구텐베르그(Gutenberg)라고도 불리는 WordPress 블록 편집기에는 매우 유용하지만 거의 활용되지 않는 재사용 가능한 블록(Reusable Block)이라는 기능이 있습니다. Elementor , Divi 또는 기타 페이지 빌더에 익숙하다면 재사용 가능한 블록은 전역 모듈과 동일한 목적으로 사용됩니다.

이는 한 번만 설정한 후 재사용할 수 있는 블록 또는 블록 그룹입니다. 여러 페이지와 게시물에 삽입한 후 다시 변경할 필요가 없습니다. 또한 다시 변경하기로 결정한 경우 사이트 전체를 조정할 수 있으므로 웹 사이트 전체에서 시간을 절약할 수 있습니다. 이제 WordPress 재사용 가능 블록을 관리하는 모든 방법을 살펴보겠습니다.
WordPress에서 블록 만들기
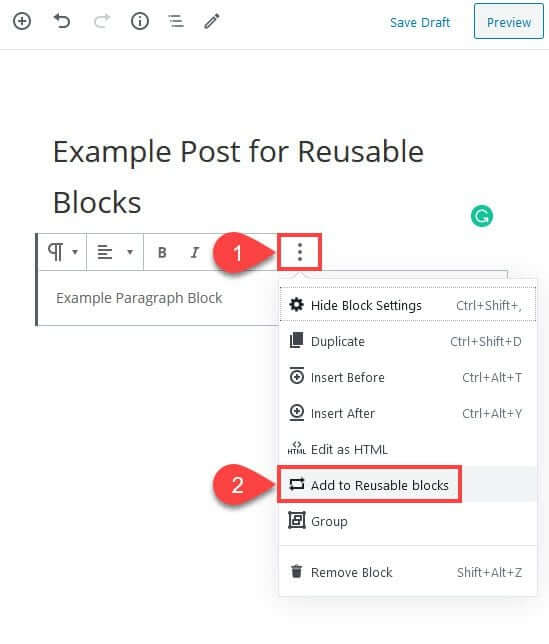
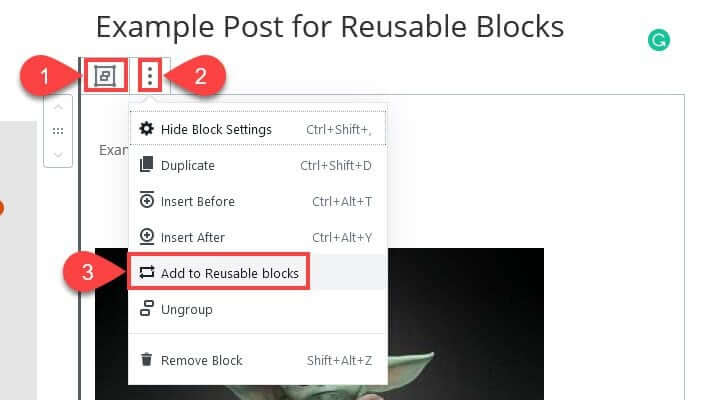
WordPress에서는 블록을 만드는 것이 그리 어렵지 않습니다. 블록 편집기(클래식 편집기 플러그인을 사용하지 않는 한 WordPress 5.x의 기본 편집기)를 사용하여 업데이트하는 모든 게시물 내에서 블록을 재사용 가능하게 만들 수 있습니다. 블록의 호버 설정에서 점 3개로 된 드롭다운 메뉴를 클릭하고 재사용 가능한 블록에 추가를 선택합니다.

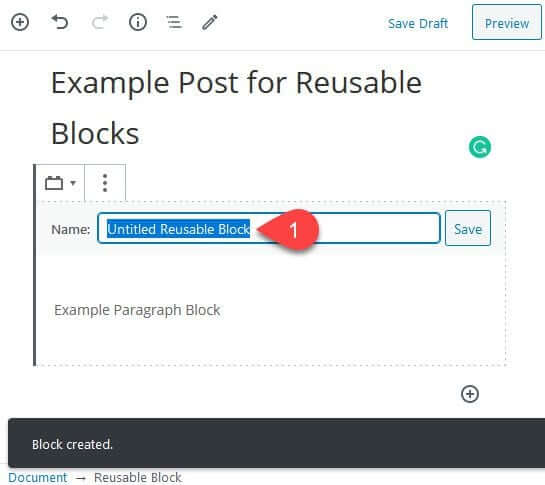
편집기에서 새 블록의 이름을 바꾸면 나중에 검색하기가 더 쉬워집니다. 이를 위해 귀하의 웹사이트에 게재됩니다. 귀하가 선택한 이름이 기억에 남는지 확인하세요. '관련 게시물', '블로그 게시물 표지 이미지' 또는 이와 유사한 설명이 포함됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
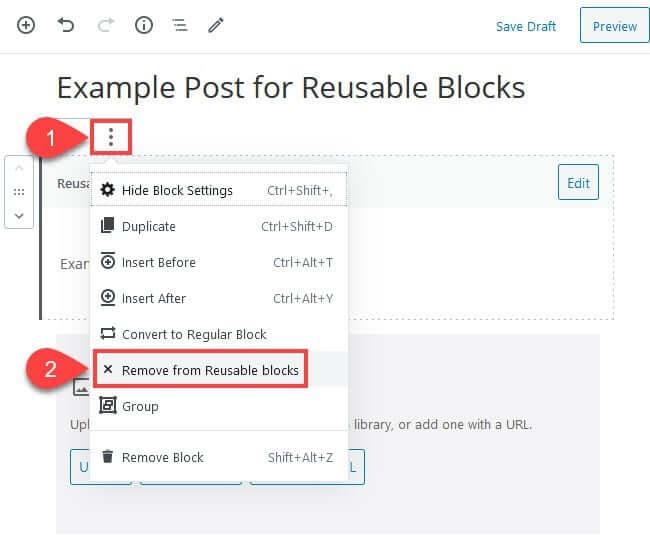
재사용 가능한 블록을 생성할 때 실수를 했거나 일반적인 실수를 한 경우 드롭다운 설정을 다시 클릭하고 재사용 가능한 블록에서 제거를 선택할 수 있습니다. 이 옵션을 사용하면 데이터베이스에서 블록 전체가 제거됩니다. 원하는 경우 이전 단계에 따라 컬렉션에 다시 추가할 수 있습니다.

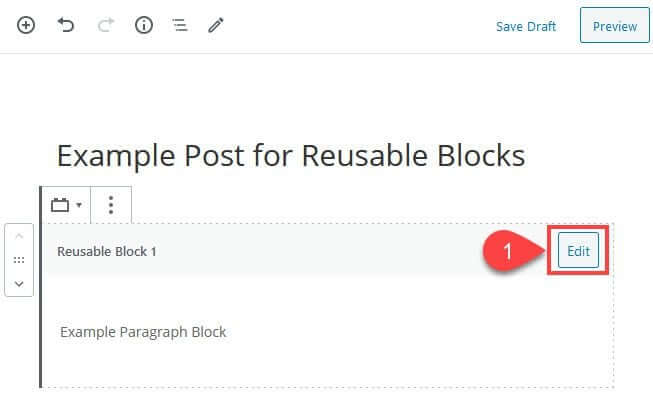
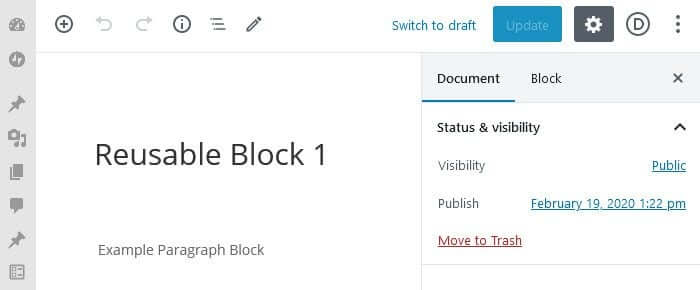
또한 편집 옵션은 저장된 블록 자체를 클릭하는 것만으로 사용할 수 있습니다.

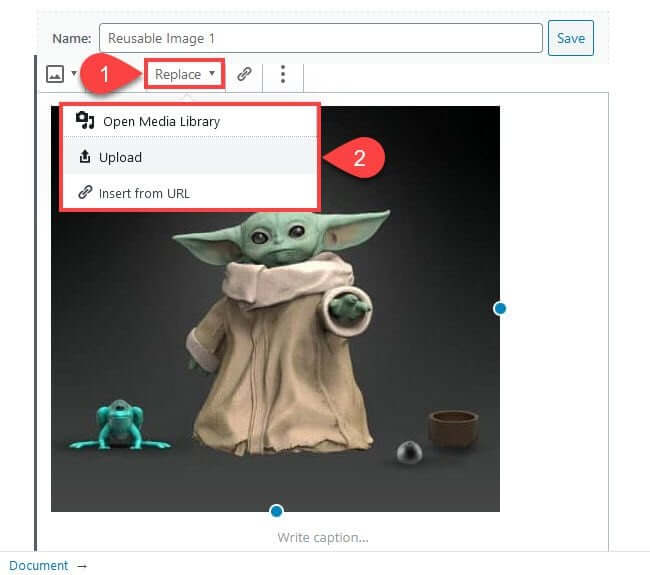
이 예에서는 단락 블록의 이름을 바꿀 수 있습니다. 그러나 각 블록의 변경 사항은 고유합니다. 정렬 및 미디어 라이브러리에서 다른 파일을 업로드하거나 삽입하는 기능과 같은 그림 블록에 대한 추가 옵션이 있습니다.

재사용 가능한 블록을 만들 때 이 절차를 사용할 수 있습니다. 그러나 이러한 방식으로 재사용 가능한 블록을 변경하면 웹 사이트에 있는 해당 블록의 다른 모든 인스턴스에도 영향을 미친다는 점을 기억하십시오. 결과적으로 단일 블록의 그림을 변경하면 모든 곳에서 업데이트됩니다.
재사용 가능한 블록 삽입
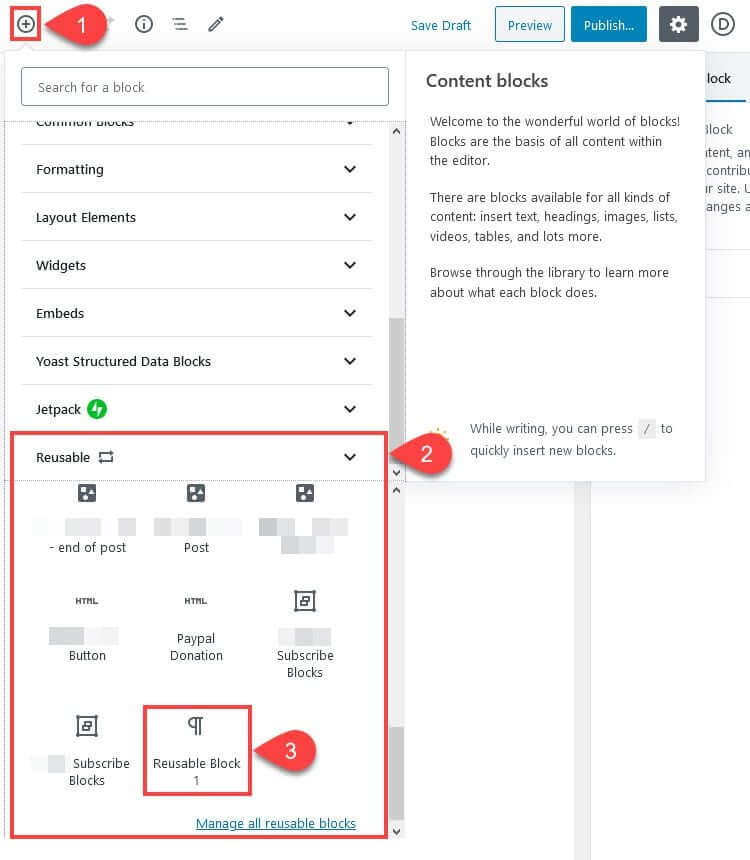
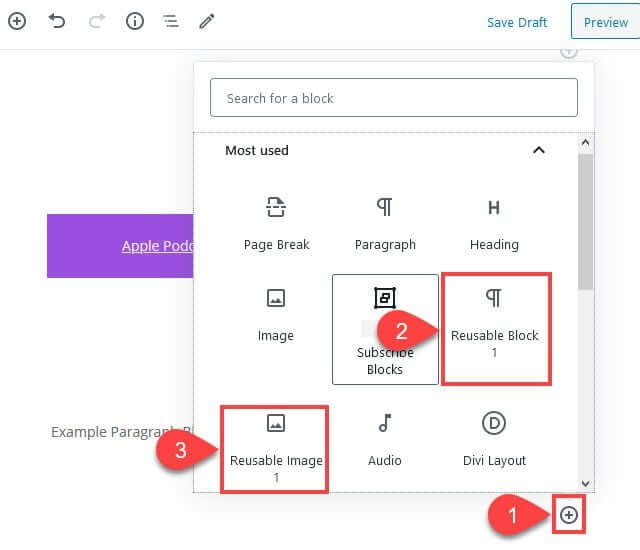
WordPress의 재사용 가능한 블록 기능을 사용하는 것은 매우 간단합니다. 블록 편집기에서 재사용 가능 탭에 액세스하려면 원 안에 있는 + 기호를 클릭하세요. 더하기 버튼은 화면 왼쪽 상단, 블록 아래, 블록 오른쪽에 있습니다.

플러스 버튼을 선택할 때마다 목록 상단에 표시되는 가장 많이 사용된 탭에는 다른 게시물 및 페이지에 삽입할 때 생성한 재사용 가능한 블록이 포함될 수도 있습니다.

이는 사용하는 블록에 따라 다를 수 있지만, 예를 들어 모든 블로그 게시물의 바닥글과 동일한 재사용 가능 블록을 사용하는 경우 여기에 매우 자주 표시됩니다.
WordPress의 모든 블록 관리
재사용 가능 탭 하단에 모든 재사용 가능 블록 관리 링크가 있습니다. 이 링크를 클릭하면 친숙해 보이는 웹사이트로 이동하게 되며, 여기에는 생성한 모든 재사용 가능한 블록 목록이 표시됩니다. 이 목록은 기본적으로 WordPress에 제공되는 게시물 및 페이지 목록과 매우 유사합니다.

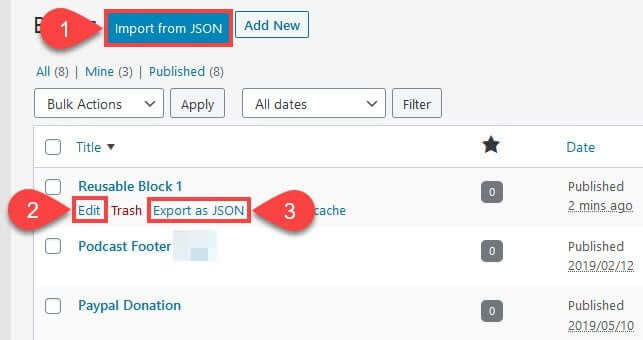
목록을 살펴보면 몇 가지 중요한 선택 사항을 알 수 있습니다. 편집, JSON으로 내보내기, JSON에서 가져오기.
블록을 변경할 때 위와 마찬가지로 정확하게 편집을 사용하십시오. 블록은 특정 게시물 내부가 아닌 블록을 변경할 수 있는 게시물과 유사한 편집기에 나타납니다. 다시 한 번, 이 블록에 대한 모든 수정 사항은 전체 사이트의 모든 인스턴스에 영향을 미칩니다.

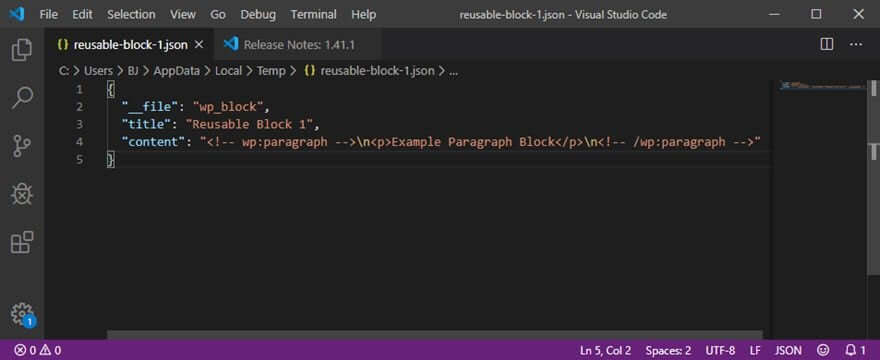
브라우저 설정에 따라 JSON으로 내보내기 버튼(3)을 선택하면 생성된 JSON 파일을 저장할 위치를 선택할 수 있는 대화 상자가 열립니다. 파일은 간단한 JSON 문서입니다. 파일 형식(블록), 편집하거나 생성할 때 지정한 제목, 웹 사이트 프런트 엔드에 블록과 해당 내용을 렌더링하기 위해 WordPress에서 삽입하는 실제 HTML이 표시됩니다.

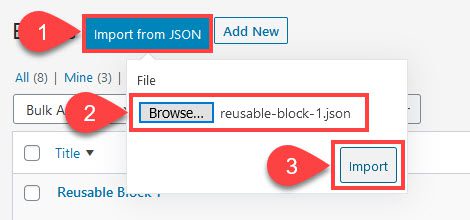
JSON에서 가져오는 과정은 매우 간단합니다. 컴퓨터에서 JSON 파일을 찾은 다음 다른 파일이나 첨부 파일처럼 업로드하세요.

가져오기를 클릭하면 재사용 가능한 블록 목록에 표시됩니다. 그러나 동일한 이름의 블록(이 경우 재사용 가능한 블록 1)이 이미 있는 경우 새로 가져온 블록의 이름은 변경되지 않습니다. 이를 구별하는 것은 수동 프로세스입니다.

WordPress에서 블록 그룹 만들기
재사용 가능한 블록의 잠재력은 그룹으로 구성하여 향상됩니다. 또한 구텐베르그 블록을 함께 결합하여 단일 재사용 가능한 블록으로 저장할 수도 있습니다. 이는 전역적으로 배치할 수 있는 단일 그림, 단락 또는 제목을 갖는 대신 사용할 수 있습니다. 모든 블록 편집기 게시물에 대한 전역 이메일 수신 동의 양식을 만들려면 예를 들어 제목 블록, 단락 블록, 이미지 블록 및 사용자 정의 HTML 블록을 그룹화할 수 있습니다.
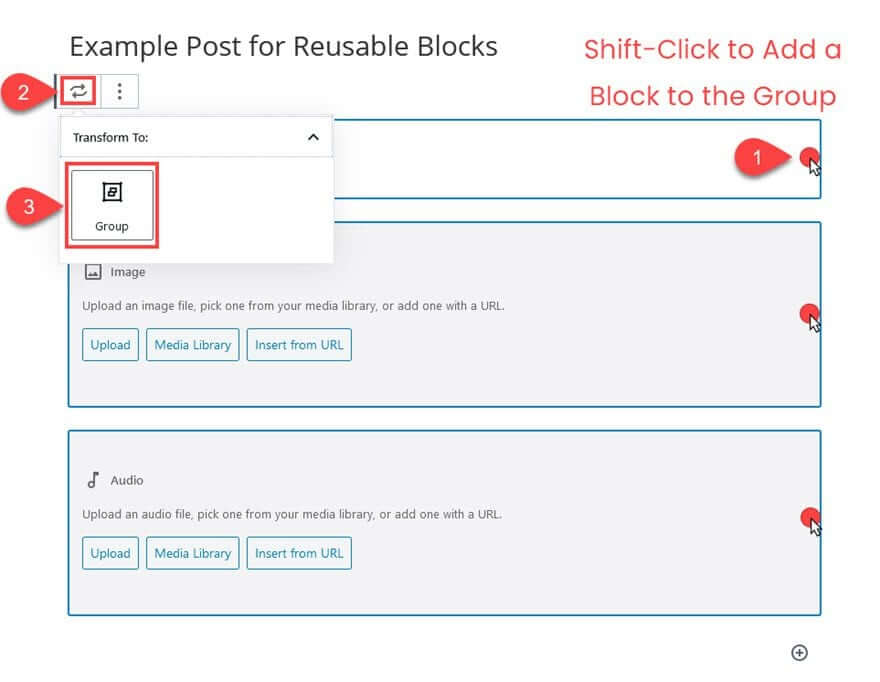
여러분이 해야 할 일은 블록을 Shift 키를 누른 채 클릭하여 재사용 가능한 WordPress 블록 컬렉션에 추가하는 것뿐입니다. 선택된 블록 주위에는 파란색 테두리가 표시됩니다.

다음으로 변환 버튼(2)을 클릭하고 메뉴(3)에서 그룹을 선택합니다. 이제 블록이 하나로 결합된 것을 확인할 수 있습니다. 그런 다음 그룹 블록은 다른 단일 블록과 동일한 절차를 사용하여 재사용 가능한 블록으로 변환됩니다.

게시물이나 페이지에 새 블록을 추가하면 이 새 그룹이 재사용 가능한 모든 블록 목록과 재사용 가능 탭 아래에 표시됩니다.
결론
Gutenberg Block Editor의 가장 훌륭하고 유용한 측면 중 하나는 재사용 가능한 블록입니다. 재사용 가능한 블록 기능을 사용하면 게시물과 페이지의 디자인과 개발을 새로운 차원의 유용성, 창의성 및 사용자 경험으로 끌어올릴 수 있습니다. 친구들과 블록과 콘텐츠를 공유하고 사이트의 일반적인 측면에 대한 템플릿을 만들 수 있습니다.




