Drop Caps는 처음에 독자의 관심을 사로잡는 훌륭한 스타일링 기술입니다. 새 장이나 새 책의 시작 부분에서 이러한 첫 글자 중 하나를 보았을 것입니다.

WordPress 게시물의 경우 사용자가 읽기 시작하는 순간 게시물에 매력을 느끼게 하는 것이 중요하며 이러한 목적에 Drop cap이 정말 편리합니다. 계속해서 WordPress에서 단락 시작표시문자를 만드는 방법을 이해합시다.
드롭 캡이란 무엇입니까?
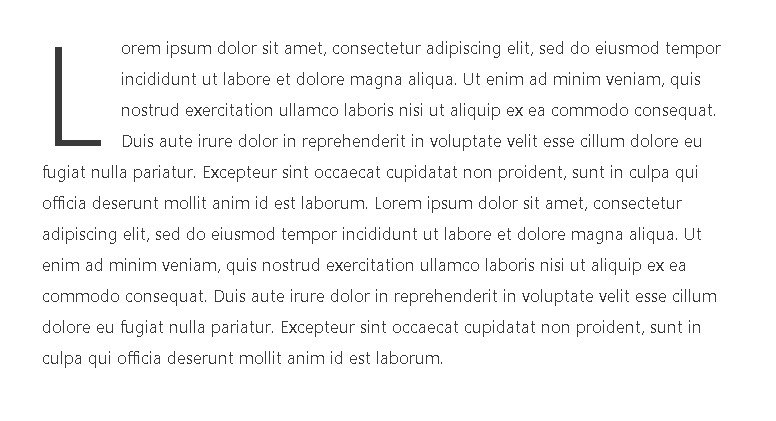
단락 시작표시문자는 더 큰 글꼴을 사용하는 단락의 첫 글자로, 드롭다운에 따라 더 많은 공간을 차지하며 처음 몇 줄의 공간을 덮기 때문에 단락 시작표시문자라고 합니다.

더 긴 읽기를 위해 인쇄 잡지와 책에서 특히 사용되는 오래된 스타일링 기술입니다. 그것은 처음부터 독자의 관심을 사로잡는 촉매제로서 완벽하게 작동합니다. 또한 게시물에 전문적이고 전통적인 느낌을 더합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이 튜토리얼은 워드프레스에서 단락 대문자를 사용하는 두 가지 방법, 즉 블록 편집기와 플러그인을 사용하는 방법에 대해 설명합니다.
블록 편집기를 사용하여 단락 시작표시문자를 추가하는 방법
WordPress의 블록 편집기에는 이미 대문자 표시 기능이 있습니다. 단락에서 단락 시작표시문자를 활성화할 수 있는 기본 제공 옵션이 있습니다.
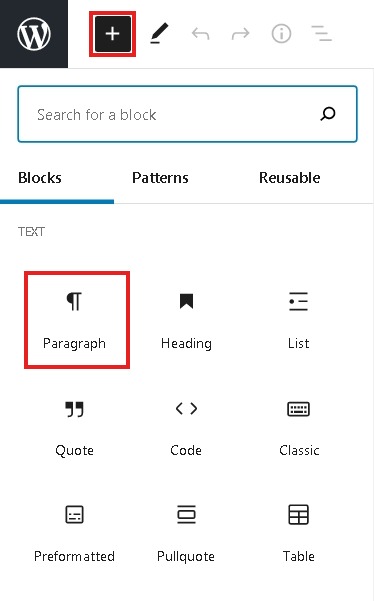
시작하려면 새 게시물을 작성하거나 기존 게시물을 편집하는 것으로 시작할 수 있습니다. 그런 다음 게시물에 단락 블록 을 추가합니다.

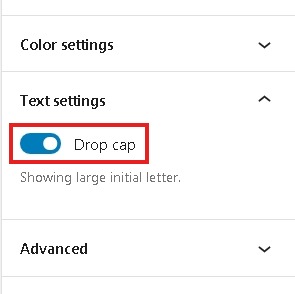
당신은 오른쪽에 메뉴의 텍스트 설정 아래의 드롭 캡 옵션을 찾을 수 있습니다. 옵션을 활성화하면 첫 글자가 처음 몇 줄 아래에 놓입니다.

Drop cap이 WordPress 테마의 스타일, 글꼴 및 색상을 사용하는 것을 볼 수 있습니다.
Drop cap의 모양을 사용자 정의할 수 있습니다. 두 번째 방법을 위해 우리와 함께하십시오.
WordPress 클래식 편집기에서 단락 시작표시문자를 만드는 방법
WordPress 클래식 편집기에서 단락 시작표시문자를 추가하는 가장 간단하고 빠른 방법은 무료 단락표시문자 플러그인을 사용하는 것입니다. Initial Letter 는 대문자 사용을 사용자 정의할 수 있는 무료 플러그인입니다.
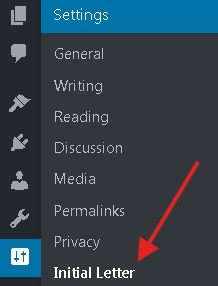
시작하려면 WordPress에 Initial Letter 플러그인을 설치하고 활성화한 다음 설정으로 이동하여 Initial Letter 를 선택해야 합니다 .

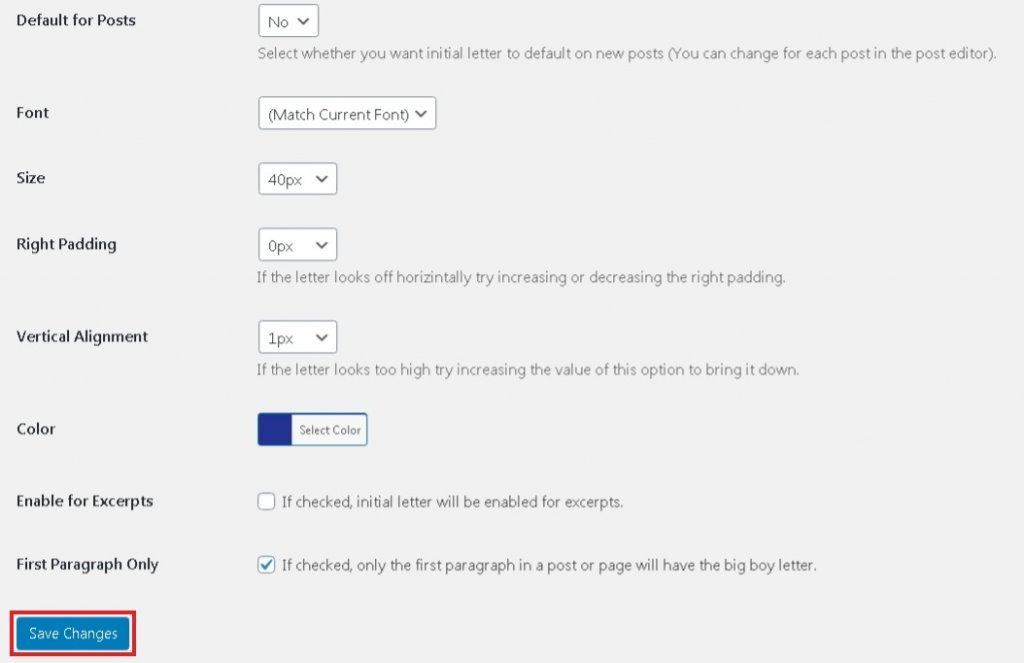
글꼴, 색상, 정렬 및 단락 시작표시문자의 패딩과 같은 몇 가지 사용자 정의 가능한 옵션이 표시됩니다. 게시물의 첫 번째 단락에만 단락 시작표시문자를 표시하도록 선택할 수도 있습니다.

기본 설정에 따라 설정을 업데이트했으면 모든 변경 사항을 저장 하는 것을 잊지 마십시오.
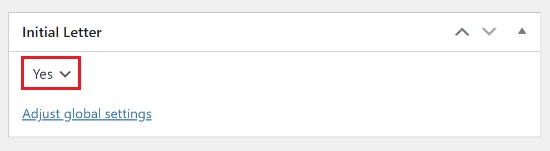
또한 특정 게시물에 대한 단락 시작표시문자를 비활성화할 수도 있습니다. 기존 게시물을 편집 하고 Initial Letter 탭까지 아래로 스크롤하여 토글을 No 로 전환하기만 하면 됩니다.

변경 사항을 미리 보고 게시물을 게시 하세요.
이것이 플러그인과 블록 편집기를 모두 사용하여 WordPress에서 Drop Cap을 만드는 방법입니다. 이 튜토리얼이 여러분에게 큰 가치를 가져다 주었기를 바랍니다. 최신 정보를 받으려면 Facebook 및 Twitter 에 가입하십시오.




