링크가 당사 웹사이트의 콘텐츠와 함께 공유되면 검색 엔진 크롤러가 해당 링크를 따라 콘텐츠의 방향을 평가하고 이에 따라 순위를 매깁니다.

당사 웹사이트에서 링크를 공유하는 동안 Nofollow 속성을 추가하여 'Nofollow 링크'를 연결하도록 선택합니다. 이것은 크롤러와 사용자에게 링크를 따라가지 말라고 알리는 우리의 방식입니다. 이 튜토리얼에서는 WordPress에서 Nofollow 링크를 만드는 이유와 방법을 이해합니다.
Nofollow 링크를 만들어야 하는 이유
크롤러는 웹사이트의 링크를 따라가는 이 트릭을 사용하여 콘텐츠의 방향, 내용 및 읽어야 할 대상을 이해합니다. 좋은 패턴을 따를 때 이 트릭은 웹사이트의 전반적인 SEO 순위를 높이는 데 사용할 수 있습니다.
문제는 우리가 생산하는 콘텐츠와 관련이 없는 링크를 공유할 때 발생합니다. 특히, 판매를 촉진하기 위한 후원 및 제휴 링크의 경우 또는 의심스러운 소스에 대한 링크는 순위를 잃게 하는 동시에 악성 사이트로 이어질 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이러한 경우 당사는 당사 웹사이트에서 공유하는 링크에 Nofollow 속성을 추가할 수 있습니다. 이것은 검색 엔진에서 우리의 순위와 위치를 유지하는 데 도움이 됩니다. 계속해서 Nofollow 링크를 추가하는 몇 가지 방법에 대해 논의해 보겠습니다.
1. WordPress Classic Editor로 NoFollow 링크 만들기
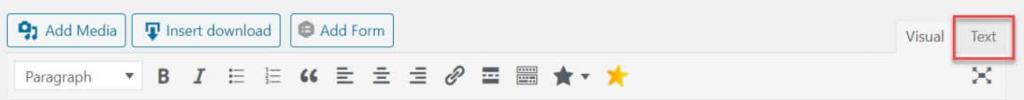
WordPress Classical Editor를 사용할 때 Nofollow 속성을 추가하는 것은 매우 쉽습니다. 링크의 HTML에 rel="nofollow" 를 추가하기만 하면 Nofollow 링크로 만들 수 있습니다. 여기에서 속성이 정확히 표시됩니다.

변경하려는 링크를 추가하고 아래 이미지에 표시된 대로 정확히 텍스트 내에 속성을 배치하십시오.

완료되면 변경 사항 저장 또는 게시물 게시를 누릅니다.
2. Gutenberg Editor로 Nofollow 링크 만들기
Gutenberg Editor로 Nofollow 링크를 만드는 것은 WordPress 클래식 편집기처럼 쉽습니다.
검색 엔진이 따라가는 링크는 다음과 같습니다.
>a href="https://jonesblogs.com/"/a 다음은 Nofollow 링크입니다.
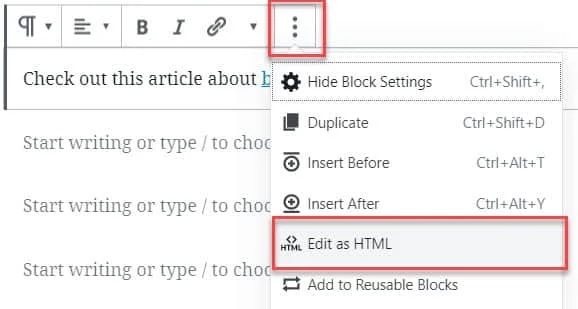
>a href="https://jonesblogs.com/" rel="nofollow"/a 링크에 Nofollow 속성을 추가하려면 블록에서 추가 옵션 아이콘을 누르고 HTML로 편집을 선택 합니다 .

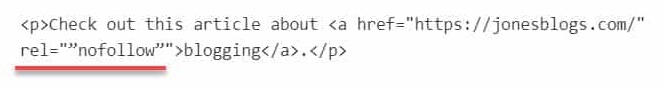
이제 Nofollow 속성(예: rel="nofollow") 을 링크에 추가할 수 있습니다.

완료되면 링크를 저장 하거나 게시 하십시오.
3. EditorsKit 플러그인으로 Nofollow 링크 만들기
WordPress의 모든 솔루션에 대한 플러그인이 있는 것처럼 일반 링크를 Nofollow 링크로 전환하는 플러그인도 있습니다. EditorsKit 은 다양한 페이지 작성 옵션을 제공하는 무료 툴킷입니다.

EditorsKit 을 사용하면 Gutenberg 블록의 스타일, 형식 및 워크플로를 제어할 수 있습니다. 가장 중요한 것은 EditorsKit을 사용하면 모든 링크에 대해 Nofollow 속성을 쉽게 활성화할 수 있다는 것입니다.
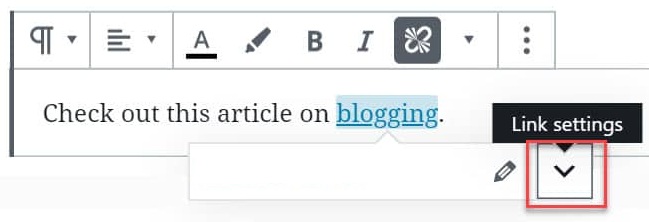
EditorsKit 을 WordPress에 설치하고 활성화 했으면 편집하려는 게시물로 이동합니다. 변경하려는 링크를 누른 다음 링크 설정 을 선택 합니다 .

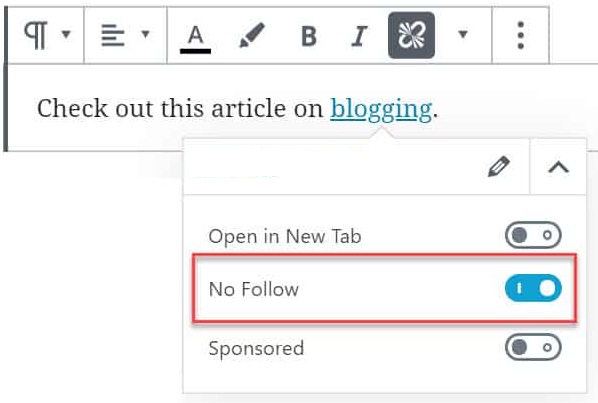
Nofollow 스위치를 토글하여 링크에 Nofollow 속성을 추가하기만 하면 됩니다.

그러면 링크에 Nofollow 속성이 자동으로 추가됩니다. 저장 또는 게시 를 확인하십시오.
4. Ultimate Nofollow 플러그인으로 Nofollow 링크 만들기
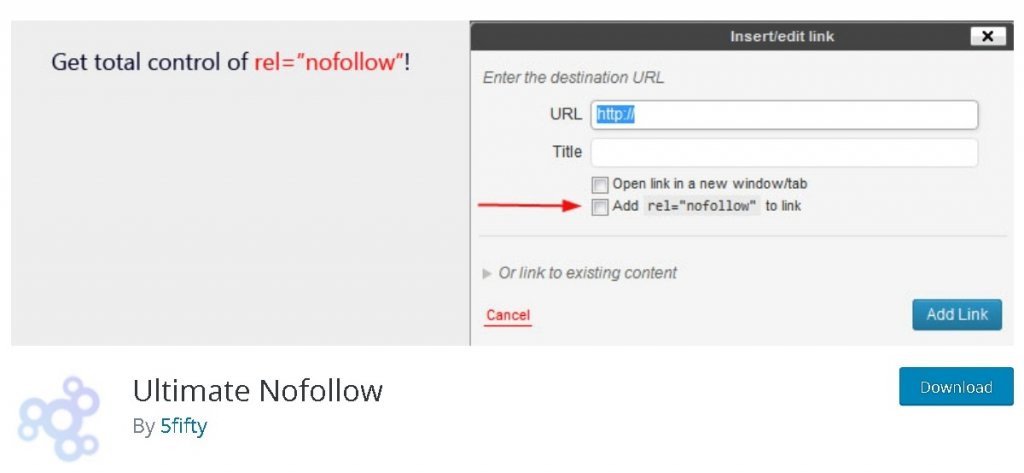
WordPress Classical Editor를 사용하는 경우 Ultimate Nofollow 플러그인 을 사용하면 콘텐츠에 Nofollow 링크를 추가할 수 있습니다.

이 플러그인을 사용하면 개별 링크뿐만 아니라 여러 링크에서 Nofollow 속성을 추가하거나 제거할 수 있으며 사용할 수 있는 여러 Nofollow 단축 코드도 제공합니다.
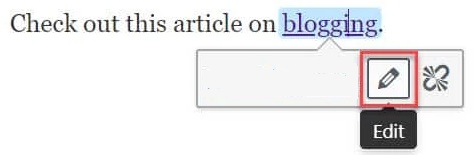
플러그인 을 설치하고 활성화한 후 편집하려는 링크를 누르면 옵션이 나타납니다. 먼저 편집 을 선택한 다음 링크 옵션 으로 이동합니다.

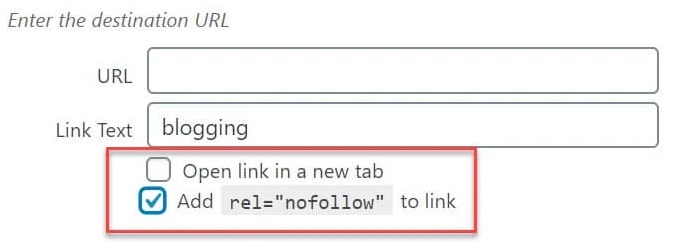
링크 에 Nofollow 속성을 자동으로 추가하려면 링크 상자에 rel="nofollow" 추가를 선택합니다.

변경이 완료되면 게시물을 저장 하거나 게시 하십시오.
WordPress에서 nofollow 링크를 만드는 방법은 다음과 같습니다. nofollow 링크를 만드는 것은 쉽고 간단하지만 반대로 SEO 순위가 시들고 구조화되지 않은 콘텐츠 방향으로 이어질 수 있습니다.
이 튜토리얼이 Nofollow 링크 생성의 중요성을 이해하는 데 도움이 되었기를 바랍니다. 게시물을 놓치지 않으려면 Facebook 및 Twitter에서 팔로우하세요.




