Elementor Pro 에 새로운 Checkout 위젯이 도입되면서 코딩 없이도 Elementor의 직관적인 시각적 인터페이스를 활용하여 결제 페이지를 완전히 개인화할 수 있습니다. 이 위젯은 Elementor Cart 및 내 계정 위젯과 완벽하게 통합되어 온라인 상점의 모든 필수 페이지를 작성할 수 있도록 해줍니다. 이 기능을 효과적으로 활용하는 방법에 대한 단계별 가이드를 살펴보세요.

이전에는 결제 페이지 레이아웃을 위해 WooCommerce 테마를 사용해야 했습니다. 또는 사용자 정의 CSS나 타사 WooCommerce 체크아웃 플러그인을 사용했을 수도 있습니다.
그러나 Elementor Pro 에 Checkout 위젯이 도입되면서 이제 Elementor의 직관적인 시각적 인터페이스를 사용하여 코딩 없이도 결제 페이지를 완벽하게 맞춤화할 수 있습니다. 이 위젯은 Elementor Cart 및 내 계정 위젯과 완벽하게 통합되어 매장의 모든 필수 페이지를 디자인할 수 있습니다.
Elementor Pro Checkout 위젯의 기능
WooCommerce 체크아웃 페이지는 쇼핑객이 주문을 완료하는 최종 목적지로, 주소, 연락처 세부 정보, 청구 정보 및 기타 필요한 세부 정보를 입력하는 곳입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이 페이지는 향상된 전환율과 사용자 친화성을 위한 최적화가 필요한 모든 온라인 상점에서 매우 중요합니다.
Elementor Checkout 위젯을 사용하면 Elementor를 통해 직접 매장의 결제 페이지를 개인화할 수 있습니다. 이 기능을 사용하면 페이지의 중요한 요소를 미세 조정하면서 매장의 전반적인 미학과 조화를 이루는 응집력 있는 디자인을 쉽게 만들 수 있습니다.
색상과 타이포그래피를 수정하고, 간격을 조정하고, 섹션과 양식 텍스트를 변경하는 등의 작업을 자유롭게 수행할 수 있습니다. 전체 결제 프로세스에 걸쳐 변경 사항을 구현하든 특정 영역에 중점을 두든 코딩 없이도 원하는 대로 디자인을 원활하게 조정할 수 있습니다.
예를 들어 쿠폰 필드를 강조하려는 경우 코드 한 줄을 작성하지 않고도 고유한 색상, 테두리 및 기타 시각적 단서를 손쉽게 통합할 수 있습니다.
Elementor를 사용하여 WooCommerce 결제 페이지 사용자 정의
다음으로 Elementor Pro 내 Checkout 위젯을 활용하여 온라인 상점의 결제 페이지를 개인화하는 방법에 대한 포괄적인 튜토리얼로 전환하겠습니다.
또는 시각적 가이드를 선호하는 경우 위의 비디오 튜토리얼을 찾을 수 있습니다. 두 튜토리얼 모두 동일한 정보를 다루고 있습니다.
Elementor에서 기본 장바구니 페이지 편집
WooCommerce 상점을 생성할 때 WooCommerce는 WooCommerce 체크아웃 단축 코드를 사용하여 자동으로 체크아웃 페이지를 생성합니다.
이 가이드에서는 단순성을 위해 이 페이지를 활용하지만 WooCommerce 단축 코드에 의존하는 대신 Elementor를 사용하여 페이지를 사용자 정의하고 Checkout 위젯을 통합합니다.
시작하려면 WordPress 대시보드의 페이지 목록으로 이동하여 WooCommerce가 "결제 페이지"라는 식별자로 자동 지정하는 결제 페이지를 찾으세요.
올바른 페이지를 확인한 후 편집 버튼을 클릭하여 WordPress 편집기에 액세스하세요.
편집기 내에서 Elementor로 편집 버튼을 클릭하여 이 페이지의 Elementor를 활성화하고 편집기 인터페이스를 시작하세요.
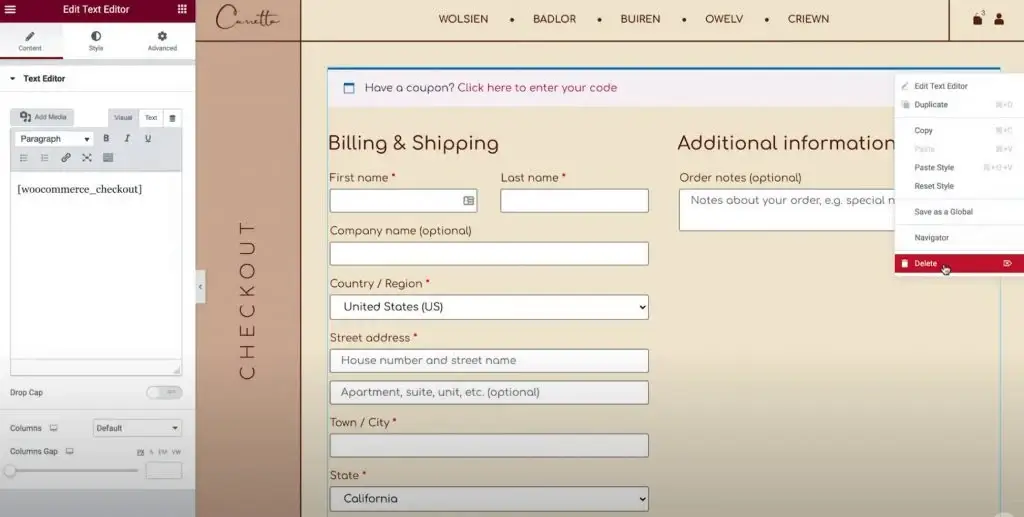
WooCommerce 단축 코드를 Elementor 위젯으로 교체
WooCommerce 상점을 생성할 때 WooCommerce는 WooCommerce 체크아웃 단축 코드를 사용하여 자동으로 체크아웃 페이지를 생성합니다.

이 가이드에서는 단순성을 위해 이 페이지를 활용하지만 WooCommerce 단축 코드에 의존하는 대신 Elementor를 사용하여 페이지를 사용자 정의하고 Checkout 위젯을 통합합니다.
시작하려면 WordPress 대시보드의 페이지 목록으로 이동하여 WooCommerce가 "결제 페이지"라는 식별자로 자동 지정하는 결제 페이지를 찾으세요.
올바른 페이지를 확인한 후 편집 버튼을 클릭하여 WordPress 편집기에 액세스하세요.
편집기 내에서 Elementor로 편집 버튼을 클릭하여 이 페이지의 Elementor를 활성화하고 편집기 인터페이스를 시작하세요.
결제 페이지 사용자 정의
시작하려면 Elementor 사이드바에서 Checkout 위젯 설정에 액세스하세요.
먼저 위젯의 콘텐츠 탭에 있는 모든 설정을 검토해 보겠습니다.
일반적인
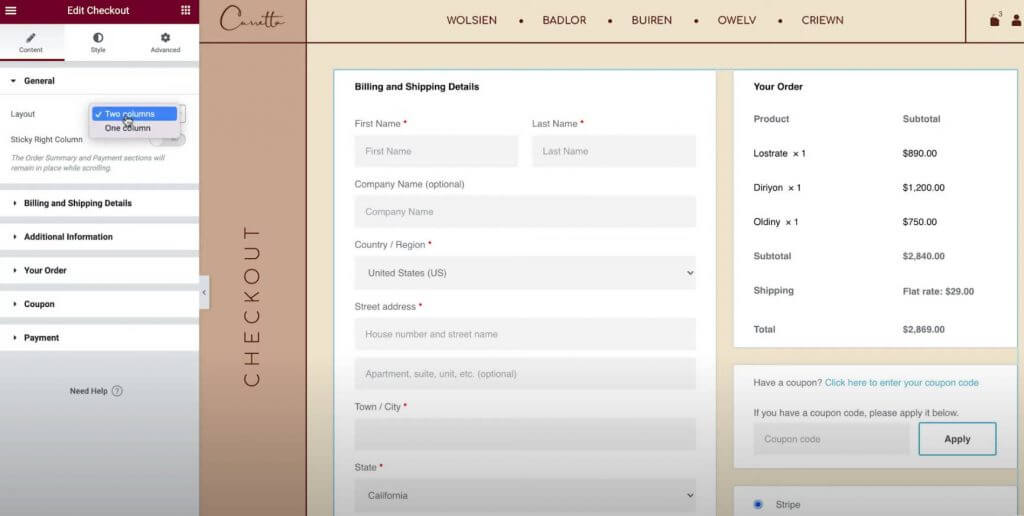
1열 또는 2열 레이아웃 중에서 선택하세요
처음에는 일반 설정 섹션을 활용하여 결제 페이지에 대해 1열 또는 2열 레이아웃을 선택하십시오.
2열 레이아웃을 선택하면 오른쪽 열을 고정할 수도 있습니다. 고정 오른쪽 열을 활성화하면 오프셋을 통합하여 헤더가 열과 겹치는 것을 방지하는 추가 옵션이 제공됩니다.

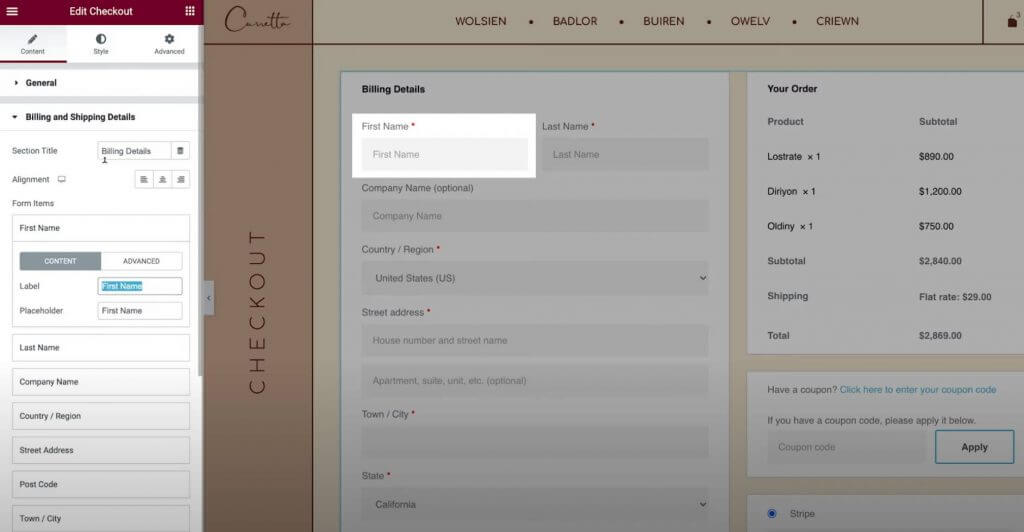
청구 및 배송
청구 및 배송 세부정보 섹션을 사용하여 청구 및 배송 양식 세부정보를 사용자 정의하세요.
동일한 청구 및 배송 세부 정보를 갖도록 WooCommerce 설정을 구성하면 이러한 필드가 함께 표시됩니다. WooCommerce → 설정 → 배송으로 이동한 후 '고객 청구 주소로 강제 배송'을 선택하여 이 기능을 활성화하세요. 또는 세부정보가 다른 경우 별도의 필드가 표시됩니다.
처음에는 섹션 제목과 정렬을 지정합니다.
그런 다음 각 특정 필드의 설정에 액세스하여 라벨과 자리 표시자를 개인화하세요.

추가 정보
추가 정보 섹션에서는 결제 페이지의 이 부분에 대한 사용자 정의 옵션을 제공합니다. 기본적으로 쇼핑객은 이 공간을 활용하여 특별 주문 메모를 남길 수 있지만 구체적인 내용은 매장 구성에 따라 다를 수 있습니다.
결제 페이지의 다른 부분과 마찬가지로 이 섹션 내에서도 원하는 대로 정렬과 라벨을 조정할 수 있습니다.
또는 결제 페이지에서 이 섹션을 숨길 수 있습니다. 이는 쇼핑객이 맞춤 메모를 위한 공간이 필요하지 않은 경우 유용할 수 있습니다.
주문하다
귀하의 주문 설정을 통해 결제 시 주문 요약 섹션을 맞춤화할 수 있습니다. 2열 형식을 사용하는 경우 이 섹션은 오른쪽 열의 시작 부분에 배치됩니다. 그러나 1열 레이아웃에서는 청구 및 배송 세부정보 아래에 위치합니다.
쿠폰
쿠폰 설정은 쿠폰 섹션 제목과 정렬 모두에 대한 사용자 정의 옵션을 제공합니다. 또한 쿠폰 코드 적용에 사용되는 링크 텍스트를 개인화할 수도 있습니다. 이 기능을 사용하면 쿠폰을 적용하는 고객에게 더욱 최적화되고 사용자 친화적인 쇼핑 경험을 제공할 수 있습니다.
지불
결제 설정에서는 구매 버튼의 위치를 조정하고 이용 약관에 대한 메시지와 링크 텍스트를 개인화하는 옵션을 제공합니다.
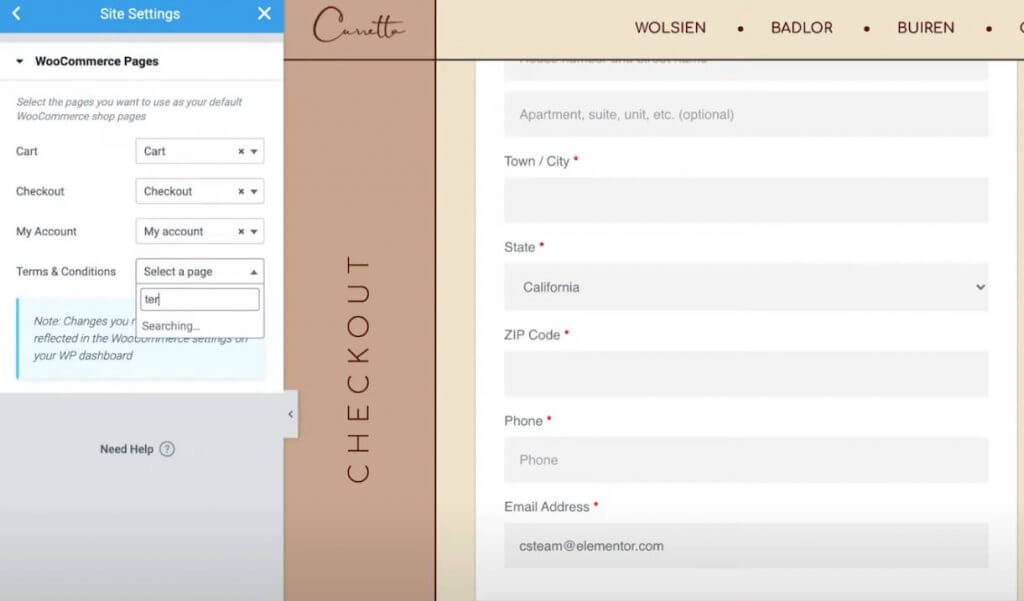
이용 약관 메시지를 보려면 WooCommerce 설정에서 이용 약관 페이지를 지정했는지 확인하세요. Elementor를 종료하지 않고도 이 작업을 쉽게 수행할 수 있습니다.
- Elementor 인터페이스의 왼쪽 상단에 있는 햄버거 메뉴 아이콘을 클릭하세요.
- 사이트 설정을 선택합니다.
- WooCommerce로 이동합니다.
- 이용 약관 필드를 활용하여 이용 약관에 적합한 페이지를 검색하고 지정하세요.

복귀 고객
WooCommerce 설정에서 게스트 체크아웃을 활성화하면 "재고객"이라는 추가 설정 섹션에 대한 액세스 권한이 부여됩니다. 이 섹션에서는 재방문 고객에게 기존 계정에 로그인하도록 권장하는 메시지를 개인화할 수 있습니다.
결제 스타일 설정 사용자 정의
그런 다음 결제 위젯 설정 내의 스타일 탭으로 이동하여 결제 페이지의 모양과 레이아웃을 다듬고 매장의 전체 디자인과 조화를 이루도록 하세요.

다음은 설정의 다양한 섹션에서 사용자 정의할 수 있는 다양한 디자인 옵션입니다.
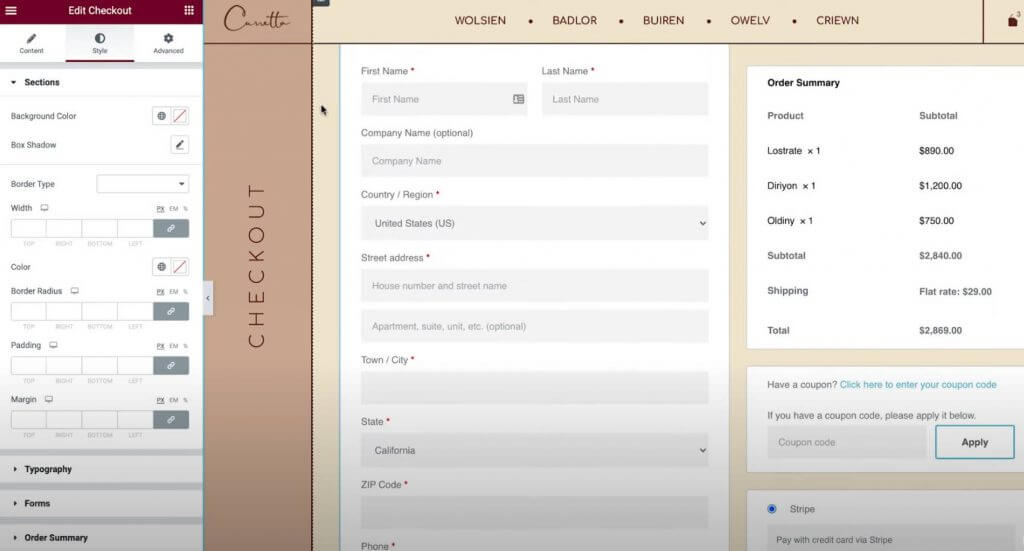
섹션
섹션 설정 내에서 결제 프로세스의 모든 부분을 포함하는 전체 스타일을 수정할 수 있습니다. 배경색, 테두리, 간격 등의 매개변수를 조정하면 모든 섹션에 균일하게 영향을 미칩니다.
타이포그래피
타이포그래피 설정에서는 결제 페이지에 있는 대부분의 텍스트 요소의 색상과 타이포그래피를 개인화할 수 있습니다. 여기에는 제목, 보조 제목, 설명, 메시지, 라디오 버튼, 확인란 등이 포함됩니다. 그러나 양식 타이포그래피의 사용자 정의는 다음 섹션을 위해 예약되어 있습니다.
양식
양식 설정에서 결제 페이지의 양식 및 양식 필드와 관련된 모든 측면을 제어할 수 있습니다. 이는 주로 청구/배송 필드와 쿠폰 양식에 영향을 미칩니다. 열과 행 간격, 레이블과 필드의 타이포그래피는 물론 간격, 테두리, 배경과 같은 속성을 미세 조정할 수 있습니다. 또한 웹사이트의 다른 버튼과 비슷하게 쿠폰 버튼의 스타일을 지정할 수 있습니다.
주문 요약
주문 요약 설정 내에서 구매자 장바구니에 있는 항목 목록 내의 행 간격을 관리할 수 있습니다. 또한 다양한 요약 항목의 색상과 글꼴을 사용자 정의할 수 있습니다. 예를 들어 항목과 주문 합계에 대해 서로 다른 타이포그래피 설정을 적용할 수 있습니다.
구매버튼
구매 버튼 설정에서는 서체, 색상, 간격, 테두리 등 구매 버튼을 광범위하게 맞춤 설정할 수 있습니다. 결제 페이지의 기본 작업 버튼으로서의 중요성을 고려할 때 눈길을 끌고 전체 디자인과 조화를 이루는 것이 중요합니다.
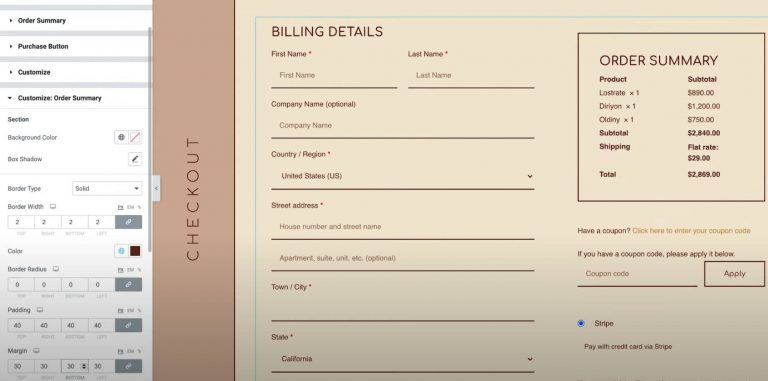
사용자 정의
마지막으로 사용자 정의 기능을 사용하면 청구 세부 정보, 추가 정보, 배송 주소, 주문 요약, 쿠폰 및 결제를 포함하여 결제 페이지의 특정 섹션에 대한 개별 스타일 제어가 가능합니다.
예를 들어 주문 요약을 강조표시한다고 가정해 보겠습니다. 이 경우 해당 영역에 대한 사용자 정의 설정을 활성화하고 사용자 정의 테두리 추가 등 기본 설정에 따라 구성할 수 있습니다.

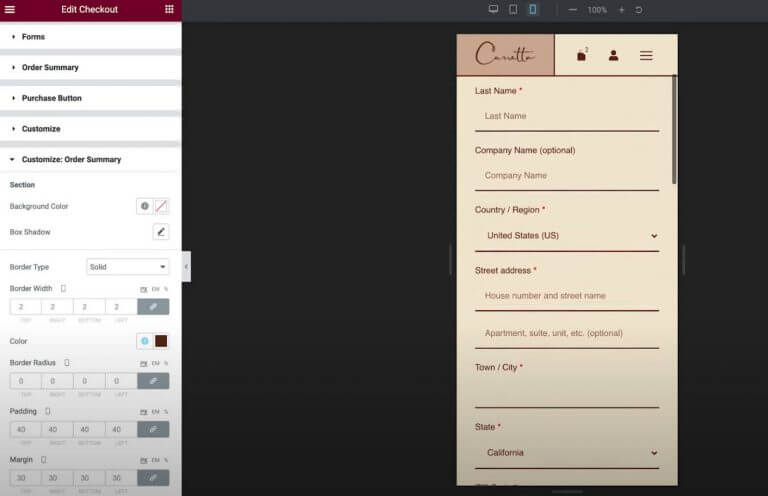
모바일에 최적화
데스크톱 결제 페이지 사용자 정의를 완료한 후에는 모바일 및 태블릿 사용자와의 호환성을 보장하기 위해 반응형 모드로 전환해야 합니다.
Elementor로 만든 모든 디자인과 마찬가지로 결제 페이지 디자인도 다양한 화면 크기에 맞게 자동으로 조정됩니다. 그러나 Elementor의 모바일 컨트롤을 사용하면 모바일 장치용 디자인을 미세 조정할 수 있습니다. 다양한 장치에 맞춰 조정할 수 있는 설정 옆의 장치 아이콘을 찾아보세요.

예를 들어 모바일 레이아웃의 경우 요소 간격을 약간 조정해야 할 수도 있습니다.
WooCommerce 결제 페이지 테스트
결제 페이지를 변경하기 전에 원활한 기능을 보장하기 위해 철저한 테스트를 수행하는 것이 좋습니다. 매장 결제 프로세스가 중단되면 수익에 직접적인 영향을 미칠 수 있다는 점을 기억하세요.
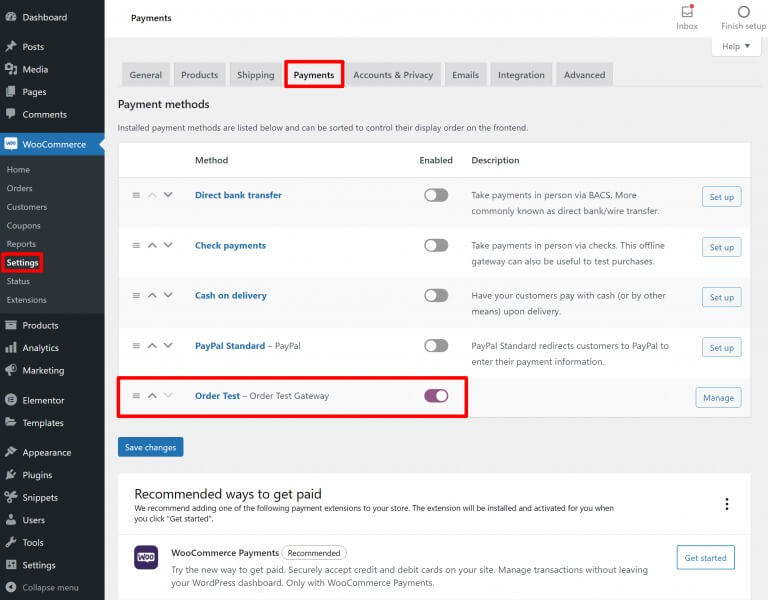
다양한 WooCommerce 결제 방법이 주문 제출을 위한 테스트 모드를 제공합니다. 이 기능은 공식 Stripe 및 PayPal 게이트웨이 플러그인과 WooCommerce Payments에서 모두 사용할 수 있습니다. 제공된 링크를 통해 각 게이트웨이의 테스트 기능에 대한 자세한 문서에 액세스할 수 있습니다.
또는 "주문 테스트" 결제 게이트웨이를 도입하는 WC 주문 테스트 플러그인을 활용할 수 있습니다. WooCommerce → 설정 → 결제로 이동하여 이 게이트웨이를 구성하세요.

마무리
Elementor Pro 의 체크아웃 위젯을 활용하면 Elementor의 직관적인 시각적 인터페이스와 드래그 앤 드롭 기능을 통해 WooCommerce 체크아웃 페이지를 원활하게 맞춤화할 수 있습니다.
대다수의 경우 Elementor는 색상, 타이포그래피, 텍스트, 간격, 테두리 등에 대한 사용자 정의 옵션을 제공하는 포괄적인 도구 역할을 합니다.
추가 개선 사항을 원하고 체크아웃 페이지에 새로운 요소를 통합하려는 경우 Elementor의 체크아웃 위젯과 완벽하게 호환되는 WooCommerce의 기본 작업 후크를 활용할 수 있습니다.
또한 Elementor는 단순히 결제 페이지를 사용자 정의하는 것 이상으로 확장되어 사용자 정의에 대한 무한한 가능성을 제공합니다.




