글꼴은 모든 웹사이트 브랜드 언어의 필수적인 부분입니다. 게다가, 웹사이트 디자인에 대해 창의적이고 독창적인 것은 물론이고 웹사이트 디자인에 대한 더 많은 제어를 가능하게 합니다.

Elementor는 이미 방대한 글꼴 라이브러리와 함께 제공되지만 제작자와 디자이너가 사용자 정의 글꼴의 추가 개인화 및 창의성을 가질 수 있도록 타사 플러그인을 처리하지 않고도 사용자 정의 글꼴을 업로드하는 새로운 방법을 소개합니다. 이 튜토리얼에서는 WordPress에 사용자 정의 글꼴을 추가하는 방법을 알아봅니다.
WordPress에 사용자 정의 글꼴을 수동으로 추가하는 방법
WordPress에 수동으로 사용자 정의 글꼴을 추가하는 방법도 있습니다. 그러나 이 방법은 어렵고 초보자에게는 답답할 수 있으므로 사용하지 않는 것이 좋습니다.
그러나 WordPress에 사용자 정의 글꼴을 수동으로 추가하는 방법은 다음과 같습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- FTP 클라이언트를 통해 웹사이트의 테마 폴더에 새 글꼴 폴더를 추가합니다.
- 이전에 추가한 폴더에 모든 글꼴 파일을 추가합니다.
- 아래 주어진 코드를 사용하여 테마의 스타일시트(예: style.css)에 붙여넣습니다.
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- 다음으로 이러한 글꼴을 사용하여 유사한 스타일시트에 추가하여 모든 요소를 구성합니다.
이 프로세스는 수행할 수 있지만 어렵고 많은 코딩 지식이 필요합니다. 이것이 Elementor 를 사용하여 글꼴을 자유롭게 창의적으로 사용하는 것을 권장하는 이유입니다.
Elementor 를 사용하여 WordPress에 사용자 정의 글꼴을 추가하는 방법
Elementor를 사용하면 글꼴을 다루는 것이 매우 쉽습니다. 업로드하여 사용하는 간단한 절차가 있습니다.
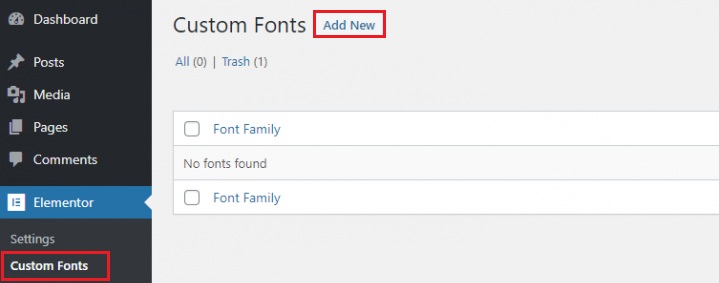
새 글꼴을 추가하려면 WordPress 대시보드 로 이동한 다음 Elementor의 사용자 정의 글꼴 로 이동하여 새로 추가를 누르기만 하면 됩니다.

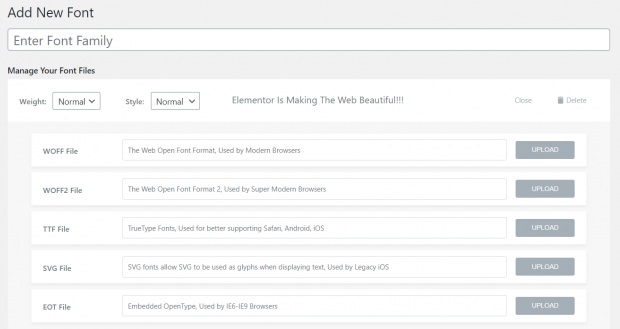
다음으로 업로드할 글꼴을 선택하라는 메시지가 표시됩니다. 글꼴 형식은 다른 브라우저에서 글꼴의 모양을 지정합니다. 이것이 가능한 한 많은 형식으로 글꼴을 추가하는 것이 좋은 이유입니다.

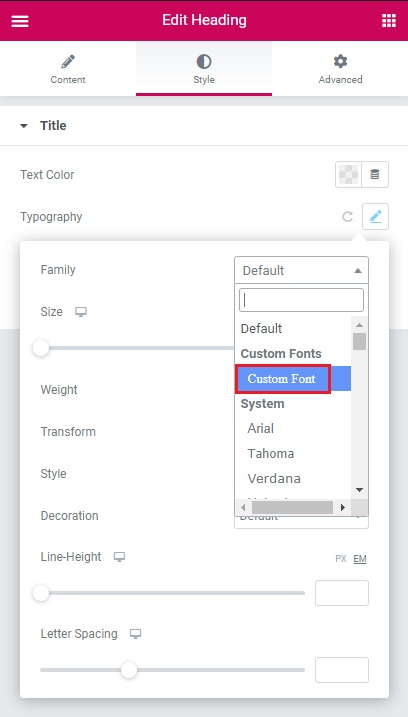
글꼴을 업로드하면 위젯의 타이포그래피 컨트롤에서 새 사용자 정의 글꼴을 사용할 수 있습니다. 스타일 탭 으로 이동한 다음 사용자 정의 글꼴을 선택하십시오.

이것이 Elementor를 사용하여 WordPress에 사용자 정의 텍스트를 추가하는 방법입니다.
사용자 정의 글꼴을 만드는 방법
무료 글꼴의 경우 DaFont, Font Squirrel, Fontsly 등과 같은 수많은 웹사이트가 있습니다. 그러나 자신의 글꼴을 만들려면 Adobe Typekit이 있습니다.
어도비 타입킷
Adobe는 두 가지 Typekit 글꼴을 무료로 제공하므로 먼저 테스트하고 마음에 드는지 확인할 수 있습니다. 글꼴을 컴퓨터에 동기화하거나 웹사이트에서 사용할 수 있는 글꼴 구독 서비스입니다. Typekit을 사용하여 사용 가능한 수천 개의 Adobe 글꼴을 다운로드하고 활용할 수 있습니다.

Elementor와 Typekit은 완벽한 조화를 이룹니다. 통합 탭 의 설정 대시보드 에 Typekit 키를 입력하기만 하면 Elementor의 타이포그래피 설정에서 모든 Typekit 글꼴을 빠르게 볼 수 있습니다. Sync Kit를 누르고 잠시 기다리기만 하면 됩니다.
이 통합으로 Typekit 글꼴을 사용하기 위해 아무 것도 다운로드, 설치 또는 코딩할 필요가 없으며 이는 초보자에게 매우 유익한 측면입니다.
다양한 글꼴 스타일 및 두께
글꼴 모음에는 100에서 900까지의 가중치와 Normal, Bold, Bolder 및 Lighter 가중치가 있습니다. 일반, 사선 및 기울임꼴 글꼴도 사용할 수 있습니다. 모든 두께 및 스타일 변형을 글꼴 모음 그룹에 독립적으로 추가할 수 있습니다.
수동으로 글꼴에 스타일과 가중치를 추가하려면 CSS 코드를 사용해야 합니다. 그러나 Elementor에 변형을 업로드하면 글꼴의 두께와 스타일을 선택하는 것이 매우 쉽습니다.
또한 업로드하지 않은 가중치 또는 변형은 사용할 수 없습니다. 브라우저에 따라 지원하는 가장 가까운 변형을 선택합니다.
이것이 사용자 정의 글꼴과 웹 사이트를 향상시키는 데 도움이 되는 방법에 대한 이 자습서의 모든 것입니다. Facebook 및 Twitter 에 가입하여 콘텐츠에 대한 최신 정보를 받아 보십시오.




