귀하의 웹사이트를 보다 유익하고 유익하게 만들고 싶거나 관련 주제에 대한 게시물을 귀하의 기사에 연결하려는 경우 귀하의 웹사이트에 대한 수용성이 상당히 높아집니다. 그러나 링크를 가져와서 게시물에 첨부하는 것만으로는 그다지 실용적이고 매력적이지 않습니다. Facebook에서 볼 수 있는 향상된 링크와 같이 웹사이트에 대한 광학 링크를 구축하여 방문자가 관심을 가질 만한 매력적인 콘텐츠를 공유할 수 있습니다. WordPress용 Visual Link Preview 플러그인을 사용하면 링크에 세련미를 더할 수 있습니다.

Visual Link Preview 플러그인이 도움이 될 것입니다.
- 모든 제휴 링크에 클릭 유도 문안 버튼 추가
- 귀하의 사이트에 WooCommerce 제품을 선보이십시오.
- 독자를 위한 기사 라인업 관리
- 다른 웹사이트의 관련 블로그/제품 발표
- 관련 항목에 대한 차트, 통계를 표시합니다.
또한 가장 순수한 형태의 Visual Link Preview 플러그인은 관련 게시물 링크를 추가하고 사람들이 웹사이트에 더 오래 머물게 하는 훌륭한 방법입니다.
특정 플러그인을 사용하면 내부 또는 외부 링크에 대한 가시적인 미리보기를 생성할 수 있으며 상표 또는 웹사이트와 일치하는 양식으로 사용자 정의 템플릿을 구축할 수도 있습니다. 그런 다음 콘텐츠나 페이지의 아무 곳에나 세련된 쇼 상자를 추가하세요. WordPress 사이트에 편집기의 표시 상자를 추가하는 방법을 살펴보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Visual Link 미리보기 플러그인 설치
워드프레스 웹사이트를 운영 중이라면 플러그인 추가 방법을 이미 알고 있을 것입니다. 그래도 곧 설치 방법을 반복합니다.
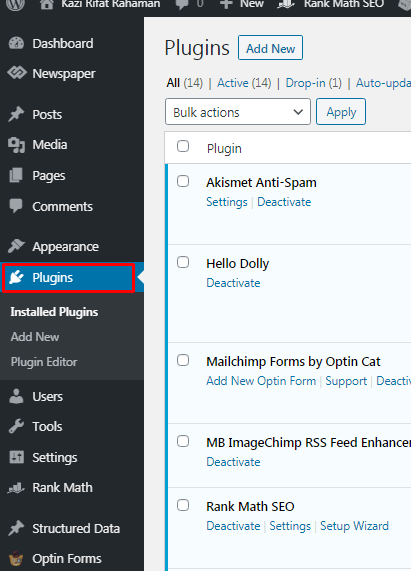
먼저 WordPress 대시보드로 이동하여 왼쪽 사이드바에서 "플러그인"을 선택합니다.

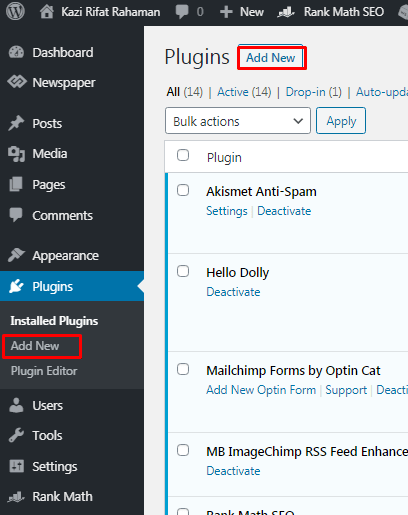
하위 메뉴에서 새로 추가를 클릭합니다. 설치된 플러그인 페이지 상단에서 새로 추가를 클릭할 수도 있습니다.

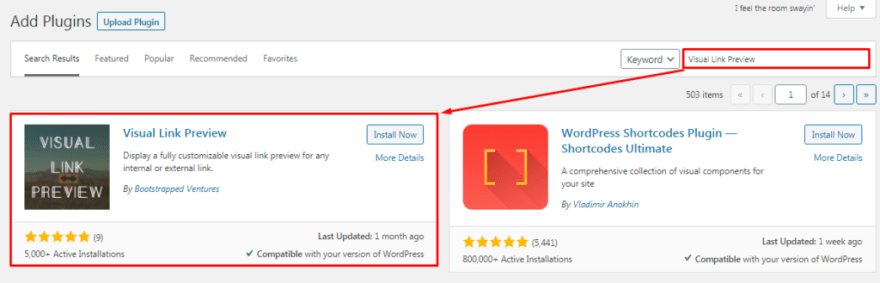
페이지 오른쪽 상단의 검색 상자에 "Visual Link Preview"를 입력합니다. 플러그인 미리보기 상자의 오른쪽 상단에 있는 "지금 설치"를 클릭합니다.

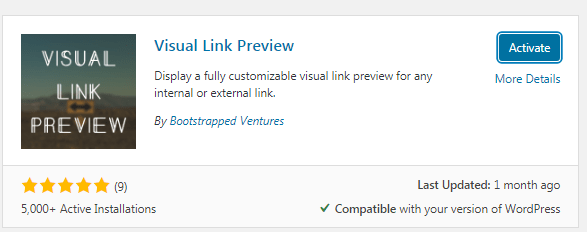
설치가 완료되면 활성화를 클릭합니다.

Visual Link 미리보기 플러그인 구성
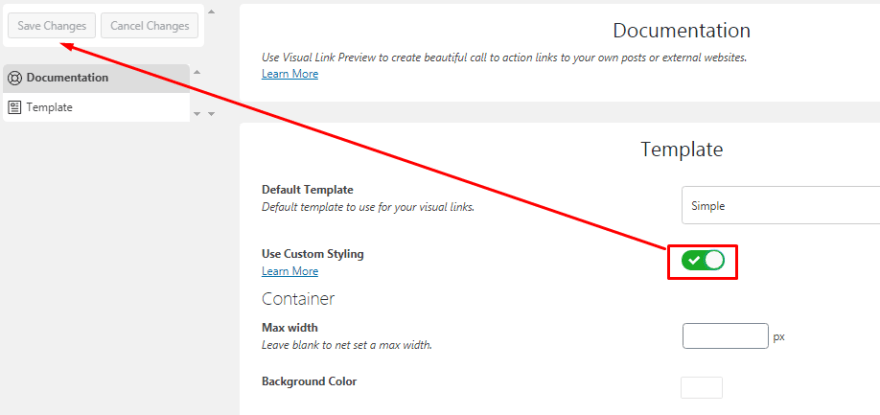
활성화에 성공하면 활성화된 플러그인 페이지로 자동 리디렉션됩니다. "Visual Link Preview" 플러그인을 찾아 설정을 클릭합니다. 그러면 이 페이지가 표시됩니다. 여기에서 사용자 정의 스타일 옵션이 꺼져 있는 것을 볼 수 있습니다. 켜면 몇 가지 옵션이 표시됩니다.
여기에서 설정할 수 있습니다
- 미리보기 상자의 너비, 색상,
- 컨테이너 반경, 스타일, 색상 및 스타일
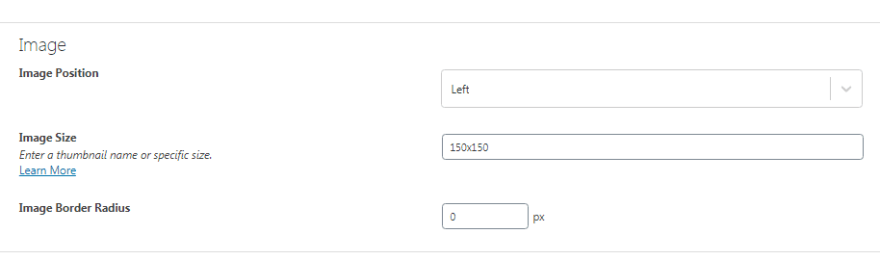
- 이미지 포지셔닝 스케일
- 텍스트 색상 및 크기.

대부분은 이해할 수 있지만 이미지 크기 에 대해 알아야 할 몇 가지 사항이 있습니다 . 150x150픽셀과 같은 사용자 지정 크기를 설정하거나 " 자세히 알아보기"의 템플릿에서 크기를 선택할 수 있습니다 . 썸네일, 미디엄, 라지 3가지 사이즈가 있습니다 .
Gutenberg Editor의 Visual Link Preview 플러그인
WordPress에서 Gutenberg는 널리 사용되는 편집기입니다. 사용이 매우 간단하고 방대한 사용자 정의 기능이 있는 것으로 유명합니다. 여기에서는 Gutenberg 편집기의 게시물에서 컨테이너를 미리 볼 수 있는 방법을 살펴보겠습니다.
원하는 곳에 컨테이너를 추가할 수 있습니다. 튜토리얼 목적으로 두 단락 사이에 사용할 것입니다. 블록을 추가하고 검색 상자에서 플러그인을 검색하기만 하면 됩니다.

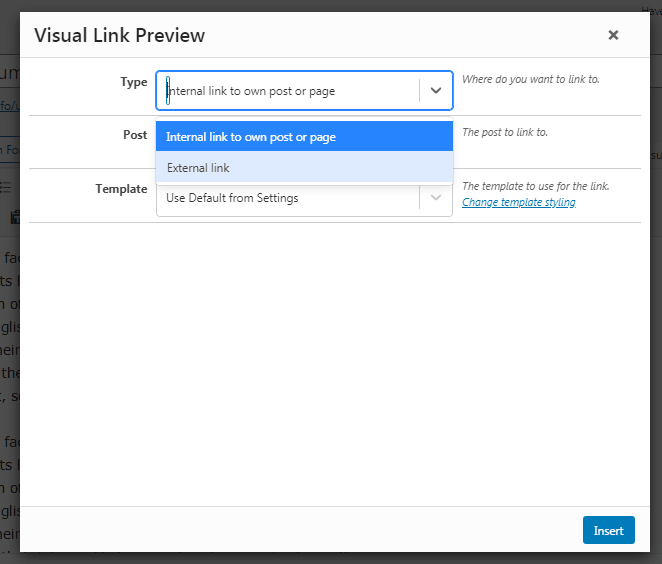
두 가지 옵션이 표시됩니다. 페이지나 게시물을 추가할 수 있으며 여기에 표시하려는 원하는 콘텐츠로 연결되는 링크를 추가할 수도 없습니다.

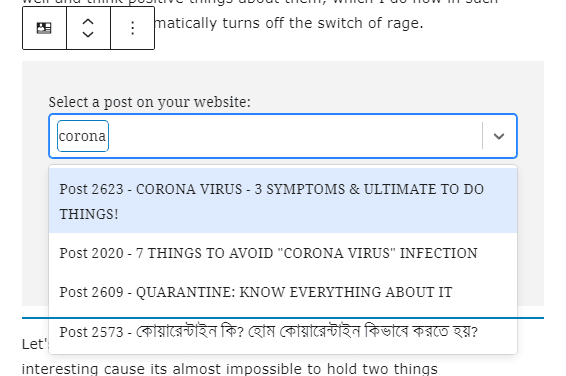
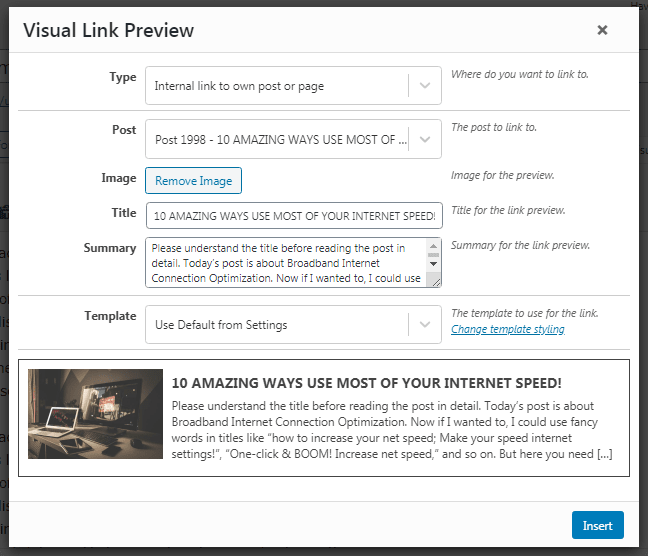
첫 번째 옵션을 선택하면 드롭다운 메뉴에 아무 것도 표시되지 않고 수동으로 입력해야 하며 제안 사항이 나타납니다. 첫 번째 옵션을 사용하여 게시물을 추가해 보겠습니다.

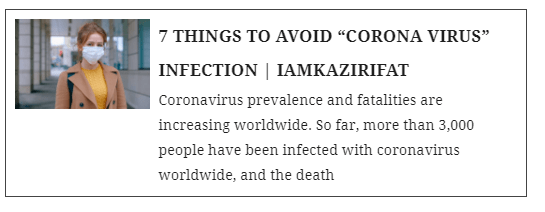
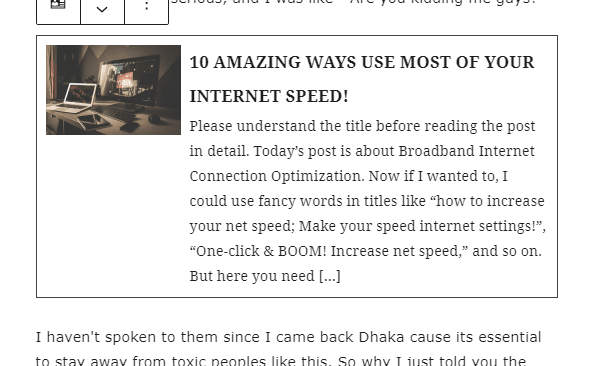
여기, 내가 뭔가를 입력했고 많은 결과가 있는 것을 볼 수 있습니다. 지금은 임의의 것을 선택하겠습니다. 선택 후의 모습입니다.

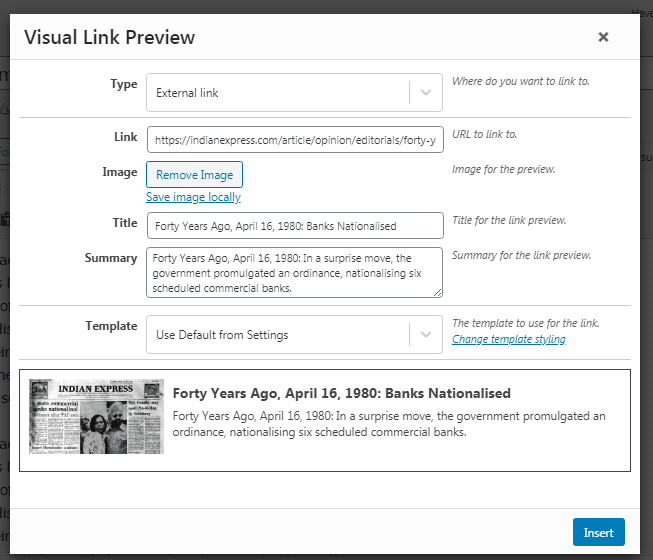
이제 여기에 외부 링크를 추가했습니다. 내 웹사이트에서 임의의 게시물 링크 하나를 복사하여 여기에 추가했습니다. 결과는 내부 링크와 동일함을 알 수 있습니다.

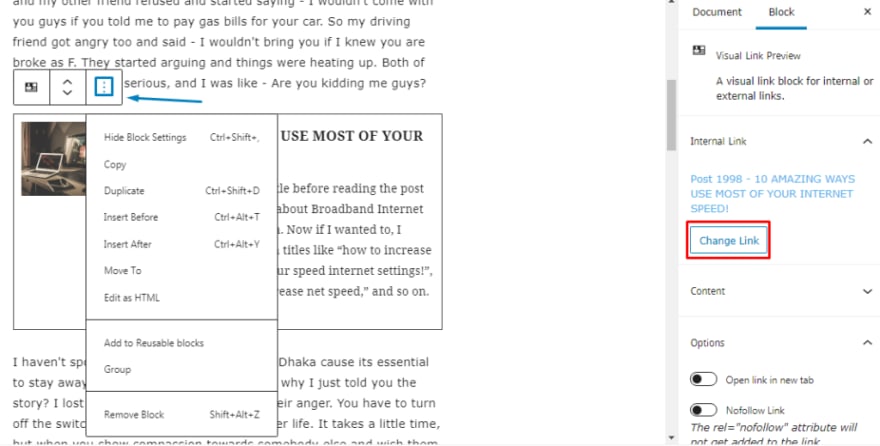
비주얼 링크 미리보기 차단 설정

저희가 이미지에 표시한 점 3개 메뉴를 탭하시면 추가된 글의 링크를 변경하실 수 있으며, 표시 이미지를 표시할지 여부를 결정하실 수 있습니다. 우리 모두 알다시피, 사진은 청중의 관심을 끄는 데 엄청난 도움이 되며 피사체의 아름다움을 향상시킵니다. 따라서 이미지를 제거하지 않는 것이 좋습니다. 그리고 링크를 변경하면 추가된 링크가 즉시 제거되므로 실수로 선택하지 않도록 하십시오.
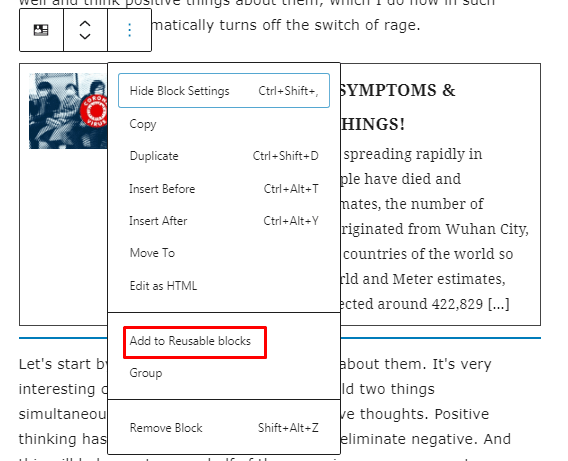
재사용 가능한 블록 저장
자주 게시하거나 정기적으로 게시하는 웹사이트 소유자인 경우 링크 미리보기 컨테이너를 재사용 가능 블록으로 저장할 수 있습니다. 한 번만 생성하면 되며 나중에 구텐베르크 에디터에서 필요한 만큼 사용할 수 있습니다.

플러그인 템플릿 생성을 마친 후, 옵션 사이드바를 입력할 때 사용한 것과 동일한 상단에 있는 세 개의 점 버튼을 클릭합니다. 그런 다음 재사용 가능한 블록에 추가를 선택합니다. 블록에 이름을 지정할 수 있으며 나중에 사용할 수 있도록 블록 디렉토리에 있습니다.
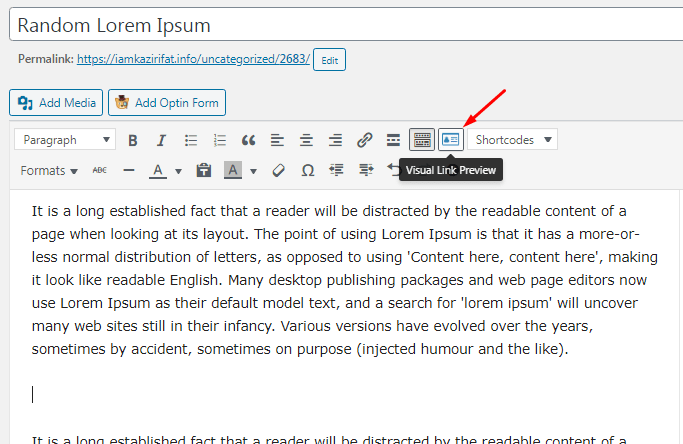
클래식 편집기의 Visual Link Preview 플러그인
Classic Editor 사용자인 경우 해당 페이지 또는 게시물로 이동하여 시각적 링크를 추가할 위치를 선택합니다. 거기에 커서를 놓고 옵션에서 Visual Link Preview 버튼을 선택합니다.

팝업 상자가 표시되고 나머지 절차는 거의 동일합니다. 직접 게시물 또는 페이지 쇼케이스를 선택하거나 링크 제출을 통해 게시할 수 있습니다. 둘 다 구텐베르그 판처럼 작동합니다.

드롭다운 메뉴에서 게시할 내부 링크를 선택한 다음 원하는 게시물의 키워드 또는 제목을 입력합니다. 추천에서 본 게시물을 선택하세요. 플러그인은 자동으로 다른 것들을 따라잡고 삽입 옵션을 클릭하면 게시물이 기사 안에 포함됩니다.

반면에 외부 링크를 선택하면 복사한 링크를 상자에 붙여넣어야 플러그인이 자동으로 해당 게시물을 보여줍니다. 삽입을 클릭하면 해당 외부 링크의 게시물이 기사에 표시됩니다.

시각적 링크 미리보기 템플릿 및 상자 사용자 정의
해당 Visual 미리 보기 플러그인 설정 표시줄에는 오른쪽 하단에 "스타일 섹션"이 포함되어 있어 설정에서 기본값 사용 템플릿 또는 단순 템플릿 중에서 선택할 수 있습니다. 둘 다 실제로 같은 것이기 때문에 약간 혼란 스러울 수 있음을 압니다.

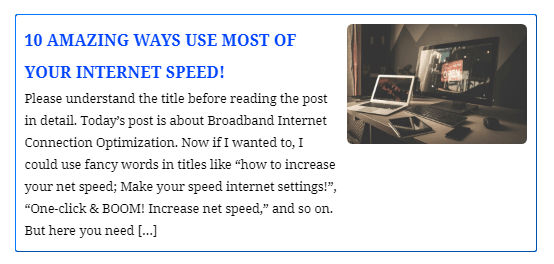
스타일 세그먼트에서 템플릿 스타일 변경 링크를 클릭하십시오. 사용자 정의 템플릿을 디자인할 수 있는 새로운 페이지가 열립니다. 다시 말하지만, 사용자 정의는 온화하고 설명적이며 간단하므로 여기에서 쉽게 조정할 수 있습니다. 다음은 몇 가지 사용자 지정 작업을 수행한 후의 템플릿 모양입니다.

색상 빼고는 무난해 보이죠? 이 플러그인으로 무엇을 할 수 있는지 이해할 수 있도록 변경했습니다. 패딩, 테두리 크기, 이미지 크기, 텍스트 크기, 제목 크기 등을 변경할 수 있습니다. 또한 이미지를 제거하고 외부에서 이미지를 추가할 수 있습니다. 준비하고 변경 사항 저장을 클릭하고 게시 페이지를 새로고침합니다. 당신은 차이점을 볼 수 있습니다.
시간을 할애하여 원하는 설정을 찾으십시오. 앞으로 많은 시간을 절약할 수 있습니다.
기본 스타일을 다시 가져오는 방법
많은 변경을 해야 하고 지금 당장은 원하지 않는 변경 사항이 있다고 가정해 보겠습니다. 사용자 지정 설정보다 기본 시스템을 선호합니다. 무엇을 할까요? "사용자 지정 스타일 사용" 옵션을 끄고 변경 사항 저장을 클릭하기만 하면 됩니다. 모든 설정이 단순 기본 모드로 되돌아갑니다. 아주 쉽죠?

Visual Link Preview 플러그인의 단점
Visual Link Preview 플러그인은 의도한 대로 수행하는 정직하고 간단한 플러그인이며 사용법을 배우기가 매우 간단합니다. 하지만 너무 기본적인 것이기 때문에 약간의 개선이 필요합니다.
내부 게시물에는 드롭다운 메뉴가 없습니다. 모든 사람이 게시물이나 페이지 이름을 기억할 수 있는 것은 아닙니다. 하지만 키워드로 추가할 수 있습니다. 그래도 모든 게시물을 표시하는 시스템이 있다면 좋은 시스템이 될 수 있습니다.
또한 사용자 지정 스타일 섹션에서 변경한 내용을 실시간으로 미리 볼 수 없습니다. 매번 게시물과 템플릿 설정 페이지를 왔다갔다 하는 것이 상당히 귀찮습니다.
마지막이자 가장 중요한 단점은 사용자 지정 템플릿을 하나만 만들 수 있다는 것입니다. 포스트 환경에 따라 변형이 필요할 수 있지만 여러 템플릿 중에서 선택할 수는 없습니다. 또한 사용자 정의 템플릿을 사용하기 위해 일부 미리보기 상자를 설치하고 플러그인의 기본값을 사용하기 위해 다른 것을 설치할 수 없습니다. 둘 중 하나입니다.
결론
모든 것에는 장단점이 있습니다. Visual Link 미리보기 플러그인도 예외는 아닙니다. 어떤 편집기를 사용하든 다른 게시물을 제안으로 표시할 수 있는 좋은 방법입니다. 이렇게 하면 웹사이트가 더 유익하고 표준적이며 제휴 마케팅에 더 적합합니다.




