우리는 모두 Elementor 로 WordPress 웹사이트를 개선해야 하는 무한한 옵션을 알고 있습니다. 사용자 정의 옵션은 끝이 없으며 풀기가 그리 어렵지 않습니다. 비디오 배경을 만들면 웹사이트의 전반적인 전망이 향상됩니다.

방문자가 귀하의 웹사이트를 방문할 때 그들의 시선을 사로잡아야 하는 것은 초기 몇 초에 불과합니다. 비디오 배경이 있으면 매력적인 전망을 제공하여 방문자를 유지하는 데 큰 도움이 됩니다. 이 튜토리얼에서는 WordPress 웹 사이트의 비디오 배경을 만드는 방법을 이해합니다.
배경 비디오 소스
동영상 배경화면이 홈페이지에 있기 때문에 많은 트래픽이 발생합니다. 결과적으로 눈에 띄고 방문자의 관심을 끌기를 원할 것입니다. 예산이 허락한다면 현지 비디오그래퍼를 고용하여 회사의 배경 비디오를 만들 수도 있습니다.
Videvo 및 Video Blocks 와 같은 웹 사이트에는 고품질의 로열티 프리 비디오 자료도 포함되어 있습니다. 수많은 산업 카테고리를 검색하여 방문자에게 적합한 비디오를 선택할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작배경 비디오를 만들 때 고려해야 할 팁
비디오 배경을 통해 좋은 사용자 경험을 제공할 수 있습니다. 다음은 비디오 배경을 만들 때 고려해야 할 몇 가지 사항입니다.
- 배경 비디오의 길이를 60초로 제한하십시오.
- 비디오를 렌더링하지 않는 브라우저에 대한 대체로 이미지 배경을 설정하십시오.
- 웹사이트 로딩 속도를 높이려면 고화질의 고화질 동영상을 업로드하고 압축하세요.
- 자동 재생 시 소리와 함께 비디오를 재생하지 마십시오. 방문자가 비디오를 들을지 여부를 선택할 수 있습니다.
Elementor를 사용하여 비디오 배경을 만드는 방법
비디오 배경을 추가할 때 사용자 지정 코딩은 항상 옵션입니다. 그러나 시간이 없거나 필요한 기술 전문 지식이 없는 경우 Elementor 에 감사합니다. Elementor로 비디오 배경을 만드는 방법은 다음과 같습니다.
엘리멘터

Elementor는 멋진 웹사이트를 만들 수 있는 드래그 앤 드롭 페이지 빌더입니다. 코딩 방법을 몰라도 비디오 배경 옵션이 있는 테마를 선택할 수 있습니다. 사용자 인터페이스는 사용하기 쉽고 사이트를 디자인하는 데 걸리는 시간을 줄여줍니다.
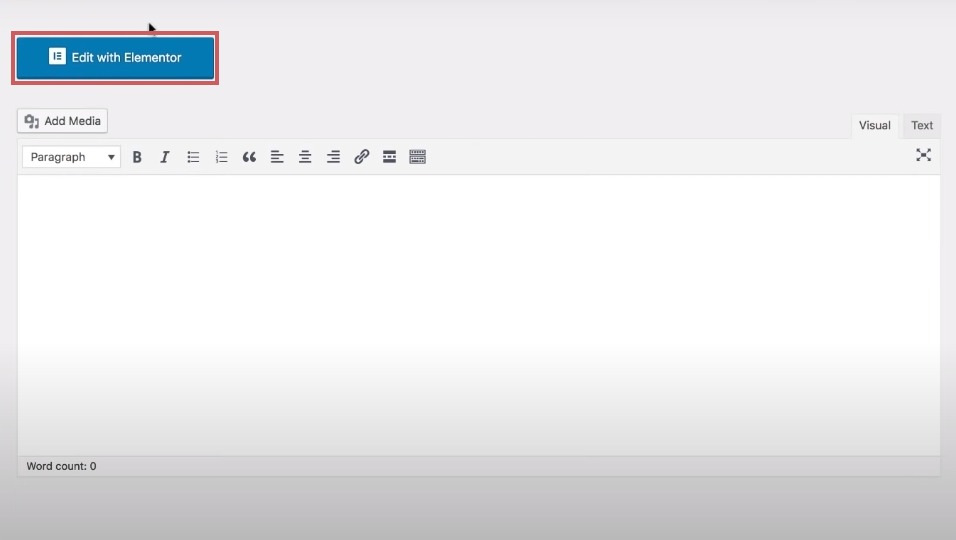
시작하려면 새 페이지를 만들고 이름을 지정한 다음 Elementor로 편집을 누릅니다.

이 자습서에서는 미리 빌드된 템플릿을 사용합니다. 템플릿 추가 아이콘을 눌러 템플릿 라이브러리를 열고 템플릿을 삽입합니다.

템플릿이 삽입되면 템플릿 핸들 을 눌러 설정을 편집합니다.

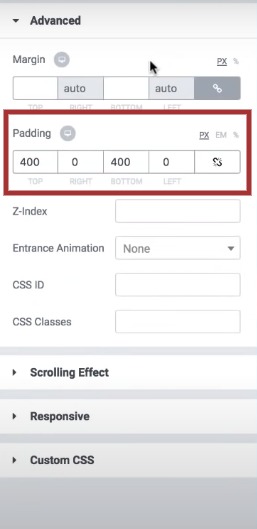
고급 탭 에서 이전 값을 삭제하여 패딩을 제거합니다.

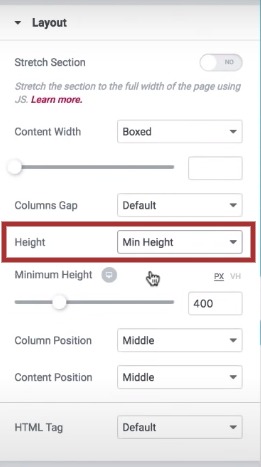
레이아웃 탭 에서 높이를 최소 높이 로 설정합니다.

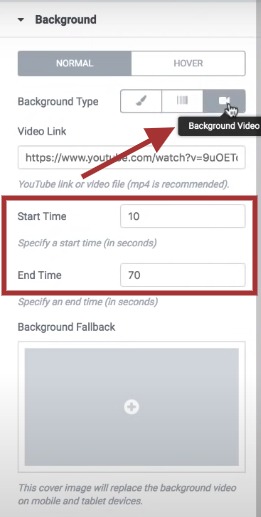
스타일 탭 으로 이동하여 배경용 비디오 아이콘을 누르십시오. 비디오 링크를 추가하거나 시스템에서 하나를 업로드하도록 선택하고 해당 필드에 링크를 붙여넣을 수 있습니다.

다음은 비디오 배경의 시작 및 종료 시간으로, 비디오를 반복하고 싶을 때 매우 유용합니다.
다음으로 대체 이미지를 삽입해야 합니다. 어떤 경우에는 브라우저가 비디오를 렌더링할 수 없을 때 정말 중요합니다.

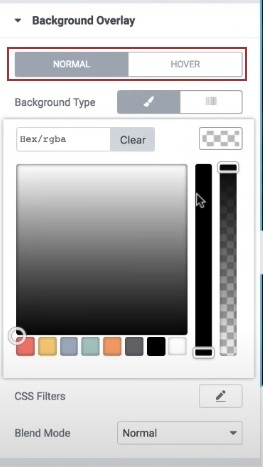
배경 비디오를 개인화할 수 있는 비디오 오버레이에 대한 또 다른 옵션이 있습니다. 어둡게 하기 옵션을 사용하고, 색상을 추가하고, 불투명도를 조정 하고, 비디오 에서 혼합 옵션을 사용할 수 있습니다 . 커서가 배경 비디오 위에 있을 때 다른 설정을 지정할 수도 있습니다.https://codewatchers.com/aff/elementor/go

그 정도입니다. 이것이 Elementor 를 사용하여 웹사이트에 대한 비디오 배경 비디오를 만들고 방문자의 참여를 유도하면서 웹사이트의 전반적인 디자인을 향상시키는 방법입니다. 페이지를 게시하기 전에 모든 설정을 다시 확인하십시오.




