Divi 의 배경 옵션으로 배경 패턴을 만드는 방법에는 여러 가지가 있습니다. 그라디언트만 사용하여 배경 패턴을 만들 수도 있습니다. 이것은 그라디언트 반복 옵션을 사용하여 간단하고 쉽게 수행할 수 있습니다. 이번 포스트에서는 Divi 의 Gradient Repeat 옵션으로 커스텀 배경 패턴을 만드는 방법을 알아보겠습니다.

그라디언트 반복이란 무엇입니까?
Gradient Repeat 옵션을 사용하면 Gradient Stops를 사용하여 패턴을 만듭니다. 그라디언트 정지점은 그라디언트에서 색상이 시작하고 멈추는 위치를 알려주는 치수입니다. 패턴은 이 정지점을 사용하여 Divi 의 Gradient Builder에서 만듭니다.
그라디언트의 마지막 색상은 그라디언트의 끝 위치를 보여줍니다. 그 전에는 원하는 만큼의 색상을 가질 수 있습니다. 그런 다음 Gradient Builder는 이를 계속해서 사용하여 화면을 채우고 패턴을 만듭니다. 각 섹션, 행, 열 또는 모듈에 옵션을 추가할 수 있으며 모두 함께 사용할 수 있습니다.
그라디언트 반복 사용
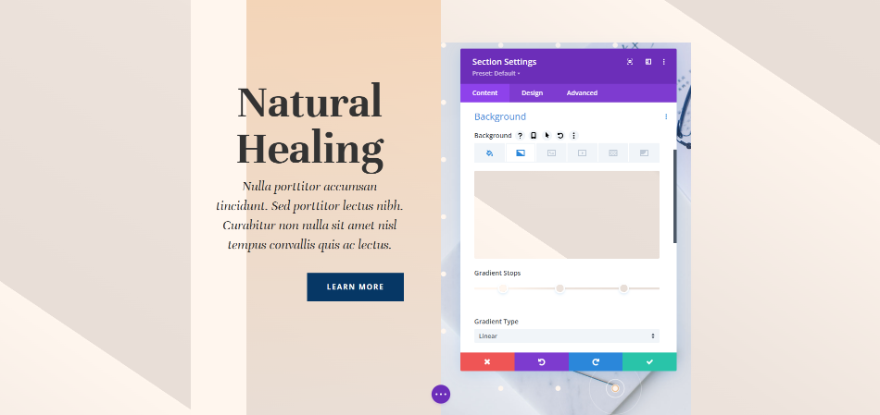
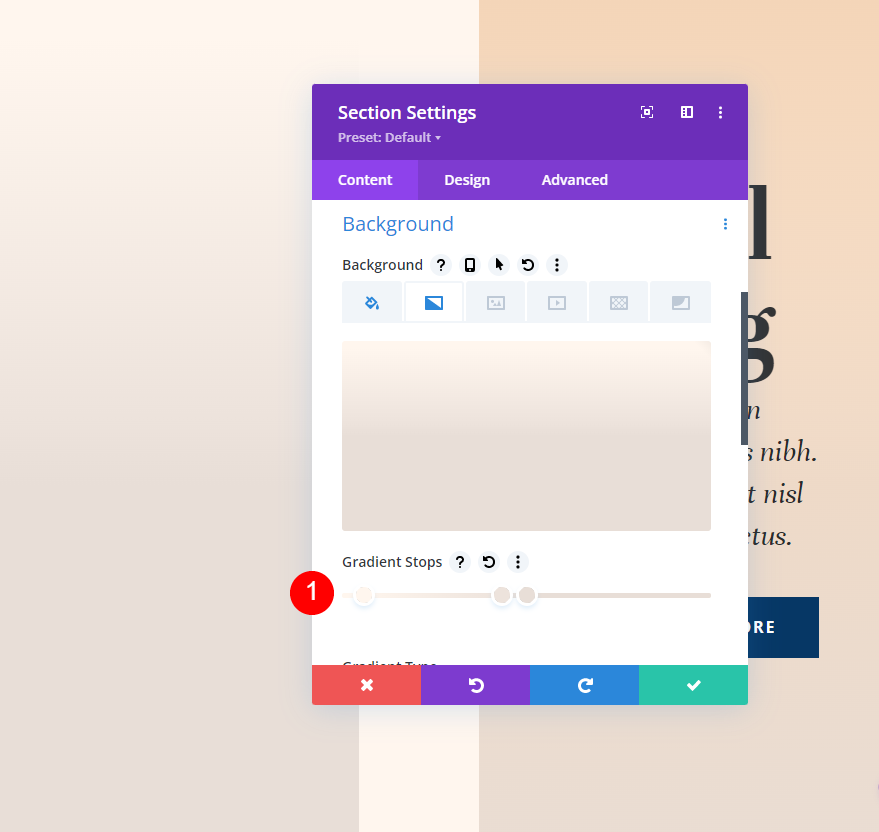
그라디언트 반복 옵션을 켜려면 섹션 설정에서 톱니바퀴 아이콘을 클릭합니다. 이것은 행, 열 및 모듈에서도 작동합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
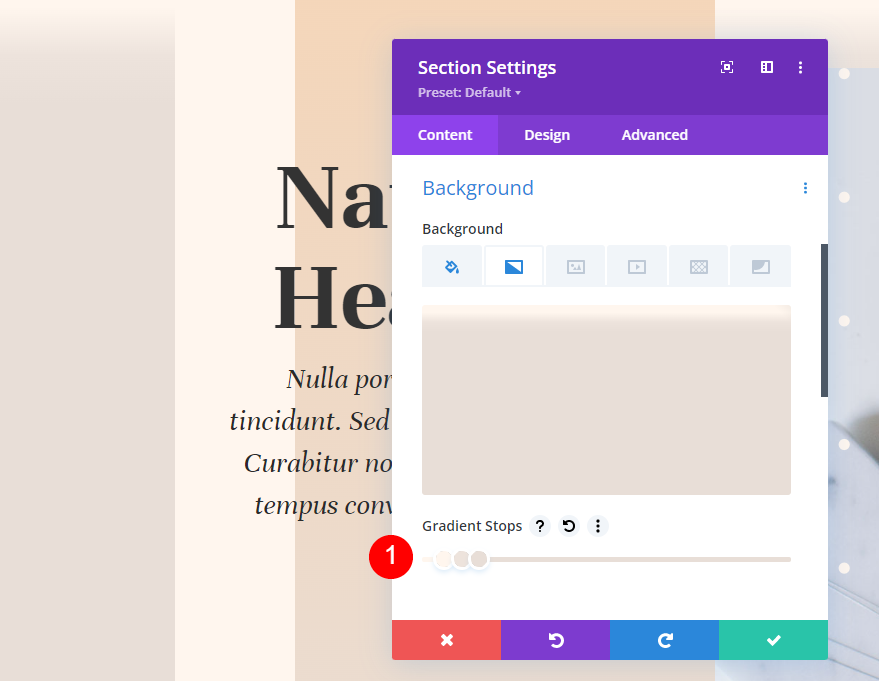
기록이 표시될 때까지 아래로 스크롤합니다. 배경 그라디언트 추가를 마우스 오른쪽 버튼으로 클릭하고 메뉴에서 "배경 그라디언트"를 선택합니다.

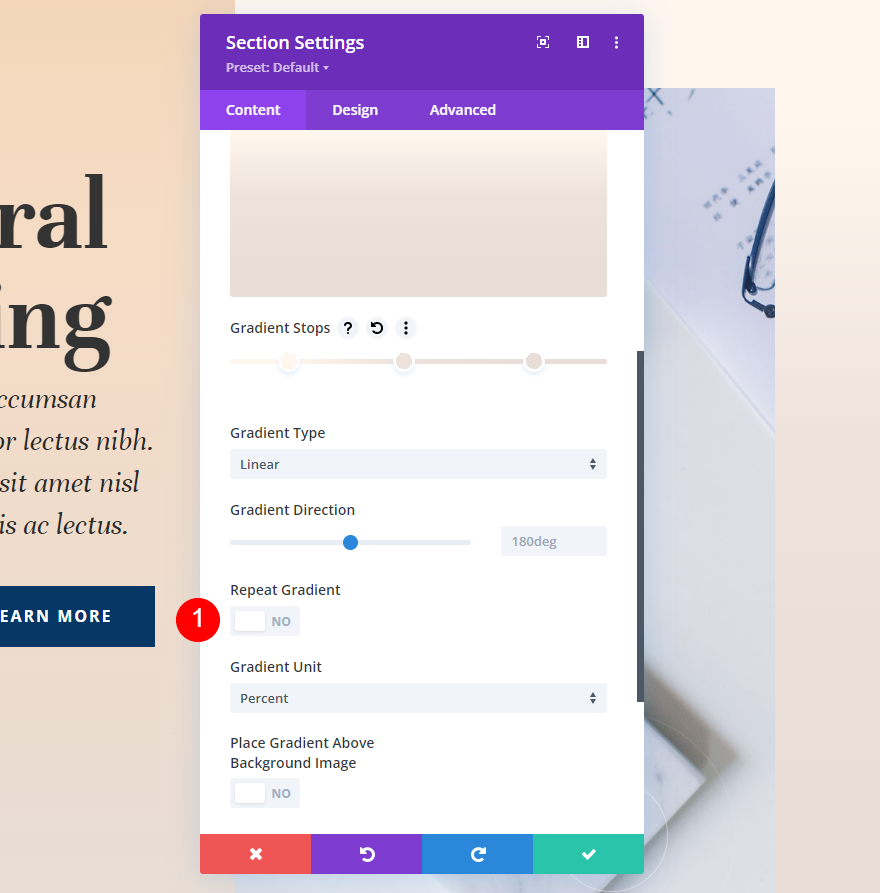
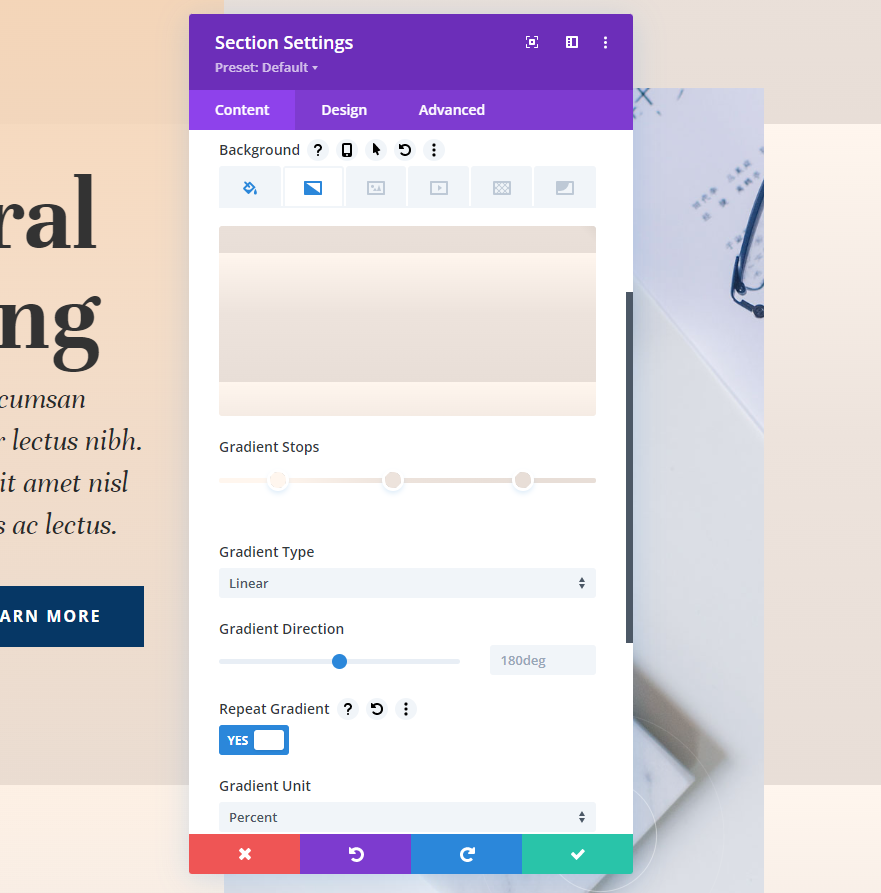
그라디언트 정지 막대 아래에 그라디언트 반복이라는 설정이 있습니다. 기본적으로 이것은 꺼져 있습니다. 클릭하면 켜집니다.

이제 그라디언트가 반복되어 Gradient Stops 및 Gradient Unit과 같은 그라디언트에 대한 기타 설정을 기반으로 패턴을 만듭니다.

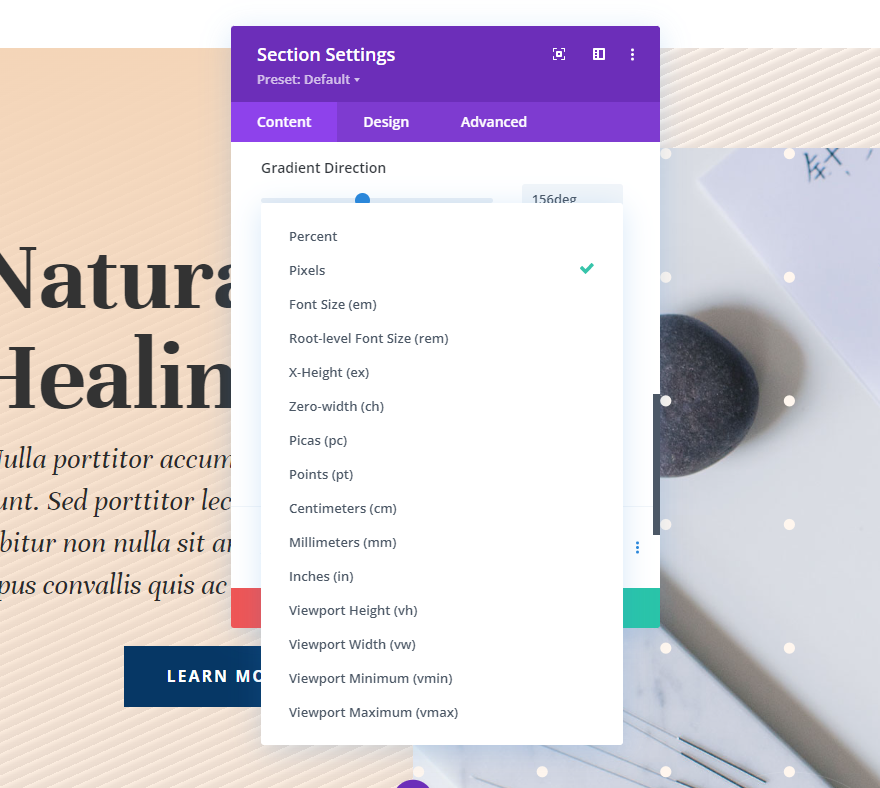
기울기 단위
측정 단위를 기울기 단위라고 합니다. 이것은 컴퓨터에 그라데이션 막대의 숫자가 의미하는 바를 알려주고 컴퓨터에 그라데이션 중지점을 측정하는 방법을 알려줍니다. 반복 옵션이 패턴을 만드는 방법을 변경합니다.

Divi의 Background Gradient Builder에서는 15가지 다른 단위 중에서 선택할 수 있습니다. 가장 일반적인 4가지 선택 중 하나를 살펴보겠습니다. 예제에서 볼 수 있듯이 결과는 사용하는 Gradient Stops 수와 선택한 설정에 따라 달라집니다. 예제의 색상을 사용하고 더 쉽게 볼 수 있도록 반복합니다. 이 설정에서는 세 가지 색상을 사용합니다.
- 색상 1: #fff6ee(14% 위치)
- 색상 2: #ede3dc(46% 위치)
- 색상 3: #e8ded7(82% 위치)
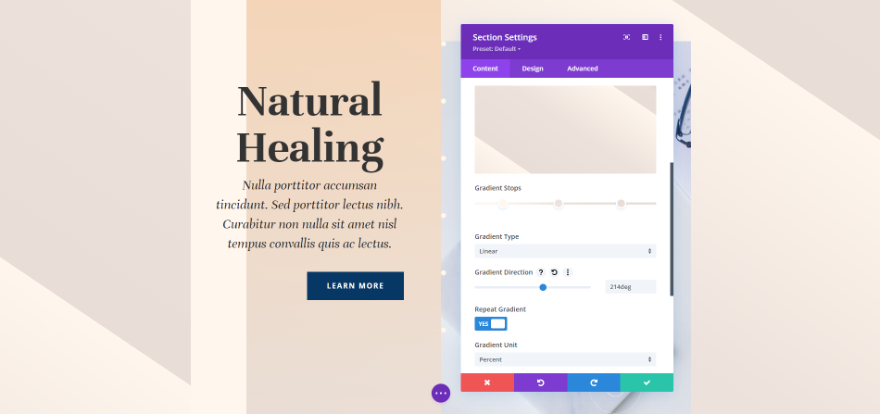
이 방법에 따라 그라디언트 설정을 지정하고,
- 유형: 선형
- 방향: 214deg
- 반복 기울기: 예
- 단위: 퍼센트
- 배경 이미지 위에 그라디언트 배치: 아니요
퍼센트 : 퍼센트는 퍼센트를 사용하여 그라디언트 정지점을 측정합니다. 이것은 부모 요소를 기반으로 하는 그라디언트의 포인트를 해결합니다. 그라디언트의 마지막 지점에 의해 만들어진 패턴은 작을수록 촘촘합니다. 색상 중 하나를 이동하면 해당 색상만 이동하고 다른 색상은 그대로 유지됩니다.

픽셀 : 픽셀은 각 그라디언트 정지에 사용되는 픽셀 수를 계산합니다. 이것은 그라디언트의 패턴을 다른 많은 단위 유형의 패턴보다 작게 만듭니다. 첫 번째 또는 마지막 색상을 이동하면 각 색상이 있는 위치가 변경됩니다.

뷰포트 높이(vh) : 볼 수 있는 브라우저 창의 영역을 "뷰포트"라고 합니다. 높이와 너비로 측정됩니다. Gradient Stops는 뷰포트 높이에서 뷰포트 크기 높이의 백분율을 파악하는 데 사용됩니다. 첫 번째 또는 마지막 색상을 이동하면 다른 모든 색상이 변경됩니다.

Viewport Width (vw) : Viewport Width는 Gradient Stops를 사용하여 뷰포트 너비(또는 브라우저 너비)의 백분율을 파악합니다. 너비에 따라 조정이 변경됩니다. 더 크거나 작은 숫자를 변경하면 해당 색상의 위치만 변경됩니다. 다른 색상은 그대로 유지됩니다.

그라데이션 반복 설정
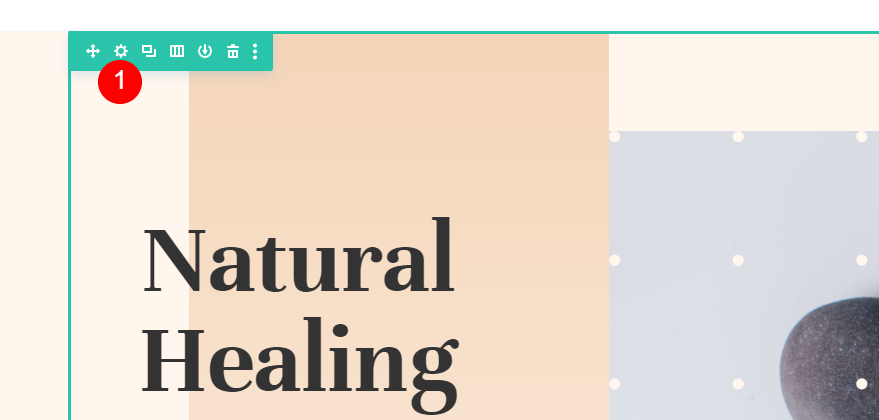
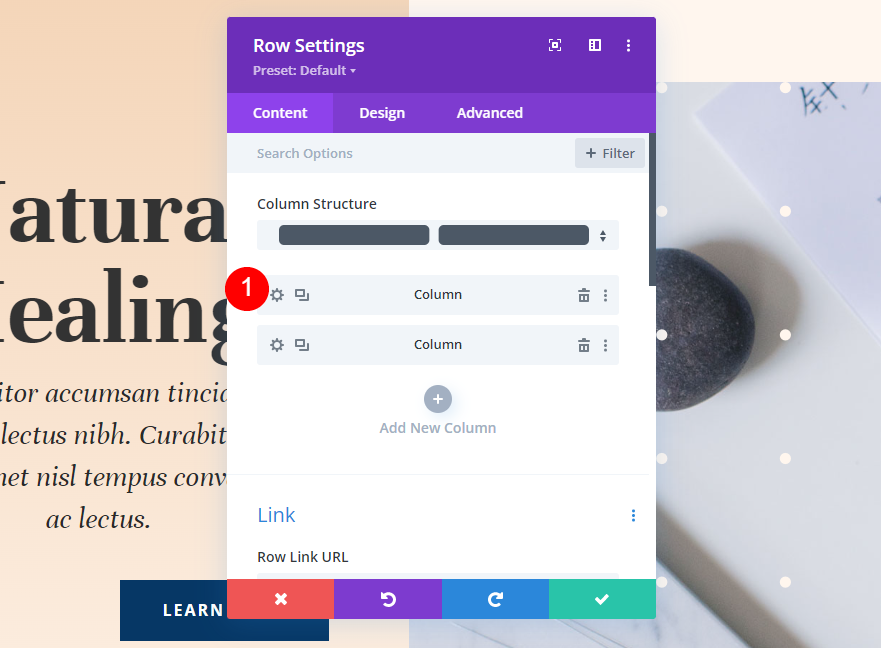
이 섹션의 첫 번째 열에서 한 가지를 변경해야 합니다. 행 끝에 있는 톱니바퀴 아이콘을 클릭하여 설정을 엽니다.

첫 번째 열 기어 아이콘을 선택합니다.

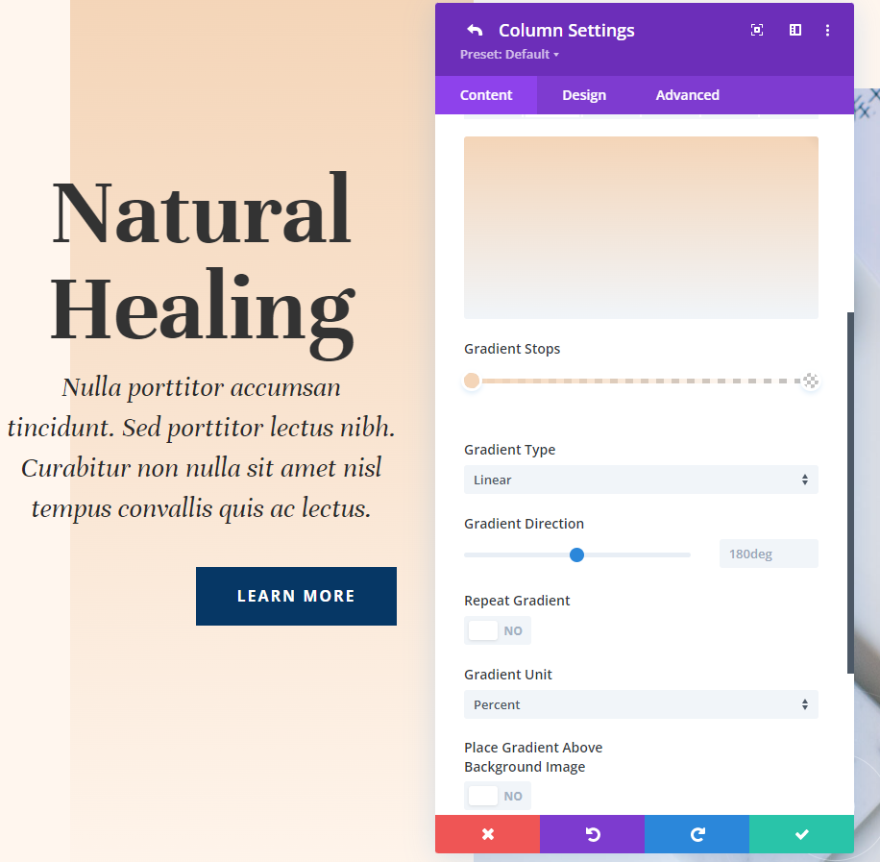
구배: 열 1
열 1의 배경색이 다릅니다. 레이아웃의 일부는 이것입니다. 이것은 변경되지 않습니다. 네 가지 예 모두에서 이 동일한 그라디언트를 사용합니다. 필요한 경우 설정이 있습니다.
- 색상 1: #f4d5b8(0px 위치)
- 색상 2: rgba(244,213,184,0) (100px 위치)
다음 그라데이션 설정을 추가합니다.
- 유형: 선형
- 방향: 180deg
- 그라디언트 반복: 아니오
- 단위: 퍼센트
- 배경 이미지 위에 그라디언트 배치: 아니요

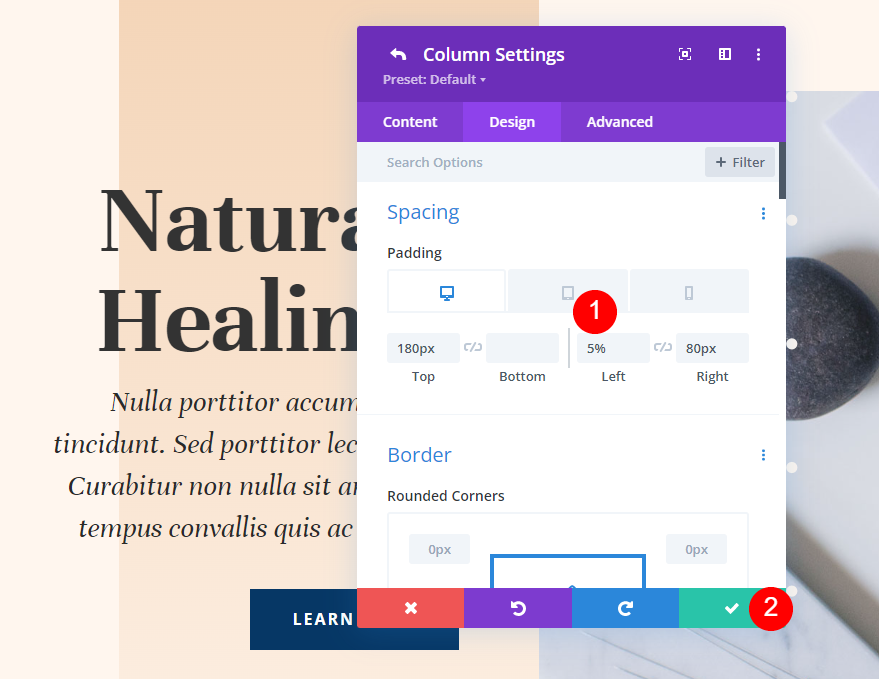
간격
기둥의 왼쪽에 약간의 공간을 줄 것입니다. 디자인 설정으로 이동하여 "간격"까지 아래로 스크롤한 다음 태블릿 아이콘을 클릭하여 장치 옵션을 엽니다. 데스크탑 및 태블릿 탭의 왼쪽에 5% 패딩을 추가합니다. 전화 탭을 선택하고 왼쪽의 패딩을 벗습니다. 위쪽 및 오른쪽 설정을 그대로 두십시오.
- 상단 패딩: 180px
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 80px

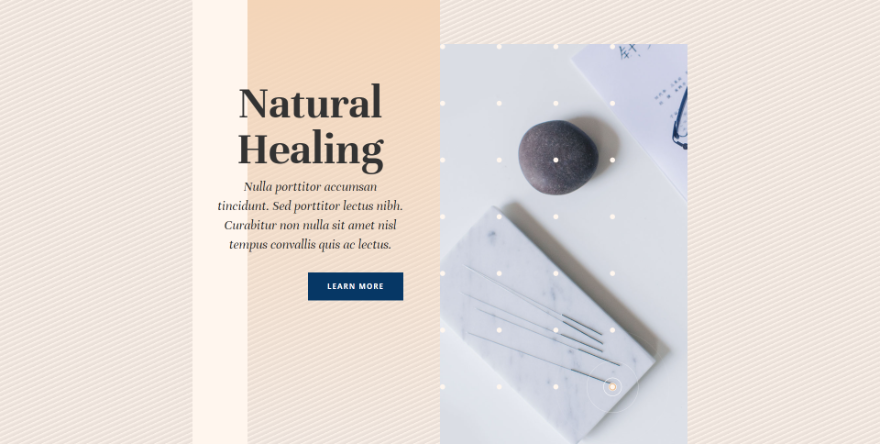
예 1
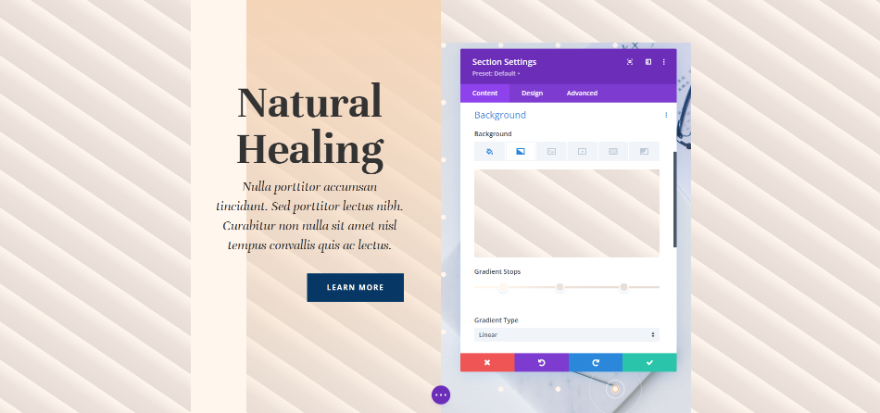
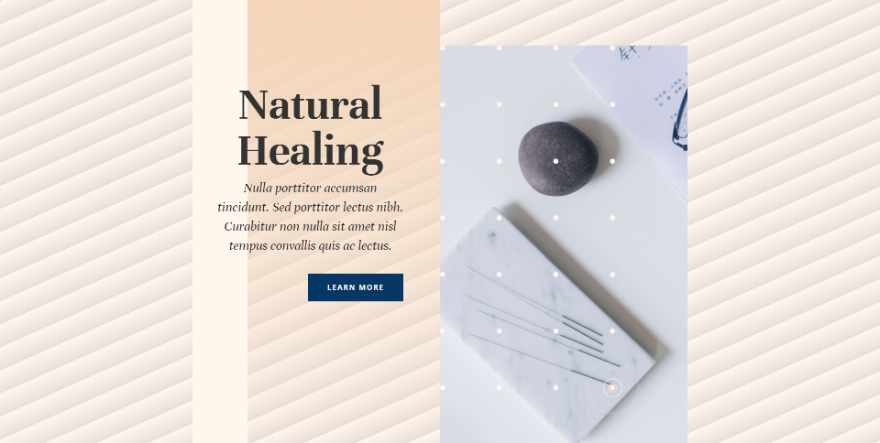
첫 번째 예에서 가는 선은 대각선으로 반복되는 패턴을 만드는 데 사용됩니다.

여기에는 3개의 Gradient Stop이 있습니다. 첫 번째 색상은 4px 위치에 있는 #fff6ee입니다. 두 번째 색상은 9px 위치에 있는 #ede3dc입니다. 마지막 색상인 #e8ded7은 14px 위치에 있습니다. 즉, 그래디언트가 14픽셀에서 끝나며 여기서 반복이 시작됩니다. 색상 변화가 가까우므로 패턴이 작습니다.
- 색상 1: #fff6ee(4px 위치)
- 색상 2: #ede3dc(9px 위치)
- 색상 3: #e8ded7(14px 위치)

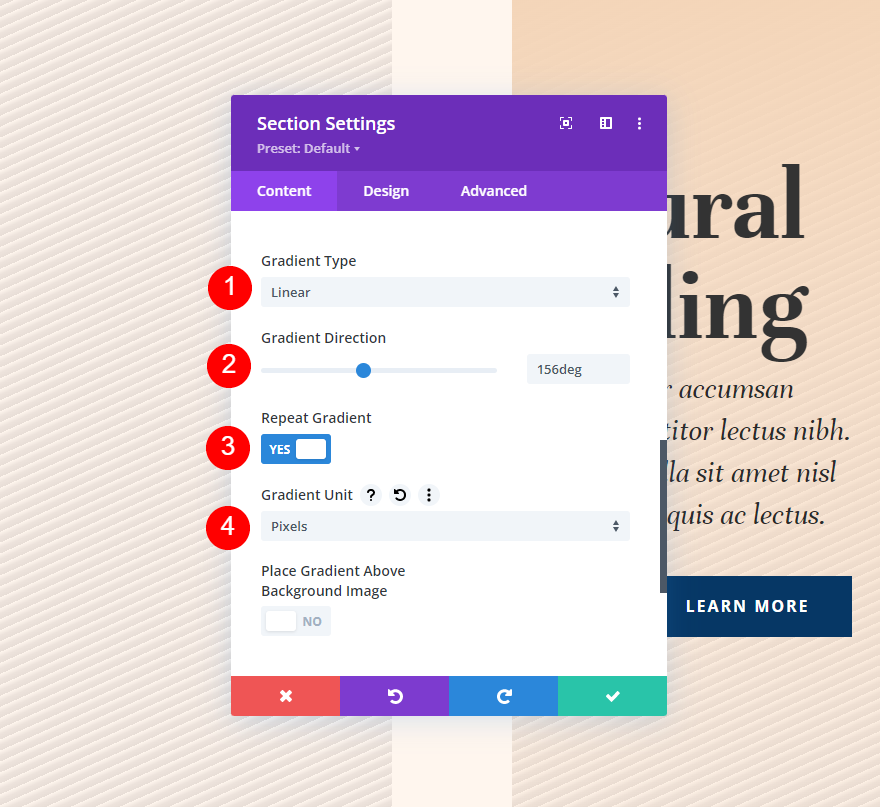
그라디언트 설정을 선형으로 변경하고 방향을 156도로 설정합니다. 반복 그라디언트가 작동하도록 합니다. 단위로 픽셀을 선택합니다.
- 유형: 선형
- 방향: 156deg
- 반복 기울기: 예
- 단위: 픽셀
- 배경 이미지 위에 그라디언트 배치: 아니요

예 2
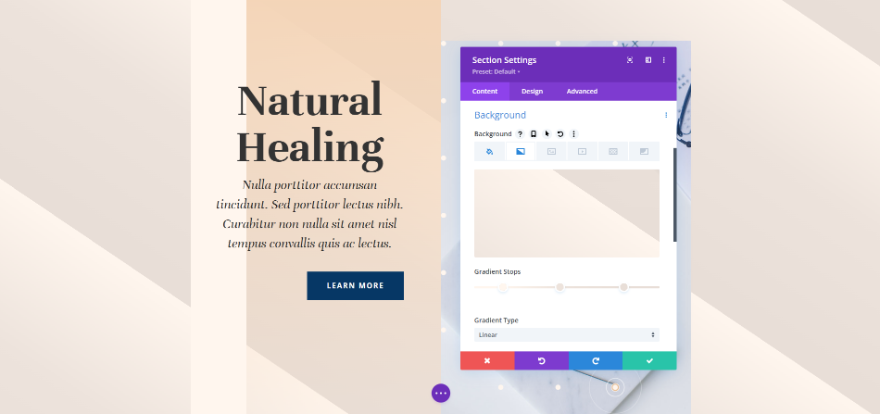
두 번째 예에서는 더 큰 선을 사용하여 반복되는 대각선 패턴을 만듭니다.

여기에는 3개의 Gradient Stop이 있습니다. 첫 번째는 4px 위치에 있는 색상 #fff6ee입니다. 두 번째 색상인 #ede3dc는 43px 위치에 있습니다. 마지막으로 50px 위치에서 #e8ded7입니다. 이 패턴은 50px까지 계속 진행되며 여기서 멈출 것입니다.
- 색상 1: #fff6ee(4px 위치)
- 색상 2: #ede3dc(43px 위치)
- 색상 3: #e8ded7(50px 위치)

그라디언트 유형으로 선형을 선택하고 코스를 156deg로 설정합니다. 단위를 픽셀로 설정하고 그라디언트 반복을 켭니다.
- 유형: 선형
- 방향: 156deg
- 반복 기울기: 예
- 단위: 픽셀
- 배경 이미지 위에 그라디언트 배치: 아니요
마무리
그래서 Divi 에서 그래디언트 반복 옵션을 사용하여 자신만의 배경을 만들 수 있습니다. 그라디언트 설정을 변경하여 모양을 변경할 수 있는 변경 사항이 많이 있습니다. 그라디언트 반복은 이러한 모든 변경 사항과 잘 작동하므로 배경에 대한 흥미로운 패턴을 쉽게 만들 수 있습니다. 여기에서 제공한 예제를 시도하고 변경하여 그라디언트에 어떻게 영향을 미치는지 확인하고 자신만의 배경 그라디언트를 만드십시오.




