Elementor 2.5 부터 Elementor에서 애니메이션을 만들 수 있습니다. Elementor에서 애니메이션을 만드는 방법을 알고 싶었다면 올바른 위치에 있습니다.

Elementor의 해당 업데이트에는 블로그에서 사용할 수 있는 4가지 모션 효과가 추가되었습니다. 이 애니메이션에 대한 개요를 살펴보겠습니다. 시작하자.
Elementor에서 이미지를 애니메이션으로 만드는 방법
Elementor를 사용하면 이제 다음에 애니메이션을 추가할 수 있습니다.
- 회전
- 가로 스크롤
- 세로 스크롤
- 규모
이러한 이벤트 중 하나를 수행할 때 어떤 일이 발생하는지 구체적으로 살펴보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Elementor에서 이미지의 회전 애니메이션을 만드는 방법
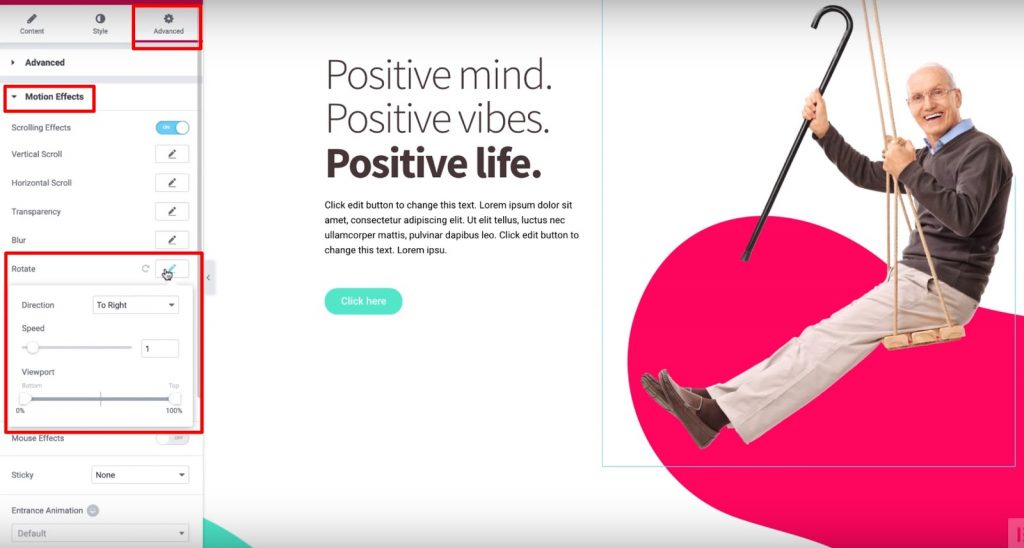
따라서 이미지에 대한 회전 애니메이션을 생성하려면 고급 탭으로 이동 하여 동작 효과 섹션을 열고 스크롤 효과를 켜야 합니다. 그런 다음 회전 옵션을 클릭하고 이미지가 회전할 방향을 선택해야 합니다.
부드러운 애니메이션을 만들고 싶다면 슬라이더 속도 를 1로 정의하겠습니다. 여기서 뷰포트를 변경할 필요는 없습니다.,

마지막으로 Y Anchor Point를 Top으로 설정하여 해당 지점에서 이미지가 회전하도록 할 수 있습니다.
Elementor에서 스크롤에 슬라이드 애니메이션을 만드는 방법
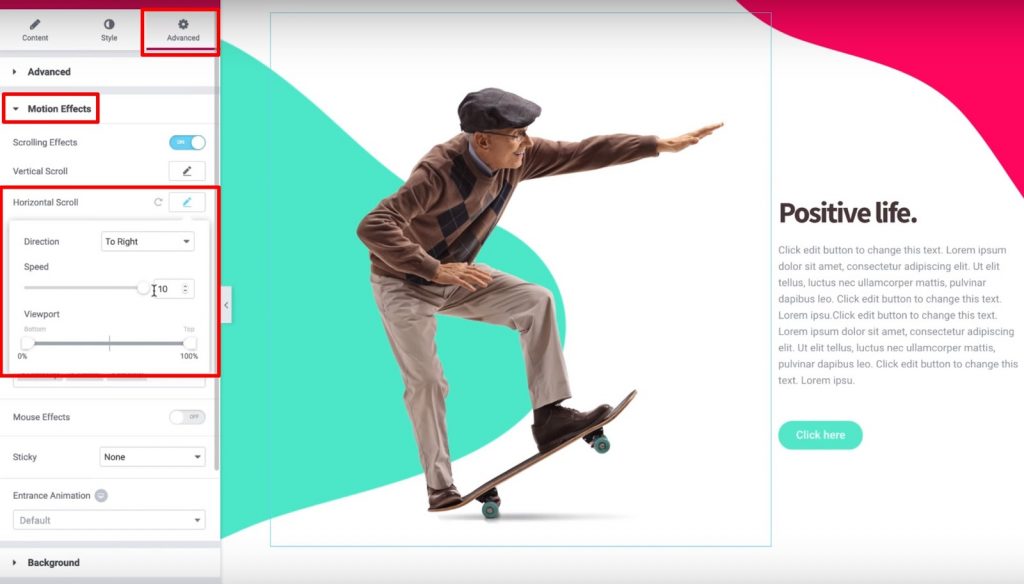
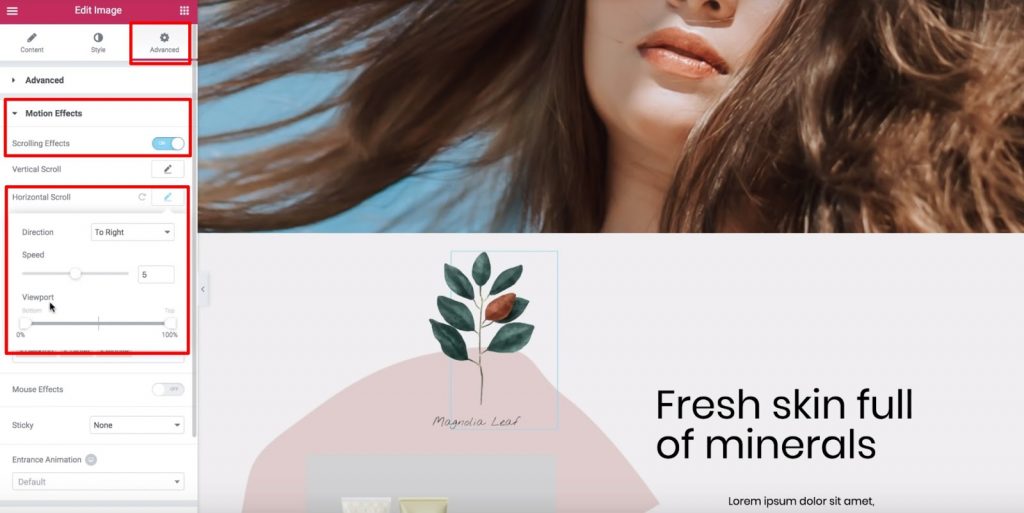
슬라이드 애니메이션을 만들려면 이전 섹션에서 했던 것처럼 "스크롤링 효과"를 켜야 합니다. 이제 "Horizontal Scroll"을 켜고 다음 구성을 정의합니다.
- 슬라이딩 방향
- 속도를 10으로 설정

다음은 스크롤 시 슬라이딩이 어떻게 보이는지 보여주는 데모입니다.
Elementor에서 수직 스크롤 애니메이션을 만드는 방법
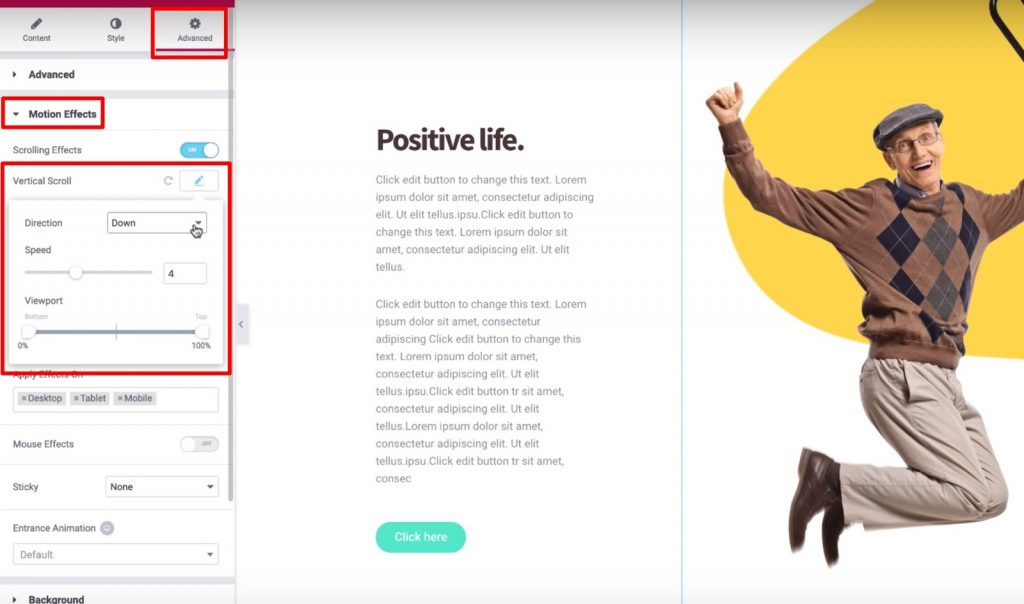
이전 섹션과 마찬가지로 스크롤 효과를 켜야 합니다. 차이점은 수직 스크롤을 켜고 일부 구성을 정의한다는 것입니다.
- 속도를 4로 정의
- 방향을 "아래로"로 설정하십시오.

그리고 그게 다야! 다른 설정은 기본값으로 둘 수 있습니다.
Elementor에서 확대/축소 애니메이션을 만드는 방법
이 애니메이션으로 우리는 이미지가 우리를 향해 움직이는 느낌을 갖게 될 것입니다. 이는 웹사이트의 특정 요소의 관심을 끄는 데 매우 유용할 수 있습니다.
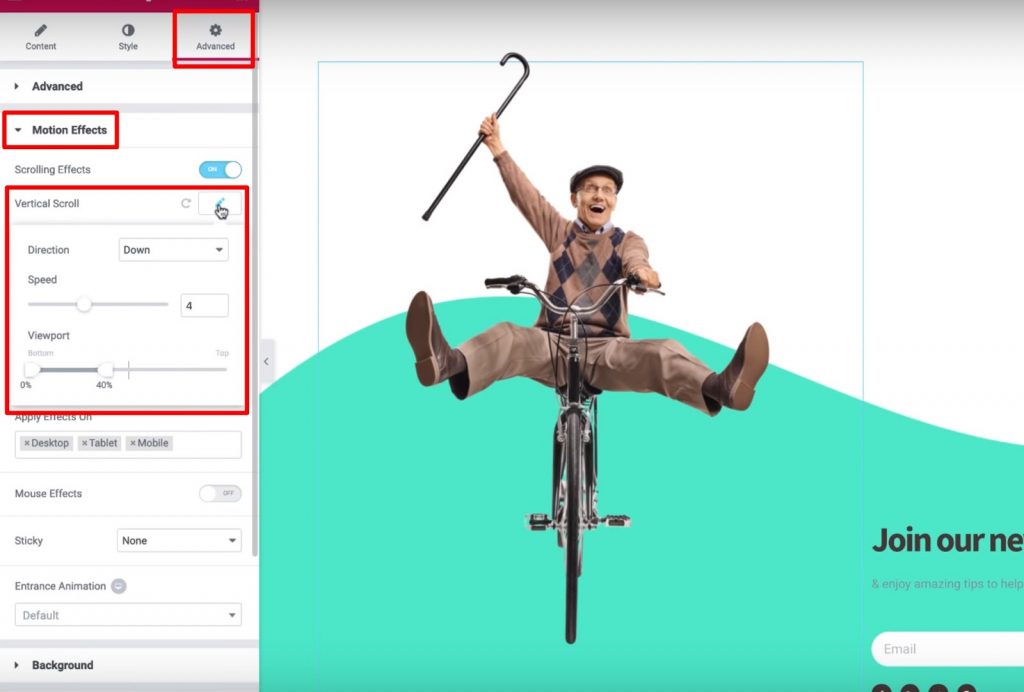
이제 스크롤 효과를 켜보겠습니다. 그런 다음 세로 스크롤을 활성화하고 다음을 수행합니다.
- 방향을 아래로 설정
- 0%와 40% 사이에서 뷰포트 설정

그런 다음 배율 옵션을 클릭하고 속도를 6으로 설정하십시오. 또한 뷰포트 설정을 사용하여 하단 20%와 상단 80%를 만드십시오.
이것이 Elementor의 스크롤 애니메이션과 관련하여 알아야 할 사항입니다.
Elementor에서 스크롤할 때 투명도를 제어하는 방법
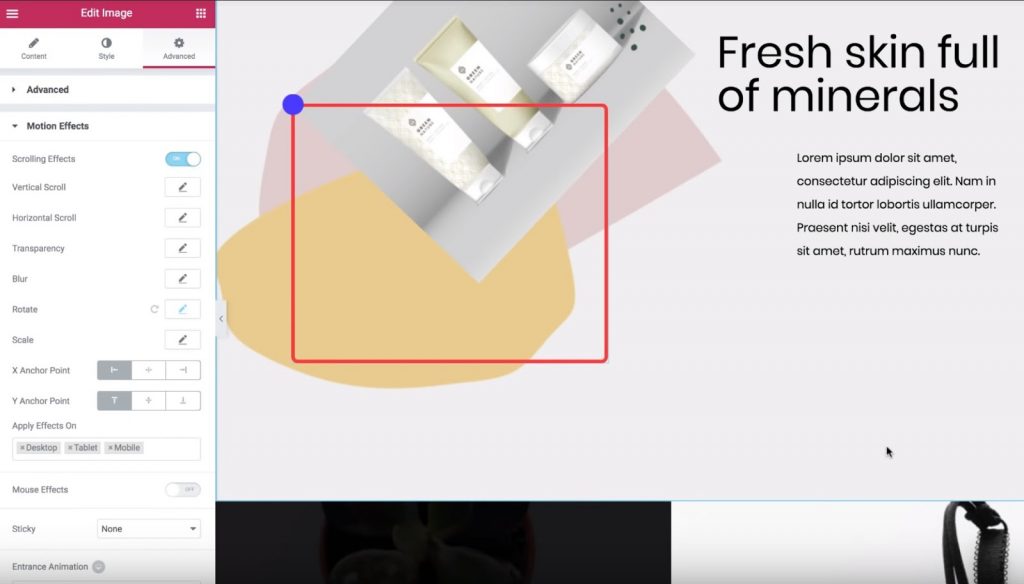
여기에서는 방문자가 사이트를 탐색할 때 뷰포트 설정을 사용하여 멋진 모션 효과를 만드는 방법을 배우게 됩니다. 우리는 만들고자 하는 효과와 관련하여 충분한 유연성을 제공하는 위젯뿐만 아니라 배경과 섹션에 모션 효과를 적용할 것입니다. 간단히 말해서 수행해야 할 작업은 다음과 같습니다.
- 이미지 선택
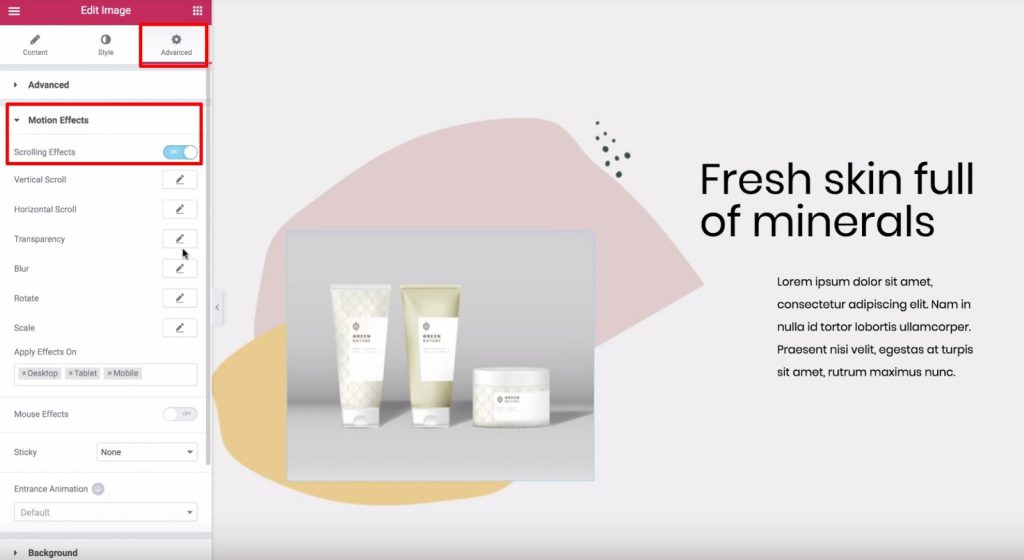
- 고급 탭을 엽니다.
- 모션 효과 섹션 찾기
- 스크롤 효과 켜기
이제 수평 스크롤을 활성화하여 사용자가 페이지를 아래로 스크롤할 때 이미지가 왼쪽에서 오른쪽으로 이동하는지 확인합니다. 속도 설정을 조정하여 매끄럽거나 빠른 애니메이션을 만들 수도 있습니다.

이제 ViewPort 옵션으로 이동하여 적용할 수 있는 변경 사항을 살펴보겠습니다.
먼저 ViewPort가 무엇인지 정의하는 것이 중요합니다. 방문자의 뷰포트는 사용자의 장치 화면에서 볼 수 있는 크기입니다.
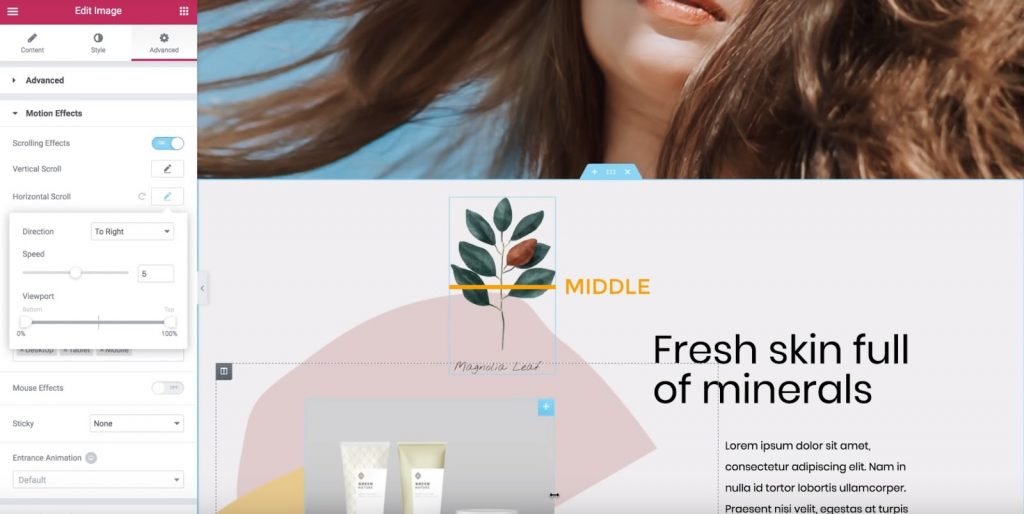
뷰포트 옵션을 사용하면 방문자의 뷰포트를 기반으로 선택한 스크롤 효과를 언제 시작하고 중지할지 선택할 수 있습니다. 예를 들어 뷰포트의 하단을 0%로 설정하고 상단을 100%로 설정하면 방문자의 뷰포트 하단에 표시되는 즉시 이미지가 움직이기 시작합니다. 따라서 이미지는 방문자의 뷰포트 중앙( 또는 50% )에 있을 때 "원래" 위치에 도달하고 상단(100%)에 도달할 때까지 계속 움직입니다.
구체적으로 다음은 이미지의 스크롤 애니메이션 중에 일어나는 일입니다.
- 이미지는 방문자의 뷰포트에 처음 나타날 때 원래 위치의 왼쪽에서 시작됩니다( 방문자의 뷰포트는 0% ).
- 방문자의 뷰포트( 방문자의 뷰포트 50% ) 중앙에서 원래 위치에 도달합니다.
- 방문자가 계속 스크롤하면 원래 위치의 오른쪽으로 계속 슬라이딩됩니다( 100%에 도달할 때까지).

따라서 이것은 뷰포트의 하단을 50%로 설정하고 상단을 100%로 설정하면 다음을 의미합니다.
- 이미지가 원래 위치에서 시작됩니다.
- 이미지가 방문자의 뷰포트 중앙(50%)에 있으면 이미지가 방문자의 뷰포트(100%) 상단에 도달할 때까지 오른쪽으로 이동하기 시작합니다.
Elementor에서 투명 효과 애니메이션을 만드는 방법
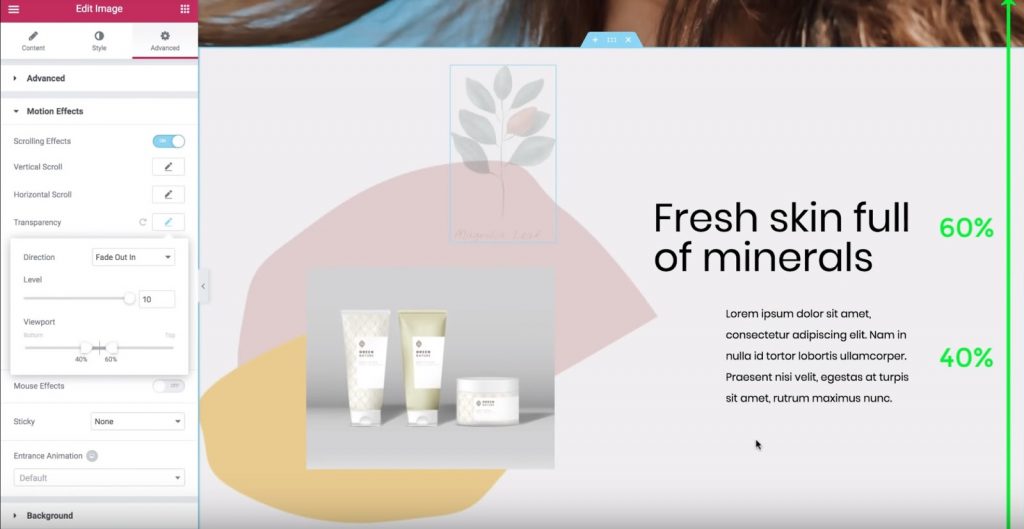
이 예에서는 투명도 옵션을 켜고 다음을 수행합니다.
- 방향을 페이드 인으로 설정
- 레벨을 10으로 설정하십시오( 이렇게 하면 이미지가 시작하기에 매우 투명해집니다 )
하단 뷰포트를 0%로 설정하고 상단을 100%로 설정하면 방문자의 뷰포트 하단(0%)에 처음 나타날 때 이미지가 투명해집니다. 이미지가 위로 이동함에 따라 이미지가 더 잘 보이게 되며 방문자의 뷰포트 상단(100%)에 도달하면 결국 원래 모양에 도달합니다. 이를 반대로 하려면 Fade Out을 정의할 수 있습니다. 그러면 이미지가 처음에는 정상적으로 표시되고 방문자가 아래로 스크롤함에 따라 투명도가 감소합니다. 또 다른 옵션은 페이드 아웃입니다. 이것을 사용하면 이미지가 페이드 아웃 상태로 시작하고 방문자가 계속 스크롤할 때 다시 인됩니다. 페이드 아웃을 사용하여 하단 뷰포트를 40%로 설정하고 상단을 60%로 설정하면:
- 이미지가 0%에서 40%로 페이드 아웃됩니다.
- 40%에서 60% 사이에서 희미하게 유지됩니다.
- 60%에 도달하면 60%에서 100% 사이에서 다시 페이드 인되기 시작합니다.

이제 다양한 설정을 사용하여 원하는 효과를 찾아 보겠습니다.
애니메이션 효과 회전 및 크기 조정을 위해 X 및 Y 기준점을 사용하는 방법
이제 Elementor의 모션 효과에서 회전 및 크기 조정 효과의 X 및 Y 기준점에 대해 자세히 알아보겠습니다.
이 과정이 끝나면 이러한 설정을 적용하여 사이트에서 멋진 모션 효과를 만드는 방법을 알게 될 것입니다.
요컨대, 우리가 거쳐야 할 단계는 다음과 같습니다.
- 고급 탭으로 이동
- 모션 효과 설정 찾기
- 스크롤 효과 켜기

회전 애니메이션에서 앵커 포인트가 작동하는 방식
회전 효과를 생각해 봅시다. 회전 효과 옆에 있는 연필 아이콘을 클릭하여 켭니다. 설정을 기본값으로 둘 수 있습니다. 그런 다음 아래에 나타나는 X 기준점 및 Y 기준점 설정을 찾으십시오. X 및 Y 기준점은 이미지가 회전하는 축을 결정합니다. 기본적으로 둘 다 중앙으로 설정되어 있습니다. 즉, 이미지 중앙에 "핀"이 있는 것처럼 이미지가 회전합니다. 그러나 X 및/또는 Y 기준점을 변경하면 다른 회전 효과가 발생합니다. 예를 들어, X 기준점을 왼쪽으로 설정하고 Y 기준점을 위쪽으로 설정하면 이미지가 왼쪽 상단 모서리를 중심으로 회전합니다.

또는 X Anchor Point를 중앙으로 설정하고 Y Anchor Point를 상단으로 설정하면 상단에 매달린 그림처럼 이미지가 회전합니다. 당신은 그것을 지금까지 이해합니까? 하나 더 살펴보겠습니다. X Anchor Point를 오른쪽으로 이동하면 이제 이미지가 오른쪽 상단 모서리에 고정된 것처럼 회전하기 시작합니다. 이것을 요약해 봅시다. X Anchor Point는 이미지가 회전하는 x축 상의 위치를 결정합니다:

그리고 Y Anchor Point는 수직 방향에 대해 동일한 작업을 수행합니다.

스케일 애니메이션 효과에서 앵커 포인트를 사용하는 방법
Elementor를 사용한 애니메이션의 기본 사항을 이해하고 있다고 가정하고 이 동일한 아이디어가 Scale 효과와 함께 작동하는 방식을 살펴보겠습니다.
시작하려면 회전 효과를 비활성화하고 크기 조절 효과를 켜고 다음을 수행하십시오.
- 방향을 확장으로 설정
- 속도를 -5로 설정하십시오.
기본적으로 X 기준점 및 Y 기준점은 항상 가운데로 설정되어 있습니다. 즉, 이미지 위젯의 중심을 향해 이미지가 축소됩니다.
반면에 기준점을 위쪽 및 왼쪽으로 설정하면 이미지가 왼쪽 위 모서리 쪽으로 축소됩니다.
회전 효과와 똑같은 개념입니다.
이제 X 및 Y 앵커 포인트의 작동 방식을 알았으므로 계속해서 이러한 애니메이션을 잘 마스터하는 연습을 할 수 있습니다.
Elementor에서 겹침 효과로 텍스트에 애니메이션을 적용하는 방법
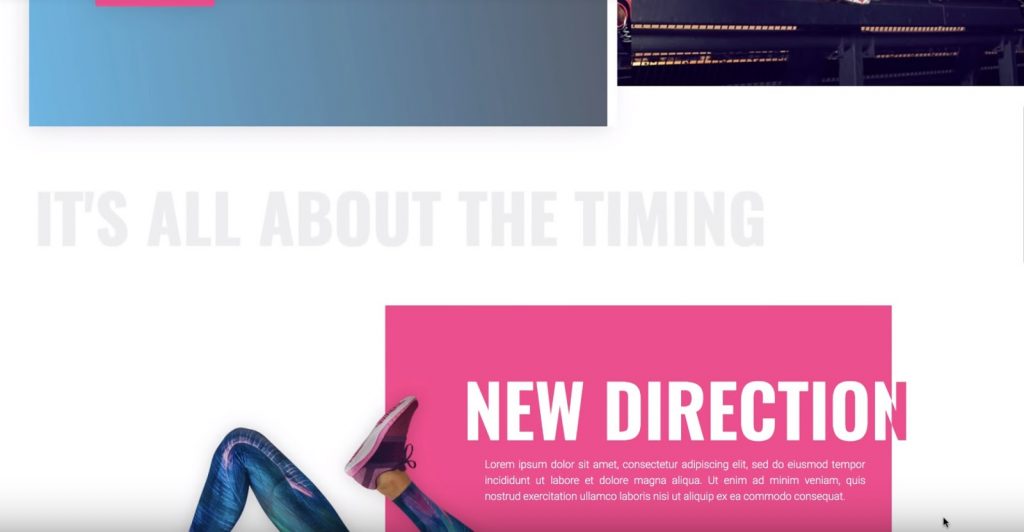
여기에서는 Elementor의 Motion Effects의 수평 스크롤 기능을 사용하여 사이트에 깔끔한 애니메이션 텍스트 효과를 만드는 방법을 배우게 됩니다. 방문자가 스크롤할 때 페이지에서 텍스트를 이동할 수 있습니다. 그리고 약간의 조정으로 텍스트가 이동함에 따라 색상이 변경되도록 할 수도 있습니다. 이 예에서는 다음 단계를 살펴보겠습니다.
- 오른쪽으로 이동하고 동일한 색상을 유지하는 단순한 회색 제목
- 왼쪽으로 이동하고 분홍색 배경을 통과하면 흰색에서 분홍색으로 변경되는 흰색 및 분홍색 제목

첫 번째 헤더 만들기
단색 회색 제목부터 시작하겠습니다. 제목을 선택하고 다음을 수행합니다.
- 고급 탭으로 이동
- 모션 효과 섹션 찾기
- 스크롤 효과 켜기
그런 다음 가로 스크롤 효과 옆에 있는 연필을 클릭하여 설정을 입력합니다.
- 텍스트를 스크롤하려는 방향으로 방향을 변경합니다(이 예에서는 "오른쪽으로").
- 속도 및 뷰포트 설정을 기본값으로 둡니다.
이제 방문자가 페이지를 아래로 스크롤할 때 제목이 오른쪽으로 슬라이드됩니다.
두 번째 헤더 생성
이제 조금 더 발전하여 제목이 이동함에 따라 색상이 변경되도록 합시다. 이 프로세스에는 다음이 포함됩니다.
- 중복 내부 섹션 만들기
- 오버플로: 숨김 옵션을 사용하여 제목이 내부 섹션 외부로 지나갈 때 섹션 중 하나에서 제목을 숨깁니다.
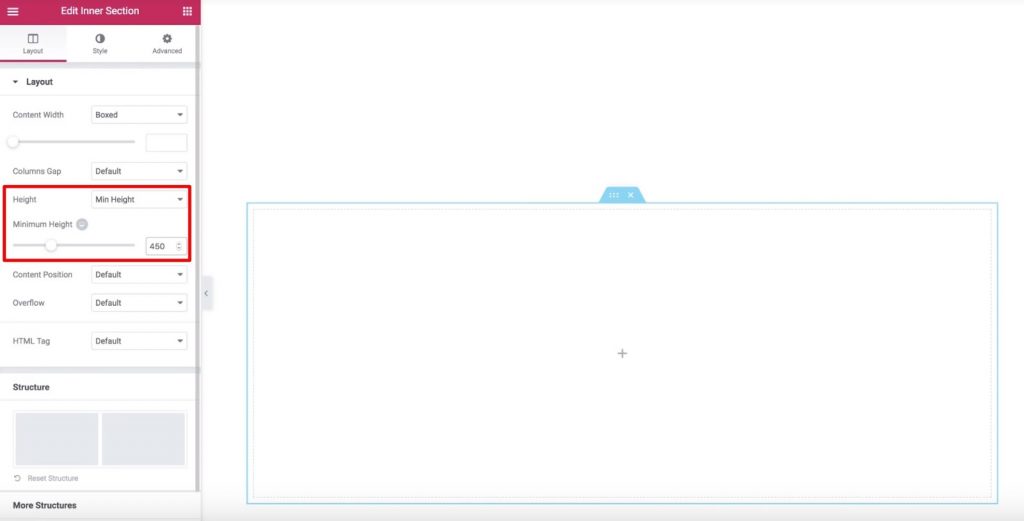
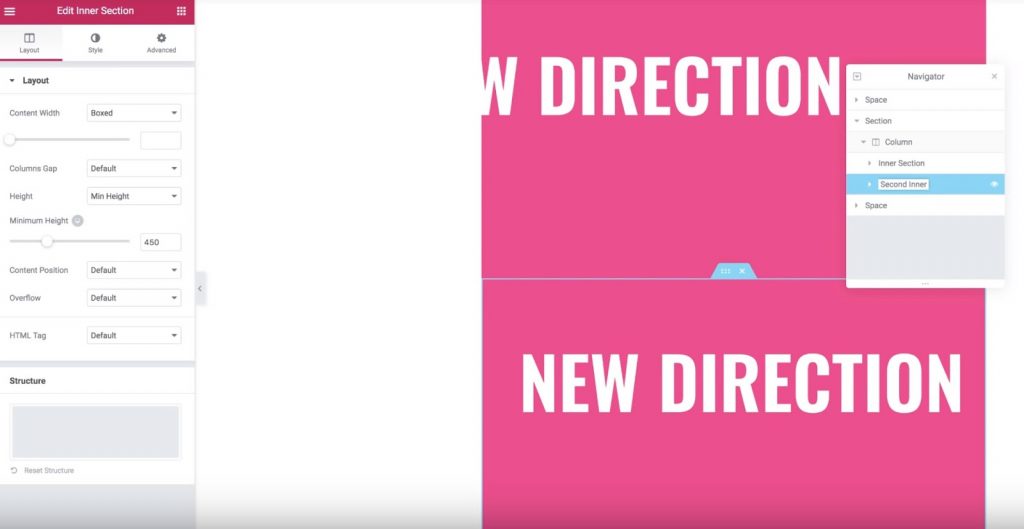
시작하려면 머리글을 배치할 섹션에 새로운 내부 섹션 위젯을 추가한 다음 왼쪽 열을 삭제하십시오. 그런 다음 최소 높이를 450픽셀로 설정합니다.

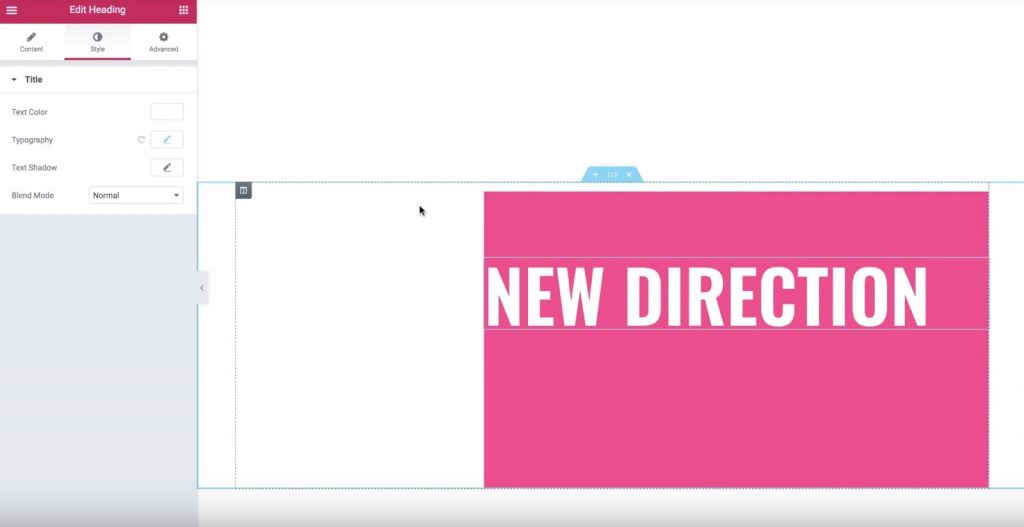
이제 스타일 탭으로 이동하여 배경색을 분홍색으로 설정합니다. 마지막으로 고급 탭으로 이동하여 왼쪽 패딩을 33%로 설정합니다. 이제 제목 위젯을 추가하고 스타일을 지정하십시오. 다음과 같이 내부 섹션 내부에 제목이 있어야 합니다.

이제 제목 위젯을 편집하고 고급 탭 에서 스크롤 효과를 켭니다. 그런 다음 가로 스크롤 설정을 활성화하고 옵션을 기본값으로 둡니다.
이제 헤더가 왼쪽으로 이동하지만 색상은 아직 변경되지 않습니다. 흰색 바탕에도 흰색임을 알 수 있습니다.
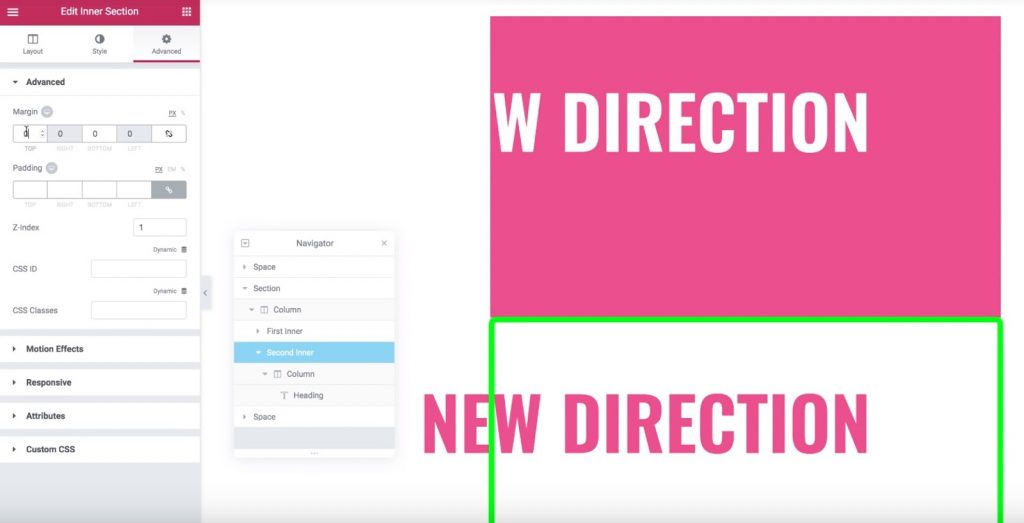
이를 수정하기 위해 내부 섹션을 복제합니다. 이제 두 개의 동일한 내부 섹션과 제목이 있습니다. 네비게이터를 사용하여 섹션의 이름을 변경하여 다음 항목을 기억할 수 있습니다.

이제 하단 내부 섹션( 복제 섹션)으로 이동하여 배경색을 흰색으로 변경합니다. 또한 제목 색상을 원래 내부 섹션의 배경과 동일한 색상으로 변경하고 싶을 것입니다. 그런 다음 아래쪽 내부 섹션에 -450픽셀의 음수 위쪽 여백을 추가합니다. 이제 하단( 복제 ) 내부 섹션이 원래 내부 섹션의 "상단"에 나타나야 합니다. 이 문제를 해결하려면 중복 섹션의 Z-색인을 1로 설정하고 원본 섹션의 Z-색인을 2로 설정해야 합니다. 또한 내부 섹션 외부로 이동할 때 분홍색 머리글만 표시되도록 해야 합니다. ™ 너비. 다음과 같이 표시됩니다.

이 효과를 얻으려면 원래 내부 섹션의 설정으로 이동하십시오. 레이아웃 탭에서 오버플로 옵션을 찾아 숨김 으로 설정하십시오.
그게 다야! 이제 내부 섹션을 지나 스크롤하면 중복 섹션의 제목만 나타나며 깔끔한 색상 변경 텍스트 효과를 만듭니다. 꽤 인상적이죠?
요약
이 튜토리얼이 Elementor로 애니메이션을 만드는 방법에 대한 진지한 힌트를 줄 수 있기를 바랍니다. 이러한 애니메이션을 마스터하려면 많은 연습이 필요하다는 것을 기억하십시오. 주저하지 말고 이 가이드를 친구와 공유하십시오.




