동적 콘텐츠는 Divi 와 잘 작동합니다. 동적 콘텐츠를 사용하여 텍스트, 제목 등을 표시할 수 있습니다. ACF(Advanced Custom Fields)라는 플러그인을 사용하면 Divi의 평가 모듈에서도 사용할 수 있습니다. 이 게시물에서는 Divi 와 ACF를 사용하여 시간이 지남에 따라 변하는 평가 모듈을 만드는 방법을 살펴보겠습니다. Divi 와 ACF는 함께 잘 작동하며 이 게시물에서 그 방법을 보여줍니다.

필수 플러그인 & 설정
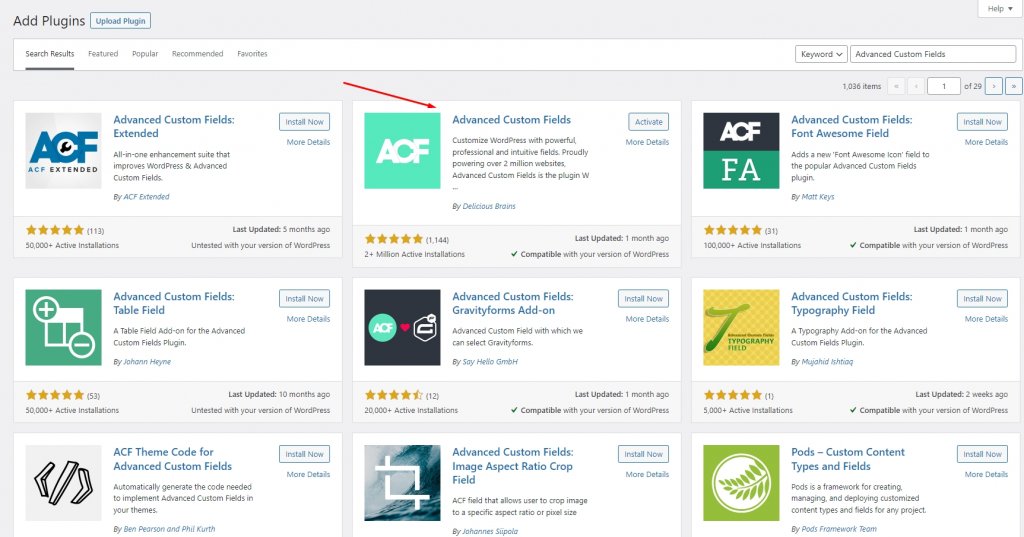
먼저 Advanced Custom Fields 플러그인의 무료 버전을 다운로드하고 구성해야 합니다. WP 대시보드로 이동하여 플러그인 > 새로 추가로 이동합니다. 그런 다음 ACF를 검색하십시오. 그림에 표시된 표시된 플러그인을 설치하고 활성화합니다.

새 필드 그룹 만들기
다음으로 필드 그룹을 만드십시오. 이 필드 그룹에는 하나의 평가에 필요한 모든 필드가 있습니다. 그런 다음 이 필드 그룹을 복제하여 원하는 만큼 testimonial을 만들 수 있습니다.
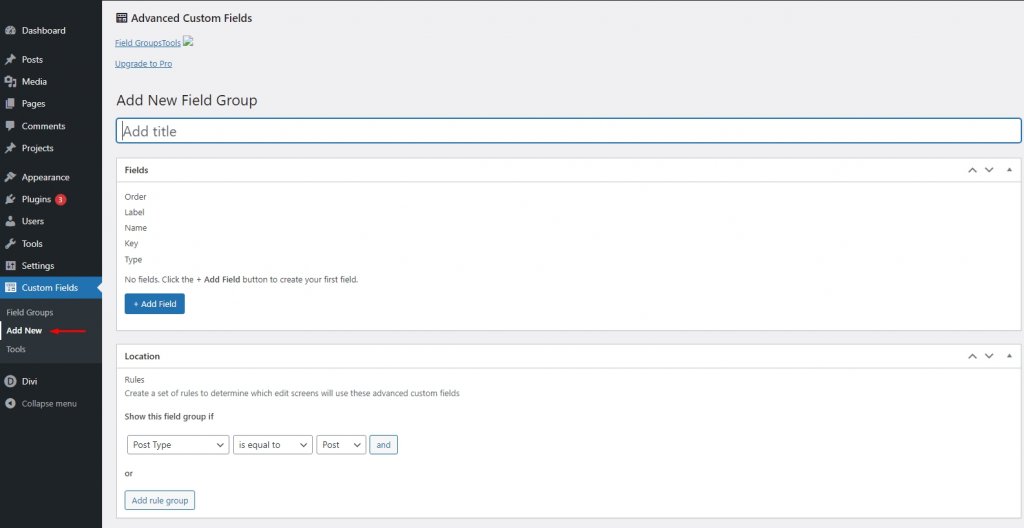
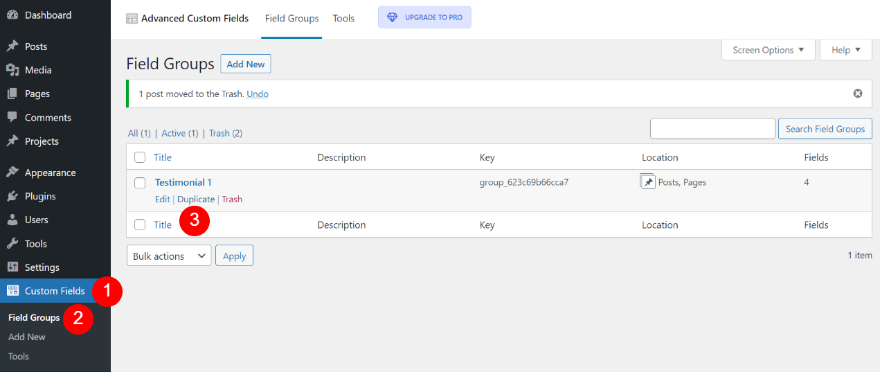
필드 그룹을 만들려면 WordPress 대시보드로 이동하여 Custom Fields > Add New를 클릭합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
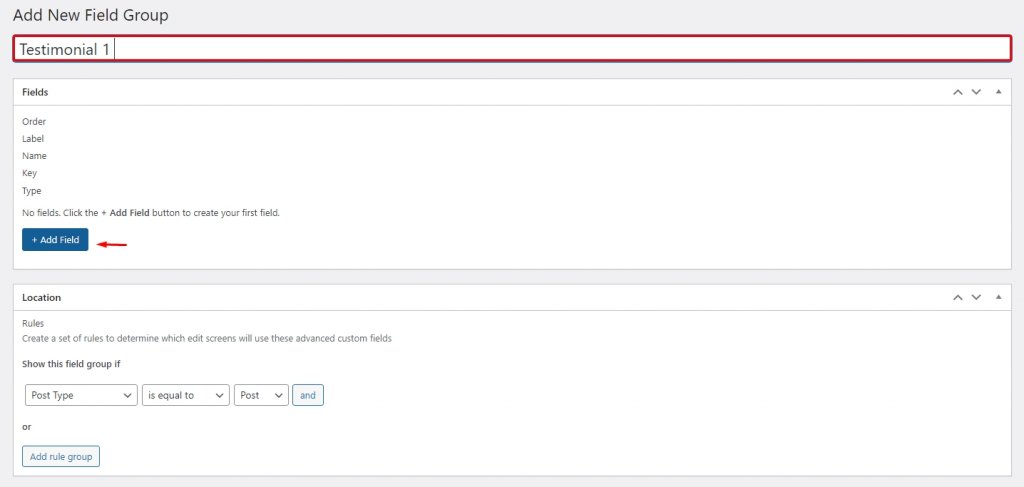
먼저 필드 이름을 지정하고 "필드 추가"를 클릭합니다.

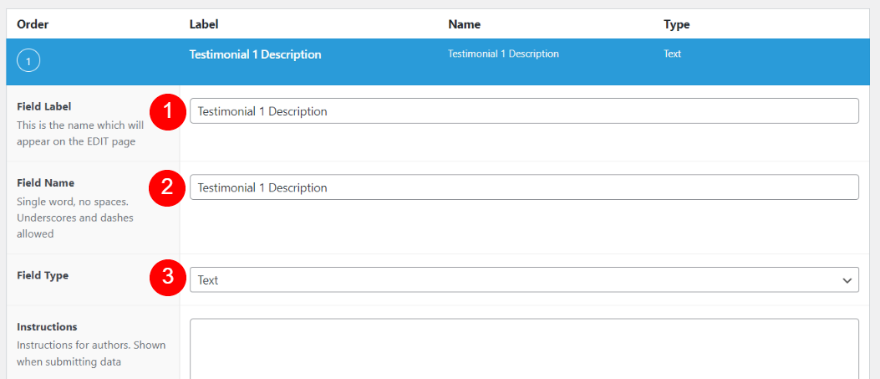
그러면 필드가 만들어질 편집기가 나타납니다. 각 필드를 별도로 추가해야 합니다. 각 필드에 대한 레이블, 이름 및 필드 유형이 있습니다. 이름과 레이블은 같을 수 있습니다.
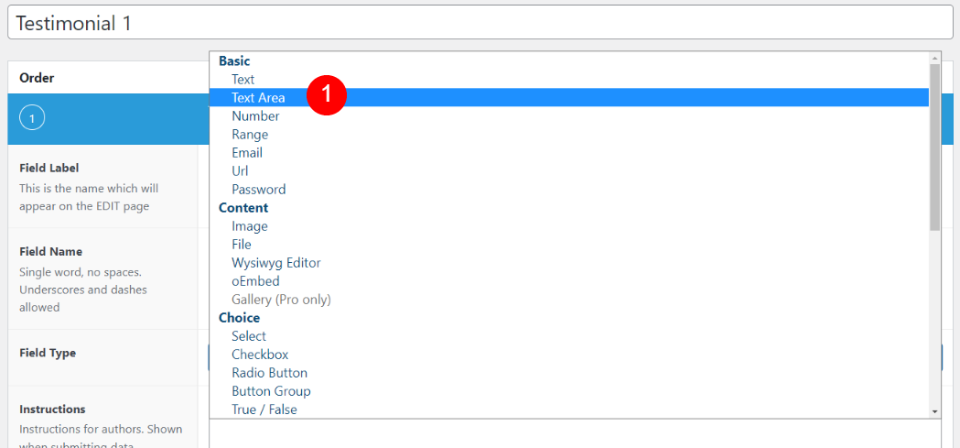
필드의 레이블과 이름을 입력합니다. 선택 항목을 보려면 "필드 유형" 옆에 있는 드롭다운 상자를 클릭합니다. 이 필드는 필드 유형이 다르기 때문에 다른 세 개와 다릅니다.

필드 유형으로 목록에서 텍스트 영역을 선택합니다.

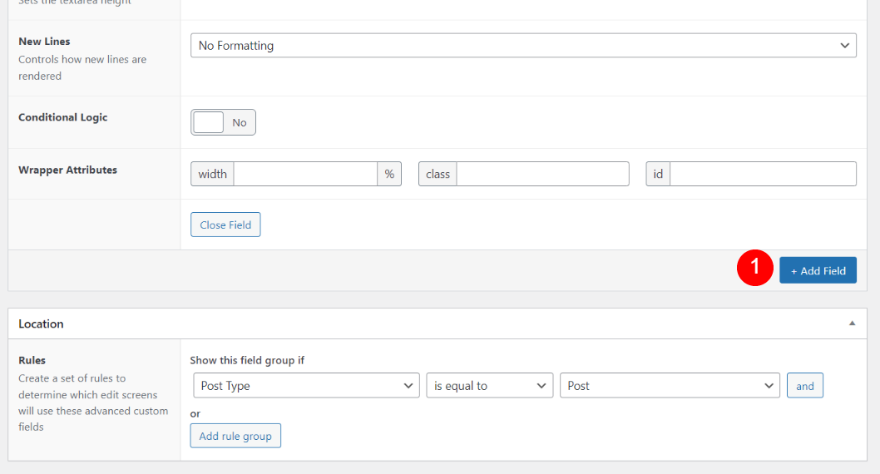
그런 다음 아래로 스크롤하여 필드 추가를 선택합니다.

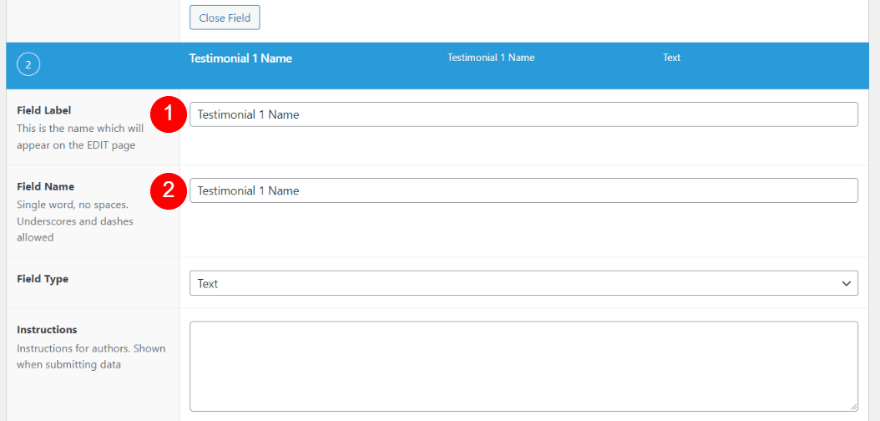
다음으로, 평가 1 이름 필드 이름 및 필드 레이블 필드에 평가 1 이름을 입력합니다. 필드 유형을 그대로 두십시오(텍스트).

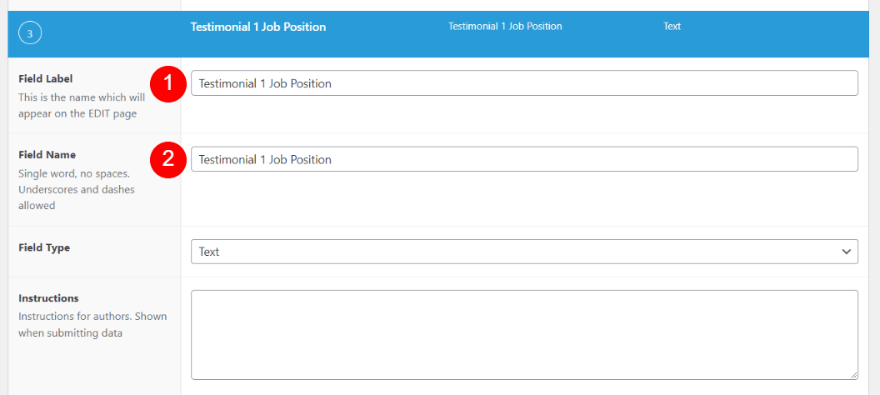
그런 다음 필드 추가를 클릭하고 필드 이름 및 필드 레이블에 대해 Testimonial 1 Job Position을 입력합니다.

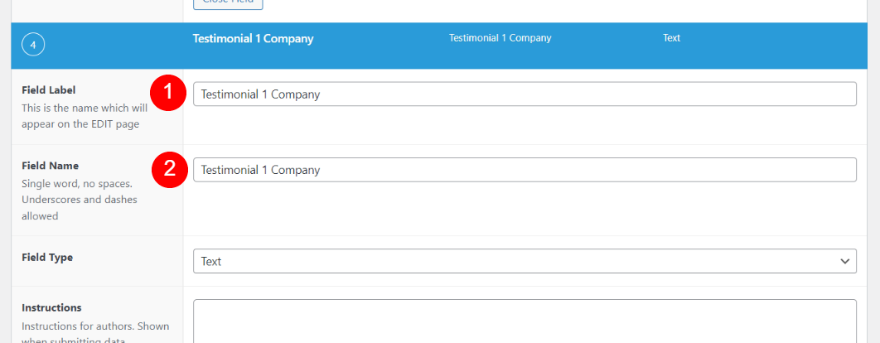
필드 추가 버튼을 클릭하여 이름과 레이블이 "Testimonial 1 Company"인 새 필드를 추가하십시오.

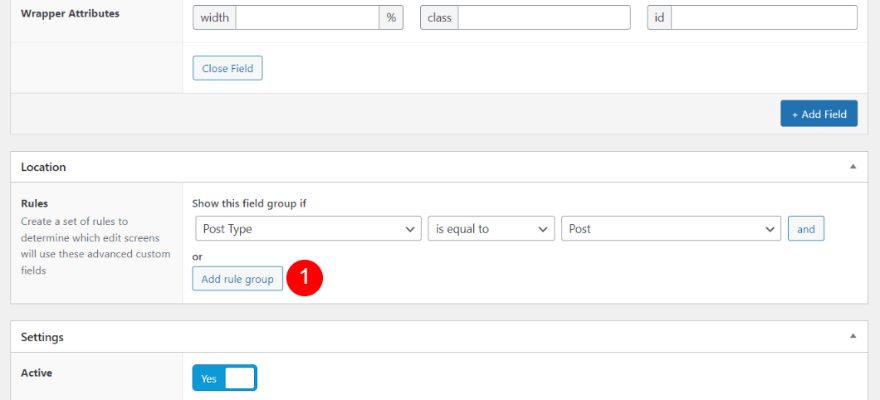
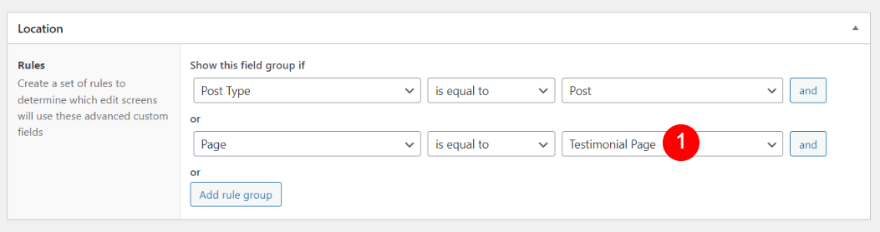
그런 다음 위치에 대한 규칙을 설정합니다. 평가는 귀하가 지정한 웹사이트의 페이지에 배치됩니다. Post Type이 항상 Page와 같다는 기준을 따릅니다. 이 규정에 추가하여 새로운 규정을 도입할 예정입니다. 규칙 그룹 추가 버튼을 클릭하여 규칙 그룹을 추가합니다.

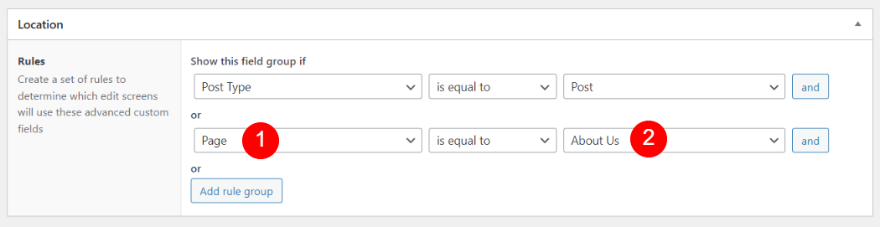
새 규칙을 만들 때 게시물 유형 드롭다운 상자에서 페이지를 선택합니다. 새 규칙의 게시 드롭다운 상자에서 페이지를 지정합니다. 여러 페이지를 사용하려는 경우 각 페이지에 대한 규칙입니다.
- 첫 번째 필드: 페이지
- 두 번째 필드: 페이지 이름

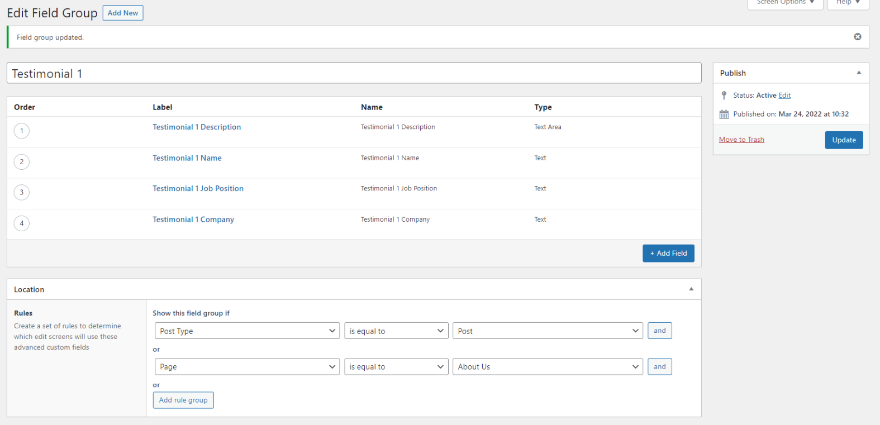
편집기의 오른쪽 상단 모서리에 있는 게시 버튼을 클릭하여 게시 프로세스를 완료하고 새 필드 그룹을 공개합니다. 게시되면 규칙과 함께 볼 수 있습니다.

필드 그룹 복제
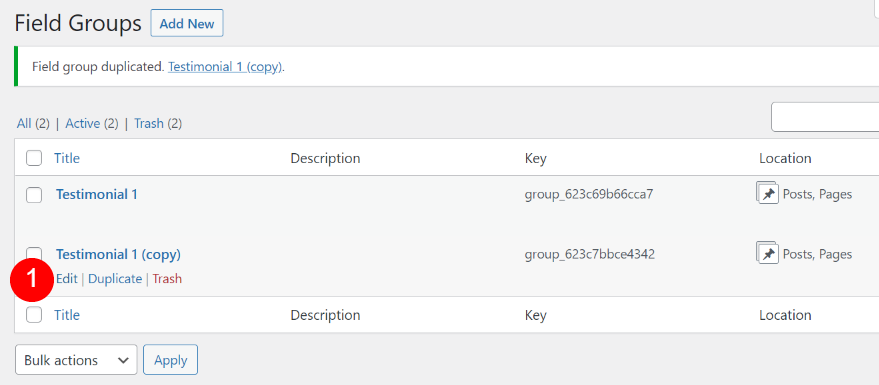
평가 필드 그룹은 다음에 복제됩니다. 그 결과 새로운 증언이 가능할 것입니다. 생성하려는 모든 평가에 대해 이것을 복제해야 합니다. WordPress 관리 영역의 Custom Field > Field Groups에서 이 옵션을 찾을 수 있습니다. 복제할 필드 그룹을 선택한 후 복제를 클릭합니다.

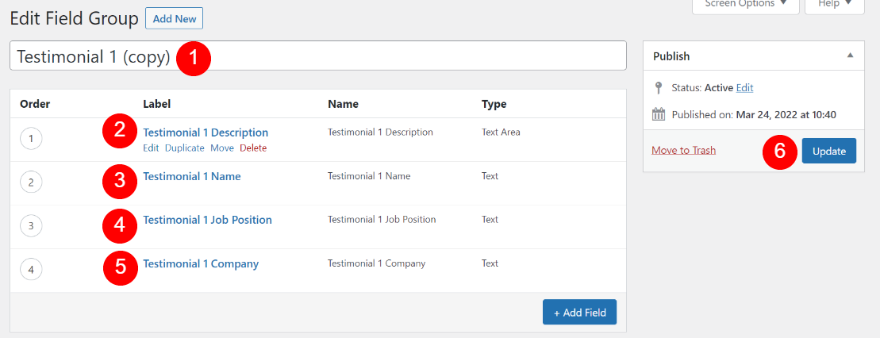
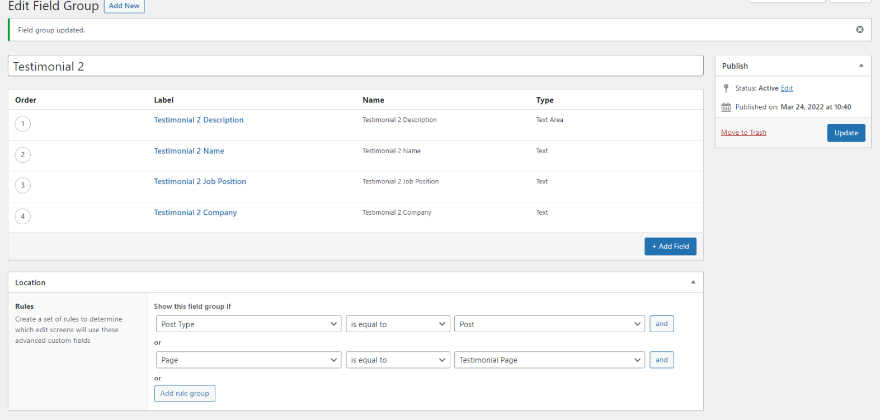
그런 다음 편집을 클릭하여 새 필드 그룹을 열고 그룹 및 해당 개별 필드의 이름을 필요에 따라 변경합니다.

내부 정보에 필요한 변경 사항이 있는 경우 업데이트를 클릭합니다.

다음 단계는 이 평가를 표시할 페이지를 선택하는 것입니다.

이제 두 번째 평가를 위한 필드 그룹을 사용할 수 있습니다.

평가 작성
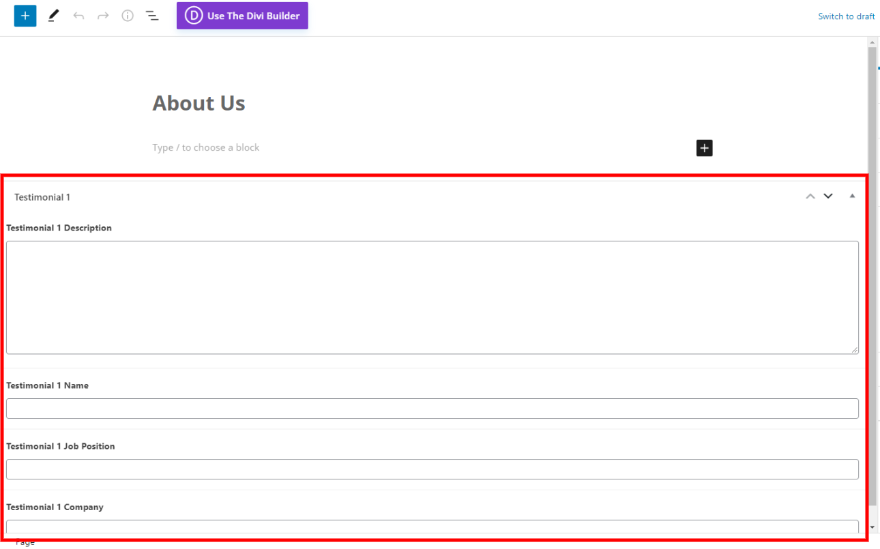
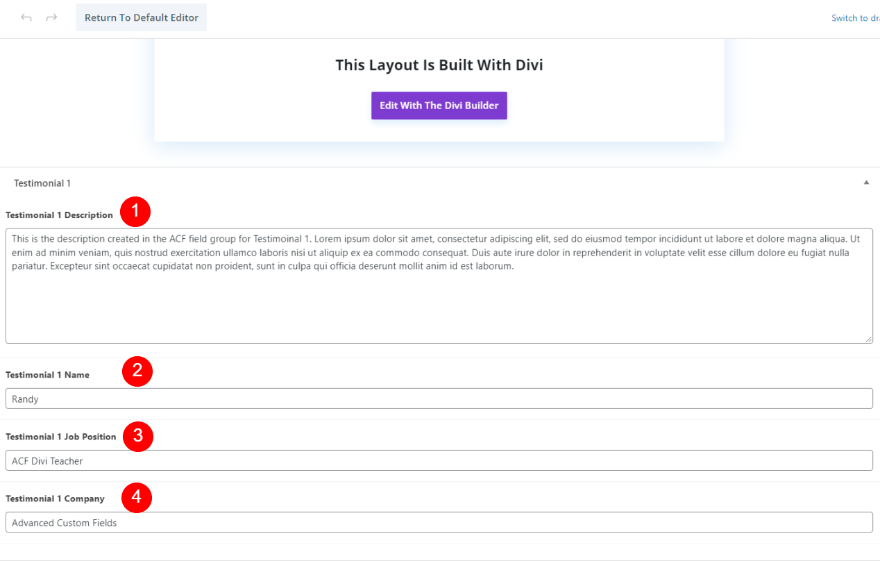
평가 양식은 평가 대상으로 지정한 페이지의 페이지 편집기 하단에 표시됩니다. 이 그림에는 평가 1에 대한 필드만 포함되어 있습니다. 평가 2의 위치에 대해 별도의 페이지를 선택했기 때문에 이 페이지에는 표시되지 않습니다.

평소와 같이 필드를 완성하십시오. 그러면 이 페이지의 Divi 레이아웃 내 필드를 사용할 수 있습니다.

동적 평가 모듈 만들기
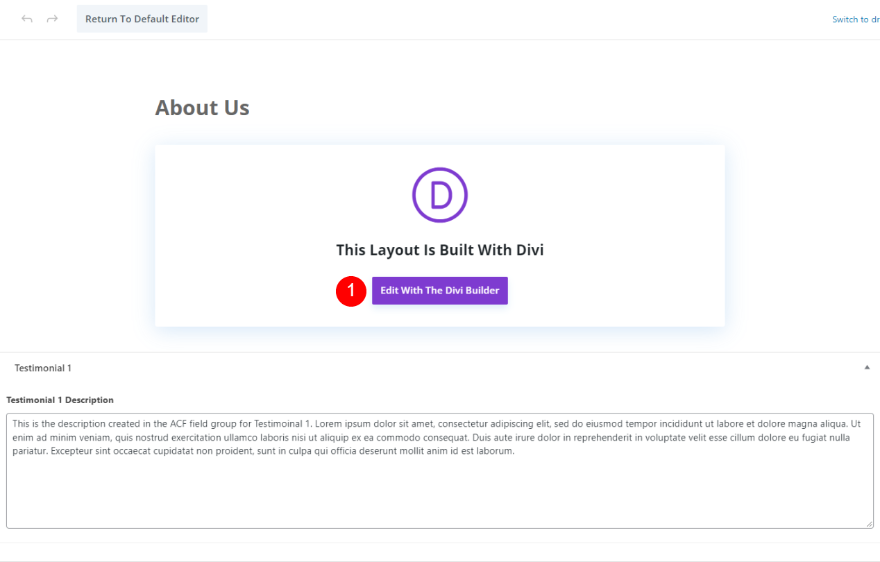
한 가지 장점은 누구나 Divi 모듈을 열지 않고도 필드를 입력하거나 변경할 수 있다는 것입니다. Divi의 평가 모듈의 필드는 사용하기 전에 매핑되어야 합니다. 이 페이지는 아래 버튼을 클릭하여 Divi Builder를 사용하여 구축할 수 있습니다.

섹션 및 행
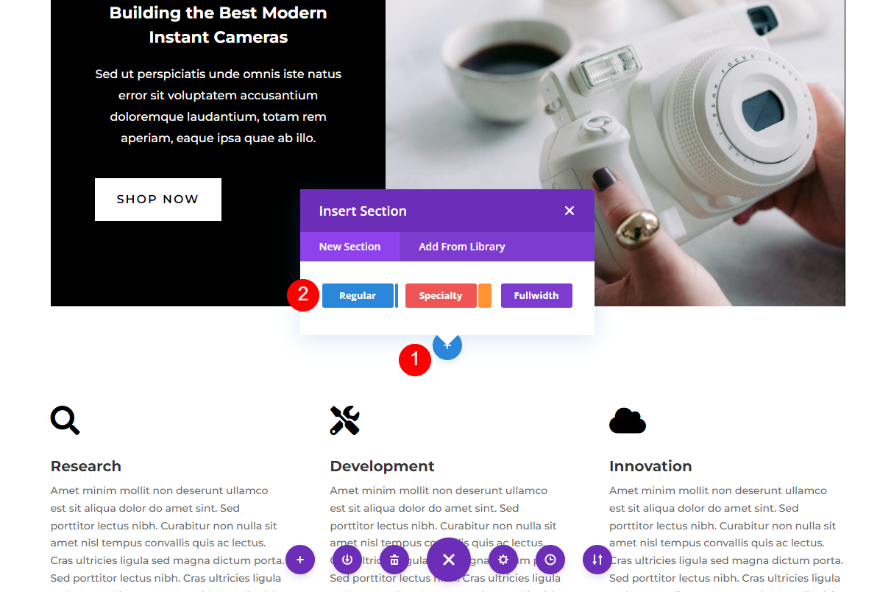
두 번째 부분 아래에 새 일반 섹션을 만듭니다.

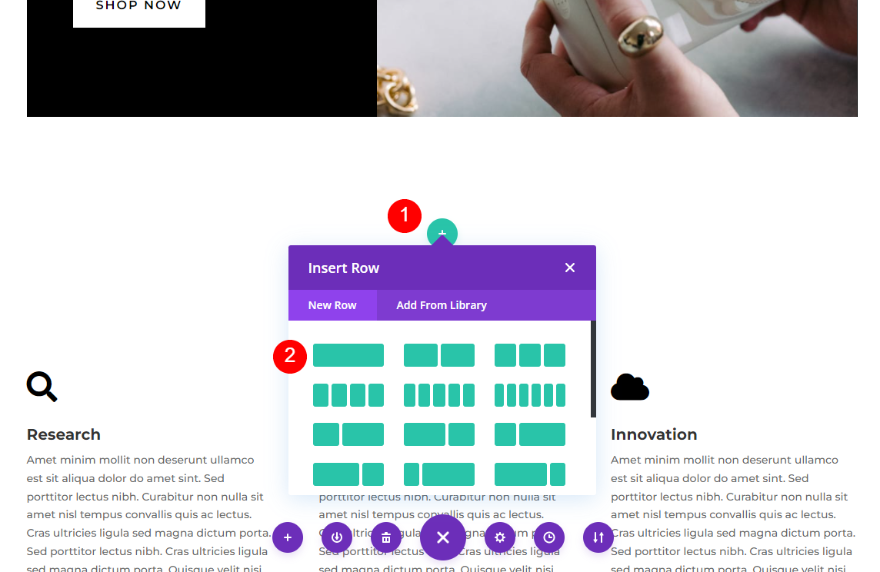
이제 단일 열 행을 추가해야 합니다.

Divi 평가 모듈 추가
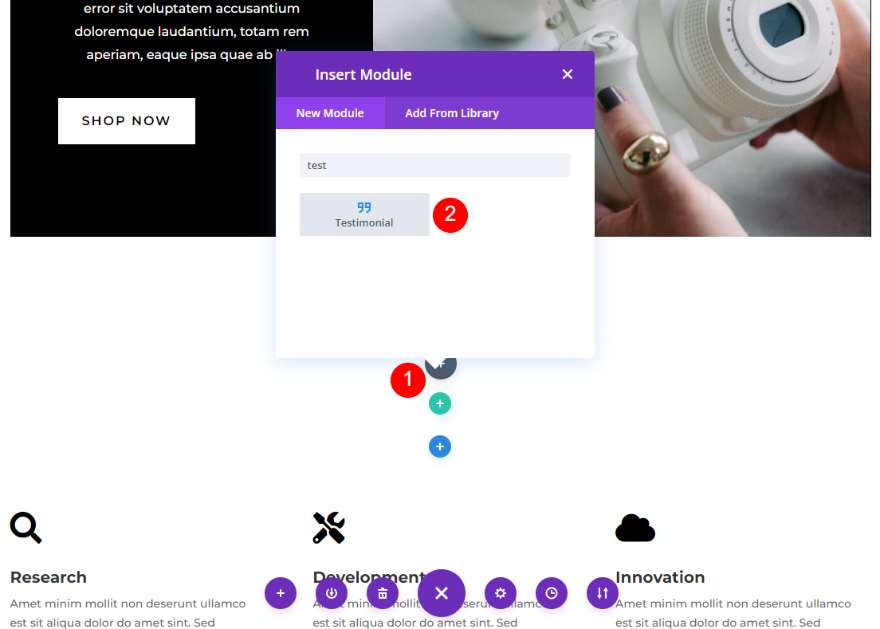
열에 평가 모듈을 추가해야 합니다.

동적 평가 콘텐츠 만들기
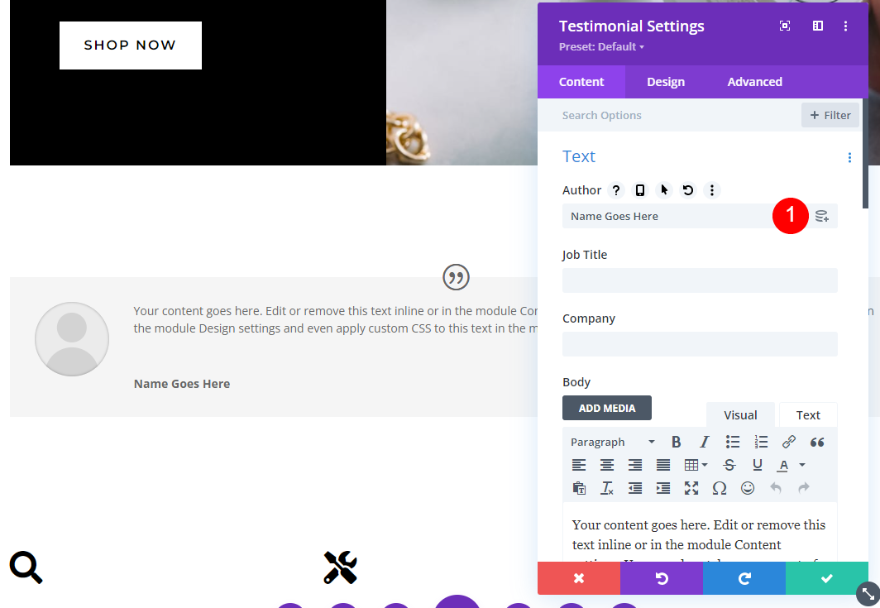
그런 다음 고급 사용자 정의 필드의 데이터로 평가 모듈을 채웁니다. 이를 위해 동적 콘텐츠를 사용하여 필드 그룹의 데이터를 각 필드에 삽입합니다. 일반 모듈 설정은 평소와 같이 액세스할 수 있습니다. 각 필드 위에 마우스 포인터를 올리면 아래 이미지와 같이 동적 선택이 나타납니다.

동적 작성자 이름
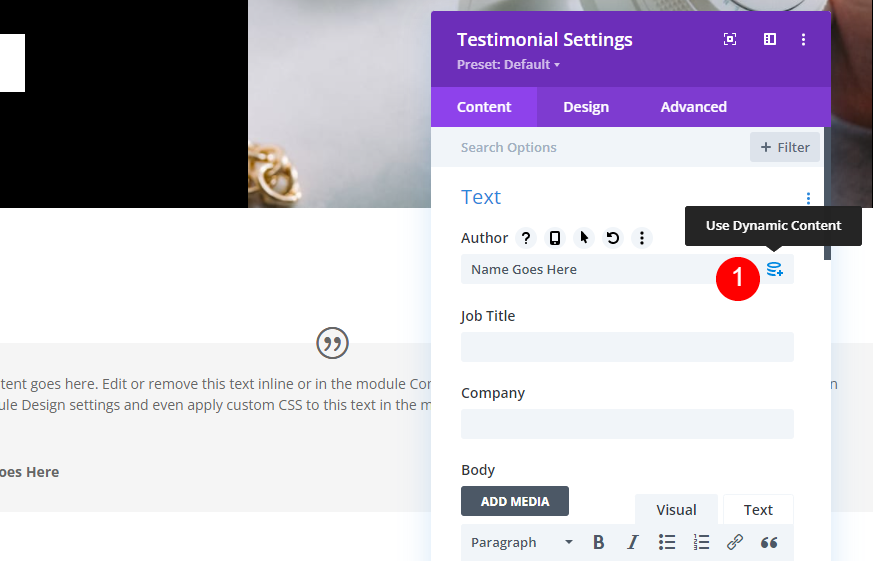
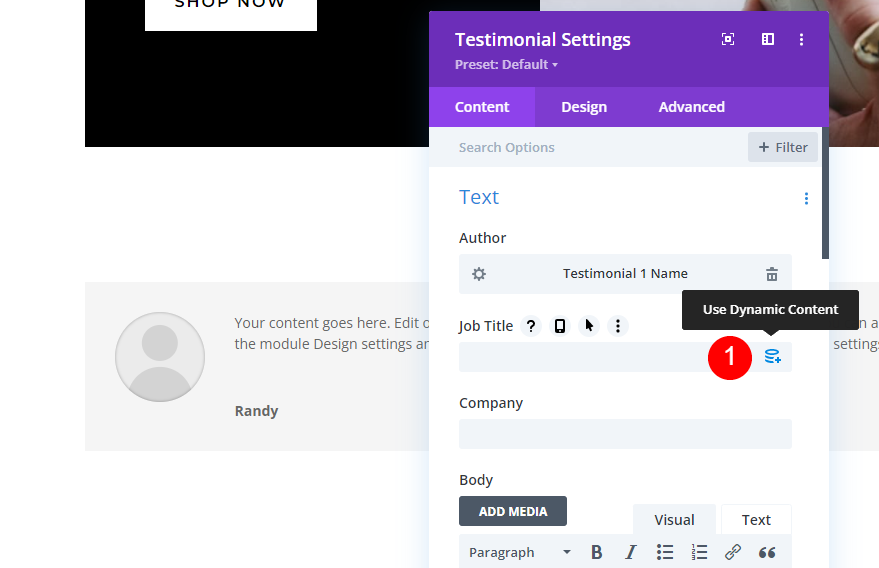
시작하려면 작성자 영역에서 동적 콘텐츠 아이콘 위에 커서를 올려 클릭합니다.

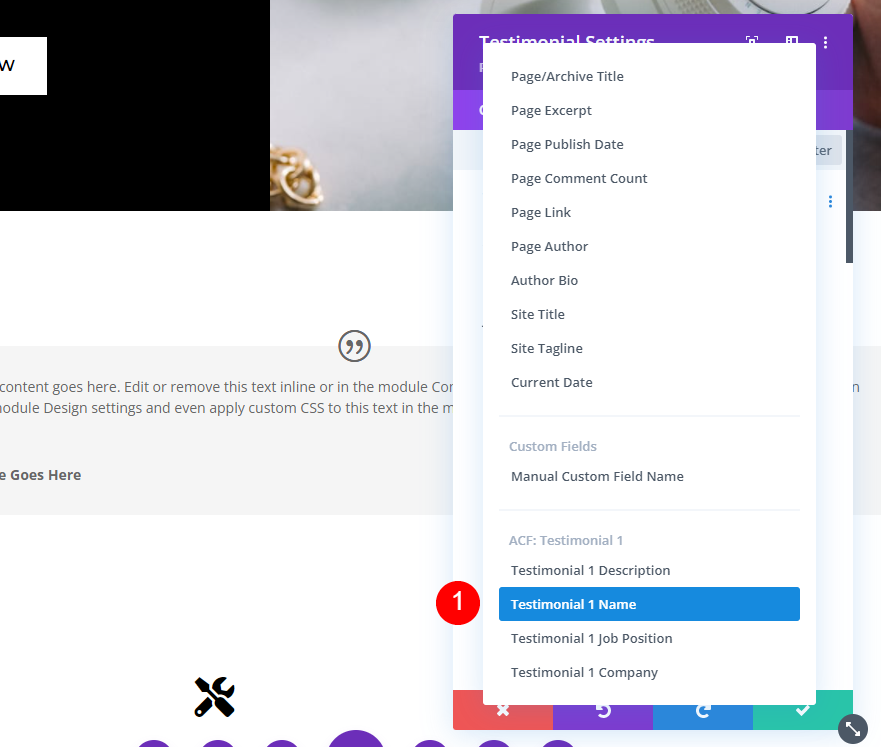
예상대로 목록의 맨 끝에 ACF 대안이 있습니다. 필드 그룹을 만들 때 필드에 할당한 이름입니다. 드롭다운 메뉴에서 증언 1의 이름을 선택합니다.

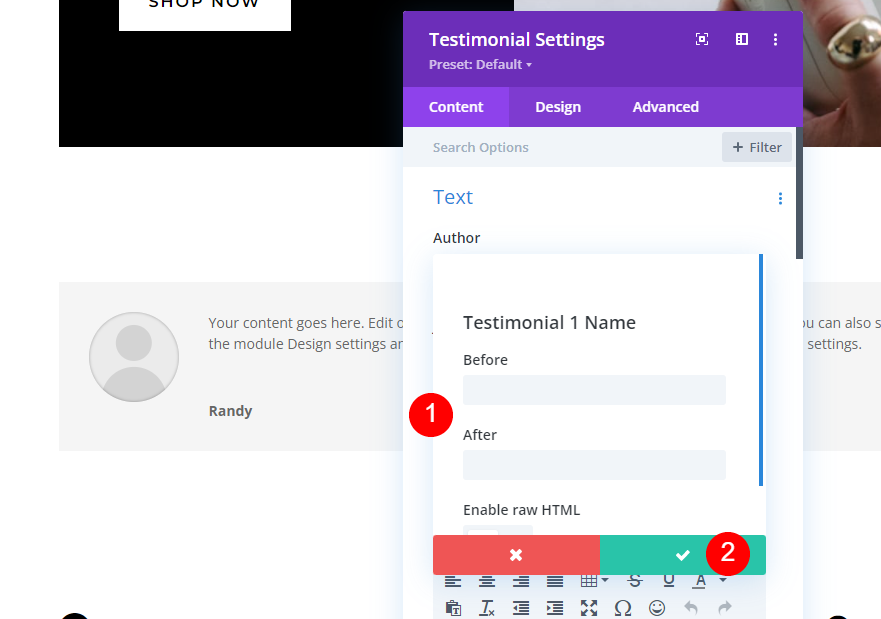
해당 필드의 이름 앞이나 뒤에 원하는 추가 텍스트를 입력하십시오. 원하는 경우 HTML을 포함할 수도 있습니다. 완료되면 녹색 확인 표시를 클릭합니다.

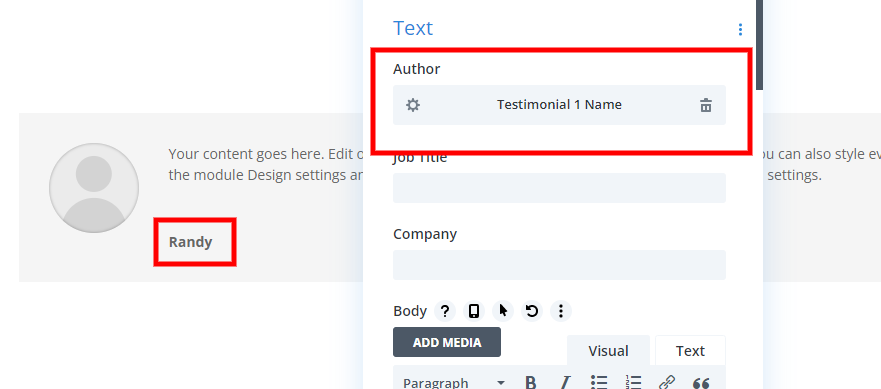
이제 동적 콘텐츠의 이름이 작성자 필드에 표시됩니다. 이제 작성자의 이름이 양식에 넣은 텍스트로 표시됩니다.

동적 직책
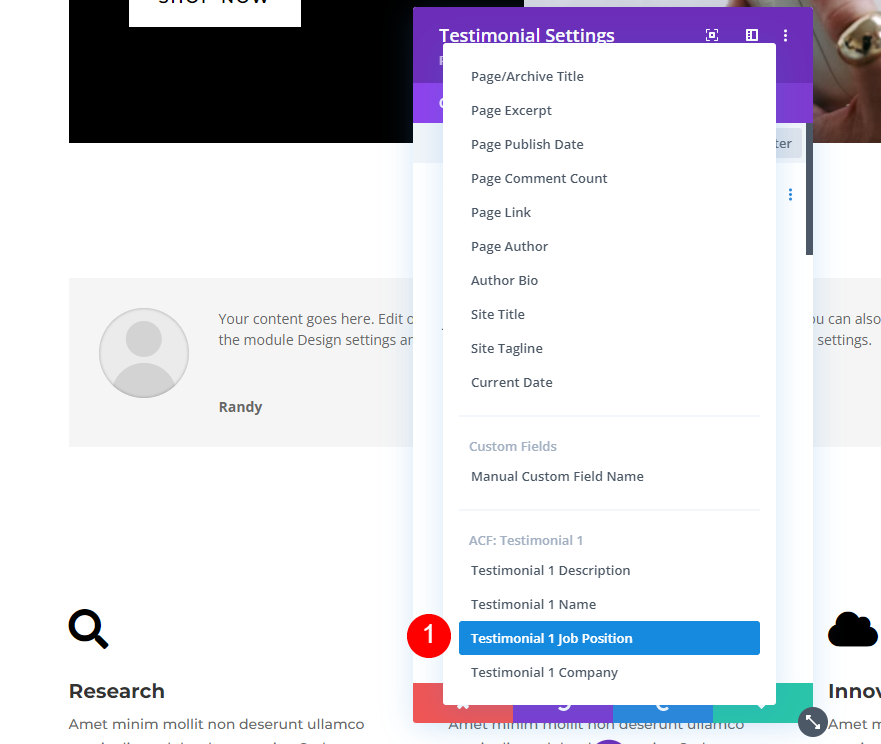
다음 단계에서 직함 필드 옆에 있는 동적 콘텐츠 아이콘을 선택합니다.

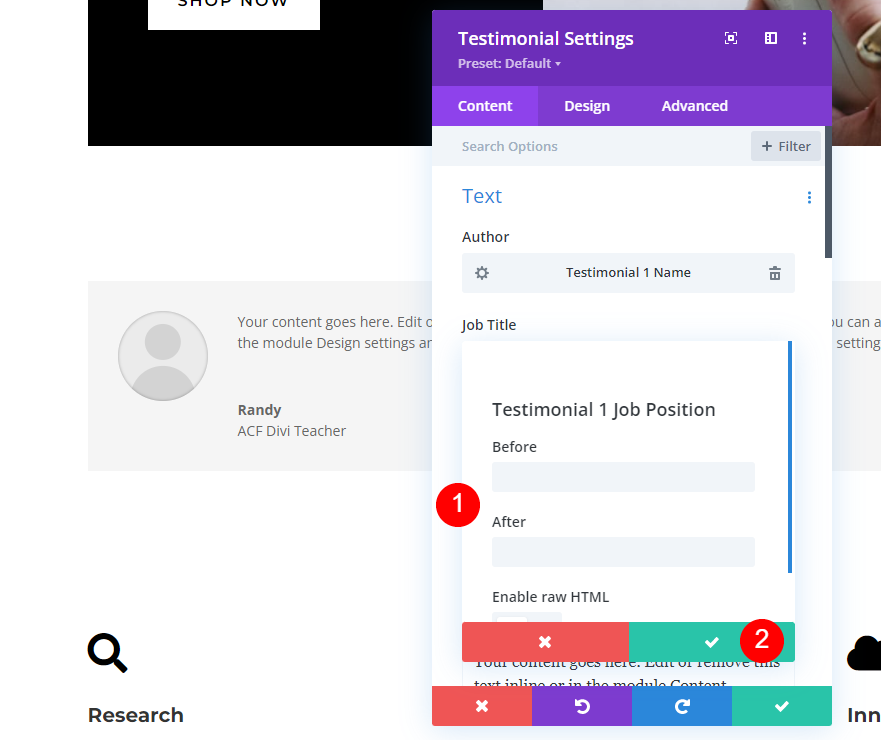
드롭다운 메뉴에서 추천사 1 직위 옵션을 선택합니다.

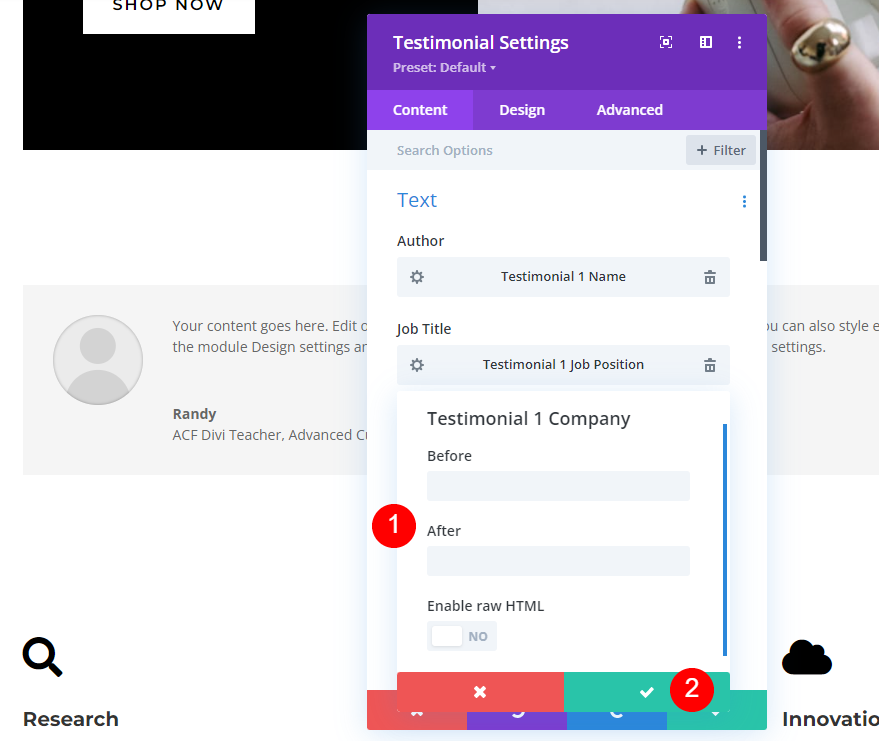
그런 다음 회사 필드 위로 마우스를 가져간 다음 동적 아이콘을 선택합니다. 필드에 사전 또는 사후 텍스트를 추가하려면 녹색 확인 표시를 선택합니다.

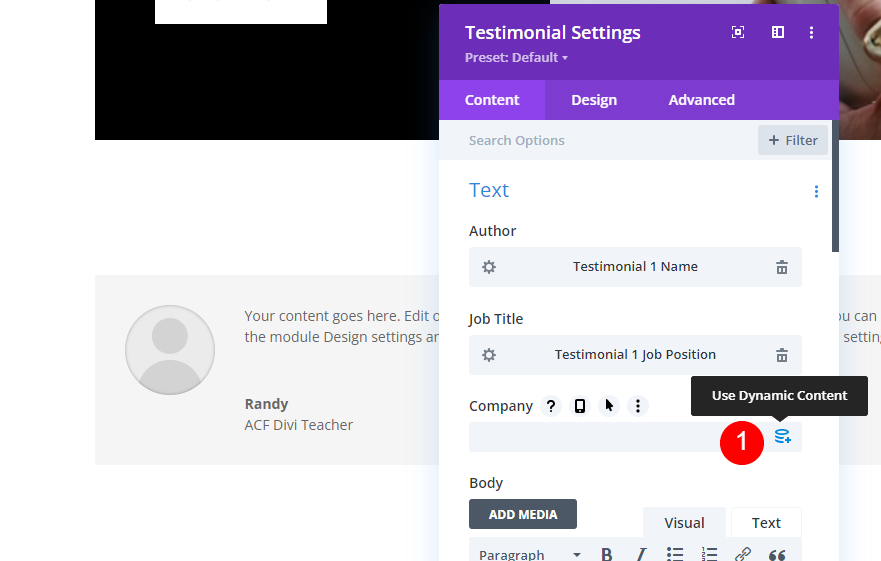
동적 회사 이름
그런 다음 회사 필드로 이동하여 동적 아이콘을 선택합니다.

목록에서 평가 1을 선택하고 원하는 경우 전후 텍스트를 추가할 수 있습니다. 마지막으로 녹색 체크 표시를 누르십시오.

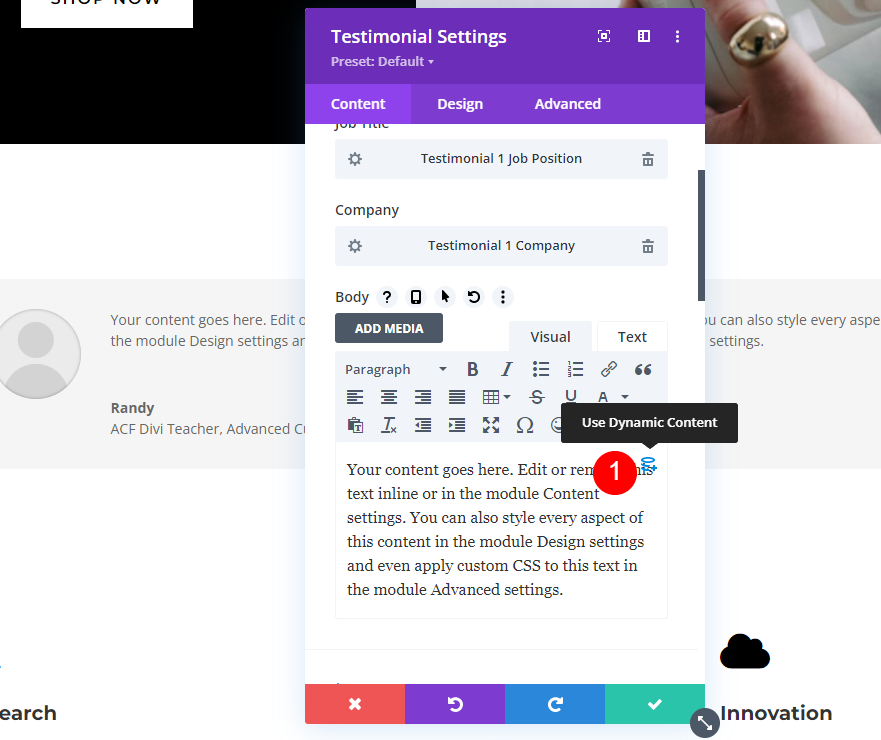
동적 설명
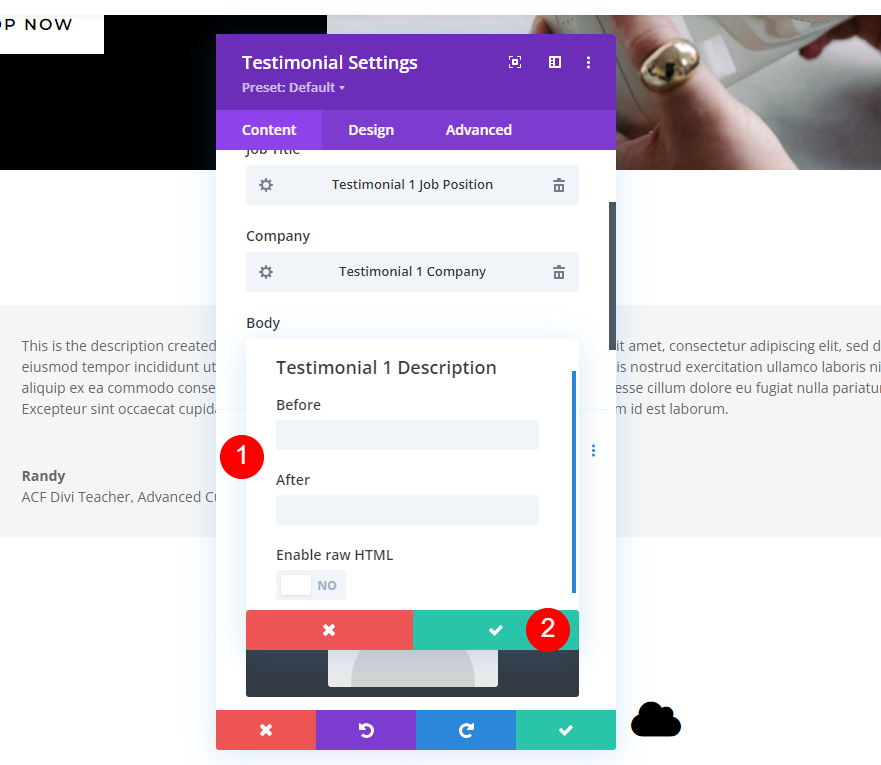
다음. Body의 콘텐츠 상자 위로 마우스를 가져가 동적 아이콘을 선택합니다.

드롭다운 상자에서 평가 1을 선택하고 확인을 선택합니다.

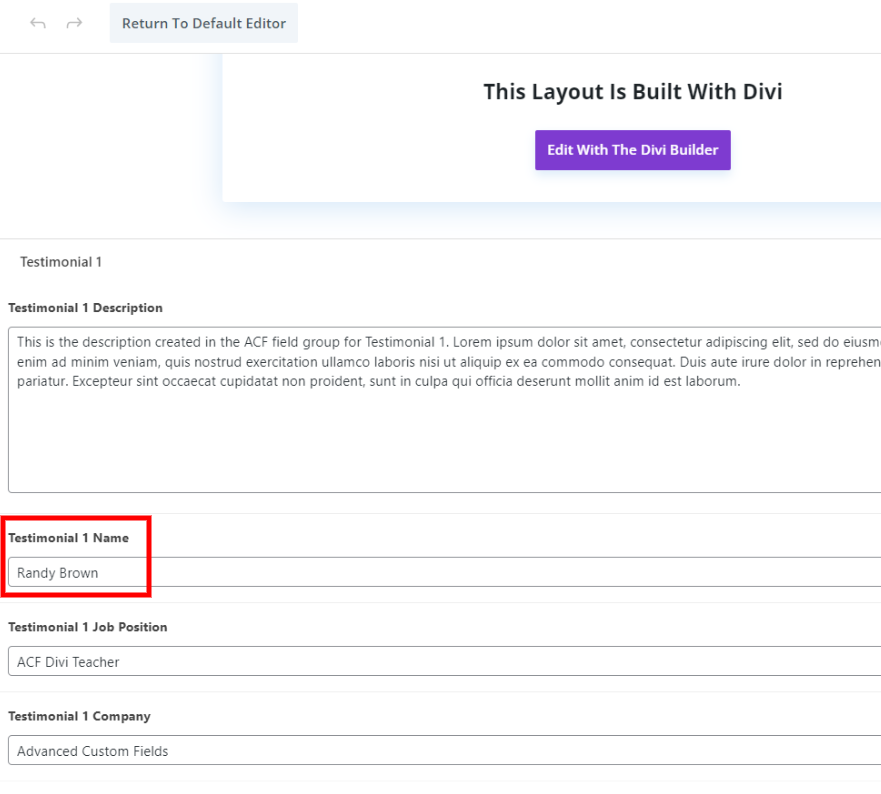
회원 평가를 위한 동적 콘텐츠 편집
평가를 변경하기 위해 Divi 빌더를 열 필요가 없습니다. 페이지 편집기로 이동하여 동적으로 생성되는 자료를 편집하는 것만 큼 간단합니다. 내 성은 이 예의 평가 1 이름 열에 나타납니다.

모듈에서 이름이 자동으로 업데이트됩니다.

동적 모듈 스타일링
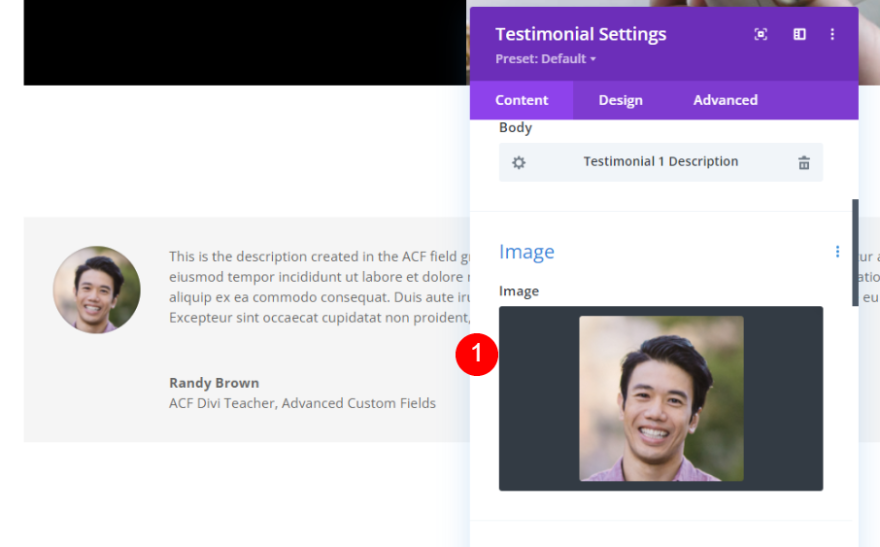
콘텐츠 이미지
사람의 이미지를 추가하려면 콘텐츠 탭으로 이동하여 이미지 버튼을 클릭합니다.
- 이미지: person’ 사진

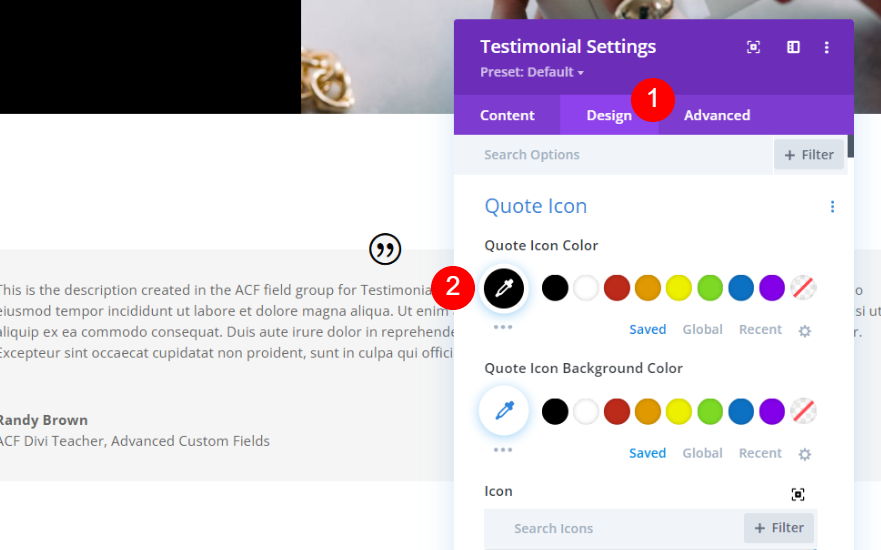
견적 아이콘
디자인 탭에서 견적 아이콘 색상을 변경하세요.
- 색상: #000000

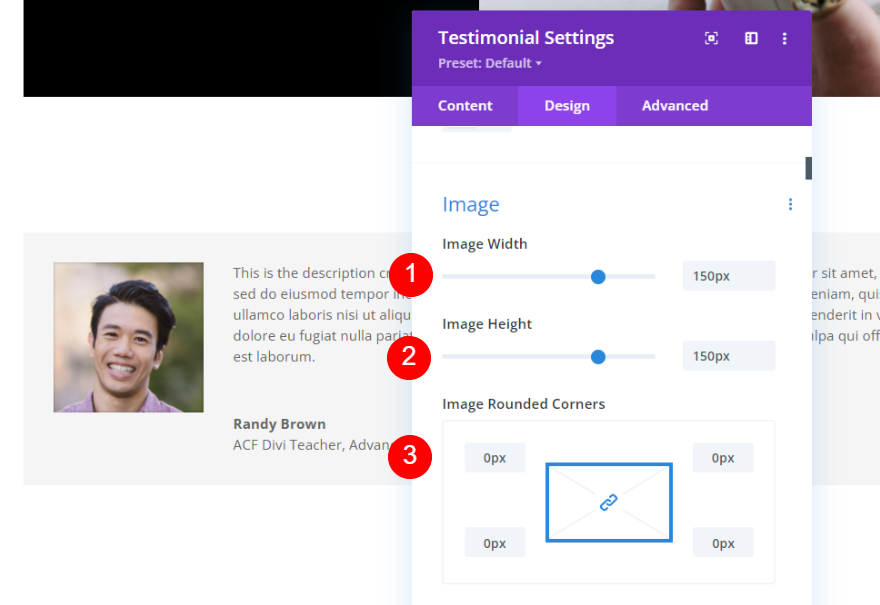
디자인 이미지
이제 디자인 탭에서 이미지 옵션까지 아래로 스크롤하여 다음 값을 변경합니다.
- 너비: 150px
- 높이: 150px
- 둥근 모서리: 0px

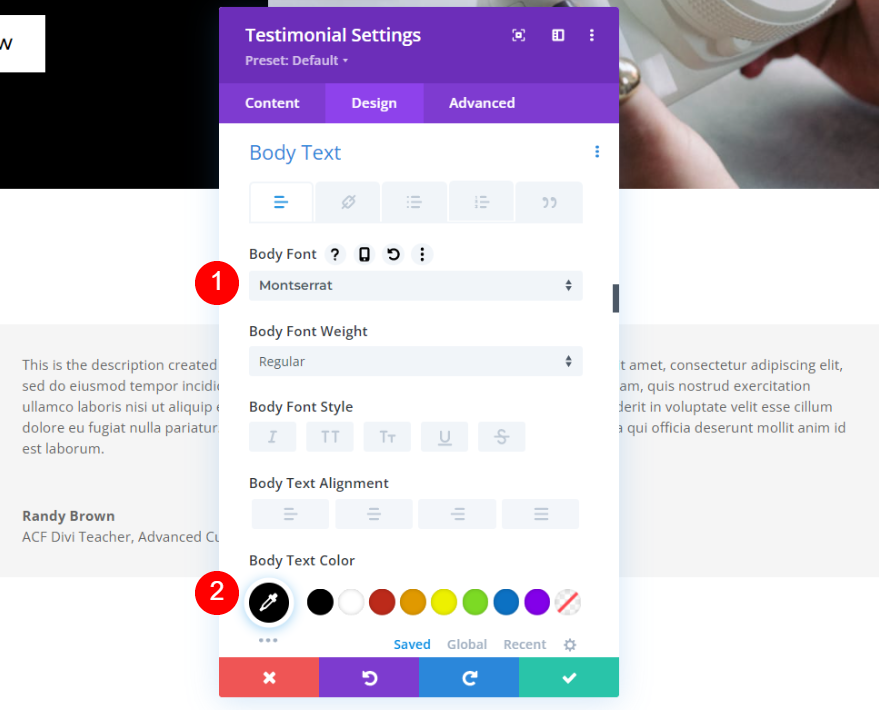
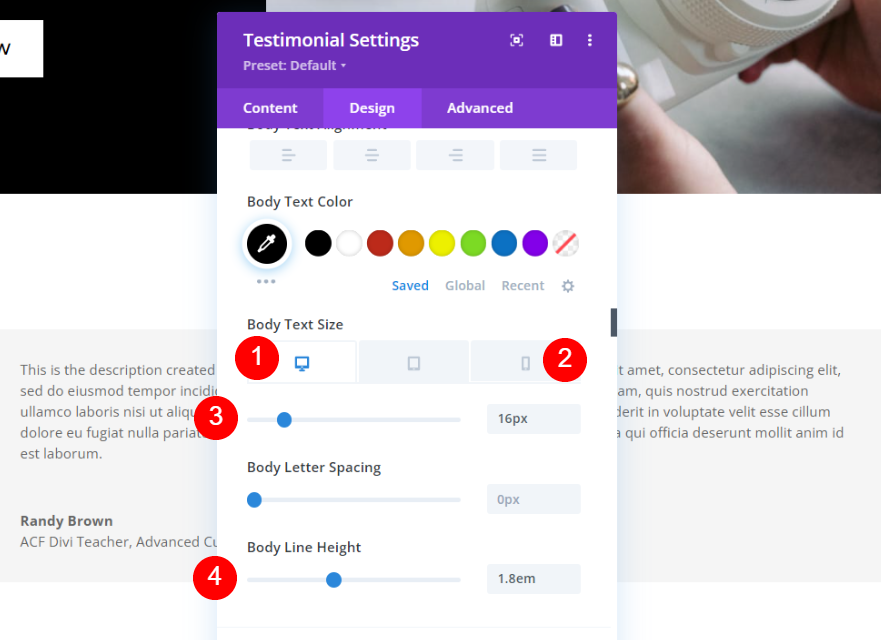
본문
이제 본문 옵션에서 언급된 옵션을 변경합니다.
- 글꼴: 몬세라트
- 색상: #000000

- 크기: 16px, 14px
- 라인 높이: 1.8em

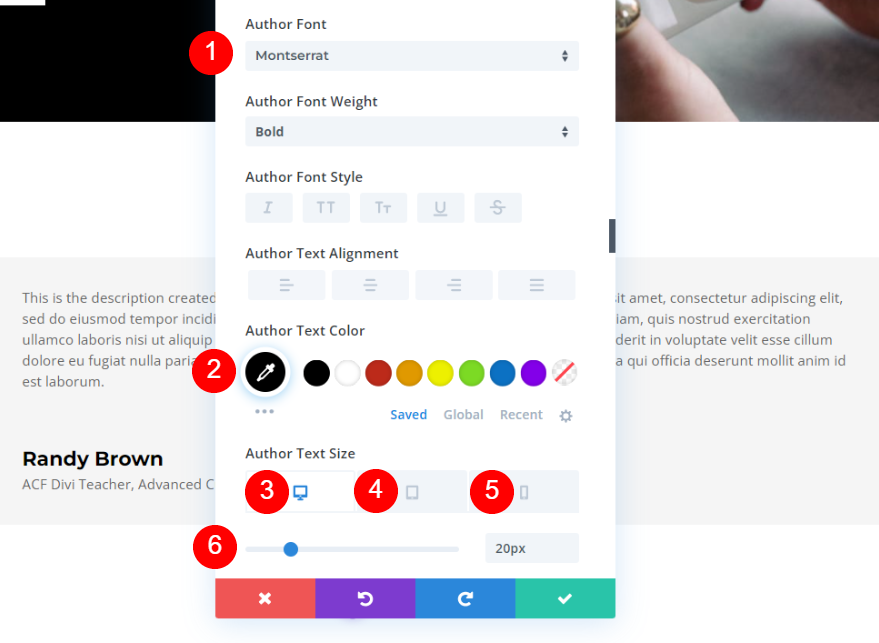
저자 텍스트
본문과 마찬가지로 작성자 텍스트도 변경하고 다음 설정을 적용합니다.
- 글꼴: 몬세라트
- 색상: #000000
- 크기: 20px, 18px, 16px

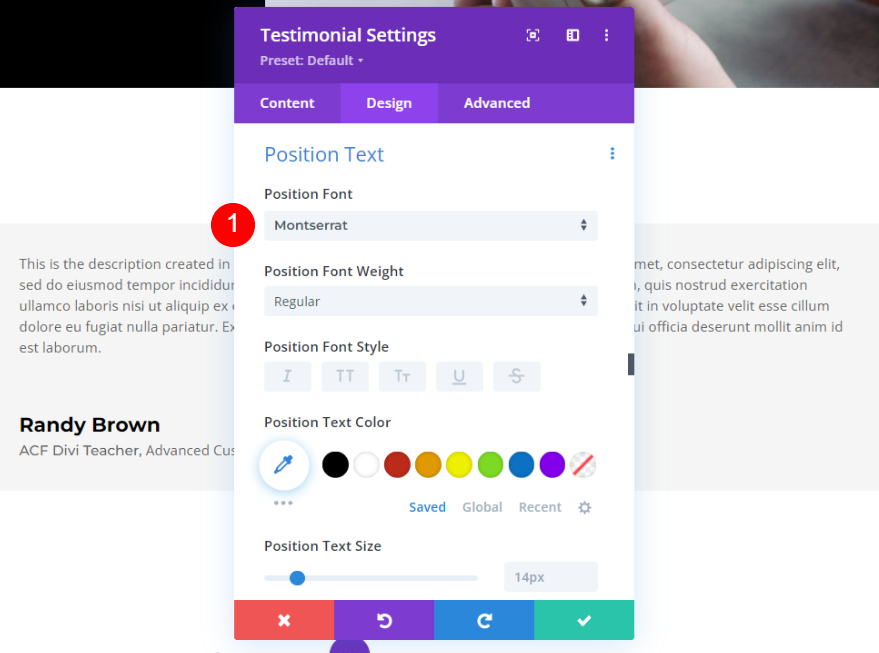
위치 텍스트
이 특정 옵션에 대한 글꼴 모음만 변경하십시오.
- 글꼴: 몬세라트

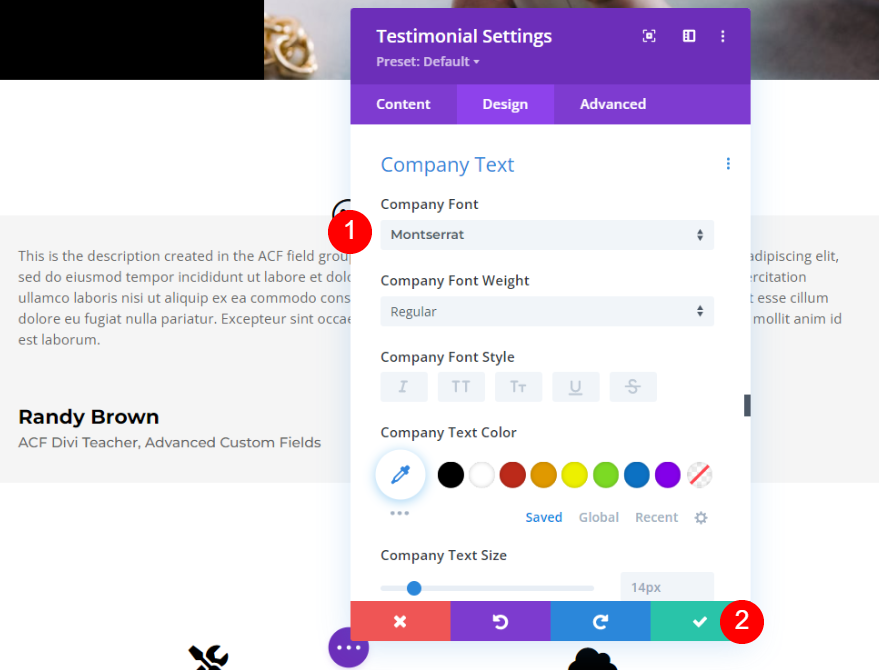
회사 텍스트
마지막으로 회사 텍스트 옵션의 글꼴 모음만 다시 변경합니다.
- 글꼴: 몬세라트

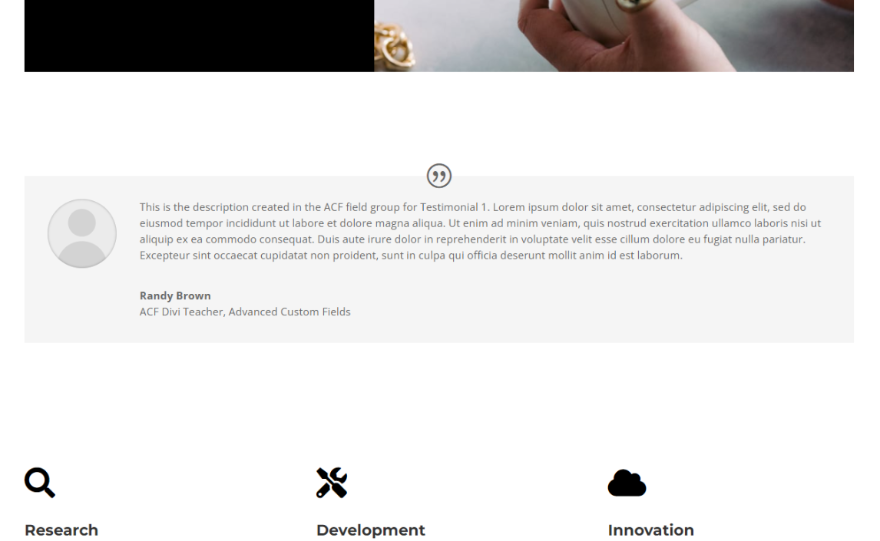
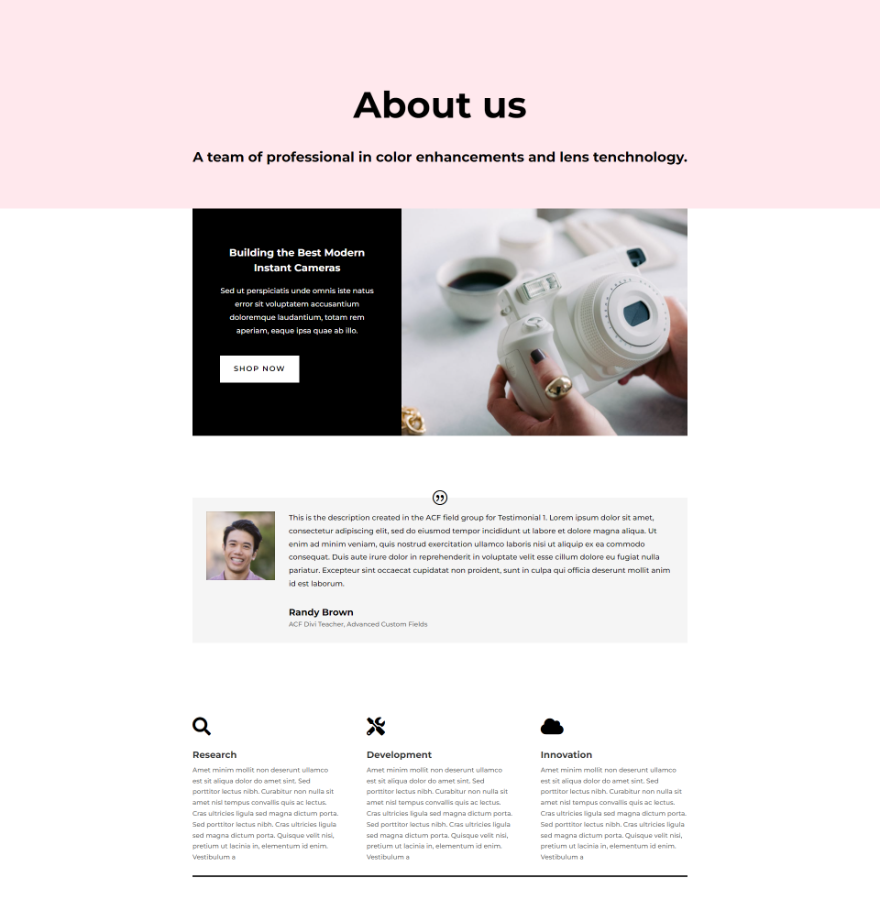
최종 출력
마지막으로 Divi의 동적 평가 모듈에 대해 자세히 살펴보겠습니다.

마무리 생각
그래서 Divi 와 ACF를 사용하여 시간이 지남에 따라 변하는 평가 모듈을 만드는 방법을 살펴보았습니다. Divi 의 동적 콘텐츠를 사용하면 사용자 정의 필드를 평가 모듈에 쉽게 추가할 수 있습니다. 필드를 필드 그룹으로 만든 다음 Divi 의 동적 콘텐츠를 사용하여 필드 그룹을 선택하기만 하면 됩니다.




