미디어 캐러셀은 여러 이미지와 비디오를 결합하여 시리즈의 콘텐츠를 광고하는 일종의 디스플레이입니다. 사용자가 쉽게 탐색할 수 있도록 하면서 중요한 모든 동전을 더 주목할만한 바구니에 넣는 것은 현명한 방법입니다.

미디어 캐러셀은 제공할 수 있는 것에 대한 짧은 데모를 구성하는 것 외에도 웹사이트의 콘텐츠를 향상시키는 데 도움이 됩니다. 슬라이드에 캡션을 추가하는 동안 사용자를 위한 간단한 설명도 추가할 수 있습니다.
Elementor 를 사용하면 타사 플러그인이나 Elementor 애드온을 사용하지 않고도 캡션과 함께 미디어 캐러셀을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 WordPress에서 캡션이 있는 Elementor Media Carousel을 만드는 방법을 이해합니다.
캡션이 있는 Elementor 미디어 회전 목마를 추가하는 방법
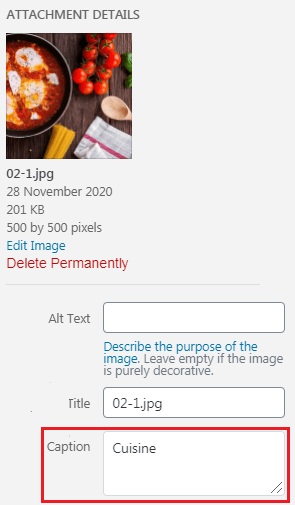
시작하려면 Elementor Media Carousel의 모든 슬라이드 에 캡션을 추가하십시오.
이 열을 다양한 내부 섹션으로 채우십시오. 이 Elementor 수직 회전 목마의 내부 섹션은 각각 슬라이드가 됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
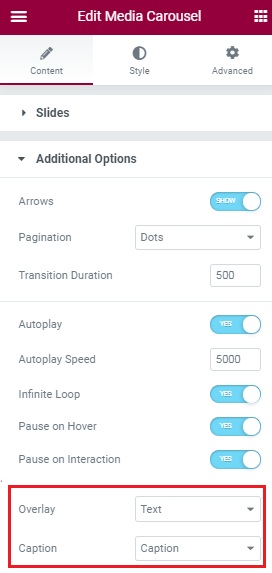
화면 왼쪽의 콘텐츠 탭 에서 오버레이 옵션 에서 텍스트 를 설정하고 끝에서 캡션 을 선택합니다.

Elementor Media Carousel에서 텍스트 캡션을 허용하려면 다음 CSS 코드를 사용하십시오.
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 90px;
}
이것이 Elementor 에서 미디어 캐러셀로 캡션을 추가하고 웹사이트의 새로운 방문자에게도 캐러셀을 쉽게 설명할 수 있는 방법입니다.
이것이 이 튜토리얼의 전부입니다. Facebook과 Twitter에서 팔로우하여 향후 게시물에 대한 최신 소식을 받아보세요.




