Elementor 를 사용하면 웹 사이트를 구축하는 것이 현재 가장 쉽고 빠른 프로세스 중 하나입니다. 모르는 경우를 대비하여 Elementor는 완벽한 유연성과 멋진 웹 페이지를 만드는 더 쉬운 접근 방식을 제공하는 WordPress 중심 플러그인입니다. Happy Addons와 함께라면 이미 사용하고 계시다면 Elementor의 활용도를 더욱 높일 수 있습니다.

방문자에게 멋진 모양과 훌륭한 경험을 제공하기 위해 탭 콘텐츠는 중요한 구성 요소이자 인기 있는 디자인 아이디어가 되었습니다. 여기에서는 Happyaddons를 사용하여 Elementor 에서 탭 콘텐츠를 만드는 가장 빠른 방법을 보여드리겠습니다.
탭 콘텐츠 사용의 필요성
실제로 탭 콘텐츠를 개발하려면 몇 개의 상자에 텍스트를 추가하는 것 이상이 필요합니다. 웹사이트의 성능은 사용이 얼마나 쉬운지에 따라 달라집니다.
필요한 만큼 탭을 추가하고 탭 콘텐츠를 사용하여 콘텐츠를 개인화할 수 있습니다. 또한 다음을 포함할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 문의 양식
- 효과
- 동영상
- 이미지
- GIF
- Form & 더 많이..
탭 콘텐츠를 만드는 단계
고급 탭 위젯을 사용하여 Elementor 사이트의 아무 곳에나 탭 섹션을 넣을 수 있습니다. 좁은 공간에서 많은 정보를 효과적으로 전달할 수 있습니다.
그러나 탭 콘텐츠를 빠르게 만드는 방법을 보여줍니다. 유용한 탭 콘텐츠를 생성하려면 최소한 HappyAddons의 스타터 패키지에 가입해야 합니다. 튜토리얼로 넘어가기 전에 전제 조건을 살펴보자.
누구나 Elementor 페이지 빌더 플러그인을 사용하여 웹사이트를 구축할 수 있습니다. 드래그 앤 드롭 기능, 무제한 애드온, 슬라이더, 헤더, Elementor 라이브러리 등을 사용하여 디자인을 만들 수 있습니다.
귀하의 웹 사이트에 HappyAddons Pro 버전이 있다고 가정합니다. Elementor 웹 사이트로 이동하여 Elementor를 사용하여 페이지 편집을 시작합니다. HappyAddons Pro가 활성화되면 왼쪽의 위젯이 모두 표시됩니다.
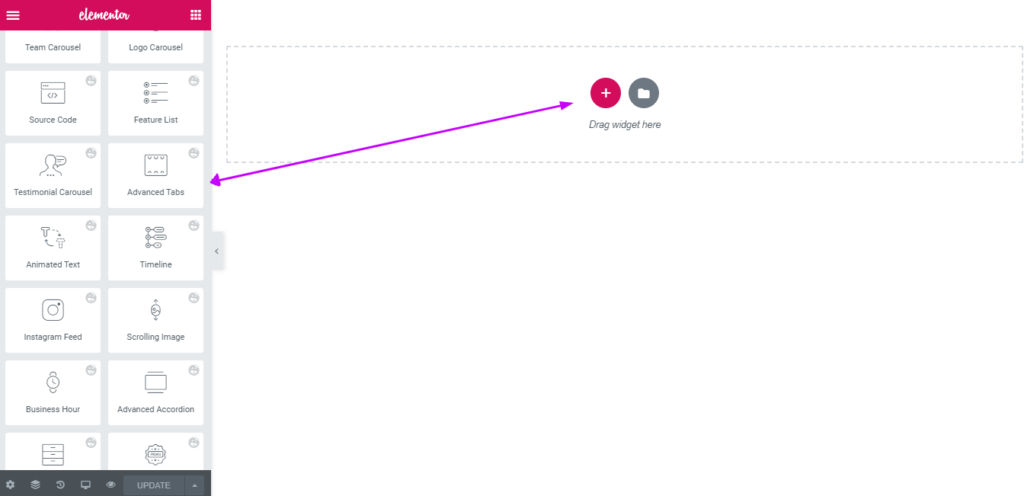
고급 탭 위젯을 화면 왼쪽의 메뉴 모음에서 선택한 후 원하는 위치로 끌어다 놓습니다.

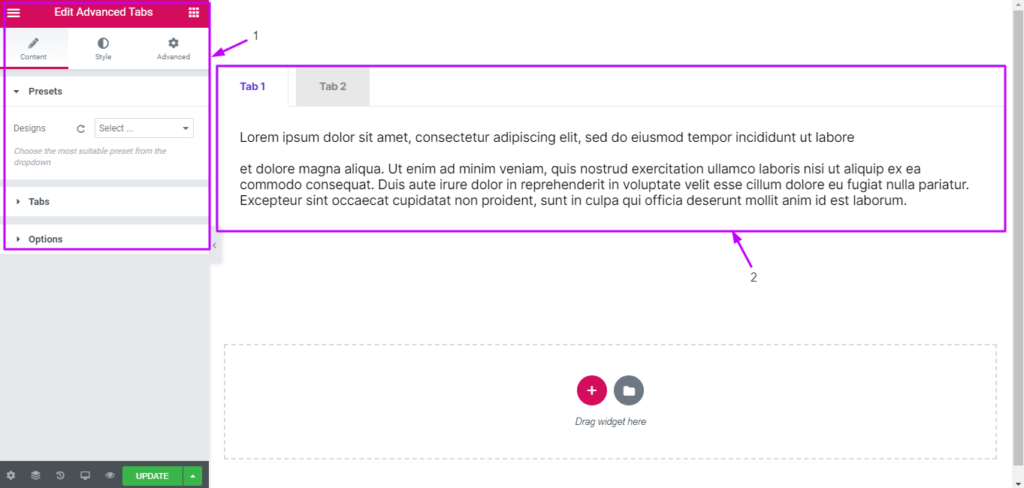
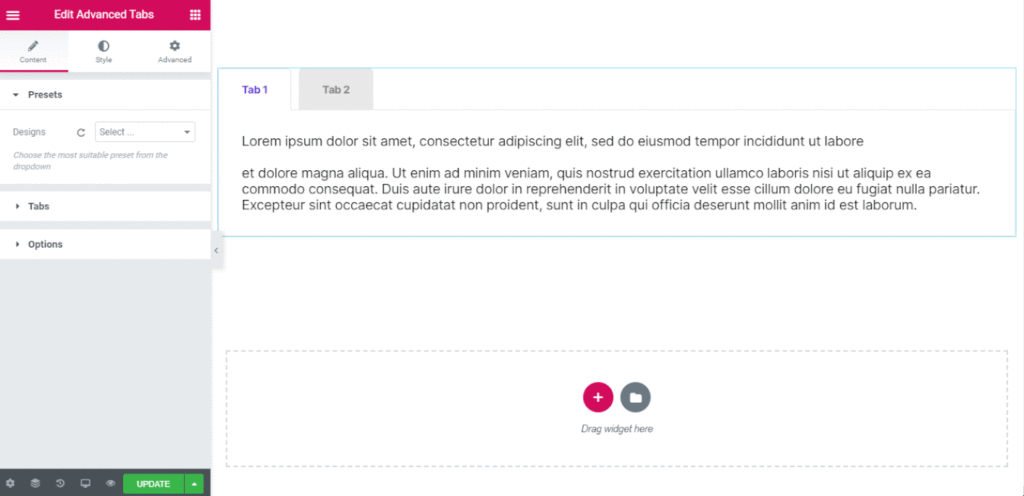
콘텐츠 탭 아래에 기본 설정 옵션이 포함된 팝업이 나타납니다. 오른쪽 캔버스의 기본 탭 섹션과 왼쪽의 위치뿐만 아니라 탭의 속성을 사용자 정의하기 위한 두 가지 옵션이 제공됩니다.

각 사용자 정의 탭을 클릭하여 위젯의 특성을 변경할 수 있습니다. 이제 탭 버튼을 클릭하여 탭을 추가하거나 제거합니다.

특정 탭을 선택하여 탭의 제목, 상자 내용, 아이콘, 미디어 파일 등을 변경할 수도 있습니다.

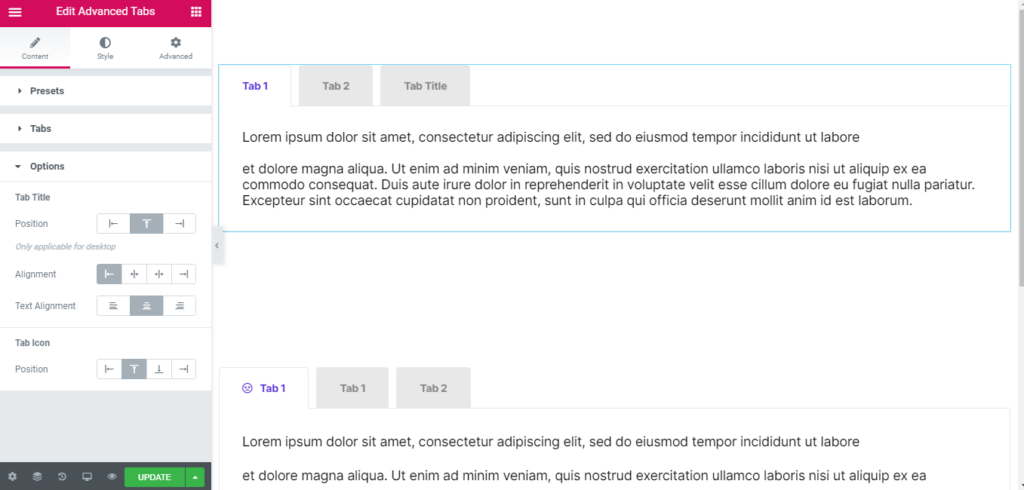
탭 제목, 탭 아이콘 및 탭 내용의 배치 및 정렬을 수정할 수 있습니다.
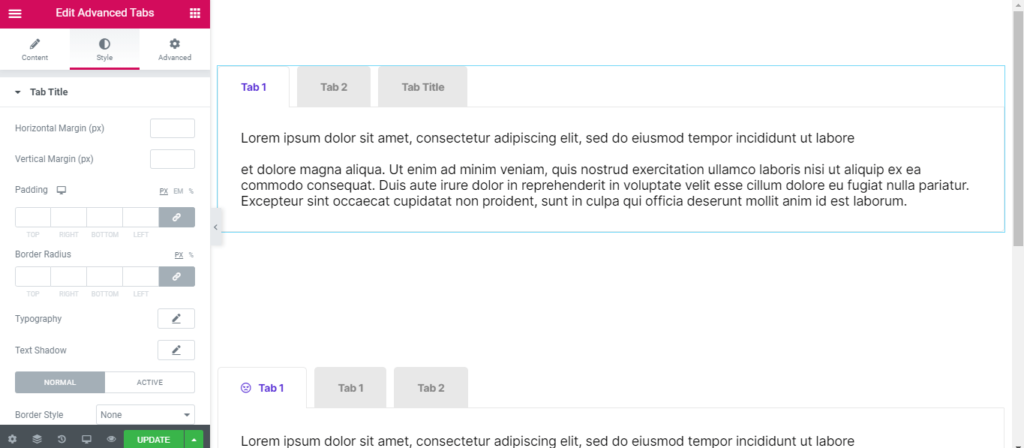
이제 스타일 탭을 선택하여 탭 제목, 탭 아이콘 및 탭 콘텐츠에 대한 텍스트 색상 및 그림자, 글꼴, 여백, 패딩, 테두리, 간격, 크기 등을 변경할 수 있습니다.

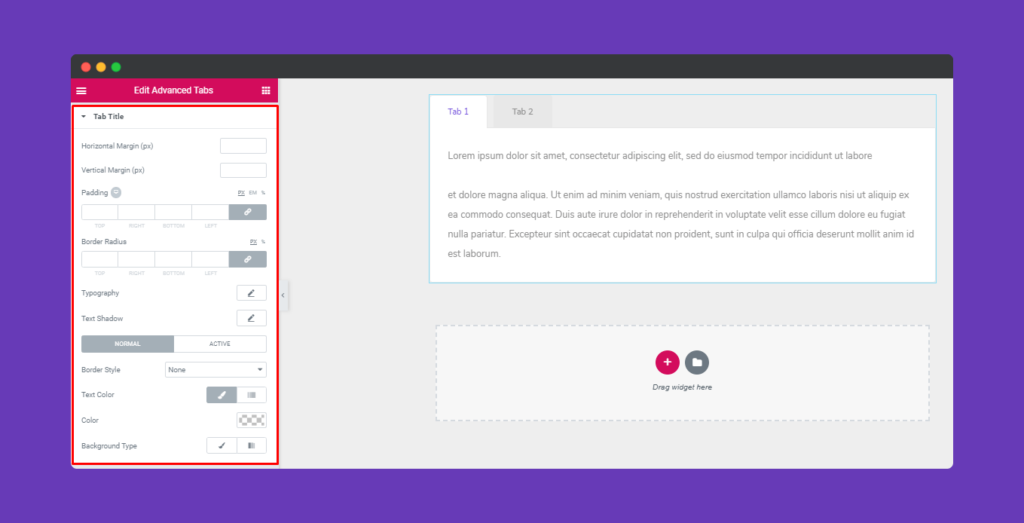
패딩, 테두리 스타일, 수평 및 수직 여백, 테스트 장식, 배경 유형을 조정하려면 탭 제목을 클릭하십시오.

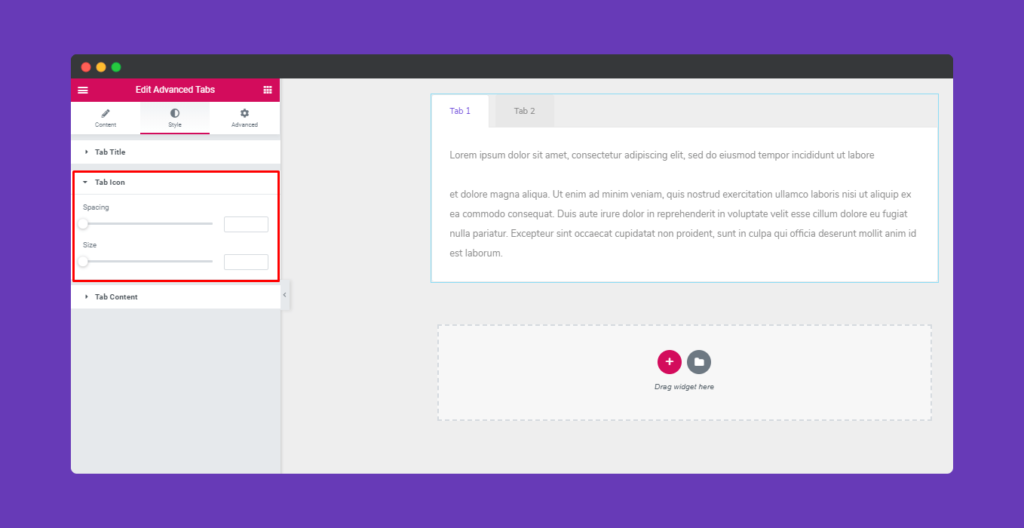
아이콘의 크기를 변경하려면 탭 아이콘을 클릭하십시오.

테두리 스타일, 타이포그래피, 색상 및 배경 유형을 원하는 대로 사용자 지정하려면 탭 콘텐츠 버튼을 클릭합니다.
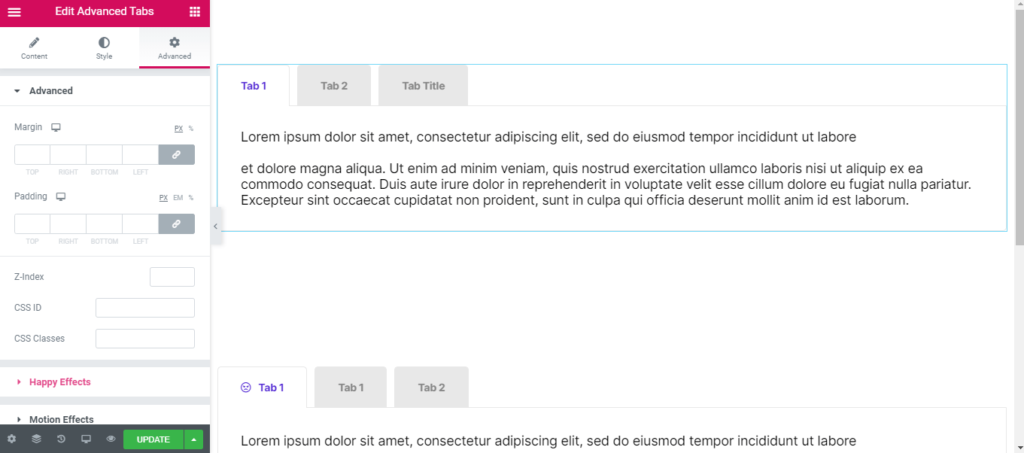
모션 효과, 해피 효과, 배경을 추가하거나 페이지를 반응형으로 만들려면 "고급"을 클릭하여 선택 사항을 확인하십시오. Elementor에는 이 "고급" 탭이 표준 기능으로 제공됩니다. 고급 기능 및 해당 응용 프로그램에 대해 자세히 알아보려면 이 문서를 읽으십시오.

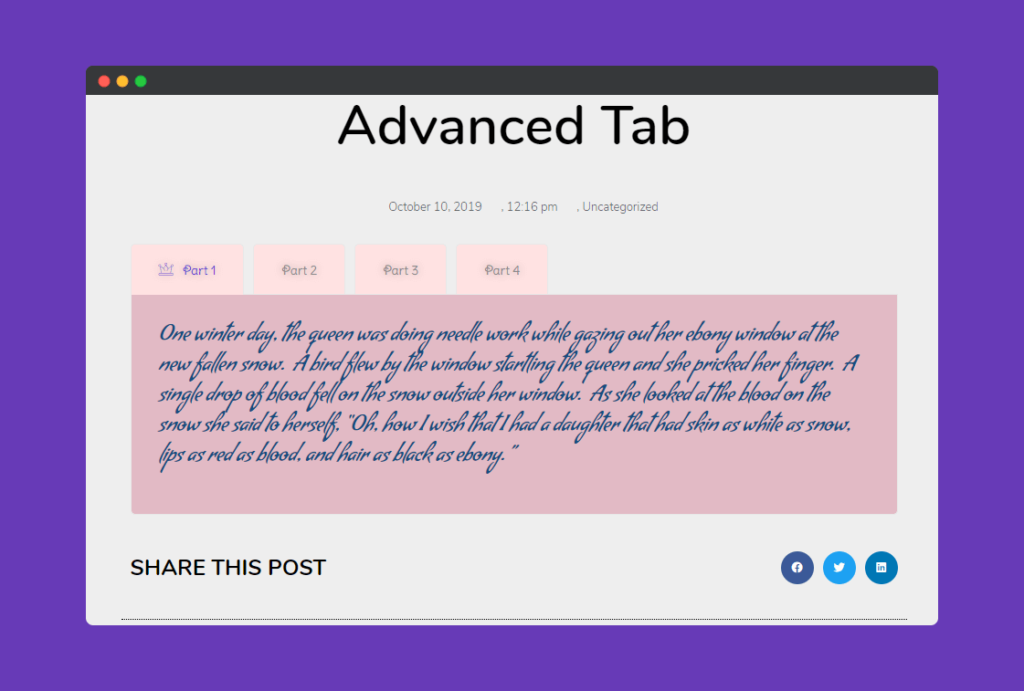
모든 변경을 완료한 후 작업을 실시간으로 보려면 "게시"를 클릭하십시오.

마무리
Elementor 로 탭 콘텐츠를 성공적으로 구축했다면 축하합니다! 그렇지 않은 경우 지침을 다시 한 번 확인하십시오. 앞서 언급한 단계를 사용할 때 문제가 발생하면 아래에 자유롭게 의견을 남겨주세요.




