그리드 레이아웃은 많은 양의 정보를 포함하는 데 이상적입니다. 평가가 어떻게 도움이 될 수 있는지에 대한 훌륭한 예시입니다. 다행스럽게도 Divi 의 그리드에 평가를 표시하는 것은 각 평가에 대해 별도의 모듈에 배치하는 것만큼 간단합니다. 이 튜토리얼에서는 Divi 의 평가 모듈을 사용하여 평가 그리드 레이아웃을 구성하는 방법을 배웁니다. 정보에 입각한 결정을 내리는 데 도움이 되도록 두 가지 잠재적인 레이아웃을 보여드리겠습니다.

우리는 무엇을 기다리고 있습니까?
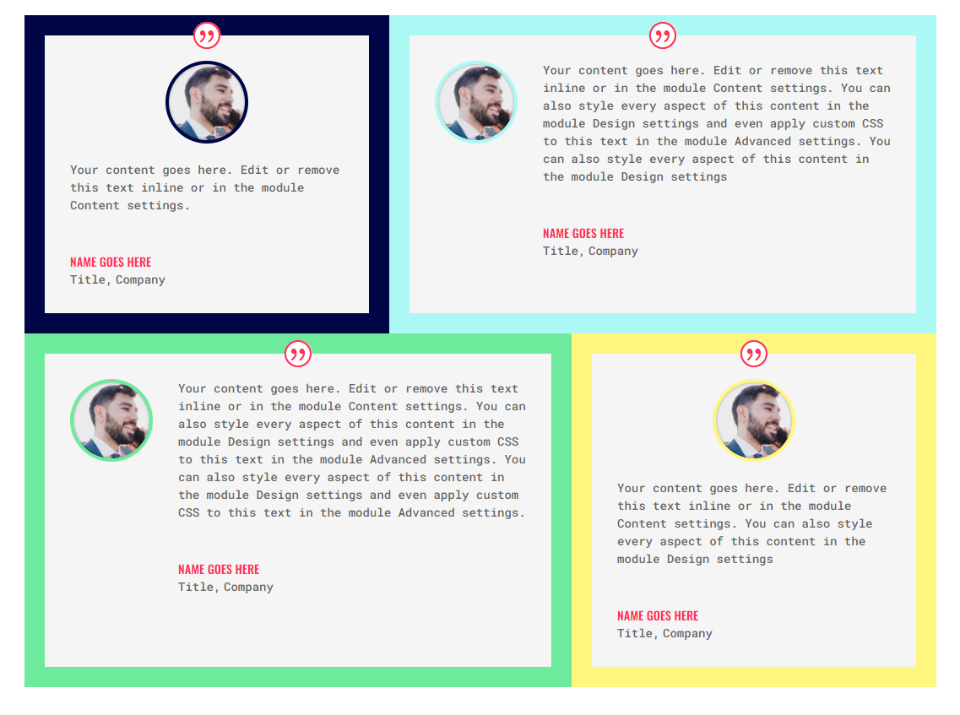
디자인 미리보기
이 가이드에서 만들려는 내용은 아래에 나와 있습니다. 저는 무료 Print Shop Layout Pack을 활용하여 제 웹사이트에 평가 영역을 만들고 있습니다.

첫 번째 그리드 레이아웃
지금은 두 레이아웃을 모두 자세히 보여 드리겠습니다. 두 번째 레이아웃은 첫 번째 레이아웃의 모듈을 사용합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작행 만들기
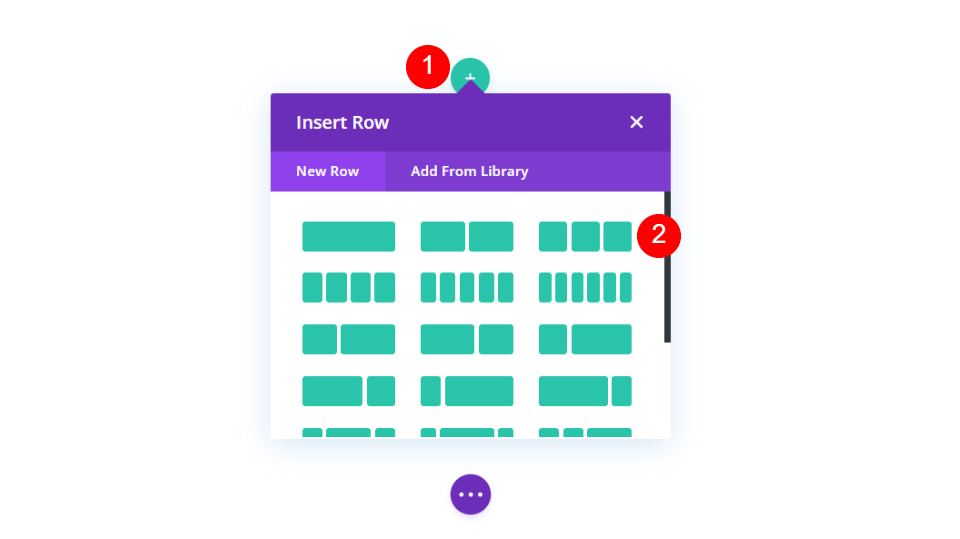
먼저 3열 행을 만듭니다.

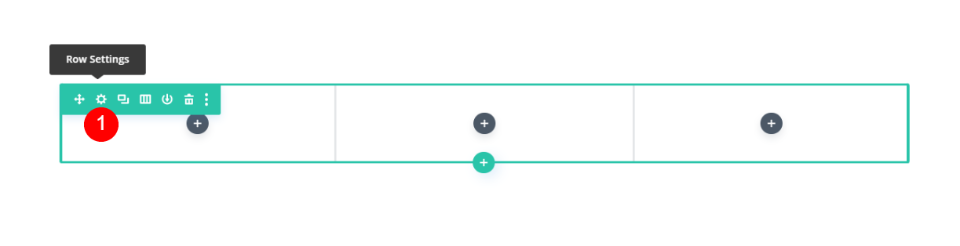
그런 다음 기어 이온을 클릭하여 행 설정을 엽니다.

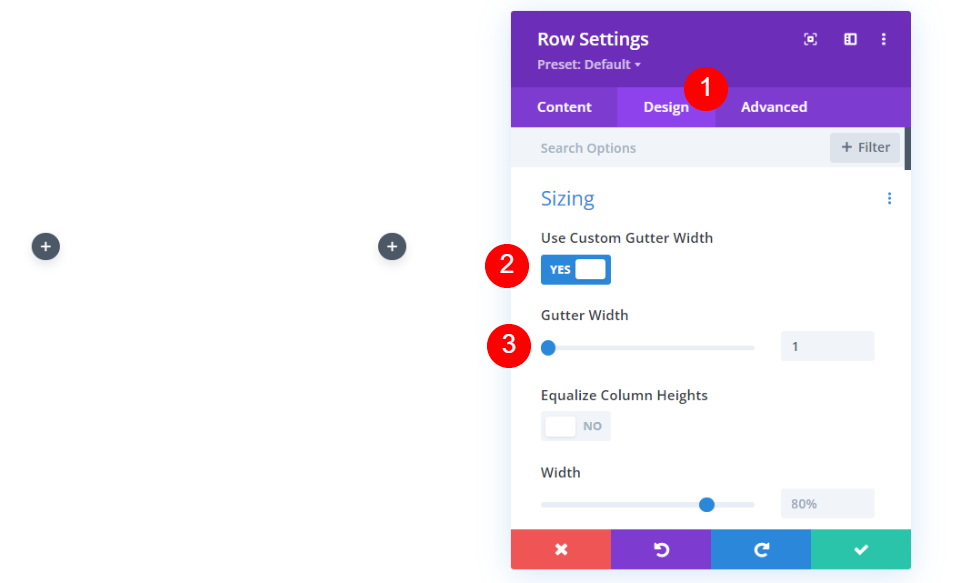
메뉴에서 디자인 옵션을 활성화합니다. 사용자 정의 거터 너비 옵션을 사용하여 거터 너비를 1로 설정합니다.
- 사용자 정의 너비 사용: 예
- 거터 폭: 1

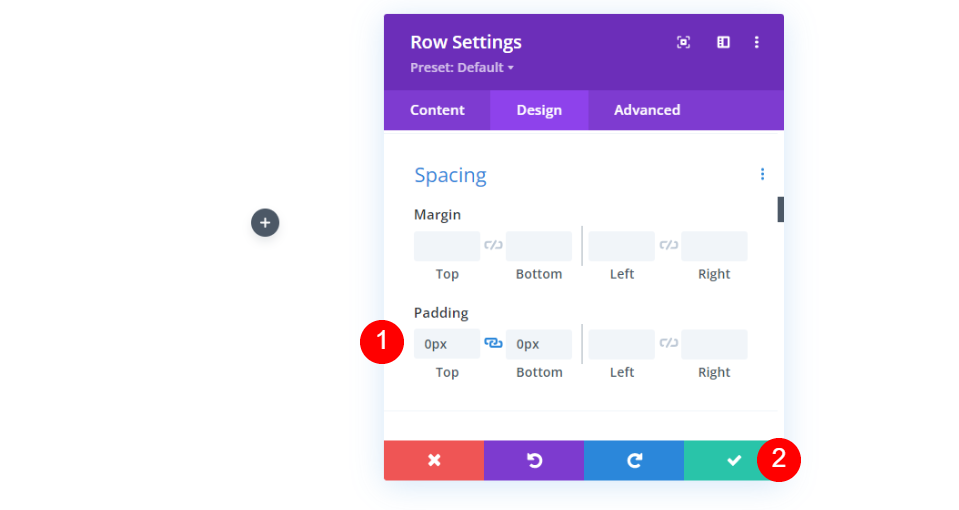
간격 섹션에서 위쪽 및 아래쪽 패딩을 각각 0픽셀로 설정합니다. 행을 마칩니다. 이 행을 완료한 후 이를 복제하고 두 번째 행을 만듭니다.
- 패딩: 0px 상단 및 하단

평가 모듈 추가
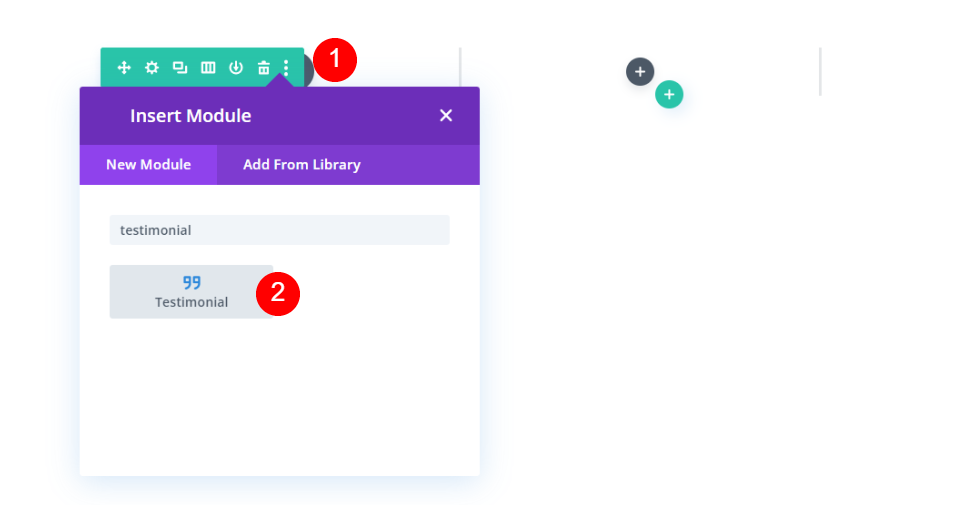
다음으로 평가 모듈을 추가해야 합니다.

추천 콘텐츠
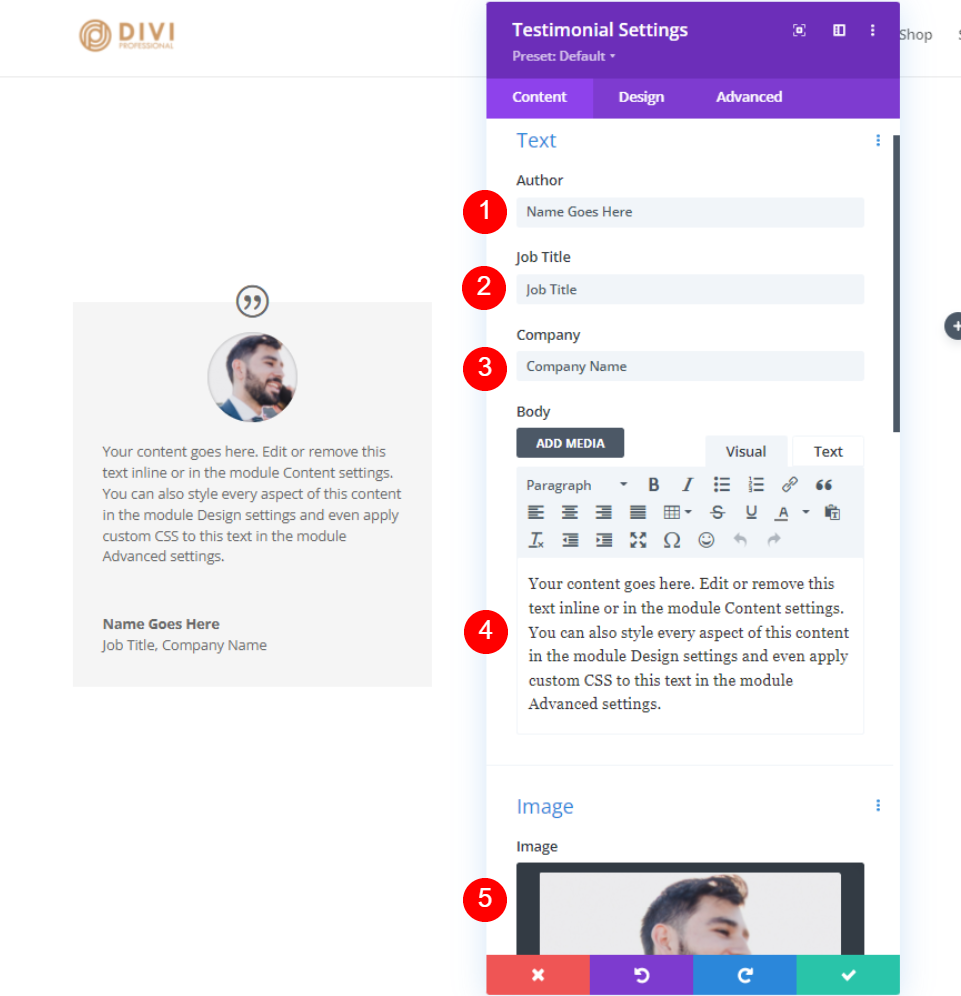
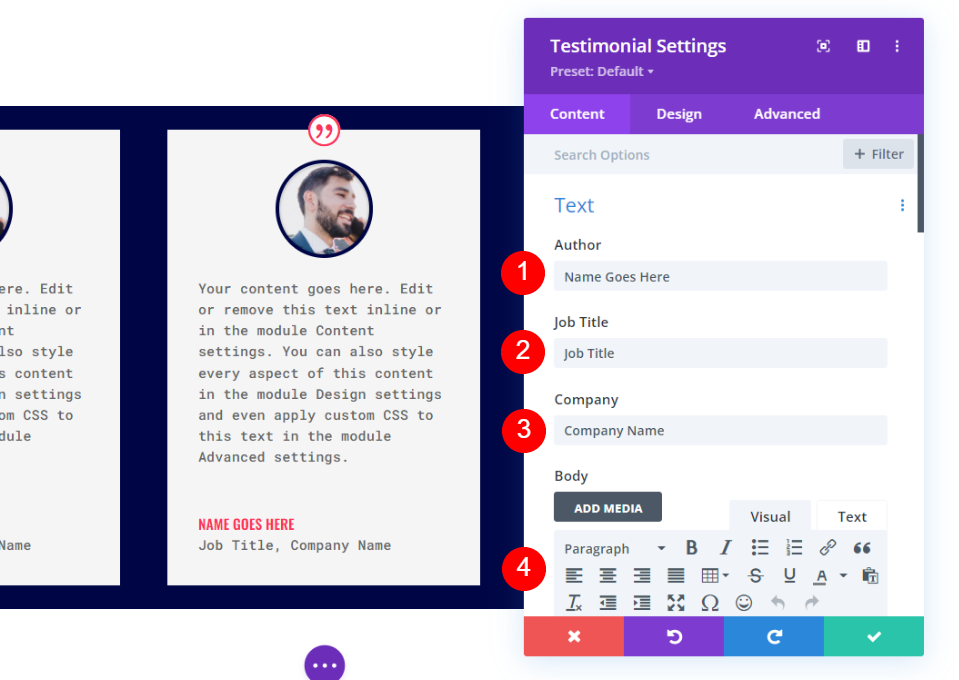
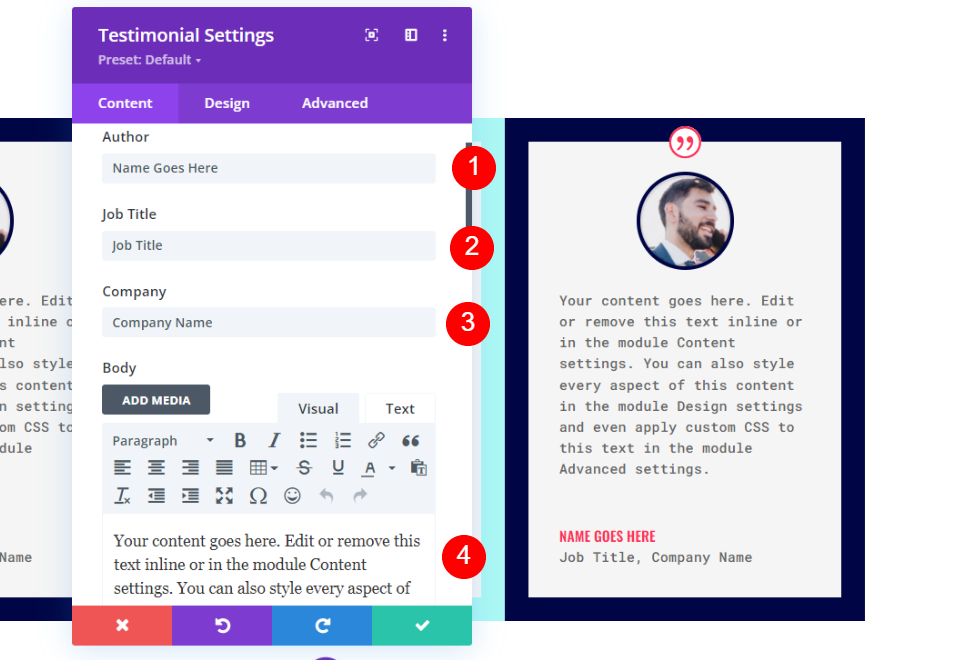
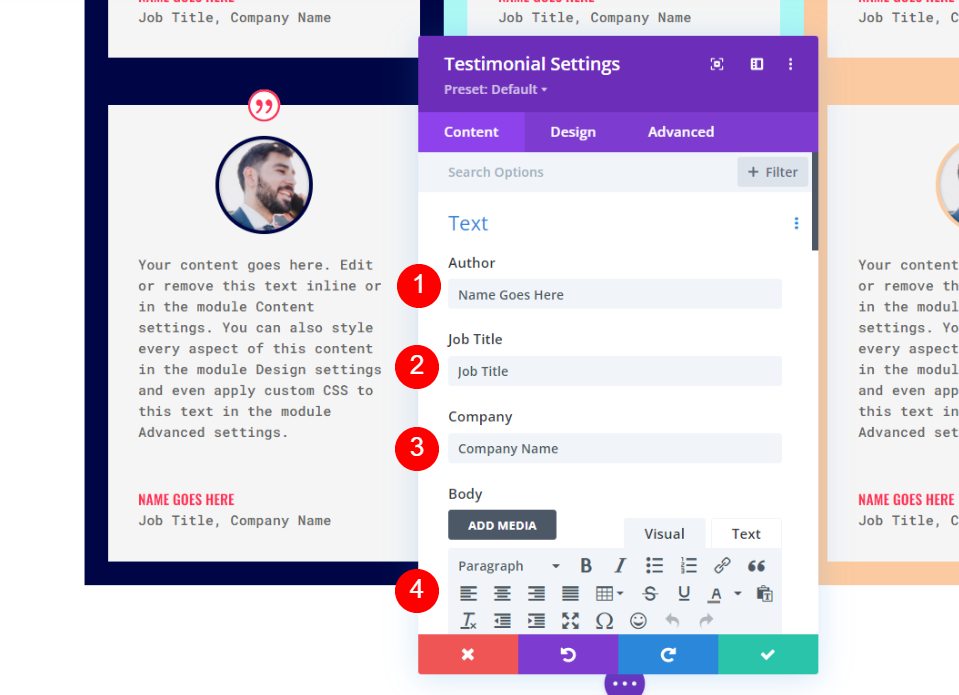
다음으로 추천 콘텐츠를 추가해야 합니다. 여기에는 저자의 이름, 직위, 회사 및 본문의 내용과 저자의 사진이 포함됩니다. 내 샘플의 경우 필드 이름과 기본 본문 내용을 활용하고 있습니다.
- 저자: 저자’ 이름
- 직위: person’ title
- 회사: 회사 이름
- 본문 내용: 사용후기
- 이미지: 추천 이미지

평가 모듈 설계
견적 아이콘
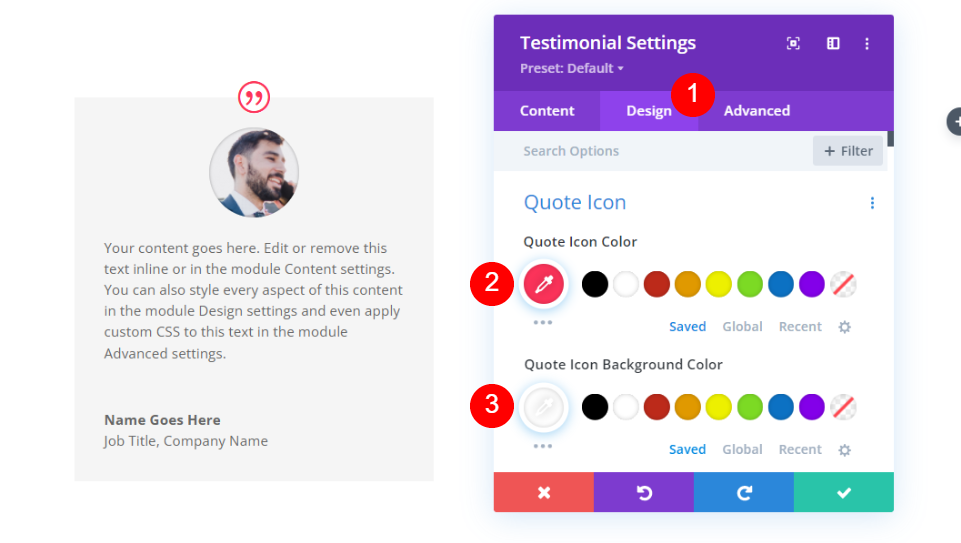
원하는 효과를 얻으려면 인용 아이콘의 색상을 #fd335a로, 배경색을 흰색으로 변경하십시오. 사람의 이름에 아이콘의 색상을 사용하는 것도 가능합니다. 모든 모듈은 동일한 구조를 갖습니다.
- 색상: #fd335a
- 배경색: #ffffff

영상
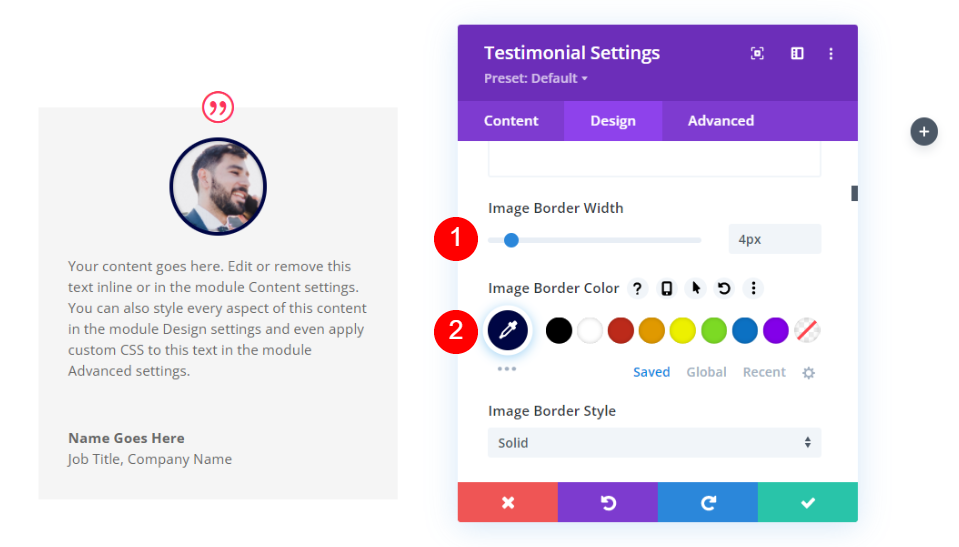
이미지는 목록의 다음 항목입니다. 이미지 테두리 너비는 4px로 설정하고 테두리 색상은 #000645로 변경해야 합니다. 각 모듈의 경계는 모듈의 경계와 일치합니다. 각각은 우리 팀에서 독립적으로 업데이트됩니다.
- 이미지 테두리 너비: 4px
- 이미지 테두리 색상: #000645

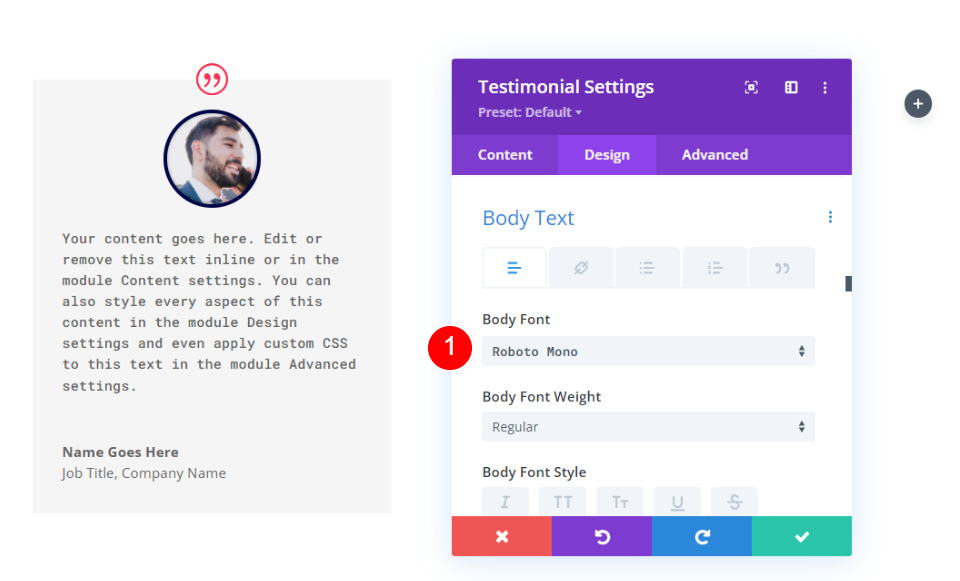
본문
이 작업을 수행하면 나타나는 본문 텍스트 드롭다운 메뉴에서 Roboto Mono를 선택합니다. 나머지 설정도 기본값으로 유지해야 합니다.
- 본문 글꼴: Roboto Mono

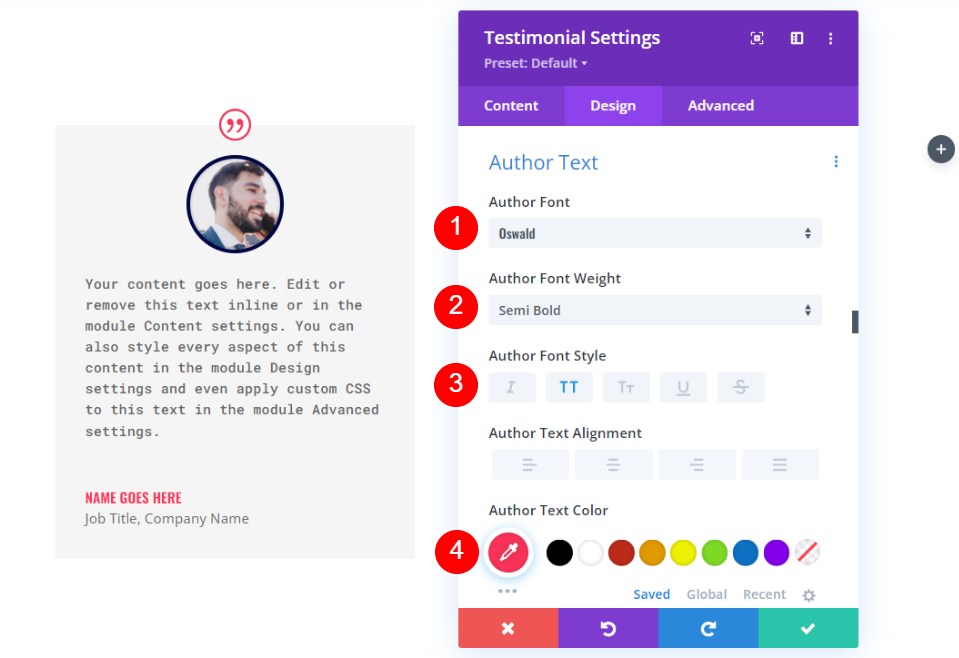
저자 텍스트
저자의 텍스트는 그 이후에 찾을 수 있습니다. 최종 터치를 위해 글꼴을 Oswald로, 두께를 Semi Bold로, 스타일을 TT로, 색상을 #fd335a로 변경합니다.
- 글꼴: 오스왈드
- 스타일: 세미 볼드
- 스타일: TT
- 텍스트 색상: #fd335a

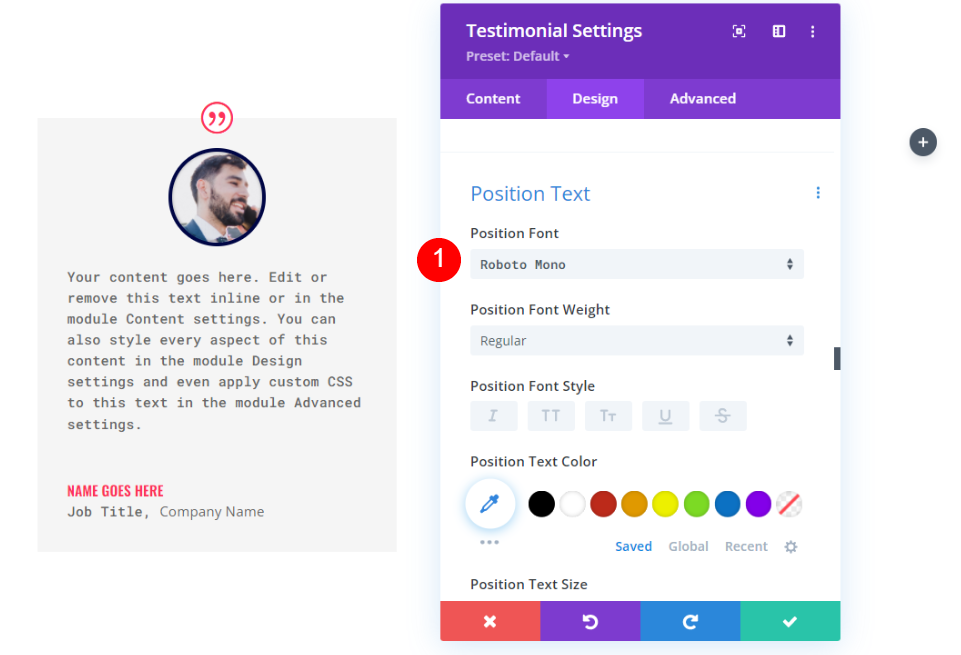
위치 텍스트
그런 다음 직함의 글꼴을 Roboto Mono로 변경하고 싶을 것입니다. 나머지 설정도 기본값으로 유지해야 합니다.
- 위치 글꼴: Roboto Mono

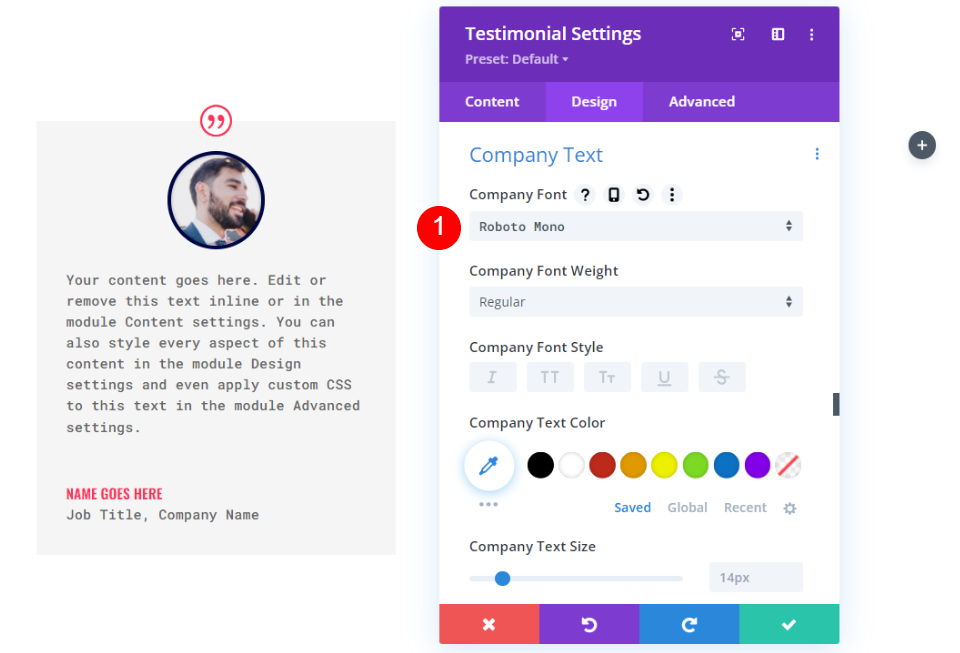
회사 텍스트
그런 다음 "회사 텍스트"에서 Roboto Mono를 기본 글꼴로 선택하십시오. 기본 설정을 유지합니다.
- 회사 글꼴: Roboto Mono

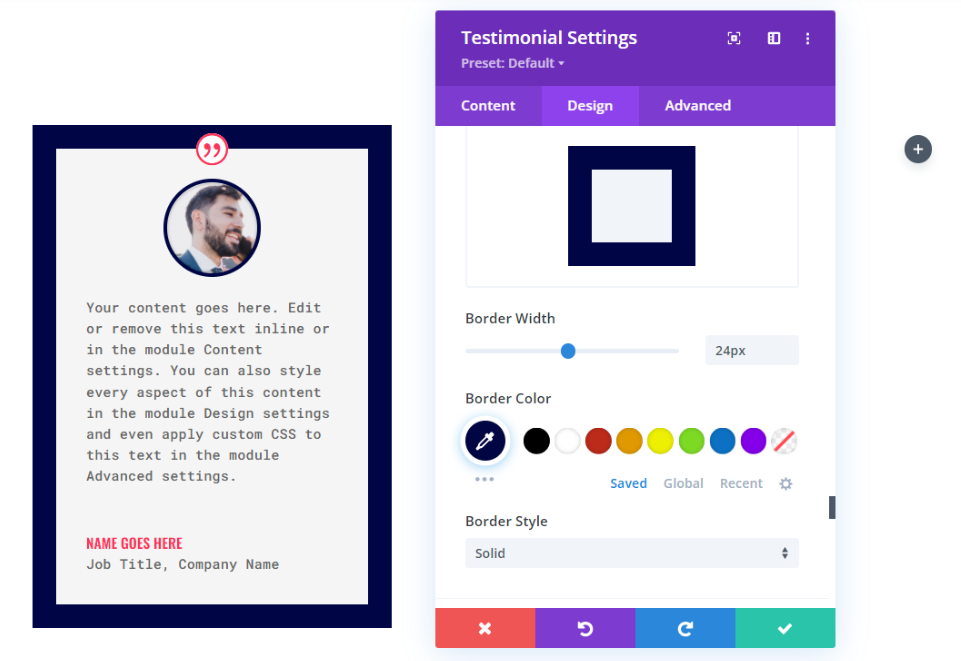
국경
마지막 섹션에서 테두리를 클릭합니다. 이미지 테두리를 맞추기 위해 너비를 24px로, 테두리 색상을 #000645로 변경합니다. 모듈의 구성 설정을 닫습니다. 각 모듈의 테두리 색상을 개별적으로 변경할 수도 있습니다.
- 너비: 24픽셀
- 색상: #000645

모듈 복제
다음으로 모듈을 두 번 복사하고 해당 행의 다른 열로 이동해야 합니다.

두 번째 평가 모듈 스타일 지정
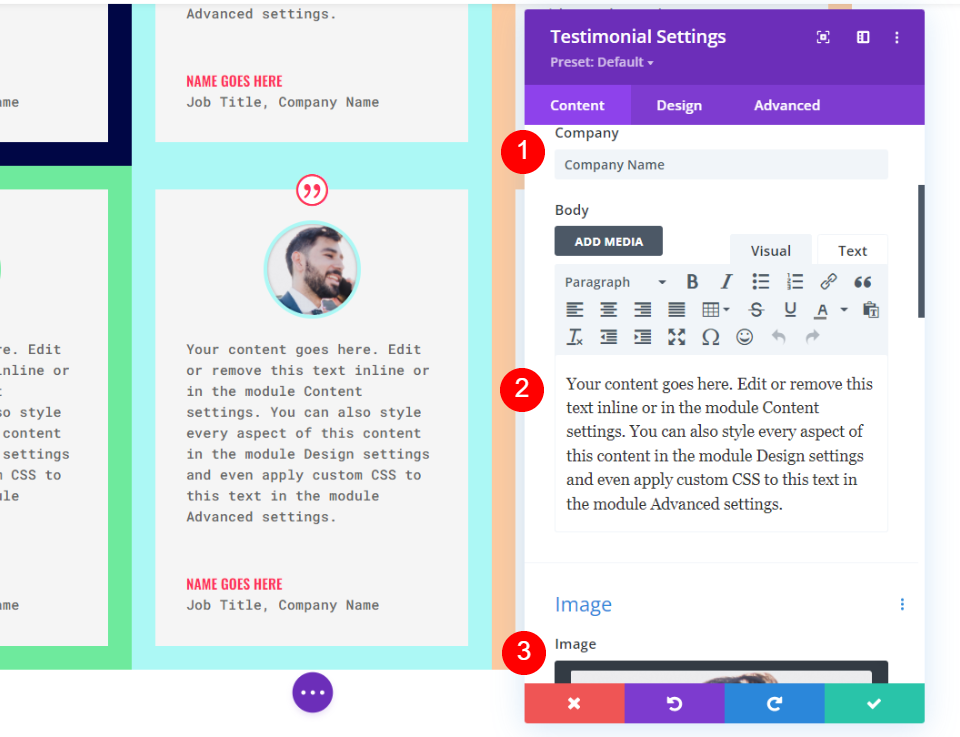
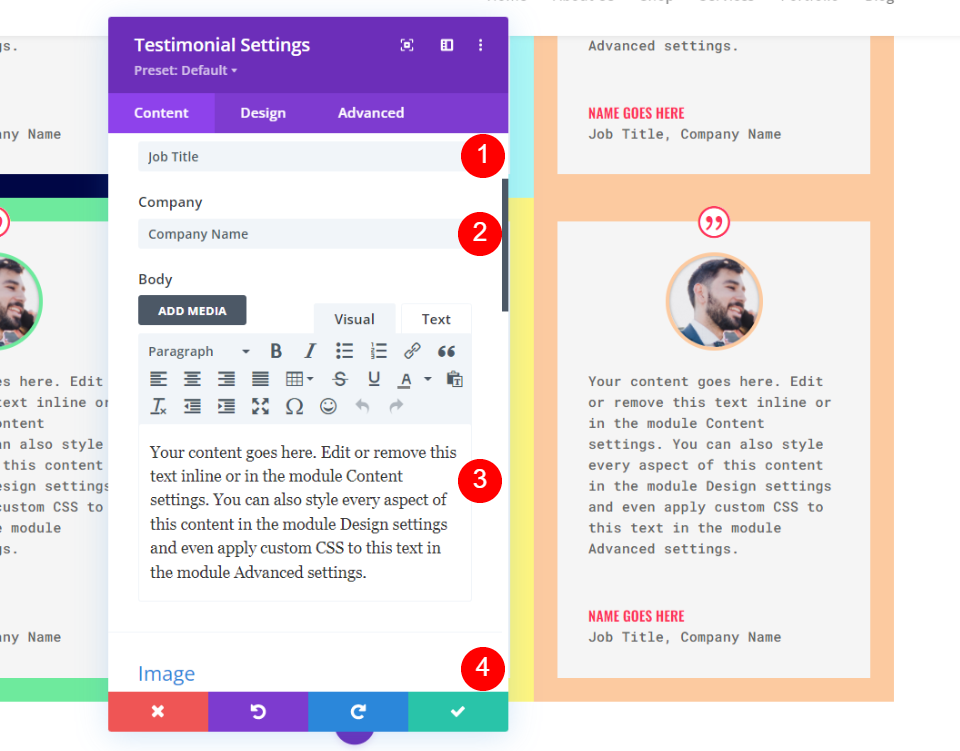
두 번째 평가 모듈의 설정에서 내용을 변경합니다.

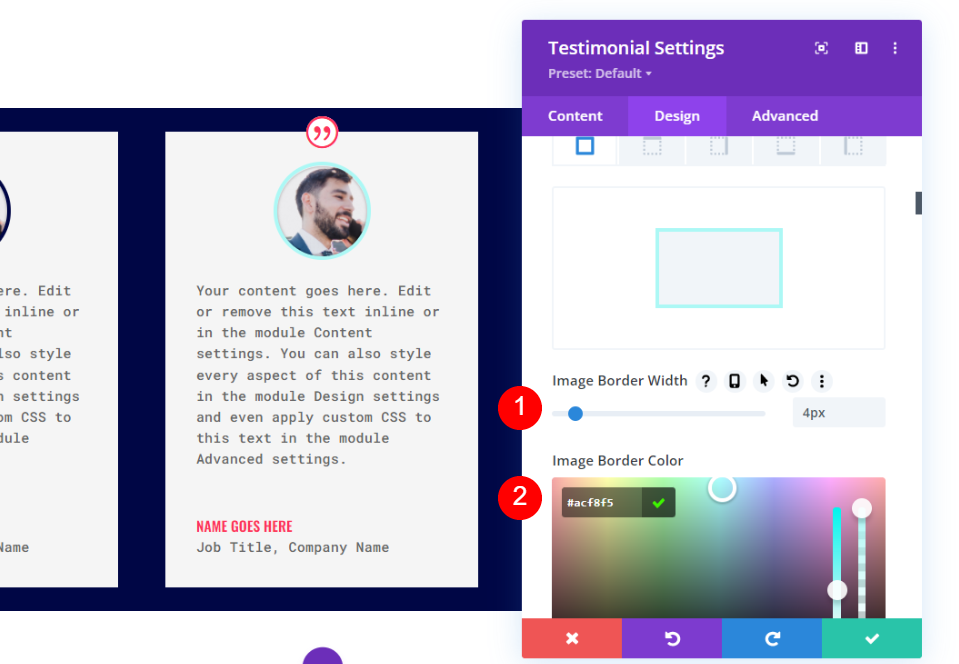
영상
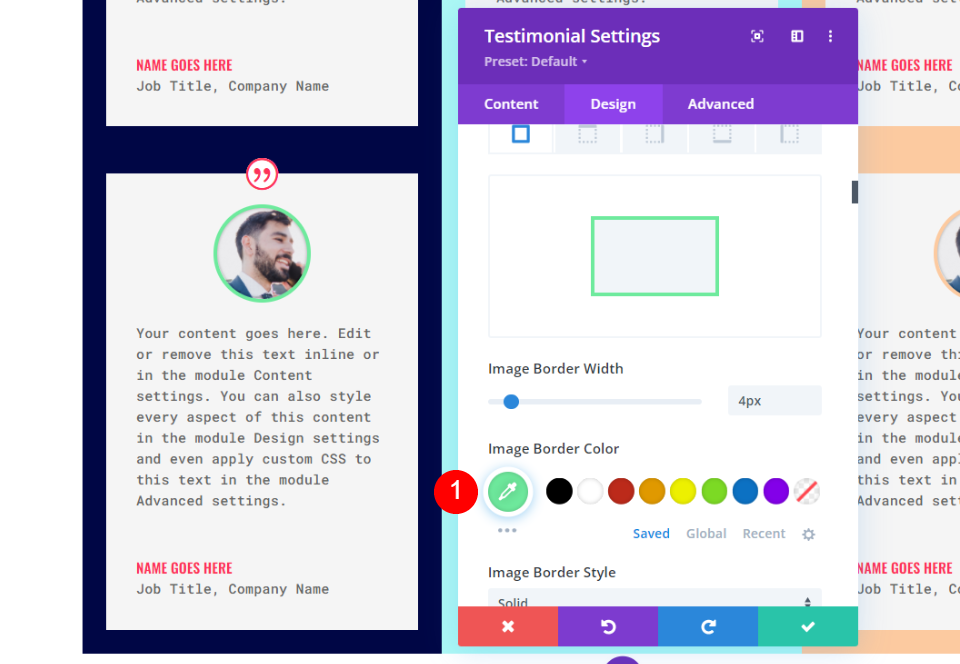
그런 다음 디자인 탭으로 이동하여 페이지 하단의 이미지를 클릭합니다. 테두리의 색상을 변경할 수 있습니다.
- 이미지 테두리 색상: #acf8f5

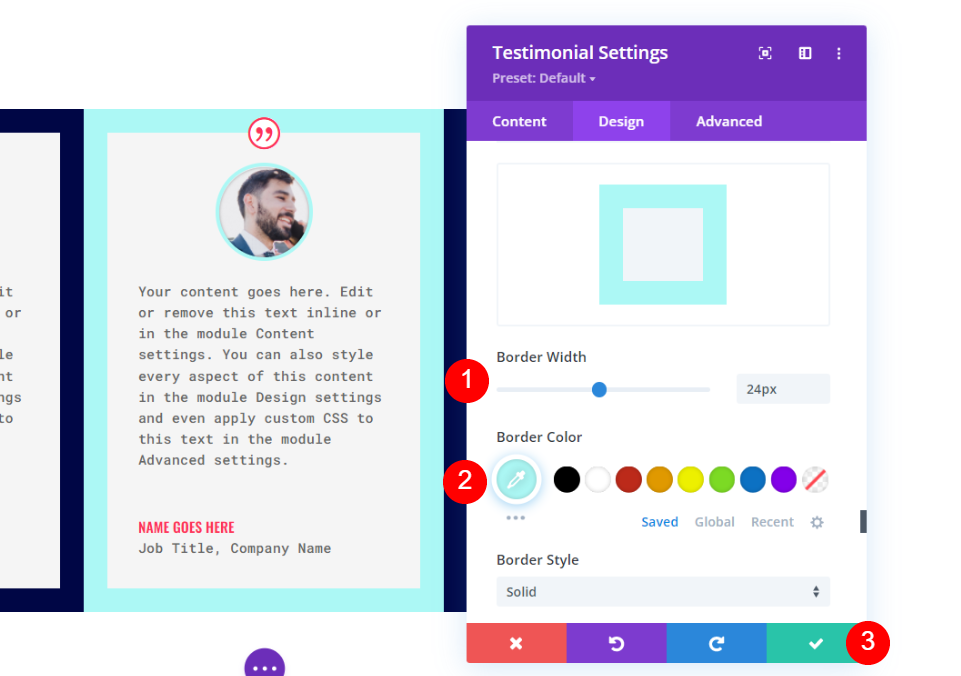
국경
마지막 섹션에서 테두리를 클릭합니다. 이미지의 테두리와 일치시키려면 테두리 색상을 #acf8f5로 변경합니다. 모듈의 구성 설정을 닫습니다. 모듈의 구성 설정을 닫습니다.
- 색상: #acf8f5

세 번째 평가 모듈 스타일 지정
세 번째 평가 모듈의 설정에 필요한 편집을 하십시오.

영상
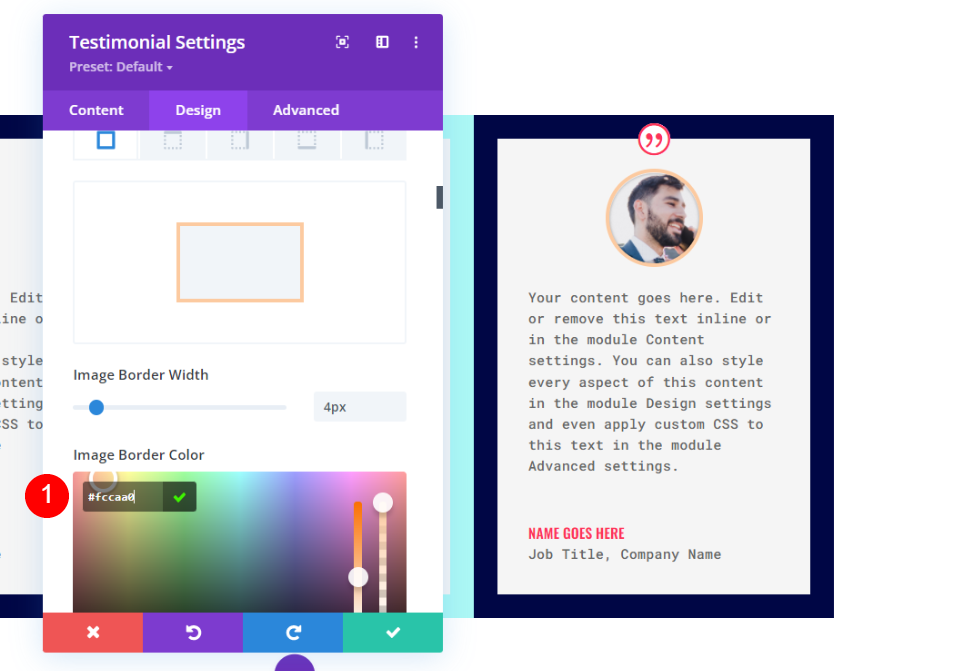
디자인 탭에서 이미지까지 아래로 스크롤하고 테두리 색상을 #fccaa0으로 설정합니다.
- 이미지 테두리 색상: #fccaa0

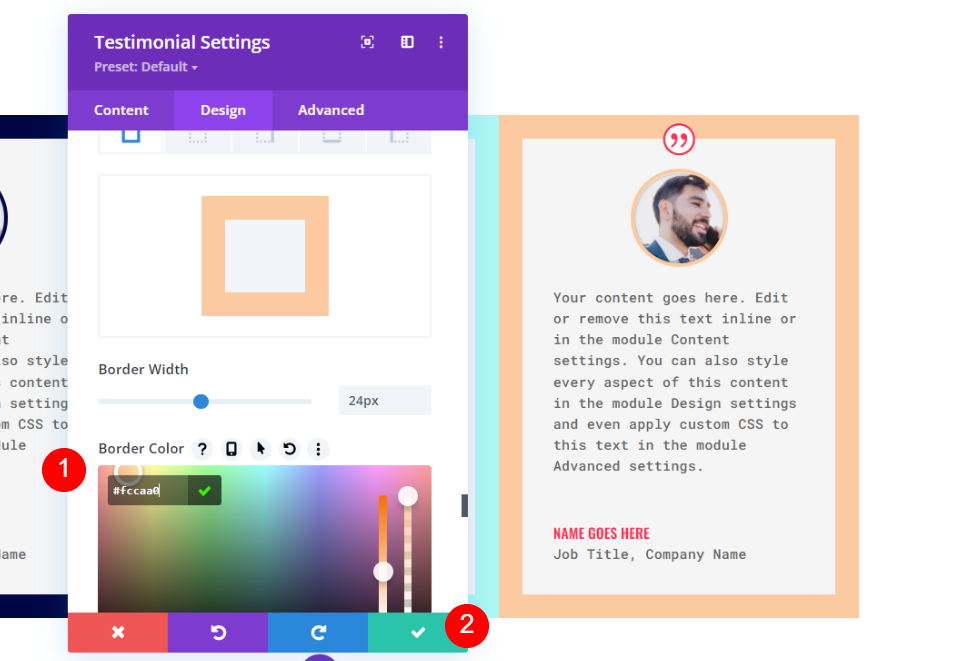
국경
마지막으로 이미지 테두리와 일치하도록 테두리 색상을 #fccaa0으로 변경합니다. 모듈의 구성 설정을 닫습니다.
- 색상: #fccaa0

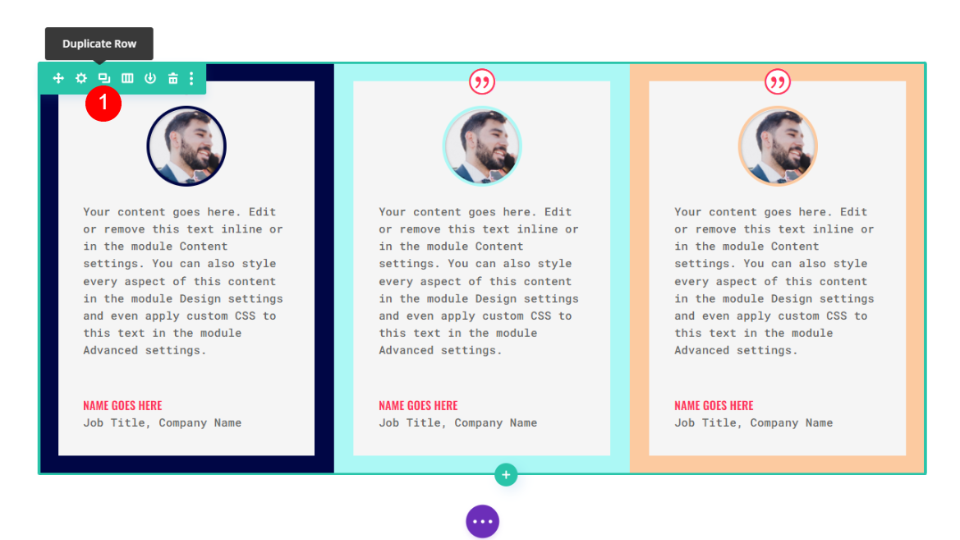
행 복제
그런 다음 행 위로 마우스를 가져갈 때 복제 옵션을 선택하여 복사본을 만듭니다. 0px 상단 및 하단 패딩을 추가하면 이 새 행이 이전 행과 즉시 겹칩니다. 각 모듈의 내용과 색상을 변경하는 것은 두 번째 섹션에서 수행됩니다.

4번째 평가 모듈 스타일 지정
네 번째 평가 모듈의 설정에서 내용을 변경합니다.

영상
이미지 설정을 열고 테두리 색상을 변경합니다.
- 이미지 테두리 색상: #6eea9d

국경
마지막으로 이미지 테두리와 일치하도록 테두리 색상을 #6eea9d로 변경합니다. 모듈의 구성 설정을 닫습니다.
- 색상: #6eea9d

5번째 평가 모듈 스타일 지정
다섯 번째 평가 모듈의 설정에서 내용을 변경합니다.

영상
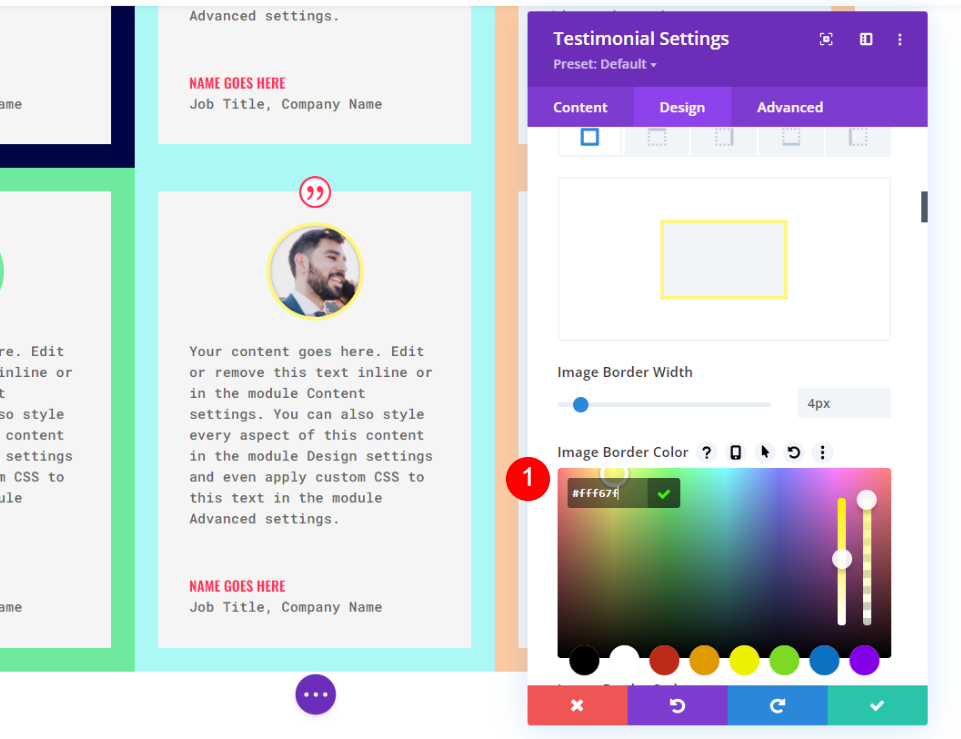
이미저 테두리 색상을 변경하려면 이미지 설정을 엽니다.
- 이미지 테두리 색상: #fff67f

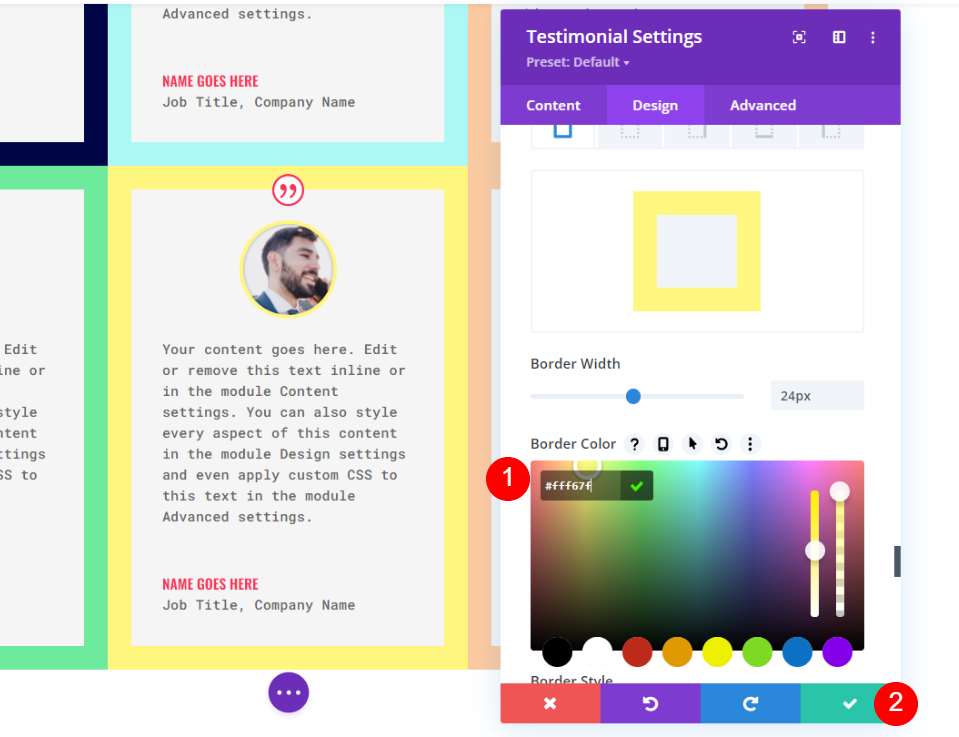
국경
마지막으로 이미지와 일치하도록 테두리 색상을 #6eea9d로 변경합니다. 마지막으로 이미지 테두리와 일치하도록 테두리 색상을 #fccaa0으로 변경합니다. 모듈의 구성 설정을 닫습니다.
- 색상: #fff67f

6번째 평가 모듈 스타일 지정
여섯 번째 평가 모듈의 설정에서 정보를 변경하십시오.

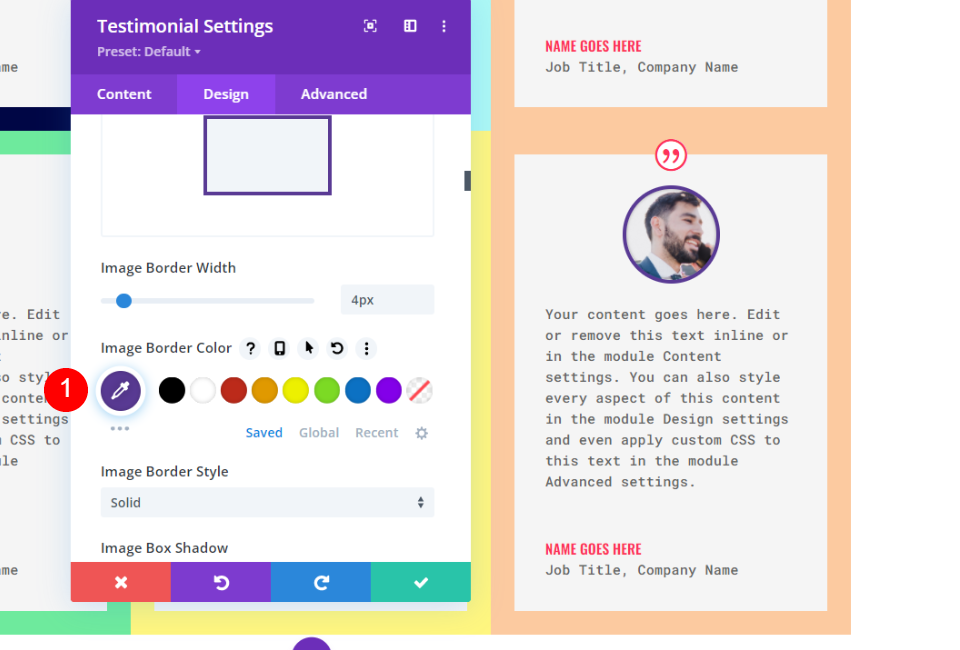
영상
이제 열린 이미지 설정에 대해 이미지 색상을 다시 변경해야 합니다.
- 이미지 테두리 색상: #593a94

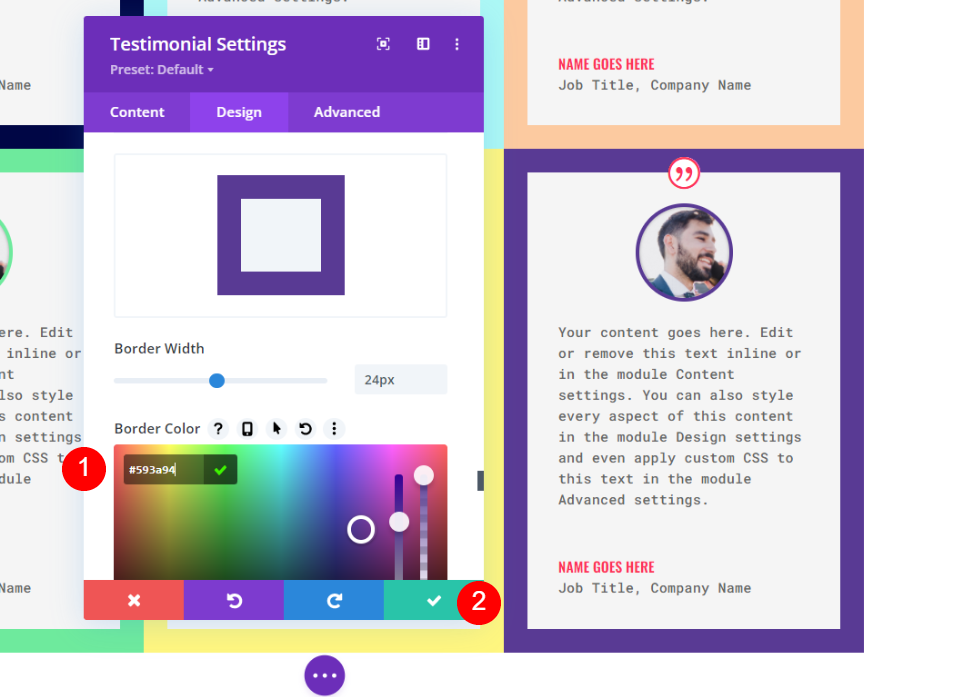
국경
마지막으로 이미지 테두리와 일치하도록 테두리 색상을 #593a94로 변경합니다. 모듈의 구성 설정을 닫습니다.
- 색상: #593a94

최종 미리보기
그리드가 어떻게 구성되어 있는지 살펴보십시오. 모든 평가가 동일한 크기인 경우 이 기술은 완벽하게 작동합니다.

여기에 다른 디자인 접근 방식이 있습니다. 다양한 크기의 콘텐츠에 이상적입니다.

마무리 생각
이것으로 Divi 의 평가 모듈이 평가 그리드 레이아웃을 구성하는 기능에 대한 살펴보기를 마칩니다. Divi의 행 및 모듈 옵션을 사용하여 다양한 행 및 열 구성으로 그리드를 구축할 수 있습니다. 여기에서 시연한 내용을 확장하면 훨씬 더 큰 그리드를 쉽게 만들 수 있습니다. 다른 종류의 Divi 모듈도 이러한 기술의 이점을 누릴 수 있습니다.




