지난 1년 동안 내 친구 몇 명이 전통적인 방법 대신 Substack 이나 Ghost 를 통해 뉴스레터를 보내왔습니다. 두 회사 모두 자료의 일부 또는 전체를 제한하고 나머지는 무료로 제공하는 옵션과 함께 유사한 서비스를 제공합니다.

며칠 전까지만 해도 WordPress를 사용하여 같은 모양을 만드는 것이 얼마나 쉽고 저렴한지 몰랐습니다. WordPress에서 Substack 뉴스레터를 만들 수 있습니다.
뉴스레터 Glue vs. Custom Pugin
우선, 익숙한 이메일과 플러그인을 사용하여 자료를 제한할 생각이었습니다. " Newsletter Glue "는 WordPress 사이트를 MailChimp와 같은 가장 인기 있는 뉴스레터 제공업체 중 하나에 연결하는 올인원 플러그인입니다.
MailChimp를 사용하고 일부 콘텐츠를 제한하려면 Newsletter Glue 무료 버전만 있으면 됩니다. 메일러라이트 또는 캠페인 모니터와 같은 서비스를 사용하거나 보다 강력한 사용자 지정 차단을 원하면 앱의 프로 버전으로 업그레이드해야 합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작API를 채우면 Newsletter Glue 를 사용할 준비가 된 것입니다. 사용자 정의 설정으로 다른 이메일 서비스를 사용할 수 있지만 대부분의 사람들에게 뉴스레터 글루가 가장 좋은 옵션이라고 생각합니다.
다음 섹션에서는 Newsletter Glue 를 사용하든 다른 제공자를 사용하든 어떤 종류의 자료를 작성하고 홈페이지를 디자인하는 방법에 대해 배울 것입니다. 그 다음에는 Restricted Content Pro를 사용하여 맞춤형 설정을 구축하는 방법에 대한 지침이 있습니다.
콘텐츠
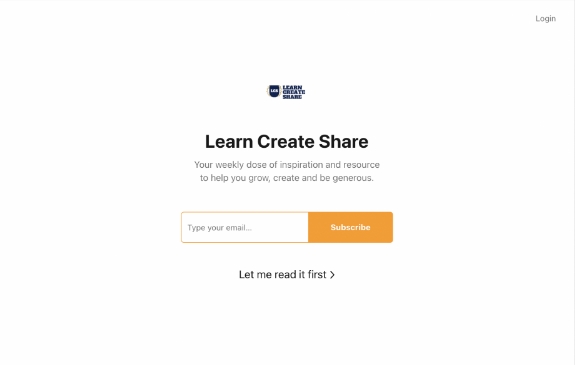
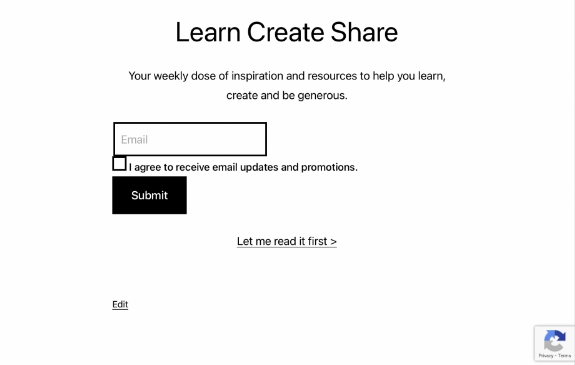
Substack 에 도착했을 때 가장 먼저 보게 되는 것은 가입 양식이나 이용 약관을 읽을 수 있는 링크입니다. 정보 및 구독 페이지도 기본적으로 Substack에 의해 생성됩니다. 이것들을 몇 개 더 만들어 봅시다.
홈페이지 디자인
모든 Substack 홈페이지에는 최소한의 요소가 포함되어 있습니다. 일반적으로 다음을 포함합니다.
- 아이콘,
- 헤드라인
- 설명
- 이메일 가입 양식
- 그리고 내가 먼저 읽을 수 있도록 하는 버튼.

페이지를 직접 제작하려면 다음 절차를 따르십시오.
- 그것을 위한 웹 페이지를 만드십시오. 당신이 그것을 "집"이라고 부르고 싶은지 또는 다른 것으로 부르고 싶은지는 당신에게 달려 있습니다. 표시될 경우 이를 헤드라인으로 입력해야 합니다.
- 썸네일 크기의 이미지를 추가하고 중앙에 놓습니다.
- 헤드라인(페이지 제목을 제목 텍스트로 비활성화할 수 있는 경우 H1, 비활성화할 수 없는 경우 h2)을 포함해야 합니다.
- 단락 블록에 설명을 추가합니다.
- 이메일 목록에 대한 가입 양식을 추가합니다.
- 귀하의 기사 페이지(블로그/뉴스레터/기사/기타)에는 "기사"라는 제목의 기사 페이지에 대한 링크가 포함된 "먼저 읽어보기" 버튼이 있어야 합니다.

뉴스레터 글루 프로가 있는 경우 "구독" 양식 블록을 사용할 수 있습니다. 무료 버전만 있다면 제네시스 블록, WordPress용 MailChimp 를 사용하여 포함 가능한 양식을 만들거나 간단히 Mailchimp 에서 HTML 코드를 다운로드할 수 있습니다.
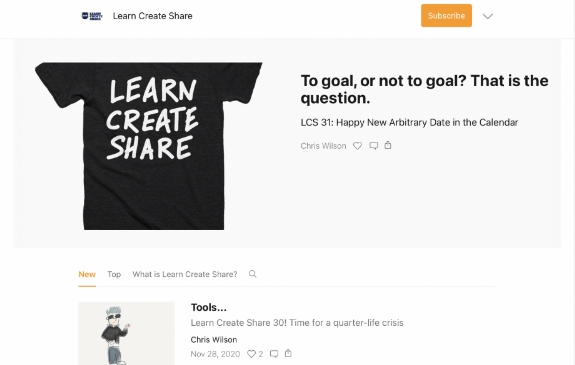
지난호 페이지
새 페이지를 만들고 뉴스레터/기사/블로그와 같은 제목으로 레이블을 지정합니다. 이것은 URL이어야 합니다. 이 페이지를 더 이상 변경할 필요는 없습니다. 비어 있어야 합니다.

방금 생성한 페이지를 설정, 읽기에서 "게시물" 페이지로 설정합니다. 동시에 자신이 만든 홈페이지를 구성합니다.
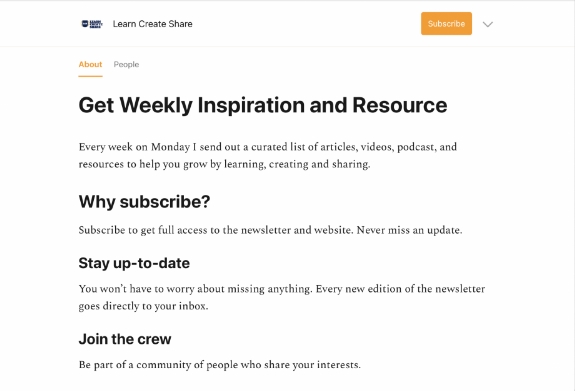
섹션 정보
정보 페이지는 웹사이트에서 가장 자주 방문하는 상위 2개 페이지에 포함되는 경우가 많습니다. 가장 흔한 오류는 고객이 아닌 귀하에 대한 것입니다. 이것은 마케팅을 단순하게 만들면서 기억해야 할 중요한 포인트입니다.
하위 스택의 기본 콘텐츠에는 헤드라인, 간략한 설명 및 일부 정보가 포함된 활용하기 좋은 간단한 템플릿이 포함되어 있습니다.

대부분의 about 페이지는 사용자에게 그 유용성을 강조하기 보다는 무언가를 설명합니다. 이는 Pepsi가 설탕 음료라고 주장하거나 Mercedes가 독일 고급 자동차라고 주장하는 것과 유사합니다. 독자에게 어떤 도움이 되는지 집중하세요.
첫 번째 게시물
나머지 콘텐츠가 준비되면 첫 번째 작품을 작성하고 뉴스레터를 홍보하는 일만 남습니다. 일반 게시물을 활용하고 일부 콘텐츠를 차단하거나 뉴스레터와 같은 사용자 지정 게시물 유형을 만들고 게시물에 사용하여 이를 수행할 수 있습니다.
당신은 선택권이 있습니다.
사용자 정의 구성
뉴스레터 글루는 사용하기 쉽고 경제적인 방법을 제공하는 우수한 서비스이지만 더 맞춤화된 것을 선호할 수 있습니다.
이메일 서비스
이를 위해 모든 이메일 공급자를 사용할 수 있지만 WordPress와 밀접하게 연결된 무언가를 원한다면 mailpoet이 좋습니다.
내가 선호하는 몇 가지 가능성은 다음과 같습니다.
- Sendfox (개인적으로 제안합니다. 상당한 수요가 있을 때까지 Appsumo에서 일회성 구매로 무료로 시작하십시오.
- ConvertnKit (훌륭한 이메일 서비스, 이제 무료 요금제가 있지만 기능이 제한됨)
매개변수에 따라 선택한 서비스를 구성합니다.
콘텐츠 제한
뉴스레터를 전 세계에 완전히 공개할 수 있습니다. 이를 통해 더 많은 사람들이 공유하고 검색 가능성을 높일 수 있습니다.
그러나 개인이 메일링 리스트에 가입하도록 유도하거나 가입을 제공하려면 해당 정보에 대한 액세스를 제한하는 메커니즘이 필요합니다.
저는 온라인 과정을 위해 구입한 후 몇 년 동안 제한 콘텐츠 프로를 사용해 왔습니다. 뉴스레터에도 사용할 수 있습니다. 무료 버전을 사용하면 구독자에게만 콘텐츠를 제한할 수 있고, 프로 버전에서는 액세스 요금을 부과할 수 있습니다.
무료 버전에는 구성이 필요하지 않습니다. 게시물을 선택하여 제한하거나 제한 단축 코드를 사용하여 특정 콘텐츠를 숨길 수 있습니다.
프로 에디션에는 뉴스레터에 연결하고 자동으로 구독자를 추가하는 플러그인과 결제 게이트웨이가 포함되어 있습니다.
대안은 Memberful 입니다. 이를 통해 지불을 수락할 수 있지만(10% 공유 미만) 무료 멤버십을 제공하려면 월 사용료가 필요합니다.
가입자 관리
기술 스택이 배치되면 진정한 문제는 가입자를 확보하는 것입니다. 이것은 별개의 주제일 수 있지만 여기에 몇 가지 간단한 생각이 있습니다.
- 잠재 구독자가 이미 모여 있는 위치로 이동합니다.
- 뛰어난 콘텐츠 제작
- 당신의 주제에 대해 잘 알고 있는 사람들을 초대하십시오.
- 미리보기를 퍼뜨리고 다른 사람들이 구독하도록 독려하십시오.
마지막 생각들
Substack 과 Ghost 는 의심할 여지 없이 제한된 뉴스레터를 설정하기가 더 쉽지만, 무료로 시작할 수 있는 뉴스레터에 관심이 있고 WordPress를 활용하려는 경우 Substack 경험을 복제하는 것이 완전히 가능합니다.




