우리는 모두 시차 스크롤을 사용하여 깊이의 환상을 제공하는 웹 사이트를 보았습니다. 치과 사무실 및 마케팅 회사에서 크리에이티브 포트폴리오 및 게임 웹 사이트에 이르기까지 모든 종류의 웹 사이트에서 시차를 찾을 수 있습니다.

시차는 시선을 사로잡는 효과로, 웹사이트를 돋보이게 하고 전문적으로 보이게 할 수 있습니다. 그러나 technology?에 대해 잘 모르는 경우 Elementor를 사용하여 WordPress 사이트에 추가할 수 있습니까?
네, 그게 답입니다.
시차는 Elementor Pro 의 기본 제공 기능이지만 여전히 무료 버전의 Elementor 를 사용하여 시차 효과를 만들 수 있습니다. 그것을하는 방법을 배우기 위해 계속 읽으십시오!
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Elementor Free로 시차 생성
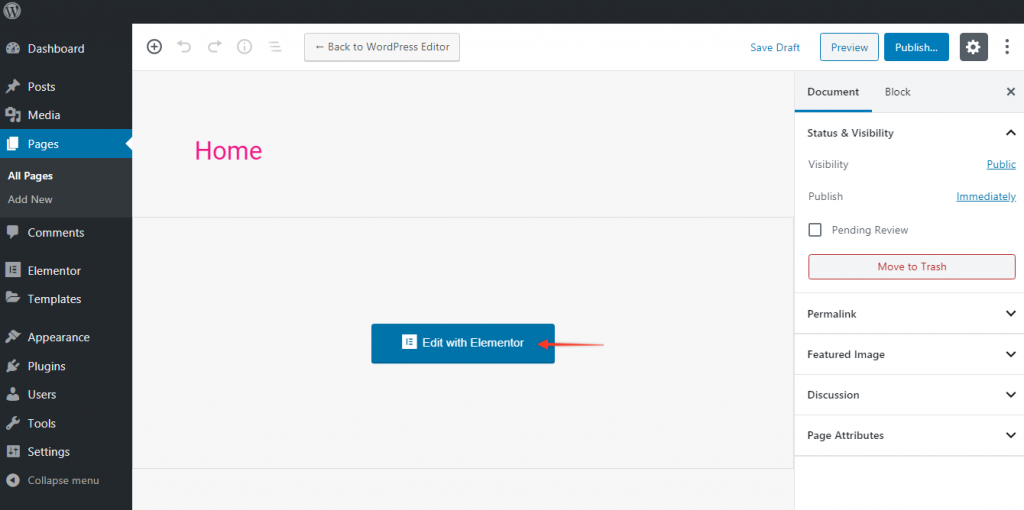
Elementor Free로 시차 효과를 만들려면 먼저 WordPress 대시보드로 이동합니다. 사이드바에서 "새로 추가"를 클릭한 다음 "Elementor로 편집"을 클릭해야 합니다.

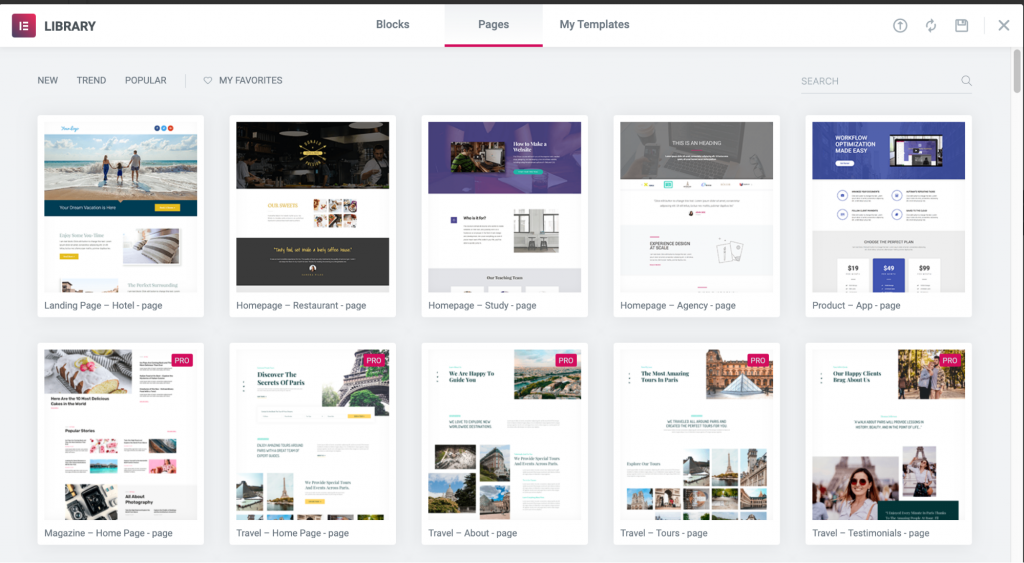
시차 효과의 시작점으로 기존 템플릿을 가져와 새 빈 페이지에 놓을 것입니다. Elementor의 템플릿 라이브러리로 이동하여 디자인에 대한 템플릿을 선택합니다.

Elementor Library에서 "Homepage – Study" 옵션을 선택했습니다. 전체 템플릿을 빈 페이지에 추가하려면 해당 템플릿 위로 마우스를 이동하고 "삽입"을 클릭하십시오.
아래로 스크롤하기 시작하자마자 시차 효과를 알 수 있습니다. 영웅 섹션의 배경 이미지가 고정되도록 설정되어 있기 때문입니다.
Elementor 무료 버전에서도 이러한 기본 설정으로 시차 효과를 모방할 수 있어야 합니다. 페이지 요소가 다양한 속도로 스크롤되는 진정한 시차 효과를 얻으려면 추가 제어가 필요합니다.
Elementor Free에서 자신만의 시차 효과를 만들려면 코드나 타사 플러그인을 사용해야 합니다. 이러한 방법 중 어느 것도 Elementor Pro로 달성할 수 있는 것만큼 효과적이지는 않지만 귀하의 요구에 충분해야 합니다!
시차 코드
다른 일을 하기 전에 어떤 모습을 원하는지 생각해야 합니다. 시차를 사용하는 가장 기본적인 방법은 페이지의 일부 또는 일부 이미지를 서로 다른 속도로 스크롤하여 겹치도록 하는 것입니다.
그러나 "고정"이라고 표시된 섹션에 배경 이미지를 넣어 페이지의 나머지 부분이 주위를 스크롤하도록 하면 훨씬 쉽게 만들 수 있습니다.
시차 효과를 실제로 사용자 정의하려면 코드에 대해 조금 아는 것이 도움이 됩니다. 그러나 이 페이지의 코드를 Elementor 시차 섹션의 훌륭한 출발점으로 사용할 수 있습니다.
모든 CSS 코드는 대시보드 > 모양 > 사용자 정의 > 추가 CSS에 들어갑니다. 그런 다음 시차 효과를 적용하려는 페이지 부분의 고급 탭에 클래스 시차를 추가해야 합니다.
" 코드 조각 "을 사용하여 바로 거기에 JavaScript 코드를 붙여넣을 수 있습니다.
Elementor Pro로 시차 생성
이제 Elementor의 유료 버전인 Elementor Pro가 있다면 이 모든 과정이 훨씬 쉽고 유연해집니다. 날 믿어!
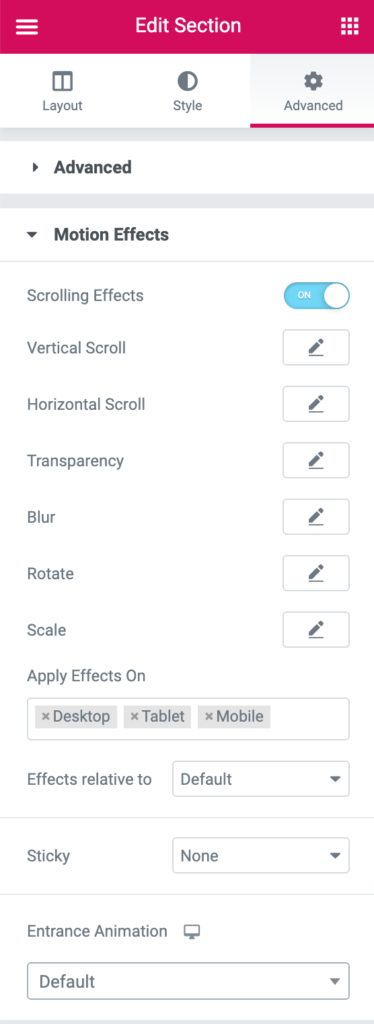
섹션이나 요소에 대해 고급 탭을 클릭하기만 하면 됩니다(점 6개를 클릭하면 해당 탭으로 이동할 수 있음). 여기에서 페이지에 다양한 모션 효과를 사용할 수 있습니다.
어떤 면에서 시차는 3D 공간에서 여러 가지 다른 것들을 움직이는 것으로 생각할 수 있습니다. 알파 투명 이미지와 다양한 스크롤 속도로 할 수 있는 몇 가지 작업은 다음과 같습니다.
- 제목이 이미지 뒤에서 나타나도록 합니다.
- 눈에 보이기 시작하는 항목을 다른 항목 뒤에 숨깁니다.
- 페이지를 가로질러 수평으로 이동합니다.
고급 설정에는 요소를 특정 순서로 배치할 수 있는 Z-색인 필드가 있습니다. 관찰자에게 무언가가 가까울수록 숫자가 높아지고 그 반대의 경우도 마찬가지입니다.
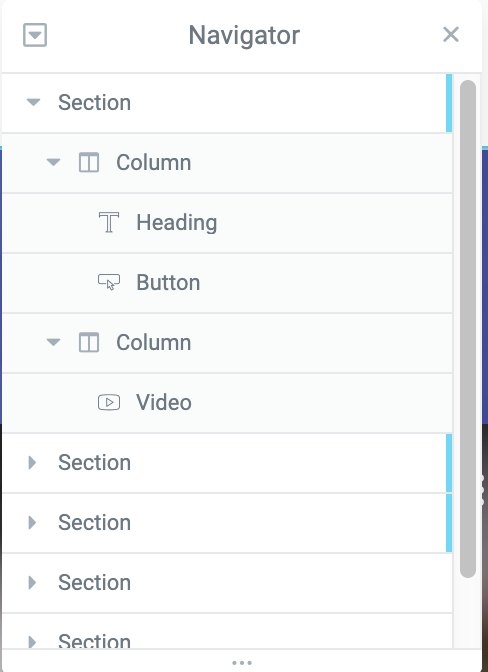
Elementor의 사이드바 하단에 있는 Navigator를 사용하면 이러한 레이어를 쉽게 볼 수 있습니다.

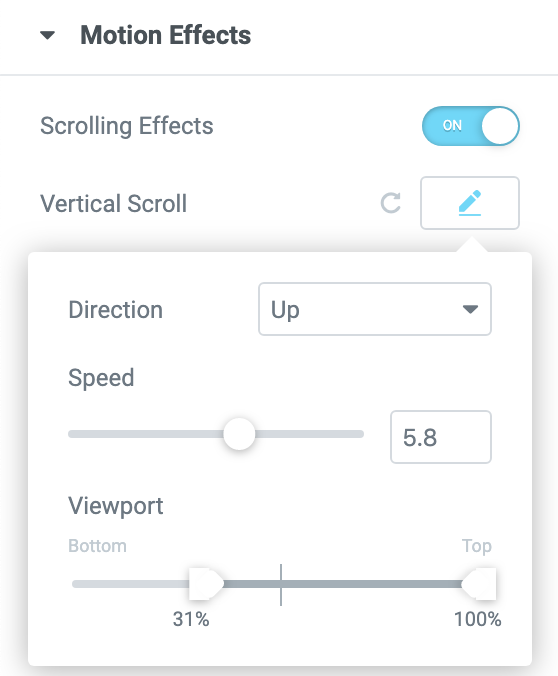
고급 > 모션 효과로 이동하고 변경하려는 효과를 클릭하여 이러한 요소가 스크롤되는 속도를 변경합니다. 막대를 움직여 스크롤 속도를 변경할 수 있습니다.

Elementor Pro가 있는 페이지의 시차 효과
Elementor Pro 에서는 이제 시차 효과를 사용하여 자체 페이지를 디자인할 수 있습니다.
Elementor 사이드바에서 톱니바퀴 아이콘을 클릭하고 페이지 레이아웃이 "Elementor 전체 너비"로 설정되어 있는지 확인하는 것으로 시작하는 것이 좋습니다.
다음으로, 페이지의 최소한 몇 부분이 설정되어 있는지 확인하십시오. 나는 스탠드 인을 사용하고 있지만 요점을 알 수 있습니다!
설정하려면 고급으로 이동하여 모션 효과에서 스크롤 효과를 켭니다. 아래에서 볼 수 있는 스크롤링을 기반으로 하는 여러 가지 흥미로운 모션 효과 중에서 선택할 수 있습니다.

이미지 또는 이미지의 일부가 화면을 가로질러 수평으로 움직이게 할 수 있습니다. 여기에서 왼쪽 또는 오른쪽, 속도, 아래쪽과 위쪽에서 볼 수 있는 정도를 선택할 수 있습니다.
투명도 모션 효과를 사용하여 아름다운 페이드 효과를 만들 수 있습니다. 유사한 항목 애니메이션은 바로 아래에서 찾을 수 있지만 투명 모션을 사용하면 표시되는 시기와 방법을 보다 정확하게 제어할 수 있습니다. 이 옵션에 대해 페이드 인, 페이드 아웃, 페이드 아웃 또는 페이드 인 및 페이드 아웃의 네 가지 페이드 패턴 중에서 선택할 수 있습니다. 전체 투명도 수준도 1에서 10으로 변경할 수 있습니다.
블러 모션 효과를 사용하여 사진을 흐릿하게 시작하고 사진 위로 마우스를 이동하면 피사계 심도 샷과 유사하게 선명해지는 사진을 만들 수 있습니다. 정말 환상적인 모습입니다! 블러를 사용할 때 투명도와 마찬가지로 페이드 인, 아웃, 페이드 아웃 또는 페이드 인 및 페이드 아웃 옵션이 있습니다. 전체 효과 수준도 1에서 15까지 조정할 수 있습니다.
이 네 가지 효과는 시차 스크롤을 사용할 때 가장 일반적입니다. 회전 및 크기 조정, 다양한 디자인 옵션, 마우스 효과 및 기타 놀라운 효과는 웹사이트를 돋보이게 하는 데 사용할 수 있는 많은 가능성 중 일부일 뿐입니다.
마무리
시차의 유일한 한계는 자신의 창의성입니다. 진부하게 들릴지라도 코더가 아닌 사람들도 창의적인 야망을 실현하는 데 도움이 되는 몇 가지 놀라운 도구에 액세스할 수 있습니다!
웹사이트에 멋진 시차 효과를 만들 때 기존 코드를 사용하거나 Elementor Pro 에서 제공하는 멋진 도구를 계속 사용하는 것은 중요하지 않습니다.
Elementor에서 인기 있는 시차 효과를 실험해 본 적이 있다면 생각과 제안을 공유해 주세요. 또한 다른 elementor tutorials 를 확인하고 이것을 개발자 친구들과 공유하는 것을 잊지 마십시오.




