텍스트가 많은 웹사이트는 보기에 불쾌할 수 있습니다. 웹사이트에 이미지보다 텍스트가 많고 웹사이트 페이지를 만들기 위한 최고의 플러그인 중 하나인 Elementor 페이지 빌더 를 사용하는 경우 Essential Addons의 대화형 원을 사용하여 콘텐츠를 흥미로운 원형 패턴으로 표시할 수 있습니다. 이 위젯은 여러 항목을 포함할 수 있으므로 다양한 용도로 사용할 수 있습니다. 콘텐츠 아이콘 위로 마우스를 가져가면 콘텐츠가 자동으로 변경됩니다. 콘텐츠를 원 안에 넣으면 아이콘 위로 마우스를 가져가면 콘텐츠가 변경되기 때문에 웹사이트가 더 상호작용이 가능해집니다. 이 환상적인 위젯을 사용하여 작은 공간에 많은 콘텐츠를 표시하는 방법을 알아봅시다.

Interactive Circle Widget이 웹페이지에 가치를 추가하는 방법?
웹 디자이너가 사람들이 사용하기 쉽게 만드는 동시에 웹 사이트를 더 대화식으로 만드는 것은 어려울 수 있습니다. 웹사이트에 텍스트 기반 콘텐츠가 많으면 올바른 방식으로 표시하기가 더 어려워집니다.
연구에 따르면 거의 38%의 사람들이 디자인 레이아웃이 매력적이지 않으면 웹사이트 사용을 중단합니다. 이 경우 웹사이트를 방문하는 사람의 수도 디자인 방식에 따라 달라집니다. Elementor웹사이트용 Essential Addons에서 제공하는 대화형 원 위젯을 사용하여 텍스트 기반 콘텐츠를 효율적으로 디자인하는 모든 이점을 살펴보겠습니다.
애니메이션 프레젠테이션
웹사이트에 텍스트 기반 콘텐츠가 많더라도 방문자가 확인하고 싶게 만들고 쉽게 확인할 수 있는 방식으로 제공할 수 있습니다. 웹사이트 콘텐츠를 구성하는 다양한 방법이 일반적이므로 약간의 움직임만으로도 방문자의 관심을 끌 수 있습니다. Essential Addons Interactive Circle 위젯을 사용하여 텍스트 기반 콘텐츠에 애니메이션 패턴을 추가하고 섹션을 더 보기 좋게 만들 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작인터랙티브 & 반응형 디자인
웹 사이트에 반응형 디자인이 없으면 사람들이 검색 엔진에서 웹 사이트를 찾고 콘텐츠를 읽고 이동하기가 어려울 수 있습니다. 이는 레이아웃이 좋지 않거나, 이미지가 좋지 않거나, 텍스트가 너무 작거나, 사이트에 인포그래픽이 너무 많아 복잡해 보이기 때문일 수 있습니다. 모서리를 클릭하고 드래그하여 데스크탑이나 노트북에서 이 창의 크기를 변경할 수 있습니다.
대화형 원 위젯을 사용하면 웹사이트를 더욱 동적으로 디자인할 수 있습니다. 웹 사이트 방문자가 사이트에 도달하기 위해 어떤 종류의 장치를 사용하든 이 위젯을 사용하여 텍스트 기반 콘텐츠를 표시하면 디자인이 손상되지 않습니다.
인터랙티브 서클 위젯
이 위젯을 사용하면 웹 사이트를 방문하는 사람들의 시선을 사로잡을 원형 동작으로 텍스트 기반 콘텐츠를 표시할 수 있습니다. 예를 들어 콘텐츠 메뉴를 표시하려는 경우 대화형 원을 사용하여 콘텐츠를 표시하는 동시에 공간을 절약할 수 있습니다. 간단한 텍스트 기반 콘텐츠는 이러한 방식으로 더욱 흥미롭고 매력적으로 보일 것입니다. Essential Addons 위젯 Interactive Circle을 시작하는 것이 얼마나 쉬운지 알아봅시다.
설계 절차
이 디자인을 수행하는 데 필요한 두 가지 도구가 있습니다.
- Elementor: Interactive Circle Widget을 사용하려면 먼저 Elementor를 설치하고 활성화해야 합니다. 그 후, 당신은 갈 준비가 된 것입니다.
- Elementor용 필수 애드온: 웹사이트에서 "Interactive Circle" 위젯을 사용하려면 Elementor용 Essential Addons를 설치하고 켜야 합니다.
인터랙티브 서클 위젯 활성화
Essential Addons의 "Interactive Circle" 위젯을 사용하여 귀하의 웹사이트를 더욱 흥미롭고 상호작용적으로 만드십시오. 이 플러그인의 최신 버전을 사용하고 있는지 확인하십시오.
Elementor에서 Interactive Circle 위젯이 켜져 있어야 합니다. WordPress 대시보드에서 Essential Addons Elements로 이동하여 "Interactive Circle" 위젯이 켜져 있는지 확인합니다. 변경 사항이 저장되었는지 확인하려면 "설정 저장" 버튼을 클릭하십시오.
커스터마이징 시작
이 위젯을 사용하면 함께 제공되는 콘텐츠를 변경하고 직접 추가할 수 있습니다. 일반 탭의 옵션에서 레이아웃을 선택할 수 있습니다. Interactive Circle 위젯에는 이미 4개의 레이아웃이 설정되어 있습니다. 다양한 레이아웃을 시도하여 텍스트 기반 콘텐츠에 가장 적합한 레이아웃을 확인하십시오.
EA Interactive Circle 위젯의 버튼에 아이콘을 표시할지 아니면 텍스트를 표시할지 선택할 수도 있습니다. 아이콘과 텍스트를 숨기거나 표시하려면 "버튼"에서 "아이콘 표시" 및 "텍스트 표시" 설정을 켜거나 끕니다. 이 위젯은 많은 것을 변경할 수 있기 때문에 매우 유용합니다. 선택 사항 중에서 선택하고 원하는 것을 기반으로 자신의 원형 메뉴를 만들 수 있습니다.
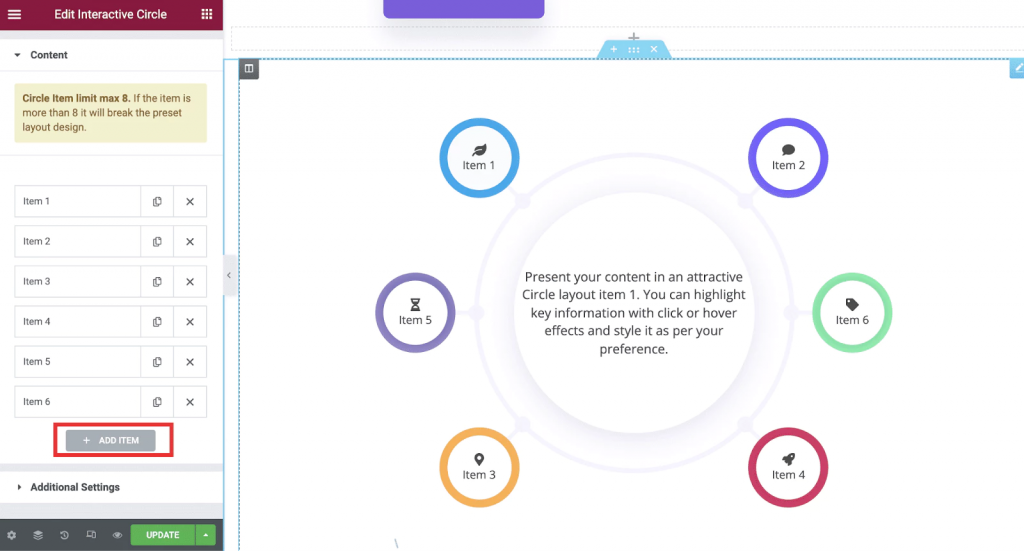
이 위젯을 사용할 때 가장 중요한 것은 필요에 따라 자신의 콘텐츠와 더 많은 순환 옵션을 추가할 수 있다는 것입니다. '콘텐츠' 설정에서 EA Interactive Circle 위젯에 표시할 항목 수를 지정할 수 있습니다. 새로운 항목을 추가하려면 "+ 항목 추가" 버튼을 클릭하십시오. 동일한 방법으로 설정에서 항목을 제거하거나 복사할 수도 있습니다. 그러나 디자인상의 이유로 한 번에 최대 8개의 옵션만 추가할 수 있습니다. 더 추가하면 순서가 깨집니다.

탭에는 "버튼", "콘텐츠" 및 "스타일"이라는 레이블이 지정되어 있습니다. "버튼" 탭에서 항목에 아이콘을 추가하고 "짧은 제목" 필드에서 이름을 변경할 수 있습니다. "콘텐츠" 탭에서는 항목에 콘텐츠를 추가할 수 있으며 "스타일" 탭에서는 배경색을 변경할 수 있습니다.
"추가 설정" 옵션을 사용하면 EA Interactive Circle 위젯을 더 많은 방법으로 설정하여 대화형으로 만들 수 있습니다. "마우스 이벤트"에서 "클릭" 및 "호버" 상호 작용 중에서 선택할 수 있습니다. "추가 설정" 옵션을 사용하여 세련되고 눈길을 끄는 애니메이션을 추가할 수도 있습니다. 아래와 같이 세 가지 유형의 애니메이션 중에서 선택할 수 있습니다.
콘텐츠 스타일 지정
EA Interactive Circle 위젯의 스타일을 지정하는 방법에는 여러 가지가 있습니다. 이 선택은 사람들이 서로 상호 작용하는 방식에 큰 차이를 만들 수 있습니다. 배경색, 텍스트 패턴 또는 색상, 원 너비, 패딩 또는 병합을 변경하여 모양을 변경할 수 있습니다.
"항목" 설정에서 EA Interactive Circle의 각 항목 작성 방법을 변경할 수 있습니다. 각 아이콘의 너비와 크기도 변경할 수 있습니다. 또한 배경색, 텍스트, 아이콘 및 기타 많은 것들을 변경할 수 있습니다.
대화형 서클의 모양이 만족스러우면 이제 페이지를 공개할 수 있습니다. 이 주제에 대해 Elementor로 만든 대화형 서클을 확인하십시오.
마무리
보시다시피 Elementor 를 사용하면 매우 쉽게 아름다운 인터랙티브 서클을 만들고 웹 사이트를 더욱 흥미롭게 만들 수 있습니다.
마지막으로 우리는 항상 나아지는 가치에 대한 강한 믿음을 가지고 있습니다. 이를 염두에 두고 Elementor 를 사용하여 웹 사이트를 더 잘 디자인할 수 있도록 훌륭한 Elementor 콘텐츠를 제공하기 위해 열심히 노력하고 있습니다.




