이미지 핫스팟은 소비자에게 대화형 자료를 제공하는 시각적으로 매력적인 접근 방식입니다. Elementor 를 사용하여 이미지 핫스팟과 이를 실행하는 방법에 대해 알아보세요. 웹사이트에 재미를 더하여 방문자의 호기심을 자극하고 더 많은 것을 배울 수 있을 만큼 오래 머물게 하십시오. 그러나 데스크톱, 모바일 및 태블릿 장치에서 동일한 수준의 참여를 유지하기 어려울 수 있습니다.

행운을 빕니다. 웹사이트에 반응형 이미지 핫스팟을 포함하여 방문자의 관심을 끌 수 있습니다. 핫스팟은 모바일 반응형이므로 모든 플랫폼에서 별 5개짜리 매력적인 경험을 제공할 수 있습니다.
사진 핫스팟을 이용하는 이점은 이 기사에서 논의될 것입니다. 다음 섹션에서는 핫스팟으로 사진을 만들고 데스크탑과 모바일 장치에서 올바르게 표시되는지 확인하는 방법을 알려 드리겠습니다. 우리는 무엇을 기다리고 있습니까?
Elementor로 반응형 이미지 핫스팟 만들기
방문자가 귀하의 자료에 주의를 기울이고 상호 작용하도록 하는 창의적인 방법을 찾고 있다면 사진에 반응형 핫스팟을 포함하는 것을 고려하십시오. 이를 고려하여 Elementor 로 구성하는 것이 얼마나 쉬운지 살펴보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작요소 위젯
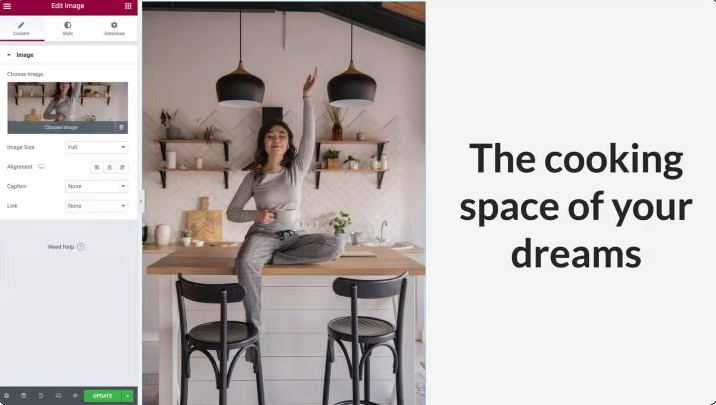
Flip Box 위젯은 반응형 핫스팟을 구축하는 데 사용됩니다. 이름에서 알 수 있듯이 이 상자는 마우스를 가져가면 뒤집힙니다. Elementor Picture 위젯을 사용하여 핫스팟 이미지를 문서에 삽입할 수 있습니다.

이 효과를 모바일 장치에 표시하려면 세로 방향 이미지를 사용하십시오. 그렇지 않으면 가로 방향 이미지가 모바일 보기에 너무 작을 수 있습니다.
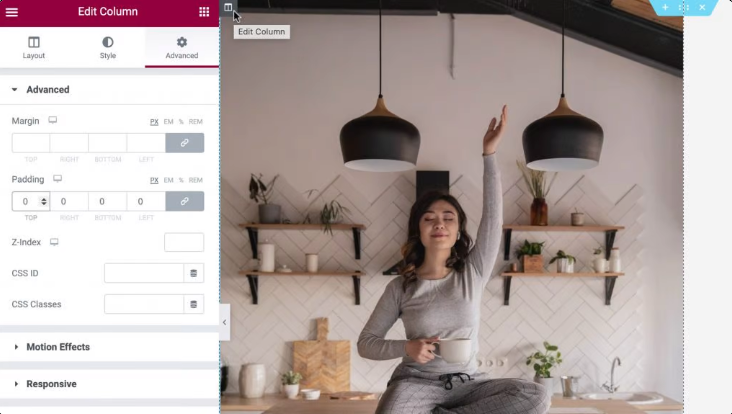
다음 단계는 열이 이미지의 너비와 높이로 완전히 채워졌는지 확인하는 것입니다. 열의 옵션을 입력하면 기본 패딩을 제거할 수 있습니다. 커서가 열 위에 있을 때 열의 왼쪽 상단 모서리에 있는 회색 아이콘을 클릭합니다. 고급 탭에서 패딩을 0으로 설정합니다.

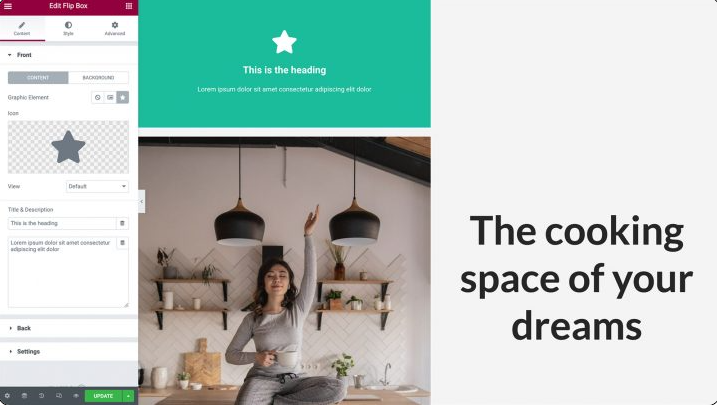
그런 다음 Flip Box 위젯을 이미지 위젯과 동일한 열로 드래그하여 추가 사용자 정의할 수 있습니다. Flip Box 위젯에 양면을 표시할 수 있습니다. 이것은 기본 보기이므로 녹색 면이 앞쪽에 있습니다. 대화형 핫스팟으로 전송할 표시기를 제외하고 이 쪽은 완전히 투명합니다.

마우스를 가져가면 보라색으로 바뀝니다. 이 측면에서 핫스팟에 대한 콘텐츠를 생성합니다.

핫스팟 측에 버튼, 제목 및 설명을 추가하는 것은 옵션입니다. 결과적으로 주목을 끄는 CTA(CTA)로 사진에 태그를 지정하는 데 탁월한 도구입니다.
플립 상자 위젯에 콘텐츠 추가
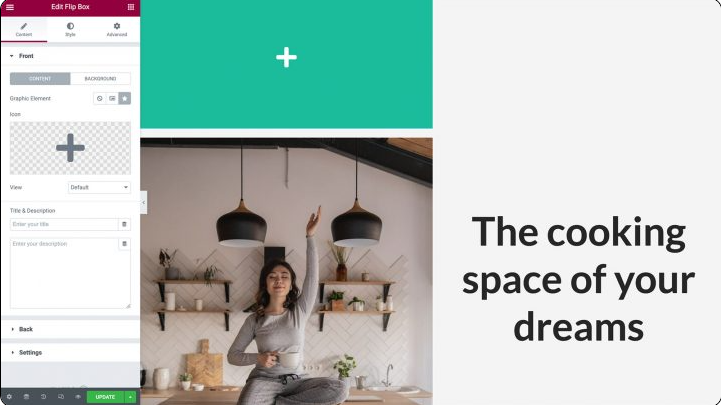
이제 Flip Box 위젯에 아이콘이 표시됩니다. 핀으로 아이콘은 사이트 사용자에게 추가 정보가 있음을 알려줍니다.
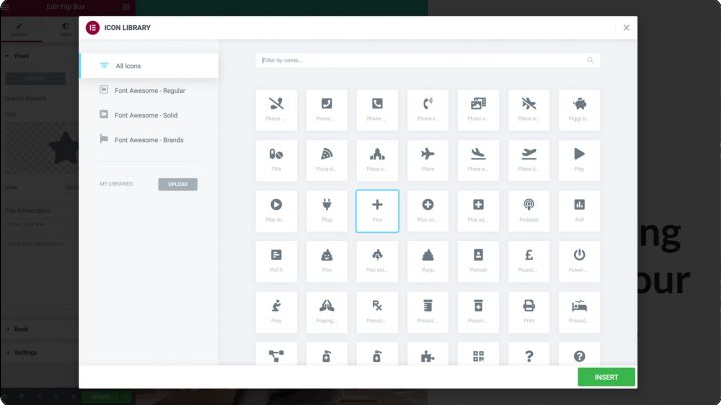
Flip Box 위젯을 클릭하여 선택하여 시작할 수 있습니다. Elementor 패널의 아이콘 옵션은 클릭하여 찾을 수 있습니다. 그러면 핫스팟에 사용할 아이콘을 선택할 수 있습니다.

Flip Box 위젯의 기본 측면에서 다른 모든 콘텐츠는 사용하기 전에 먼저 제거되어야 합니다. Elementor 패널: 원하는 경우 제목 및 설명 필드에서 모든 것을 삭제합니다.

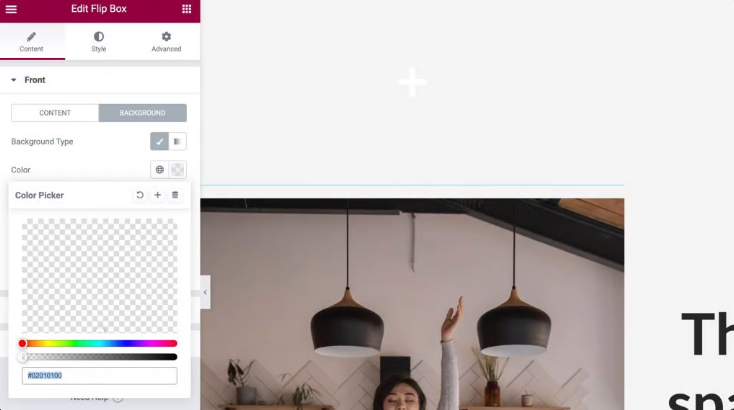
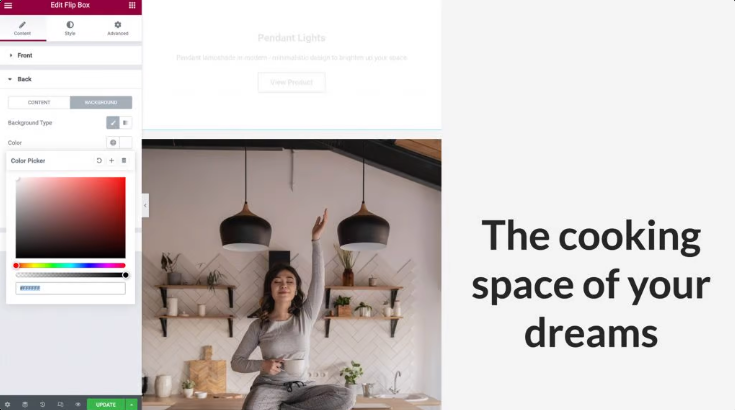
완료되면 Flip Box 전면에 있는 아이콘 외에는 아무 것도 표시되지 않습니다. 마지막으로 배경을 선택하여 위젯의 배경을 제거합니다. 색상을 선택하면 색상 선택기가 나타납니다. 위젯을 완전히 투명하게 만들려면 투명도 슬라이더를 왼쪽 끝까지 이동합니다.

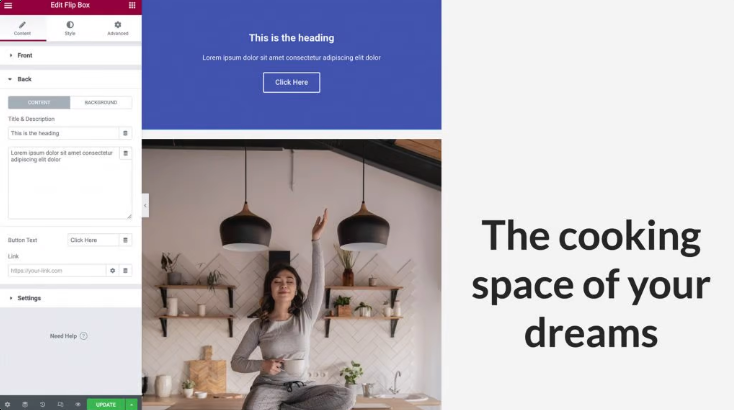
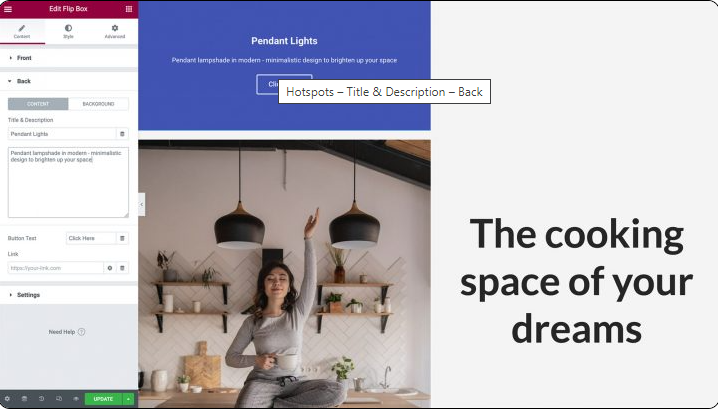
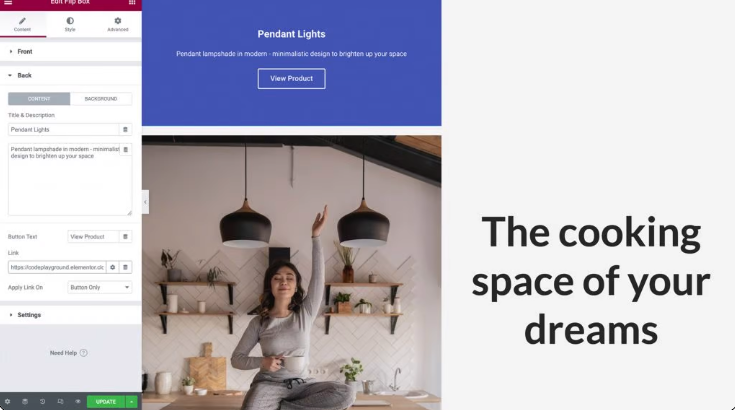
다음으로 방문자가 핫스팟과 상호 작용할 때마다 표시할 자료를 추가합니다. 이 콘텐츠는 누군가가 핫스팟과 상호 작용할 때마다 표시됩니다. 제목과 설명을 추가하려면 뒤로 탭을 확장하고 다음을 클릭합니다.

Flip Box 위젯에는 기본적으로 디자인에 포함된 버튼이 있습니다. 이 버튼에 포함된 텍스트를 삭제하여 이 버튼을 제거할 수 있습니다. 또한 자리 표시자 버튼의 레이블을 개인화하고 조합에 고유한 URL을 포함하여 CTA를 생성할 수 있습니다. 또한 이 링크를 버튼에 직접 적용할지 또는 플립 상자의 전체 측면에 적용할지 여부를 선택할 수 있습니다.

다음으로 핫스팟에서 생성하는 팝업의 배경색을 선택하는 옵션이 제공됩니다. Elementor 패널의 드롭다운 메뉴에서 배경 > 배경: 클래식을 선택합니다. 색상을 클릭하기만 하면 선택기가 표시되고 여기서 선택할 수 있습니다. 또는 이미지 또는 그라디언트 색상을 사용할 수 있습니다. 그러나 이 데모를 위해 흰색 배경을 사용하겠습니다.

배경을 선택한 후 텍스트 색상을 변경해야 할 수도 있습니다. 이제 다음 단계로 넘어갈 차례입니다.
스타일링 플립 박스
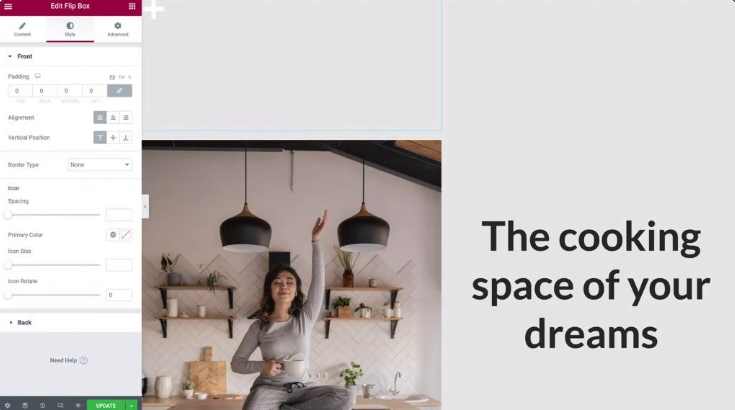
이제 Flip-Box 위젯에 머티리얼 로드를 완료했으므로 이제 스타일을 지정해야 합니다. 스타일이라는 탭으로 이동합니다. 이 섹션에서는 디자인 요구 사항에 맞게 아이콘을 사용자 지정하는 데 사용할 수 있는 여러 옵션을 찾을 수 있습니다.
아이콘을 왼쪽 상단 모서리에 정렬하면 아이콘을 배치하는 것이 가장 간단하고 모든 장치에서 반응을 유지한다는 사실을 아는 것이 중요합니다. 맞춤이 왼쪽으로 설정되어 있는지 확인한 다음 수직 위치가 위쪽으로 설정되어 있는지 확인합니다. 이 외에도 0으로 설정하여 초과 패딩을 제거합니다.

아이콘의 색상, 크기 및 회전을 수정하기 위해 다른 옵션을 실험한 후 완료되면 뒤로 탭을 클릭하여 확장할 수 있습니다.
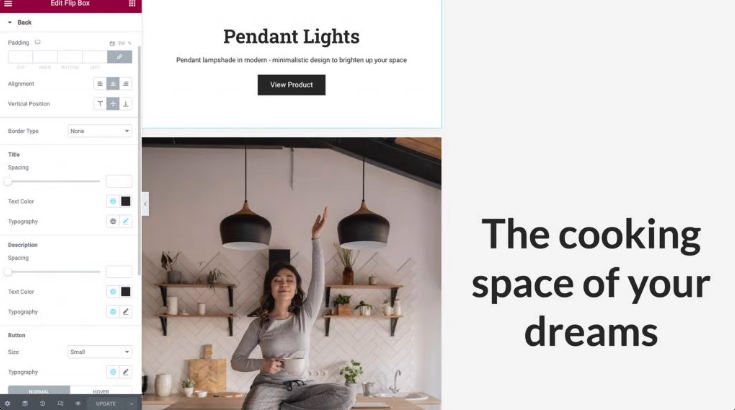
Flip-box의 전면에서 Alignment와 Vertical Position을 조정할 수 있었던 것과 같은 방식으로 Padding도 조정할 수 있습니다. 이 특정 그림에서는 기본 상태에서 설정을 변경하지 않습니다.
다음 단계는 버튼과 글꼴 스타일, 크기 및 색상을 변경하여 사이트 방문자가 읽기 쉽고 이해할 수 있도록 하는 것입니다.

핫스팟 위치 및 크기
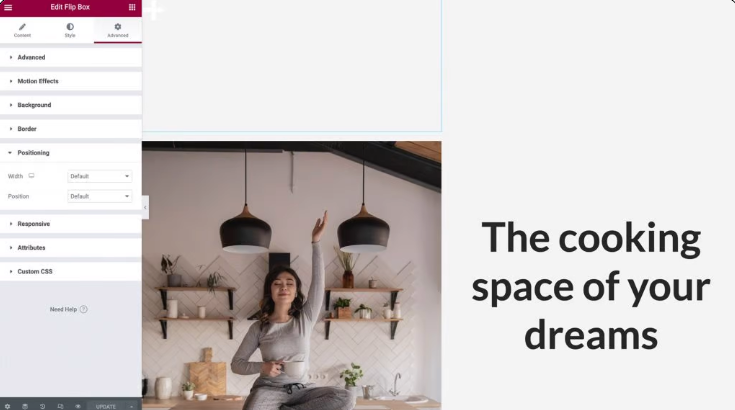
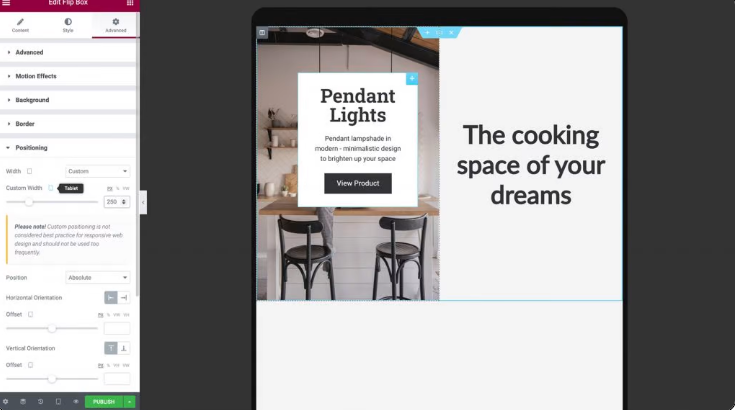
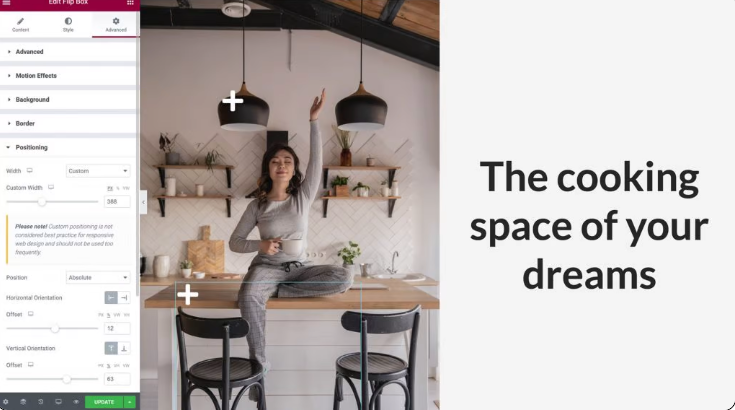
이미지 핫스팟과 관련하여 위치와 크기는 가장 중요한 고려 요소입니다. 고급 옵션을 선택하기만 하면 페이지에서 핫스팟이 표시되는 위치를 미세 조정할 수 있습니다. 그런 다음 클릭하여 위치 섹션을 더 잘 보이게 할 수 있습니다.

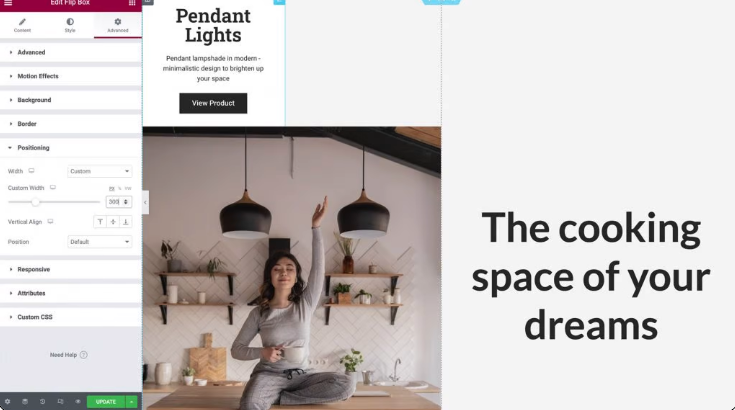
그런 다음 너비라는 드롭다운 선택 항목을 찾아 사용자 지정을 선택합니다. 백분율 및 표시 영역 너비와 같은 반응 단위를 사용하거나 핫스팟의 정확한 크기를 정의할 수 있습니다. 디자인에 따라 전체 수평 공간을 차지하도록 기본값으로 설정된 상태로 두도록 선택할 수도 있습니다. Flip-box 위젯 위로 커서를 가져가면 상자 반대편에 있는 재료의 모양을 확인할 수 있습니다.

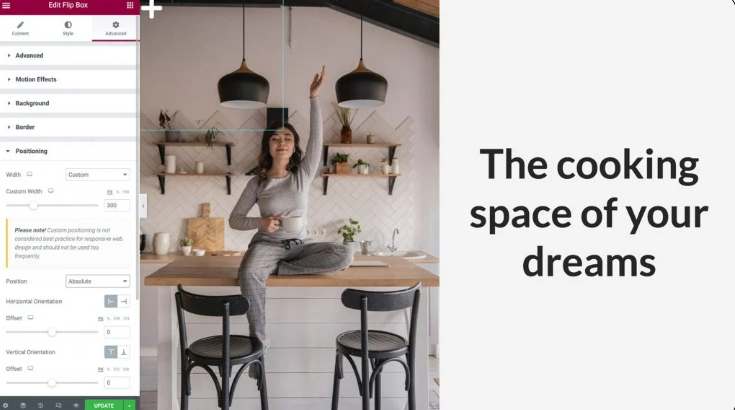
다음 단계는 위치 드롭다운 옵션에서 절대 배치를 선택하는 것입니다. 이렇게 하면 웹사이트에 표시되는 위젯의 흐름에서 Flip-box 위젯이 제거되어 열 내의 물리적 높이가 줄어들고 이미지 위에 배치하는 것이 더 간단해집니다.

이미지 핫스팟에 반응형 모양을 부여하려면 동일한 종횡비를 유지하면서 열, 이미지 및 뒤집기 상자 위젯이 모두 함께 확장되는지 확인해야 합니다.
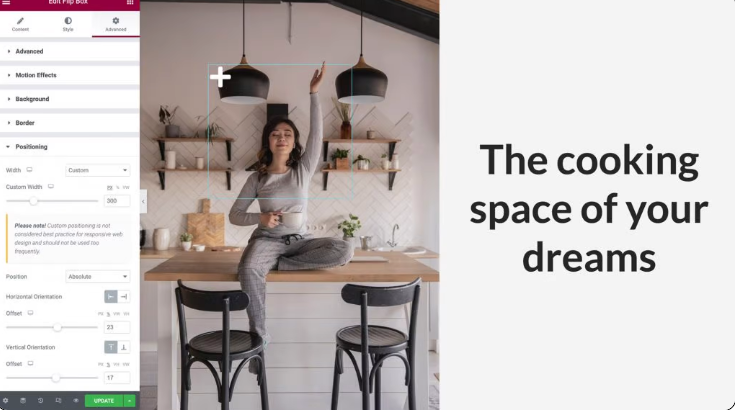
가장 먼저 해야 할 일은 오프셋을 픽셀 사용에서 백분율 사용으로 변경하는 것입니다. 이렇게 하면 다양한 화면 크기에서 열의 너비와 높이가 변경되는 것과 관련하여 Flip Box 위젯이 적절하게 배치됩니다.
수평 방향 및 수직 방향 모두에 대해 Elementor 패널 내에서 % 옵션을 선택할 수 있는 옵션이 있습니다. 그런 다음 두 개의 슬라이더를 사용하거나 커서로 드래그하여 핫스팟의 위치를 조정할 수 있습니다.

마지막으로 콘텐츠 탭으로 돌아가서 확장 버튼을 클릭하여 설정 섹션을 확장합니다. 여기에서 위젯의 높이를 설정할 수 있을 뿐만 아니라 누군가가 핫스팟과 상호 작용할 때마다 재생되는 뒤집기 효과에 대한 애니메이션을 선택할 수 있습니다.
이 그림의 목적을 위해 높이를 현재 설정으로 유지한 다음 뒤집기 효과에 대한 드롭다운 옵션을 엽니다. Flip Box 위젯 위로 마우스를 가져간 다음 메뉴에서 애니메이션을 선택하면 애니메이션을 미리 볼 수 있습니다.
다양한 뒤집기 효과를 실험하고 3단계에서 검토한 콘텐츠 위치와 결합하여 방문자가 웹사이트에 계속 관심을 갖도록 하는 멋진 애니메이션을 만들 수 있습니다.
핫스팟을 모바일 반응형으로 만들기
전 세계적으로 30억 명이 넘는 사람들이 스마트폰을 사용합니다. 최대한 많은 사람들에게 다가가려면 전체 웹사이트가 모바일 친화적이어야 합니다.
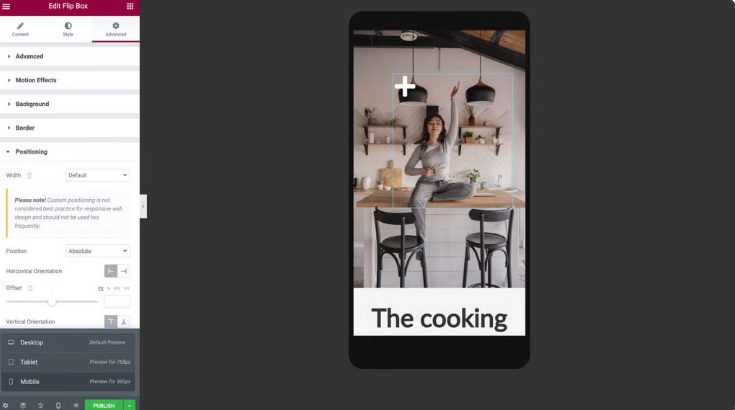
Elementor의 기본 데스크탑 보기에서 표시되고 작동하는 방식에 만족하면 다양한 장치에서 핫스팟의 UX를 테스트하십시오. Elementor의 반응형 모드를 사용하면 데스크탑 컴퓨터 이외의 다양한 장치에서 디자인이 어떻게 보이는지 확인할 수 있습니다. Elementor 패널 하단에서 반응 모드 아이콘을 선택하고 태블릿을 선택합니다.
더 작은 화면은 이미지, 열 및 핫스팟의 크기를 자동으로 조정해야 합니다. 우리의 Flip-Box는 반응 유닛을 활용하여 위치를 지정했기 때문에 이 뷰포트에서 정확히 정렬됩니다.
Flip-Box의 내용이나 위치를 조정해야 하는 경우 이전 단계를 반복합니다. 변경 사항이 모든 뷰포트에 반영되는 것을 방지하려면 뷰포트 아이콘을 업데이트하는 옵션 옆에 배치해야 합니다.

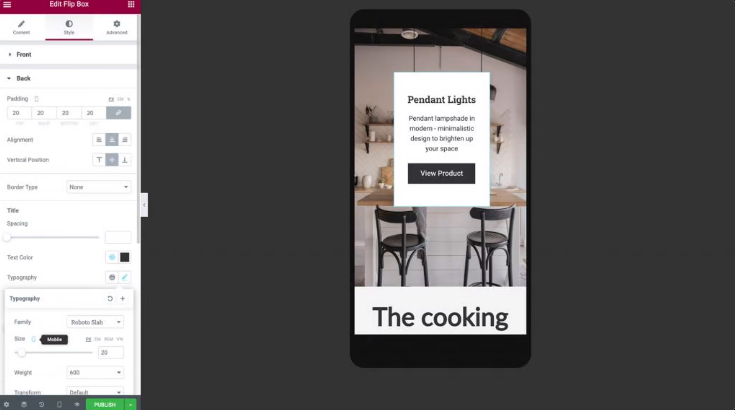
사진 핫스팟 설정에서 반응형 모드 > 모바일을 선택하면 스마트폰이나 태블릿에서 어떻게 렌더링되는지 볼 수 있습니다.

열, 이미지 및 핫스팟은 모바일 모드로 전환할 때 작은 화면에 맞게 즉시 축소되어야 합니다.
텍스트가 정확하게 표시되는지 확인하려면 플립 상자 위젯을 양쪽에서 확인해야 합니다. 디자인에 필요한 경우 핫스팟 뒷면의 패딩, 너비, 높이 및 글꼴 크기를 조정할 수 있습니다.

이러한 조정을 수행하면 핫스팟이 작동합니다! 반응형 이미지 핫스팟은 스마트폰, 태블릿 또는 데스크톱 컴퓨터와 같은 모든 장치에서 제대로 표시되고 작동하므로 안심할 수 있습니다.
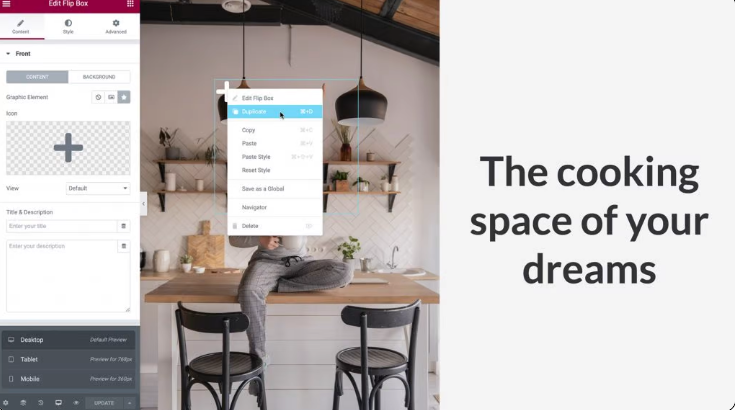
더 많은 핫스팟을 구축하는 방법을 배웠으므로 이제 위젯을 복사할 수 있습니다. Flip-box 위젯을 바탕 화면 보기로 다시 가져온 다음 오른쪽 클릭 버튼을 눌러 복사합니다.

5단계에서 했던 것처럼 고급 > 위치 지정으로 이동하여 원하는 대로 수평 방향 및 수직 방향 오프셋을 설정합니다. 겹치는 것을 방지하려면 사이에 충분한 공간을 제공해야 합니다.

목차 탭으로 돌아가서 뒤로를 클릭하여 확장합니다. 2단계에서 새 핫스팟 정보를 변경한 것과 똑같이 하십시오. 위젯에 대해 이전에 만든 응답 매개변수는 즉시 복제되지만 모든 것이 태블릿 및 모바일 뷰포트와 더 큰 화면에서 올바르게 작동하는지 다시 확인하십시오.
그렇게 하면 웹사이트에서 사진 핫스팟을 사용하여 방문자를 유치할 수 있습니다.
마무리 단어
디자인을 만드는 동안 웹사이트 사용자를 참여시키고 기쁘게 하는 방법을 찾는 것이 좋습니다. 웹 개발자는 이미지 핫스팟 사용을 고려해야 합니다. 정보가 빨리 필요한 사람들에게 이러한 대화형 기능은 훌륭한 옵션입니다.
이 문서에 자세히 설명된 대로 Elementor 의 이미지 및 Flip Box 위젯을 사용하여 핫스팟을 만듭니다. 반응형 모드를 사용하면 데스크탑, 스마트폰 및 태블릿 장치에서 핫스팟이 표시되고 수행되는 방식을 미세 조정할 수 있습니다.
게시물이 마음에 들면 친구와 공유하고 codewatchers의 다른 요소 또는 자습서 를 확인하십시오.




