웹사이트에 특별한 투명 흐릿한 배경 효과를 추가하고 싶었던 적이 있습니까? 글쎄요, 그것은 Divi로 가능합니다. 사실, 그 신선한 디자인을 사용하면 배경과 전경 텍스트가 멋지게 눈에 띄게 됩니다.

이 튜토리얼에서는 Divi를 사용하여 투명한 배경 효과를 만드는 방법을 보여줍니다. 이것은 단 한 줄의 코드로 이러한 효과를 만드는 데 도움이 되는 CSS의 background-filter 속성을 사용하여 만들어집니다.
시작하자.
최종 결과 미리보기
우리가 어디로 가고 있는지 알 수 있도록 이 튜토리얼 전체에서 디자인할 내용을 간단히 살펴보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
Divi에서 흐린 배경 만들기
따라서 background -filter CSS 속성을 사용하여 흐린 배경을 만드는 더 쉬운 방법을 보여 드리겠습니다. Divi 에서 원하는 결과를 얻으 려면 한 줄의 코드만 있으면 되기 때문에 이것은 쉽습니다. 그러나 일부 브라우저만 해당 효과를 지원하지 않습니다(특히 IE).
이 효과의 목적은 배경을 흐리게 할 뿐만 아니라 요소 뒤에 있는 내용을 흐리게 하는 것입니다. 이 속성(backdrop-filter)은 대상 요소 뒤에 있는 요소에 필터를 적용하여 이를 수행할 수 있습니다.
방법은 다음과 같습니다.
Divi Builder에 배경 이미지를 추가해 봅시다.
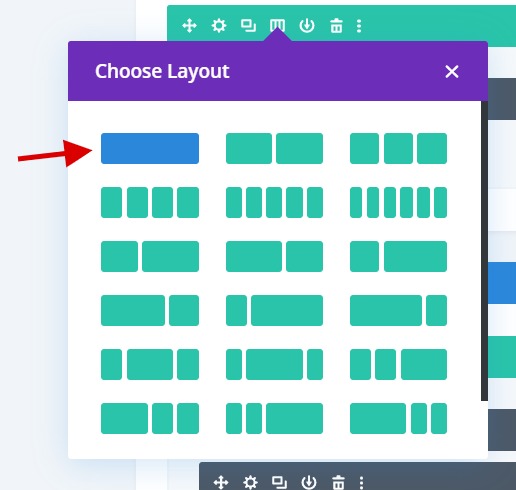
먼저 섹션에 1열 행을 추가합니다.

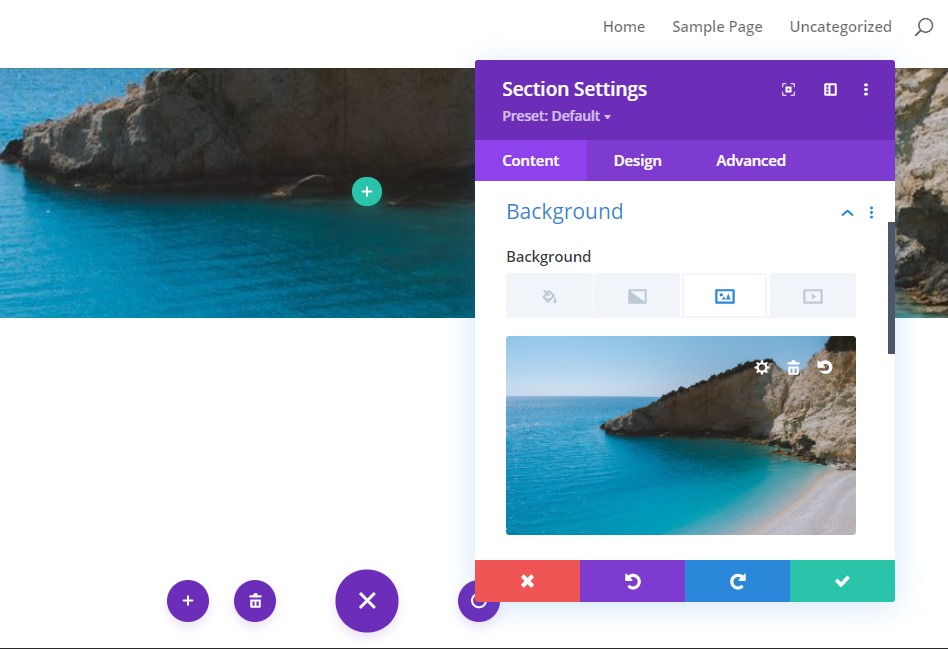
섹션 설정을 열고 배경 이미지를 지정하십시오.

행 배경색 및 배경 필터 추가
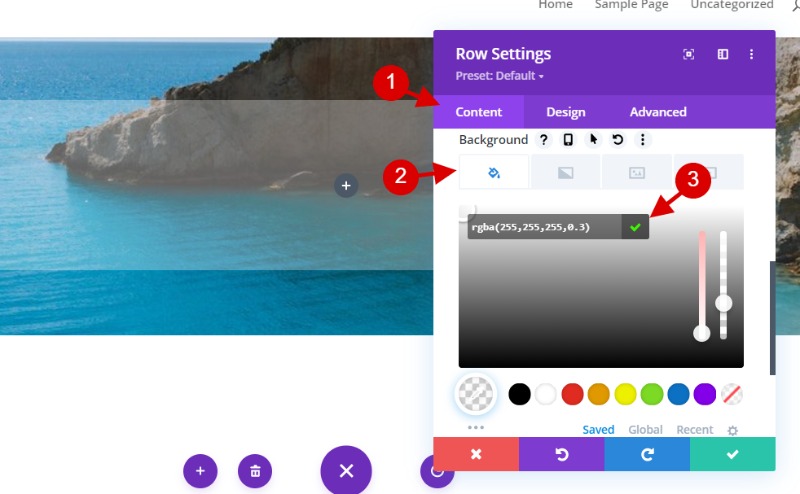
다음으로 행 설정을 열고 다음과 같이 반투명 흰색 배경색을 추가해 보겠습니다.
background-color: rgba(255,255,255,0.3)
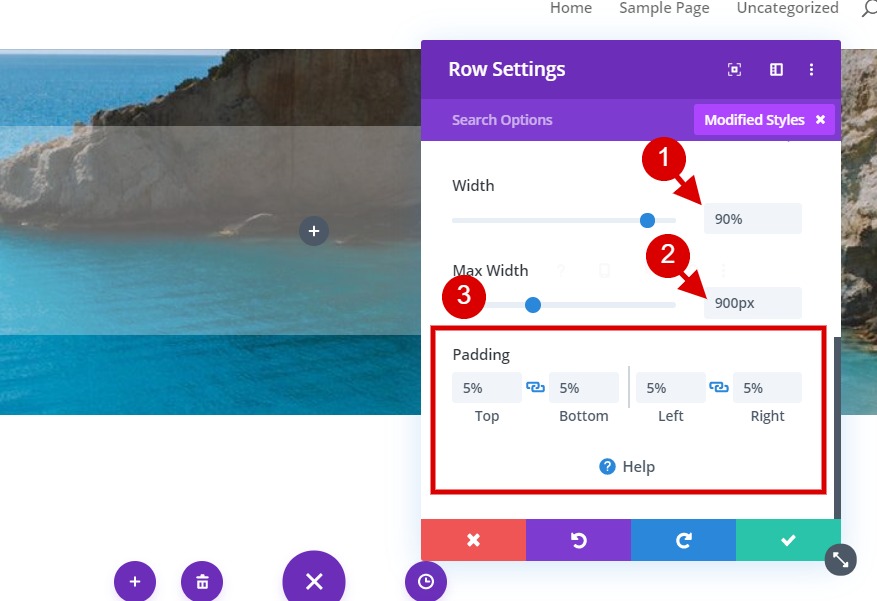
디자인 탭에서 다음과 같이 행의 크기와 간격을 업데이트합니다.
- 폭: 90%
- 최대 너비: 900px
- 패딩: 위쪽 5%, 아래쪽 5%, 왼쪽 5%, 오른쪽 5%

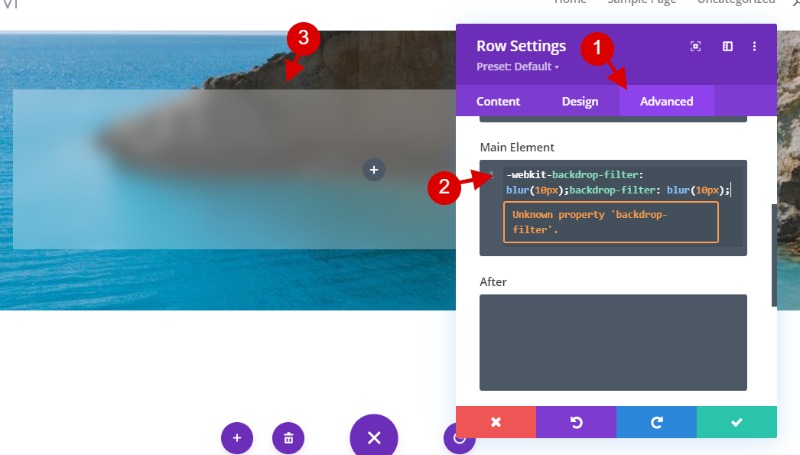
고급 탭에서 다음 CSS를 기본 요소에 추가합니다.
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
그러면 요소의 배경에 10px 흐림 필터가 추가됩니다. 행에 CSS를 적용했음에도 불구하고 섹션 배경 이미지가 효과로 인해 어떻게 흐려지는지 확인하십시오. CSS에서 픽셀 값을 변경하여 흐림 정도를 늘리거나 줄일 수 있습니다.
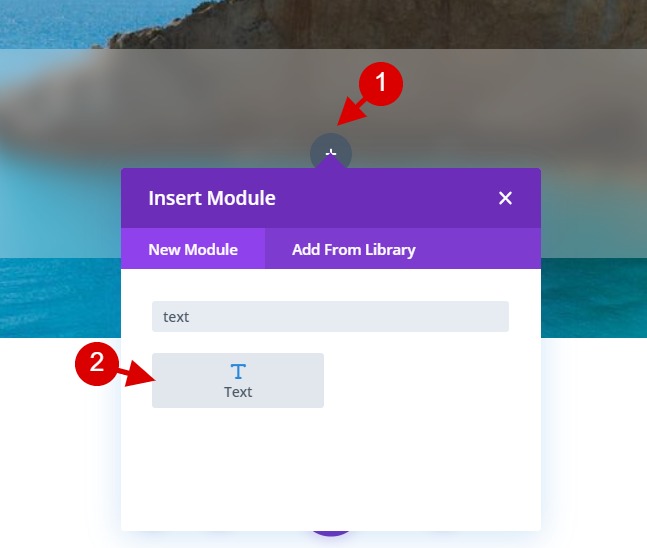
텍스트 모듈로 콘텐츠 추가하기
젖빛 배경에 대한 일부 콘텐츠를 제공하려면 행의 열에 텍스트 모듈을 추가하십시오.

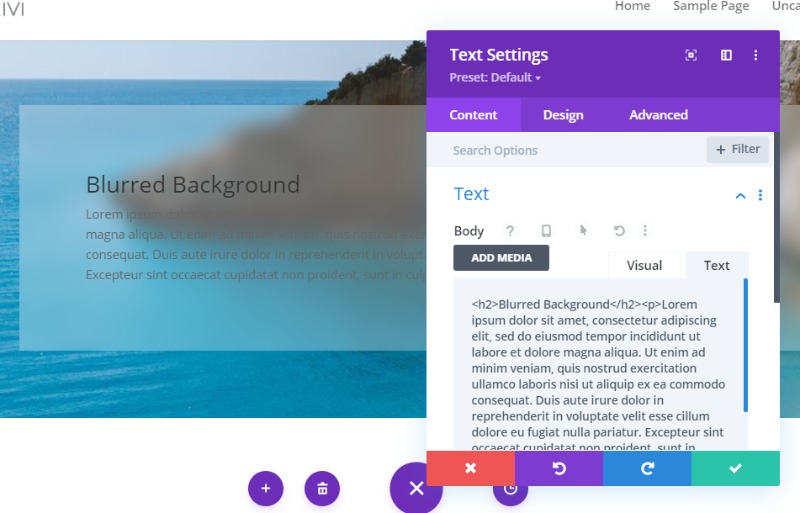
그런 다음 텍스트 탭 아래의 본문에 다음 HTML을 붙여넣습니다.
>h2/h2p/p 
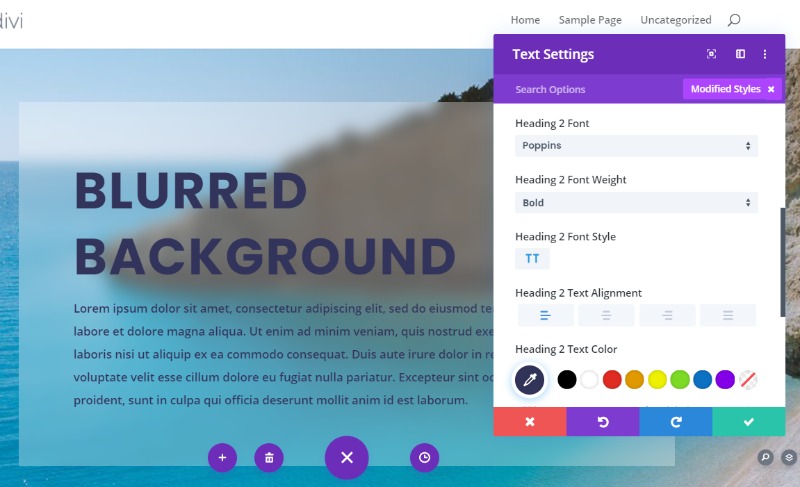
디자인을 세련되게 다듬기 위해 다음과 같이 텍스트 스타일을 업데이트해 보겠습니다.
- 텍스트 글꼴 두께: 반 굵게
- 텍스트 텍스트 색상: #33345b
- 텍스트 텍스트 크기: 16px
- Â 텍스트 줄 높이: 2em
- 제목 2 글꼴: Poppins
- 제목 2 글꼴 두께: 굵게
- 제목 2 글꼴 스타일: TT
- 제목 2 텍스트 정렬: 왼쪽
- 제목 2 텍스트 색상: #33345b
- 제목 2 텍스트 크기: 70px(데스크톱), 40px(태블릿), 25px(휴대폰)
- 제목 2 글자 간격: 2px
- 제목 2 줄 높이: 1.3em

최종 결과
최종 결과입니다. 꽤 쉬웠다고 할 수 있죠?

이 튜토리얼에서는 Divi 에서 젖빛 유리 배경 효과 또는 흐린 배경 유리 효과를 만드는 방법을 보여주었습니다. 새로운 모습을 주기 위해 배경 이미지를 변경하는 것을 고려할 수 있습니다. 픽셀에서 이미지를 찾을 수 있습니다 . 이제 자신의 상상력으로 무엇을 만들지 봅시다.
주저하지 말고 친구와 공유하여 최신 자습서 및 리소스를 최신 상태로 유지 하려면 팔로우하세요 .




