Elementor ?를 사용하여 멋진 차트를 생성하는 무료 방법을 찾고 있습니다. 이 튜토리얼에서는 Elementor 를 무료로 사용하여 차트를 만드는 방법을 보여줍니다.

독특한 그래프나 차트로 데이터를 제공하면 일반 텍스트보다 청중에게 더 매력적입니다. 웹 사이트에서 독특하고 전문적인 차트를 사용하면 상호 작용이 증가할 수 있습니다. 대부분의 생산적인 웹사이트 소유자는 방대한 단락을 작성하기보다 그래픽으로 자료를 나타냅니다.
Elementor 에서는 일반적으로 정보를 시각적으로 표시할 수 있지만 페이지 빌더에서는 차트 위젯을 사용할 수 없습니다. 차트 위젯을 사용하려면 먼저 추가 플러그인을 설치해야 합니다.
Elementor에서 매력적인 차트 만들기
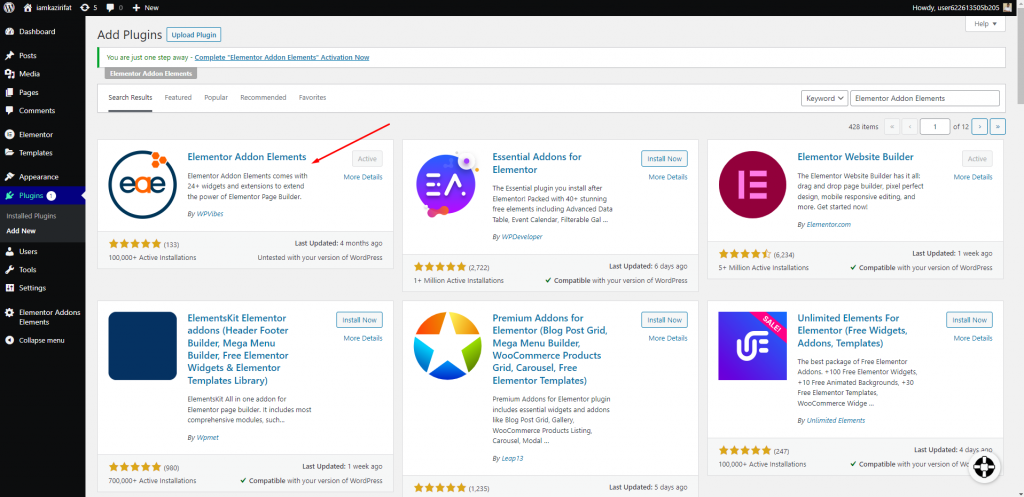
Elementor Addon Elements WordPress 플러그인을 설치하여 Elementor에서 차트를 무료로 구축하세요. 플러그인은 무료이며 차트 위젯에 액세스하는 데 사용할 수 있습니다. 플러그인 스토어에서 찾은 다음 설치하고 활성화하십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
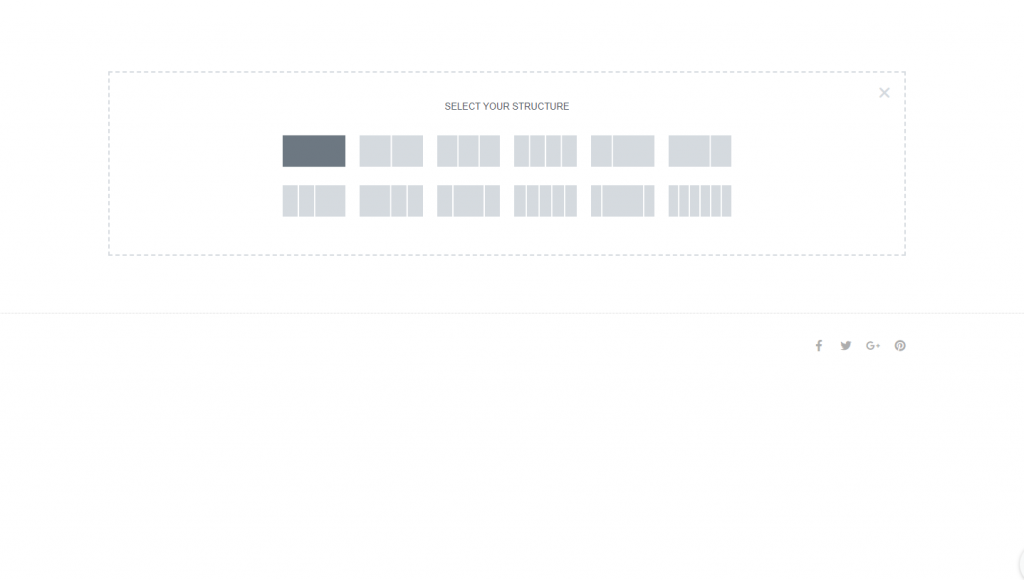
섹션을 추가하려면 Elementor 편집기에서 페이지를 열고 "+" 아이콘을 클릭합니다. 섹션을 추가한 후 해당 열을 선택합니다.

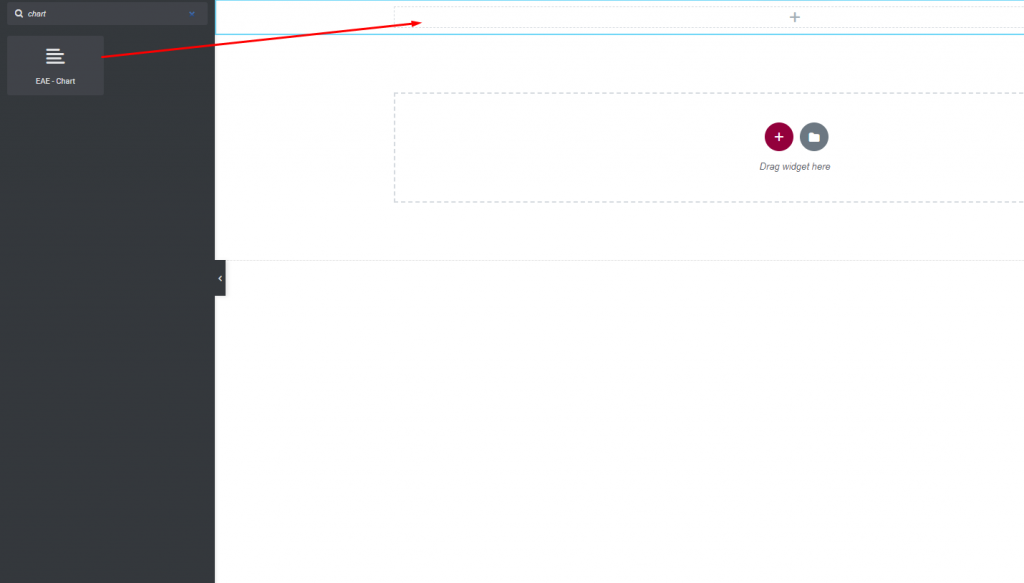
이제 Elementor Addon Elements에서 차트 위젯을 찾아 새로 만든 열에 배치합니다.

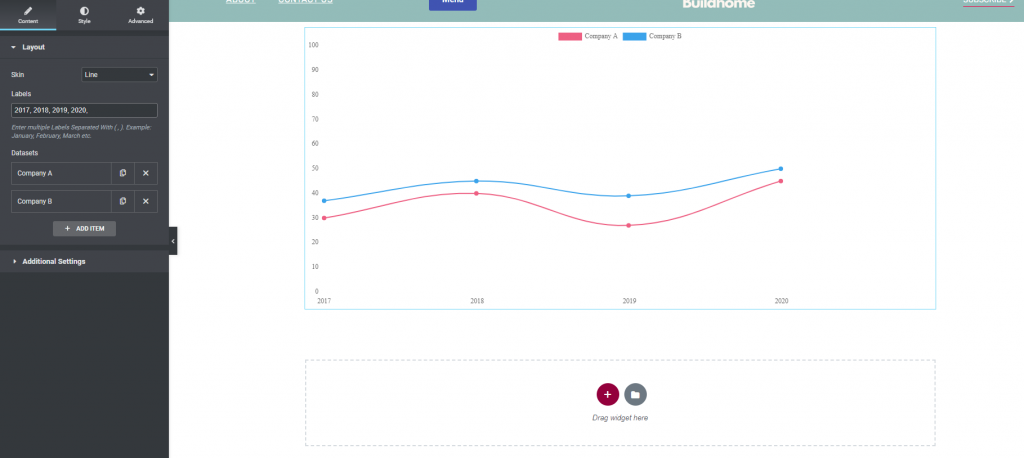
기본 차트가 여기에 나타납니다. 이제 사용자 정의해야 합니다. 스킨 선택은 레이아웃 탭에서 찾을 수 있습니다. 스킨 옵션에서 차트도 설정할 수 있습니다.
- 세로 막대 - 차트 막대가 세로로 표시됩니다.
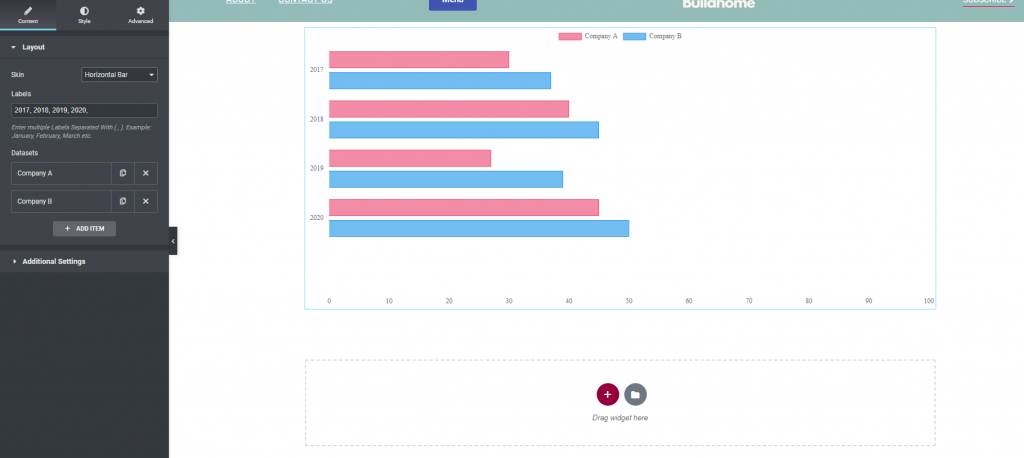
- 가로 막대 - 차트 막대가 가로로 표시됩니다.
- 선 - 차트 막대가 선으로 표시됩니다.
스킨을 라인업으로 설정하면 이런 차트바가 됩니다.

선이 수평이면 이런 모양이 됩니다.

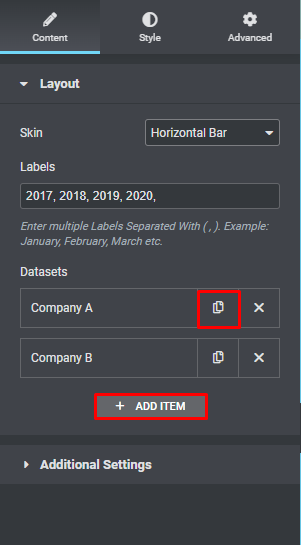
레이블 필드에 레벨을 입력할 수 있습니다. 그런 다음 데이터 세트 항목을 볼 수 있습니다. 항목 추가 버튼을 클릭하면 항목을 추가할 수 있습니다. 항목을 삭제하려면 "X" 아이콘을 사용하고, 항목을 복제하려면 아이콘을 복사합니다.

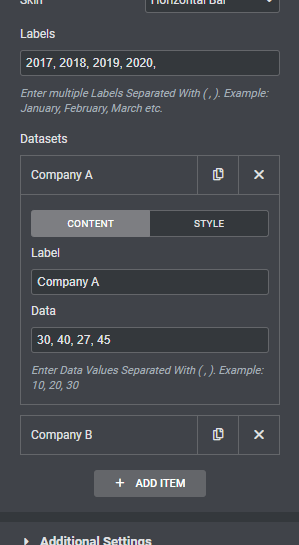
항목을 수정하려면 해당 항목을 클릭하면 수정 옵션이 나타납니다. 편집 항목의 내용 탭에서 이름과 데이터 세트를 변경할 수 있습니다.

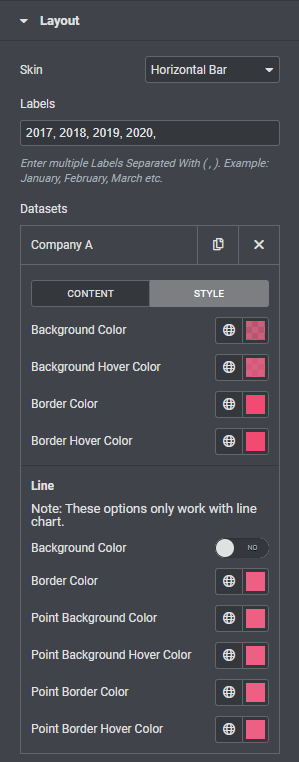
스타일 선택으로 이동하여 항목을 개인화합니다. 이 섹션에서 배경색, 배경 호버 색상, 테두리 색상 및 테두리 호버 색상을 변경할 수 있습니다.
꺾은선형 차트 스킨에는 고유한 스타일을 선택할 수 있습니다. 배경, 테두리, 포인트 배경, 호버 색상을 변경할 수 있습니다.

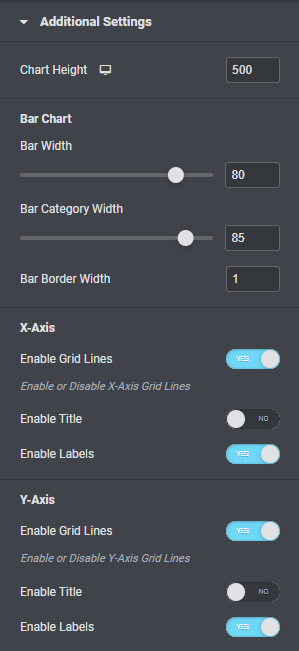
이제 스킨이 세로인지 가로인지에 따라 막대 높이를 설정할 수 있는 추가 설정으로 이동합니다. 그런 다음 막대 너비, 범주 너비 및 막대 테두리 너비를 구성할 수 있습니다.
그런 다음 x 및 y 축에 대한 그리드 선, 제목 및 레이블을 전환할 수 있습니다.

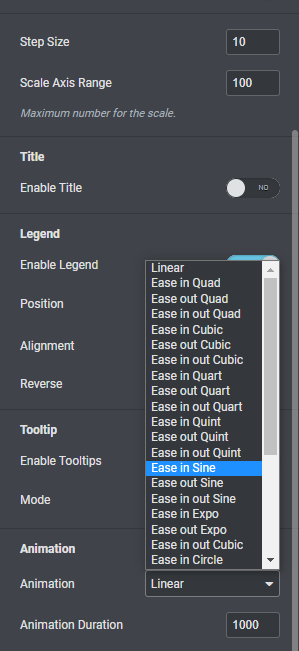
범례 및 도구 설명 옵션을 켜고 끌 수도 있습니다. 애니메이션 옵션을 사용하면 막대 차트에 대한 여러 애니메이션과 애니메이션 지속 시간을 선택할 수 있습니다.

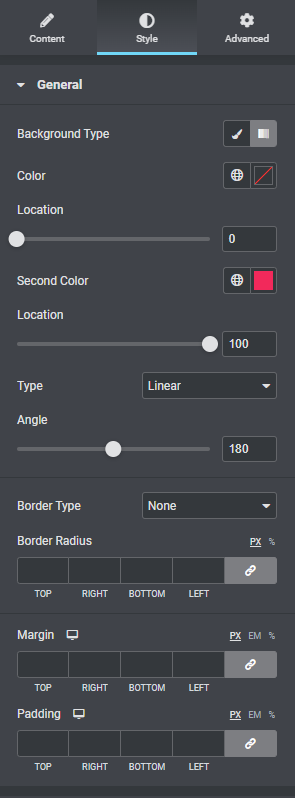
char 섹션의 스타일을 지정하려면 스타일 탭으로 이동하십시오. 일반 탭에서 배경색을 클래식 또는 그라디언트로 변경하고, 혼합 모드를 활성화하고, 테두리 색상, 테두리 반경, 패딩, 여백 등을 추가할 수 있습니다.

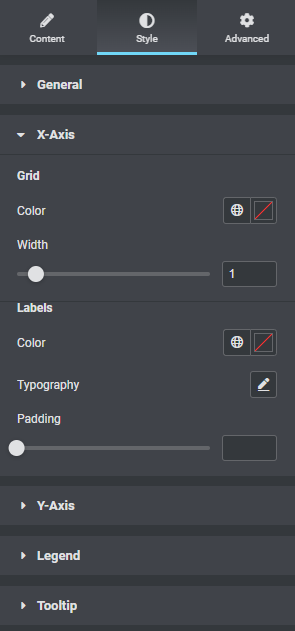
x축 메뉴에서 그리드 색상과 너비를 변경할 수 있습니다. 레이블 색상, 서체 및 패딩은 모두 사용자 정의할 수 있습니다.

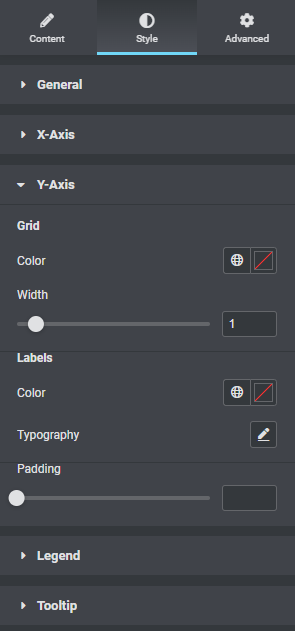
마찬가지로 그리드를 배치하고 y축에 레이블을 지정할 수 있습니다.
툴팁 배경색, 테두리, 화살표 크기, 글꼴 및 기타 옵션은 툴팁 옵션을 통해 사용할 수 있습니다.

그게 다야. 차트 섹션이 완료되었습니다.
마무리
이 과정에 따라 Elementor 를 무료로 사용하여 웹사이트에 멋진 바 영역을 구성할 수 있습니다. Elementor 는 항상 무한한 가능성을 제공하여 매력적인 웹사이트를 만들 수 있도록 합니다. 바라건대, 이 튜토리얼이 당신에게 유용할 것이며, 만약 그렇다면 그것을 친구들과 공유하십시오. 다른 Elementor 튜토리얼 도 확인하십시오.




