우리는 Elementor 가 사용자 정의 측면에서 단연코 가장 확고한 웹사이트 빌더라고 반복해서 말했습니다. 시차 효과를 만들면 웹사이트가 화려하고 향상된 모습으로 눈에 띄게 됩니다.

사용자는 미학적으로 만족스러운 웹사이트를 볼 때 제작자가 들인 노력을 인정하고 감사하게 생각합니다. 이 튜토리얼에서는 Elementor Website Builder를 사용하여 WordPress에서 시차 효과를 만드는 방법을 이해합니다.
Elementor로 시차 효과를 만드는 방법
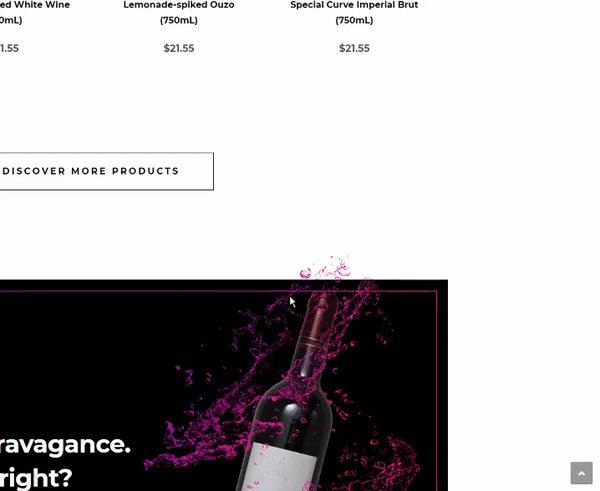
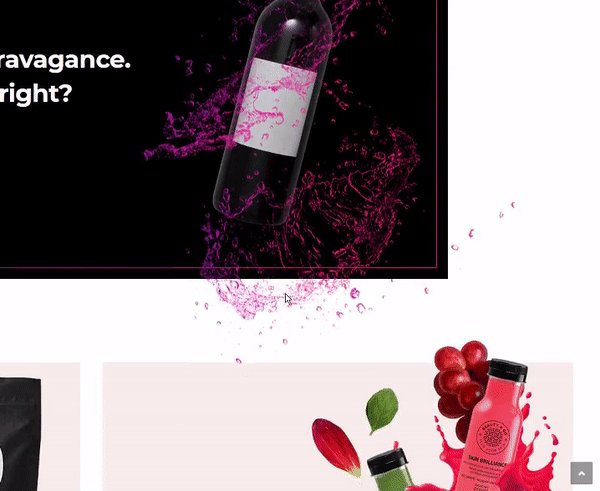
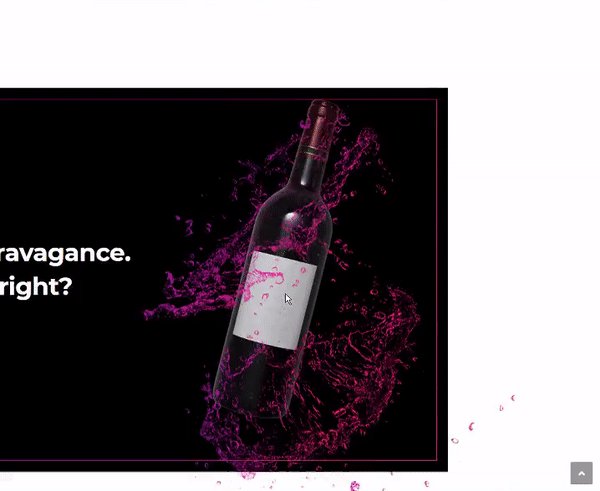
앞에 주어진 모든 단계를 적용하면 이와 같은 것을 만들 수 있습니다.

시작하려면 위젯용 내부 섹션 을 추가하십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
다음으로 위젯 열 을 추가해야 합니다. 원하는 구조를 선택할 수 있지만 이 자습서에서는 2열 구조 를 사용합니다.

생성한 열에 이미지 위젯 을 끌어다 놓습니다.

미디어 라이브러리에서 이미지를 업로드하거나 선택할 수 있습니다. 시차 효과가 분명한 이미지를 선택하십시오.

다음으로 이미지 위젯의 Parent 열 을 사용하여 배경 이미지를 추가해야 합니다.

상위 열에 배경 추가가 완료되면 이미지 위젯의 고급 탭으로 이동합니다.
모션 효과 패널에서 스크롤 효과 를 활성화합니다.

이동 방향 을 선택하고 속도를 제어할 수도 있습니다.
프로세스가 거의 완료되었습니다. 페이지가 실시간으로 어떻게 보이는지 보려면 페이지를 게시 해야 합니다. 필요할 때 언제든지 돌아와 변경할 수 있습니다.
이것이 Elementor 로 시차 효과를 만드는 방법입니다. 이 튜토리얼이 사이트를 훨씬 더 보기 좋게 만드는 데 도움이 되었기를 바랍니다. Facebook 및 Twitter 에서 팔로우 하여 게시물에 대한 알림을 받을 수 있습니다.




