WooCommerce는 WordPress에서 가장 인기 있는 전자 상거래 플러그인 중 하나입니다. 이를 돕기 위해 Divi는 표준 WooCommerce 페이지를 만들 때 더 많은 자유를 제공하는 여러 새로운 Woo 중심 모듈을 출시했습니다. 오늘 게시물에서 Divi 용 WooCommerce 장바구니 타임라인을 만드는 방법을 살펴보겠습니다. 우리는 이 기간 동안 사용자 여정을 시각적으로 묘사할 것입니다. 상점에서 계산대까지의 사용자 여정이 눈에 띄게 표시되어야 합니다.

디자인 미리보기
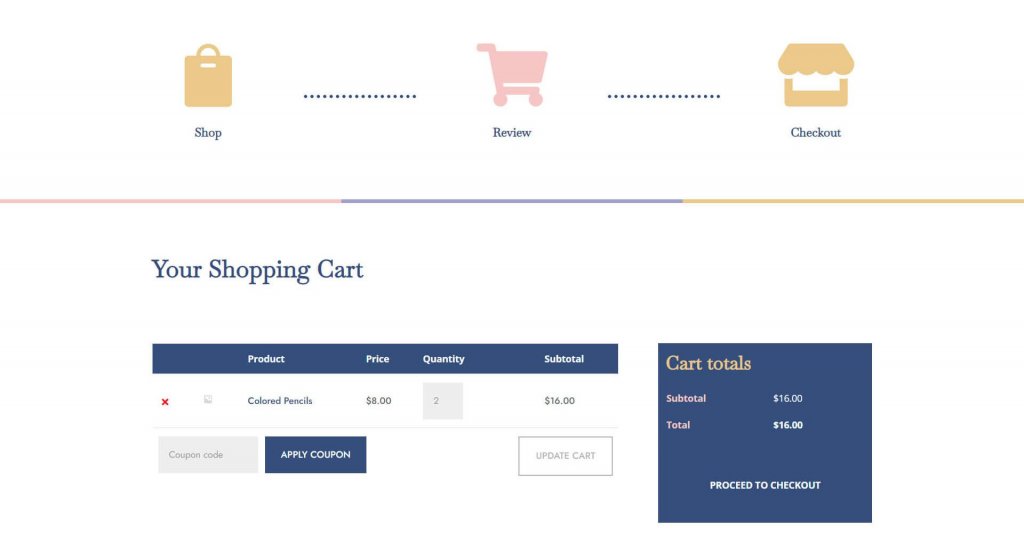
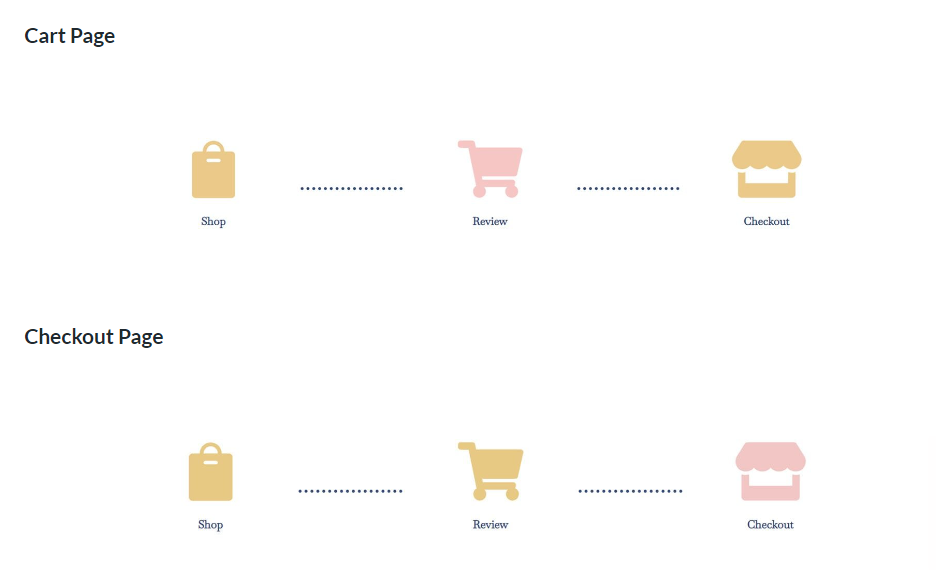
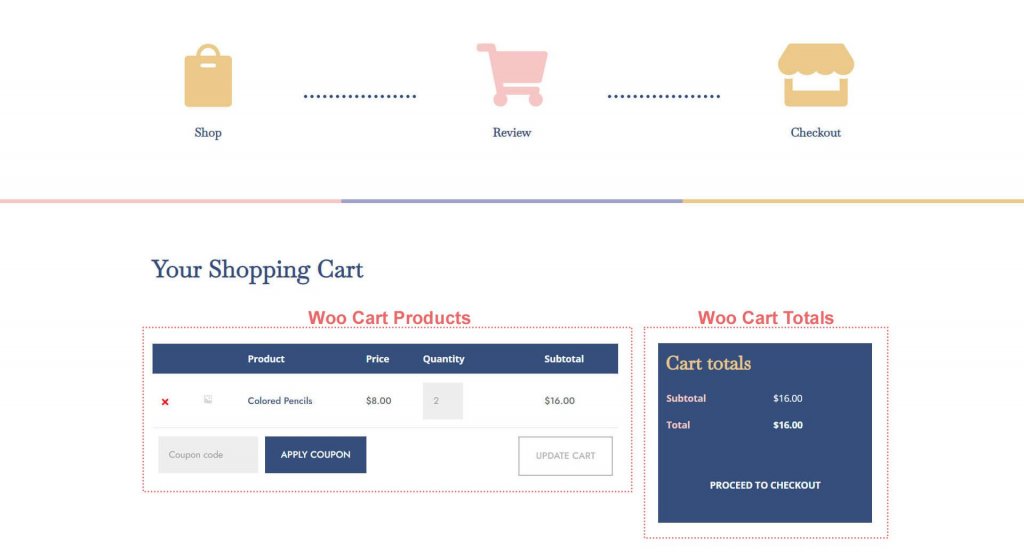
바로 디자인에 들어가기 전에 디자인이 완료되면 어떤 모습일지 확인해 봅시다. 다음은 장바구니 페이지 미리보기입니다.

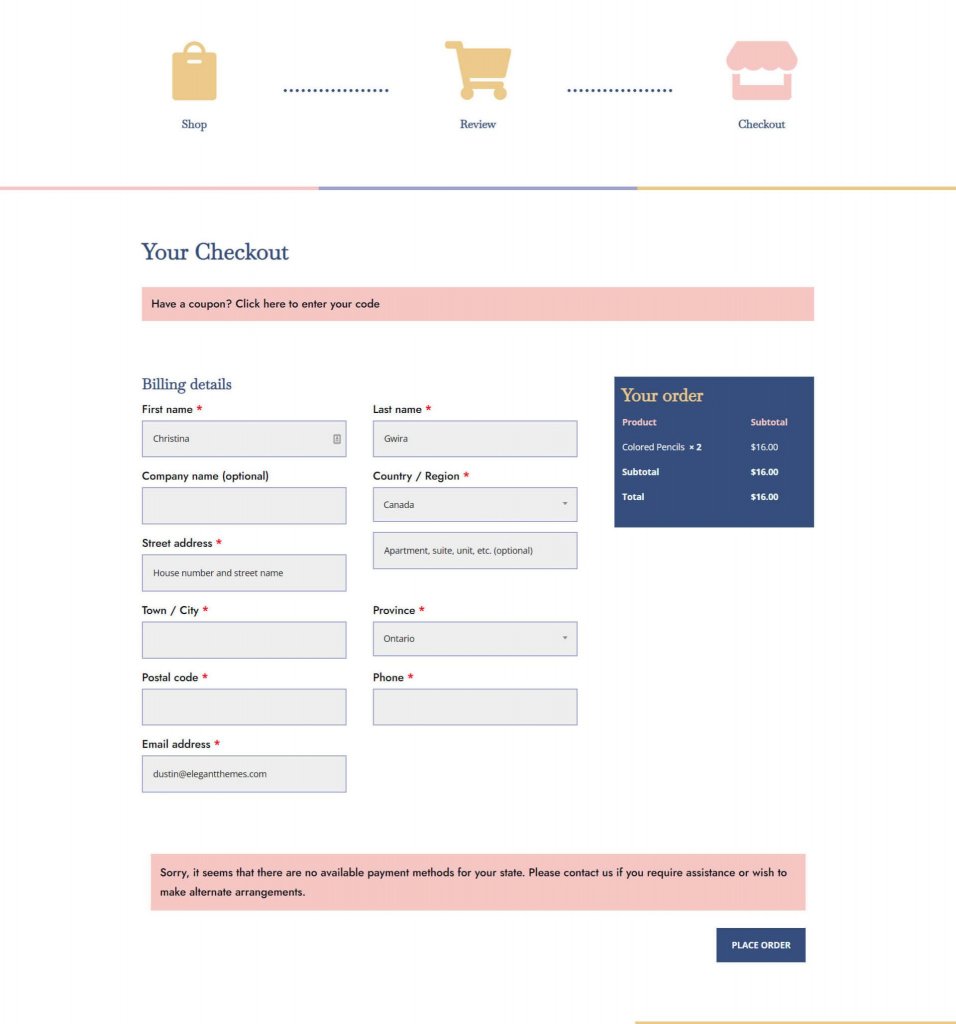
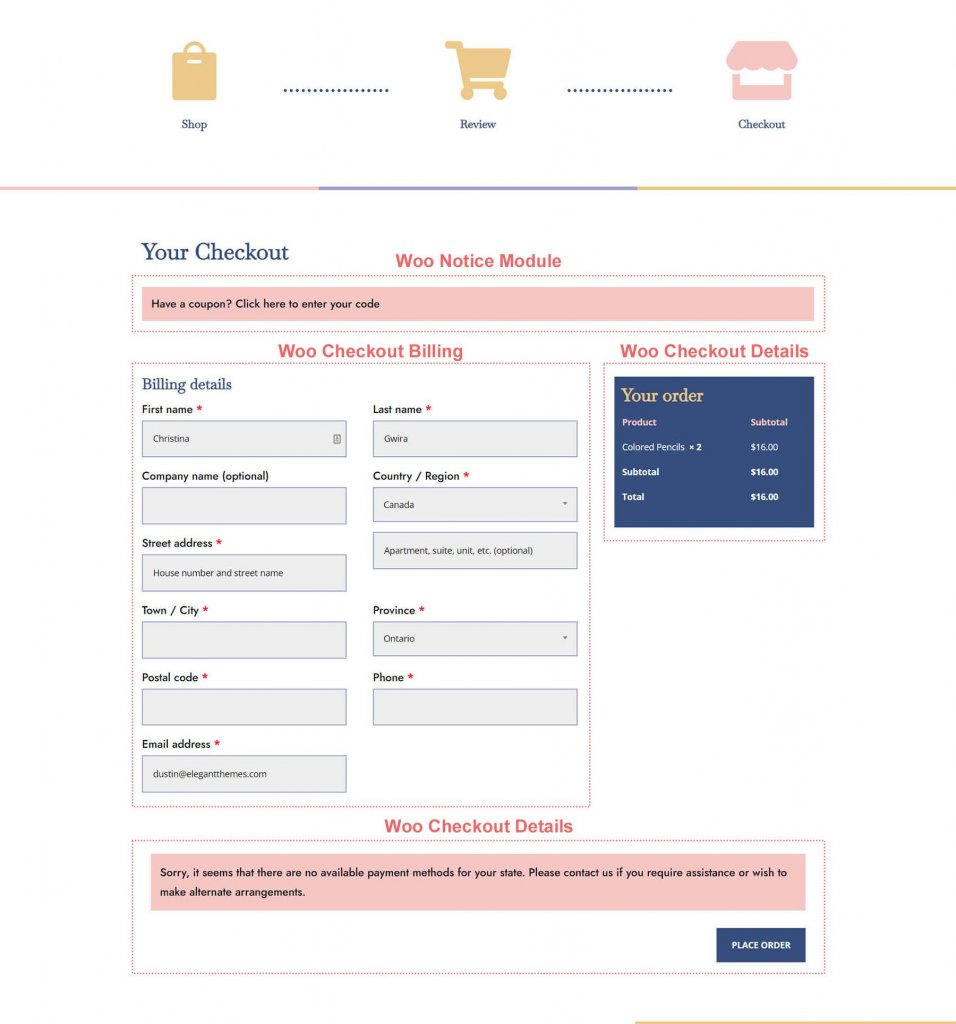
또한 이것은 체크아웃 페이지의 모습입니다.

템플릿을 다운로드하려면 여기를 클릭 하고 파일을 받으세요. 그런 다음 압축을 풉니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작템플릿 설치
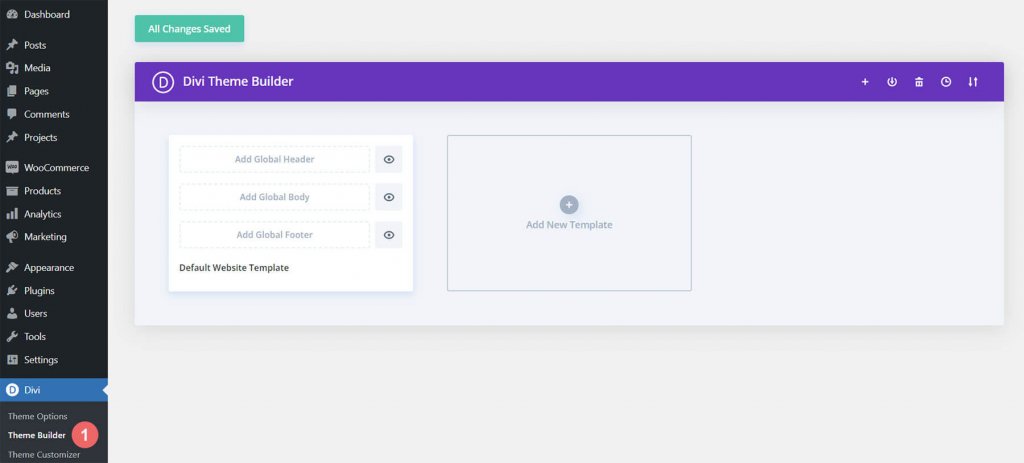
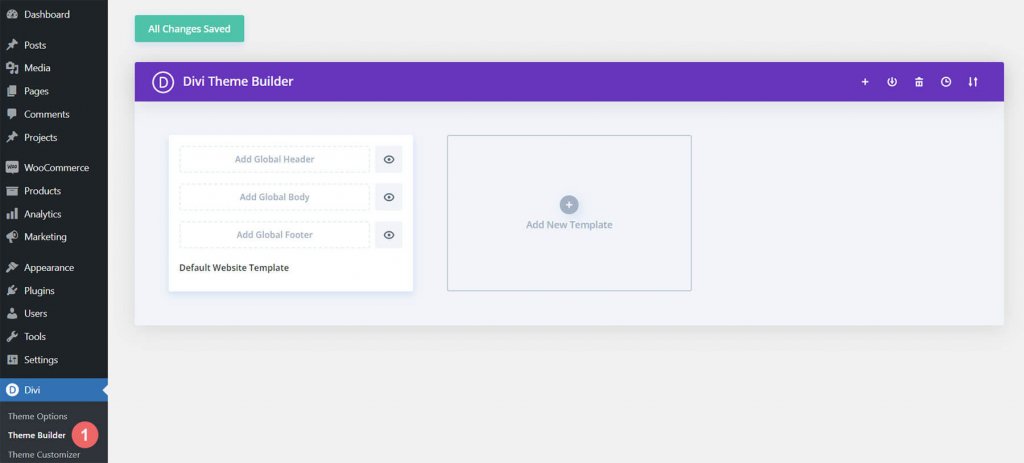
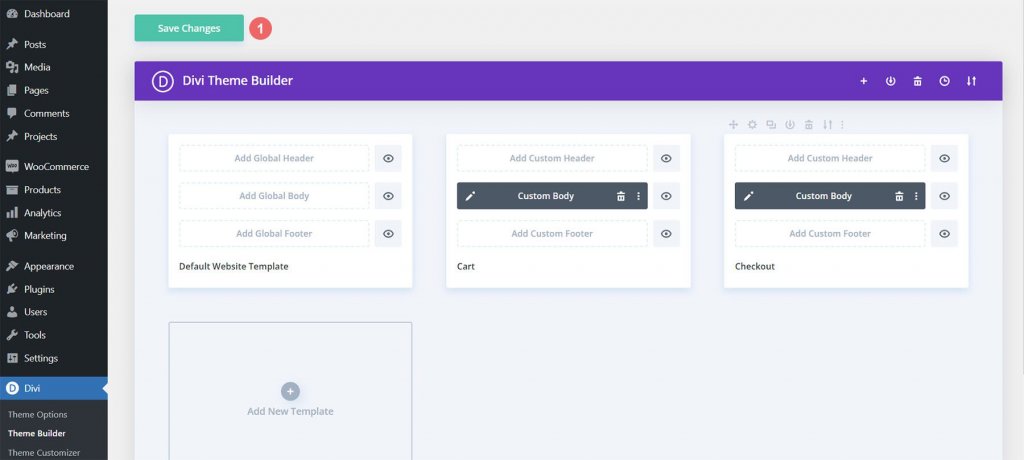
WordPress 웹사이트의 백엔드에 있는 Divi Theme Builder로 이동하여 템플릿을 업로드합니다.

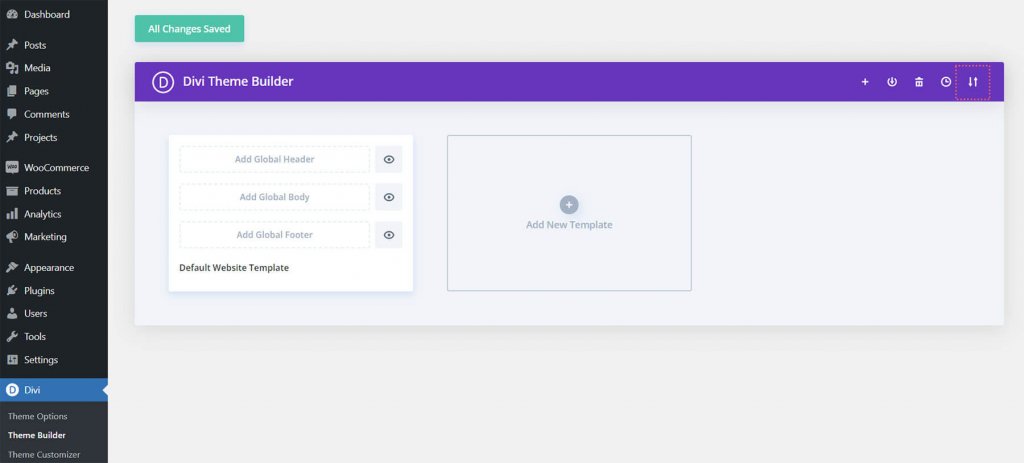
그러면 오른쪽 상단 모서리에 두 개의 화살표 아이콘이 나타납니다. 아이콘을 전환합니다.

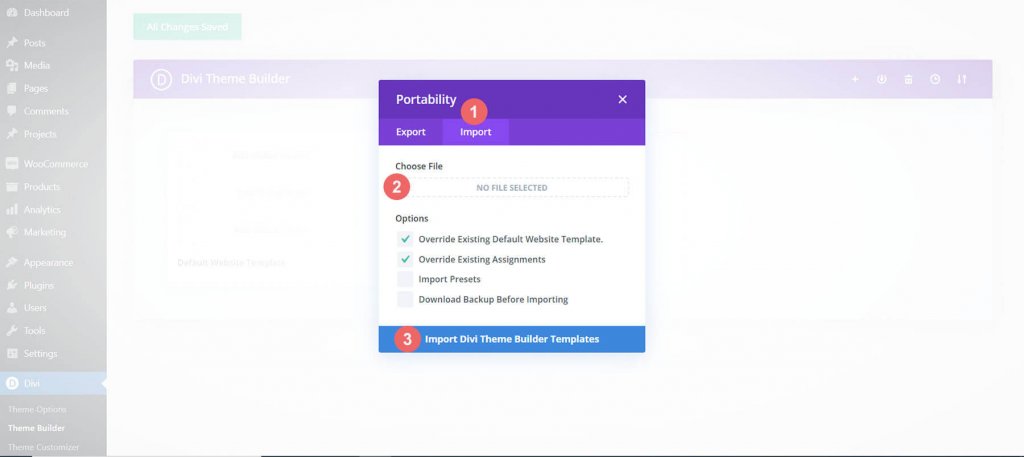
이 게시물에서 다운로드한 JSON 파일을 가져오기 탭에 업로드한 후 "Import Divi Theme Builder Templates"를 클릭합니다.

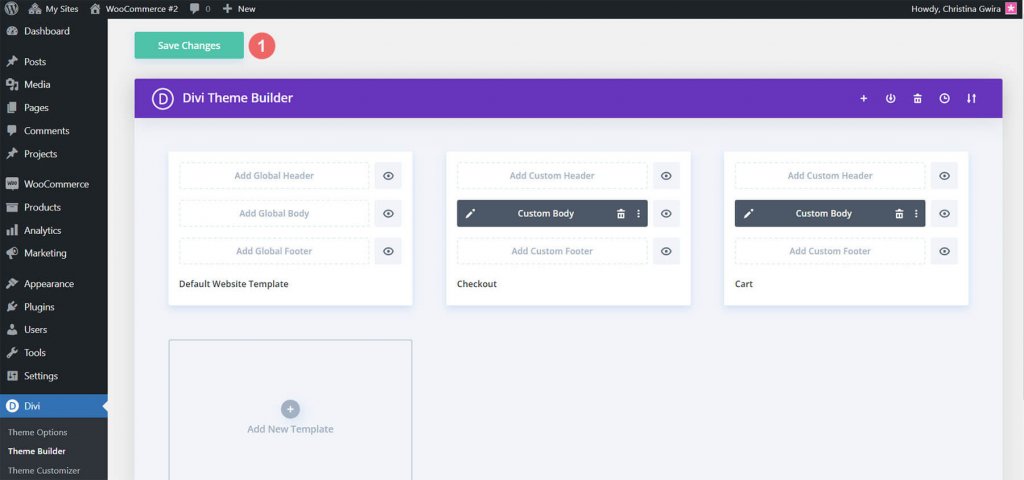
파일을 업로드하면 새 카트, 결제 및 상점 템플릿이 표시됩니다. 템플릿을 활성화하는 즉시 Divi Theme Builder에서 수정 사항을 저장하십시오.

WooCommerce 장바구니 타임라인 만들기
블로그 게시물의 다음 섹션에서는 좀 더 어려운 문제를 찾고 있는 경우 Divi용 WooCommerce 카트 타임라인을 다시 만드는 방법을 보여줍니다. 이 가이드의 절차를 사용하여 고유한 장바구니 타임라인을 만들 수 있습니다. 후속 WooCommerce 및 Divi 노력의 동기로 활용하십시오! 우리가 구축할 WooCommerce 카트 타임라인은 다음과 같습니다.

이제 우리가 만들 내용을 시각적으로 표현했으므로 시작하겠습니다!
Divi 테마 빌더 설정
우리가 개발할 이 템플릿은 WooCommerce의 체크아웃 및 카트 페이지에 영향을 미칩니다. 따라서 Divi Theme Builder에서 프로젝트 작업을 시작합니다.

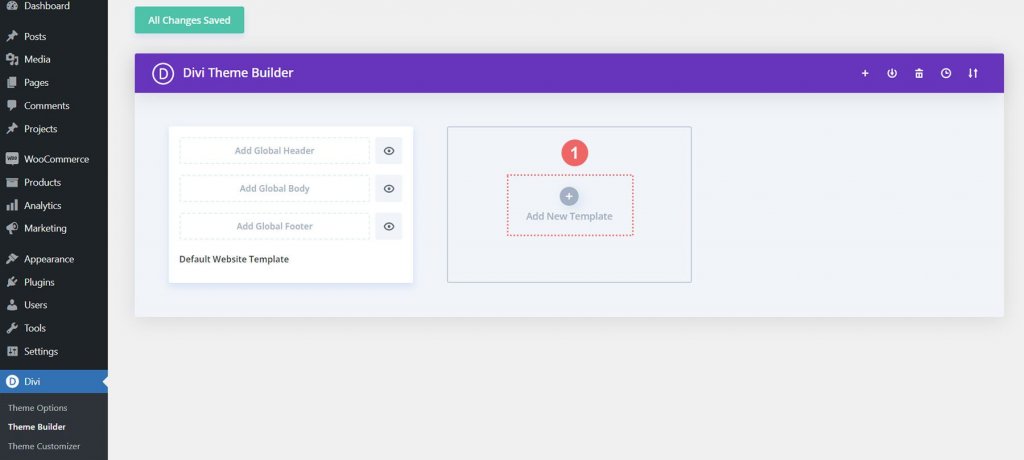
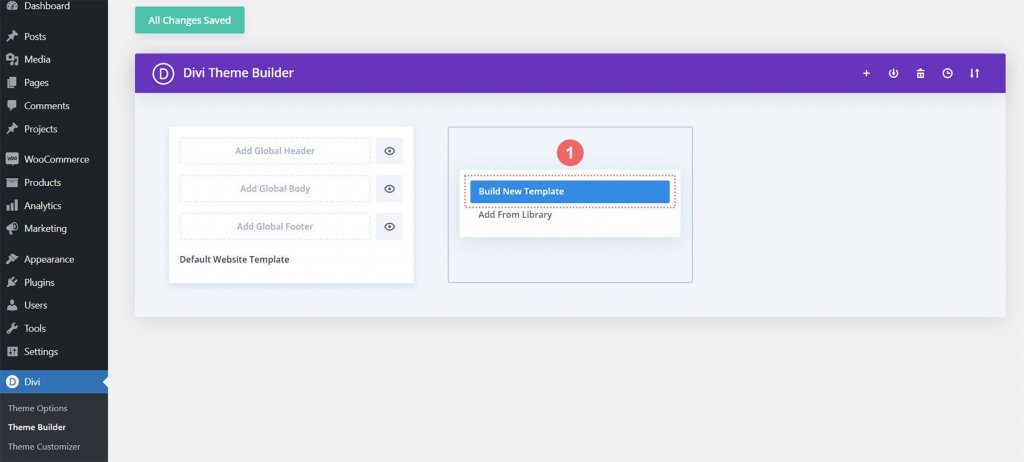
새 템플릿 추가 카드 내에서 더하기 기호를 클릭합니다.

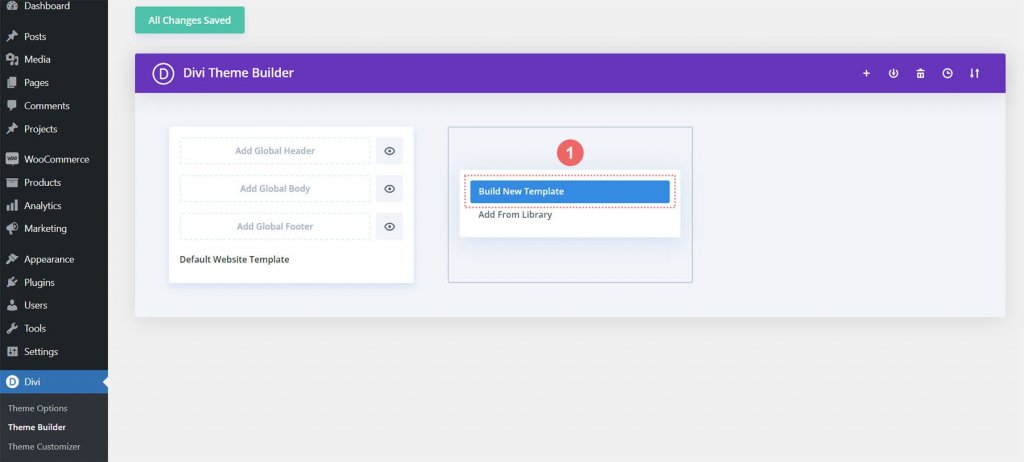
다음에 새 템플릿 만들기를 선택합니다.

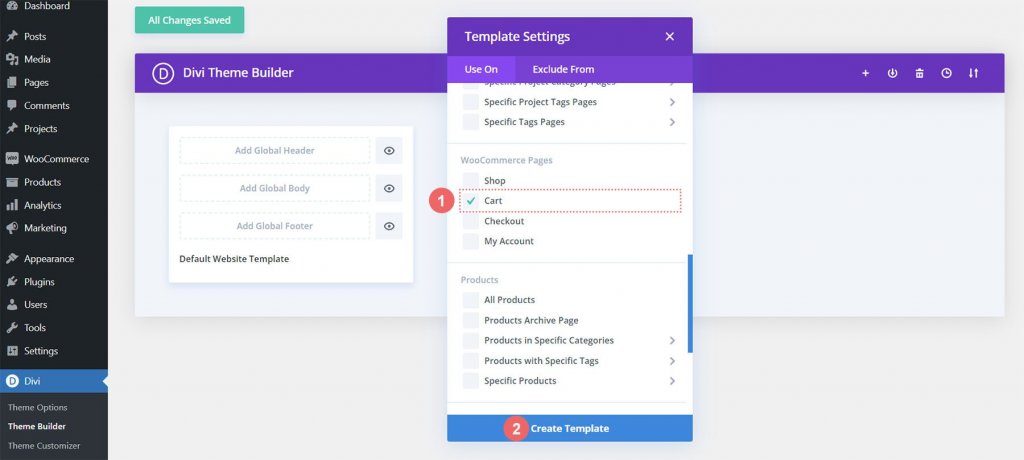
그런 다음 작성 중인 새 템플릿에 첨부할 수 있는 모든 다른 할당을 나열하는 모달 상자가 표시됩니다. 이 경우 WooCommerce 상점의 장바구니 페이지에 대한 템플릿을 만들 것입니다. 따라서 모달 상자에서 WooCommerce 제목으로 이동하여 장바구니를 클릭합니다. 선택한 후 템플릿 만들기를 선택합니다. 이렇게 하면 새로 구성된 템플릿으로 장바구니 페이지에 태그를 지정할 수 있습니다.

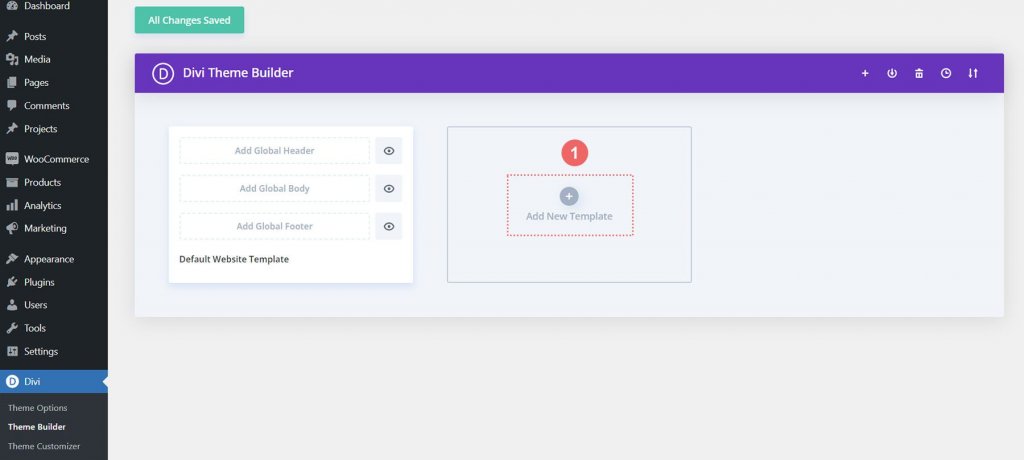
결제 템플릿을 개발하기 위해 유사한 절차를 따릅니다. 새 템플릿 추가 카드 내에서 더하기 기호를 클릭합니다.

새 템플릿 만들기를 다시 한 번 선택합니다.

결제 페이지에 액세스하려면 모달 창을 아래로 스크롤하고 WooCommerce 제목에서 결제를 선택해야 합니다. 선택한 후 템플릿 만들기를 선택합니다.
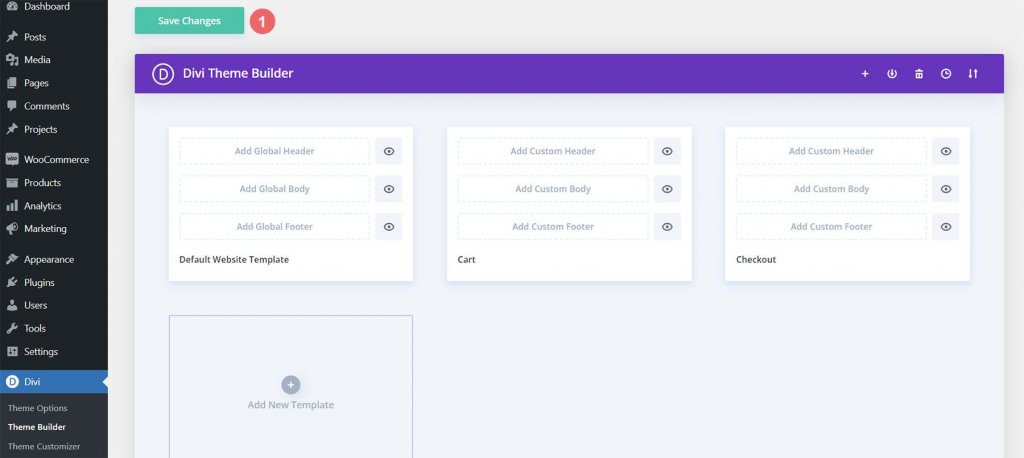
이제 장바구니 및 체크아웃 템플릿을 만든 후 저장할 수 있습니다. Divi Theme Builder 상단에서 녹색 변경 사항 저장 버튼을 선택합니다.

WooCommerce 장바구니 흐름 구축
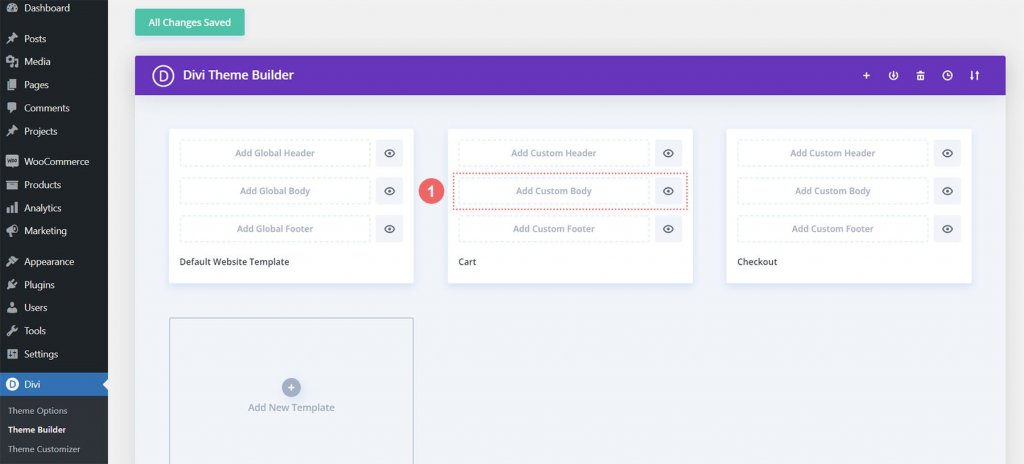
이제 재미가 시작됩니다! 장바구니 페이지의 장바구니 흐름에 대한 일정 초안 작성을 시작하겠습니다. 이를 위해 방금 만든 Cart 템플릿을 열고 Add Custom Body 버튼을 선택합니다.

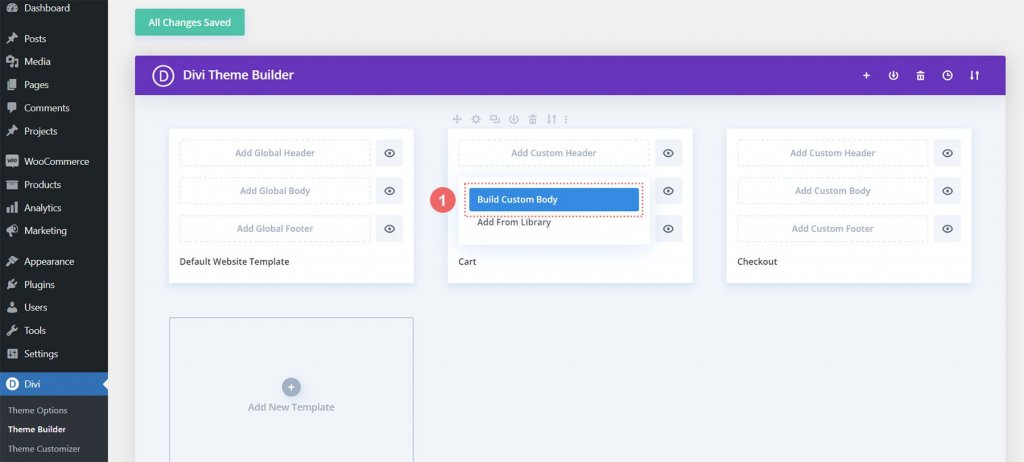
이러한 템플릿과 해당 할당을 만들 때 했던 것처럼 모달 상자에 나타나는 사용자 지정 본문 만들기 버튼을 선택하겠습니다.

새 섹션 및 행
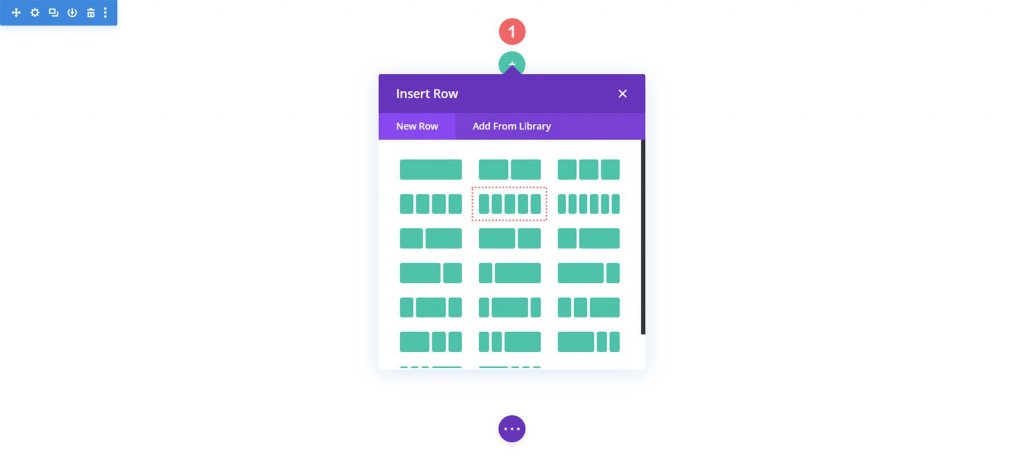
이제 Divi Builder에 있으므로 새 행을 만듭니다. 이 행에는 5개의 열이 있습니다.

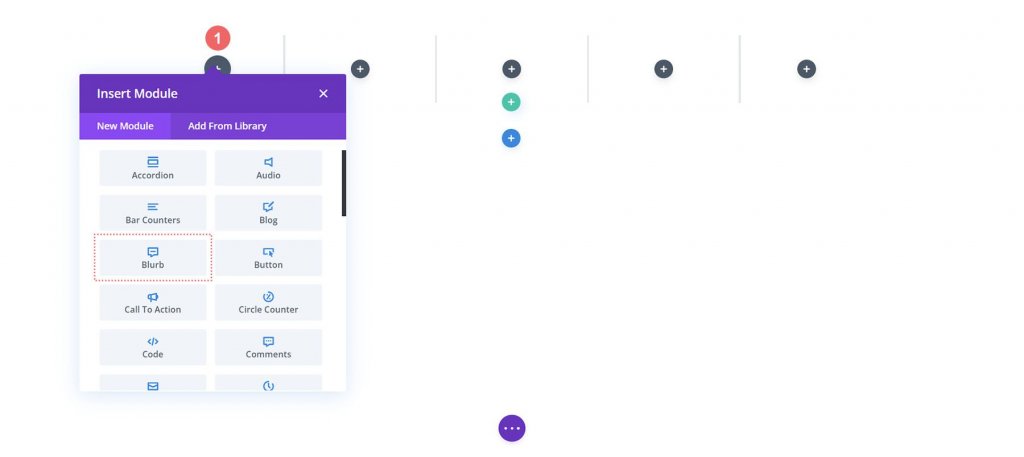
새 행의 열 1, 3, 5에 Blurb 모듈 3개를 추가합니다.

광고문안 모듈 설정을 따르십시오.
첫 번째 소개 문구(열 1)
- 제목: 쇼핑
- 본문: 비워두세요
- 아이콘 사용: 예
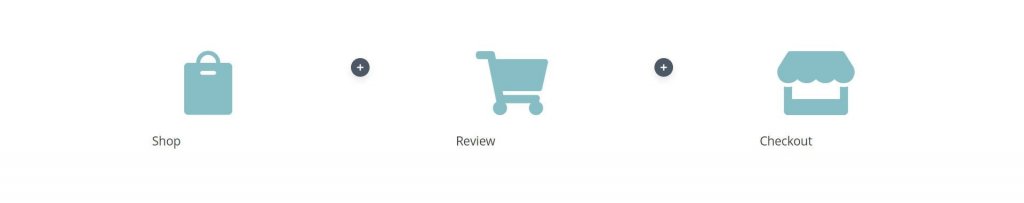
- 아이콘: 아래 스크린샷 참조
- 모듈 링크 URL: /shop(또는 상점 페이지에 대한 사용자 정의 링크)
두 번째 문구(3열)
- 제목: 리뷰
- 본문: 비워두세요
- 아이콘 사용: 예
- 아이콘: 아래 스크린샷 참조
- 모듈 링크 URL: /cart(또는 장바구니 페이지에 대한 사용자 정의 링크)
세 번째 문구(5열)
- 제목: 체크아웃
- 본문: 비워두세요
- 아이콘 사용: 예
- 아이콘: 아래 스크린샷 참조
- 모듈 링크 URL: /checkout(또는 체크아웃 페이지에 대한 사용자 정의 링크)
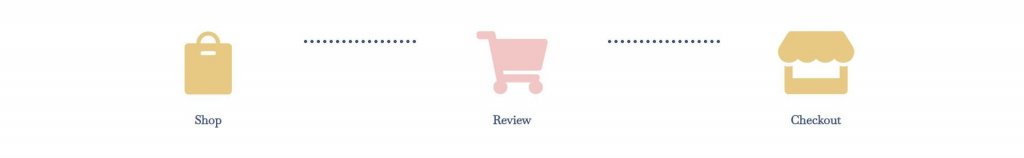
이 시점에서 WooCommerce 타임라인은 다음과 같이 표시됩니다.

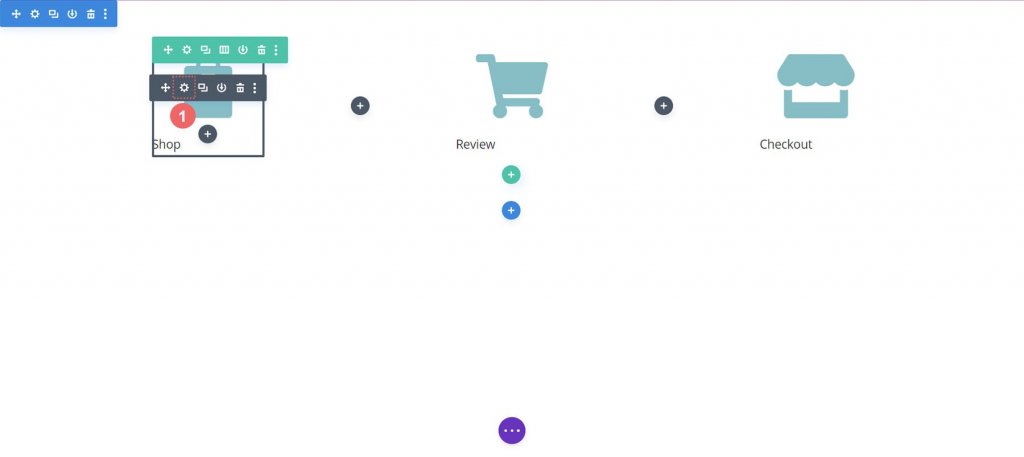
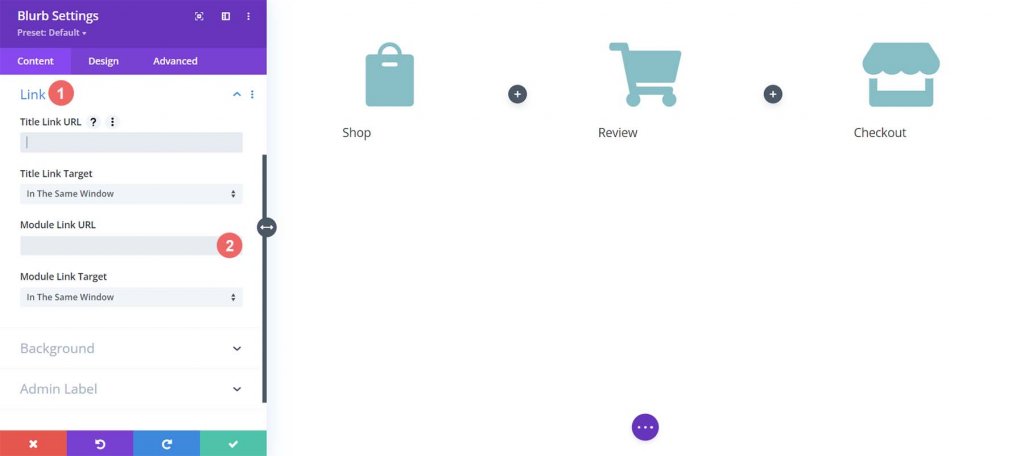
고객이 방문하는 페이지에 관계없이 카트 및 체크아웃 페이지용 템플릿을 생성할 때 Blurb 모듈에 대한 간단한 액세스가 필요합니다. 최종 사용자—고객—이 다양한 결제 단계 사이를 원활하게 이동할 수 있는 기능은 WooCommerce 타임라인의 핵심 구성 요소입니다. 먼저 사이트의 기본 상점, 카트 및 체크아웃 페이지에 대한 링크를 추가하기 위해 첫 번째 소개 문구인 상점의 모듈 설정을 입력합니다.

고객이 방문하는 페이지에 관계없이 카트 및 체크아웃 페이지용 템플릿을 생성할 때 Blurb 모듈에 대한 간단한 액세스가 필요합니다. 최종 사용자—고객—이 다양한 결제 단계 사이를 원활하게 이동할 수 있는 기능은 WooCommerce 타임라인의 핵심 구성 요소입니다. 먼저 사이트의 기본 상점, 카트 및 체크아웃 페이지에 대한 링크를 추가하기 위해 첫 번째 소개 문구인 상점의 모듈 설정을 입력합니다.

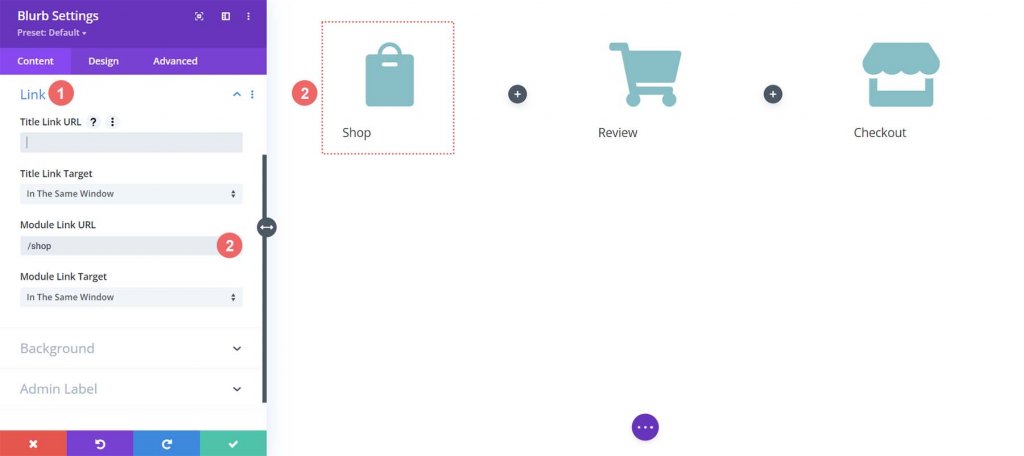
각 Blurb 모듈은 일반 WooCommerce 페이지에 대한 링크를 수신합니다. WooCommerce 설치에서 이러한 페이지에 대해 설정했을 수 있는 모든 사용자 정의 링크를 필요에 따라 조정하십시오. 먼저 Shop Blurb 모듈부터 시작합니다. 모듈 링크 URL 상자에 /shop을 입력합니다. WooCommerce 상점 페이지의 표준 URL입니다. 이 URL을 업데이트한 경우 개인화된 URL로 교체해야 합니다.

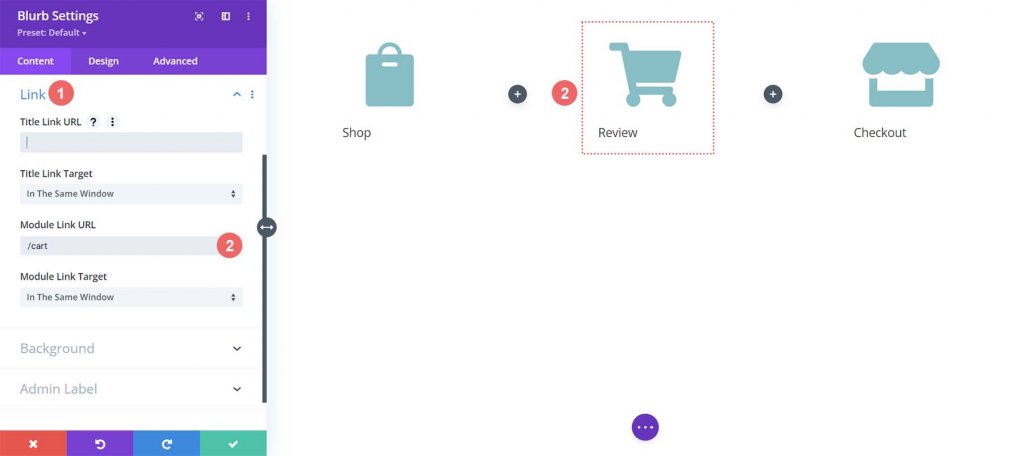
변경 사항을 저장하려면 녹색 확인 표시 버튼을 클릭하십시오. Review Blurb Module로 이동합니다. 카트 페이지에 대한 링크는 이 모듈에서 제공됩니다. 한 번 더 링크 탭이 선택되고 모듈 링크 URL /cart가 모듈 URL에 추가됩니다.

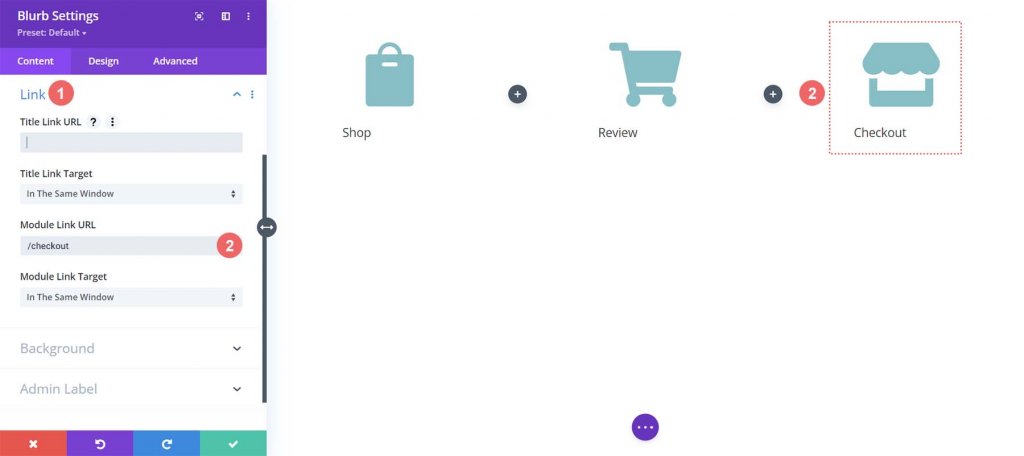
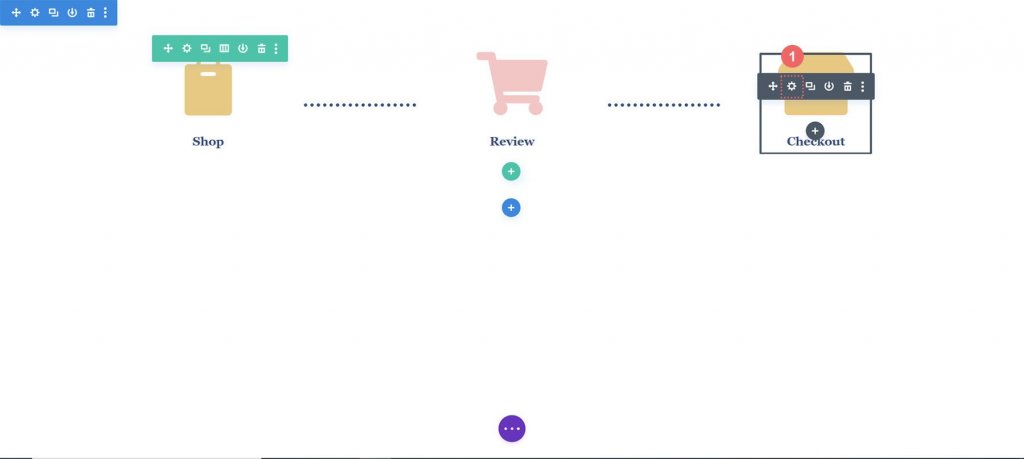
마지막 Blurb 모듈인 Checkout Blurb Module에 대한 표준 WooCommerce 체크아웃 페이지 링크(/checkout)에 연결합니다.

스타일 문구 모듈
새로 추가된 Blurb 모듈의 스타일이 시작됩니다. 모듈에서 호버 스타일을 적용합니다. 이를 통해 WooCommerce 카트 타임라인의 사용자 경험(UX)이 향상됩니다. 우리는 현재 페이지를 나타내는 Blurb 모듈에 대해 다른 색상을 원합니다. 또한 아이콘 위로 마우스를 가져가면 색상이 바뀌고 커지기를 원합니다.
Blurb 모듈 스타일링
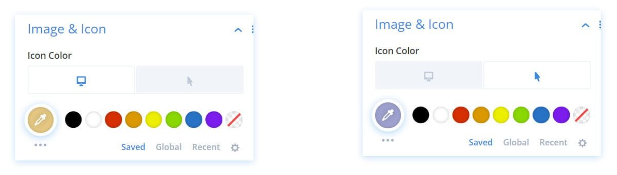
- 아이콘 색상: #eac989
- 호버 아이콘 색상: #9fa2ce
- 텍스트 정렬: 가운데

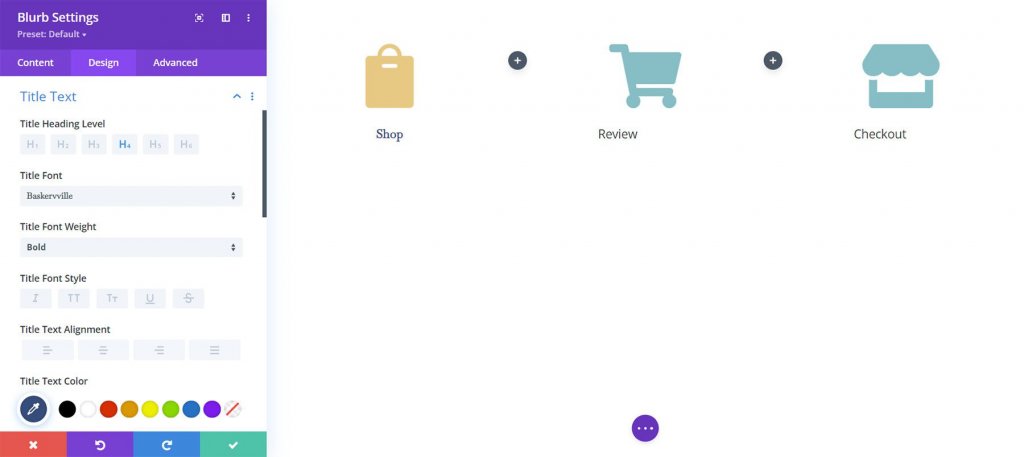
제목 텍스트:
- 제목 표제 텍스트: H4
- 제목 글꼴: Baskerville
- 제목 글꼴 두께: Bold
- 제목 텍스트 색상: #354e7c

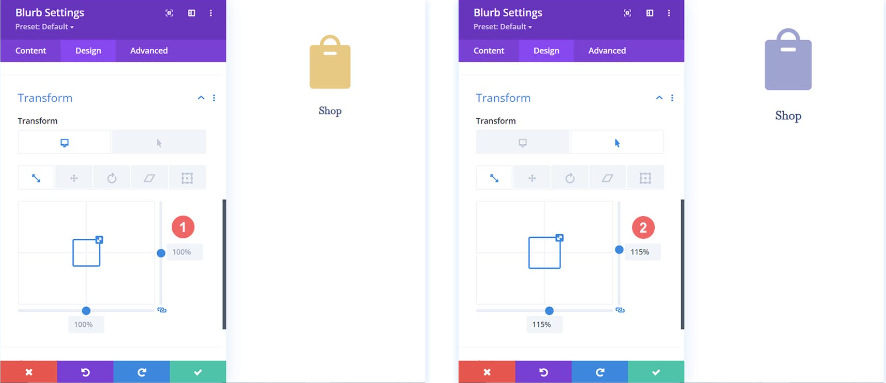
변환:
- 변환 배율(데스크탑): 100%
- 변환 배율(호버): 115%

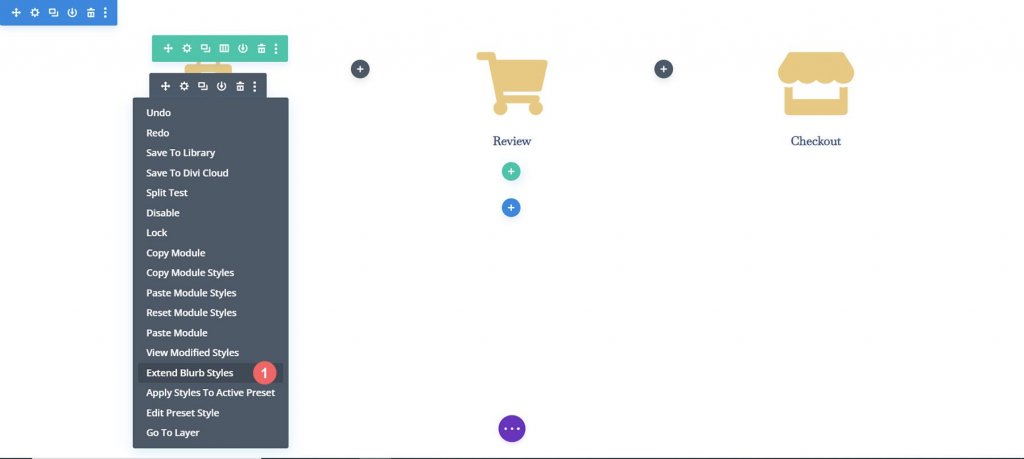
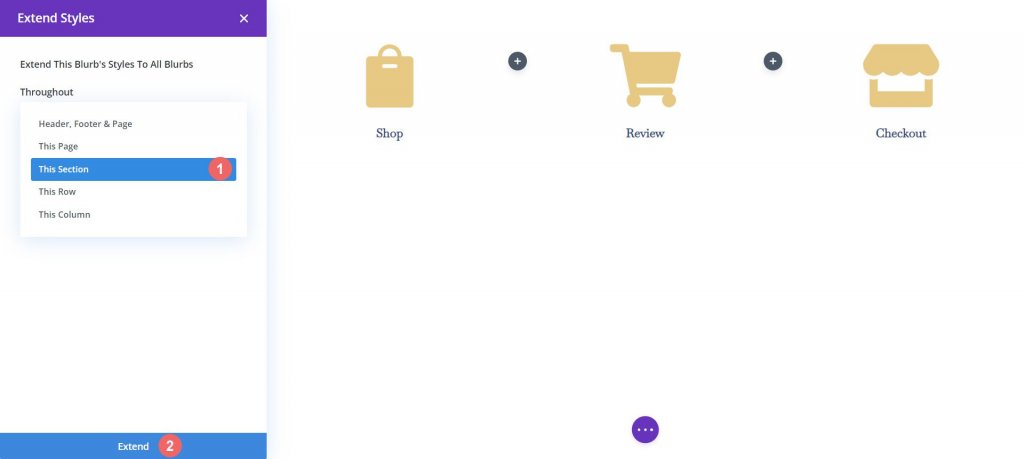
첫 번째 Blurb 모듈에 대한 구성을 완료한 후 행의 다른 Blurb 모듈에 디자인 매개변수를 적용합니다.

섹션의 모듈은 스타일을 확장하려는 객체입니다. 특히 기존 콘텐츠가 있는 페이지에서 작업하는 경우 기억해야 할 중요합니다.

Cart Blurb 모듈 스타일 지정
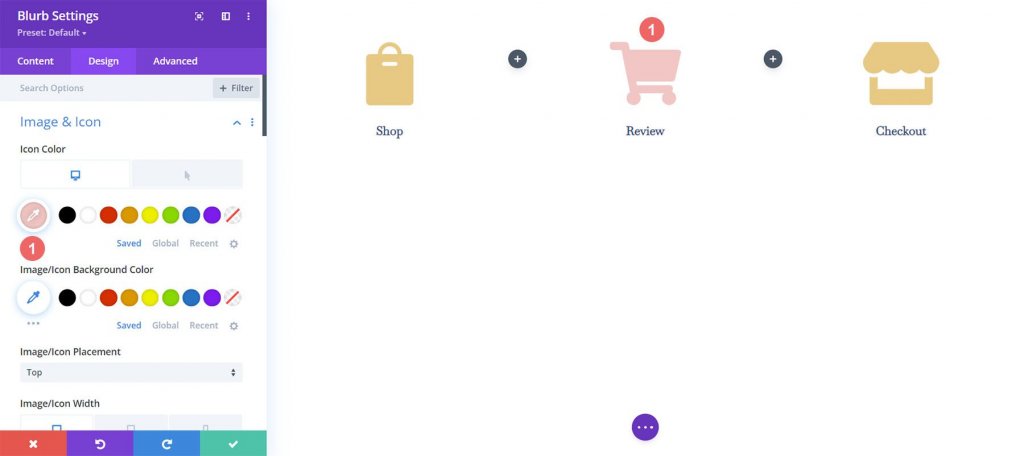
다양한 결제 프로세스 단계를 나타내기 위해 사용자가 현재 별도의 아이콘 색상에 있는 단계를 제공할 것입니다. 예를 들어, 장바구니 페이지에 있는 경우 프로세스의 장바구니 단계를 참조하는 Blurb 모듈의 색상을 변경합니다.

카트 페이지 추천서 모듈:
- 아이콘 색상(데스크탑): #f6c6c5
- 아이콘 색상(마우스 오버): #9fa2ce
타임라인 디바이더 추가
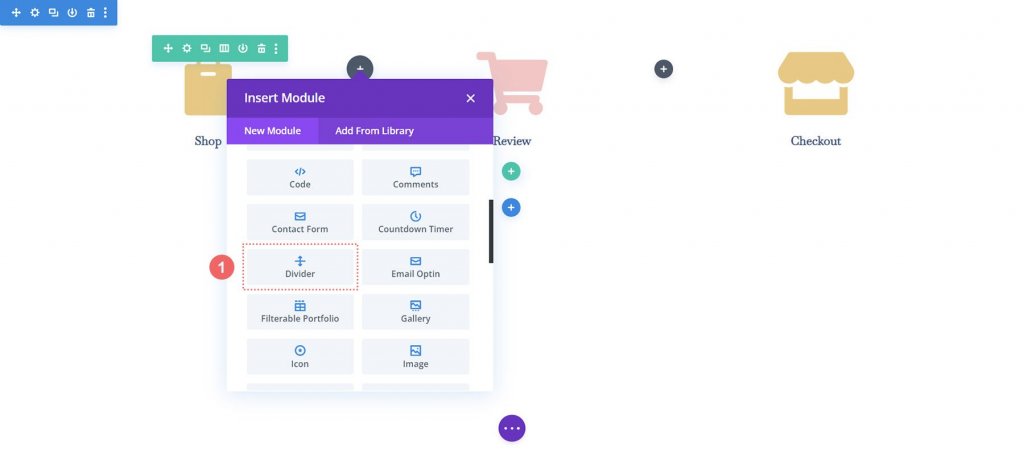
Blurb 모듈을 구성하고 스타일을 지정한 후 Divider 모듈을 추가하고 사용자 지정하는 것으로 시작합니다. 행의 두 번째 및 네 번째 열에는 분할기 모듈이 포함됩니다.

스타일 타임라인 디바이더
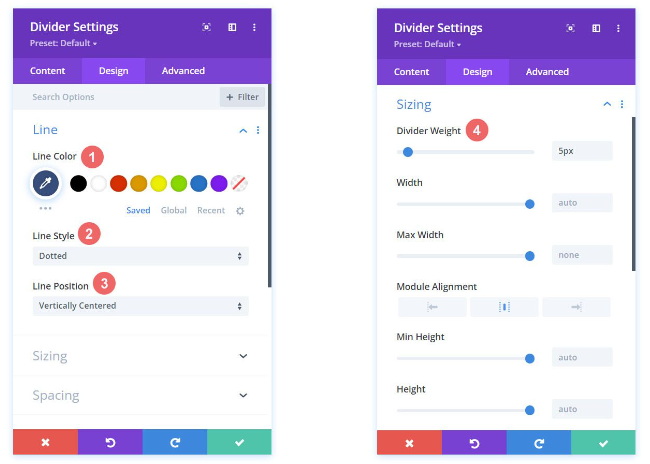
다음으로 분배기 모듈을 사용자 지정합니다. Divider 설정에서 다음과 같이 변경합니다.
시계:
- 쇼 디바이더: 예
선:
- 선 색상: #354e7c
- 선 스타일: 점선
- 라인 위치: 수직 중앙
사이징
- 분배기 무게: 5px

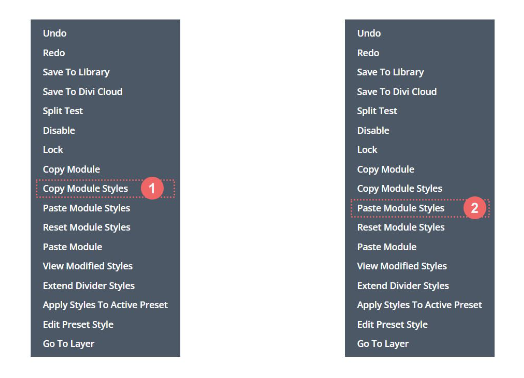
정말 영리한 Divi 기능을 사용하여 이 Divider Module의 스타일을 우리 행의 다른 모듈에 복사하여 붙여넣어 보겠습니다. 그런 다음 완료된 Divider Module을 마우스 오른쪽 버튼으로 클릭합니다. 그런 다음 모듈 설정 복사를 선택합니다. 그런 다음 현재 스타일이 지정되지 않은 Divider Module을 마우스 오른쪽 버튼으로 클릭합니다. 마지막 단계는 모듈 설정 붙여넣기를 클릭하는 것입니다. 시간을 절약하는 것은 시간을 버는 것입니다!

맞춤 CSS
WooCommerce 장바구니 타임라인은 현재 다음과 같습니다.

Divider 모듈이 제대로 정렬되었는지 확인하고 타임라인 모듈을 모바일 반응형으로 만들기 위해 일부 CSS를 행에 추가할 것입니다.

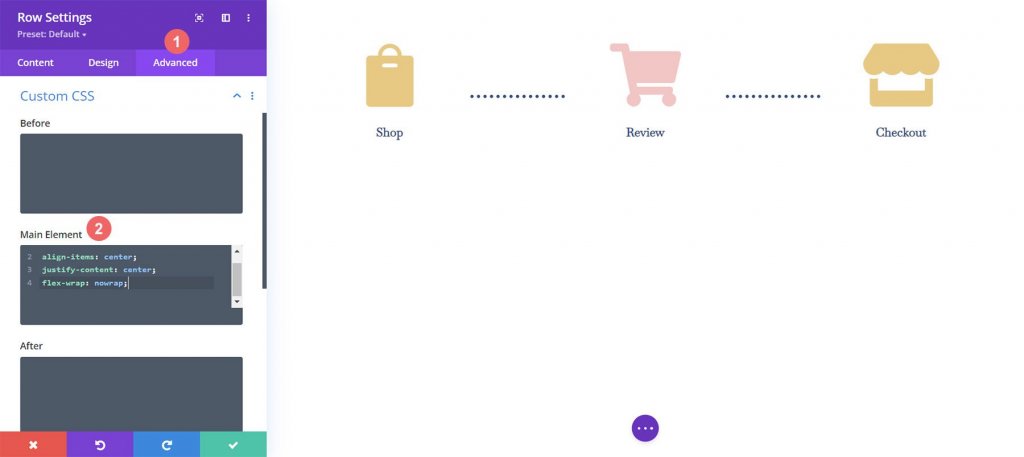
사용자 지정 CSS를 추가하려면 먼저 WooCommerce 카트 타임라인에 대한 행 옵션을 입력해야 합니다. 그런 다음 고급 탭을 선택합니다. 마지막으로 주요 요소에 다음 CSS를 포함합니다.
display:flex;
align-items: center;
justify-content: center;
flex-wrap: nowrap;이제 녹색 확인 표시를 클릭하여 설정을 저장하십시오.
결제 페이지 설정
장바구니 페이지에서 WooCommerce 장바구니 흐름 타임라인의 토대를 마련했습니다. 그러나 시간표를 완료하려면 완료된 작업으로 체크아웃 페이지 템플릿을 업데이트해야 합니다. 결제 페이지 절차를 단순화하기 위해 Divi의 원래 기능 중 하나인 오른쪽 클릭 메뉴를 사용합니다. 시작하자!
카트 페이지에서 카트 흐름 타임라인 복사
장바구니 페이지로 돌아갑니다. 하지만 본문에는 Divi Builder를 사용하지 않을 것입니다.

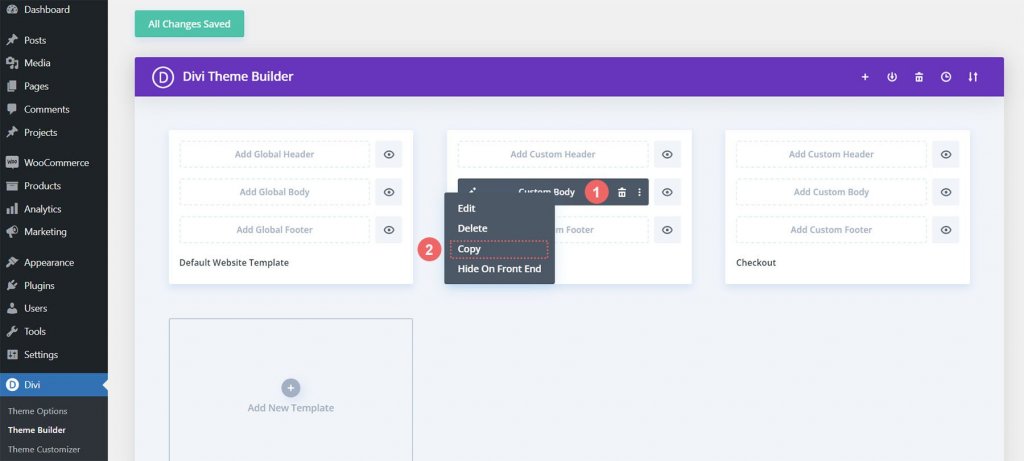
카트 템플릿의 Custom Body를 마우스 오른쪽 버튼으로 클릭합니다. 그런 다음 오른쪽 클릭 메뉴에서 복사를 선택합니다.

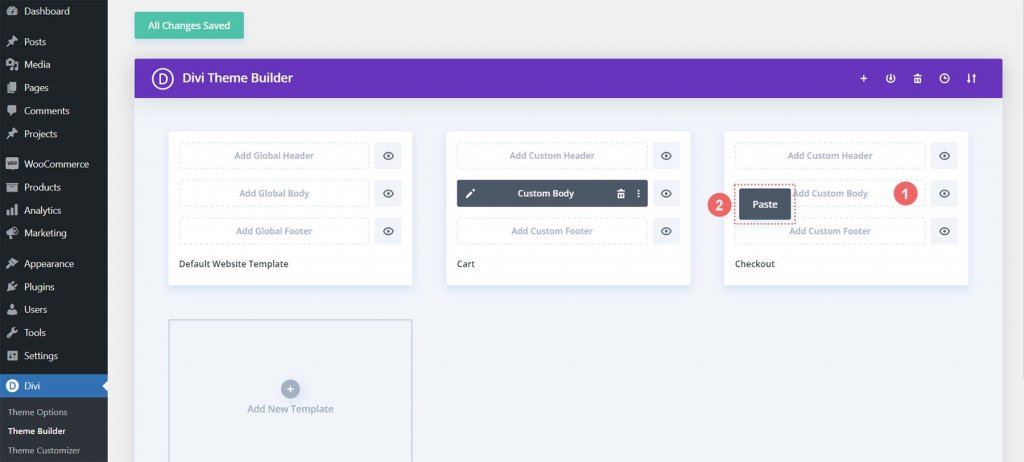
이제 카트 템플릿 내에서 완료한 작업을 복사한 후 결제 템플릿에 붙여넣습니다. 결제 페이지 템플릿에서 Add Custom Body 버튼을 마우스 오른쪽 버튼으로 클릭하여 이를 수행합니다. 완료되면 붙여넣기 옵션이 메뉴에 나타납니다. 체크아웃 페이지 템플릿에서 카트 페이지 템플릿으로 사용자 지정 본문을 복사하려면 붙여넣기를 클릭합니다.

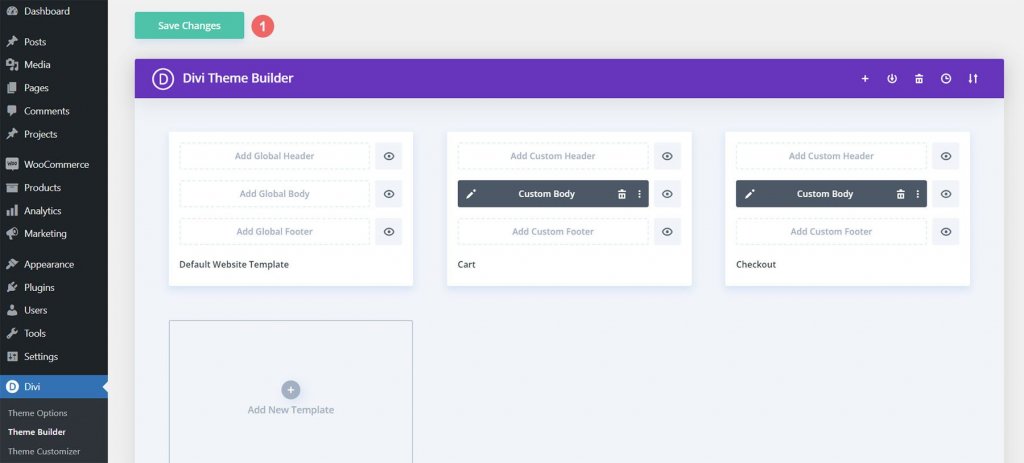
이제 체크아웃 페이지 템플릿과 카트 템플릿 모두에 사용자 지정 본문이 있음을 알 수 있습니다. 이를 통해 사이트 설계 절차를 가속화할 수 있습니다. 고마워, 디비. 빌더 상단에 있는 녹색 변경 사항 저장 버튼을 클릭하여 체크아웃 템플릿에 대한 수정 사항을 저장합니다.

결제 페이지 업데이트
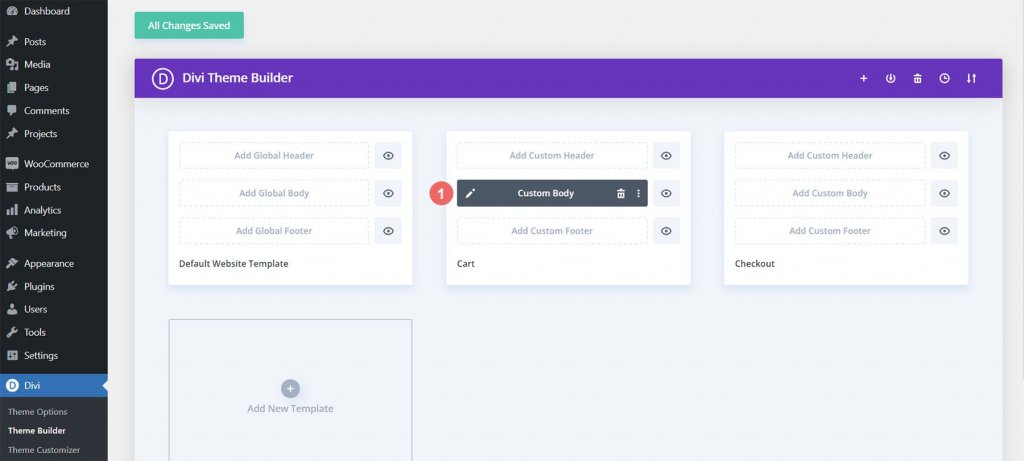
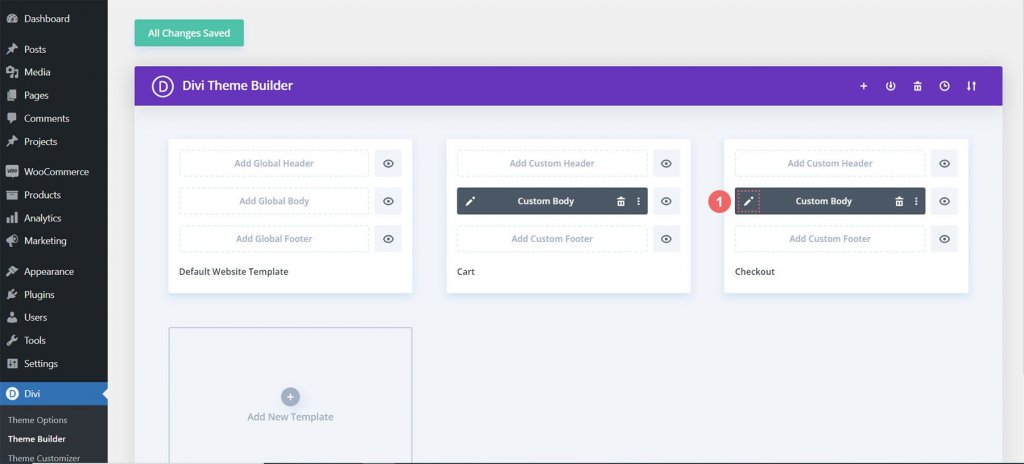
디자인 프로세스에서 약간의 시간을 단축한 후 체크아웃 페이지를 마지막으로 조정하여 프로젝트의 나머지 부분과 원활하게 통합되도록 합시다. 체크아웃 페이지 템플릿의 사용자 지정 본문을 편집하려면 먼저 연필 아이콘을 클릭합니다.

스타일 결제 아이콘
지금 체크아웃 아이콘 스타일을 시작하세요. 체크아웃 버튼의 모듈 설정은 기어 기호를 클릭하면 열립니다.

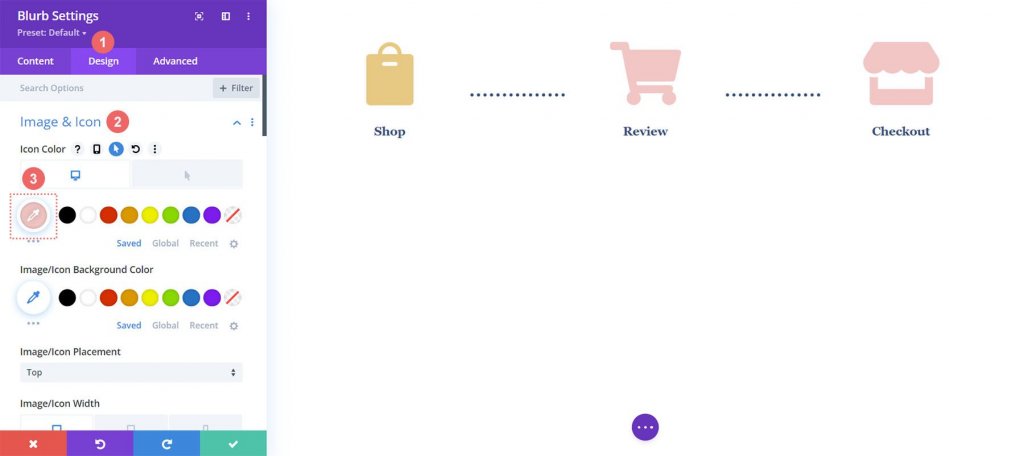
모듈 설정 모듈의 디자인 탭으로 이동합니다. 제목 "Image & Icon"을 클릭해야 합니다. 아이콘의 색상이 변경됩니다. 따라서 스포이드 아이콘을 선택하고 16진수 값 #f6c6c5를 입력합니다. 결과적으로 아이콘은 현재 페이지의 색상인 분홍색을 사용합니다.

카트 아이콘 업데이트
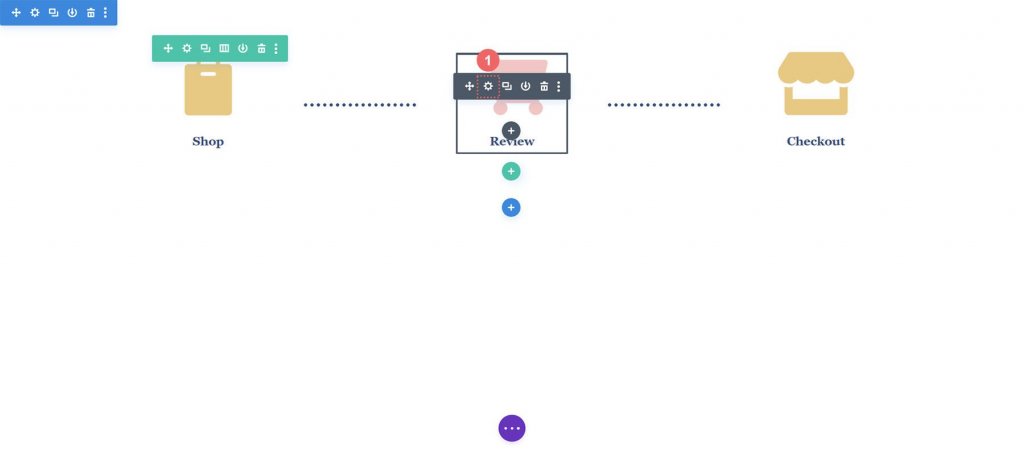
돌아가서 카트 아이콘의 아이콘 색상을 변경해야 합니다. 이 작업을 수행하기 위해 모듈 설정으로 돌아가겠습니다. 그런 다음 카트 기호의 기어 아이콘을 선택합니다.

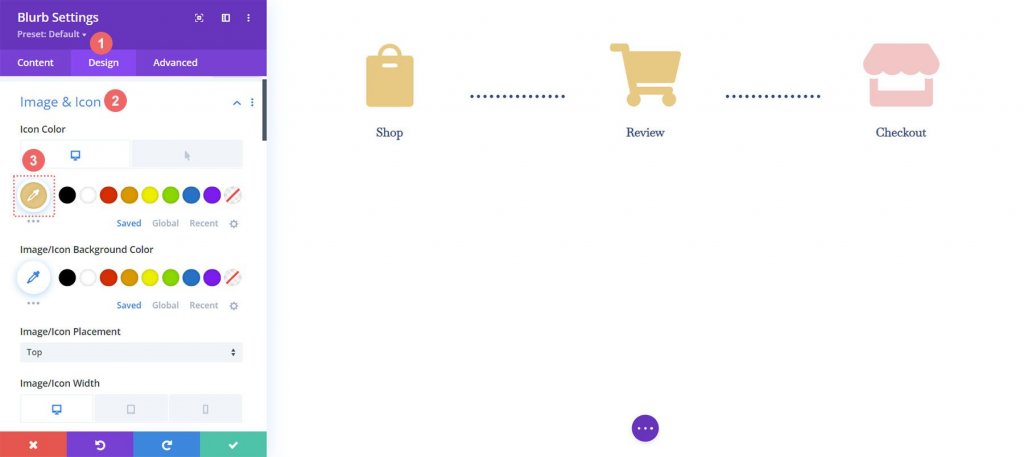
모듈 설정의 설계 탭으로 한 번 더 이동합니다. 그런 다음 그림 & 아이콘 섹션에서 스포이드 도구를 선택합니다. 그런 다음 16진수 형식으로 #eac989를 입력합니다.

Divi Builder를 종료한 후에는 설정과 힘든 작업을 모두 저장하는 것을 잊지 마십시오.

마지 올 투게더
카트 타임라인이 이 자습서의 주요 초점이지만 템플릿에는 추가 WooCommerce 모듈도 사용해야 합니다. 상점이 완성되려면 이러한 추가 WooCommerce 모듈을 각 템플릿 페이지에 추가해야 합니다.
카트 페이지 템플릿
- Woo Cart Products: WooCommerce 카트가 표시됩니다.
- Woo Cart Totals: 이 모듈을 사용하여 소계, 세금 등을 보여줍니다.

결제 페이지 템플릿
- Woo 알림 모듈: 체크아웃과 관련된 오류, 정보 또는 알림을 표시하기 위해 이 모듈을 사용합니다.
- Woo Checkout Billing: 이 모듈은 고객의 청구 세부 정보를 색칠합니다.
- Woo Checkout Details: 카트 합계와 달리 이 모듈은 실제 제품 이름, 수량 등을 표시합니다.
- Woo Checkout Billing: 사용 가능한 결제 방법을 표시하기 위해 체크아웃 페이지에 이 모듈을 추가했습니다.

마무리
카트 타임라인은 고객에게 사이트를 통한 여정을 시각적으로 보여줍니다. Divi를 사용하여 WooCommerce 상점에 새 구성 요소를 조정하고 추가할 수 있습니다. 여기에서 배운 내용을 Divi의 도구 덕분에 클라이언트 및 개인 웹사이트에 적용할 수 있습니다. 교실 밖에서 이 튜토리얼을 사용하는 경우 알려주세요!




