의 검색 창에 "무료 바닥글"을 입력하여 찾을 수 있습니다. Divi의 Blogger Layout Pack의 무료 바닥글 템플릿은 샘플에서 사용하고 있습니다.

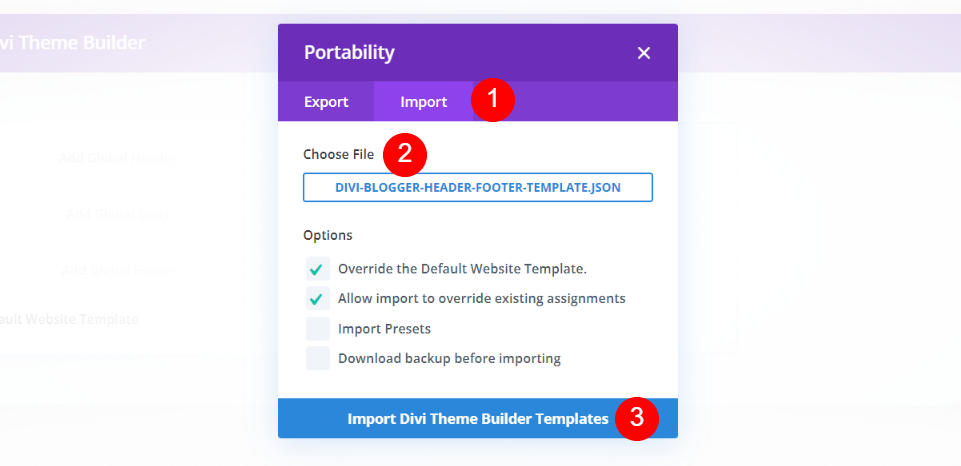
이식성 아이콘을 선택하면 모달 창이 나타납니다. 파일 메뉴에서 가져오기 옵션을 선택합니다. 파일을 클릭하고 컴퓨터에서 해당 파일로 이동하여 파일을 선택합니다. 그런 다음 모달 하단에서 Import Divi Theme Builder Templates 버튼을 클릭합니다. 가져오기를 완료하는 데 시간이 걸립니다.

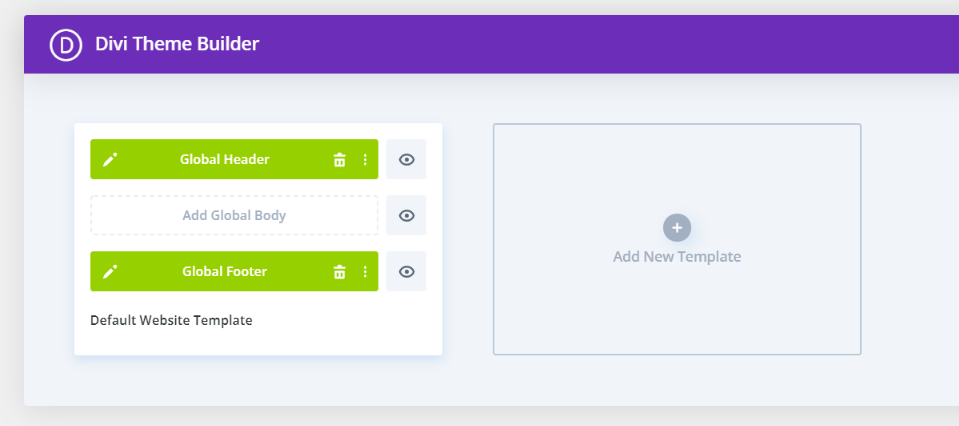
이제 전역 바닥글이 있습니다. Divi 웹사이트의 모든 페이지와 게시물에는 이 바닥글이 있습니다. JSON 파일에도 전역 헤더가 있었습니다. 제가 사용하고 있는 무료 레이아웃 팩에는 머리글과 바닥글이 포함되어 있습니다. 사용할 계획이 없기 때문에 헤더를 제거하겠습니다. 특정 페이지에서 해당 존재를 난독화하는 두 가지 접근 방식을 살펴보겠습니다.
특정 페이지에서 Divi의 전역 바닥글에 대한 액세스 차단

템플릿이 먼저 복사되었는지 확인합니다. 특정 페이지의 바닥글을 숨기기 위해 전역 템플릿을 사용할 수 없습니다. 왜냐하면 그러한 선택을 할 수 없기 때문입니다. 템플릿 위에 있는 도구에 액세스하려면 템플릿 위에 커서를 올리기만 하면 됩니다. 복제 기호를 클릭하면 완료됩니다.

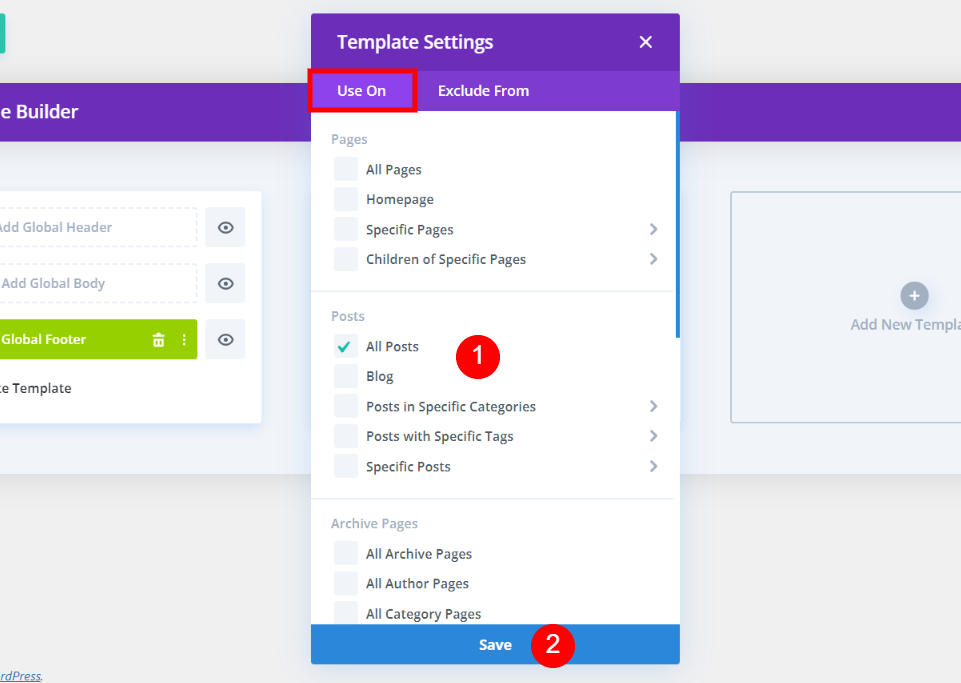
두 개의 탭을 사용하여 페이지, 게시물 및 기타 콘텐츠 목록을 볼 수 있습니다. 사용 탭에서 바닥글을 숨기려는 모든 페이지를 선택합니다. 완료되면 저장 버튼을 클릭합니다. 이것을 사용하여 전역 바닥글을 재정의할 수 있습니다.

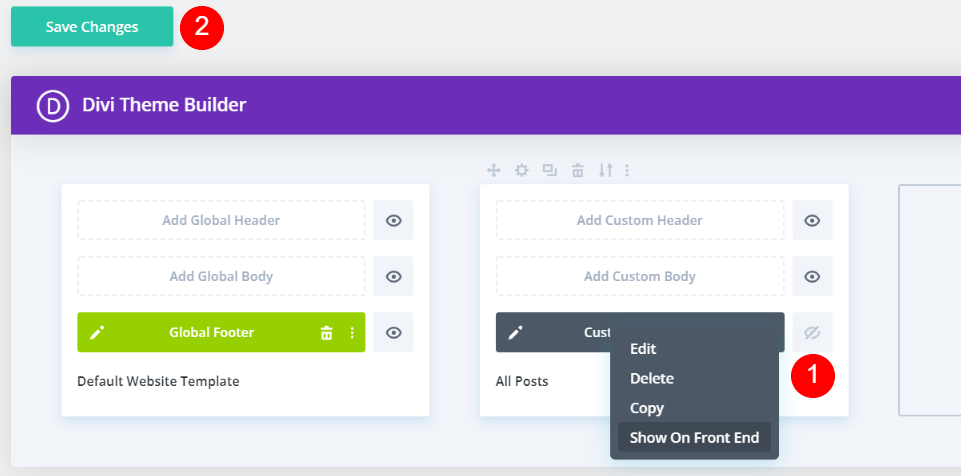
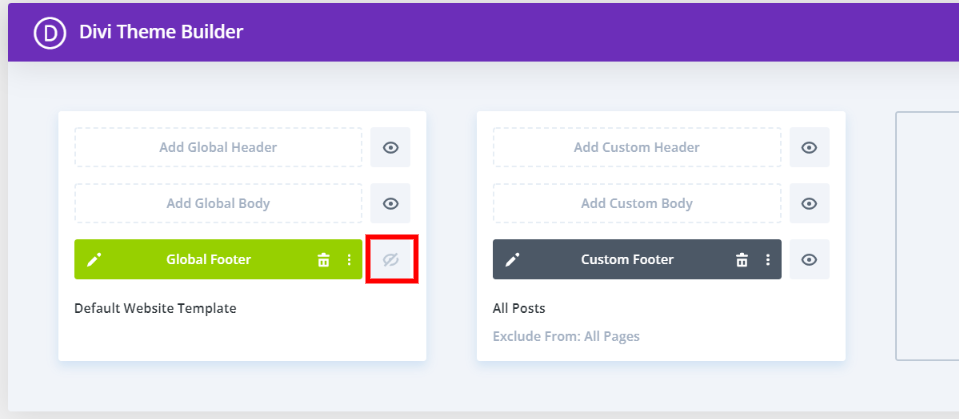
사용자 정의 바닥글이 숨겨져 있는지 확인하십시오. 바닥글의 눈 아이콘으로 이동하여 옆에 있는 확인란의 선택을 취소합니다. 또는 사용자 정의 바닥글을 마우스 오른쪽 버튼으로 클릭할 때 상황에 맞는 메뉴에서 프런트 엔드에서 숨기기를 선택할 수 있습니다. 그러면 눈이 중앙을 통과하는 대각선과 함께 회색으로 표시됩니다.
선택한 모든 페이지에서 제거된 항목이 이제 바닥글입니다. 이 페이지에는 바닥글이 없습니다. 결과적으로 아이콘, 바닥글 텍스트, 위젯 및 일반적으로 Divi 바닥글에 포함된 기타 요소가 없습니다. 선택하면 템플릿의 레이블 지정이 자동으로 수행됩니다. 내 예의 모든 게시물에서 전역 바닥글은 생략됩니다.

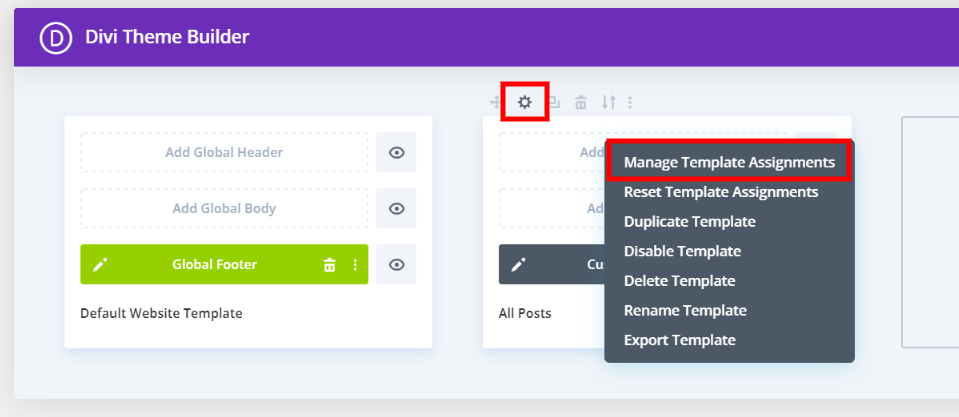
포함할 페이지를 변경하려면 템플릿 위의 설정을 선택합니다. 템플릿 할당 관리는 템플릿을 마우스 오른쪽 버튼으로 클릭하여 사용할 수 있는 추가 옵션입니다. 두 버튼 중 하나를 클릭하여 설정을 다시 편집할 수 있는 모달을 엽니다.

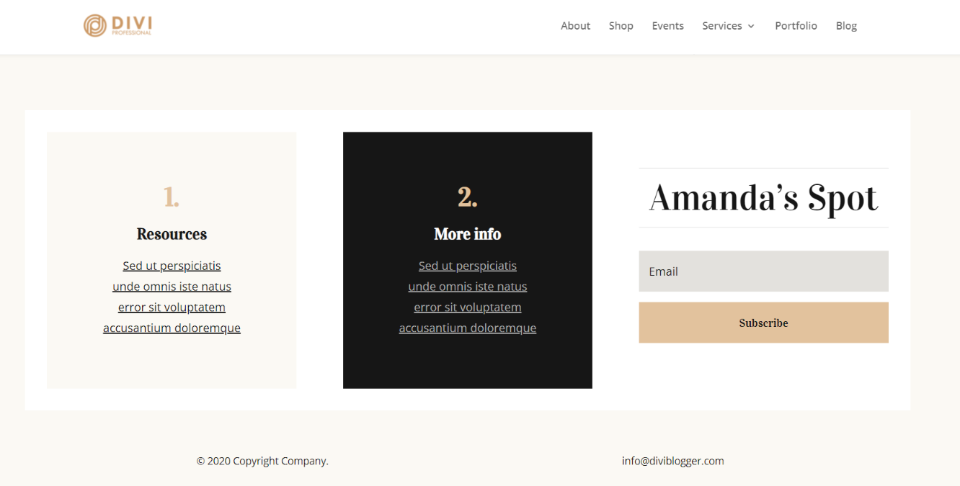
아래는 Divi 바닥글이 있는 내 홈페이지의 스크린샷입니다. 바닥글은 정상으로 보입니다.

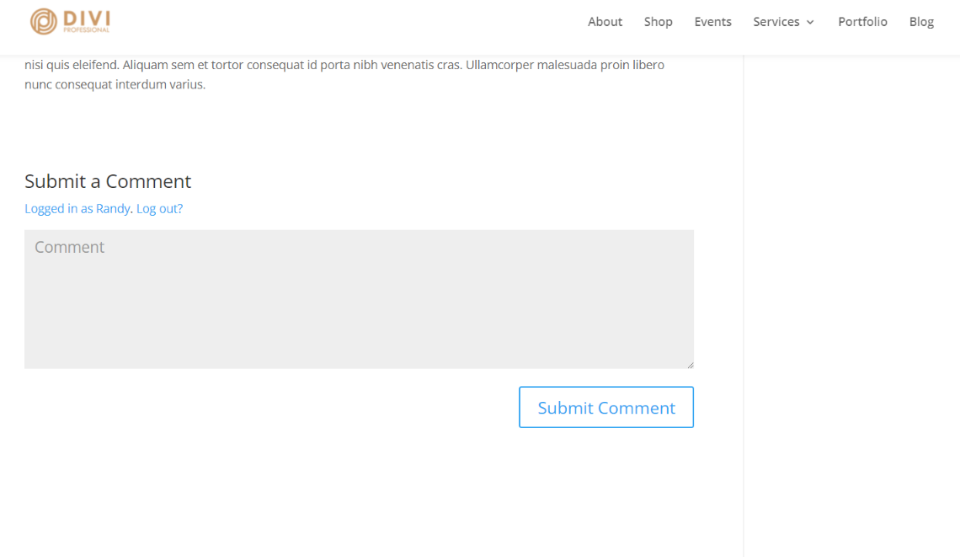
여기 새로운 블로그 항목이 있습니다. 전체 게시물에서 제거하기로 결정했기 때문에 전역 바닥글이 표시되지 않습니다. 또한 바닥글은 기본값으로 돌아가지 않습니다. 그러나 바닥글이 없습니다. 그것은 영원히 사라졌습니다.
일부 페이지에서 바닥글을 제외하는 방법(방법 2)
특정 페이지 및 기사에서 바닥글을 숨기려면 이 방법을 사용합니다.
제외 대상 탭: 특정 페이지 제외

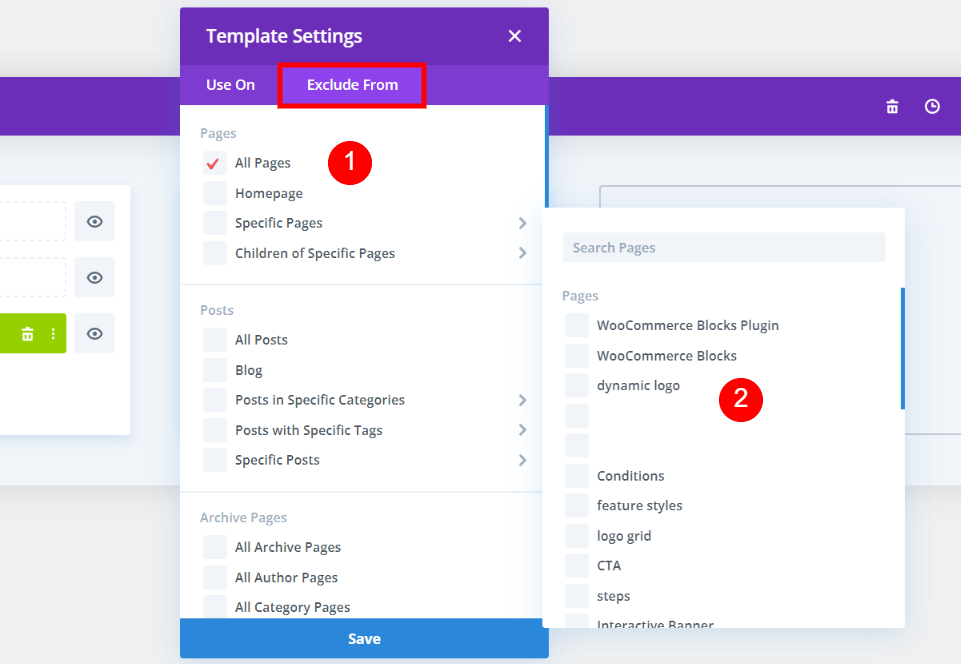
일부 페이지에서는 바닥글을 생략할 수도 있습니다. 이 전략이 작동하려면 맞춤 바닥글이 필요합니다. 사용 탭에서 적어도 하나의 페이지를 선택해야 합니다. 바닥글이 표시되지 않아야 하는 페이지를 선택하고 선택할 수 있는 드롭다운 메뉴가 나타납니다. 페이지는 빨간색 체크로 제외된 것으로 표시됩니다.

어떤 페이지나 게시물이 관련되어 있고 어떤 것이 관련되지 않은지는 제목에서 명확해질 것입니다. 제외 대상 탭에서 항목을 선택하면 제목에 "제외 대상"이라는 문구가 나타납니다. 그런 다음 눈 아이콘을 클릭하여 전역 바닥글을 회색으로 만들고 숨김으로 설정합니다. 기본 웹사이트 템플릿의 전체 바닥글이 숨겨져 있지 않으면 제외된 페이지나 게시물에 바닥글이 표시되지 않습니다.
기본 설정 Divi 바닥글 제거(방법 3)
전역 바닥글을 사용하는 대신 사용하는 방법입니다. 아이콘, 위젯, 바닥글 텍스트 등을 포함한 일반적인 기본 Divi 바닥글은 이 방법을 사용하여 표시됩니다. 사이트 디자인에서 기본 바닥글을 제거할 수 있습니다.
콘텐츠가 없는 새 바닥글 만들기

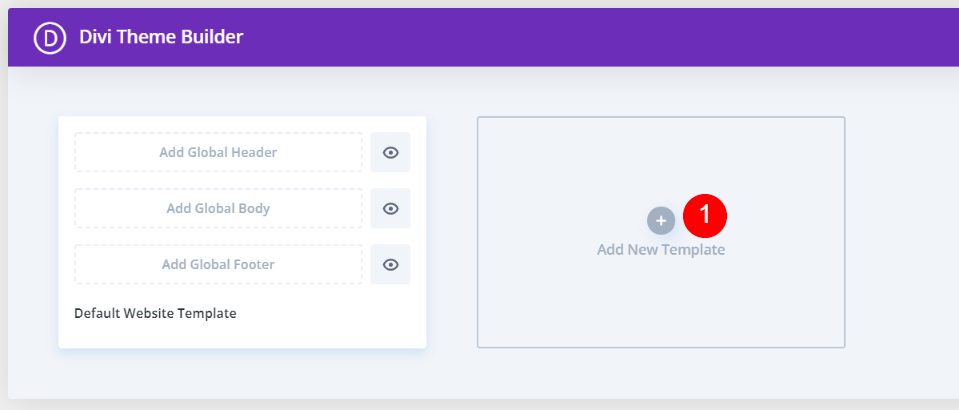
빈 템플릿 섹션에서 새 템플릿 추가 버튼을 클릭하여 새 템플릿을 추가합니다. 모달을 클릭하여 기본 설정을 지정합니다.
Divi 바닥글이 특정 페이지에만 나타나도록 하기

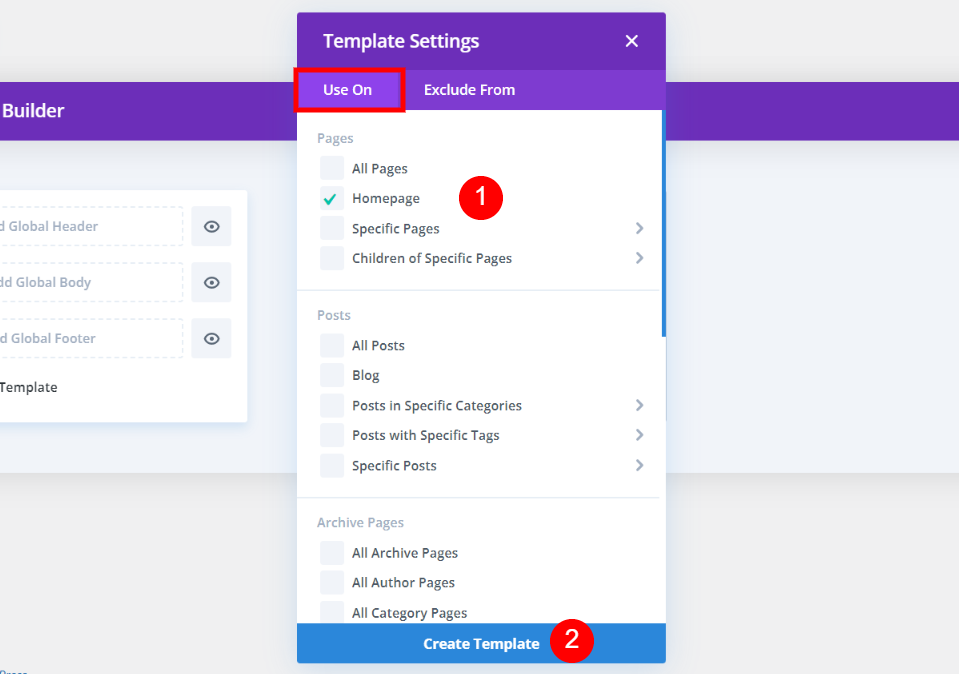
모든 페이지에서 바닥글을 제거하려면 사용 위치 탭을 클릭하고 모든 페이지를 선택하십시오. 기본 바닥글을 페이지에 표시하지 않으려면 템플릿 만들기 옵션을 사용할 수 있습니다. 기본 바닥글은 다른 모든 페이지에 나타납니다. 모달 하단에서 템플릿 만들기 버튼을 클릭하여 새 템플릿 만들기를 시작합니다.

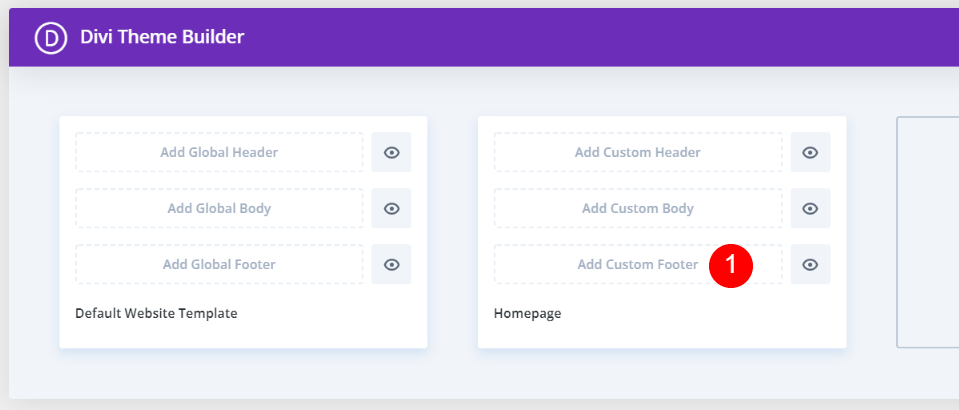
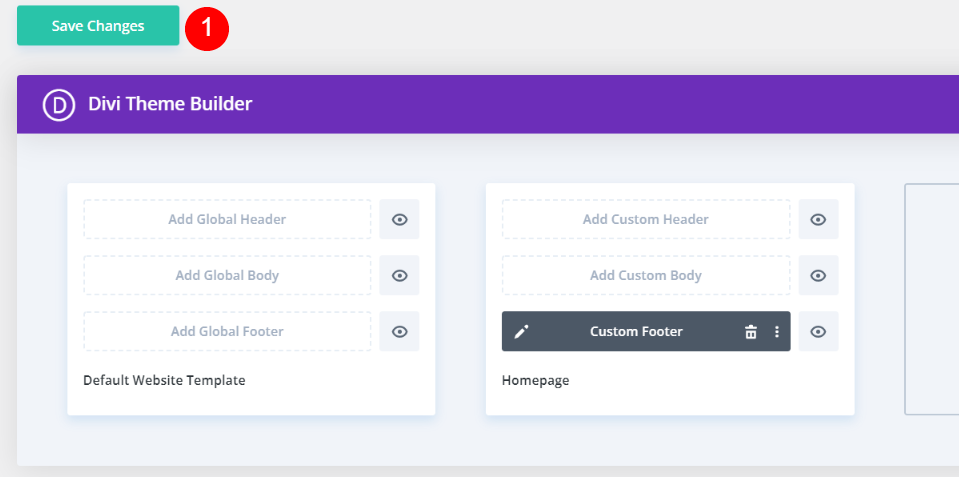
사용자 정의 바닥글 추가 버튼을 클릭하고 템플릿을 저장하여 사용자 정의 바닥글을 추가합니다.

저장된 변경 사항은 기본 Divi 바닥글이 자신의 바닥글로 대체된 모든 페이지에 반영됩니다. 바닥글은 다른 모든 페이지에 나타납니다. 내 경우 바닥글은 내 홈페이지에서 제거되지만 다른 모든 페이지에는 그대로 유지됩니다.

내 홈페이지의 끝은 여기입니다. 바닥글이 표시되지 않습니다.

기본 Divi 바닥글은 다음 블로그 기사에 표시됩니다.
끝 맺는 말
특정 페이지에서 Divi 바닥글을 제거하는 방법에 대한 설명이 완료되었습니다. Divi 테마 빌더 와 기본 Divi 바닥글 모두에서 이것은 간단한 프로세스입니다. 다양한 옵션이 있으므로 요구 사항에 가장 적합한 옵션을 선택할 수 있습니다. 콘텐츠를 표시할 대상과 위치에 따라 Divi 테마 빌더에서 선택합니다.




