전자 상거래 웹 사이트를 처음 다운로드하거나 사용할 때마다 수신되는 일회용 쿠폰 코드를 보았을 것입니다. 이러한 유형의 바우처 코드는 최초 사용 후 무효화됩니다.

이러한 유형의 일회성 바우처 코드는 방문자가 혜택을 받고 웹사이트에서 구매하도록 합니다. 쿠폰 코드는 온라인 상점을 홍보하고 제품 낭비를 줄이며 총 매출을 높이는 훌륭한 방법입니다. 1회용 바우처를 사용하여 오용 가능성을 줄입니다. 이 튜토리얼에서는 Woocommerce에서 일회성 쿠폰 코드를 만드는 방법을 이해합니다.
일회성 쿠폰 코드를 만들어야 하는 이유?
쿠폰은 매출을 늘리고 온라인 회사를 광고할 수 있는 훌륭한 전략입니다. 이메일 목록에 가입하거나, 첫 구매를 하거나, 장바구니 포기를 줄임으로써 제품 리뷰를 작성한 소비자에게 보상하는 가장 좋은 방법 중 하나입니다.
반면에 일부 고객은 전체 가격을 지불하지 않고 다중 사용 쿠폰을 여러 번 사용할 수 있습니다. 그렇기 때문에 쿠폰을 사용할 수 있는 사람과 사용할 수 있는 횟수를 제한하는 것이 현명한 생각입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작일회성 맞춤형 쿠폰을 만드는 방법
WooCommerce 플러그인용 고급 쿠폰은 가장 효과적인 WooCommerce 쿠폰 코드 플러그인입니다. 고급 쿠폰 프리미엄에는 일정 기간이 지난 후 쿠폰을 재설정하는 옵션을 포함하여 더 많은 기능이 포함되어 있습니다.
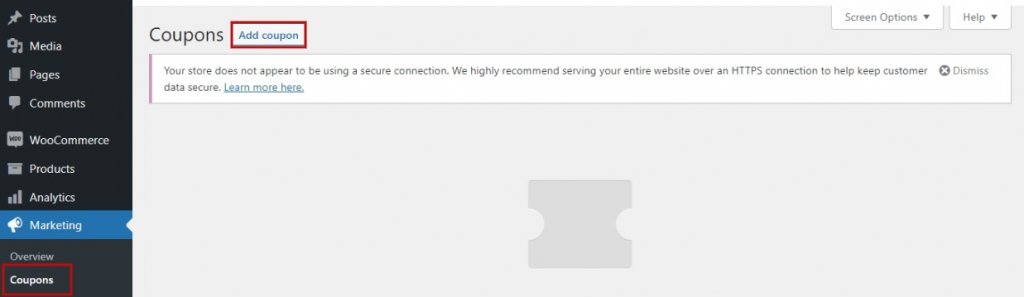
시작하려면 WordPress에 고급 쿠폰 플러그인을 설치하고 활성화한 다음 WordPress 대시보드에서 마케팅, 쿠폰으로 이동합니다.
새 쿠폰을 생성하려면 쿠폰 추가 섹션으로 이동하여 '쿠폰 추가' 버튼을 클릭하십시오.

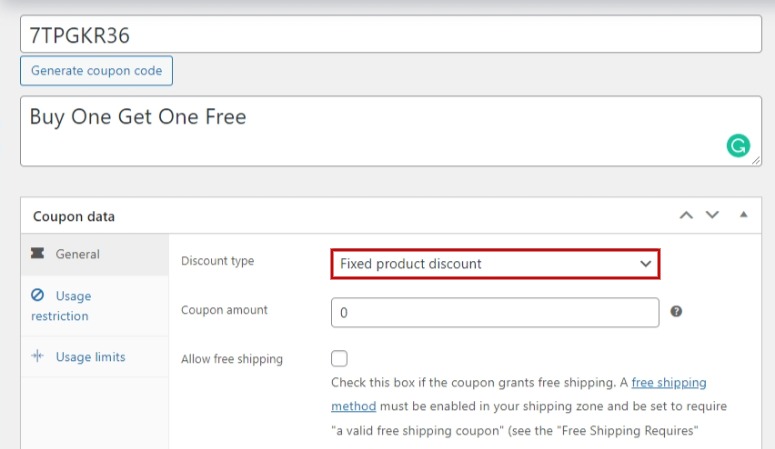
화면 상단에서 사용하려는 할인 코드를 입력하라는 메시지가 표시됩니다. 쿠폰 코드 생성 옵션을 눌러 코드를 자동으로 생성할 수도 있습니다.

다음 단계는 만들고 싶은 쿠폰의 종류를 선택하는 것입니다. 할인 유형과 할인 금액을 결정해야 합니다. 무료배송 및 상품권 만료일도 있습니다.
그 후 쿠폰을 사용할 수 있는 사람과 사용 횟수를 제한할 수 있습니다. 세 가지 대안적 접근 방식을 살펴보겠습니다.
1. 일회용 쿠폰 코드 만들기
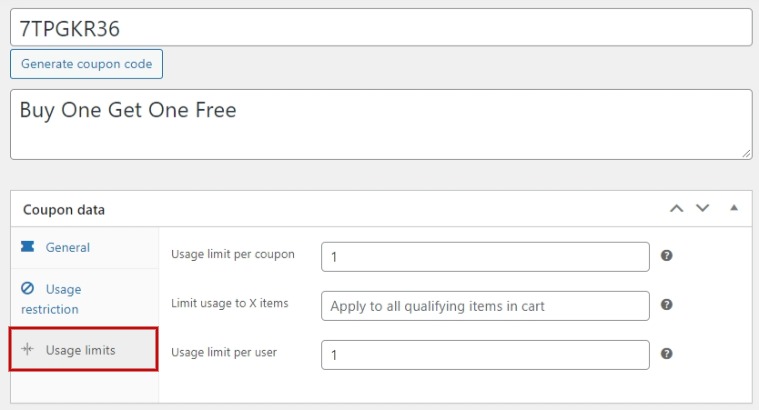
바우처를 사용자당 1회 사용 또는 전체 사용 횟수로 제한하는 가장 효과적인 전략입니다. 새 쿠폰 추가 화면에 있는 동안 쿠폰 데이터 영역으로 이동한 다음 사용 제한 버튼으로 이동합니다.

사용자당 사용 제한 섹션에 이제 1을 입력해야 합니다. 이렇게 하면 프로모션 코드를 받는 모든 소비자가 한 번만 사용할 수 있습니다. 쿠폰당 사용 한도 옵션에서 특정 쿠폰을 모든 사용자가 사용할 수 있는 횟수를 설정할 수 있습니다.
예를 들어 쿠폰당 사용 한도 옵션에 100을 입력하고 사용자당 사용 한도 옵션에 1을 입력합니다. 쿠폰을 사용하는 처음 100명의 사용자에게 쿠폰이 활성화됩니다.
2. 맞춤형 쿠폰 만들기
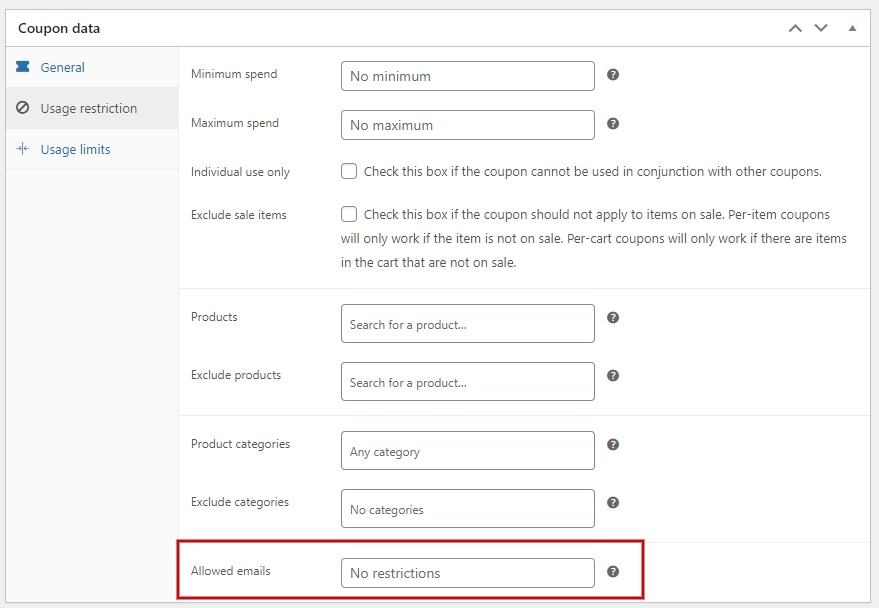
이 접근 방식을 사용하면 특정 고객만 사용할 수 있도록 할인을 조정할 수 있습니다. 새 쿠폰을 추가 할 수 있는 페이지에 있어야 합니다. 사용 제한 탭은 쿠폰 데이터 섹션에서 찾을 수 있습니다. 이제 허용된 이메일 상자까지 아래로 스크롤해야 합니다.

이 필드에 하나의 이메일 주소를 입력하거나 여러 개의 이메일 주소를 쉼표로 구분하여 입력할 수 있습니다. 쿠폰은 해당 고객에게만 유효합니다.
반면에 이러한 고객은 바우처를 여러 번 사용할 수 있습니다. 일회성 맞춤 할인도 하고 싶다면 사용자당 사용 한도 필드에 1을 입력한 다음 사용할 수 있는 고객의 이메일 주소를 입력합니다.
역할 기반 쿠폰 만들기
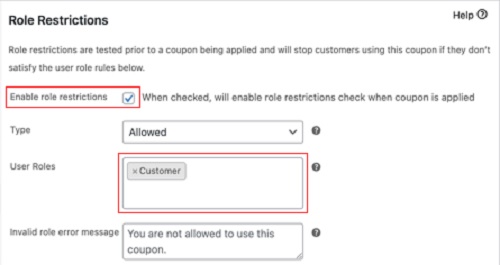
이 솔루션을 사용하면 특정 WordPress 사용자 역할을 가진 클라이언트만 할인을 이용할 수 있습니다. '새 쿠폰 추가' 페이지에서 '쿠폰 데이터' 부분을 확인한 후 '역할 제한' 탭을 선택합니다. 이제 확인란을 선택한 다음 하나 이상의 사용자 역할을 선택하여 역할 제한을 활성화할 수 있습니다. '사용자 역할' 상자 내에서 선택하면 역할 목록이 나타납니다.

역할이 다른 사용자가 쿠폰 코드를 사용할 수 없는 이유를 설명하려면 '잘못된 역할 오류 메시지'를 사용자 지정하세요. 이 전략은 다양한 방식으로 적용될 수 있습니다. 예를 들어 사용자 역할을 '고객'으로 정의하여 사용자가 코드를 사용하기 전에 먼저 로그인해야 합니다. 그 결과 고객의 정확한 기록을 유지할 수 있습니다.
사용할 방법을 결정했으면 페이지 오른쪽 상단에 게시 버튼이 있습니다. 모든 설정을 빠르게 검토한 후 웹사이트에 쿠폰을 게시 합니다.

이것이 Woocommerce에서 개인화 된 일회성 쿠폰을 만드는 방법입니다. 이것이 이 튜토리얼의 전부입니다. Facebook 과 Twitter 에 가입하여 게시물에 대한 최신 정보를 받아보세요.




