WordPress 웹사이트용 모바일 앱이 있는 경우 방문자에게 앱을 홍보하고 다운로드하도록 권장할 수 있습니다. 이를 수행하는 가장 좋은 방법 중 하나는 스마트 앱 배너를 사용하는 것입니다.

스마트 앱 배너는 사용자가 모바일 브라우저를 사용해 웹사이트를 방문할 때 화면 상단에 나타나는 배너입니다. 앱 이름, 아이콘, 등급, 가격이 표시되고 앱 스토어에서 다운로드할 수 있는 버튼도 제공됩니다. 사용자가 이미 앱을 설치한 경우 배너에는 해당 앱을 열라는 메시지가 표시됩니다.
스마트 앱 배너는 iOS 장치 및 Apple의 Safari 브라우저하고만 호환된다는 점을 기억하는 것이 중요합니다.
스마트 앱 배너는 효과적일 뿐만 아니라 사용자 친화적이기도 합니다. 공간을 많이 차지하지 않고, 사용자의 탐색 경험을 방해하지 않으며, 쉽게 닫힐 수 있습니다. 또한 사용자의 기기와 위치에 맞춰 조정되므로 앱이 호환되고 사용 가능한 경우에만 표시됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작WordPress에 스마트 앱 배너를 추가하는 이유는 무엇입니까?
스마트 앱 배너는 다음과 같은 여러 가지 이점을 얻는 데 도움이 될 수 있습니다.
- 앱 노출 및 도달 범위 확대: 웹사이트에 앱 배너를 표시하면 귀하의 콘텐츠와 틈새 시장에 관심이 있는 더 많은 사용자를 유치할 수 있습니다. 또한 웹사이트의 트래픽과 권한을 활용하여 앱을 홍보할 수도 있습니다.
- 사용자 경험 및 참여 개선: 웹사이트에서 앱으로의 원활한 전환을 제공함으로써 사용자에게 더 좋고 일관된 경험을 제공할 수 있습니다. 또한 사용자가 웹사이트를 방문할 때 앱을 열도록 상기시켜 앱의 사용량과 유지율을 높일 수도 있습니다.
- 앱의 신뢰성 및 신뢰성 향상: 앱의 평점과 가격을 표시하여 앱의 품질과 가치를 보여줄 수 있습니다. 또한 앱이 앱 스토어에서 검증되고 승인되었음을 보여줌으로써 사용자와의 신뢰를 구축할 수 있습니다.
보시다시피 WordPress에 스마트 앱 배너를 추가하면 앱의 청중과 성능을 높이는 데 도움이 될 수 있습니다.
이 기사에서는 두 가지 방법을 사용하여 WordPress에 스마트 앱 배너를 쉽게 추가하는 방법을 보여줍니다. 귀하의 필요와 선호도에 맞는 것을 선택할 수 있습니다.
방법 1: WPCode 사용
우리가 살펴볼 첫 번째 접근 방식은 파일을 변경하지 않고도 WordPress에 사용자 정의 코드 조각을 추가할 수 있는 무료 플러그인인 WPCode 입니다. 이 방법은 웹사이트의 모든 페이지와 게시물에 동일한 스마트 앱 배너를 표시하려는 경우 유용합니다.
이를 염두에 두고 WPCode는 단일 iOS 애플리케이션을 홍보하기 위한 탁월한 솔루션입니다. 그러나 서로 다른 페이지에 여러 개의 배너를 표시하려면 방법 2를 제안합니다.
일부 지침에서는 WordPress에 사용자 정의 코드를 추가할 때 사이트의 function.php 파일을 변경하도록 지시합니다. 사소한 오타나 오류로 인해 WordPress 오류가 자주 발생하거나 사이트에 액세스할 수 없게 될 수도 있으므로 권장하지 않습니다.
WPCode를 사용하면 WordPress에 사용자 지정 코드를 안전하게 추가할 수 있습니다. 버튼을 누르면 코드 조각을 활성화 및 비활성화할 수도 있습니다.
먼저 무료 WPCode 플러그인을 설치하고 활성화해야 합니다.
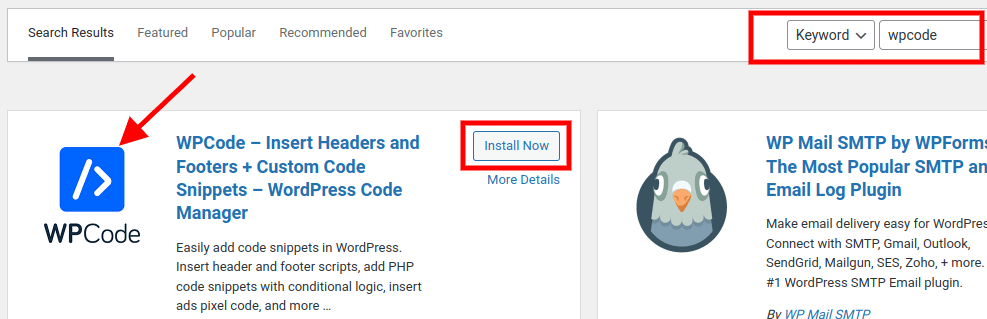
플러그인 > 새로 추가 로 이동하여 'WPCode'를 검색하세요.

플러그인을 설치하고 활성화하세요.
활성화 후 코드 조각(Code Snippets) » 조각 추가(Add Snippet) 로 이동합니다. 그런 다음 '맞춤 코드 추가(새 스니펫)' 옵션에서 '스니펫 사용' 버튼을 클릭하세요.

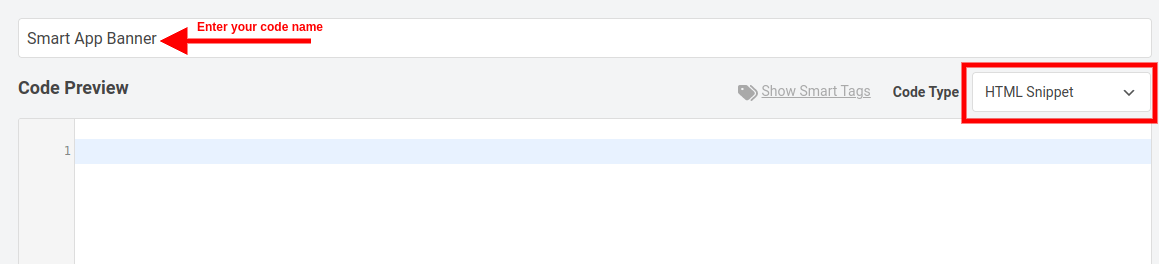
그러면 코드 조각의 이름을 입력할 수 있는 '사용자 정의 조각 만들기' 페이지로 이동하게 됩니다. 이름을 '스마트 앱 배너'로 지정할 수 있습니다.
코드 유형 드롭다운에서 'HTML 스니펫'을 선택하세요.

다음 단계를 위해서는 애플리케이션 ID를 알아야 합니다.
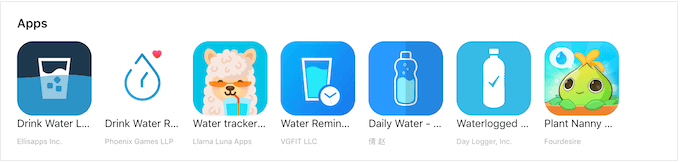
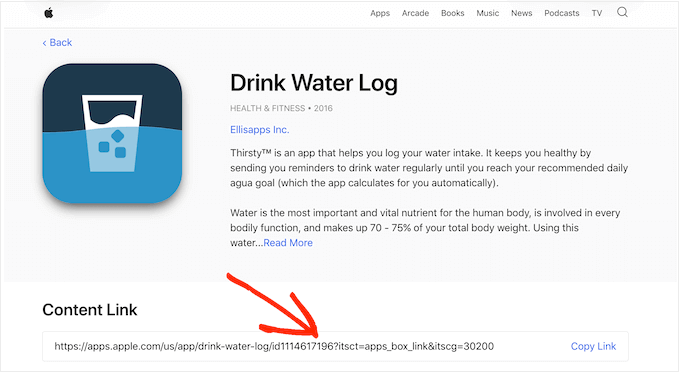
이 정보를 얻으려면 새 브라우저 탭을 열고 Apple 서비스 마케팅 도구 페이지 로 이동하십시오. 여기에 홍보하고 싶은 프로그램명을 입력하고 '검색' 버튼을 눌러주세요.

검색어와 일치하는 모든 앱을 보려면 앱 섹션을 아래로 스크롤하세요.

광고하기로 선택한 앱을 클릭하면 화면 하단에 링크가 표시됩니다.
앱 ID는 id와 ? 사이의 값입니다. 다음 단계에서 이 정보가 필요하므로 이 탭을 열어두거나 앱 ID를 기록해 두세요.

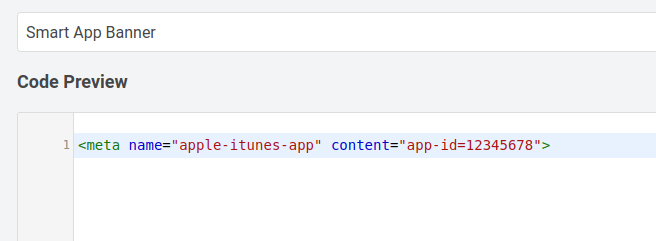
이제 앱 ID가 있으므로 WordPress 대시보드로 돌아갑니다. 이제 다음 코드를 코드 편집기에 붙여넣고 이전 단계에서 얻은 데이터로 앱 ID를 대체할 수 있습니다.

아래는 코드의 실제 복사본입니다.
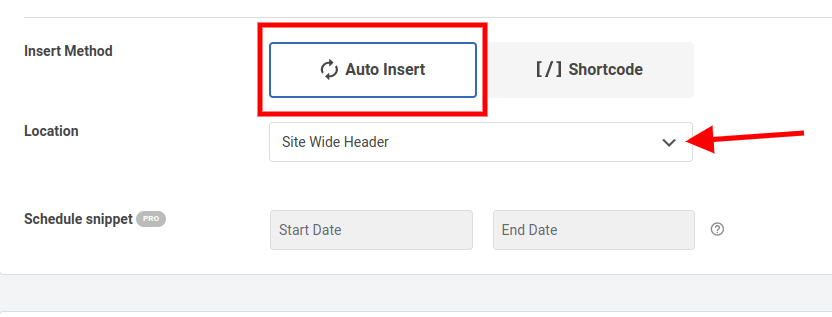
<meta name="apple-itunes-app" content="app-id=12345678">아래로 스크롤하면 다음과 같은 섹션이 표시됩니다. "삽입 방법". 자동 삽입으로 설정되지 않은 경우 자동 삽입을 선택한 다음 드롭다운에서 사이트 전체 헤더를 선택하세요.

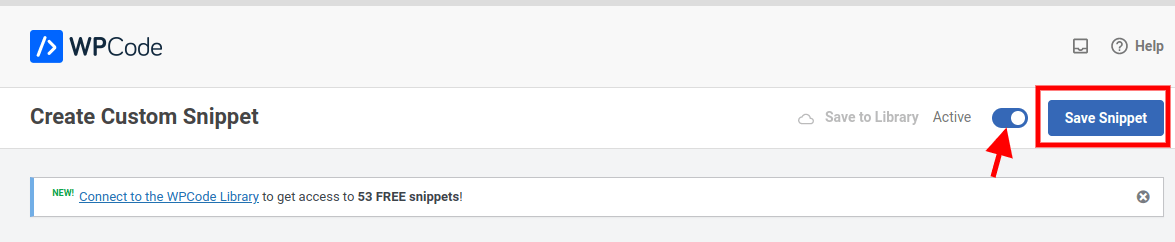
완료되면 페이지 상단으로 이동하여 '비활성' 스위치를 '활성'으로 변경하세요.
마지막으로 'Snippet 저장' 버튼을 눌러 수정 사항을 저장하세요.

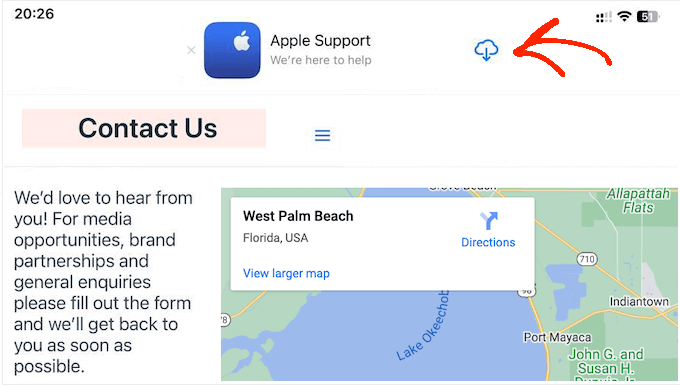
제대로 완료되면 스마트 앱 배너가 웹사이트에 나타납니다.
참고: 스마트 앱 배너를 테스트하는 가장 좋은 방법은 iOS 장치에서 Safari 모바일 앱을 사용하여 웹 사이트를 방문하는 것입니다. 실제로 데스크톱에서 WordPress 사이트의 모바일 버전을 방문하려고 하면 스마트 앱 배너가 나타나지 않습니다.
방법 2: 스마트 앱 배너 사용(특정 페이지 및 게시물에 배너 추가)
우리가 살펴볼 두 번째 기술은 더 큰 자유와 제어를 통해 WordPress에 스마트 앱 배너를 추가할 수 있는 또 다른 무료 플러그인인 Smart App Banner 입니다. 이 방법은 웹사이트의 다양한 페이지와 게시물에 다양한 스마트 앱 배너를 표시하려는 경우 유용합니다.
이 방법을 사용하려면 먼저 스마트 앱 배너 플러그인을 설치하고 활성화해야 합니다.
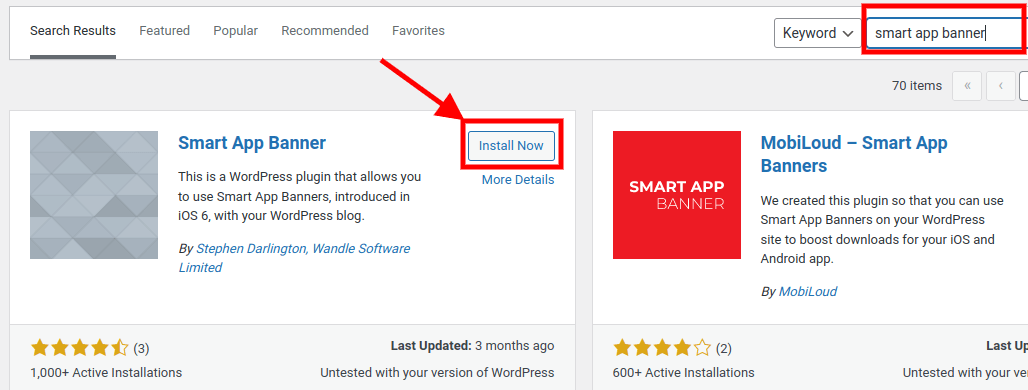
WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 스마트 앱 배너를 검색하세요. 그런 다음 지금 설치 및 활성화 버튼을 누릅니다.

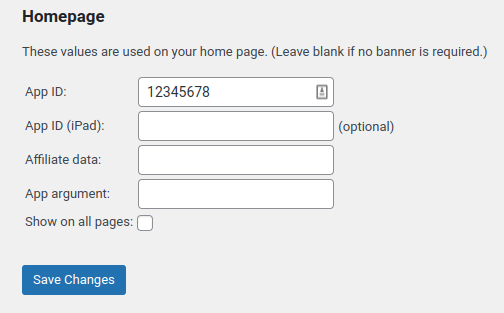
시작하려면 설정 » 스마트 앱 배너 로 이동하여 '앱 ID' 필드에 애플리케이션 값을 입력하세요.

방법 1과 동일한 단계를 수행하여 이 정보를 얻을 수 있습니다.
제휴 마케팅을 사용하여 온라인으로 블로그를 운영하여 수익을 창출하는 경우 '제휴 데이터' 영역에 제휴 토큰을 입력하세요. 정보가 다르기 때문에 올바른 토큰을 얻으려면 제휴 포털에 로그인하거나 파트너와 채팅해야 할 수도 있습니다.
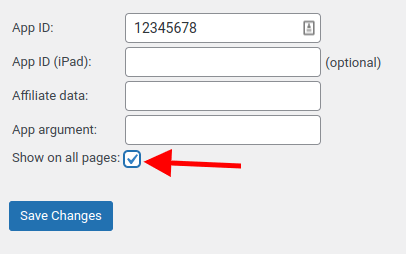
그런 다음 '모든 페이지에 표시' 확인란을 선택하거나 선택 취소할 수 있습니다. 확인란을 선택 취소하면 앱 배너가 홈페이지에만 표시됩니다.

변경사항에 만족하면 변경사항 저장 버튼을 클릭하세요.
특정 페이지에 스마트 앱 배너를 추가하려면 새 페이지를 생성하거나 기존 페이지를 편집하세요.
배너를 추가하려는 페이지나 게시물에 오면 WordPress 콘텐츠 편집기에 새로운 '스마트 앱 배너' 섹션이 있습니다.

위와 같은 방법으로 앱 ID와 선택 제휴정보를 입력하시면 됩니다.
완료되면 업데이트 또는 게시를 클릭하세요.
그게 다야! 제안된 두 가지 방법 중 하나를 사용하여 웹사이트에 스마트 앱 배너를 성공적으로 추가했습니다.
결론
두 가지 방법을 사용하여 WordPress에 스마트 앱 배너를 쉽게 추가하는 방법을 배웠습니다. 또한 스마트 앱 배너가 앱을 홍보하고 사용자 경험을 개선하며 앱의 신뢰성을 높이는 데 어떻게 도움이 되는지 알아보았습니다.
그러나 나는 당신이 여전히 의심할 여지가 있다는 것을 알고 있습니다. “이게 정말 가치가 있는 걸까?”라고 생각할 수도 있습니다. 이것이 정말로 내 앱에 변화를 가져올까요? 문제나 어려움에 직면하면 어떻게 해야 합니까?” 당신의 기분을 이해합니다. WordPress에 스마트 앱 배너를 추가하는 것은 어렵고 두려울 수 있습니다. 하지만 저를 믿으세요. 당신은 이것을 할 수 있습니다. 귀하는 귀하의 웹사이트에 스마트 앱 배너를 추가할 수 있는 기술, 지식 및 도구를 보유하고 있습니다.
그러므로 두려움이 당신을 멈추게 하지 마십시오. 의심을 품지 마십시오. 미루는 것이 당신을 지연시키도록 놔두지 마십시오. 그냥 가서 시험해 보세요. 지금 웹사이트에 스마트 앱 배너를 추가하고 결과를 직접 확인해 보세요. WordPress에 스마트 앱 배너를 추가하는 것이 얼마나 쉽고 효과적인지 놀라게 될 것입니다.
다음에 수행해야 할 작업은 다음과 같습니다.
- 귀하의 필요와 선호도에 맞는 방법을 선택하십시오: WPCode 또는 스마트 앱 배너 .
- 원하는 플러그인을 설치하고 활성화하세요.
- 웹사이트에 코드 스니펫이나 앱 배너 설정을 추가하세요.
- 다양한 기기와 브라우저에서 앱 배너를 테스트하세요.
- 앱 배너의 성능과 영향을 추적하고 측정하세요.
그게 다야! WordPress에 스마트 앱 배너를 성공적으로 추가했습니다. 이제 iOS 사용자가 Safari를 사용하여 웹사이트를 방문할 때마다 다음과 같은 배너가 표시됩니다.

정말 멋지지 않나요?
이제 앱의 사용자층과 성능을 늘리는 데 큰 진전을 이루셨습니다.
이 기사를 읽어주셔서 감사합니다. 나는 당신이 그것을 즐겼고 그것으로부터 귀중한 것을 배웠기를 바랍니다.
행복한 워드프레싱!




