잘 만들어진 웹사이트를 보유하는 것은 고객을 유치하고 브랜드를 강화하는 데 도움이 되므로 사업주에게 매우 중요합니다. 그러나 웹 개발 과정은 복잡하고 시간이 오래 걸릴 수 있으며, 특히 코딩에 능숙하지 않은 경우 더욱 그렇습니다. 하지만 이제는 AI 기반 챗봇인 ChatGPT를 사용하면 단 몇 분만에 웹사이트를 구축할 수 있습니다.

이 문서에서는 ChatGPT를 사용하여 웹사이트를 만드는 데 도움이 되는 간단한 단계별 튜토리얼을 제공합니다. 그럼, 뛰어 들어 봅시다!
ChatGPT 소개

OpenAI가 만든 ChatGPT는 실시간으로 인간과 유사한 응답을 생성하는 AI 기반 챗봇이자 대화 에이전트입니다. 실질적인 토론에 참여하고 정보, 권장 사항 등을 제공할 수 있는 스마트 가상 비서 역할을 합니다. 또한 콘텐츠 생성부터 코드 생성까지 광범위한 용도로 언어 처리 모델을 사용합니다.
ChatGPT 작동 방식
자연어 처리(NLP) 및 기계 학습(ML)을 기반으로 하는 ChatGPT는 자연스럽게 사용자와 상호 작용하고 상황을 이해하며 광범위한 지식을 바탕으로 적절한 응답을 생성합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작OpenAI는 RLHF(인간 피드백 강화 학습) 및 PPO(근위 정책 최적화)를 사용하여 ChatGPT를 교육함으로써 대규모 텍스트 데이터세트에서 인간의 의사소통 패턴과 다양한 상황에서의 반응을 학습할 수 있습니다. 이를 통해 ChatGPT는 인간 상호 작용을 모방하고 사용자가 다양한 작업을 수행하는 데 도움이 되는 대화를 생성하는 기능을 갖췄습니다.
ChatGPT를 사용하는 방법
OpenAI의 ChatGPT를 활용하려면 이름, 이메일, 전화번호를 제공하여 해당 웹사이트에 계정을 설정해야 합니다. 계정이 준비되면 챗봇에 질문이나 프롬프트를 입력하여 AI 모델과 상호 작용을 시작할 수 있습니다. 응답 시간은 사용자 트래픽에 따라 달라질 수 있습니다.
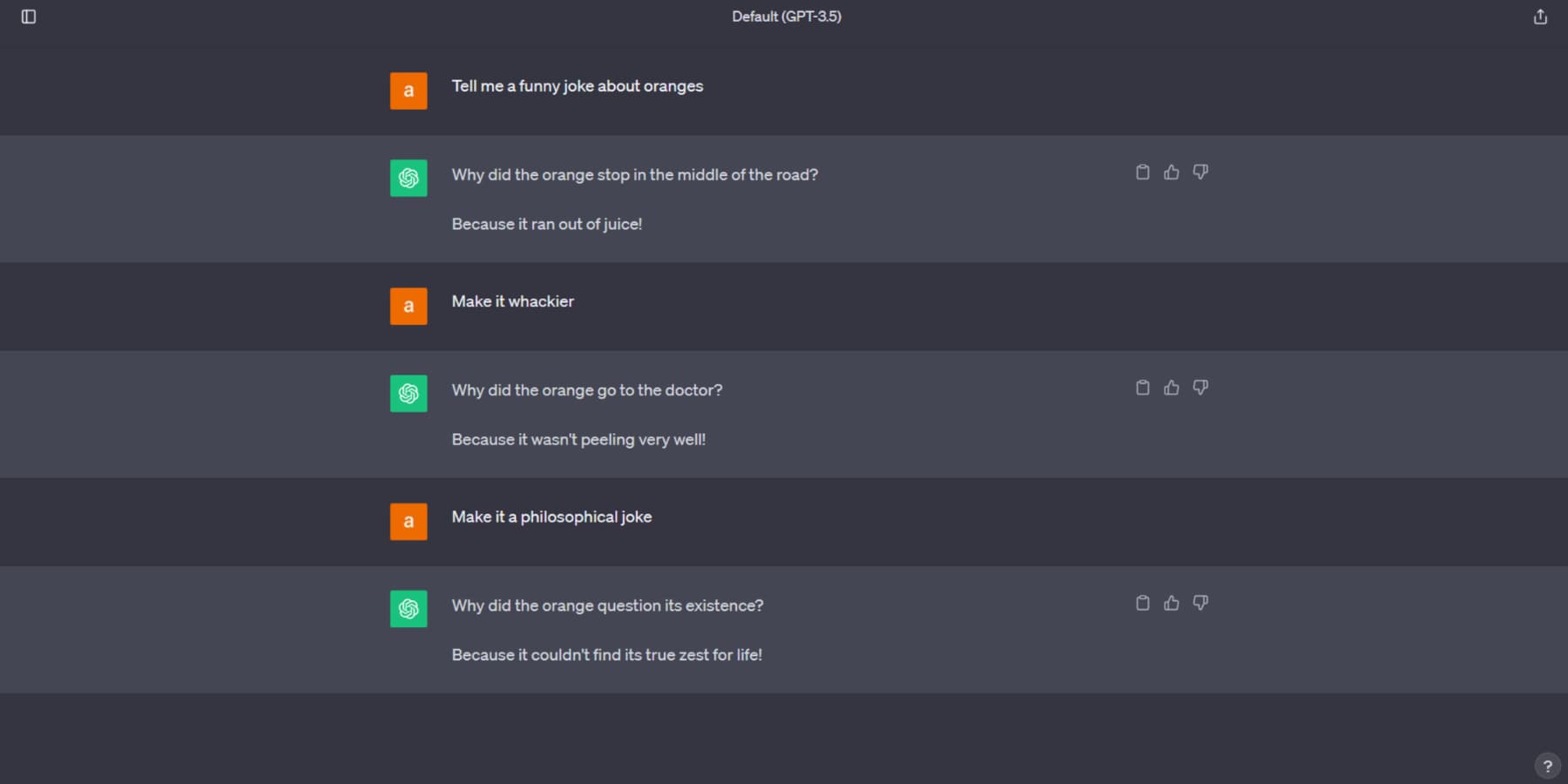
엄지손가락을 위로 또는 아래로 표시하여 AI의 반응을 평가할 수 있는 옵션이 있으며, 이는 AI의 학습과 개선에 도움이 됩니다. 응답이 기대에 미치지 못하는 경우 채팅 상자 위에 있는 '응답 재생성' 버튼을 클릭하여 다른 응답을 받을 수 있습니다.

ChatGPT를 사용하여 웹사이트를 구축하는 방법
인터넷의 40% 이상을 점유하고 있는 콘텐츠 관리 시스템(CMS)인 워드프레스(WordPress)가 널리 사용되고 있다. ChatGPT를 사용하면 WordPress 웹사이트 디자인 프로세스 속도를 크게 높일 수 있습니다. 그렇다면 ChatGPT를 사용하여 웹 사이트를 어떻게 만들 수 있습니까? 그것에 대해 자세히 살펴 보겠습니다.
도메인 받기
도메인 이름은 기본적으로 인터넷에 있는 웹사이트의 영구 주소이므로 방문자가 쉽게 찾을 수 있습니다. 도메인을 얻으려면 등록기관을 선택하세요. 귀하는 등록 기간(일반적으로 최소 1년) 동안 이 이름에 대한 단독 권리를 갖습니다.
웹사이트 개설이나 이메일 설정 등 다양한 방법으로 사용될 수 있습니다. 도메인 등록을 위해 NameCheap을 제안합니다. SiteGround 및 Bluehost와 같은 웹 호스팅 서비스는 종종 추가 도메인 등록 옵션을 제공합니다.

호스팅 계획 및 WordPress 설치
웹사이트나 애플리케이션을 인터넷에서 사용할 수 있게 하려면 웹호스팅이 필요합니다. 이는 공급자가 유지 관리하는 물리적 서버의 공간을 임대하는 것과 유사합니다. 또한 공급자는 귀하의 웹사이트 보안을 보장하고 이를 방문자의 브라우저에 전달합니다. 웹호스팅 비용은 웹사이트 규모에 따라 달라질 수 있습니다.

WordPress 웹사이트 호스팅의 경우 예산과 웹사이트 특성에 따라 SiteGround , Hostinger 또는 Cloudways를 권장합니다.
언급된 것과 같은 많은 호스팅 제공업체는 WordPress가 사전 설치된 WordPress 전용 플랜을 제공합니다. 호스팅 제공업체의 cPanel에서 Softaculous와 같은 원클릭 설치 프로그램을 사용할 수도 있습니다. WordPress 스크립트를 선택하고 필요한 세부 정보를 입력한 후 '설치'를 클릭하세요. 설치 후 제공된 관리자 자격 증명을 사용하여 www.yoursite.com/wp-login.php에서 사이트의 백엔드에 액세스할 수 있습니다.
또는 WordPress를 수동으로 설치할 수도 있습니다.
Divi를 테마로 설치
웹 사이트의 모양과 기능을 결정하는 파일 세트인 WordPress 테마는 원하는 대로 사용자 정의할 수 있으며 공식 WordPress 테마 디렉토리나 타사 마켓플레이스를 포함한 다양한 소스에서 얻을 수 있습니다.

WordPress 테마를 선택할 때 최고의 선택은 Divi입니다. Divi는 웹사이트를 처음부터 쉽게 사용자 정의할 수 있는 포괄적인 디자인 프레임워크로 차별화됩니다. 사용자 친화적인 드래그 앤 드롭 빌더, 2000개가 넘는 사전 디자인된 레이아웃의 광범위한 컬렉션, 디자인 요소에 대한 완전한 제어, 테마 빌더 및 반응형 편집 기능을 통해 코딩 기술 없이도 인상적인 웹 사이트를 만들 수 있습니다.
또한 ChatGPT로 구동되는 Divi AI는 인공 지능의 도움으로 웹 사이트를 구축하는 데 도움을 줍니다. 또한 Divi에는 포괄적인 문서와 뛰어난 지원이 함께 제공됩니다.
ChatGPT의 페이지 제안
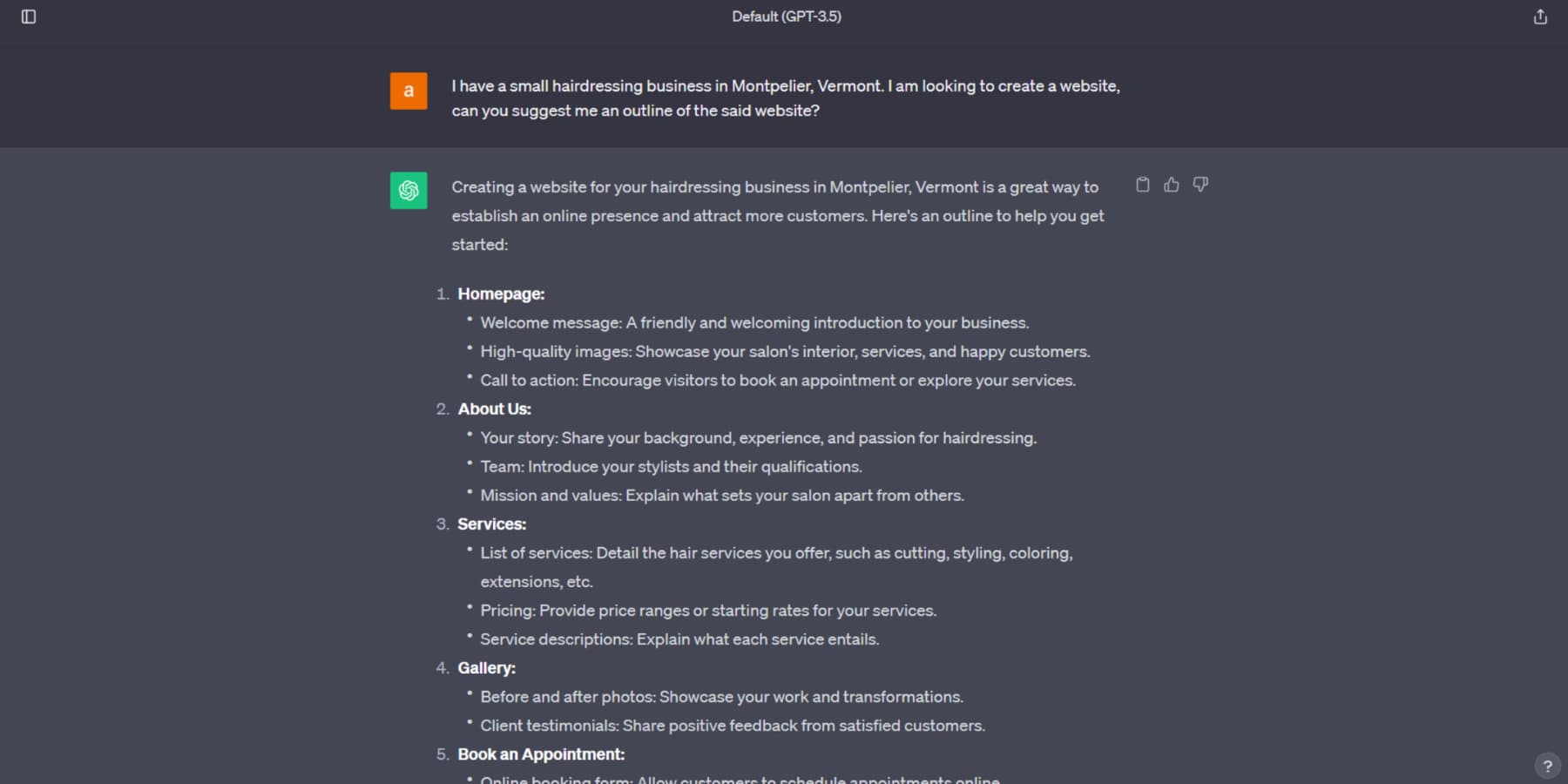
웹 사이트 구축을 시작하기 전에 통합하려는 페이지에 대해 생각하는 것이 중요합니다. 이와 관련하여 ChatGPT에 도움을 요청할 수 있습니다. 예를 들어, 이 경우 소규모 미용 사업 웹사이트의 기본 구조를 공식화하고 있습니다.

제안된 구조는 각 페이지가 포함해야 하는 내용을 설명합니다. AI 모델은 홈페이지의 구성 요소를 제안하고 전환율 증가를 위해 페이지를 최적화하는 방법에 대한 권장 사항을 제공할 수도 있습니다. 이러한 제안은 예비 연구 단계를 간소화하는 데 도움이 될 수 있습니다. 그러나 이러한 제안을 웹 개발 작업에 통합하기 전에 더욱 구체화하는 것이 좋습니다.
웹사이트에 페이지 만들기
테마를 선택하고 포함할 페이지를 결정한 후에는 WordPress 페이지를 만들 차례입니다. 백엔드에서 새 페이지를 추가하여 시작할 수 있습니다.
WordPress에 내장된 블록 빌더, 페이지 빌더 또는 사용자 정의 코딩을 사용하는 등 페이지를 구축하는 방법에는 여러 가지가 있습니다. 하지만 이 가이드에서는 Divi를 사용하겠습니다.
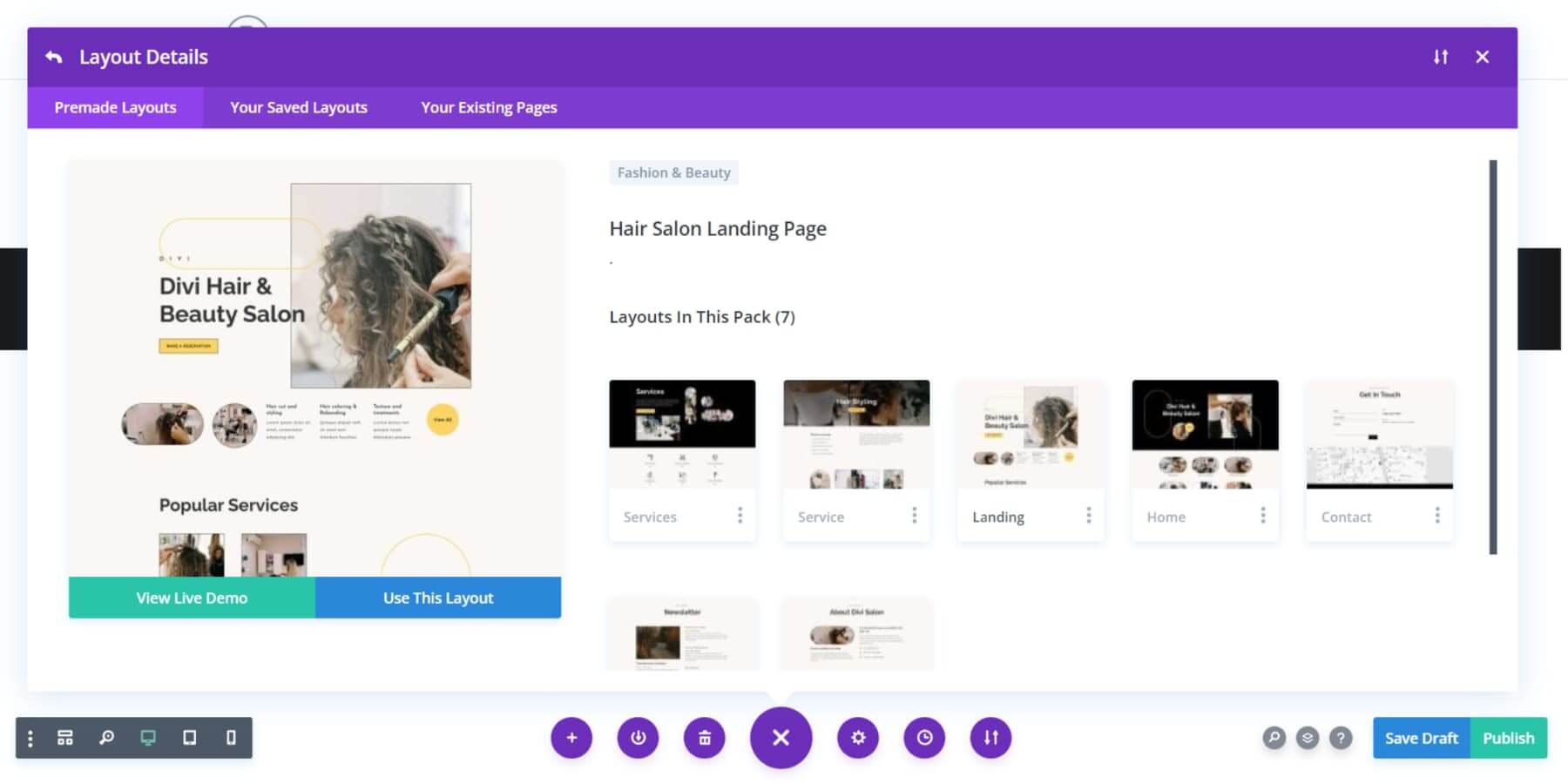
페이지를 처음부터 시작하는 것은 선택 사항이지만 미리 만들어진 레이아웃을 사용하면 웹 페이지를 디자인하는 데 많은 시간을 절약할 수 있습니다. Divi를 사용할 때 '레이아웃 찾아보기' 버튼을 클릭하고, 2000개 이상의 미리 만들어진 레이아웃 중에서 원하는 레이아웃을 검색한 후, 작업을 시작할 때 '이 레이아웃 사용' 버튼을 클릭하여 미리 만들어진 레이아웃을 가져올 수 있습니다. 페이지.

레이아웃을 페이지로 가져온 후에는 Divi의 사용자 친화적인 드래그 앤 드롭 비주얼 빌더를 사용하여 쉽게 사용자 정의할 수 있습니다.
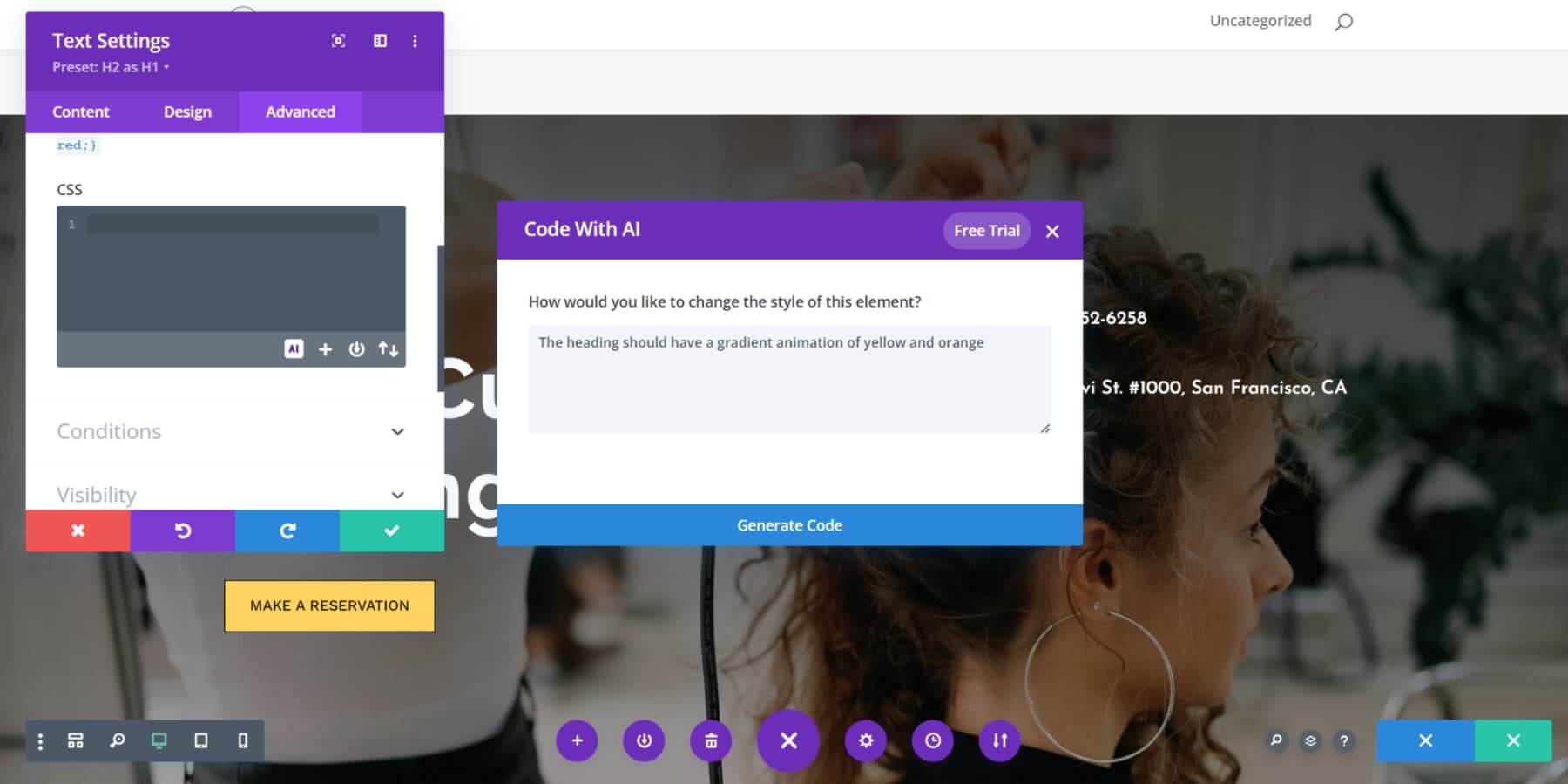
이제 웹 사이트에 대해 염두에 두고 있는 특정 레이아웃이 있지만 이를 어떻게 구현해야 할지 확신할 수 없는 상황, 특히 사용자 정의 코딩과 관련된 경우를 생각해 보겠습니다. 이것이 Divi Code AI가 등장하는 곳입니다. 코딩 전문가가 아니더라도 CSS 및 HTML 코드를 사용하여 레이아웃을 사용자 정의할 수 있습니다.
원하는 섹션을 최대한 명확하게 설명하면 나머지는 Divi AI가 알아서 해드립니다. 필요한 코드를 생성할 뿐만 아니라 섹션에 원활하게 통합됩니다. 숙련된 웹 디자인 도우미가 옆에 있는 것과 같습니다!

ChatGPT 생성 콘텐츠
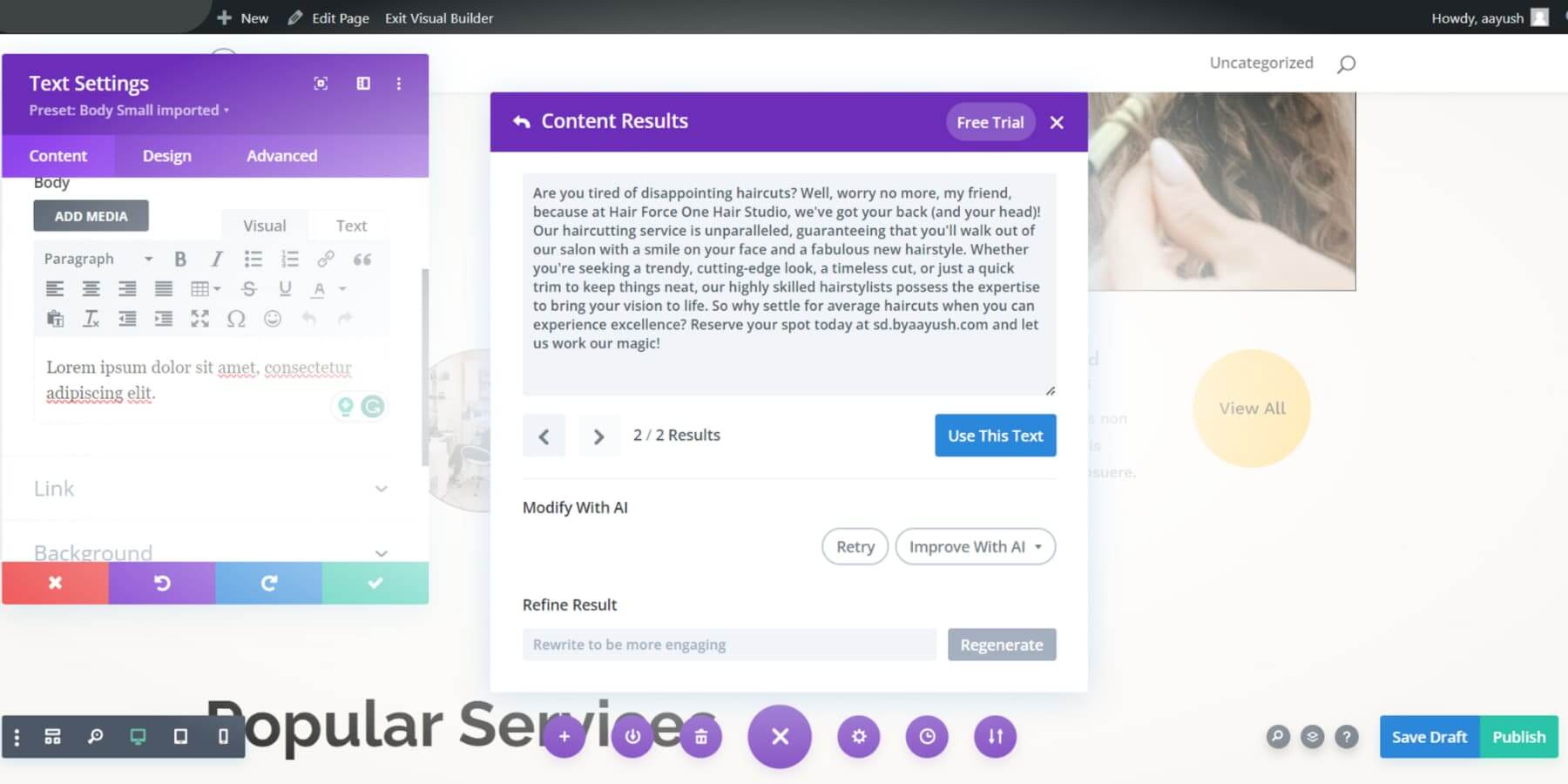
이제 페이지가 매끈해졌으니 매력적인 콘텐츠로 페이지를 채울 차례입니다. ChatGPT는 정교한 언어 처리 능력 덕분에 웹사이트 콘텐츠를 만드는 환상적인 도구입니다. 주요 이점 중 하나는 아이디어와 초안을 신속하게 생성하여 귀중한 시간을 절약할 수 있다는 것입니다. Divi AI를 사용하면 웹 디자인 환경 내에서 ChatGPT의 기능을 직접 활용할 수 있습니다. 약간의 유머와 재치를 추가하기 위해 Divi AI에게 서비스 중 하나에 대한 예제 사본을 작성해 달라고 요청했고 그 결과는 다음과 같습니다.

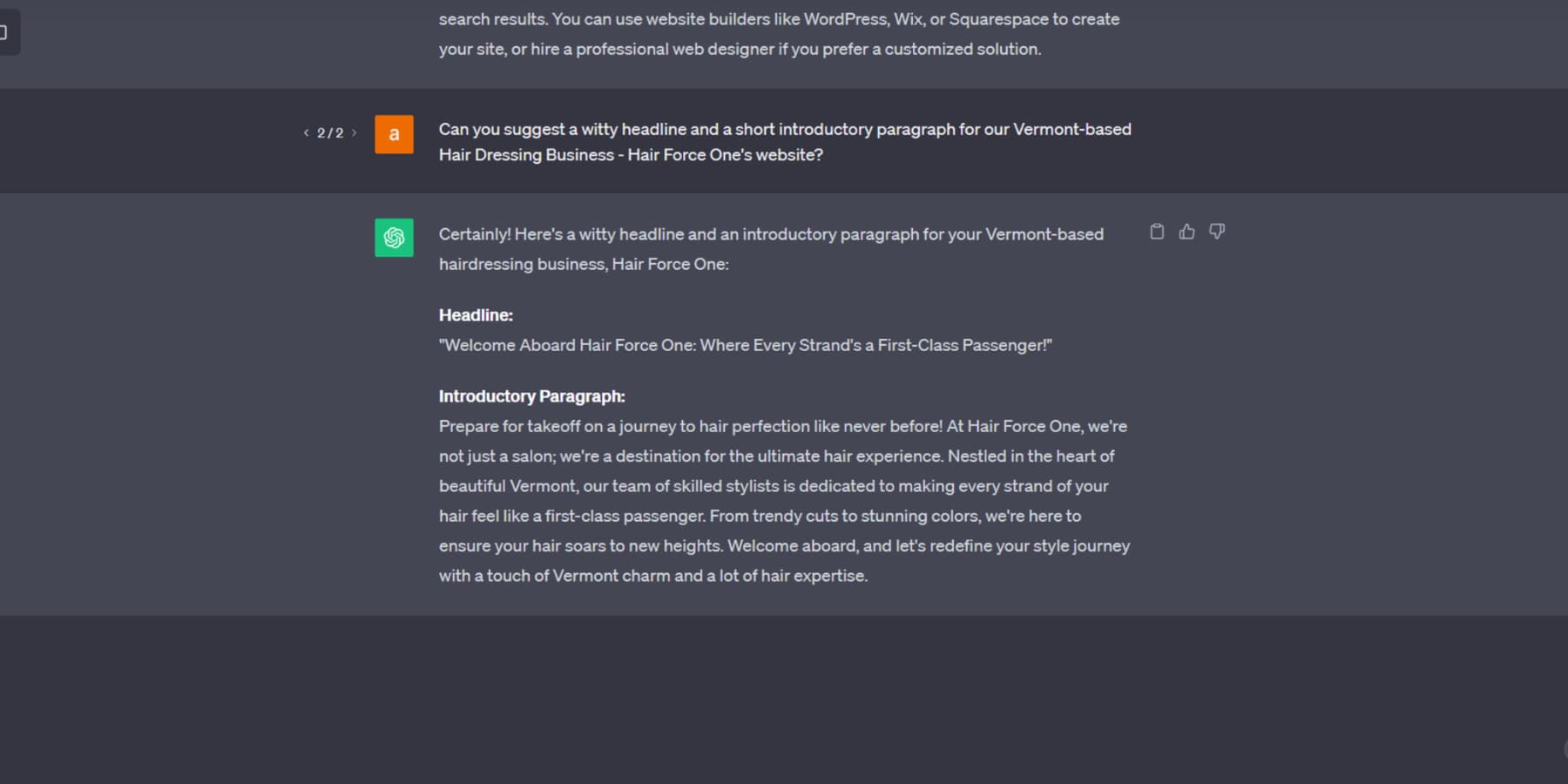
Divi AI를 사용할 계획이 없더라도 ChatGPT의 기능을 활용하여 정적 웹 페이지용으로 특별히 설계된 콘텐츠를 만들 수 있습니다. 웹사이트의 개요를 요청했을 때와 유사하게, 모델에게 웹사이트의 홈페이지 히어로 섹션에 맞게 특별히 맞춤화된 매력적인 헤드라인과 매력적인 소개를 제공하도록 요청하여 프로세스를 시작하겠습니다.

ChatGPT 또는 Divi AI를 사용하여 키워드 연구를 기반으로 WordPress 웹사이트에 대한 SEO 친화적인 블로그 게시물을 만들 수도 있습니다. 또한 특정 청중 인구통계에 맞게 콘텐츠를 맞춤화할 수 있습니다.
ChatGPT를 사용하면 웹사이트와 블로그 게시물에 대한 매력적인 콘텐츠와 카피를 만드는 것이 매우 쉽습니다. 그러나 ChatGPT 및 기타 AI 콘텐츠 생성기는 웹 사이트에 완벽한 콘텐츠를 생성할 수 없다는 점을 기억하는 것이 중요합니다. 고품질 게시물의 제작을 보장하려면 사람의 교정과 편집이 여전히 필요합니다.
AI 생성 이미지
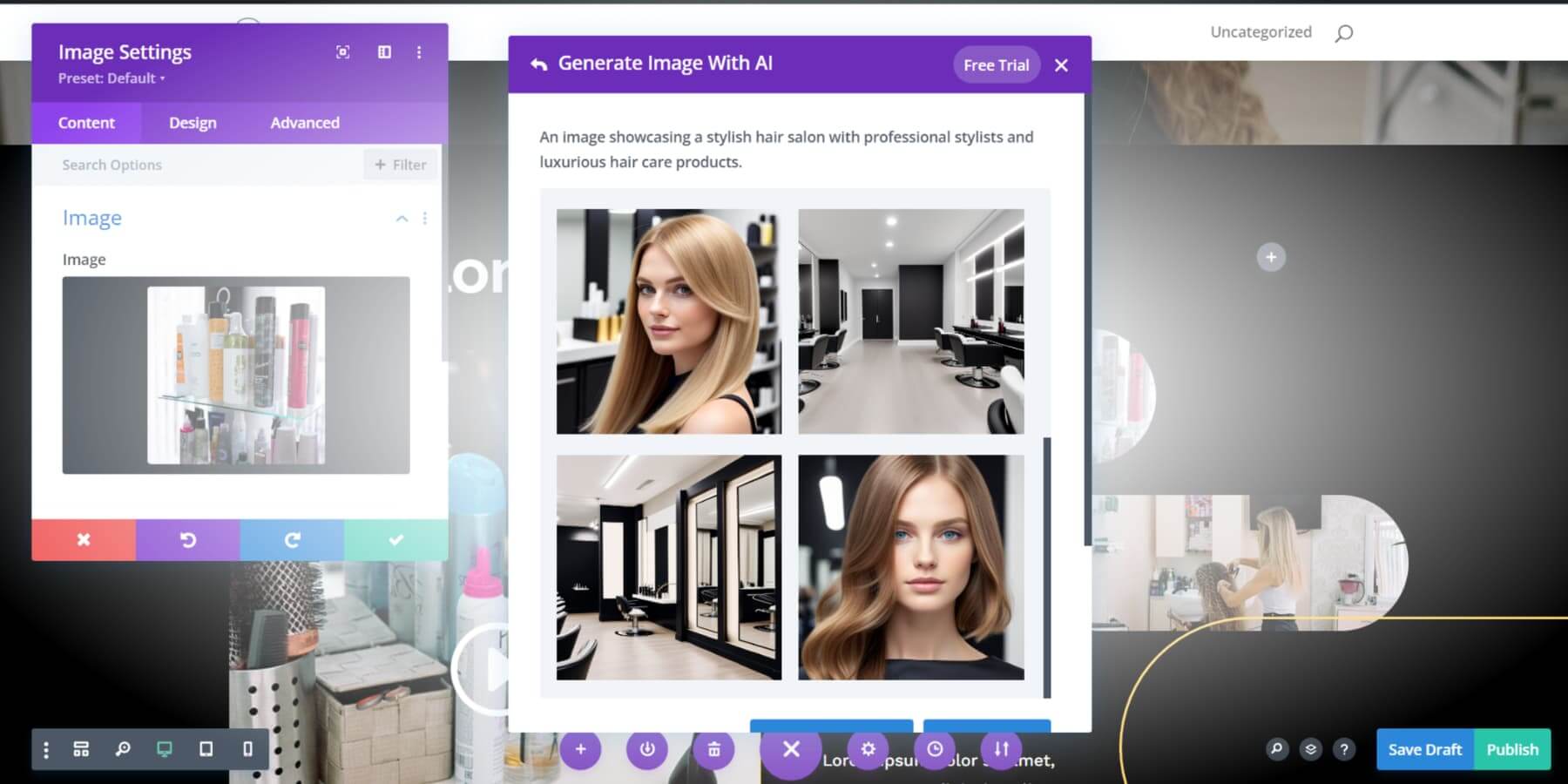
이제 웹 사이트 콘텐츠가 준비되었으므로 이미지 생성을 위한 Divi AI의 창의적인 기능이라는 또 다른 측면을 살펴보겠습니다. 프로세스는 간단합니다. 자세한 설명을 제공하면 이미지가 즉시 준비됩니다. Divi AI로 생성된 이미지에는 저작권이나 로열티 문제가 없으므로 저작자 표시를 제공하거나 사용 제한을 받을 필요 없이 자유롭게 사용할 수 있다는 점을 기억하는 것이 중요합니다.

Divi AI를 사용할 계획이 없다면 AI Engine, Photosonic 또는 Jasper AI와 같은 전문 도구를 사용하여 AI 이미지를 생성해야 할 수도 있습니다. 이 접근 방식의 문제점은 다양한 콘텐츠와 이미지 생성 탭 사이를 전환하는 데 필요한 시간과 노력이며, 이는 특히 촉박한 마감 기한 하에서 작업할 때 상당히 까다로울 수 있다는 것입니다.
그러나 Divi AI의 장점은 웹 사이트 디자인 환경 내에서 ChatGPT의 기능을 직접 활용하여 작업 흐름을 더욱 효율적으로 만들 수 있다는 것입니다. 텍스트와 마찬가지로 AI가 생성한 이미지도 항상 완벽하지는 않을 수 있으며 예상치 못한 또는 부적절한 결과를 얻을 가능성이 있습니다. 그럴 때 약간의 수동 수정이 도움이 될 수 있습니다.
ChatGPT를 사용하여 HTML 웹사이트 구축
웹 사이트 구축을 위해 ChatGPT의 기능을 활용하는 기존 방법에 관심이 있다면 이 섹션은 귀하에게 적합합니다. 후속 단계에서는 코딩에 대한 기본적인 지식이 필요합니다. 어디서부터 시작해야 할지 확신이 없다면 Udemy 또는 Coursera와 같은 플랫폼의 강좌에 등록하는 것이 좋습니다. 이제 클래식 HTML 및 프로그래밍 기술을 사용하여 ChatGPT로 웹사이트를 만드는 방법을 살펴보겠습니다.
ChatGPT를 사용한 간단한 페이지
WordPress 세그먼트에서 개요를 작성하기 위해 ChatGPT를 사용한 방법과 유사하게 ChatGPT를 사용하여 HTML 웹 사이트의 페이지를 계획할 수도 있습니다.

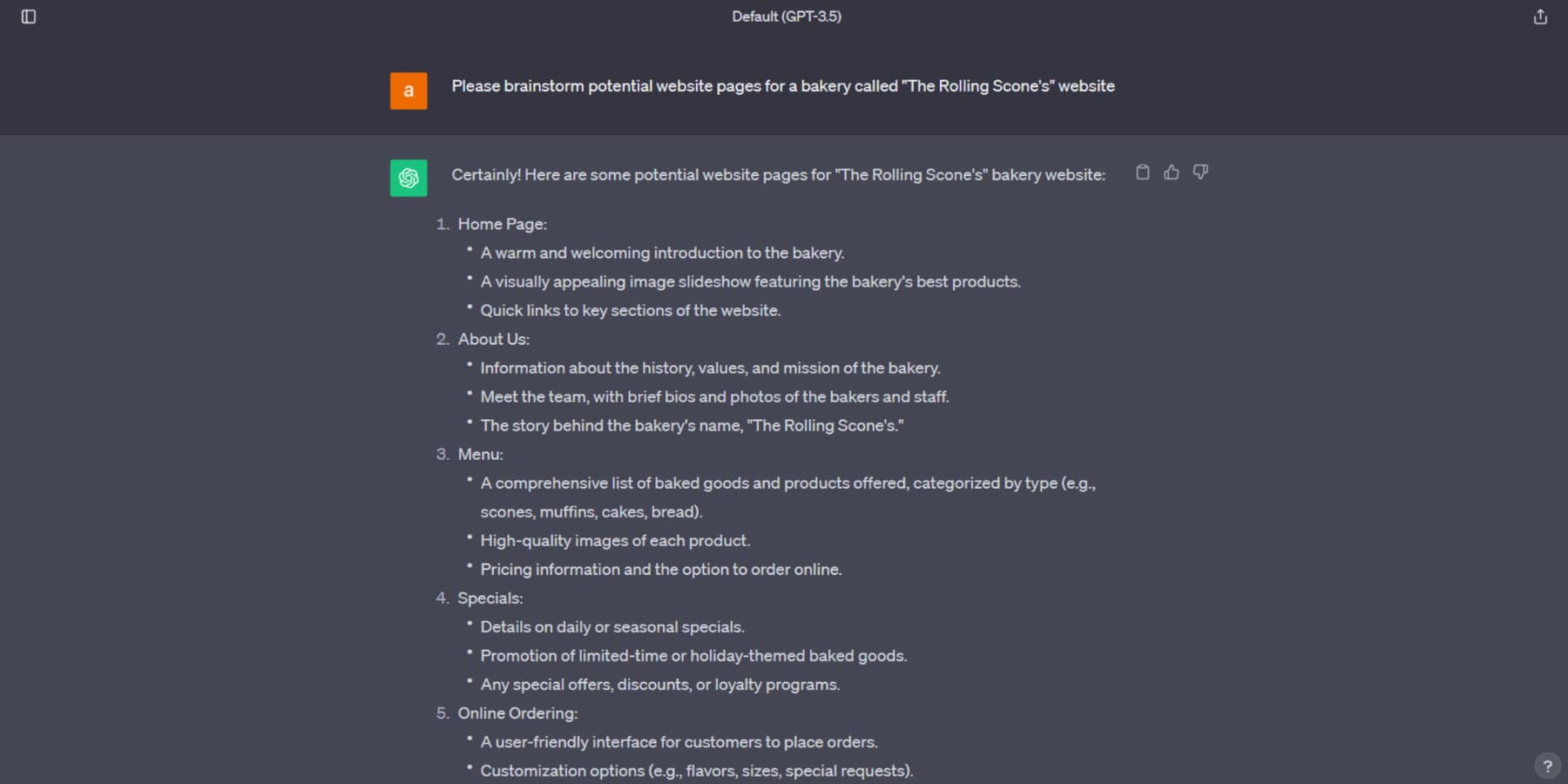
다음은 실제 사례입니다. 우리는 ChatGPT에 최소 3페이지가 포함된 베이커리 비즈니스 웹사이트에 대한 간단한 가이드를 고안해 달라고 요청했습니다. ChatGPT는 각 페이지의 내용을 요약하는 간결한 설명과 함께 간단하면서도 효율적인 계획을 제공했습니다.
ChatGPT로 HTML 코드 생성
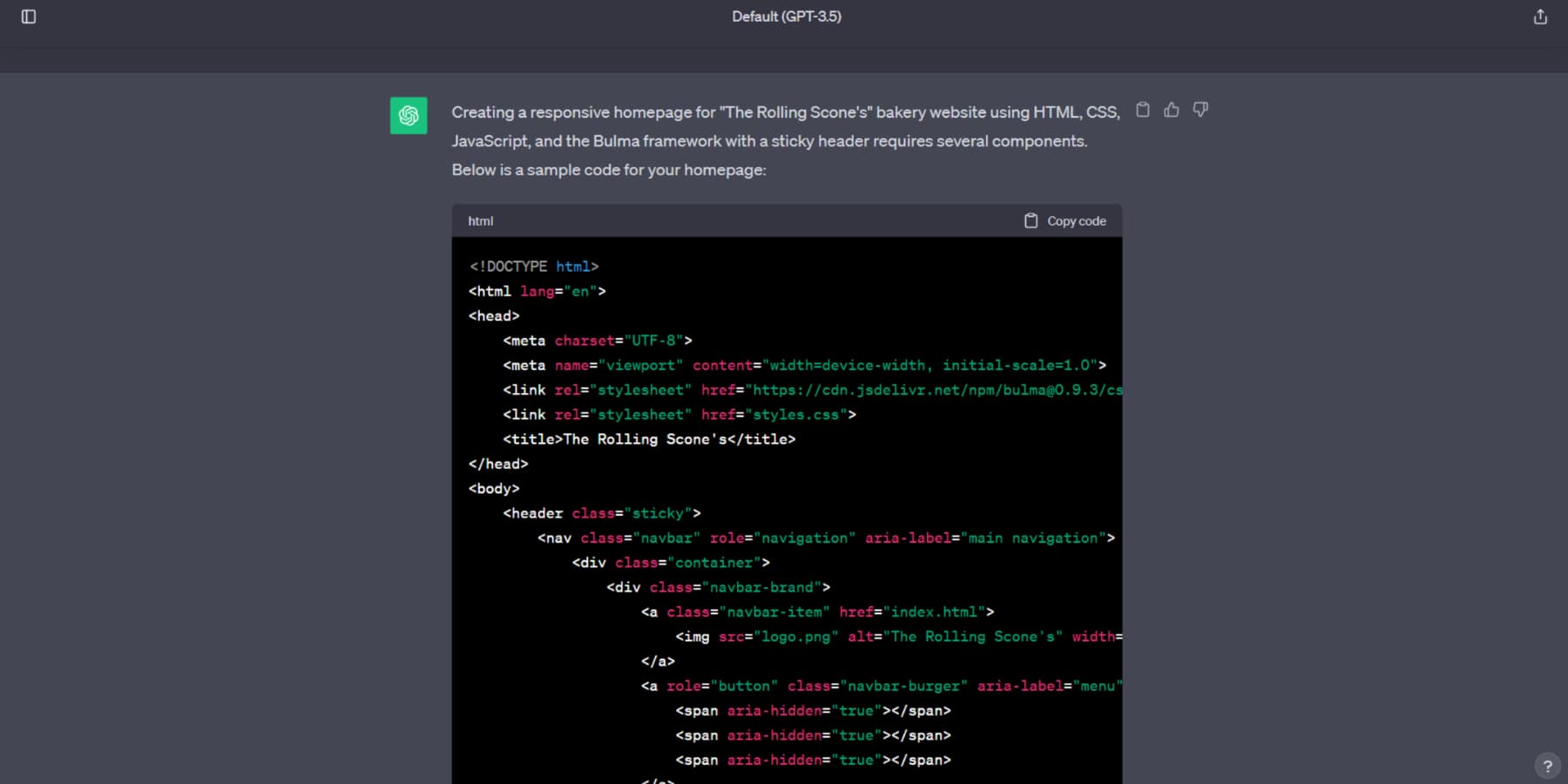
ChatGPT의 코드 생성 기능을 살펴보겠습니다. 예를 들어 우리는 HTML과 Bulma 프레임워크를 활용하여 제과업체를 위한 반응형 홈페이지를 구축해 달라고 요청했습니다. 프롬프트는 다음과 같습니다.
HTML, CSS, JS, Bulma 및 필수 구성 요소를 사용하여 "The Rolling Scone's" 웹사이트라는 제빵 사업을 위한 반응형 홈 페이지를 생성합니다.
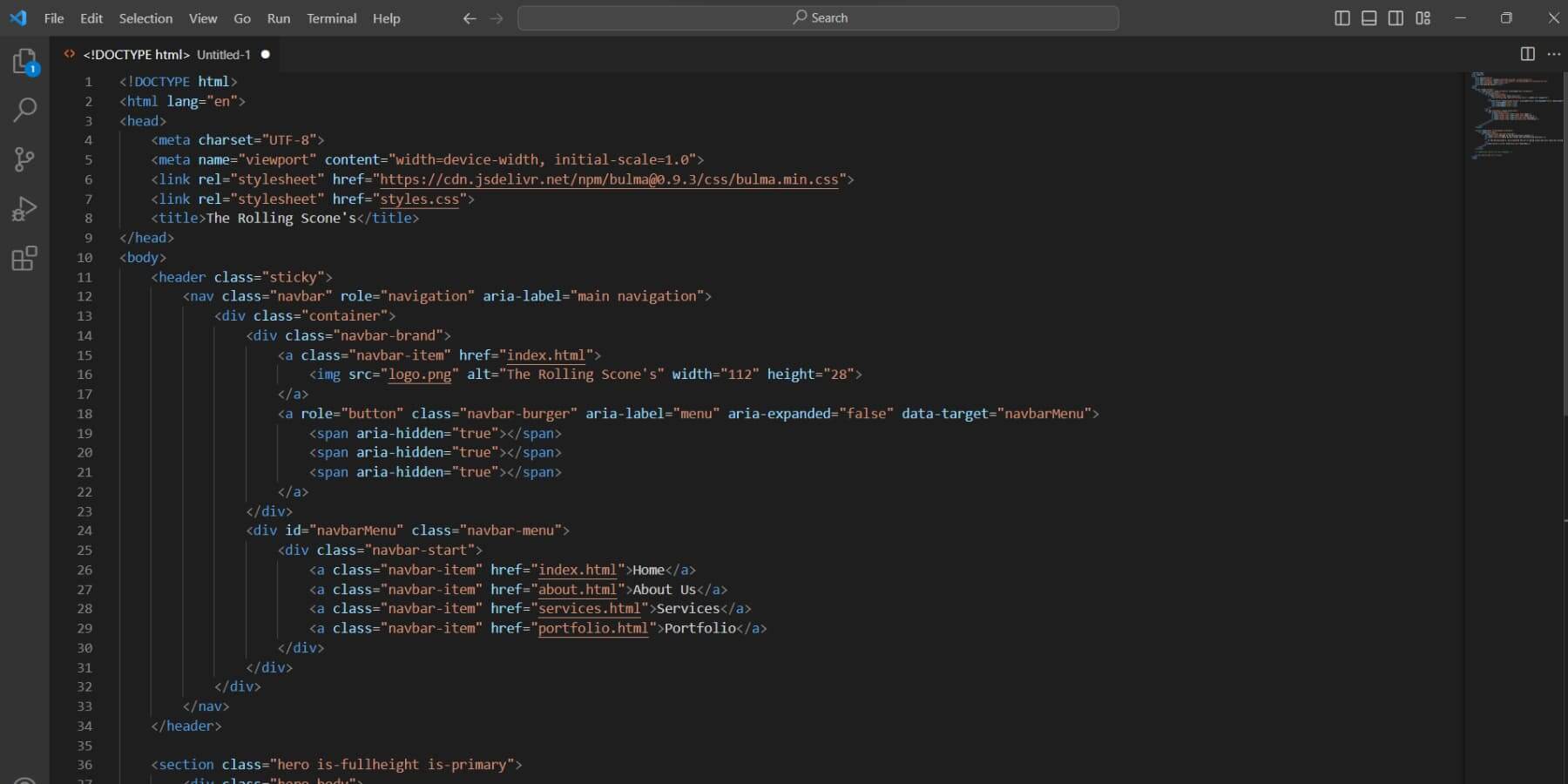
챗봇은 즉시 필요한 코드를 생성했습니다.

실수가 있을 수 있으므로 ChatGPT에서 생성된 코드를 면밀히 조사하는 것이 중요합니다. 브라우저에서 확인하고 필요한 수정을 하는 것이 좋습니다. 또한 더 긴 스크립트를 처리하는 것은 어려울 수 있지만 후속 프롬프트를 제공하거나 응답을 재생성하거나 새 채팅을 시작하여 다시 시작하는 대안이 있습니다.
ChatGPT는 이미지 경로 변경과 같은 추가 작업이 필요할 때 유용한 메모를 포함할 수 있습니다. 이미지 생성을 위해 Photosonic과 같은 AI 도구를 사용할 수 있습니다. 익숙하다면 Bootstrap이나 React와 같은 언어로 코드를 요청할 수도 있습니다.
ChatGPT를 사용하여 CSS 생성 및 복사
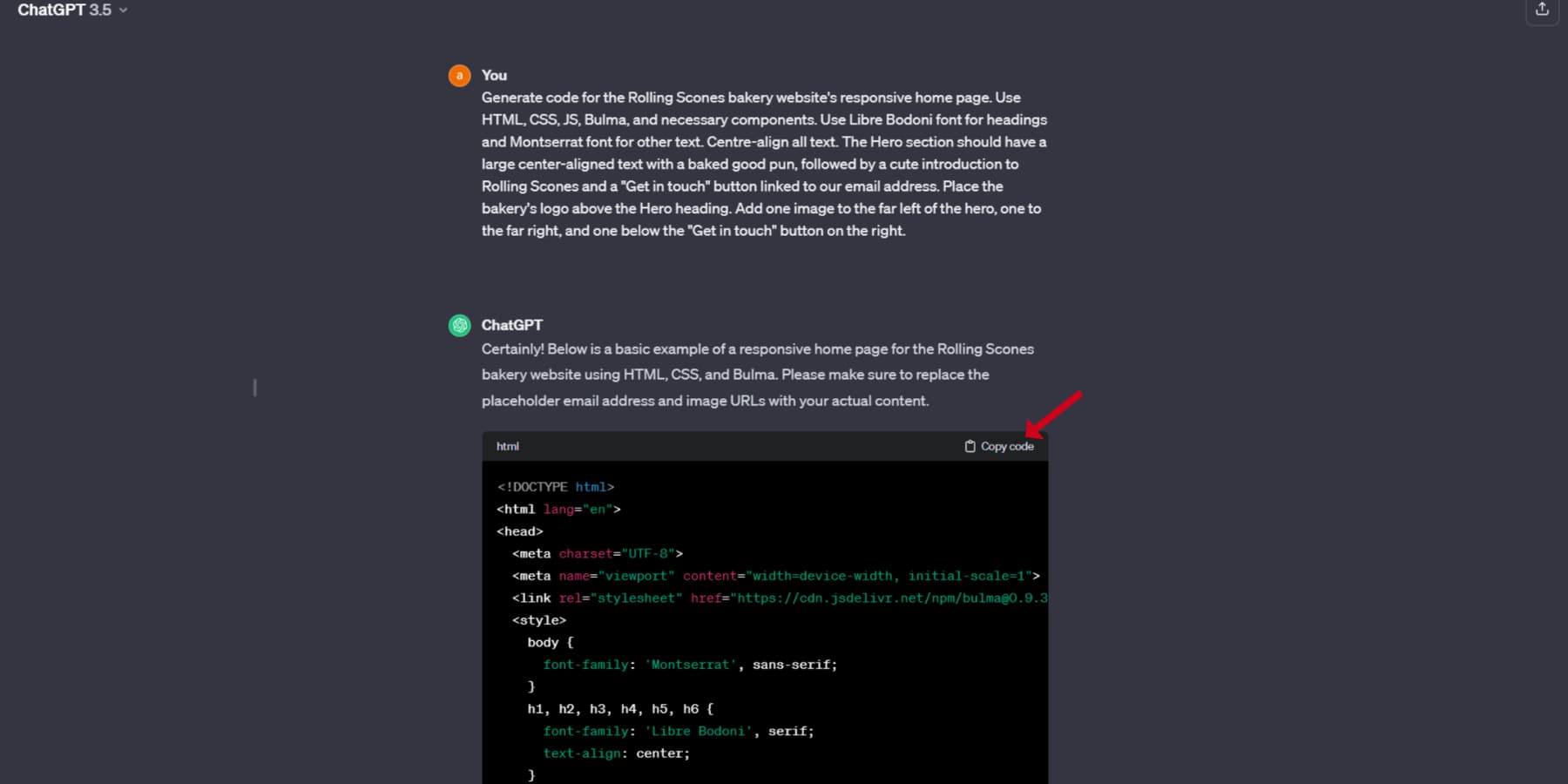
처음에는 ChatGPT에 모든 섹션에 대한 콘텐츠와 스타일이 없을 수도 있습니다. 그러나 현재 채팅에서 필요한 구체적인 세부 정보를 요청할 수 있습니다. 다음은 적절한 콘텐츠와 스타일이 포함된 웹페이지용 HTML을 얻는 데 사용한 프롬프트입니다.
" Rolling Scones 베이커리 웹 사이트의 반응형 홈 페이지에 대한 코드를 생성합니다. HTML, CSS, JS, Bulma 및 필수 구성 요소를 사용합니다. 제목에는 Libre Bodoni 글꼴을 사용하고 다른 텍스트에는 Montserrat 글꼴을 사용합니다. 모든 텍스트를 가운데 정렬합니다. Hero 섹션에는 다음이 있어야 합니다. 구운 맛있는 말장난이 포함된 중앙 정렬된 큰 텍스트, 롤링 스콘에 대한 귀여운 소개 및 이메일 주소에 연결된 "연락처" 버튼이 이어집니다. 빵집 로고를 영웅 제목 위에 배치합니다. 맨 왼쪽에 이미지 하나를 추가합니다. 하나는 맨 오른쪽에, 하나는 오른쪽의 '연락처' 버튼 아래에 있습니다. "
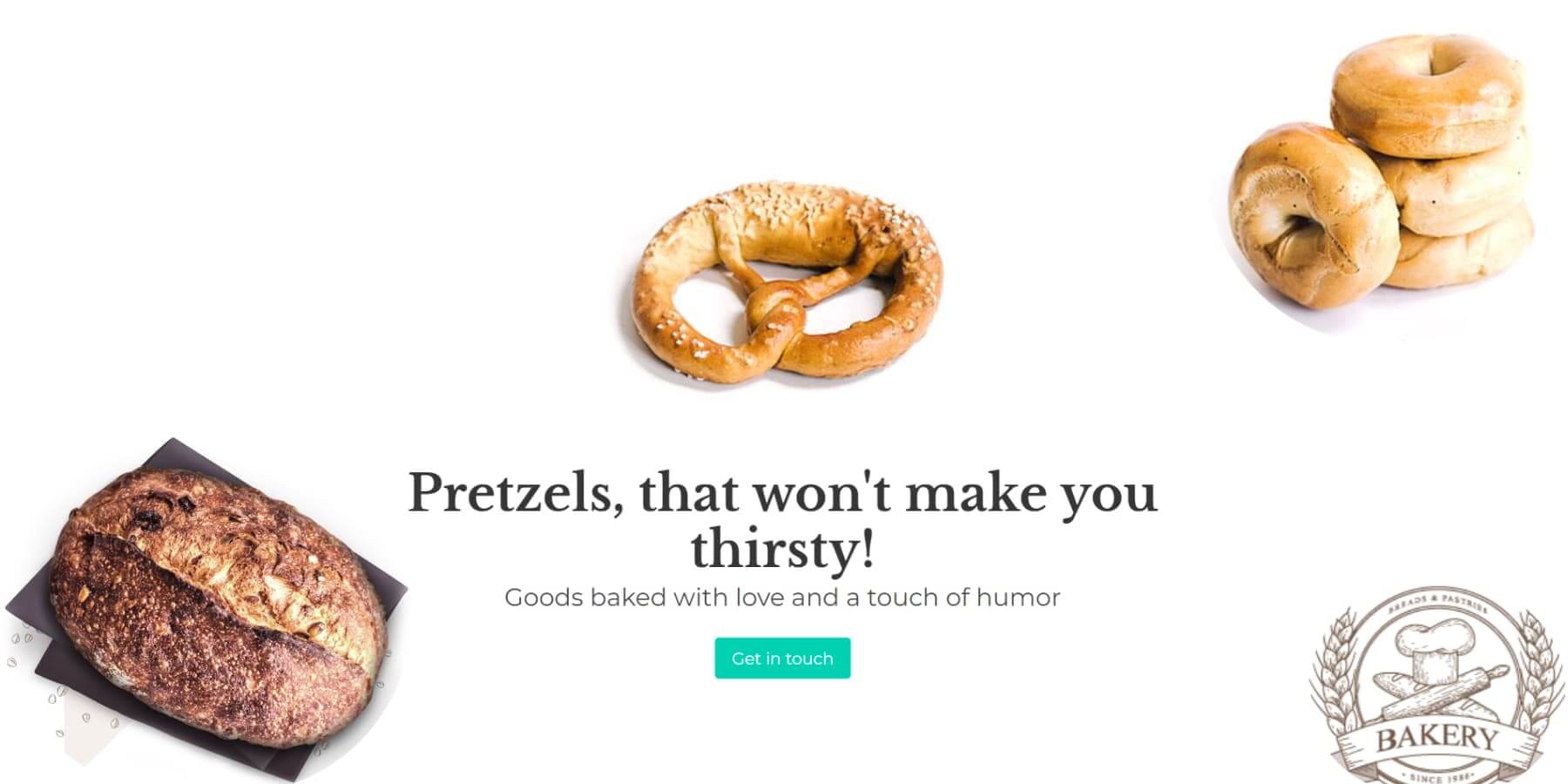
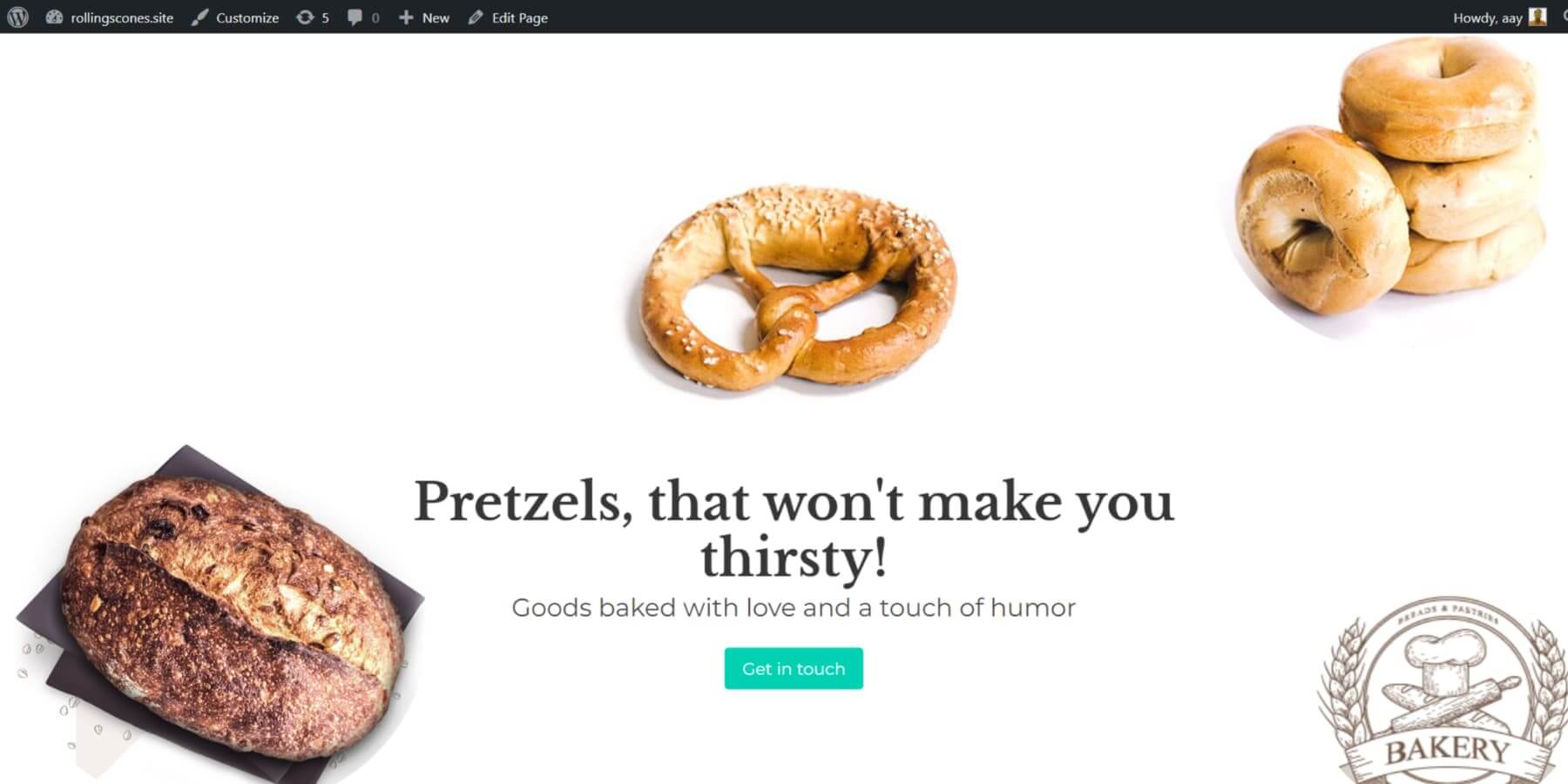
이것은 매우 상세한 프롬프트이지만, 더 정확할수록 더 나은 결과를 얻을 수 있다는 점을 명심하십시오. 이전에 언급했듯이 ChatGPT는 이미지에 대한 자리 표시자 링크만 사용했으며 이를 실제 이미지에 대한 링크로 대체했습니다. 결과는 다음과 같습니다.

이는 콘텐츠 생성 프로세스의 생산성을 높이는 검증된 방법입니다. ChatGPT가 생성하는 텍스트는 때때로 단순하거나 일반적일 수 있다는 점을 기억하는 것이 중요합니다. 그러나 선택권이 있습니다! Rytr 및 Jasper와 같은 도구를 사용하여 콘텐츠를 더욱 정교하게 만들 수 있습니다. 이 방법에는 복사 및 붙여넣기와 같은 일부 수작업이 필요할 수 있지만 웹사이트에 이상적인 콘텐츠를 확보하는 데 드는 비용은 최소화됩니다.
도메인 및 호스팅 계획
다음 단계는 HTML 파일을 호스팅하고 ChatGPT에서 생성된 코드가 저장되면 온라인에서 사용할 수 있도록 하는 것입니다. 여기에는 함께 작동하는 호스팅 패키지와 도메인 이름을 선택하는 것이 포함됩니다. 기억에 남고 웹사이트의 콘텐츠를 이상적으로 반영하는 도메인 이름을 선택하세요.
NameCheap을 사용하여 도메인을 등록하는 것이 좋습니다. 호스팅 서비스를 찾을 때 속도와 직관적인 제어판과 같은 중요한 측면을 우선시하여 웹사이트 관리를 단순화하세요. 호스팅 회사가 제공하는 고객 서비스 수준도 평가해 보세요.
이전에 언급했듯이 우수한 웹 호스팅 옵션이 있는 Siteground , A2Hosting 또는 Hostinger를 살펴보는 것이 좋습니다. 도메인 등록이 계획에 포함되어 있으므로 비용도 절약할 수 있습니다.
라이브 HTML 코드
이제 이상적인 도메인에 대해 웹사이트의 HTML 코드와 콘텐츠가 선택되었고 신뢰할 수 있는 호스팅 계획이 확보되었으므로 대중이 볼 수 있도록 온라인에 페이지를 게시할 시간입니다! 이 경우 WordPress를 활용하거나 활용하지 않는 것은 귀하의 선택입니다.
WordPress를 사용하면 통합, 미디어 관리, 강력한 CMS 및 기타 이점을 얻을 수 있습니다. 먼저 WordPress 경로를 조사해 보겠습니다. 먼저 수동으로 또는 호스팅 공급자를 통해 서버에 설치하세요.
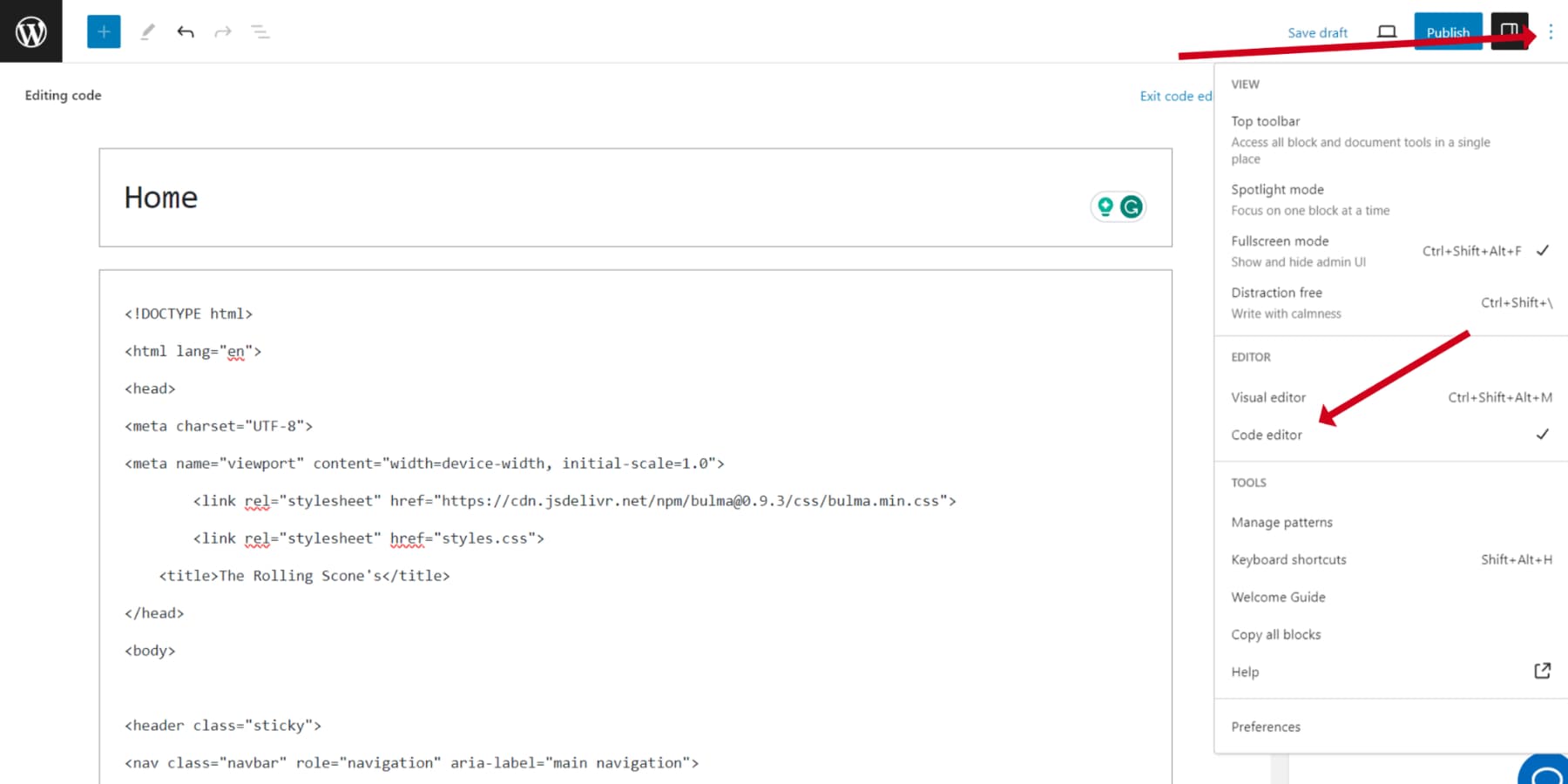
테마를 선택하고 새 페이지를 시작하세요. "코드 복사" 버튼을 선택하고 ChatGPT의 HTML 코드를 복사하여 시작하세요.

코드가 복사되면 메뉴에서 "코드 편집기"를 선택하거나 키보드 단축키 CTRL + Shift + Alt + M(또는 Mac에서는 Ctrl + Shift + Option + M)을 사용하여 코드 편집기 모드에 붙여넣습니다.

사진의 경우 WordPress 미디어 라이브러리에 추가하고 자리 표시자 대신 링크를 복사하세요. 이렇게 하려면 이미지를 클릭하고 'URL을 클립보드에 복사'를 선택하세요.

나머지 페이지에 대해서도 절차를 계속합니다. 테마의 style.css 파일에 CSS를 포함하세요. 간단히 말씀드리자면, Divi와 같은 테마 빌더를 사용하지 않고 블로그 게시물이나 헤더 추가용 템플릿을 고려하고 있다면 "하드 코딩"이 필요합니다. 우리 과정의 범위를 조금 벗어나더라도 언제든지 온라인에서 자세한 자료를 찾을 수 있습니다. 이를 위해서는 PHP에 대한 지식이 필요합니다.
최근 ChatGPT를 사용하여 만든 웹사이트가 WordPress에 나타나는 방식은 다음과 같습니다.

우리 과정의 범위를 벗어나는 부분이지만 포괄적인 자료는 항상 온라인에서 사용할 수 있습니다. 이를 위해서는 PHP 지식이 필요합니다. 최근 ChatGPT로 만든 웹사이트는 WordPress에서 다음과 같습니다.

이제 호스트의 대시보드를 사용하여 HTML 및 CSS 파일을 서버에 업로드할 차례입니다. 필요한 모든 페이지, 그래픽 및 부분(예: 머리글 및 바닥글)을 추가하는 것을 잊지 마십시오. 그러면 ChatGPT가 디자인한 웹사이트가 실행되어 모든 사람이 사용할 수 있게 됩니다!
ChatGPT가 할 수 없는 일은 무엇인가요?
ChatGPT는 웹사이트 개발을 위한 강력한 도구이지만 제약이 있습니다. 항상 정확하거나 유연하지 않은 콘텐츠가 생성될 수 있으며 이제 사용자 경험은 Google의 콘텐츠 순위를 결정하는 요소입니다.
ChatGPT의 지식은 주로 2021년까지의 정보를 기반으로 하므로 오래된 콘텐츠가 발생할 수 있습니다. 그러므로 사실확인이 중요하다. 또한 ChatGPT에서 생성된 코드의 정확성을 확인해야 합니다. ChatGPT 무료 버전에는 4,096개의 토큰 제한, 고급 기능에 대한 제한된 액세스, 트래픽이 많은 시간 동안 우선 순위가 낮은 등 코드 생성에 특정 제한이 있습니다. 반면 Plus 버전은 복잡한 코드에 대한 향상된 기능, 최신 정보 및 더 나은 액세스를 제공합니다.
콘텐츠 생성, 특히 이미지 생성에 AI를 사용할 때 종종 간과되는 문제 중 하나는 프롬프트에 필요한 정밀도입니다. 원하는 결과를 얻는 성공 여부는 프롬프트에서 요구 사항을 얼마나 효과적으로 표현할 수 있는지에 따라 크게 달라집니다.
다행스럽게도 Divi AI와 같은 이미지 생성기는 일반적인 입력에서 잘 구조화된 프롬프트를 생성하여 도움을 줄 수 있습니다. 또한 참조 이미지를 업로드할 수 있으므로 귀하의 창의적인 비전에 더 잘 맞는 이미지를 생성할 수 있습니다. 그러나 이러한 도구를 사용하더라도 사람의 감독과 편집이 여전히 필요하다는 점을 기억하는 것이 중요합니다.
최종 단어
결론적으로 ChatGPT는 콘텐츠 아이디어 생성부터 코드 조각까지 웹사이트 개발에 대한 광범위한 지원을 제공합니다. Divi AI는 WordPress 웹사이트의 텍스트, 사본 및 이미지를 생성하는 데 도움을 줄 수 있습니다. Rytr , Jasper , Photosonic , Alli AI 및 Surfer SEO 와 같은 다른 AI 도구도 각각 텍스트 생성, 이미지 생성 및 SEO에 사용할 수 있습니다. AI 도구에는 한계가 있고 때때로 오해의 소지가 있는 응답을 생성할 수 있지만 인간의 편집과 감독은 여전히 중요합니다. ChatGPT는 숙련된 개발자를 대체하는 것이 아니라 웹 사이트 구축의 프로세스를 간소화하고 생산성을 높이는 것을 목표로 합니다.




