웹사이트의 헤더는 일반적으로 로고, 사이트 제목, 내비게이션 메뉴 및 더 많은 구성 요소로 구성됩니다. 테마는 이러한 조각의 레이아웃을 결정하고 프레젠테이션을 담당합니다.

웹사이트의 헤더를 개인화하려는 경우 이 자습서는 사이트 편집기를 사용하는 방법을 보여줍니다. 이 문서에 설명된 방식을 사용하여 헤더 요소를 재정렬할 수 있으려면 웹 사이트에서 사이트 편집기와 호환되는 테마를 사용해야 합니다.
헤더 템플릿 편집
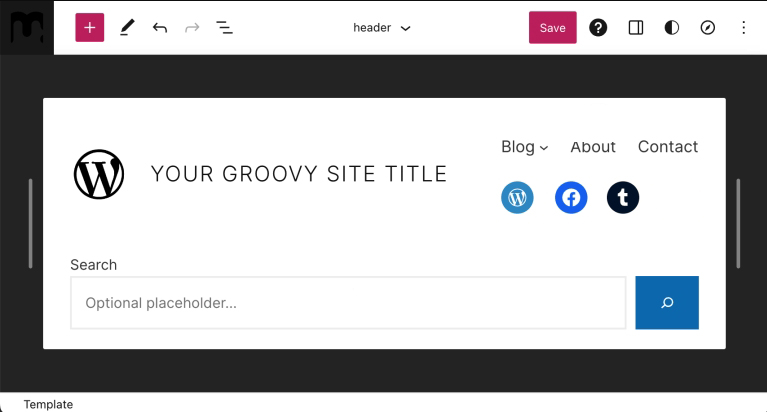
머리글 모양을 변경하려면 머리글 템플릿 부분을 변경해야 합니다. 템플릿의 이 부분을 한 번만 변경하면 사이트의 모든 페이지에 변경 사항이 표시됩니다. "헤더"라는 템플릿 부분으로 이동하려면 다음 단계를 따르세요. 먼저 사이트의 대시보드로 이동하여 Appearance > Editor를 클릭합니다. 화면 왼쪽에서 템플릿 부품을 클릭합니다. 지금. 편집을 클릭한 다음 헤더를 클릭하십시오. 다음 화면에서 사이트 헤더의 다른 부분이 어떻게 보이는지 변경할 수 있습니다.
테마에 따라 미리 정의된 헤더에 다양한 요소가 나타날 수 있습니다. 이 문서는 머리글의 다양한 요소를 모두 추가하고 사용자 지정하는 과정을 안내합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작헤더에 요소 추가
헤더에 다양한 요소를 포함할 수 있습니다. 가장 일반적인 것은 로고, 메뉴, 검색 표시줄 및 소셜 메뉴입니다.

사이트 로고
머리글에 로고를 포함하려면:
- 헤더 템플릿 섹션에서 + 블록 삽입기 버튼을 클릭합니다.
- 사이트 로고 블록을 찾습니다.
- 사이트 로고 블록을 클릭하여 삽입하십시오.
- 블록을 사용하여 로고 이미지를 업로드하십시오.
사이트 로고를 추가한 후 왼쪽 및 오른쪽 탐색 화살표를 사용하여 다른 헤더 요소와 관련하여 위치를 조정할 수 있습니다.
마지막으로 원하는 크기에 도달할 때까지 선택 지점을 안팎으로 이동하여 크기를 조정할 수 있습니다.
완료되면 저장을 클릭한 다음 다시 저장을 클릭하고 헤더 템플릿 부분의 확인란이 선택되어 있는지 확인합니다.
사이트 로고 블록을 사용하는 방법에 대해 자세히 알아보십시오. 이미지 위치 변경, 정렬 변경, 자르기, 필터 적용, 교체, 다양한 스타일 적용 등의 방법을 배웁니다.
사이트 메뉴
머리글에 메뉴를 포함하려면:
- 헤더 템플릿 섹션에서 + 블록 삽입기 버튼을 클릭합니다.
- 탐색 블록을 찾으십시오.
- 탐색 블록 아이콘을 클릭하여 삽입합니다.
탐색 블록을 머리글에 추가한 후 탐색 블록 사용 방법에 대한 자세한 가이드에 따라 사용자 지정할 수 있습니다. 탐색 블록을 삽입하고, 링크를 추가하고, 하위 메뉴를 만들고, 링크 설정을 변경하는 방법을 배우게 됩니다.
메뉴가 완료되면 왼쪽 및 오른쪽 화살표를 사용하여 위치를 변경합니다.
완료되면 저장을 클릭한 다음 다시 저장을 클릭하고 헤더 템플릿 부분의 확인란이 선택되어 있는지 확인합니다.
검색 창
머리글에 검색 표시줄을 포함하려면:
- 헤더 템플릿 섹션에서 + 블록 삽입기 버튼을 클릭합니다.
- 검색 블록을 찾으십시오.
- 그것을 클릭하여 삽입하십시오.
검색 블록을 추가한 후 왼쪽 및 오른쪽 탐색 화살표를 사용하여 다른 머리글 요소와 관련된 위치를 조정할 수 있습니다.
마지막으로 원하는 크기에 도달할 때까지 선택 지점을 안팎으로 드래그하여 크기를 조정할 수 있습니다.
완료되면 저장을 클릭한 다음 다시 저장을 클릭하고 헤더 템플릿 부분의 확인란이 선택되어 있는지 확인합니다.
검색 블록을 사용하는 방법에 대해 자세히 알아보세요. 블록을 추가하고, 버튼 텍스트를 변경하고, 버튼에 사용된 글꼴과 색상을 변경하고, 블록의 너비를 변경하고, 버튼을 토글하거나 위치를 변경하고, 블록의 정렬을 변경하는 방법 등을 배우게 됩니다.
소셜 아이콘
머리글에 소셜 아이콘을 포함하려면:
- 헤더 템플릿 섹션에서 + 블록 삽입기 버튼을 클릭합니다.
- 소셜 아이콘 섹션을 찾습니다.
- 그것을 클릭하여 삽입하십시오.
차단을 추가한 후 소셜 프로필 추가를 시작할 수 있습니다. 이를 달성하려면 다음을 수행하십시오.
- + 블록 삽입기 버튼을 클릭하고 추가할 소셜 플랫폼의 이름을 입력합니다. 소셜 아이콘에 항목을 추가하려면 해당 항목을 클릭하십시오.
- 프로필 링크를 추가하려면 아이콘을 한 번 더 클릭하세요. 소셜 프로필의 URL을 복사하여 붙여넣은 다음 화살표를 클릭하여 확인합니다.
- 목록 보기를 클릭한 직후 다음 + 버튼이 나타나지 않으면 왼쪽의 소셜 아이콘을 클릭하여 + 버튼을 표시하고 새 아이콘을 계속 추가하십시오.
- 필요에 따라 2단계와 3단계를 반복하여 모든 소셜 미디어 프로필을 추가합니다.
아이콘을 모두 추가했으면 목록 보기에서 소셜 아이콘 블록을 클릭하여 블록을 선택할 수 있습니다. 그런 다음 왼쪽 및 오른쪽 화살표를 사용하여 다른 메뉴 항목과 관련하여 블록의 위치를 변경할 수 있습니다.
완료되면 저장을 클릭한 다음 다시 저장을 클릭하고 머리글 템플릿 부분의 확인란이 선택되어 있는지 확인합니다.
마무리
이제 타사 플러그인의 도움 없이 이 튜토리얼을 따라 헤더를 쉽게 변경할 수 있습니다. 그러나 헤더는 웹사이트에서 매우 중요한 부분이고 상상을 초월하는 옵션이 있으므로 Elementor 또는 Divi를 사용하는 것이 좋습니다. 둘 다 전문가 수준의 웹사이트 구축이 가능합니다. 따라서 한계를 뛰어넘고 WordPress 개발을 한 단계 더 발전시키고 싶다면 이 플러그인을 강력히 권장합니다.




