Breadcrumb 탐색 링크는 계층적 방식으로 사이트에서 사용자의 위치를 인식하기 위해 웹사이트에 표시됩니다. 사용자 경험을 향상시키면서 사용자가 웹사이트를 탐색할 수 있도록 일련의 링크를 표시합니다.

상단의 네비게이션 메뉴 이외의 2차 네비게이션 시스템입니다. Google과 같은 검색 엔진은 검색 결과와 함께 이 Breadcrumb 탐색 링크를 표시하기 시작했습니다.

Breadcrumbs Navigation Links를 사용하면 클릭률을 높일 뿐만 아니라 웹사이트의 가시성을 높일 수 있습니다.
계속해서 웹 사이트에 대한 이동 경로 탐색 링크를 만드는 방법을 이해하겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작탐색경로 NavXT

Breadcrumb NavXT 는 WordPress 플러그인 800,000+ 활성 설치이며 WordPress 웹 사이트에서 Breadcrumb 탐색 링크를 만드는 데 사용됩니다. 이 WordPress 플러그인을 사용하면 모든 WordPress 사이트의 요구 사항을 충족하도록 사용자 정의할 수 있습니다.
Breadcrumb NavXT는 간단한 인터페이스로 매우 사용하기 쉬우며, 다른 많은 흥미진진한 사용자는 직접 액세스할 수 있습니다.
주요 특징들
- RDFa 형식
- 광범위한 사용자 정의 제어
- 적절한 기본값
- 내장 WordPress 위젯
- OOP를 통해 확장 가능
- WPML 호환
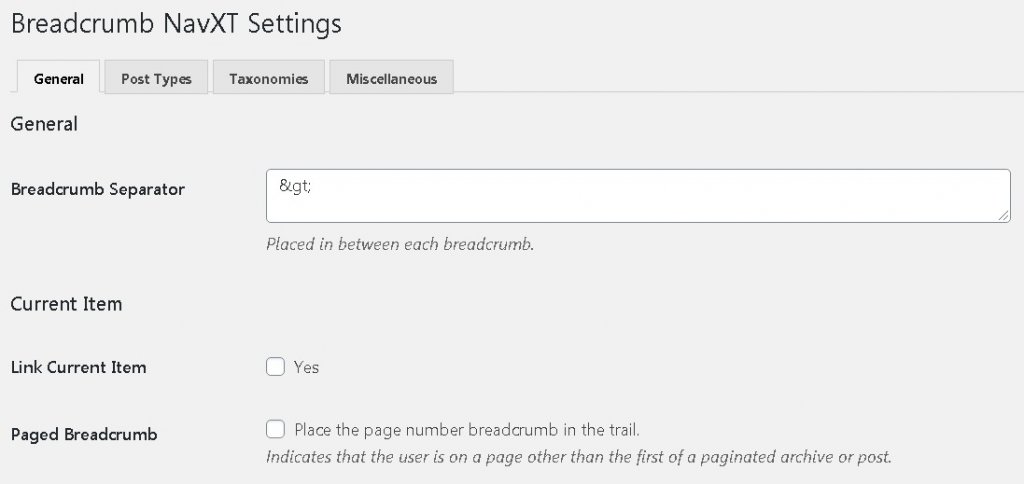
설치 및 활성화 후 설정 으로 이동 한 다음 Breadcrumb NavXT 페이지로 이동 하여 플러그인 설정을 조정합니다.

적절한 기본 설정은 일반적으로 모든 웹사이트와 호환되지만 필요한 경우 추가 사용자 지정 옵션이 있습니다.
설정 페이지에서 사용할 수 있는 링크 템플릿은 Schema.org 매개변수를 사용하며 이러한 Breadcrumb 탐색 링크 템플릿을 수정할 수 있습니다.
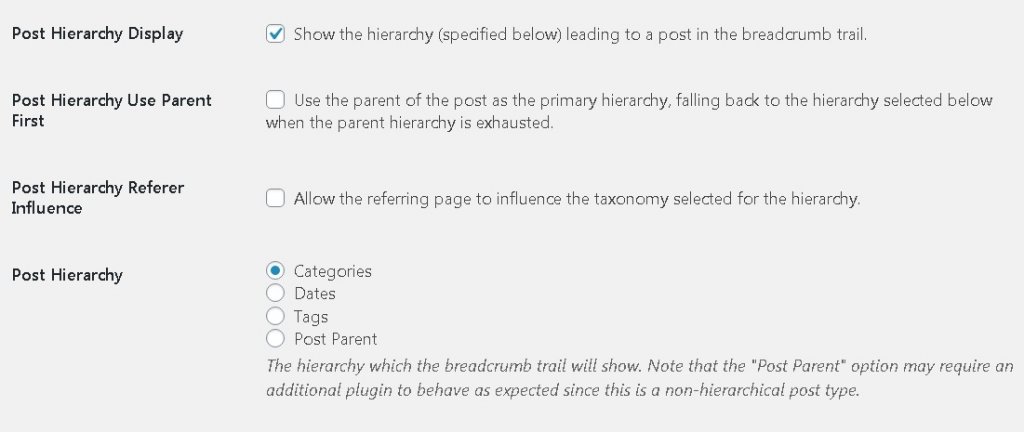
또한 게시물 유형 탭을 사용하여 다른 게시물 또는 페이지에 탐색경로 링크를 설정할 수 있으며 링크 계층 구조를 표시하는 방법을 변경할 수 있습니다.

모든 설정이 끝나면 저장 버튼을 클릭하여 사용자 정의를 저장하십시오.
웹 사이트에 NavXT 이동 경로 링크를 표시하는 방법
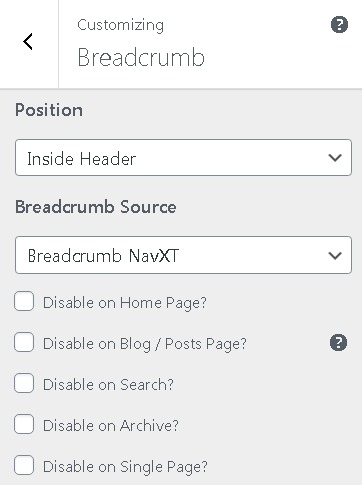
마지막으로 이동 경로 링크를 실행하려면 모양 패널로 이동하여 사용자 정의 를 선택해야 합니다.
이동 경로 소스 상자에서 이동 경로 NavXT 를 선택합니다.

웹사이트에 대한 Breadcrumb 탐색 링크를 성공적으로 만들었습니다. 이제 웹 사이트를 방문하여 어떻게 보이는지 확인할 수 있습니다.
요스트 SEO

Yoast SEO는 웹사이트가 수년 동안 검색 엔진에서 순위를 매길 수 있도록 도와주는 WordPress 플러그인입니다. 검색 엔진 최적화를 통해 웹사이트의 가시성을 높일 수 있습니다.
5백만 개 이상의 활성 설치가 있는 Yoast SEO는 블로그든 비즈니스 웹사이트든 WordPress 사이트를 유지합니다.
주요 특징들
- 사이트의 이동 경로를 허용합니다.
- 표준 URL 자동 설정
- SEO 분석
- 가독성 분석
- 스니펫 미리보기
- FAQ Â 안다 하우투 Â 블록
웹사이트에 Yoast SEO 를 사용하는 경우 Yoast SEO 를 사용하면 웹사이트에 Breadcrumb 링크를 생성할 수 있으므로 다른 플러그인을 설치 하느라 수고 할 필요가 없습니다.
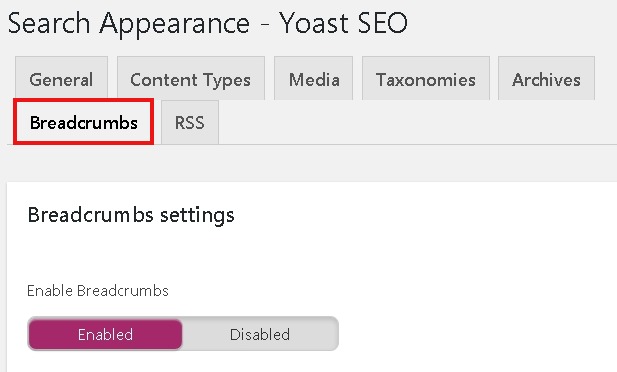
Yoast SEO 플러그인을 활성화한 후 SEO 패널로 이동한 다음 Search Appearance 로 이동 합니다. Breadcrumbs 탭을 누르고 Enable Breadcrumbs 옵션을 켭니다.

이동 경로 활성화 옵션을 선택한 후 저장 을 클릭하여 변경 사항을 저장할 수 있습니다.
기본 설정은 대부분의 사이트에서 작동하지만 저장 버튼을 클릭하기 전에 원하는 대로 변경할 수 있습니다.
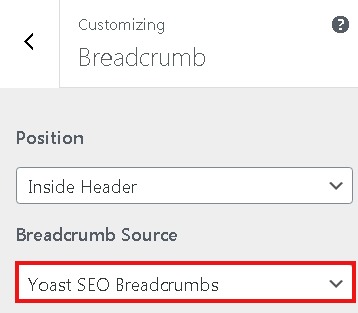
웹사이트에 Yoast SEO 이동 경로 링크를 표시하는 방법
모양 으로 이동한 다음 사용자 지정 으로 이동 합니다. 위치 드롭다운에서 이동 경로의 위치 를 선택한 다음 이동 경로 소스 상자에서 Yoast SEO 이동 경로 를 선택합니다.

이것은 Yoast SEO를 사용하여 웹사이트에 Breadcrumb 탐색 링크를 설정하기 위해 수행해야 하는 모든 변경 사항입니다. 이제 웹 사이트를 방문하여 Breadcrumb 링크가 작동하는지 확인할 수 있습니다.
이 튜토리얼을 마치며 도움이 되었기를 바랍니다. Breadcrumb 링크를 처음 접한 위치와 웹사이트에 링크를 추가하는 데 사용한 플러그인을 댓글로 알려주십시오.




