Elementor를 사용하여 웹사이트의 다른 영역에 그림자 효과를 만들 수 있습니다. 더 보기 좋은 웹사이트는 항상 사용자를 유지할 가능성이 더 큽니다.

상자 그림자 효과는 웹사이트를 훨씬 더 창의적으로 보이게 하고 콘텐츠의 전반적인 존재감을 높여줍니다. 이 튜토리얼에서는 Elementor를 사용하여 웹사이트에 그림자 효과를 만드는 방법을 알아봅니다.
Elementor로 그림자 효과를 만드는 방법
시작하려면 상단의 Elementor로 편집 버튼을 눌러 Elementor로 편집을 시작해야 합니다.

여기에서 그림자 효과를 배치할 위치를 선택할 수 있습니다. 커서를 해당 위젯, 열 또는 페이지로 이동하고 위에 나타나는 섹션 버튼을 클릭해야 합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
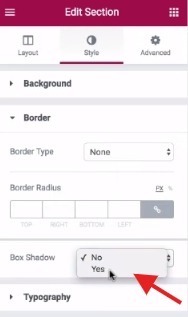
그런 다음 스타일 탭으로 이동하여 왼쪽 메뉴에서 테두리 를 누릅니다.

거기에서 예 를 선택하여 활성화할 수 있는 상자 그림자 옵션이 표시되며 수행할 수 있는 추가 사용자 지정이 모두 표시됩니다.

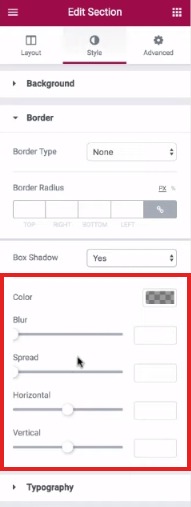
그림자가 어떻게 보이는지 완전히 제어할 수 있습니다. 주어진 옵션(예: 색상, 흐림, 확산, 수평 및 수직) 을 사용하여 그림자가 원하는 대로 정확하게 보이도록 할 수 있습니다.

만든 효과에 만족하면 계속해서 게시할 수 있습니다. 나중에 웹 사이트에서 어떻게 보이는지 확인하십시오.
Elementor 는 사용자 정의와 관련하여 무한합니다. 그것은 당신이 당신의 창의력을 마음껏 발휘할 수 있도록 하고 당신의 웹사이트를 대량으로 돋보이게 하는 데 도움을 줍니다. 이것이 Elementor를 사용 하여 WordPress에서 그림자 효과를 만드는 방법입니다.
이것이 이 튜토리얼의 전부입니다. Facebook 및 Twitter 에 가입하여 게시물을 놓치지 마십시오.




