WooCommerce 이메일을 사용자 정의하는 데 문제가 있음? 신규 주문, 처리된 주문, 신규 계정 등 10개 이상의 작업에 대해 WooCommerce는 이미 자동화된 거래 이메일을 제공하고 있습니다. 그러나 이러한 이메일을 고유하게 만들려면 이메일을 변경해야 합니다. 이 단계별 자습서에서 기본 제공 설정을 사용하여 WooCommerce 이메일을 개인화하는 방법을 배웁니다.

WooCommerce 이메일을 사용자 정의해야 하는 이유?
고객이 웹사이트를 떠난 후에도 거래 또는 주문 관련 이메일을 통해 고객과 계속 소통할 수 있습니다. 전문적인 모습과 일관된 주제가 포함된 이메일은 귀하의 비즈니스를 위해 개발한 독특한 브랜드 아이덴티티를 보여줍니다. 이렇게 하면 건강한 수준의 고객 신뢰를 유지할 수 있습니다. 또한 고객의 경험을 향상시킵니다.
또한 수정은 관련 제품 및 할인 코드에 대한 링크와 같은 웹사이트에 대한 관련 정보를 고객에게 제공하는 이상적인 방법입니다. 이것은 추가 구매를 유도할 수도 있습니다.
WooCommerce 이메일 사용자 정의
다음과 같은 기본 설정만 사용하여 WooCommerce 이메일의 여러 요소를 수정할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 이메일 발신자 옵션
- 일반 이메일 테마
- 특정 이메일 내용
WooCommerce의 이메일 설정
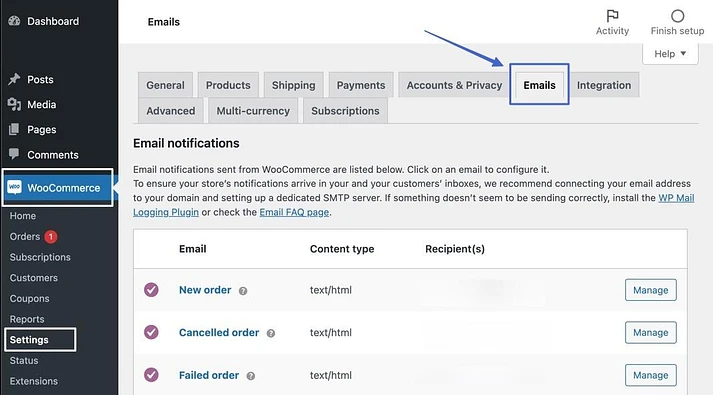
WordPress 대시보드에서 WooCommerce > 설정 > 이메일로 이동합니다. WooCommerce가 이미 설정한 표준 알림 이메일 목록과 이메일 알림 제목을 여기에서 볼 수 있습니다.

옵션 & 템플릿 사용자 정의
"이메일 발신자 옵션"이라고 표시된 영역에 액세스하려면 이메일 알림 목록을 지나 스크롤하십시오.
두 개의 필드가 있습니다.
- “From” name : 고객은 이메일을 받을 때 "from" 이름을 봅니다. 회사 이름을 사용하거나 브랜딩 계획에 맞는 경우 실제 사람을 사용하십시오.
- “From” 주소 : 사람들이 자동 이메일에 답장하기 위해 연락할 수 있는 이메일 주소는 "보낸사람" 주소입니다.
옵션을 변경합니다.

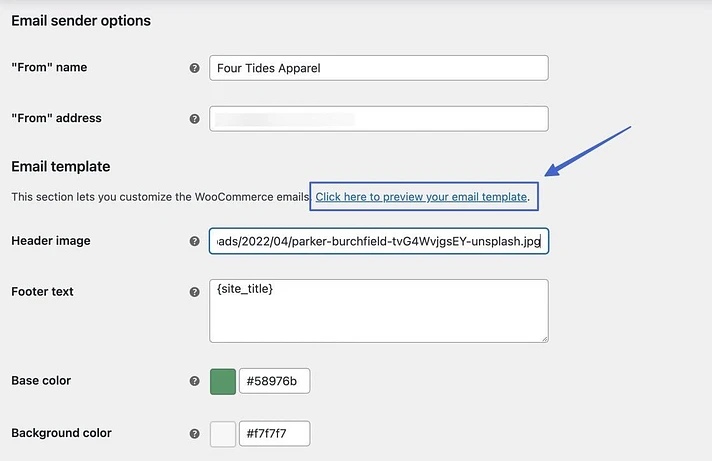
이메일 템플릿 섹션에서 다음 옵션을 사용자 지정합니다.
- 헤더 이미지
- 바닥글 텍스트
- 기본 색상
- 바디 배경색
- 본문 텍스트 색상
이메일에 사용자 정의 헤더를 추가하려면 이미지의 URL을 헤더 이미지 섹션에 붙여넣습니다. 이미지 URL은 WordPress 미디어 라이브러리에서 사진을 호스팅하여 얻을 수 있습니다.
또한 바닥글의 "우커머스를 사용하여 구축" 콘텐츠를 제거하는 것이 좋습니다. 바닥글에 원하는 것을 자유롭게 포함할 수 있습니다.

기본 WooCommerce 이메일 템플릿의 색상 설정은 이메일 템플릿 섹션 아래에 있습니다. 앞서 언급했듯이 WooCommerce는 온라인 상점을 운영하는 동안 기본 자주색을 기본 색상으로 자동 삽입하므로 바람직하지 않습니다.
기본 색상으로 브랜드와 어울리는 색상을 선택하고 필요한 경우 다른 색상 필드도 업데이트하는 것을 고려하십시오.
완료되면 변경 사항 저장을 클릭합니다.

특정 WooCommerce 이메일 사용자 정의
WooCommerce에는 사이트 관리자와 고객에게 자동으로 전달되는 사전 설정된 이메일 템플릿이 있어 New Order 이메일에서 Completed Order 이메일까지 주문 시 최신 정보를 유지할 수 있습니다. 그러나 이러한 이메일 중 일부는 사용하지 않은 특정 WooCommerce 사전 설정 없이 고유한 콘텐츠로 사용자 정의해야 합니다.
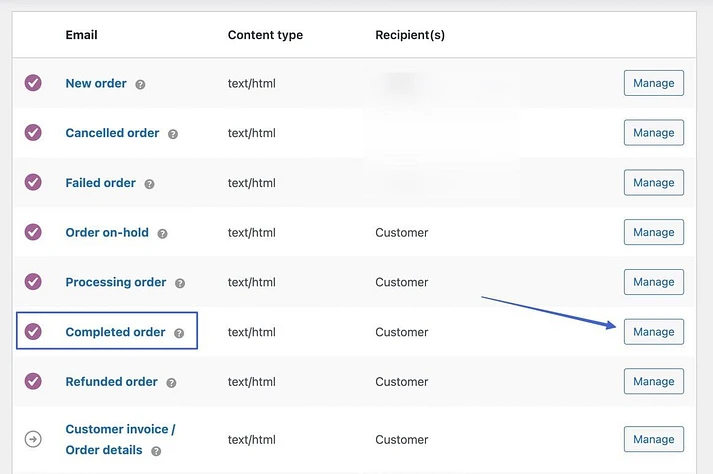
변경하려는 이메일 옆에 있는 관리를 선택하여 이러한 특정 이메일 사용자 정의를 완료할 수 있습니다. "주문 처리 중" 및 "주문 완료" 이메일은 소비자가 가장 자주 보는 이메일이므로 이 이메일부터 시작하는 것도 나쁘지 않습니다.

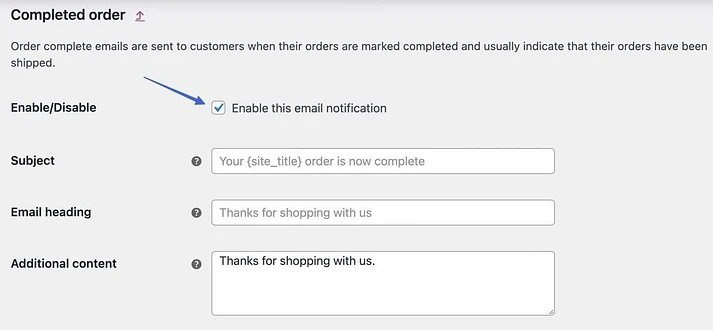
필요한 경우 다음 필드를 진행합니다.
- 켜기 끄기
- 주제
- 이메일 제목
- 추가 콘텐츠
그 중 하나가 필요하지 않은 특별한 상황이 없거나 거래 이메일에 다른 플러그인을 사용하려는 경우가 아니라면 모든 WooCommerce 이메일을 활성화된 상태로 두는 것이 좋습니다.
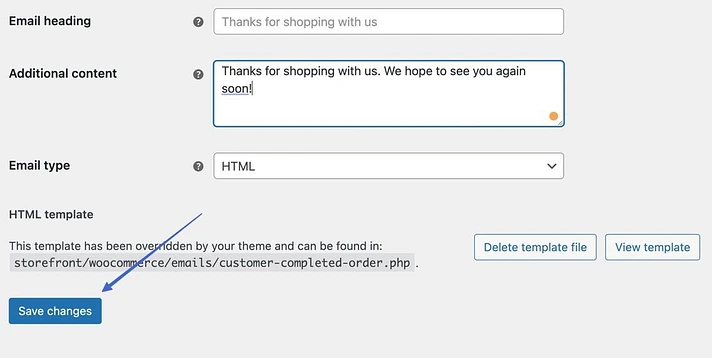
이메일의 전체 콘텐츠는 제목, 이메일 제목 및 추가 콘텐츠와 같은 필드에 의해 결정됩니다. 필요에 따라 변경하십시오.

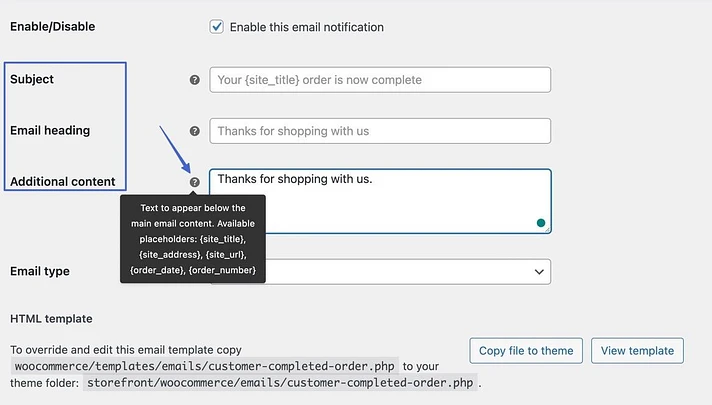
컨텐츠 필드에 삽입할 수 있는 동적 자리 표시자의 목록을 보려면 "?" 아이콘을 클릭하십시오. 예를 들어 각 이메일에서 자리 표시자를 사용하여 WooCommerce가 웹사이트 링크를 채우도록 할 수 있습니다.

HTML 또는 일반 텍스트 이메일 만들기
선택 사항을 보려면 이메일 유형 필드를 클릭하십시오. 다음 중에서 결정하십시오.
- 일반 텍스트: 사진이나 서식이 없는 일반 텍스트로 전송된 이메일
- HTML: HTML의 이메일에는 이미지, 표 및 서식과 같은 리치 미디어가 포함될 수 있습니다.
- Multipart: 특정 이메일 클라이언트는 HTML 이메일을 처리하지 않기 때문에 이 클라이언트는 필요에 따라 일반 텍스트와 HTML 간에 동적으로 변환합니다.
HTML 템플릿 편집
페이지 맨 아래에 "HTML 템플릿"이라고 표시된 섹션이 있습니다. WooCommerce의 이메일에는 끌어서 놓기 편집기가 포함되어 있지 않지만 각각의 HTML 코드를 변경할 수 있습니다.
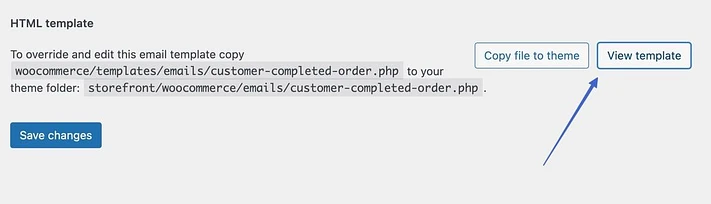
템플릿의 코드를 보려면 템플릿 보기 버튼을 클릭하십시오.

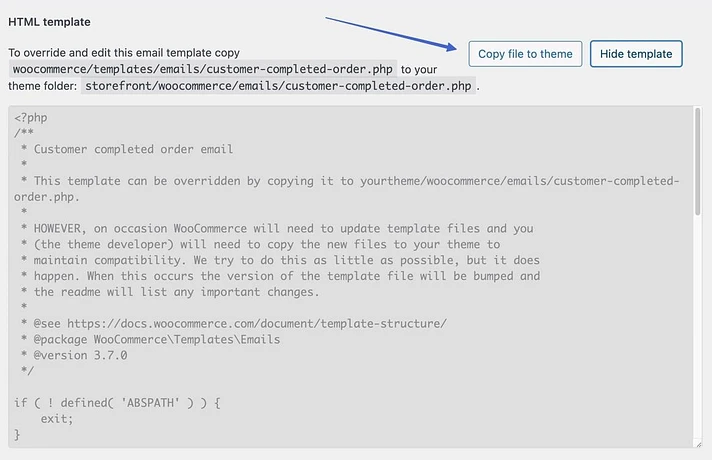
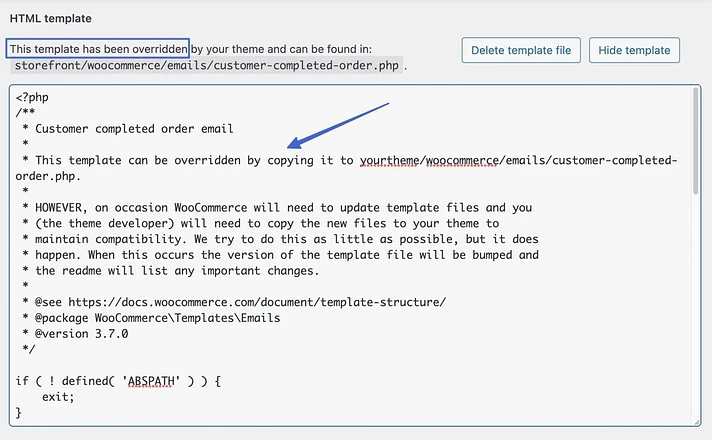
WooCommerce의 기본 HTML 템플릿은 잠겨 있어 변경할 수 없습니다. 템플릿을 교체하고 편집하려면 테마에 파일 복사 버튼을 클릭해야 합니다.

그런 다음 텍스트 편집기에 커서를 삽입한 후 변경할 수 있습니다. 이 섹션은 HTML에 능숙한 경우에만 사용해야 합니다.

그리고 이것이 WooCommerce 이메일을 사용자 정의할 수 있는 방법입니다! 결론을 내리려면 변경 사항 저장 버튼을 사용하십시오.

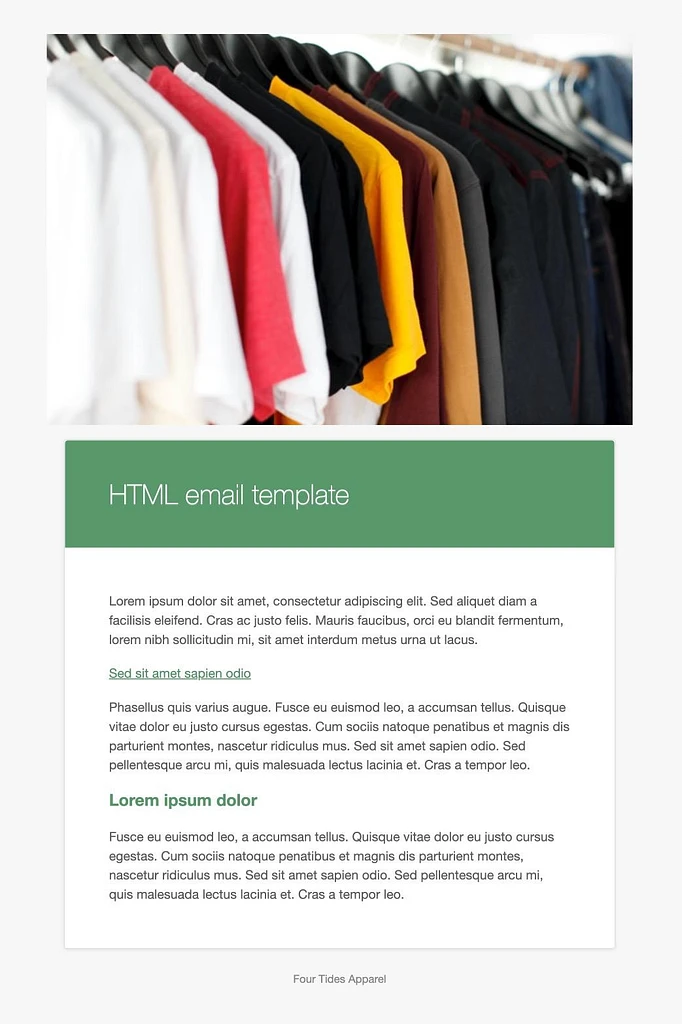
거래 이메일을 클라이언트에게 보내기 전에 미리 확인해야 합니다. 이렇게 하면 오타, 오래된 WooCommerce 브랜딩, 프로모션 또는 상향 판매 기회를 확인할 수 있습니다. WooCommerce > 설정 > 이메일에서 이메일 템플릿 영역을 찾아 "이메일 템플릿을 미리 보려면 여기를 클릭하십시오" 링크를 클릭하십시오.

그러면 사용자 정의된 일반 이메일 설정에 이메일이 표시되는 새 브라우저 탭이 시작됩니다. 모든 것을 수정하면 새로운 색상, 머리글 이미지 및 업데이트된 바닥글을 확인할 수 있습니다. 템플릿 미리보기의 내용은 여전히 일반적이라는 것을 기억하십시오.

마무리
대부분의 신생 전자 상거래 상점은 기본 WooCommerce 이메일 사용자 정의로 벗어날 수 있지만 결국 Ninja Forms 또는 WP 양식 과 같은 프리미엄 이메일 편집기에 대해 비용을 지불하는 것이 좋습니다. 이 튜토리얼이 마음에 드셨다면 친구와 공유하고 CodeWatchers를 팔로우하여 더 많은 WordPress 튜토리얼을 확인하세요.




