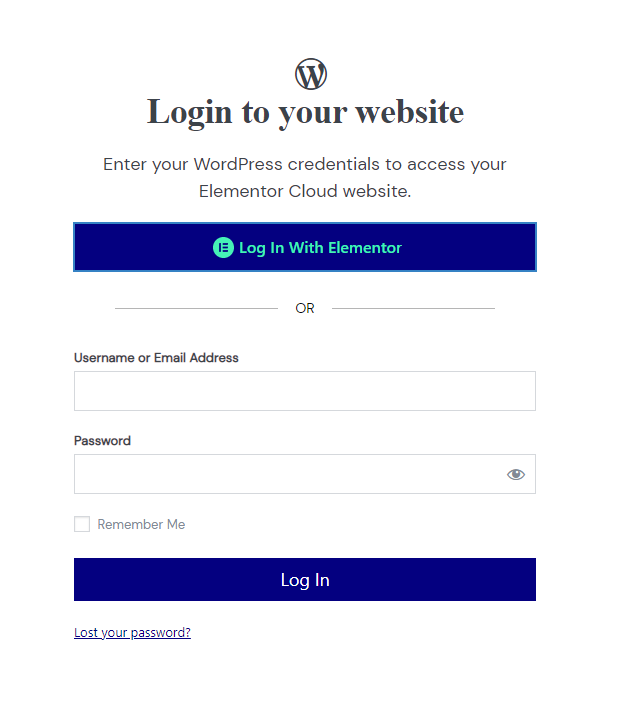
한동안 Elementor Cloud를 사용하고 있다면 " 간단한 " 로그인 페이지를 보았을 것입니다. 우리는 단순함을 좋아하지만 독창적이고 독특한 아이템을 갖고 싶어합니다. 집의 출입문과 같은 역할을 하는 로그인 페이지는 다른 집의 출입문과 달라야 합니다.

이 자습서에서는 Elementor Cloud 웹 사이트의 로그인 페이지를 사용자 지정하는 방법을 보여줍니다. 그러나 먼저 이것이 정말로 필요한지 봅시다.
사용자 지정 로그인 페이지를 만드는 이유?
참으로 왜! 음, 위에서 언급했듯이 우리 모두는 눈에 띄는 독특한 것을 갖고 싶어합니다. 멤버십으로 꽤 성공적인 전자 상거래 웹 사이트를 만든다고 상상해 봅시다. 다른 Elementor Cloud 로그인 페이지처럼 보이는 로그인 페이지를 사용해도 될까요?? 절대 아닙니다.

맞춤형 홈페이지의 장점 중 하나는 고객의 마음 속에 브랜드를 강화하는 것인데 이는 분명히 좋은 점입니다. 이제 로그인 페이지를 사용자 지정하는 데 사용할 수 있는 방법으로 이동하겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작로그인프레스

LoginPress는 WordPress 로그인 페이지를 사용자 정의할 수 있는 무료 WordPress 플러그인입니다 . 이 모듈 덕분에 배경과 로그인 양식을 변경하고 다른 인증 메커니즘(pro)을 추가할 수 있습니다. 예를 들어 사용자가 Google, Twitter, Linkedin 등을 사용하여 로그인하도록 허용할 수 있습니다.
이 플러그인은 WordPress 리포지토리에서 무료이지만 여러 기능을 포함하고 연간 $49에 사용할 수 있는 프리미엄 버전도 있습니다.
주요 특징들
- 사용자 정의 로그인 배경
- 맞춤 로고
- 소셜 로그인
- 로그인 페이지 바닥글 추가
- 아름다운 단추
- 다양한 로그인 양식 스타일
- 승인되지 않은 페이지
- 맞춤형 환영 메시지
Elementor Cloud 로그인 페이지 배경 변경
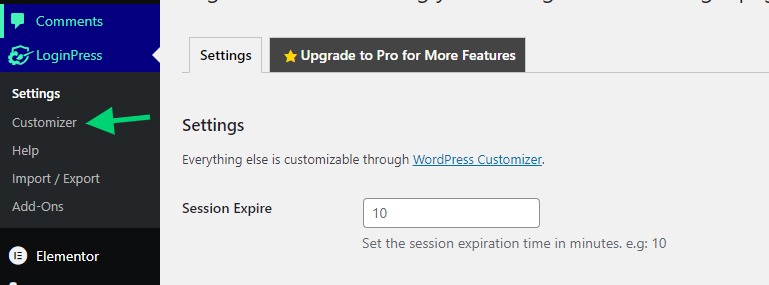
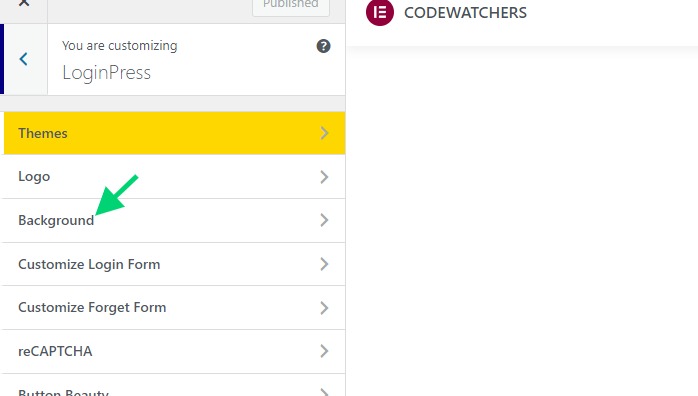
대부분 흰색인 Elementor Cloud 페이지를 변경하여 시작하겠습니다. 플러그인(무료 버전 포함)을 다운로드하면 " LoginPress "라는 메뉴가 표시됩니다. 거기에서 " Customizer "를 클릭합니다.

이렇게 하면 테마 사용자 지정자와 유사한 사용자 지정자가 열립니다. 거기에서 " 배경 "을 클릭합니다.

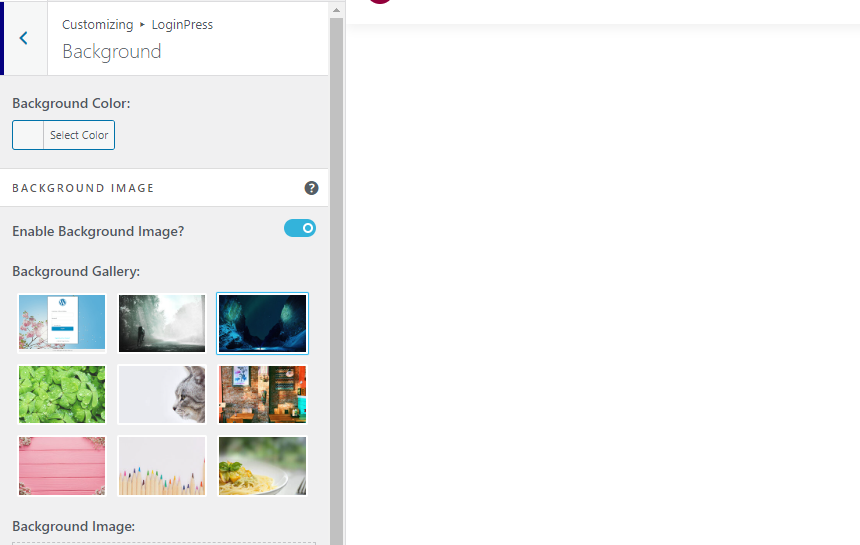
기본적으로 플러그인에는 사용할 수 있는 미리 정의된 배경이 함께 제공됩니다. 그러나 원하는 경우 자신의 배경을 업로드할 수도 있습니다.

완료되면 변경 사항을 저장합니다.
Elementor 로그인 버튼을 숨기는 방법
로그인 버튼을 사용하면 Elementor 계정이 있는 사람은 누구나 로그인할 수 있습니다(웹 사이트 액세스 권한이 있어야 함). 특히 고객이 생성한 계정으로 항상 로그인하도록 하려는 경우에는 이 옵션이 필요하지 않을 수 있습니다.
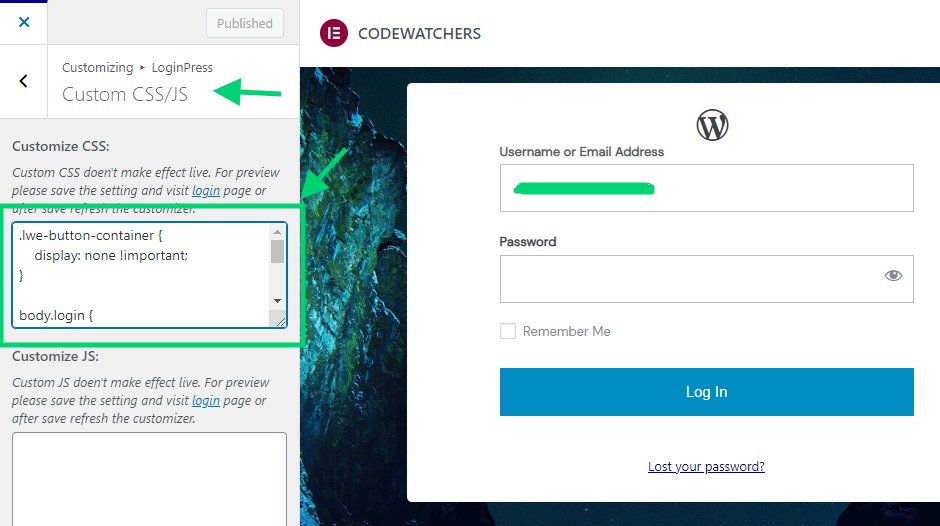
여기에서는 CSS 옵션을 사용하여 Elementor의 로그인 버튼을 표시하는 섹션을 숨깁니다.

다음 코드를 CSS 텍스트 영역에 붙여넣어야 합니다.
.lwe-button-container {
display: none !important;
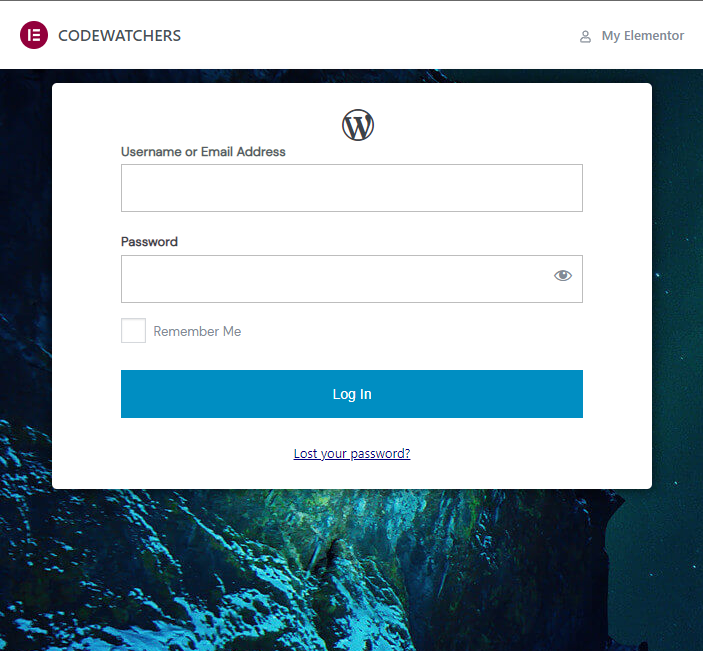
}이 순간부터 다음과 같은 로그인 페이지가 있어야 합니다.

Elementor 관리 표시 줄을 숨기는 방법
로그인 페이지 위에는 웹 사이트 이름과 함께 Elementor 및 Elementor 브랜드에 대한 링크를 표시하는 관리 표시줄이 있습니다. 이를 숨기려면 동일한 CSS 섹션에서 다음 CSS 스니펫을 추가할 수 있습니다.
.e-admin-bar {
display:none!important;
}이렇게 하면 양식이 상단에 가깝게 설정되어 그다지 아름답지 않습니다. 다음에 원하는 것은 양식을 중앙에 배치하여 모바일이나 데스크톱에서 더 매력적으로 보이도록 하는 것입니다.
이를 위해 CSS 섹션에도 다음 코드를 붙여넣어야 합니다.
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}사용자 지정 로고를 추가하는 방법
안타깝게도 Elementor Cloud 로그인 페이지에서는 로고 옵션이 작동하지 않습니다. 그 이유는 WordPress가 아니라 Elementor에서 생성했기 때문입니다. 따라서 플러그인은 해당 로고를 효과적으로 업데이트하지 않습니다.
로고를 변경하려면 먼저 WordPress 아이콘을 숨기고 로고를 삽입해야 합니다. 다음 코드는 기본 WordPress 아이콘을 숨깁니다.
#wp-logo i.dashicons {
display:none !important;
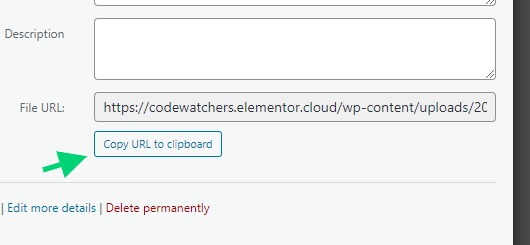
}이제 JavaScript를 사용하여 로고를 삽입합니다. 여기서 가장 먼저 할 일은 로고를 미디어에 업로드하고 URL을 로고에 복사하는 것입니다.

이제 같은 섹션에 CSS가 있고 다음 JavaScript 코드를 삽입합니다.
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
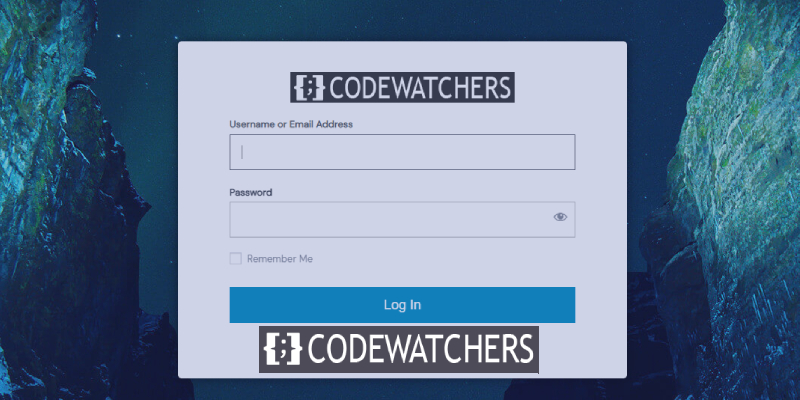
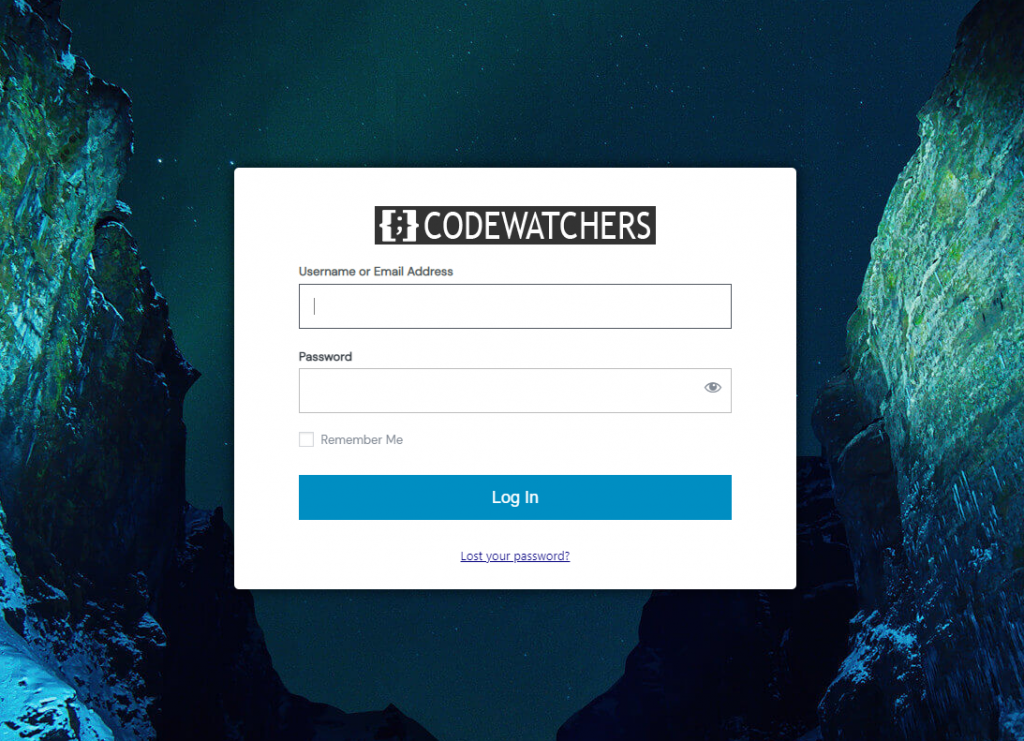
document.querySelector( '#wp-logo' ).style.cssText="height:auto";마지막에는 다음과 같은 로그인 페이지가 표시됩니다.

문제 해결
배경 편집이 작동하지 않을 수 있습니다. CSS 코드를 사용하여 배경을 편집해야 합니다. 먼저 이전과 마찬가지로 사용하려는 배경을 업로드하고 CSS 스니펫에 추가해야 합니다.
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}"ttps://codewatchers.elementor..../gallery/img-3.jpg" 텍스트를 실제 배경으로 바꾸고 설정을 저장해야 합니다.
이 튜토리얼이 끝날 때까지 Elementor Cloud 로그인 페이지를 사용자 정의할 수 있기를 바랍니다.




