AI로 구동되는 몇 번의 클릭만으로 웹사이트를 변형하는 것을 상상해보세요. 이것이 웹 디자인에 혁명을 일으키는 강력한 도구인 Elementor AI의 약속입니다. 선도적인 웹사이트 빌더인 Elementor는 이제 콘텐츠 생성 프로세스를 간소화하고 생산성을 높이는 AI 기반 기능을 제공합니다. 블로그 게시물, 제품 설명 또는 사용자 지정 코드 조각을 작성하든 Elementor AI의 쓰기 도우미는 매력적이고 일관된 콘텐츠를 보장합니다.

하지만 여기서 끝나지 않습니다. 이 혁신적인 도구는 사용자 정의 CSS 및 코드로 랜딩 페이지를 재설계하고, 동적 효과와 매력적인 시각적 요소를 추가하는 데 도움이 될 수 있습니다. 이 가이드에서는 Elementor AI를 활용하여 광범위한 기술 전문 지식 없이도 방문자를 사로잡고 결과를 이끌어내는 멋진 웹사이트를 만드는 방법을 살펴보겠습니다.
Elementor AI: 웹 디자인을 위한 훌륭한 도구
Elementor AI는 웹 디자인 프로세스를 혁신하고 있으며, 웹사이트 제작의 세계에서 개인 디지털 비서 역할을 합니다. 이 강력한 도구는 드래그 앤 드롭 편집기의 편리함과 정교한 AI 기반 기능을 결합하여 초보자와 숙련된 개발자 모두에게 매우 귀중합니다.
프로젝트의 모든 측면을 도울 준비가 된 가상 웹 디자인 전문가를 손끝에서 만날 수 있다고 상상해보세요. 고유한 레이아웃을 만드는 것부터 고품질 텍스트를 만드는 것까지 Elementor AI는 콘텐츠 생성을 간소화하여 사이트 전체에서 일관성과 참여를 보장합니다. 쓰기 도우미는 눈길을 끄는 제목부터 매력적인 제품 설명까지 모든 것을 도울 수 있으며 일관된 스타일을 유지합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작하지만 Elementor AI의 기능은 콘텐츠 그 이상입니다. 또한 사이트의 시각적 요소를 향상시키기 위해 사용자 정의 CSS 스니펫을 생성할 수 있는 코드 어시스턴트이기도 합니다. 이 기능은 디자인과 개발 간의 격차를 메워 광범위한 기술 전문 지식 없이도 복잡한 디자인 요소를 구현할 수 있도록 합니다.
익숙한 Elementor Website Builder 인터페이스에 AI 생성 콘텐츠와 코드를 통합함으로써, 이 도구는 사용자가 그 어느 때보다 더 효율적으로 멋진 웹사이트를 만들 수 있도록 지원합니다. 기본적인 웹사이트 청사진을 구축하든 동적 효과가 있는 다국어 웹사이트를 제작하든, Elementor AI는 웹 디자인 워크플로를 혁신할 준비가 되어 있습니다.
AI 도구가 생산성을 높이는 방법
빠르게 움직이는 웹 디자인 및 개발 세계에서 AI 도구는 게임 체인저로 등장하여 생산성을 크게 높이고 워크플로를 간소화했습니다. 방법은 다음과 같습니다.
- 자동화된 코드 생성: AI 기반 코드 어시스턴트는 사용자 지정 코드 조각을 빠르게 생성하여 반복적인 코딩 작업에 소요되는 시간을 줄일 수 있습니다. 이를 통해 개발자는 웹 디자인의 더 복잡하고 창의적인 측면에 집중할 수 있습니다.
- 콘텐츠 생성: AI 쓰기 도구는 블로그 게시물에서 제품 설명에 이르기까지 그 어느 때보다 빠르게 매력적인 콘텐츠를 만드는 데 도움이 됩니다. 이러한 빠른 콘텐츠 생성은 최소한의 노력으로 웹사이트를 새롭고 최신 상태로 유지합니다.
- 디자인 제안: AI는 현재 디자인 트렌드를 분석하고 관련 레이아웃, 색 구성표, 타이포그래피 제안을 제공할 수 있습니다. 이를 통해 디자인 프로세스가 빨라지고 현대적이고 매력적인 미학을 유지하는 데 도움이 됩니다.
- 대규모 개인화: AI 도구는 사용자 행동과 선호도를 분석하여 웹 경험의 자동화된 개인화를 허용할 수 있습니다. 이 수준의 사용자 정의를 수동으로 구현하는 것은 시간이 많이 걸립니다.
- 버그 감지 및 테스트: AI 기반 테스트 도구는 버그를 신속하게 식별하고 심지어 수정할 수도 있어 품질 보증에 소요되는 시간을 크게 줄일 수 있습니다.
- SEO 최적화: AI 도구는 콘텐츠를 분석하고 더 나은 검색 엔진 순위를 위한 최적화 방안을 제안함으로써 수동 키워드 조사와 구현에 소요되는 시간을 절약할 수 있습니다.
- 성능 최적화: AI는 웹사이트 성능을 분석하고 개선 사항을 제안하여 개발자가 로드 시간을 지연시키는 문제를 신속하게 식별하고 해결하는 데 도움을 줍니다.
AI 도구는 시간이 많이 걸리는 작업을 자동화하고 지능적인 지원을 제공함으로써 웹 디자이너와 개발자가 더 효율적으로 작업하고, 더 많은 프로젝트를 처리하고, 반복이 아닌 혁신에 집중할 수 있도록 해줍니다.
생산성이 향상되면 시간과 자원이 절약되고, 더 효과적인 고품질 웹사이트가 만들어집니다.
웹사이트 사용자 정의가 중요한 이유
주의 지속 시간이 짧고 경쟁이 치열한 오늘날의 디지털 환경에서 웹사이트 사용자 정의는 그 어느 때보다 중요해졌습니다. 일반적인 템플릿으로는 더 이상 통하지 않습니다. 사용자 정의 CSS와 고유한 디자인 요소를 활용하면 표준 웹사이트를 고객의 브랜드 정체성을 반영하고 혼잡한 온라인 공간에서 돋보이는 매력적인 디지털 경험으로 바꿀 수 있습니다.
웹사이트 맞춤화에 투자하는 것이 획기적인 변화인 이유는 다음과 같습니다.
- 참여도 향상: 호버 효과, 플로팅 애니메이션, 동적 요소와 같은 사용자 지정 대화형 콘텐츠는 방문자를 사로잡고 사이트를 더 오래 탐색하도록 장려합니다. 이러한 참여도 증가는 전환율 증가와 사용자 만족도 향상으로 이어질 수 있습니다.
- 포트폴리오를 향상시키세요: 맞춤형 작업은 웹 디자이너 또는 개발자로서의 코딩 기술과 창의성을 보여줍니다. 포트폴리오에 있는 독특하고 맞춤형 웹사이트는 뛰어난 웹 경험을 추구하는 고객을 유치하여 사전 구축된 템플릿에만 의존하는 경쟁사와 차별화합니다.
- 고객에게 깊은 인상을 남기세요: 고객의 브랜드와 완벽하게 일치하도록 기능과 디자인 요소를 맞춤화함으로써 기대치를 뛰어넘고 비전을 나타내는 웹사이트를 제공합니다. 이러한 수준의 맞춤화는 종종 추천과 반복 사업의 귀중한 소스가 되는 만족스러운 고객으로 이어집니다.
- 브랜드 아이덴티티 강화: 고유한 레이아웃부터 브랜드별 색 구성표와 타이포그래피에 이르기까지 맞춤형 디자인 요소는 온라인에서 회사의 시각적 아이덴티티를 강화합니다. 모든 터치포인트에서 이러한 일관성은 브랜드 인지도와 신뢰를 강화합니다.
- 기능 개선: 사용자 정의를 통해 기성품 솔루션에서 제공하지 않는 특정 기능과 기능을 추가할 수 있습니다. 맞춤형 전자 상거래 솔루션이든 고유한 사용자 인터페이스이든 이러한 맞춤형 요소는 사용자 경험을 크게 향상시킬 수 있습니다.
- SEO 장점: 사용자 지정 코드 웹사이트는 종종 더 깨끗하고 효율적인 코드를 가지고 있어 더 빠른 로드 시간과 더 나은 검색 엔진 순위에 기여합니다. 또한 고유한 콘텐츠와 레이아웃은 사이트가 검색 결과에서 눈에 띄는 데 도움이 될 수 있습니다.
- 미래 대비: 맞춤형 웹사이트는 미래의 변화와 업데이트에 더 잘 적응합니다. 고객의 요구 사항이 진화함에 따라 맞춤형 사이트는 새로운 기능이나 디자인 트렌드를 통합하도록 더 쉽게 수정할 수 있습니다.
웹사이트 맞춤화를 채택하면 단순히 사이트를 구축하는 것이 아니라 고객의 청중에게 공감을 얻고 끊임없이 변화하는 온라인 세계에서 시간의 시련을 견뎌낼 수 있는 고유한 디지털 아이덴티티를 만드는 것입니다.
스크롤 텍스트가 있는 티커 바
스크롤링 티커 바는 주의를 끌고, 중요한 메시지를 더 잘 보이게 하며, 중요한 발표나 프로모션에 대한 클릭을 장려합니다. 랜딩 페이지에 약간의 흥분을 더하려면 코드 한 줄도 만들지 않고 매력적인 스크롤링 텍스트 티커를 추가하세요.
샘플 비디오에 밴드의 최근 발표 및 프로모션을 위한 소형 광고판 역할을 하는 티커를 만들었습니다.
- 콘서트 티켓에 새로운 도시가 추가되었습니다! 지금 바로 구매하세요!
- 인스타그램으로 소식을 받아보세요.
- [날짜] 한정판 상품이 출시됩니다!
- 여름 상품 세일이 단 72시간 동안 진행됩니다!
- 우리의 최신 앨범을 들어보세요!
각 항목을 특정 웹사이트에 연결하여 상호작용과 전환 가능성을 높일 수 있습니다.
음악 분야 외에서 랜딩 페이지를 개선하기 위해 스크롤 텍스트를 활용하기 위한 몇 가지 제안은 다음과 같습니다.
- 전자상거래: 신상품, 한정판 출시, 플래시 특가, 임시 할인 등에 주목을 끌세요.
- SaaS: 무료 체험판을 홍보하고, 사용자 리뷰를 강조하거나, 새로운 기능을 공개합니다.
- 비영리 단체: 이벤트, 영향 사례, 긴급 기금 모금 요청에 대한 업데이트를 전파합니다.
- 교육 기관: 새로운 과목, 등록 기간, 장학금 기회를 홍보합니다.
- 부동산: 최근 매물, 오픈 하우스 날짜 또는 주요 부동산을 강조하세요.
모든 부품을 조립한 후에는 티커 바에 생명을 불어넣을 시간입니다.
동적 효과를 활용한 상품 판매
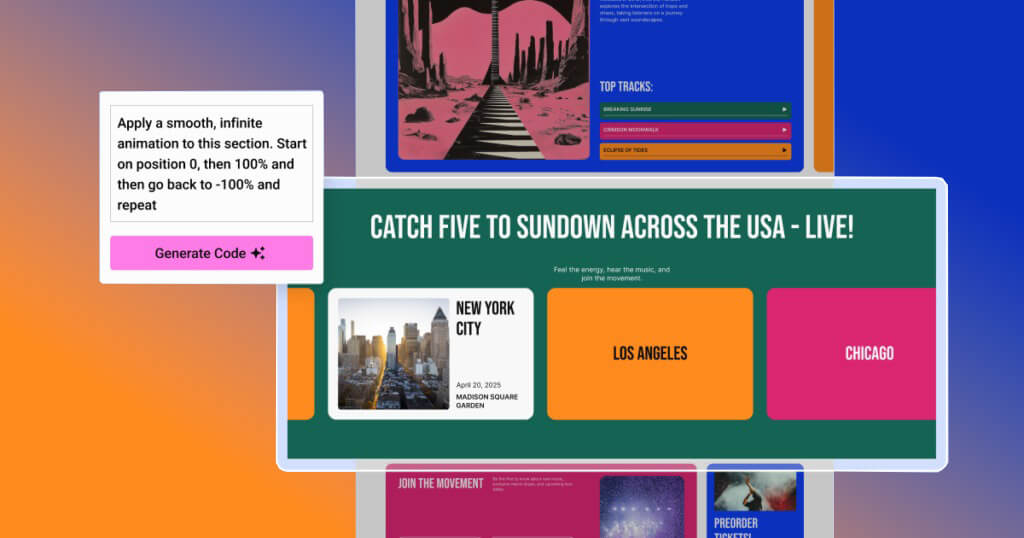
컨테이너를 사용자 지정하는 동안 "고급"으로 이동한 다음 사용자 지정 CSS 탭에서 AI 아이콘을 선택합니다.
유동적이고 끝없이 반복되는 애니메이션을 만들려면 Elementor AI를 방문하여 이 프롬프트를 입력하세요: "유동적이고 끝없는 루프 애니메이션을 사용하세요." "코드 생성"과 "삽입"을 클릭하면 코드가 사용자 지정 CSS 탭에 추가된 것을 볼 수 있습니다.
전체 카드를 보기 위해 다음 프롬프트를 사용했습니다. "자식 컨테이너(.e-child) 위에 마우스를 올리면 커지고 다른 자식 컨테이너는 앞으로 이동합니다."
코드 한 줄도 쓰지 않고도 이러한 독특한 상호작용은 Elementor AI가 어떻게 평범한 랜딩 페이지를 잊을 수 없고 매혹적인 경험으로 바꿀 수 있는지 보여줍니다. 이러한 작고 상상력이 풍부한 세부 사항은 귀하의 웹사이트를 구별하고 남아 있을 방문자에게 영향을 미칠 수 있는 힘이 있습니다.
사용자 정의 커서 추가
작은 것들이 때때로 상당한 영향을 미칠 수 있습니다. 랜딩 페이지에 기발한 터치를 주기 위해, 저는 전형적인 커서 대신 작은 비닐 레코드를 사용합니다. 이는 방문자가 웹사이트를 탐색할 때 놀라움과 흥분을 선사하는 재미있는 방법이고 밴드의 음악적 정체성에 대한 미묘한 찬사입니다.
"이 섹션에서 마우스 커서를 내 이미지로 변경"이라는 프롬프트를 활용했습니다. 그런 다음 관련 이미지 파일의 URL을 CSS 코드 창 내부에 추가할 수 있습니다.
플로팅 애니메이션
숙련된 프로그래머가 아니더라도 Elementor AI로 필요한 코드를 생성할 수 있습니다. 호버 애니메이션은 랜딩 페이지에 생명을 불어넣는 좋은 방법입니다. 저는 단순히 색상을 바꾸는 것이 아니라 방문객을 진정으로 놀라게 하고 즐겁게 하는 상호작용을 디자인하고 싶었습니다.
상상해보세요: 페이지에 비닐 레코드 이미지가 있습니다. 사랑스럽지만, 사람들이 주목하게 할 만한 인상적인 요소를 추가하고 싶습니다. 비닐이 비닐 슬리브에 들어가고 나오는 것처럼 보여야 합니다. 또한 떠다니는 애니메이션을 포함하고 싶습니다. 그림자를 사용하고 추가 사용자 지정 CSS를 적용하여 동시에 확장되고 수축되는 느낌을 주면 이를 달성할 수 있습니다.
저는 세 가지 프롬프트를 활용하여 떠다니는 애니메이션 효과를 만들었습니다.
먼저 비닐 이미지에 미끄러지는 듯한 모양을 주기 위해 부드러운 수직 이동 애니메이션을 적용했습니다. 애니메이션이 다시 올라가기 전에 아래로 계속되도록 다음 지침을 사용했습니다. 유동적이고 아래로, 위로 움직이는 무한 애니메이션을 만듭니다. 50픽셀 거리에서
그런 다음 레코드 슬리브의 겸손한 플로팅 효과를 위한 CSS를 생성하는 프롬프트를 만들었습니다. "위아래로 부드럽게 움직이는 무한 애니메이션을 만드세요." 50픽셀 거리에서 효과적인 것으로 나타났습니다.
떠다니는 효과를 더욱 강화하기 위해, 비닐의 움직임에 맞춰 수평으로 커지고 줄어들게 하여 이미지 아래의 그림자를 애니메이션화하고 싶었습니다. "50% 감소하는 미묘한 수평 축소 애니메이션 만들기"를 사용했습니다.
이러한 간단한 교환은 밴드의 음반을 홍보하고 내 행동 촉구 버튼인 "지금 듣기"를 강조합니다. 이 버튼의 클릭 권장은 전환율을 높일 수 있습니다. AI는 창의적인 협력자이므로 다양한 프롬프트를 시도하거나 이 예에서와 같이 여러 질문을 시도하여 원하는 효과를 얻으세요. 사용자 지정 CSS를 만드는 것은 매우 간단하기 때문에 처음부터 코딩하는 방법을 배우는 데 몇 시간을 보내지 않고도 창의력을 발휘할 수 있습니다.
콘서트 세부 정보 공개

저는 개인적으로 탐색 화살표가 있는 회전목마보다는 밴드의 투어 일정을 빠르게 안내하는 수평 스크롤 모션 효과를 만들고 싶습니다. 카드 뒷면에 공연 날짜, 장소 및 기타 필수 세부 정보를 표시하기 위해 Elementor Flipbox와 결합하여 눈길을 끄는 3D 효과를 추가했습니다.
또한, 한 단계 더 나아가 각 카드를 별도의 웹페이지에 연결할 수도 있습니다! 매끄러운 사용자 경험은 전환율을 높이기 위한 것입니다.
당연히 이 방법은 일부 용도에 맞게 수정될 수 있습니다.
- 앞면에 제품 사진을 보여주고 기능과 비용에 대한 정보를 표시합니다.
- 팀원들의 이력서와 기술을 뒷면에 기재하고, 앞면에는 사진을 첨부합니다.
- 포트폴리오의 주요 내용은 뒷면에 사례 연구나 자세한 설명, 앞면에는 프로젝트 썸네일이 포함되어 있습니다.
마지막 생각
결론적으로 Elementor AI와 사용자 정의 코드를 활용하여 랜딩 페이지를 재설계하면 진정으로 독특하고 매력적인 웹사이트를 만들 수 있는 가능성이 열립니다. AI 기반 기능을 창의성과 기술 능력과 결합하면 워크플로를 간소화하고 생산성을 높이며 뛰어난 고객 결과를 제공할 수 있습니다. 티커 바 및 플로팅 애니메이션과 같은 대화형 요소에서 사용자 정의 커서와 같은 개인화된 터치에 이르기까지 이러한 향상은 사용자 경험과 브랜드 아이덴티티를 향상시킵니다. 웹 디자인이 계속 진화함에 따라 이러한 도구와 기술을 도입하면 업계의 선두에 서서 웹사이트가 고객의 기대를 충족하고 초과할 수 있습니다.




