우리 모두는 WordPress 페이지 빌더가 웹 페이지의 본문을 디자인하는 데 많은 이점이 있지만 머리글과 바닥글을 디자인할 기회가 적다는 것을 알고 있습니다. 크기와 색상에 따라 약간의 변경이 있을 수 있지만 항상 충분하지는 않습니다. 적절한 머리글이나 바닥글을 디자인할 때 우리는 기존의 페이지 빌더가 제공하지 않는 다양한 관점에서 판단해야 합니다.

클라이언트를 위한 웹사이트를 구축할 때, 당신은 확실히 멋진 완전한 웹사이트를 제공하려고 노력합니다. 당신은 항상 웹사이트가 모든 면에서 자급자족하기를 원하고 디자인에 결함이나 불완전함을 남기고 싶지 않습니다. 이렇게 하려면 머리글과 바닥글 섹션의 코딩 파일에 많은 문제를 겪어야 합니다. WordPress를 통해 이러한 작업을 간단하게 수행할 수 있다면 어떨까요? Elementor 덕분에 머리글과 바닥글 디자인이 더 쉽고 매력적입니다.
Elementor의 사용자 지정 머리글 및 바닥글
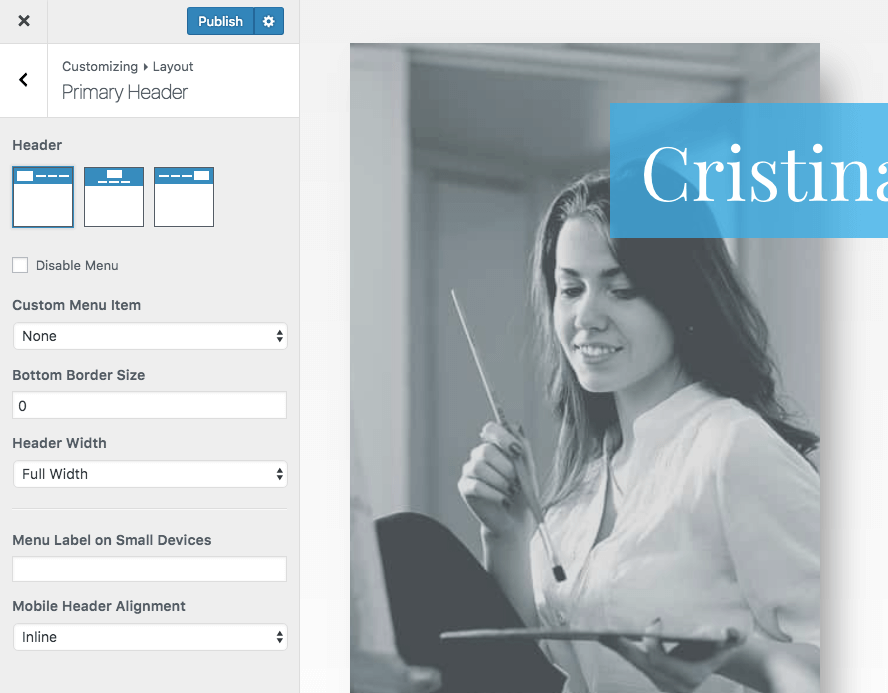
WordPress 테마에서 사용자 정의 머리글 및 바닥글 디자인의 기회는 최소화됩니다. WordPress는 상당히 완전한 테마를 제공하므로 너무 많이 편집할 필요가 없습니다. 일반적으로 헤더를 사용자 정의할 때 화면이 우리 앞에 나타납니다.

바닥글을 디자인할 기회도 있습니다. 이제 방문자를 끌어들이는 디자인을 만들고 싶다면 두 가지 옵션이 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 원래 테마의 자식 테마를 생성하고, 헤더와 푸터 PHP 파일을 편집하고, 사용자 정의 디자인을 만들어 원본 테마에 구현해야 하므로 시간이 많이 걸리고 어렵습니다.
- Elementor 페이지 빌더를 사용하여 사용자 정의 머리글 및 바닥글 섹션을 디자인합니다. 매우 쉽습니다. 많은 옵션이 있습니다.
오늘은 Element Page Builder를 사용하여 사용자 정의 머리글과 바닥글을 만드는 방법을 살펴보겠습니다.
1. 플러그인 활성화

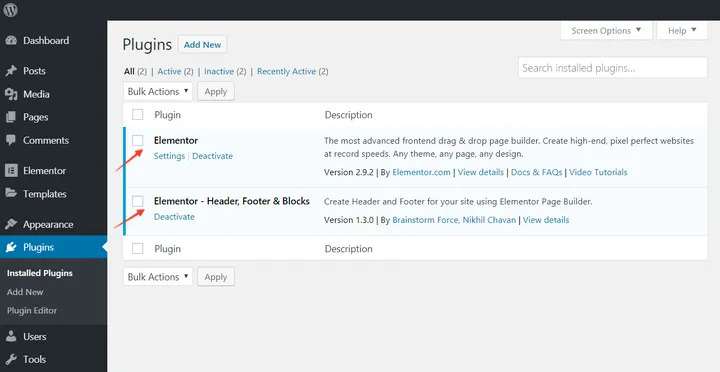
시작하기 전에 " Elementor" 와 " Elementor - Header, Footer And Blocks"의 두 가지 플러그인이 필요합니다. 플러그인을 활성화합니다. 우리는 이 두 가지 플러그인으로 작업할 것이며 Elementor – Header, Footer 및 Blocks 플러그인은 대부분의 WordPress 테마에서 작동합니다.
플러그인을 활성화하면 다음 알림이 표시될 수 있습니다.
" 현재 테마는 Elementor - 머리글, 바닥글 및 블록 플러그인에서 지원되지 않습니다. 사용 가능한 호환성 방법을 확인하려면 여기를 클릭하십시오."
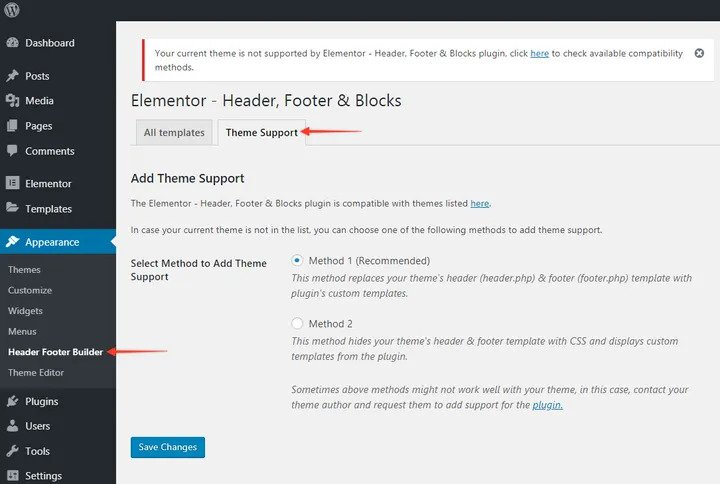
모양으로 이동한 다음 머리글 바닥글 작성기로 이동한 다음 테마 지원으로 이동합니다. 테마 지원을 추가하는 방법을 선택하세요. 이것이 작동하지 않으면 테마 작성자에게 연락하여 이 플러그인에 대한 지원을 추가하도록 요청하거나 ThemeForest.net 에서 호환되는 테마를 검색할 수 있습니다.

2. 사용자 정의 머리글 바닥글 템플릿 설정.
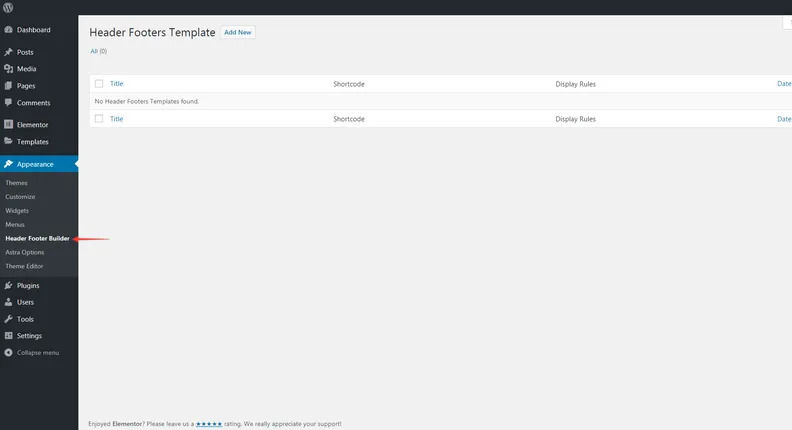
WordPress 대시보드로 이동하여 모양 옵션을 클릭합니다. 그러면 "Header Footer Builder"라는 옵션이 표시됩니다.

- " 새로 추가"를 클릭하십시오.
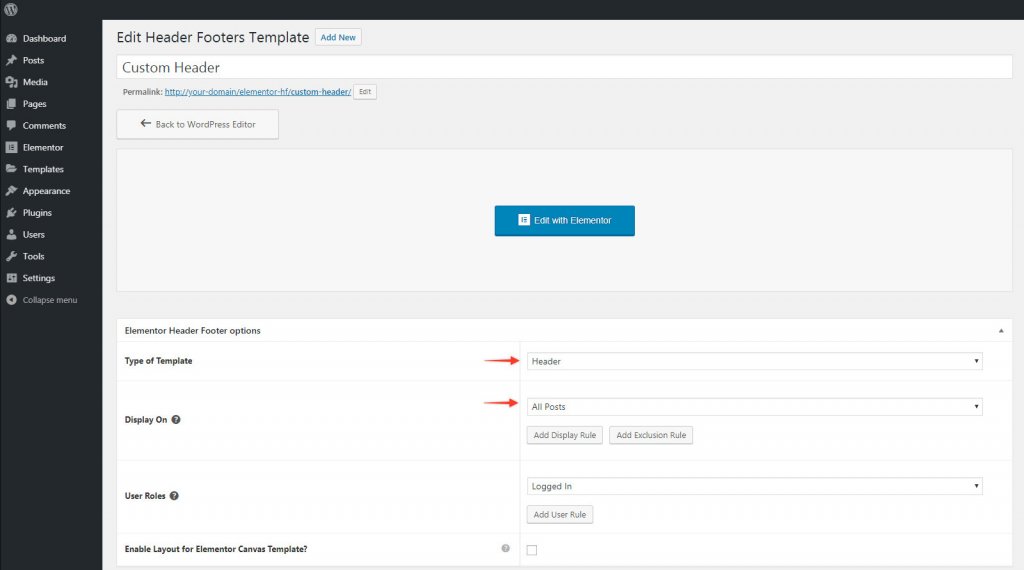
- 이 템플릿의 이름을 원하는 대로 지정하십시오.
- 생성할 항목(머리글 또는 바닥글)을 선택합니다.
- " 표시 규칙" 옵션으로 템플릿 위치를 선택합니다.
- 표시할 사용자를 선택하려면 사용자 역할을 선택하십시오.

완료되면 게시를 클릭합니다.
3. Elementor에서 사용자 정의 머리글 바닥글 템플릿 생성
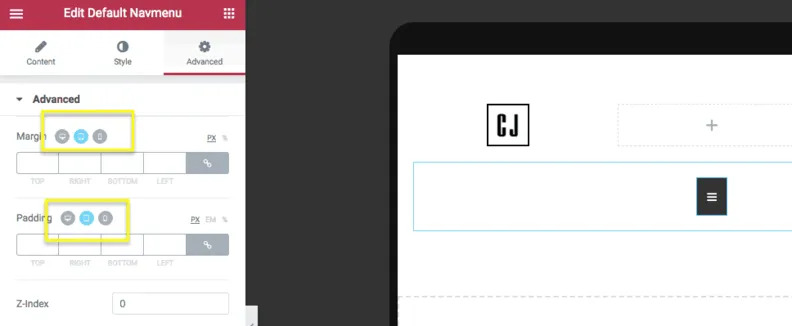
다음 단계는 요소로 이동하여 처음부터 모든 디자인의 사용자 정의 머리글 또는 바닥글을 만드는 것입니다. 이를 위해 열 요소를 끌어 인터페이스에 바로 놓은 다음 필요에 따라 열 번호를 설정합니다. 구조 구축을 완료하십시오. 나머지 요소를 채우면 됩니다. 필요한 요소를 선택하고 프레임에 끌어다 놓기만 하면 되기 때문에 매우 쉽습니다.
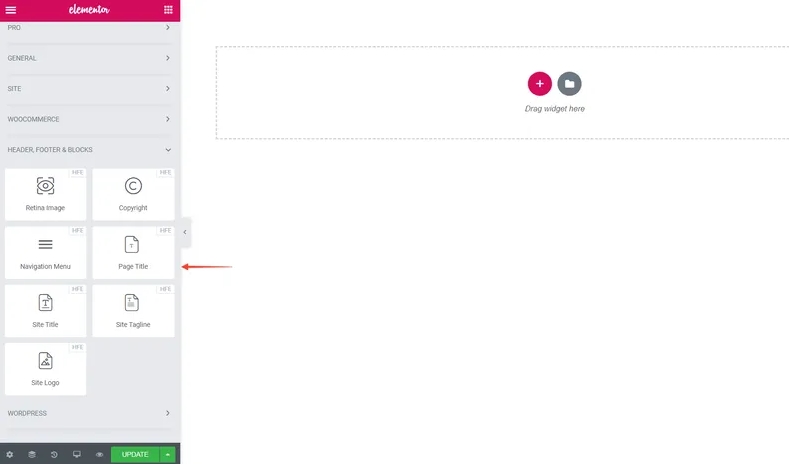
4. 탐색 요소 추가
한 가지 명심해야 할 점은 무료 Elementor 플러그인을 사용하면 위젯 메뉴가 표시되지 않지만 Elementor - 머리글, 바닥글 및 블록 플러그인을 사용하면 이 기능을 즐길 수 있다는 것입니다. 이 플러그인을 사용하면 다음 위젯을 얻을 수 있습니다.
- 사이트 로고
- 사이트 제목
- 사이트 태그라인
- 탐색 메뉴
- 페이지 제목
- 망막 이미지
- 저작권

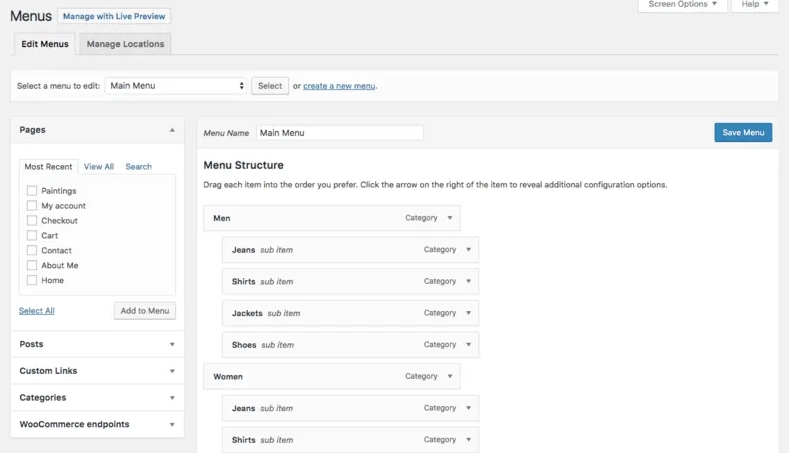
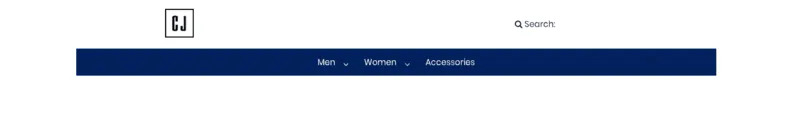
WordPress 대시보드로 이동하여 템플릿에 추가할 탐색 모음이 있는 새 메뉴를 만듭니다.

Elementor 페이지 빌더는 사용하기가 매우 쉽기 때문에 탐색 메뉴를 프레임으로 끌어다 놓기만 하면 됩니다. 메뉴는 Appearance 아래에 생성되어야 하기 때문에
5. 반응성 조정
이제 새로 생성된 블록의 응답성을 확인해야 합니다. 데스크톱 화면에서는 적절한 크기나 디자인의 머리글 또는 바닥글 블록이 표시되지만 모바일에서는 완전히 다릅니다. 두 디자인의 상반된 디자인으로 인해 서로 다른 장치의 응답성을 다르게 확인해야 합니다.

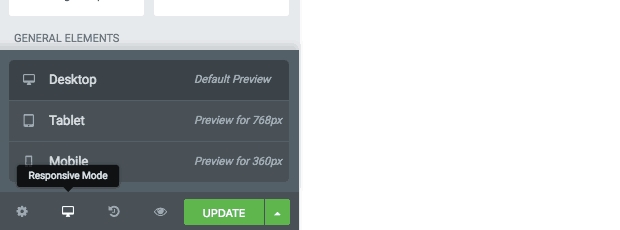
따라서 모바일 버전에 대해 별도로 생성된 머리글 또는 바닥글을 사용자 지정할 수 있습니다. 이를 위해서는 위젯 메뉴 하단의 Responsive Switch를 사용해야 합니다.
여기에서 사용자 정의 머리글 또는 바닥글이 태블릿이나 스마트폰에 어떻게 표시되는지 확인할 수 있습니다. 특정 화면 크기에 대해 추가로 편집하려면 요소 옆에 있는 아이콘을 사용해 보십시오.

6. 디자인 게시
Responsive를 체크하면 Elementor 메인 페이지에서 디자인된 커스텀 헤더를 볼 수 있습니다. 메인 사이트에 새 헤더를 표시하는 마지막 단계에서 작업할 것입니다.

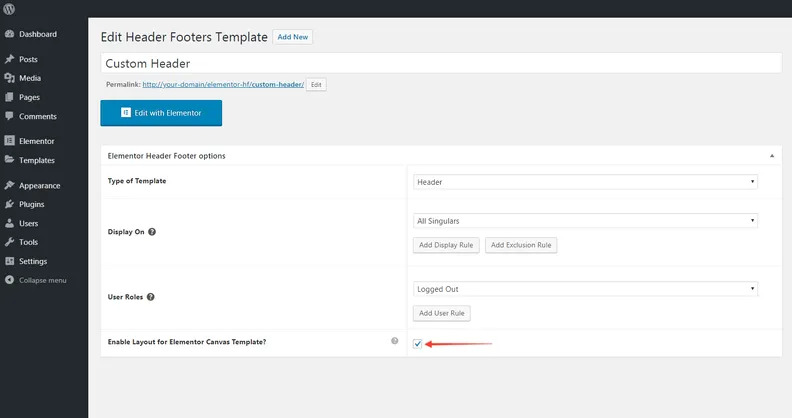
일반적으로 사용자 정의 머리글 또는 바닥글 생성은 3단계에서 완료됩니다. 그 후 공개 업데이트 작업만 남았습니다. 그러나 일부 테마로 사용자 정의된 머리글 또는 바닥글 블록을 적용하는 것은 개발자에게 상당히 번거로운 일이므로 모든 단계를 보여주려고 했습니다. 맞춤형 헤더 또는 바닥글을 Element 사이트에 업로드하고 지원되지 않는 테마를 사용하는 데 문제가 있는 경우 Elementor Canvas 템플릿을 선택하세요.

그림에 표시된 상자를 선택하면 요소 캔버스 페이지 속성에 템플릿을 추가할 수 있습니다. 따라서 이 확인란을 선택하면 헤더가 메인 사이트에 게시됩니다.

마지막 단어
워드프레스는 의심할 여지 없이 웹사이트 제작을 위한 훌륭한 플랫폼입니다. 그러나 한계를 넘어서는 것은 아닙니다. 이것이 우리가 사용자 정의 머리글 및 바닥글 섹션을 만들 때 발견한 것입니다. 그러나 이 Elementor 플러그인의 도움으로 모든 것을 미학적으로 디자인할 수 있습니다. 결과적으로 개발자로서 클라이언트에 대한 인기도는 항상 업데이트된 상태로 유지됩니다.




