바로 그 페이지에 특별한 고정 제목 앵커 링크 탐색 시스템이 있는 페이지를 만드는 것에 대해 생각해 본 적이 있습니까? 잘! Divi 는 웹 개발자에게 수많은 가능성의 문을 열었습니다. Divi를 통해 온갖 멋진 디자인을 만들 수 있습니다. 오늘 우리는 앵커 링크로 고정 제목을 통해 사용자가 탐색할 수 있도록 콘텐츠 웹 페이지를 디자인할 것입니다. 제목은 페이지 상단에 순차적으로 고정되며 방문자는 제목을 클릭하여 해당 섹션으로 바로 이동할 수 있습니다. 멋진데! 그런 다음 오늘의 자습서로 넘어가서 Divi의 내장 기능인 "Sticky Option"을 사용하여 이 스타일을 만들겠습니다.

디자인 미리보기
이것이 오늘날 우리의 디자인이 보일 것입니다.
섹션 1: 시작하기
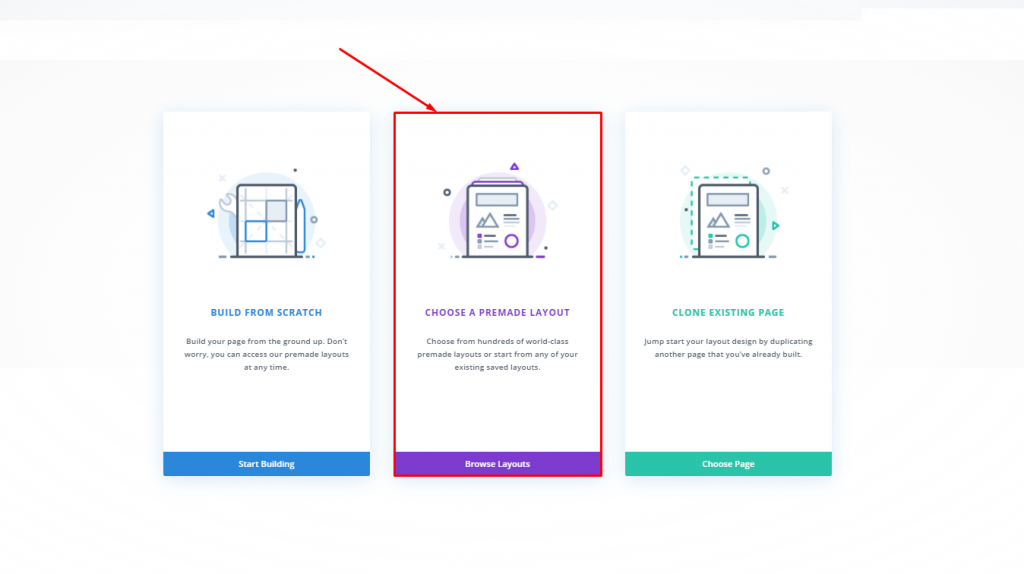
Divi 테마를 성공적으로 설치하고 활성화했다고 생각합니다. 이제 대시보드에서 새 페이지를 추가하고 Divi Builder로 엽니다. 여기서는 "미리 만들어진 레이아웃 선택"이라는 두 번째 옵션을 사용합니다.

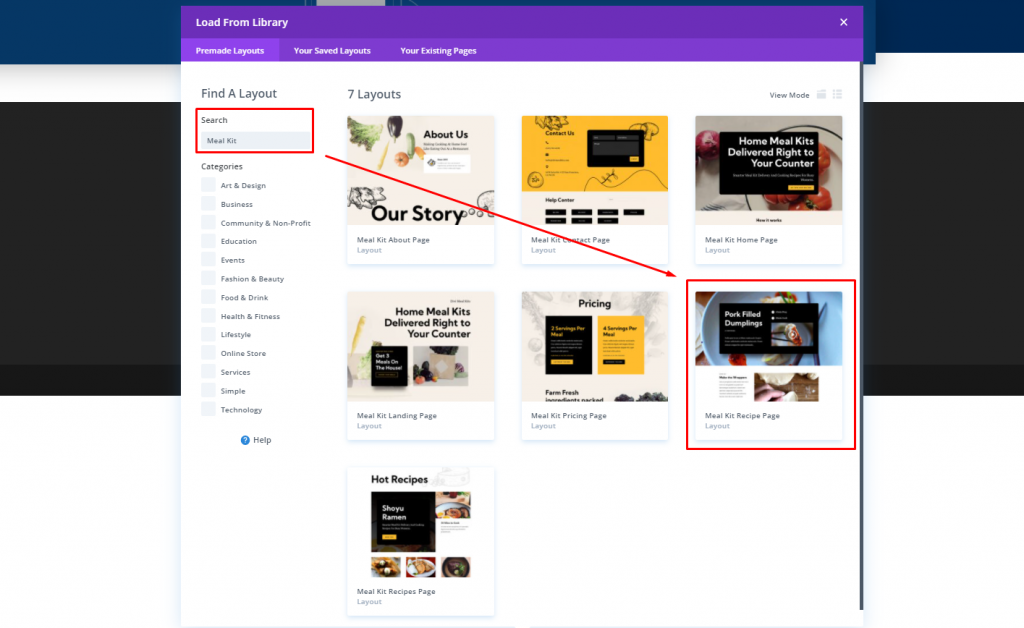
Meal Kit Layout Pack부터 살펴보겠습니다. 
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작"이 데모 사용" 옵션으로 레이아웃을 활성화합니다.

섹션 2: 레이아웃 수정
행 삭제
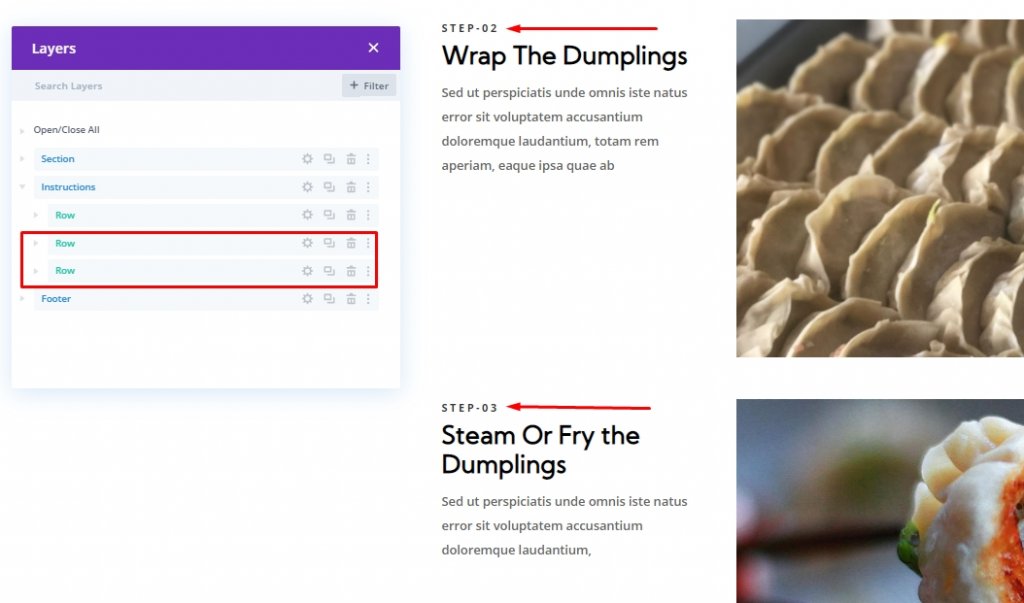
레이아웃 가져오기가 끝나면 마지막 두 줄을 삭제합니다.

이제 "Step-1"이라는 행이 하나 남았습니다.
새 행 생성 및 내용 추가
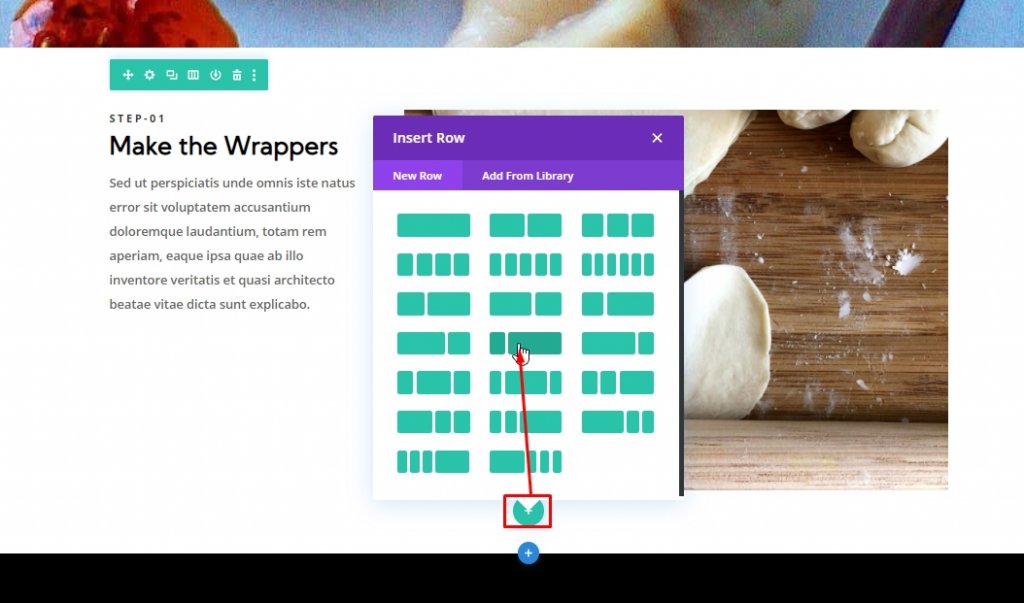
첫 번째 행 아래에 표시된 행을 추가하십시오.

이제 여러 모듈을 함께 선택하고 새로 생성된 행으로 끌어다 놓습니다.
섹션 3: 고정 제목 만들기
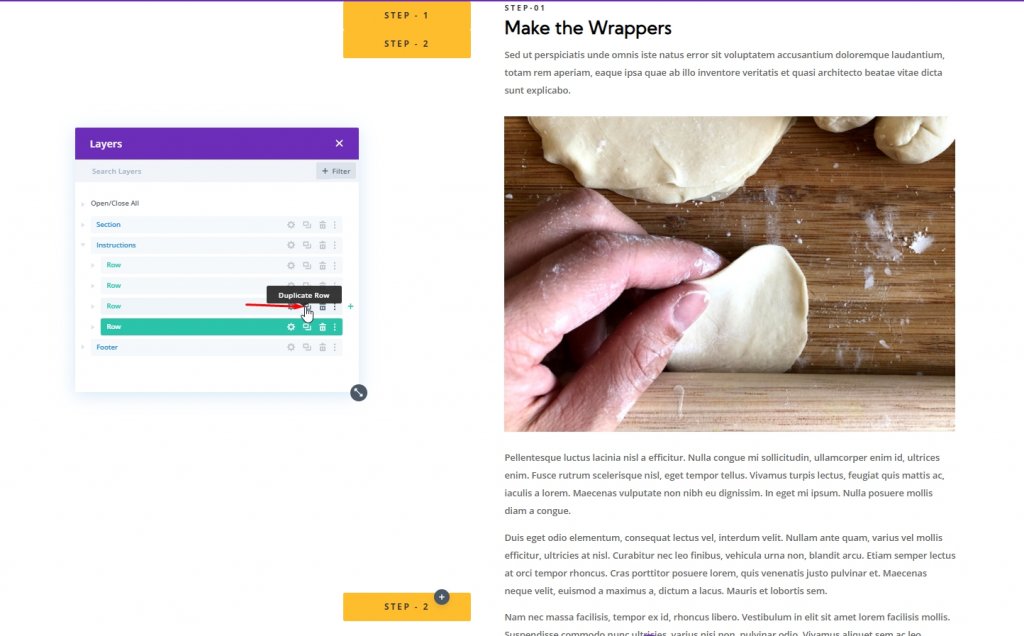
이 레이아웃에는 4개의 행이 있으며 각 행에는 왼쪽 열에 고정 헤더가 포함됩니다. 첫 번째 행을 만들고 나머지 행에 대해 복제합니다.
1단계: 첫 번째 행에 대한 고정 헤더 만들기
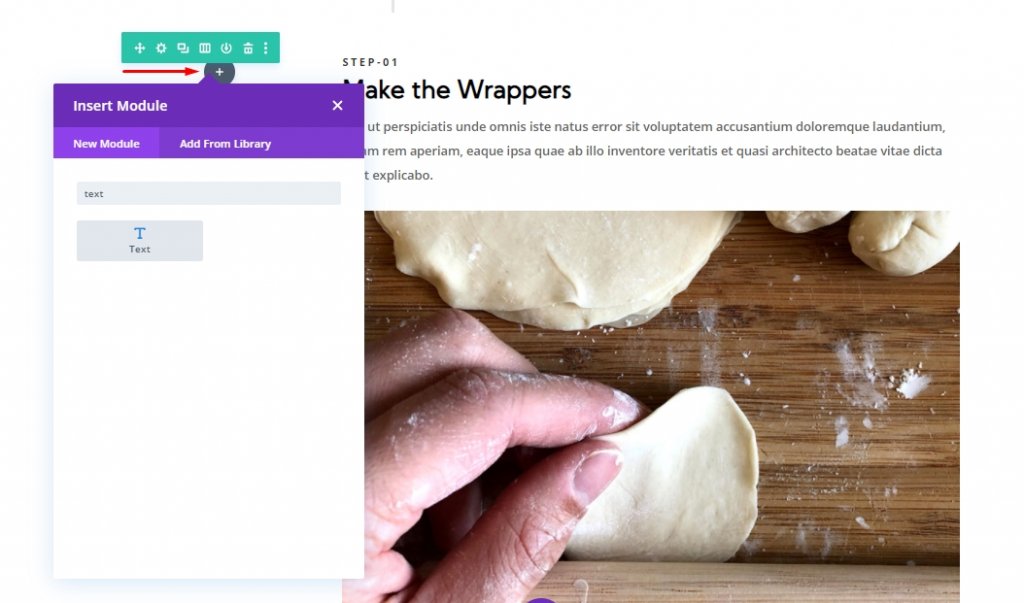
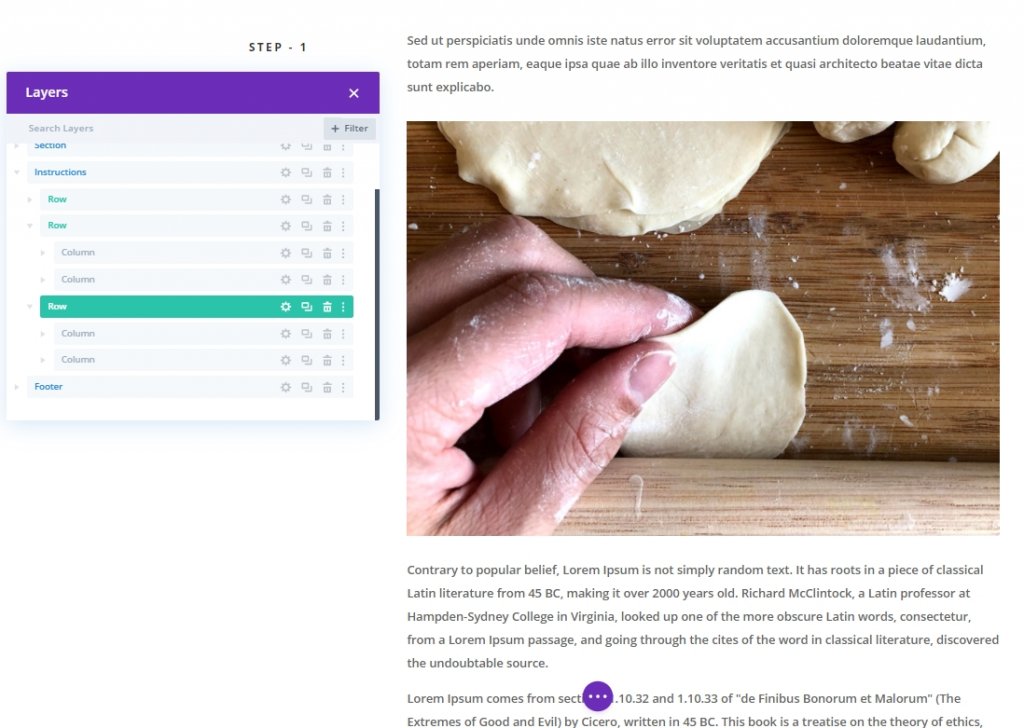
왼쪽 열에 텍스트 모듈을 추가합니다. 이것은 이 행에 대한 고정 제목이 됩니다.

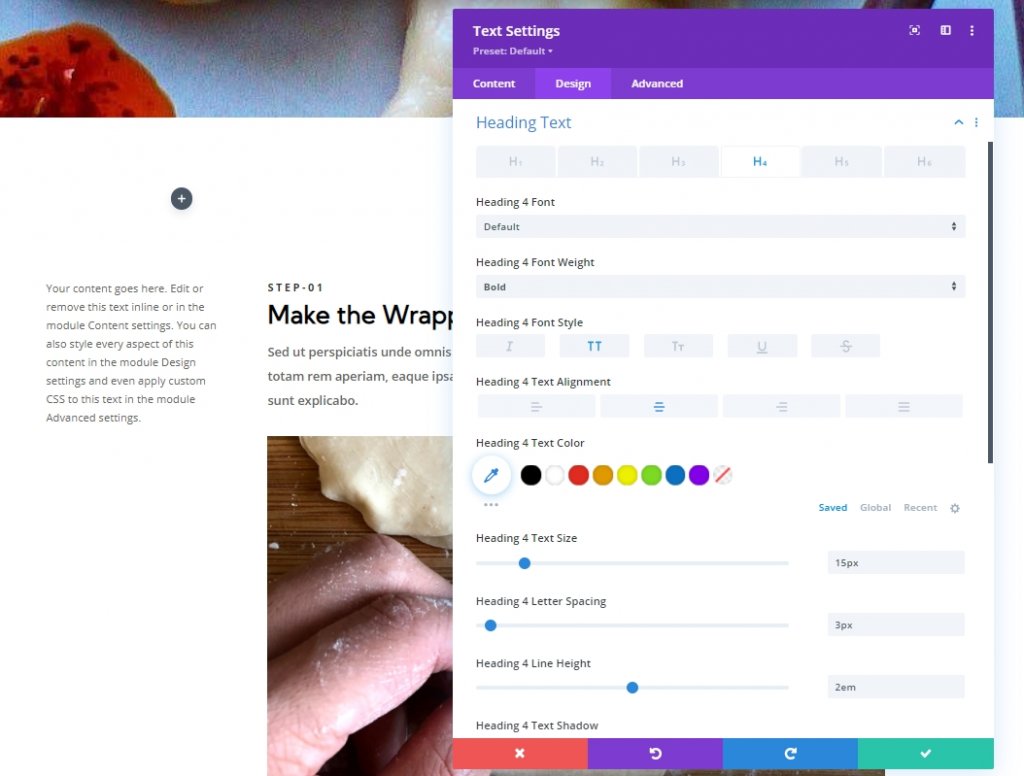
이제 디자인 탭에서 다음 설정을 업데이트하십시오. H4 헤더를 변경해야 합니다.
- 제목 4 글꼴 두께: 굵게
- 제목 4 글꼴 스타일: TT
- 제목 4 텍스트 정렬: 가운데
- 제목 4 텍스트 크기: 15px
- 제목 4 글자 간격: 3px
- 제목 4 줄 높이: 2em

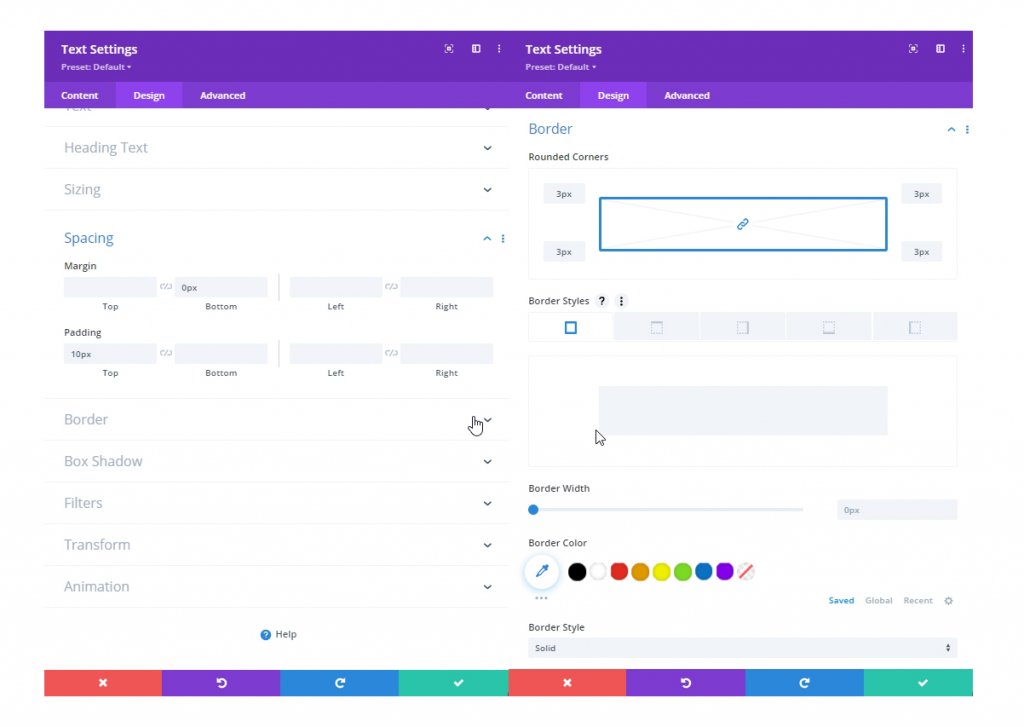
또한 간격 및 둥근 모서리 설정을 업데이트하십시오.
- 여백: 0px
- 패딩: 10px
- 둥근 모서리: 3px

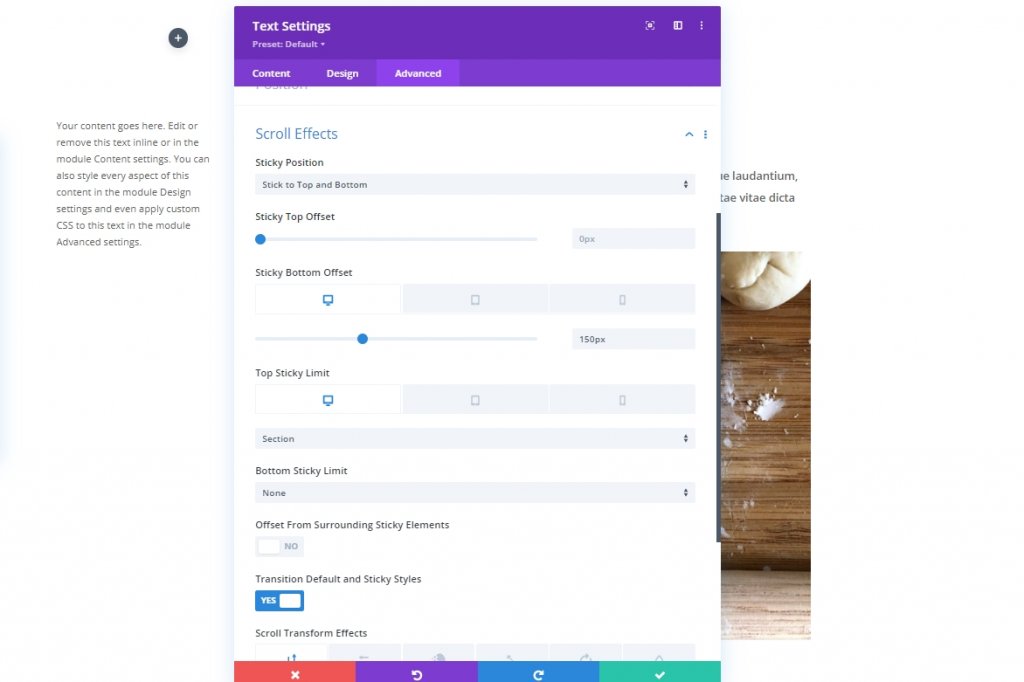
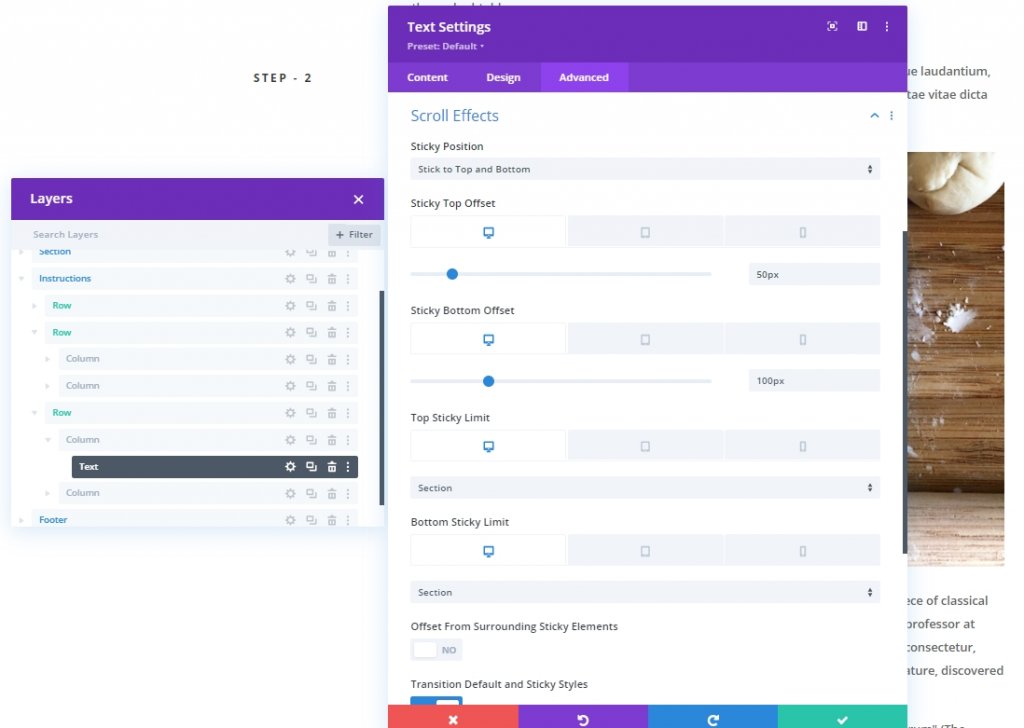
고급 탭에서 고정 효과에 대한 다음 설정을 업데이트합니다.
- 고정 바닥 오프셋: 150px(데스크톱), 0px(태블릿)
- 상단 고정 제한: 섹션(데스크톱), 없음(태블릿)
- 하단 고정 제한: 섹션(데스크톱), 행(태블릿)
- 주변 점착 요소와의 오프셋: 아니요

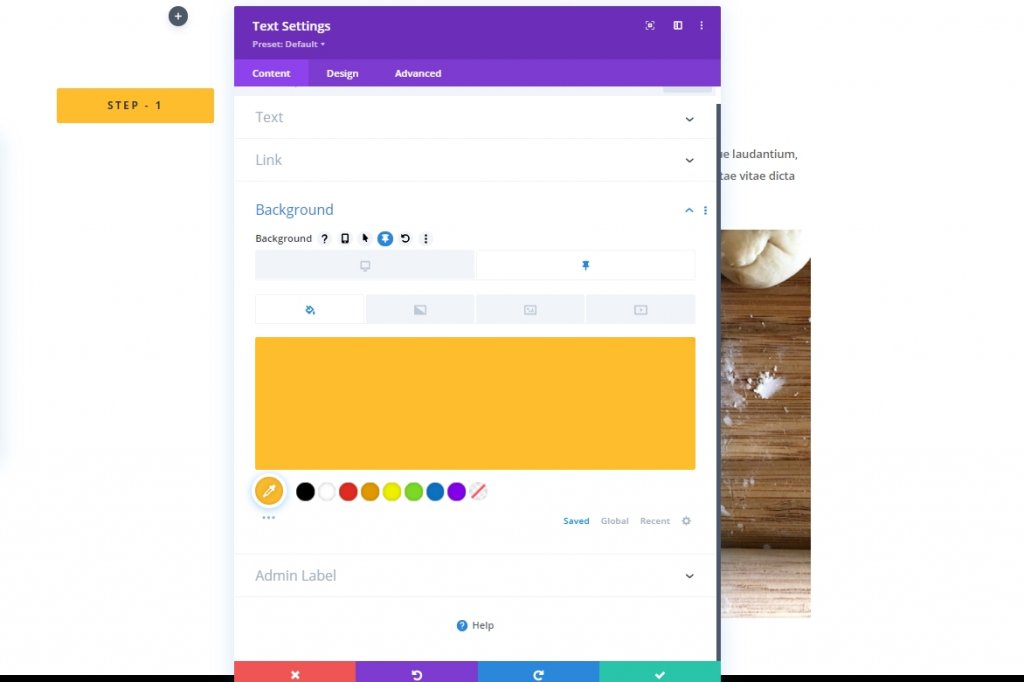
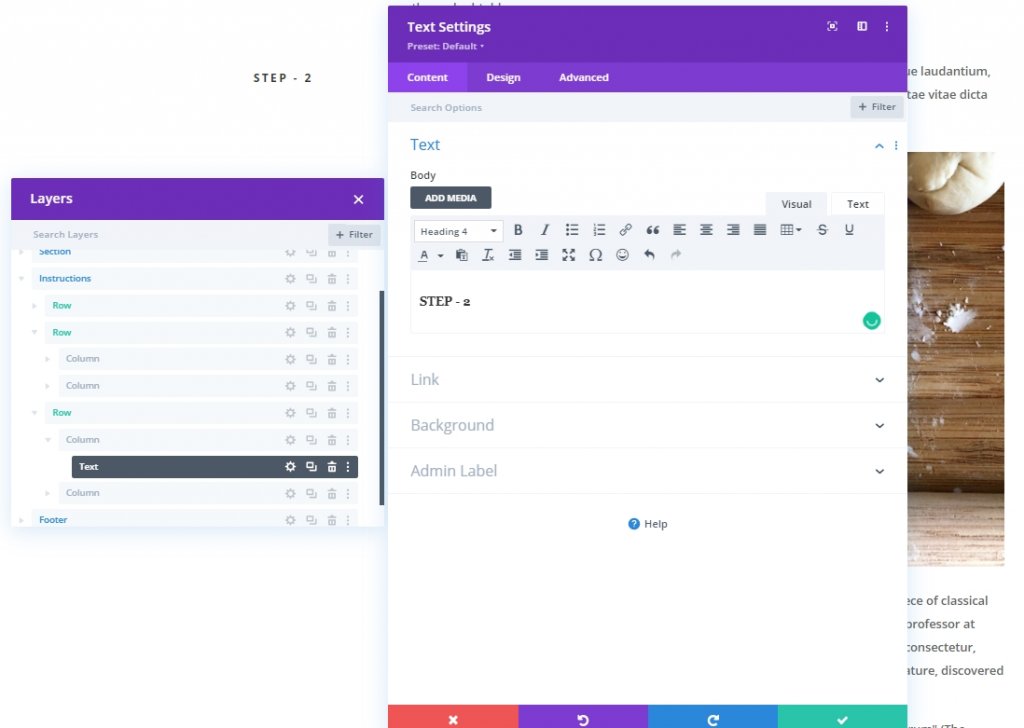
이제 콘텐츠 탭으로 돌아가 필요에 따라 텍스트를 변경합니다. 또한 이전에 H4 설정을 수정했기 때문에 H4 제목이 있는 텍스트를 입력합니다. 또한 끈적 끈적한 배경색을 변경하십시오.
- 고정 배경색: #febd2d

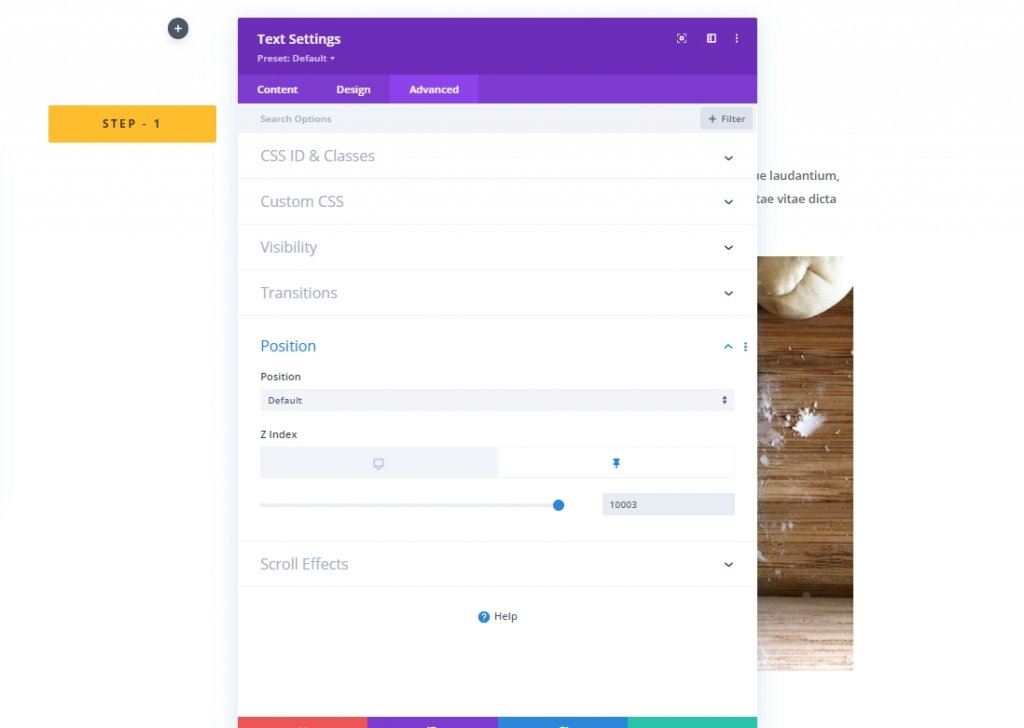
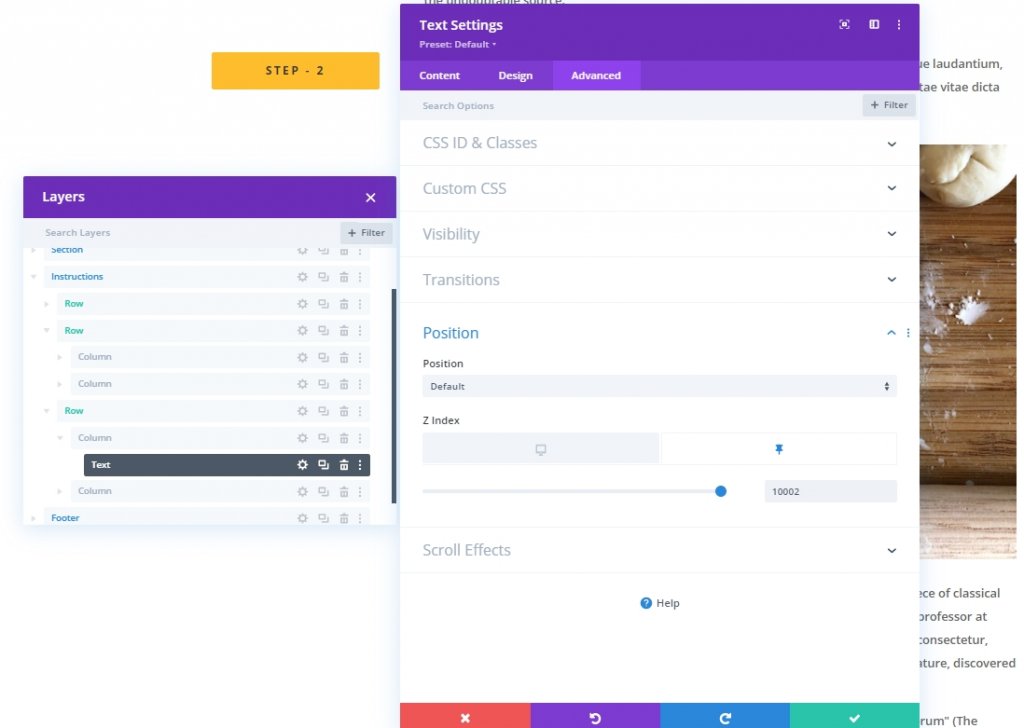
고급 탭으로 돌아가서 Z-색인을 고정 상태로 업데이트합니다. 이렇게 하면 모바일 장치에서 텍스트 상단이 유지됩니다.
- Z 인덱스(스티키): 10003

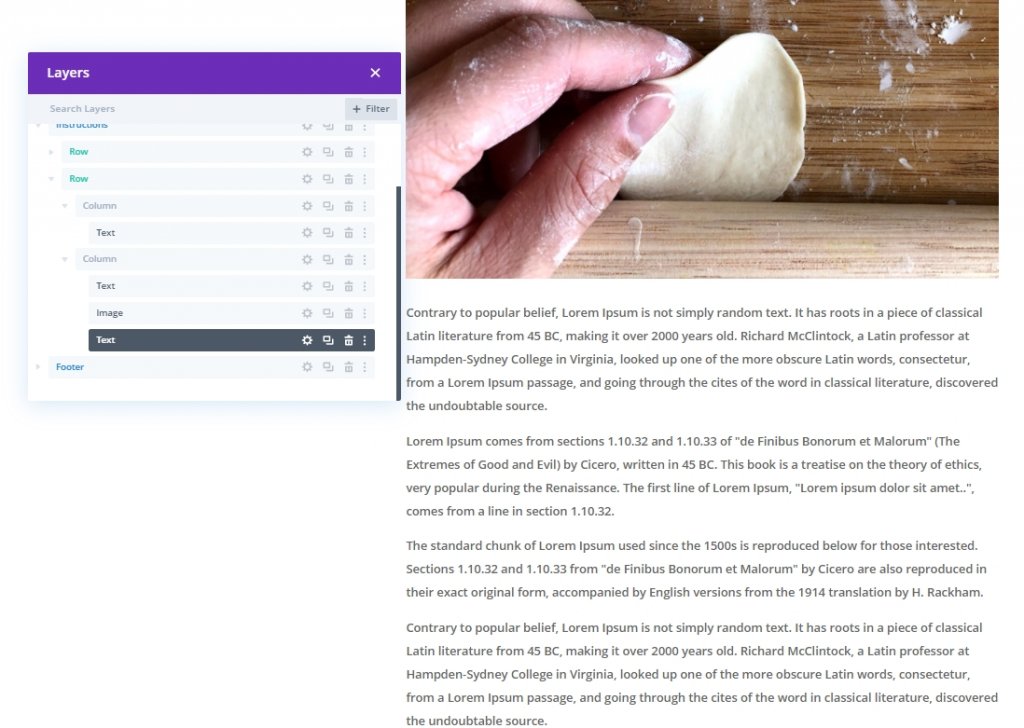
더 많은 콘텐츠 추가
스크롤하기에 충분한 콘텐츠가 있도록 이미지 아래에 콘텐츠를 더 첨부해야 합니다. 따라서 이미지 아래에 다른 텍스트 모듈을 추가하고 원하는 글을 추가하십시오.

중복 행 1
마지막으로 1행을 복제하여 복제본을 만듭니다.

2단계: 두 번째 행에 대한 고정 헤더 만들기
이제 열 1에서 H4 제목을 변경합니다.

이제 고정 설정을 변경합니다.
- 고정 상단 오프셋: 50px(데스크톱), 0px(태블릿)
- 고정 바닥 오프셋: 100px(데스크톱)
- 최고 점착 한계: 섹션(태블릿)

Z-색인 값을 업데이트합니다.
- Z 인덱스(스티키): 10002

중복 행 2
그런 다음 다시 복제하여 행 2의 복제본을 만듭니다.

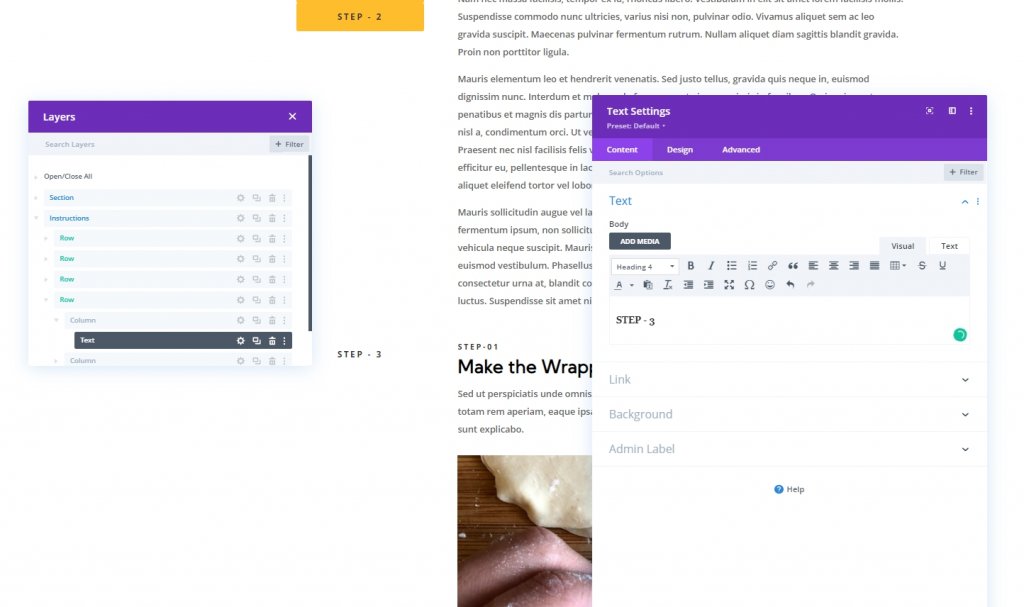
3단계: 세 번째 행에 대한 고정 헤더 만들기
다시 열 1의 H4를 변경하고 이름을 Step - 3으로 지정합니다.

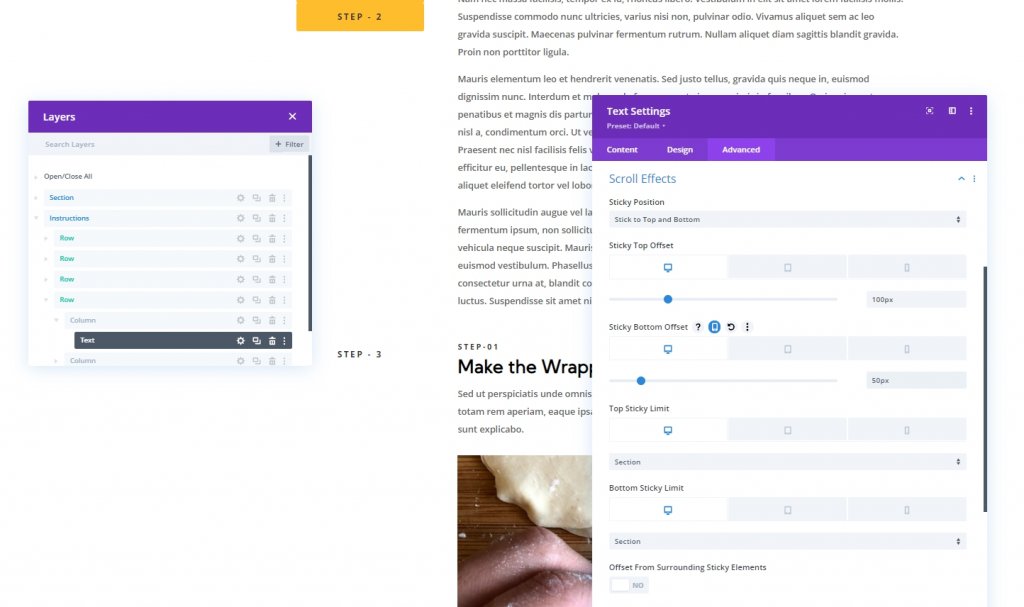
이제 텍스트의 고정 옵션을 변경합니다.
- 고정 상단 오프셋: 100px(데스크톱)
- 고정 바닥 오프셋: 50px(데스크톱)

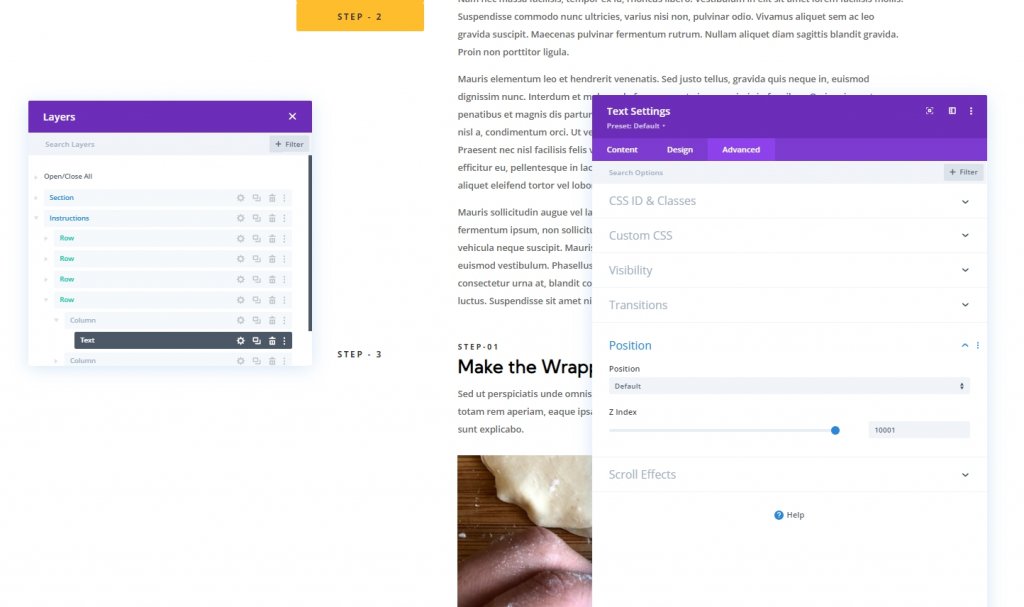
다시 세 번째 행의 Z-색인 값을 업데이트합니다.
- Z 인덱스(스티키): 10001

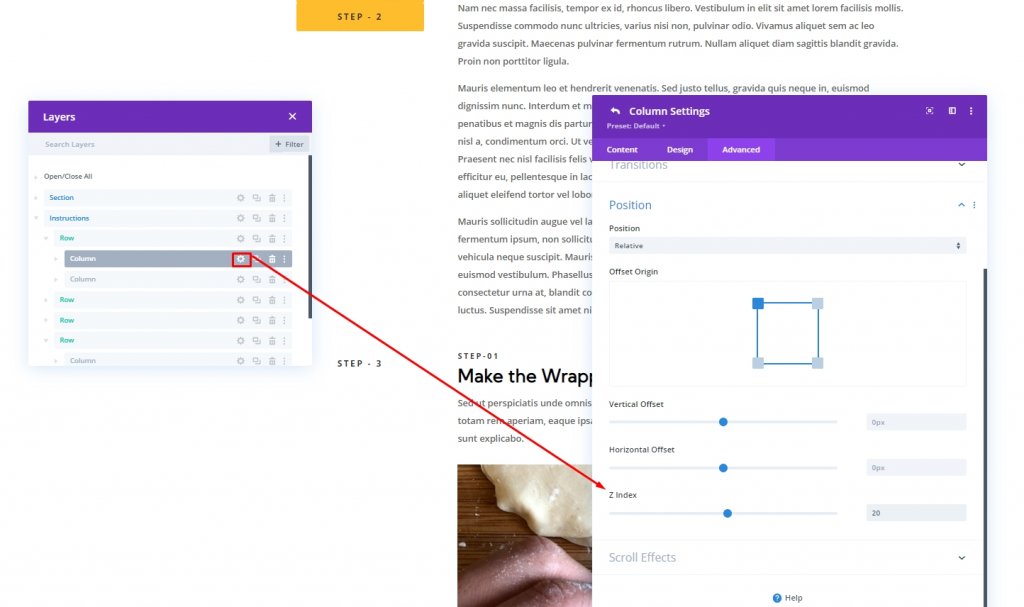
각 열에 대해 Z 인덱스 업데이트
우리는 이미 모든 H4 제목에 Z-색인 값을 넣었습니다. 이제 이러한 고정 제목이 포함된 각 열의 값도 업데이트합니다. 각 열을 열고 값을 업데이트합니다.
- 1행
- 행 2
- 3행

섹션 3: 고정 제목에 대한 앵커 링크
이제 사용자가 행을 통해 전체 페이지를 쉽게 조작할 수 있도록 행에 CSS ID를 할당합니다.
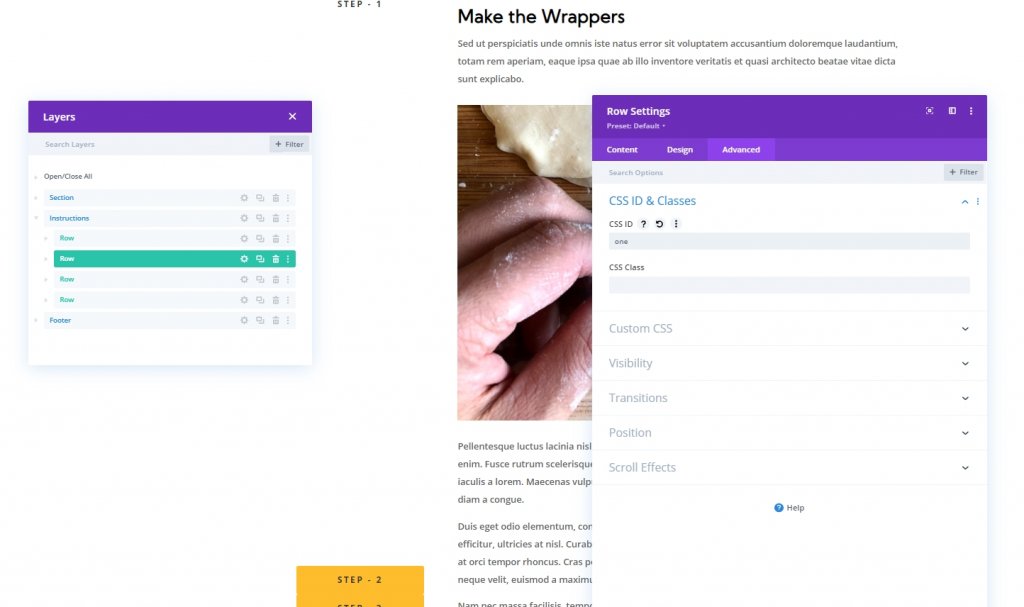
행 1: 앵커 링크
행 1 설정을 열고 다음 CSS ID를 추가하십시오.
- CSS ID: 하나

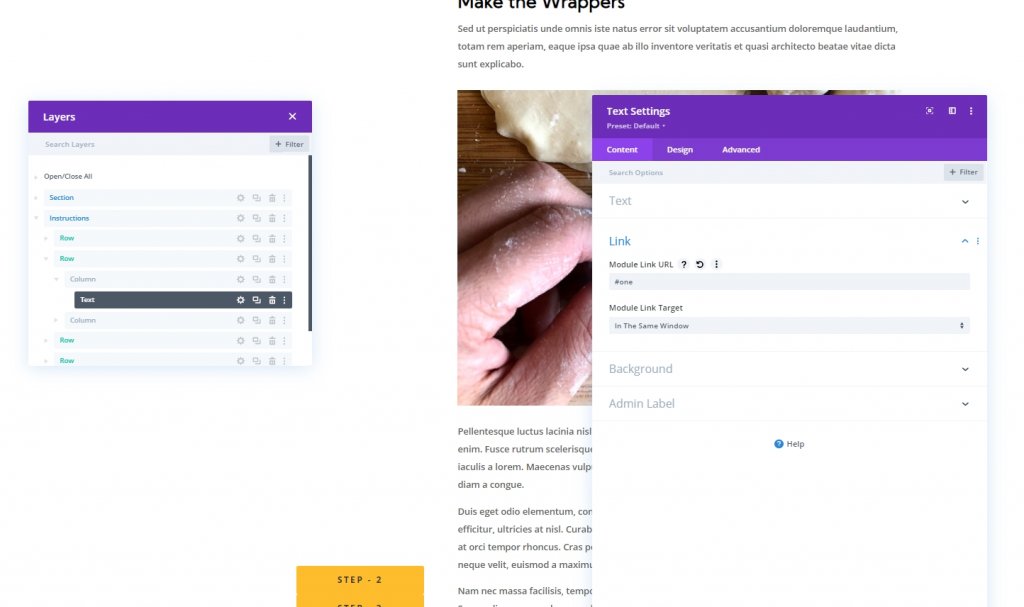
이제 1열 또는 1행의 텍스트 모듈 설정을 열고 모듈 링크 URL을 추가합니다.
- 모듈 링크 URL: #one

행 2: 앵커 링크
행 2 설정을 열고 다음 CSS ID를 추가하십시오.
- CSS ID: 2

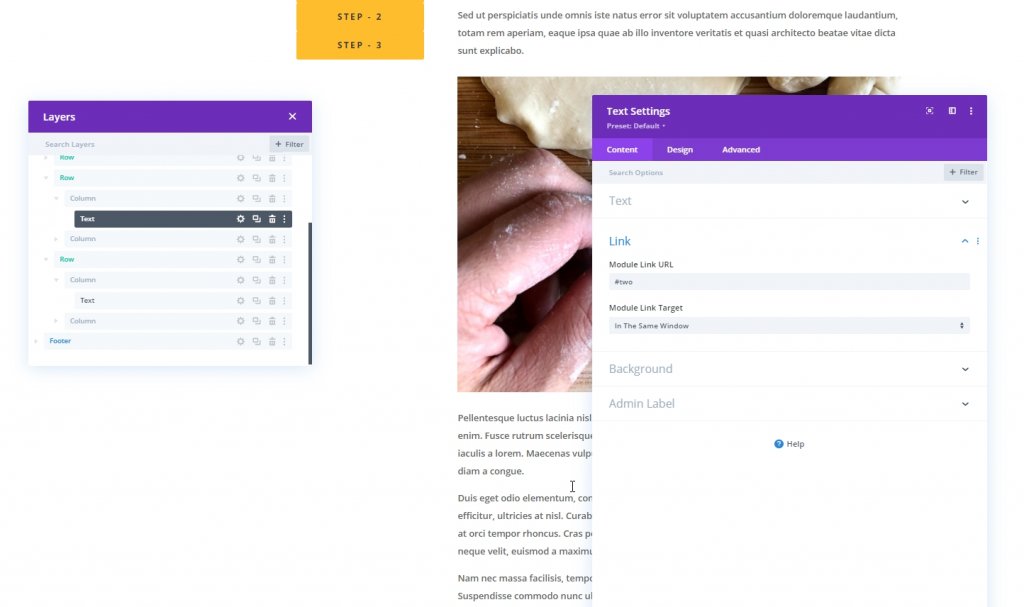
이제 1열 또는 1행의 텍스트 모듈 설정을 열고 모듈 링크 URL을 추가합니다.
- 모듈 링크 URL: #two

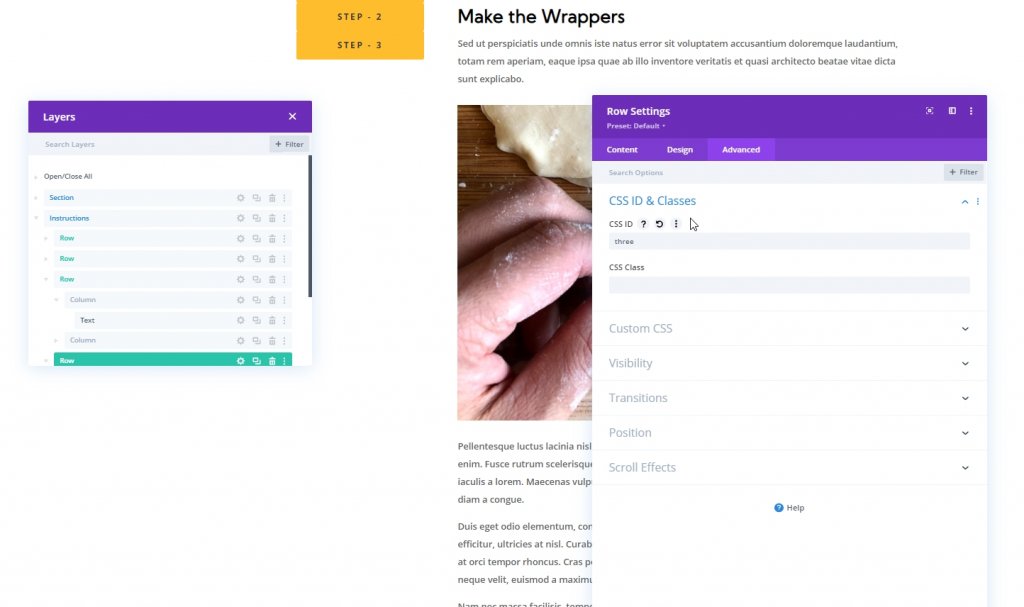
행 3: 앵커 링크
행 3 설정을 열고 다음 CSS ID를 추가하십시오.
- CSS ID: 3

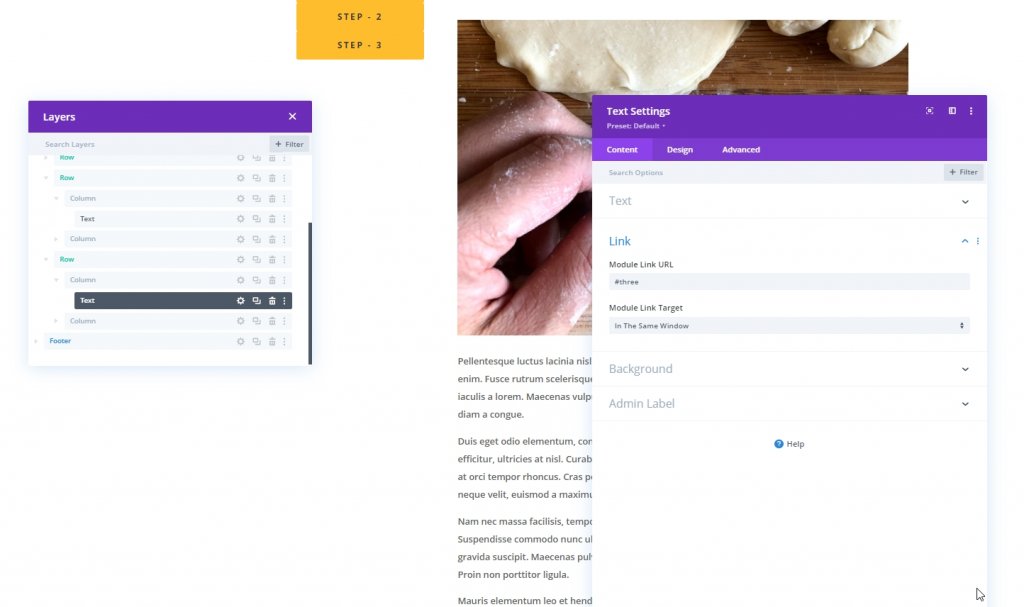
이제 1열 또는 1행의 텍스트 모듈 설정을 열고 모듈 링크 URL을 추가합니다.
- 모듈 링크 URL: #three

최종보기
고유한 앵커 링크 탐색 디자인에 대한 스크롤링 고정 제목이 있습니다.
마지막 단어
솔직히 말해서, 웹 디자인에서 끈적한 제목을 사용하면 더 많은 매력을 가져다주고 방문자가 콘텐츠를 둘러보는 데 도움이 됩니다. 앵커 링크를 사용하면 다양한 방식으로 사용자 경험을 향상시켜 방문자를 향상시킬 수 있습니다. Divi의 이러한 기본 제공 옵션은 방문자에게 더 나은 웹사이트를 제공할 수 있는 점점 더 많은 방법을 제공합니다. 이 튜토리얼이 고유한 앵커 링크 탐색으로 고정 제목을 만드는 데 도움이 되기를 바랍니다. 고유한 앵커 링크 탐색을 위한 스크롤링 고정 제목. 더 많은 주제를 공유할 수 있는지 알려주세요. 디비 와 함께 즐거운 시간 보내세요.




