WordPress 배경에 이미지를 추가하면 훨씬 더 매력적일 뿐만 아니라 사용자를 기쁘게 하고 경험을 향상시킬 수 있습니다.

몇 가지 간단한 단계로 WordPress 배경 이미지를 만들 수 있습니다. 이 튜토리얼에서는 WordPress 배경에 이미지를 추가하는 두 가지 방법을 살펴보겠습니다.
WordPress 테마로 이미지 배경을 만드는 방법
대부분의 WordPress 테마가 사용자 정의 배경을 지원하는 동안 테마에서 사용자 정의 배경을 만들 수 있는 경우 WordPress에서 이미지 배경을 쉽게 만들 수 있습니다.
테마가 사용자 정의 배경을 지원하는 경우 다음의 간단한 단계에 따라 WordPress에서 이미지 배경을 만들 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
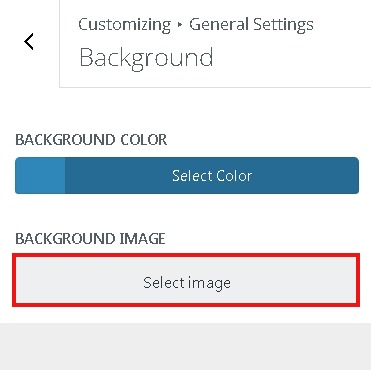
지금 시작모양 패널로 이동한 다음 WordPress의 사용자 정의 페이지로 이동하십시오. 거기에서 배경 이미지 로 이동하여 사용자 정의 배경에 대한 테마 설정을 변경할 수 있습니다.

그런 다음 배경 이미지를 추가하는 옵션이 표시되는 배경 이미지 옵션을 선택해야 합니다.

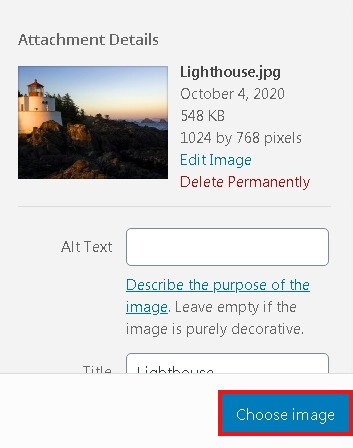
다음으로 배경 사진을 업로드하거나 WordPress 미디어 라이브러리에서 선택할 수 있습니다.

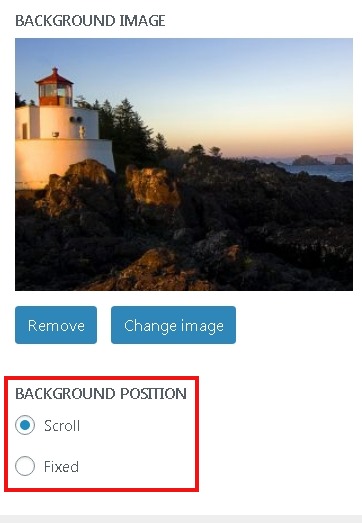
그 후 테마 커스터마이저에서 데모를 볼 수 있습니다. 바로 아래에 사전 설정 패널이 있으며 여기에서 배경 이미지에 대해 화면 채우기, 화면 맞춤, 반복 또는 사용자 정의 를 선택할 수 있습니다.

마지막으로 WordPress에 설정을 저장하려면 저장하고 계속 해야 합니다. 그러면 배경이 성공적으로 업데이트됩니다.
그러나 WordPress가 사용자 정의 배경을 지원하지 않는 경우 다른 방법이 있습니다.
WordPress에서 CSS 코드로 이미지 배경을 만드는 방법
이 방법을 사용하면 WordPress 어디에서나 사용자 정의 배경을 만들 수 있습니다. 일부 CSS 클래스는 기본적으로 WordPress의 여러 HTML 요소에 이미 추가되어 있어 다양한 게시물, 카테고리 및 페이지에 사용자 정의 배경을 넣을 수 있습니다.
TV 카테고리의 경우 CSS 클래스는 다음과 같습니다.
>body class="archive category category-tv category-4"카테고리 아카이브 페이지에 사용자 정의 배경 이미지를 만들려면 아래에 주어진 사용자 정의 CSS를 테마에 추가해야 합니다.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}단, 카테고리 클래스를 자신의 카테고리로, 이미지 URL을 배경 이미지로 바꿔야 합니다.
위의 CSS 코드를 사용하여 개별 게시물이나 페이지에 사용자 정의 배경을 추가할 수 있습니다. .category-tv를 게시물 또는 페이지별 CSS 클래스로 바꾸면 됩니다.
감사합니다! 이것이 이 튜토리얼의 전부입니다. 더 즐겁고 매력적인 웹사이트로 나아가는 데 행운을 빕니다.
추가 간행물에 대한 최신 정보를 얻으려면 Facebook 및 Twitter에서 팔로우하십시오 .




