WordPress 사이트에서 그래디언트 텍스트를 만들면 더 미적으로 보일 뿐만 아니라 웹 사이트를 훨씬 더 테마 기반으로 만들 수 있습니다. 특히 패션 및 아동용 웹사이트의 경우 웹사이트에 화려함과 색상을 추가할 수 있습니다.

Elementor를 사용하면 무한한 사용자 정의 옵션을 얻을 수 있으며 그 중 하나는 웹 사이트의 텍스트에 대한 그라디언트 효과를 만드는 것입니다. 이 튜토리얼에서는 Elementor를 사용하여 WordPress에서 그라데이션 텍스트를 만드는 방법을 이해합니다.
Elementor로 그라디언트 텍스트를 만드는 방법
그라데이션 텍스트는 웹사이트를 더욱 화려하고 보기 좋게 만듭니다.

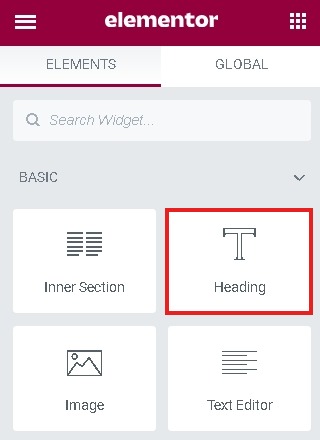
시작하려면 위젯의 내부 섹션 을 만드십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
그런 다음 제목 또는 텍스트 블록을 추가하고 그라디언트를 적용할 텍스트를 입력합니다. 이 자습서에서는 제목 블록을 사용합니다.

Elementor 패널 및 Custom CSS 패널에서 고급 탭으로 이동합니다.

그런 다음 그라디언트를 적용하려면 사용자 정의 CSS 필드에 아래에 제공된 코드를 추가하십시오.
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
처음에 언급된 "h2" 는 현재 사용 중인 위젯용입니다. 다른 위젯을 사용하는 경우 변경하는 것이 중요합니다.

모든 설정이 완료되면 게시 하여 모양을 확인한 다음 필요한 경우 변경합니다.
이것이 Elementor 를 사용하여 WordPress 웹사이트에 그라데이션 텍스트를 만드는 방법입니다. 우리의 게시물에 대한 알림을 받으려면 Facebook 및 Twitter 에서 우리를 팔로우하십시오.




