보안과 속도는 웹 사이트에서 작업해야 하는 두 가지 매우 중요한 사항입니다. 그러나 방문자에게 좋은 인상을 남길 수 있는 또 다른 방법은 헤더를 개선하는 것입니다. 헤더는 방문자가 사이트에 방문했을 때 가장 먼저 보게 되는 것 중 하나입니다. 눈에.니다. 많은 워드프레스 튜토리얼이 있지만 이 중요한 부분을 편집하는 것에 관한 튜토리얼은 많지 않습니다. 여러 가지 방법으로 이 목표에 도달할 수 있으며 이는 좋은 일입니다.

이 게시물에서는 WordPress 헤더가 무엇인지, 헤더를 찾을 수 있는 위치, 플러그인을 사용하거나 사용하지 않고 사용자 지정 WordPress 헤더를 만드는 방법에 대해 설명합니다. 최선의 방법에 대해 이야기하면서 마치겠습니다.
WordPress Website?의 헤더는 무엇입니까
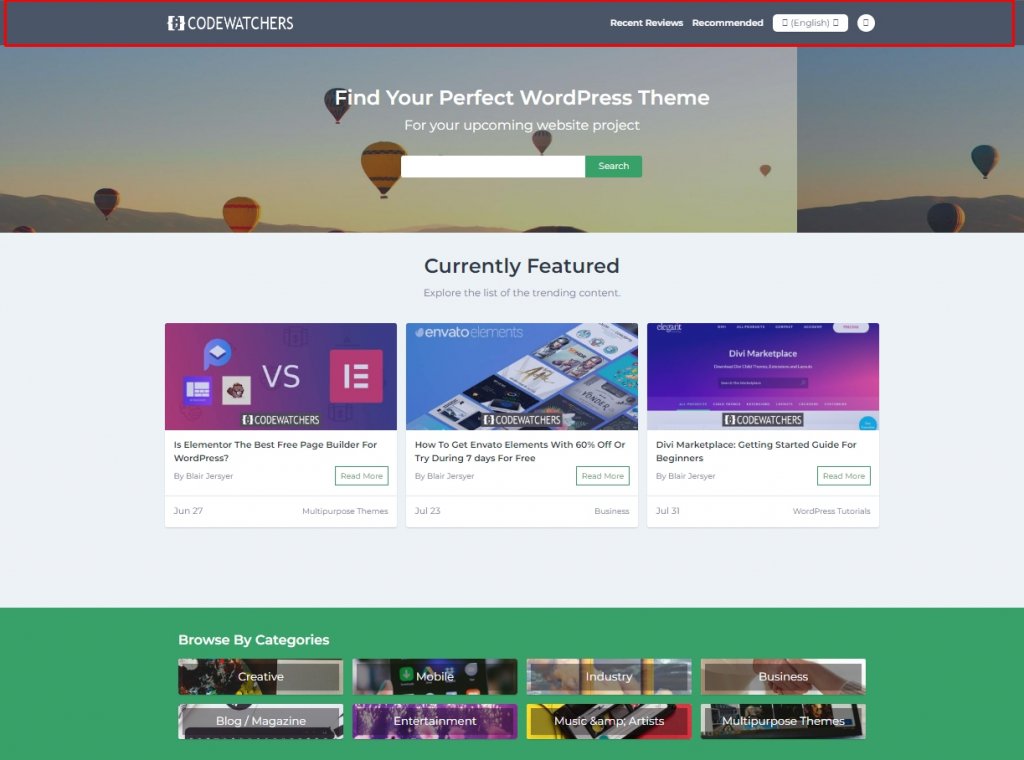
헤더는 WordPress 사이트에서 가장 중요한 부분 중 하나입니다. 탐색 메뉴, 로고 및 소셜 미디어 아이콘, 클릭 유도 문안 버튼, 비즈니스에 대한 정보와 같은 기타 중요한 항목이 있습니다. WordPress 헤더는 사람들이 귀하의 사이트를 방문할 때 가장 먼저 보게 되는 것이기 때문에 좋은 첫인상을 남기는 것이 중요합니다. 방문자가 봐야 하는 모든 페이지, 연락처 정보, 브랜딩 요소 및 기타 중요한 정보가 있어야 합니다.

더 이상 WordPress 사용자 지정 프로그램을 사용할 필요가 없습니다. 좋은 소식입니다. 전체 사이트 편집 기능이 개발되면서 이제 헤더나 사이트의 다른 부분을 원하는 대로 디자인하고 구현할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작WordPress?의 헤더는 어디에 있습니까?
머리글은 사이트 상단에 있고 WordPress 바닥글은 하단에 있습니다. 하지만 WordPress에 대해 잘 모르면 백엔드에서 헤더 파일을 찾기 어려울 수 있습니다.
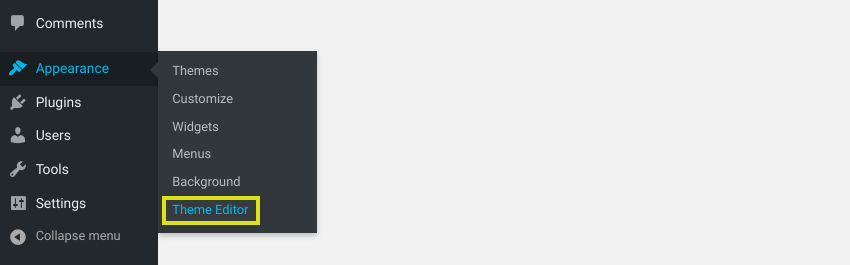
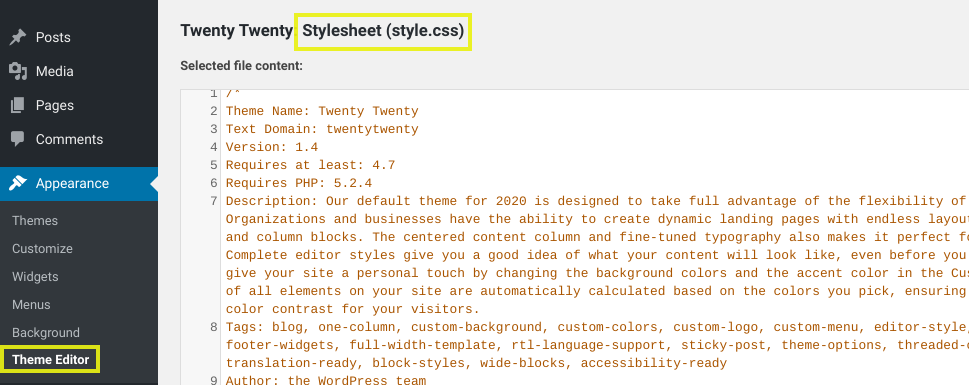
또한 테마가 무엇인지에 따라 다릅니다. 예를 들어, 일반적으로 Appearance > Theme Editor로 이동하여 WordPress 헤더가 포함된 파일을 찾을 수 있습니다.

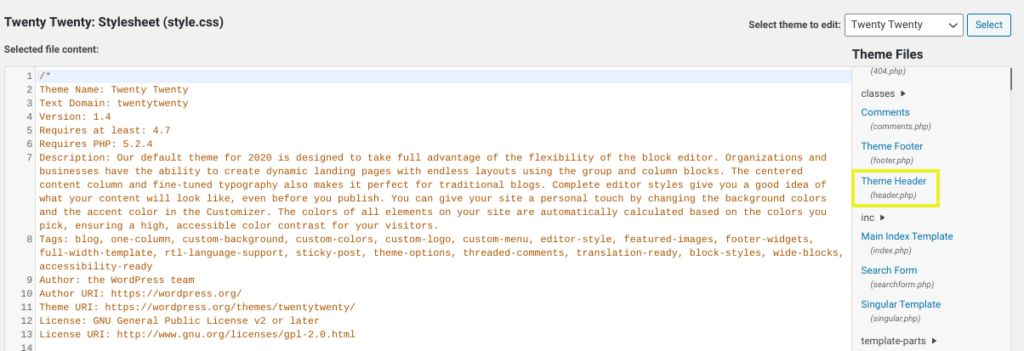
여기에서 테마를 구성하는 모든 파일을 볼 수 있습니다. 헤더 기능은 header.php 파일에 있으며 헤더의 모양과 스타일 지정 방법에 대한 코드는 스타일 파일에 있습니다. 파일.css:

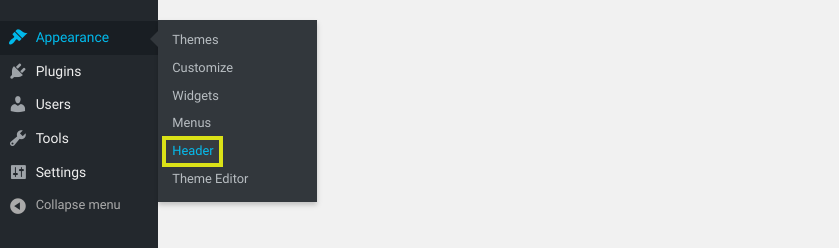
그러나 Twenty Seventeen과 같은 다른 테마의 경우 WordPress 대시보드에서 Appearance > Header로 이동하여 헤더를 찾을 수 있습니다.

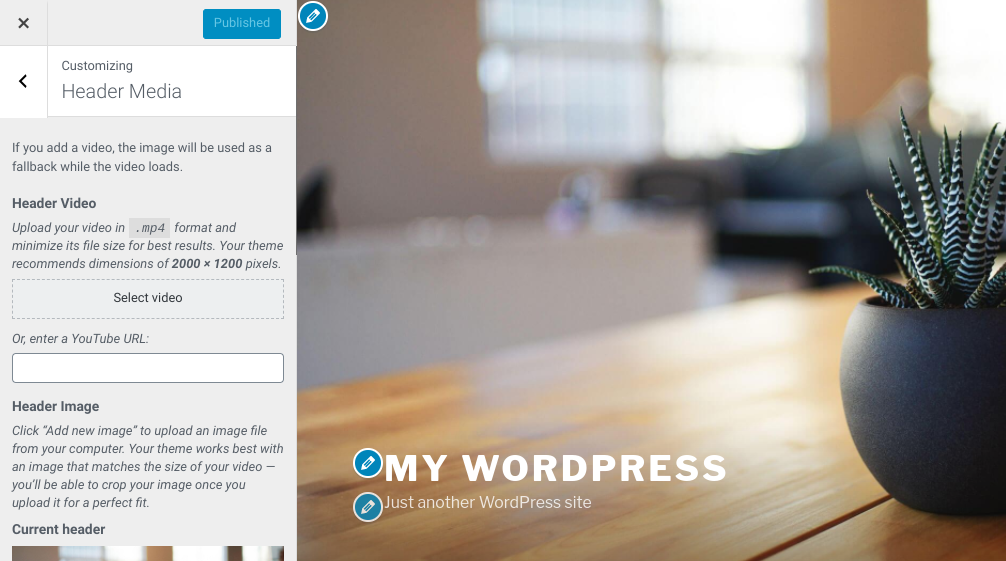
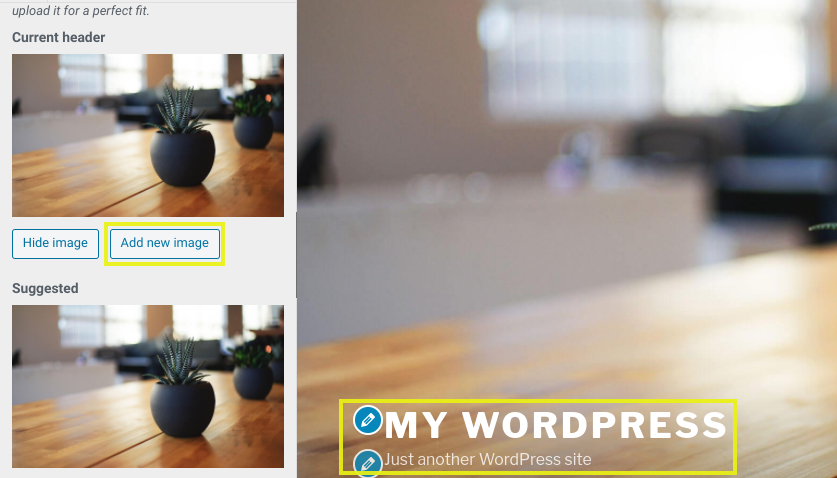
이렇게 하면 특정 위치에서 WordPress 헤더 미디어를 변경할 수 있는 WordPress 사용자 지정 프로그램으로 이동합니다.

WordPress 헤더로 이동하거나 변경하는 가장 좋은 방법은 몇 가지에 따라 다릅니다. 경험 수준, 원하는 변경 사항 및 사용 중인 테마에 따라 달라집니다.
WordPress에서 헤더를 사용자 정의하는 방법
이제 WordPress 헤더에 대해 더 많이 알게 되었으므로 헤더를 변경할 수 있는 다양한 방법을 살펴볼 차례입니다. 이를 수행하는 세 가지 다른 방법을 살펴보겠습니다.
- 기본 사용자 정의 프로그램 사용
- 테마 코드 변경
- WordPress용 헤더 플러그인을 설치합니다.
기본 사용자 정의 프로그램 사용
방금 WordPress 커스터마이저가 WordPress 헤더를 변경할 수 있는 방법 중 하나인 방법에 대해 이야기했습니다. 테마에 따라 Appearance > 헤더로 이동하여 이 작업을 수행할 수 있습니다.
하지만 대부분의 테마는 Appearance > Customize로 이동하여 사용할 수 있습니다. 사용자 지정 프로그램에서 헤더 이미지를 변경하고 사이트의 제목과 태그라인을 변경할 수 있습니다. (참고: 일부 테마는 이러한 부분을 사이트 ID 탭에 넣습니다.)

사용자 정의 프로그램을 사용할 때 원하지 않는 경우 코드를 망칠 필요가 없습니다. 또한 오른쪽에 있는 "실시간 미리보기" 패널에서 변경 사항이 어떻게 보이는지 확인할 수 있습니다.
테마 코드 변경
테마 파일의 코드를 변경하여 WordPress 헤더의 모양을 변경할 수도 있습니다. 이렇게 하면 사용자 정의를 더 잘 제어할 수 있지만 코딩 방법을 알아야 합니다. 시작하기 전에 자식 테마를 만드는 것이 좋습니다.
Appearance > Theme Editor로 이동한 다음 style.css 파일을 열어 헤더의 코드를 변경합니다.

이 파일의 사이트 헤더 부분에서 코드를 추가하거나 제거할 수 있습니다.
사용할 수 있는 명령은 다음과 같습니다.
- 글꼴: 이탤릭체; 이 코드는 글꼴 스타일을 기울임꼴로 변경합니다.
- 배경 불투명도:.5; 이렇게 하면 배경이 덜 투명해집니다(0은 완전히 투명하고 1은 전혀 투명하지 않음).
- 글꼴 크기: 20px; 이것을 사용하여 헤더의 텍스트 크기를 변경합니다(px를 원하는 대로 변경).
- 패딩: 20px; 이렇게 하면 머리글 주위의 공간을 변경할 수 있습니다(20을 원하는 대로 변경).
- 테두리: 20px; 이렇게 하면 헤더에 테두리가 생깁니다.
- 테두리 색상: 흰색; 그러면 테두리 색상이 흰색으로 설정됩니다(16진수 색상도 사용할 수 있음).
- 선 높이: 20px; 이를 사용하여 글꼴 크기와 일치하도록 간격을 설정합니다. 이는 더 큰 글꼴을 사용하고 줄 바꿈에서 겹치는 경우 유용할 수 있습니다.
새 코드가 작동하지 않으면 padding-left: 0!important;와 같이 명령 끝에 it!important를 추가해 보세요. 그래도 작동하지 않으면 헤더 이름이 "header"가 아닐 수 있습니다. 일부 WordPress 테마는 "header"를 사용하지 않고 대신 "masthead", "inline-header" 또는 기타 레이블을 사용합니다.
필요하다고 생각되면 header.php 파일을 변경할 수도 있습니다. 하지만 이 코드는 어떤 것이 어떻게 보이는지와는 아무런 관련이 없습니다. 헤더를 변경하려는 대부분의 사람들은 사이트가 작동하는 방식보다 사이트가 어떻게 보이는지에 더 신경을 쓰기 때문에 아마 CSS에 대부분의 관심을 기울일 것입니다.
WordPress용 헤더 플러그인을 설치합니다.
플러그인을 사용하면 WordPress 헤더의 모양을 쉽게 변경할 수 있습니다. 사이트의 파일을 직접 편집하는 방법을 잘 모르는 경우 이것이 가장 좋은 방법입니다.
알고 있는 정도와 변경하려는 내용에 따라 사용할 수 있는 몇 가지 도구가 있습니다. WPCode – Insert Headers and Footers 는 많은 사람들이 사용하는 무료 플러그인입니다.

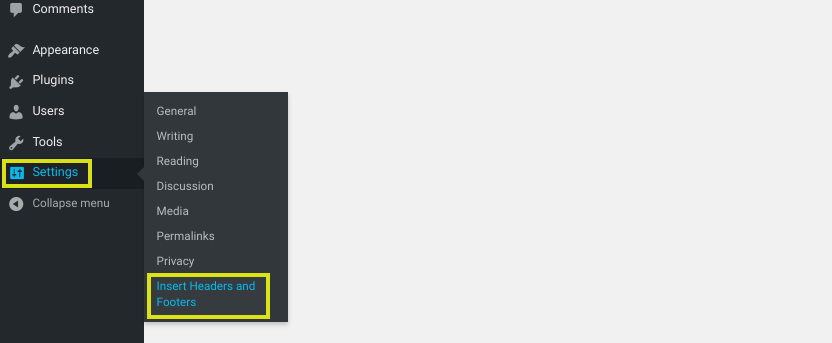
사이트에 대해 설정하면 설정 > 머리글 및 바닥글 삽입에서 찾을 수 있습니다.

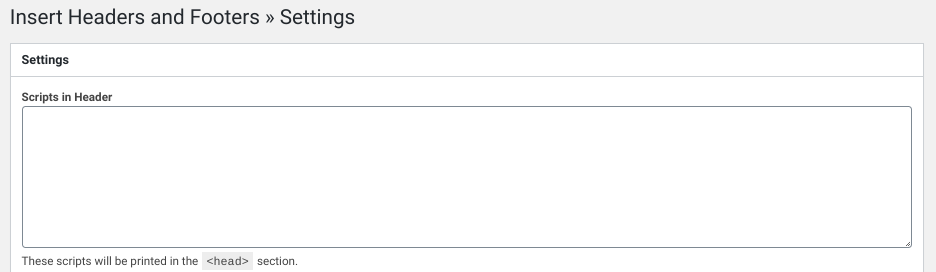
다음으로 헤더 섹션의 헤더에서 추가하거나 제거하려는 모든 항목에 대한 코드를 추가할 수 있습니다.

여기에 스크립트를 넣으면 WordPress 사이트의 'head' 태그에 자동으로 추가됩니다. 완료되면 '변경사항 저장' 버튼을 클릭합니다.
Popping Sidebars & Widgets 와 같은 WordPress용 프리미엄 사용자 지정 헤더 플러그인을 사용할 수도 있습니다.

이 플러그인을 사용하면 헤더에 텍스트, 양식, 소셜 미디어 아이콘 등과 같은 위젯을 추가할 수 있습니다. 코드를 모두 사용하지 않으려면 이것이 최선의 방법일 수 있습니다. 또한 사이드바와 바닥글의 모양을 변경할 수 있습니다.
사용 방법을 알아보려면 OTWthemes 웹사이트 에서 Popping Sidebars & Widgets 플러그인의 데모를 볼 수 있습니다. 유료 플러그인을 구매하기 전에 사용해 보고 싶다면 무료 평가판에 등록할 수도 있습니다.
Divi를 사용하여 WordPress 헤더 변경
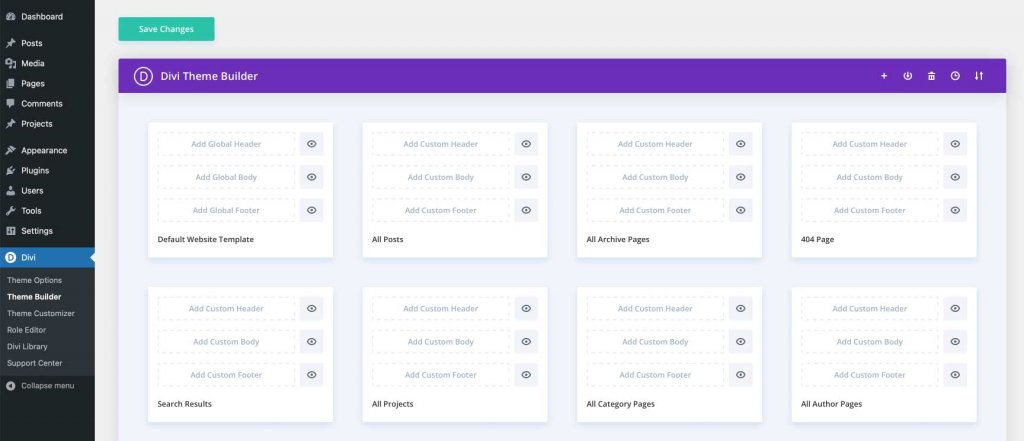
Divi를 사용하면 유사한 방식으로 WordPress 사이트에 사용자 정의 헤더를 추가할 수 있지만 한 단계 더 나아갑니다. Divi 는 WordPress 세계에서 전체 웹사이트를 편집하기 위한 가장 진보된 테마입니다. 200개 이상의 디자인 요소, 완전히 반응하는 프레임워크, 코드 한 줄을 작성하지 않고도 사이트의 모든 부분을 변경할 수 있는 기능이 있기 때문에 웹 사이트를 디자인하는 가장 좋은 방법입니다.
Divi의 테마 빌더를 사용하면 웹사이트의 다양한 템플릿에서 사용할 수 있는 고유한 헤더를 만들 수 있습니다. 헤더는 페이지, 게시물, 아카이브 페이지, 404 페이지, 검색 결과 페이지, 프로젝트, 카테고리 페이지, 작성자 페이지 등에서 만들고 사용할 수 있습니다.

마무리
이제 WordPress 사이트의 헤더를 변경하는 방법을 알게 되었습니다. 이를 통해 웹 사이트 방문자의 관심을 즉시 끌 수 있습니다. Elementor 및 Divi를 포함한 헤더 사용자 정의 에 대한 자세한 내용을 확인하십시오. 이 튜토리얼이 WordPress 개발 벤처에서 더 많은 우수성을 수집하는 데 도움이 되기를 바랍니다.




