Megamenu 플러그인은 웹사이트에 많은 것을 추가하므로 각 하위 메뉴 섹션에 대한 템플릿을 디자인하고 추가 CSS 및 JS 파일을 로드해야 합니다.

이것은 여기에서 설명된 전략의 경우가 아닙니다. Elementor Pro 를 사용하면 유지 관리가 매우 간단한 거대한 메뉴를 만드는 매우 간단한 기술입니다. 평소처럼 편집기에서 무엇이든 수정하기만 하면 됩니다. Elementor로 메가 메뉴를 만드는 방법을 이해해 보겠습니다.
WordPress에서 Elementor로 메가 메뉴를 만드는 방법
먼저 Elementor Mega Menu 헤더 템플릿을 만듭니다. 이 가이드는 Elementor Free를 사용하는 경우에도 계속 작동하지만 Theme Builder를 사용하여 헤더 템플릿을 빌드할 수는 없습니다. 이를 위해서는 Elementor Pro를 사용해야 합니다.

새 섹션을 추가하고 완료된 후 적절하게 배치합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
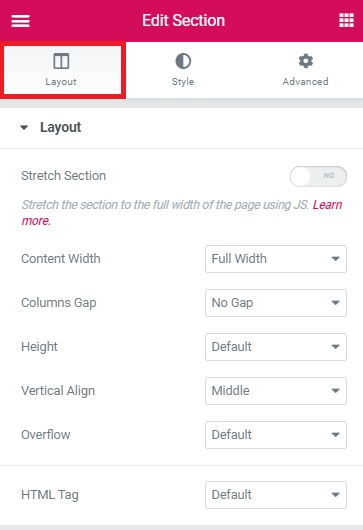
지금 시작섹션의 배열을 전체 너비로 설정합니다.

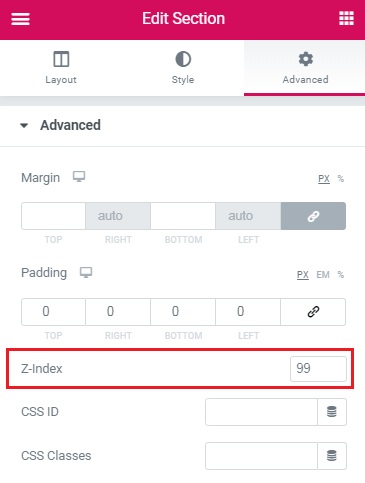
고급 탭에서 Z-색인을 99로 설정합니다.

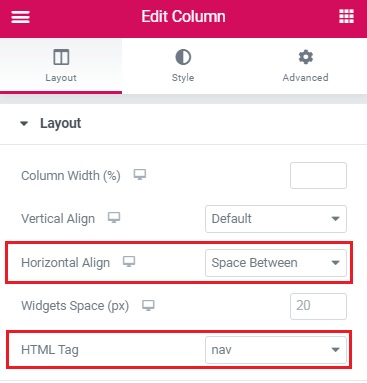
그 후 열 설정을 조정합니다. 섹션에는 하나의 열만 있어야 합니다.
수평 정렬을 '간격'으로 설정하고 HTML 태그를 '탐색'으로 설정합니다.

이제 Elementor Mega 메뉴에서 원하는 모든 요소를 추가하십시오. 당분간은 마우스를 올리지 않고 기본적으로 해당 요소만 표시됩니다.
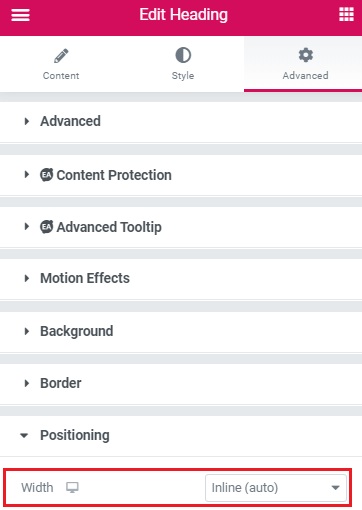
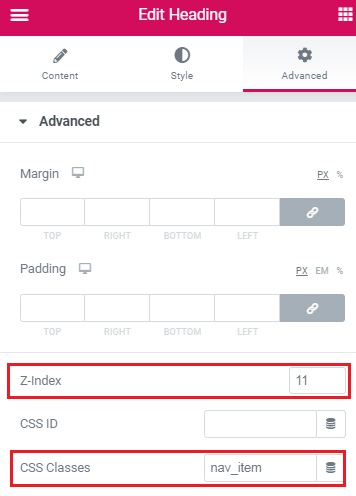
이미지, 헤더 구성 요소 및 버튼 요소를 디자인에 활용했습니다. 고급에서 z-색인을 11로 설정하고 위치 지정에서 너비를 인라인으로 설정합니다.

'nav item' 클래스는 제목 구성 요소에 적용되어야 합니다.

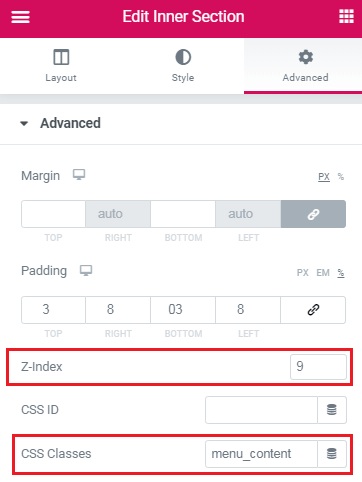
모든 것이 완료되고 원하는 방식으로 표시되면 각 '메가' 하위 메뉴에 대한 내부 섹션을 만듭니다. 그들에게 '메뉴 콘텐츠' 클래스를 제공하세요. 그들에게도 9의 z-index를 부여하십시오.

누군가가 그 위에 마우스를 올려 놓았을 때보고 싶은 것을 기반으로 각 내부 부품을 만드십시오.
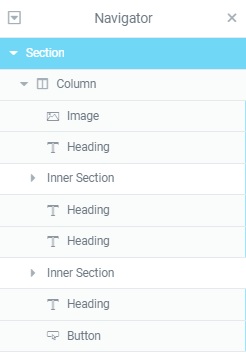
그런 다음 내비게이터를 연 상태에서 각 내부 섹션을 이동합니다. 각 내부 섹션은 '상위' 메뉴 항목으로 사용할 헤더 요소 바로 뒤에 위치해야 합니다. 페이지의 스타일이 약간 엉망이 되지만 CSS가 추가된 후에 해결될 것입니다.

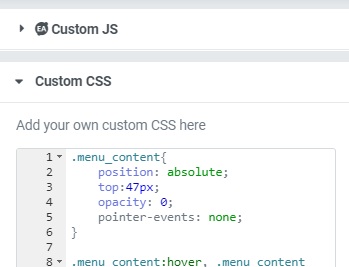
마지막으로 Elementor Mega Menu용 CSS를 추가합니다. 이 CSS를 복사하여 헤더 템플릿의 CSS 상자에 붙여넣습니다.

편집기의 왼쪽 하단 모서리에 있는 톱니바퀴 아이콘을 누르면 이것이 표시됩니다.
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
개선 및 변경
이 CSS를 페이지의 나머지 부분에 추가하여 하위 메뉴 섹션이 열릴 때 검은색 오버레이를 만듭니다. 더 나은 효과를 위해 이러한 '하위 메뉴' 내부 부분에서 상단 및 하단 패딩을 제거하십시오. 그런 다음 CSS에서 '패딩' 값을 디자인에 맞게 변경합니다.
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
탐색 요소를 함께 유지하려면 이 CSS를 화면의 오른쪽 상단에 추가하세요.
간격을 두려면 메뉴 항목 사이에 있는 패딩을 원하는 대로 조정합니다. 'nth-of-type 값이 변경되면 변경하십시오. 네비게이터에서 볼 수 있듯이 초기 헤더 요소 위치를 제공해야 합니다.
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
이것이 WordPress에서 Elementor로 메가 메뉴를 만드는 방법입니다. 웹 사이트에서 모든 것이 잘 보이는지 알려주고 그렇지 않은 경우 자습서를 다시 방문하십시오.
이것이 이 튜토리얼의 전부입니다. WordPress 여정을 더 쉽게 만들려면 Facebook 및 Twitter에서 우리와 함께 하십시오.




