Divi 테마 빌더 를 사용하는 대부분의 사람들은 생성된 웹 사이트의 기능 측면이나 거의 무한한 사용자 정의 옵션 측면에서 성능을 확인합니다. 테마 빌더가 출시된 이후로 스티키 헤더를 만드는 것은 순조로웠지만 많은 사람들이 추가 코드를 사용하지 않고는 헤더를 만드는 방법을 모릅니다. 그러나 Divi의 고정 옵션 덕분에 매우 쉽습니다. 사실, 이 방법은 더 쉬울 뿐만 아니라 디자인을 사용자 정의할 수 있는 더 많은 가능성을 제공합니다.

따라서 이 자습서에서는 Divi 설정을 사용하여 매우 개인화된 고정 헤더를 만드는 방법을 보여주기 위해 시간을 할애할 것입니다. 이 헤더가 다음과 같이 개인화되도록 조정합니다.
- 상단 헤더 표시줄 + 메뉴 표시줄이 있습니다.
- 고정 메뉴 막대가 포함된 섹션은 맨 위로 돌아올 때 헤더 막대가 다시 나타나는 방식으로 구성됩니다.
- 고정 섹션(및 해당 요소)의 디자인 스타일은 섹션이 고정으로 바뀌면 변경됩니다.
이 모든 것은 두 가지 주요 부분을 중심으로 설명될 것입니다. 첫 번째 부분 은 새 헤더 템플릿 내부 의 헤더 요소 구조 생성에 대한 것이고 두 번째 부분은 사용자 지정 고정 효과 적용에 대한 것입니다.
1. 새 헤더 템플릿에서 헤더 요소 구조 구축
새 글로벌 헤더 템플릿 생성
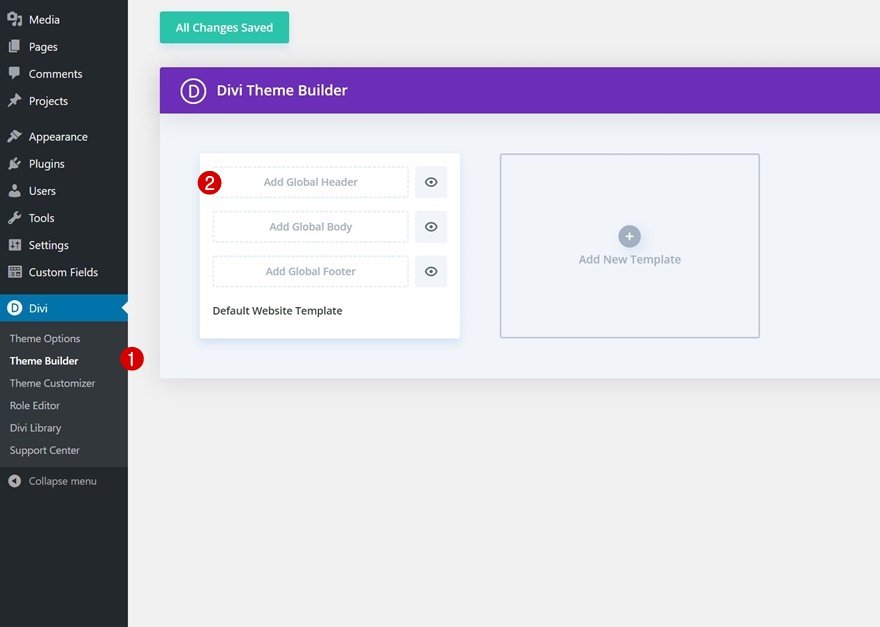
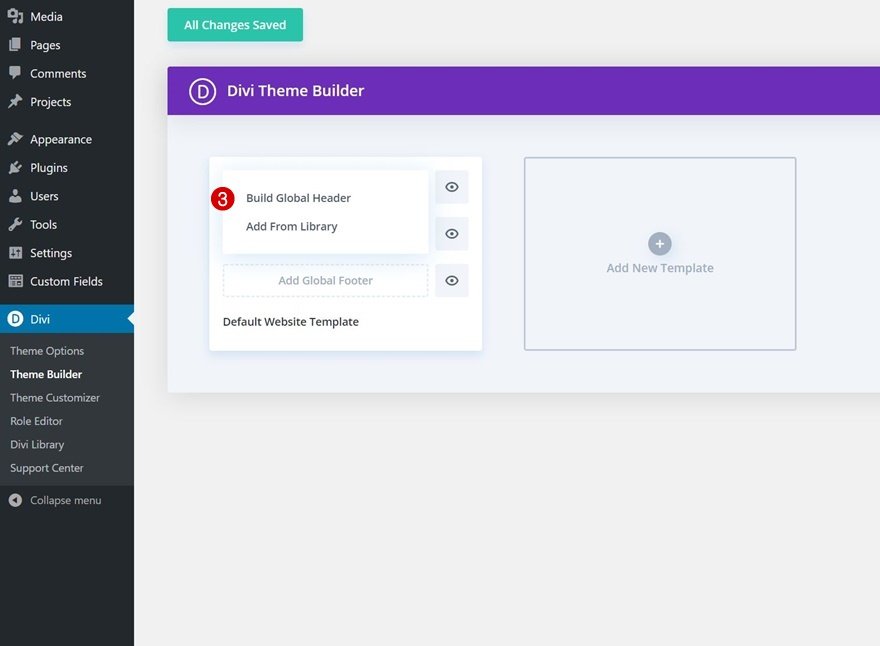
첫 번째 단계는 글로벌 헤더 템플릿 을 가져와 Divi 빌더 테마에서 다운로드하는 것입니다. Divi에서 새로운 전역 또는 사용자 정의 헤더를 생성합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작

섹션 #1 설정
템플릿 편집기에서 섹션을 확인할 수 있습니다. 여기에서 헤더의 요소 구조를 만들기 시작할 것입니다. 이제 열어서 구성을 시작하겠습니다.
그라데이션 배경
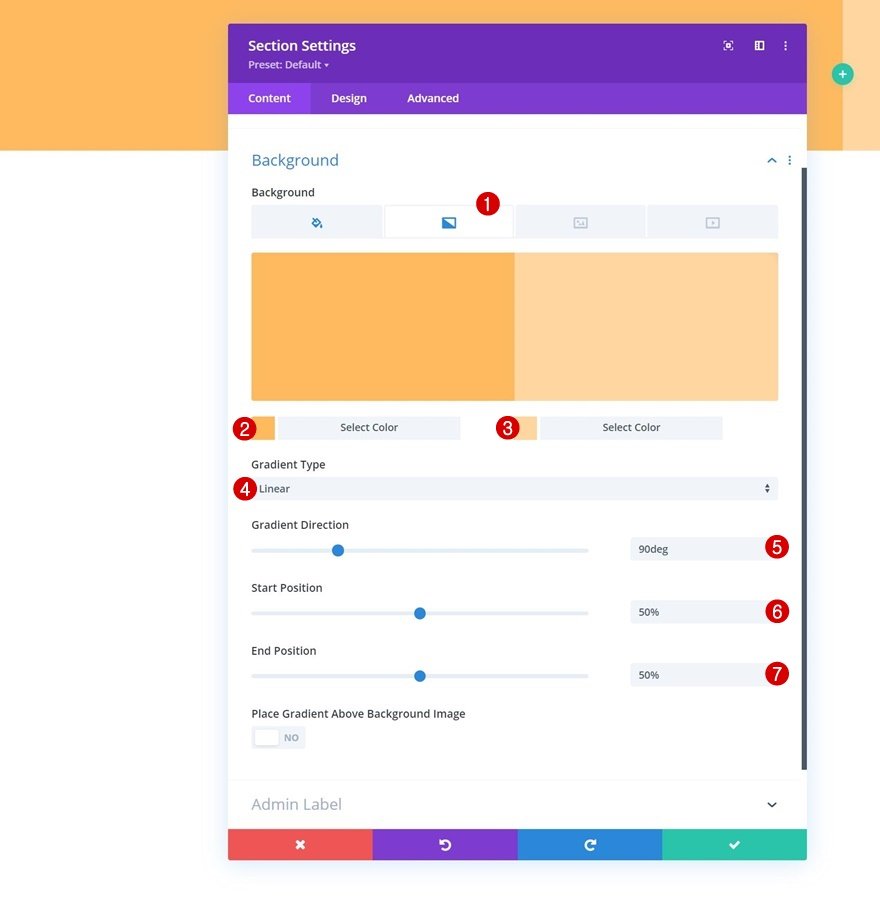
먼저 다음과 같이 그라디언트 배경을 적용합니다.
- 색상 1: #ffba60
- 색상 2: #ffd6a0
- 기울기 방향: 90deg
- 시작 위치: 50%
- 최종 위치: 50%

간격
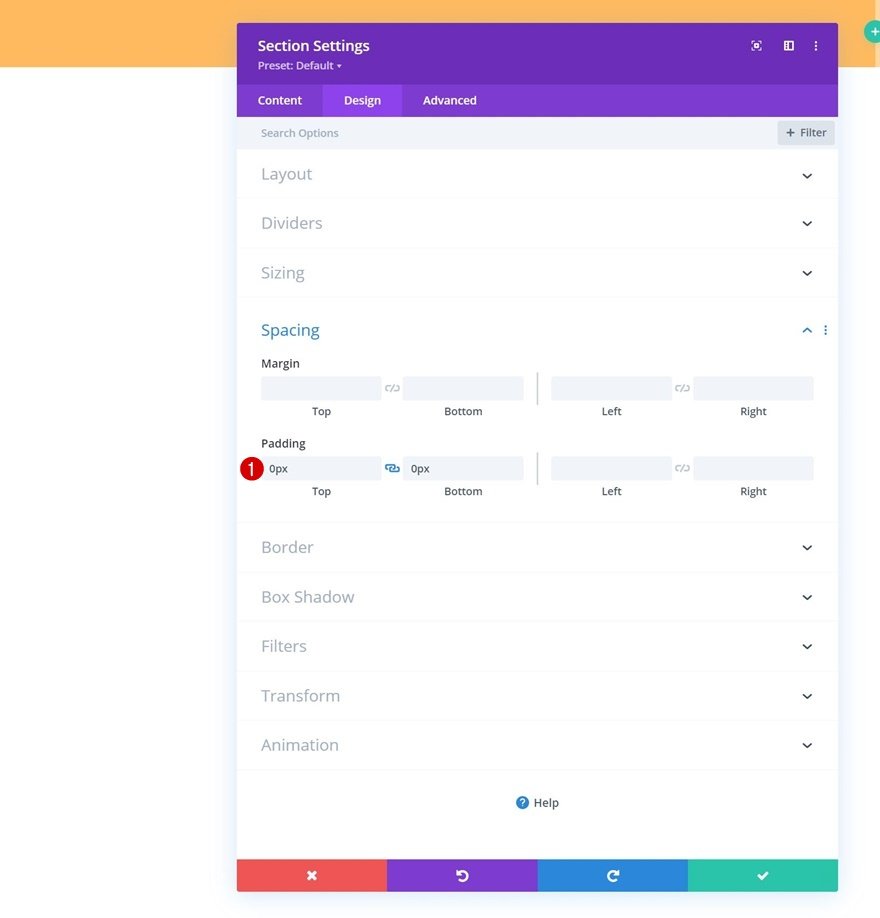
다음에는 모든 기본 상단 및 하단 패딩을 제거해야 합니다.
- 상단 패딩: 0px
- 하단 패딩: 0px

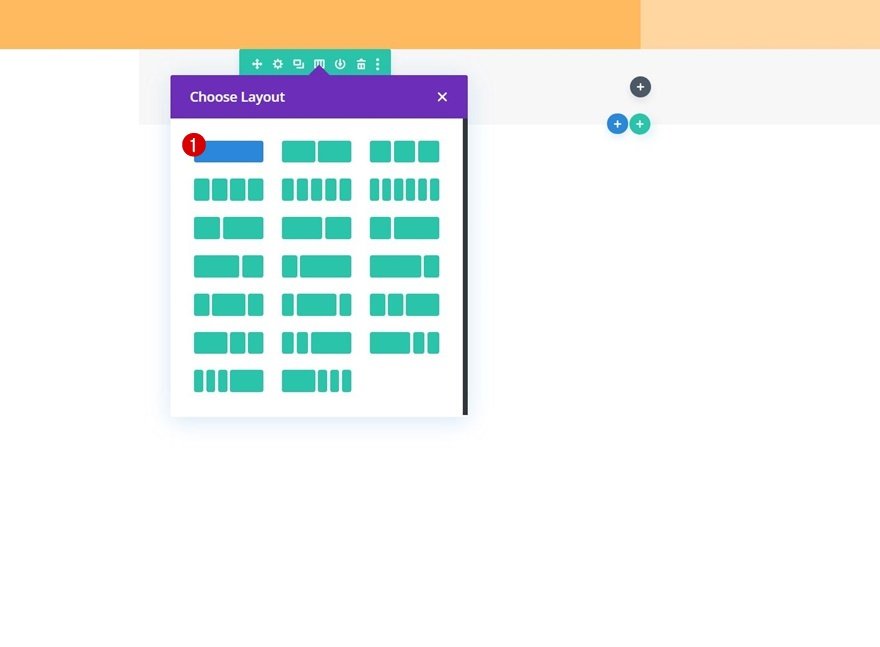
새 행 추가
상단 헤더 표시줄을 만들기 위해 섹션에 새 행을 추가합니다.
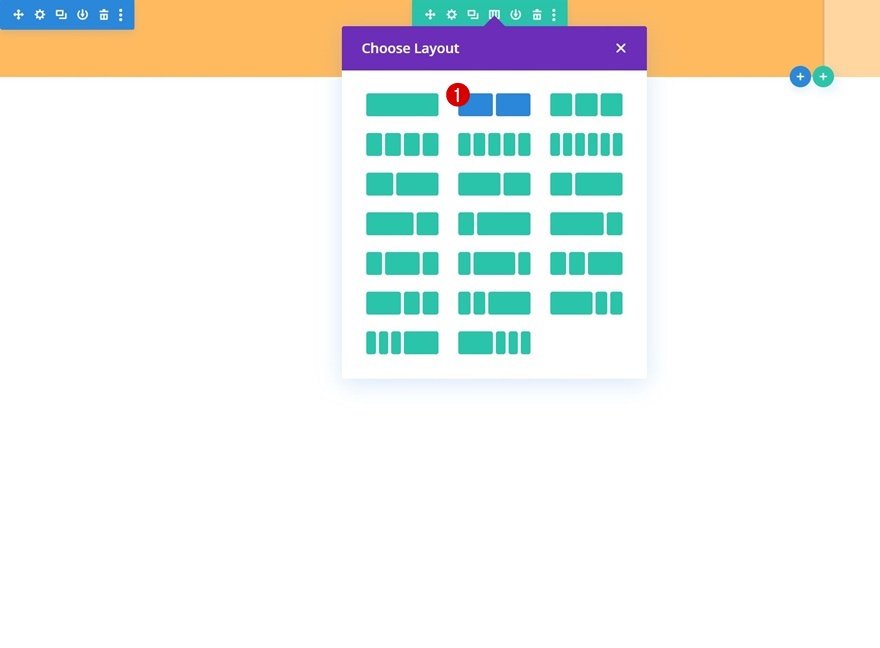
열 구조
새 행은 다음 열 구조를 사용하여 정의해야 합니다.

사이징
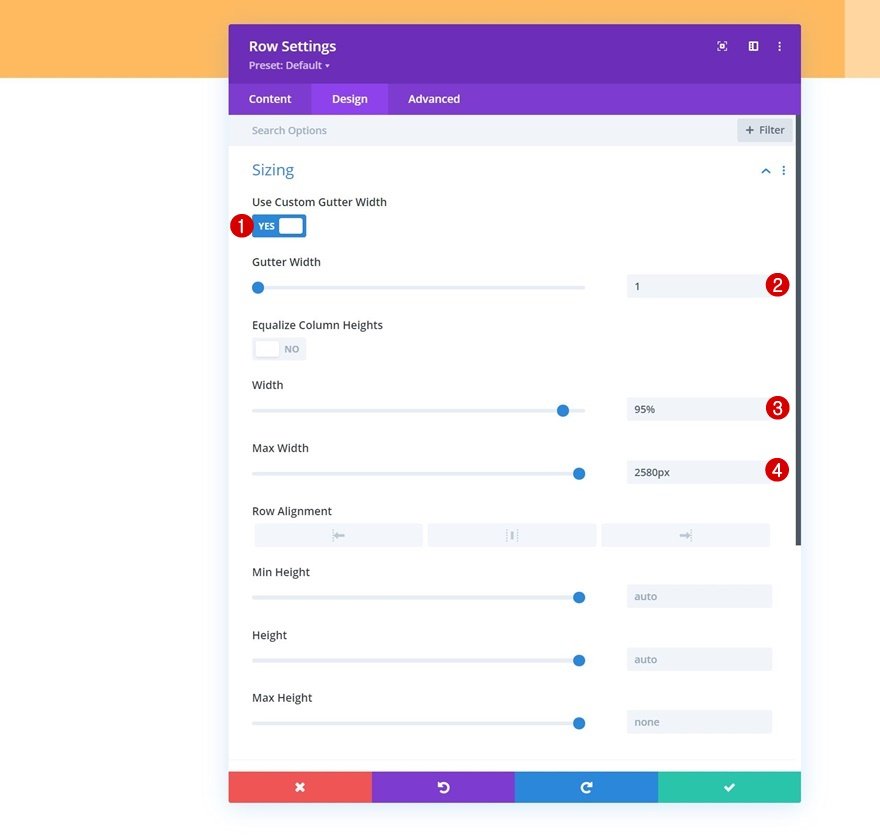
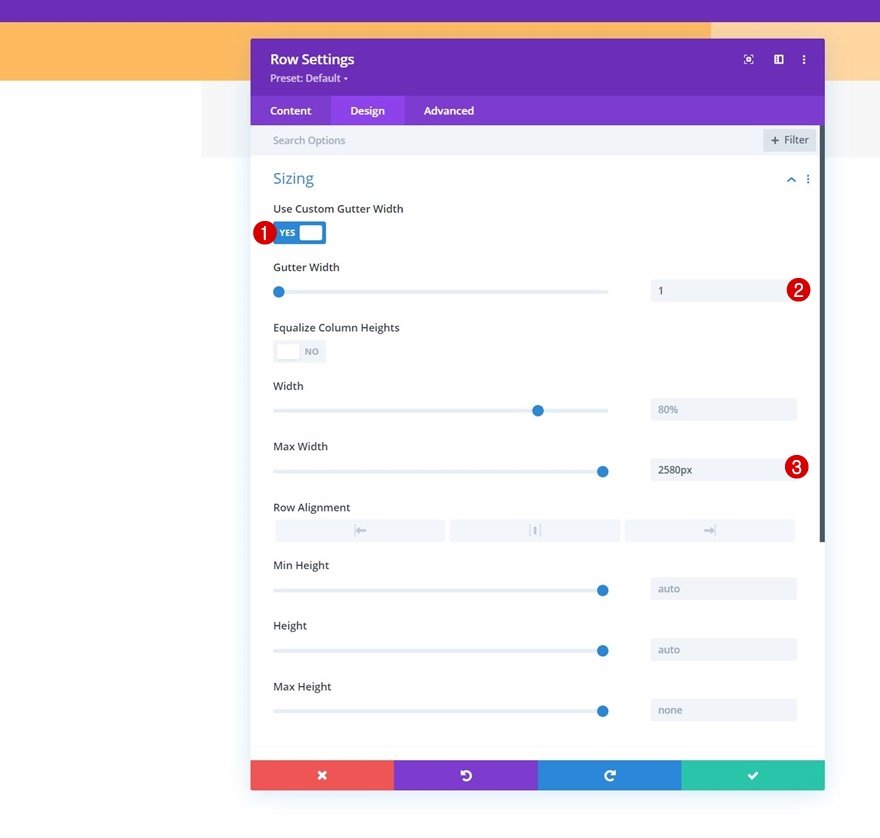
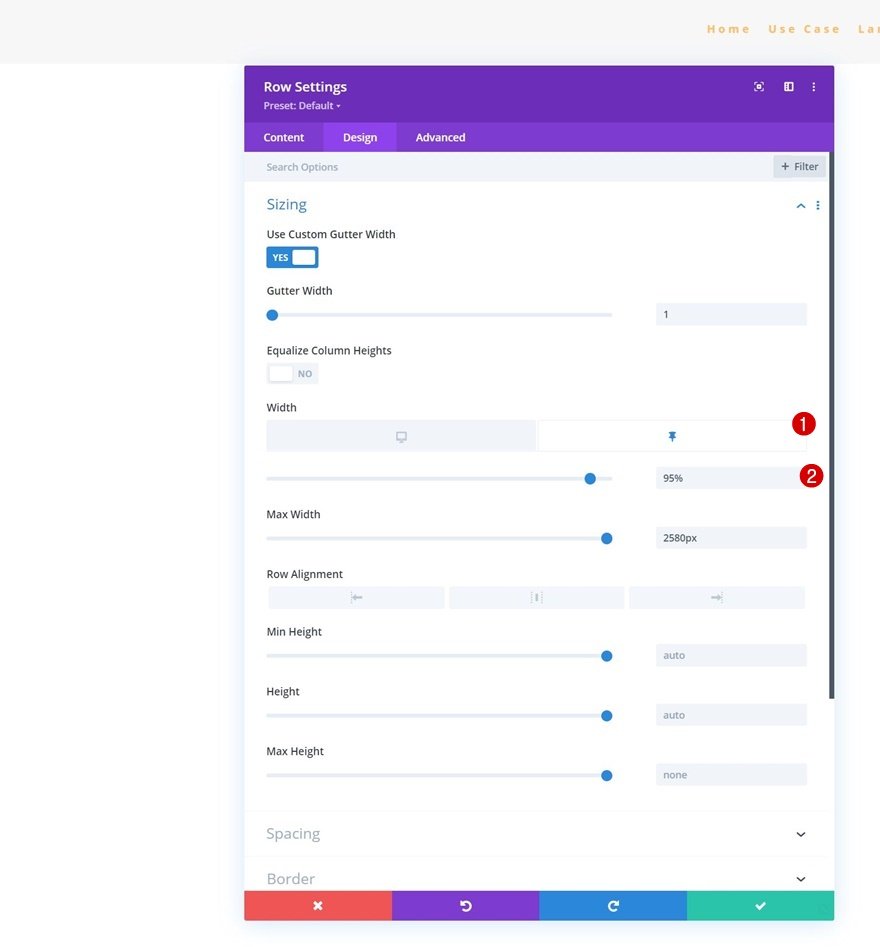
아직 모듈을 추가하지 않고 행 설정을 열고 다음과 같이 사이징 설정을 수정합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 폭: 95%
- 최대 너비: 2580px

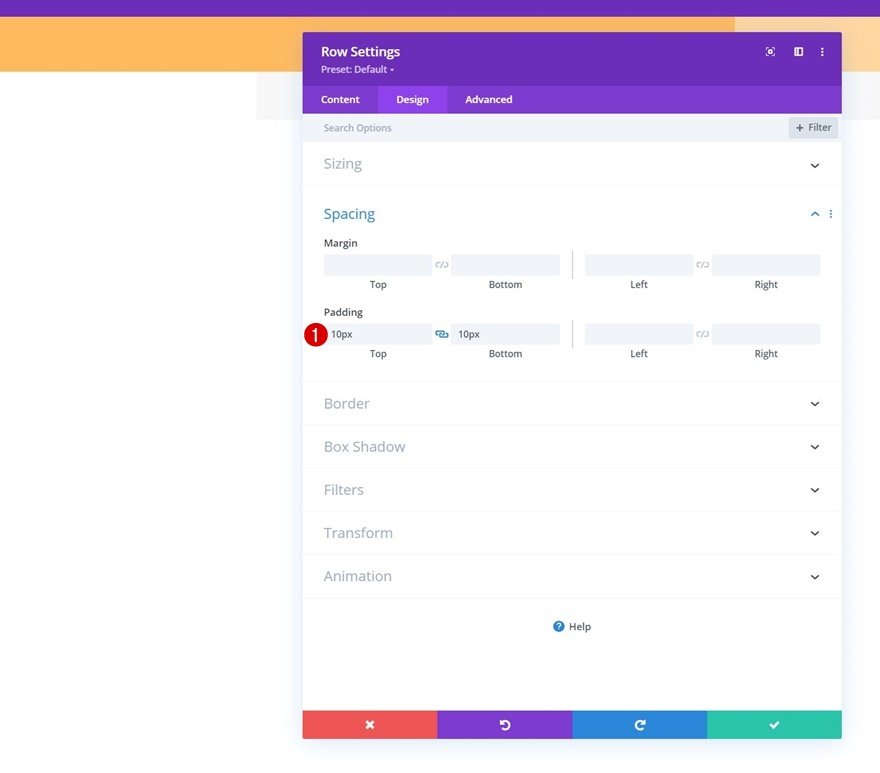
간격
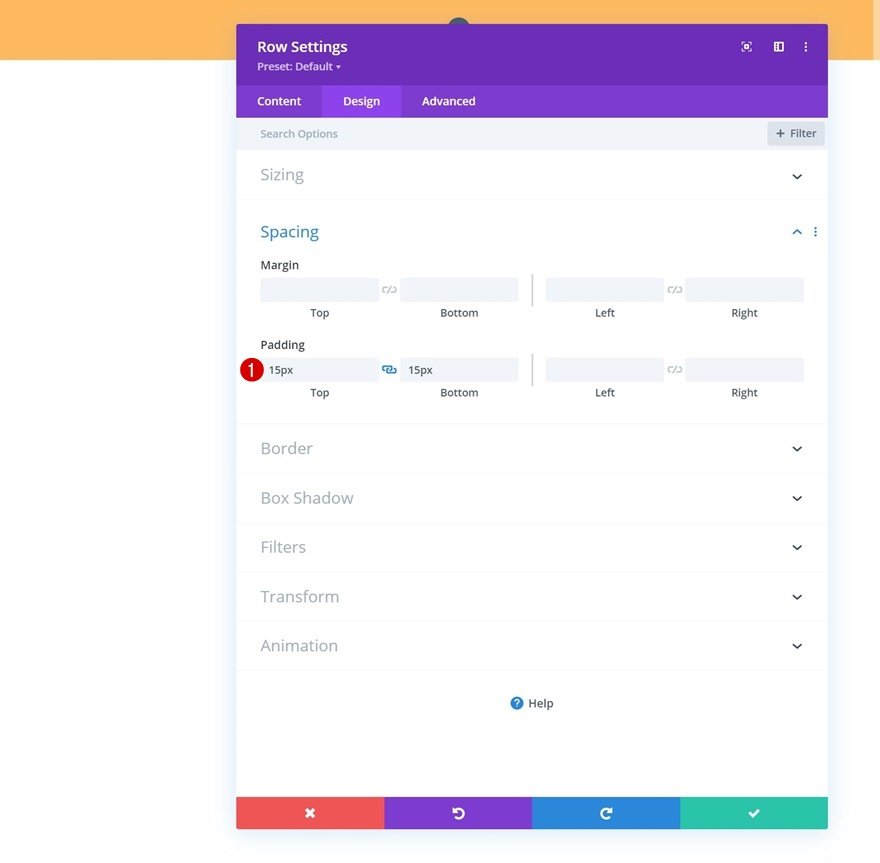
이 수준에서 사용자 지정 위쪽 및 아래쪽 패딩을 추가합니다.
- 상단 패딩: 15px
- 하단 패딩: 15px

주요 요소 CSS
이제 고급 탭에서 행의 기본 요소에 CSS 코드 한 줄을 추가합니다. 여기서 목표는 작은 화면 크기에서 열이 서로 옆에 유지되도록 하는 것입니다.
| 01 | display: flex; |

열 1에 소셜 미디어 팔로우 모듈 추가
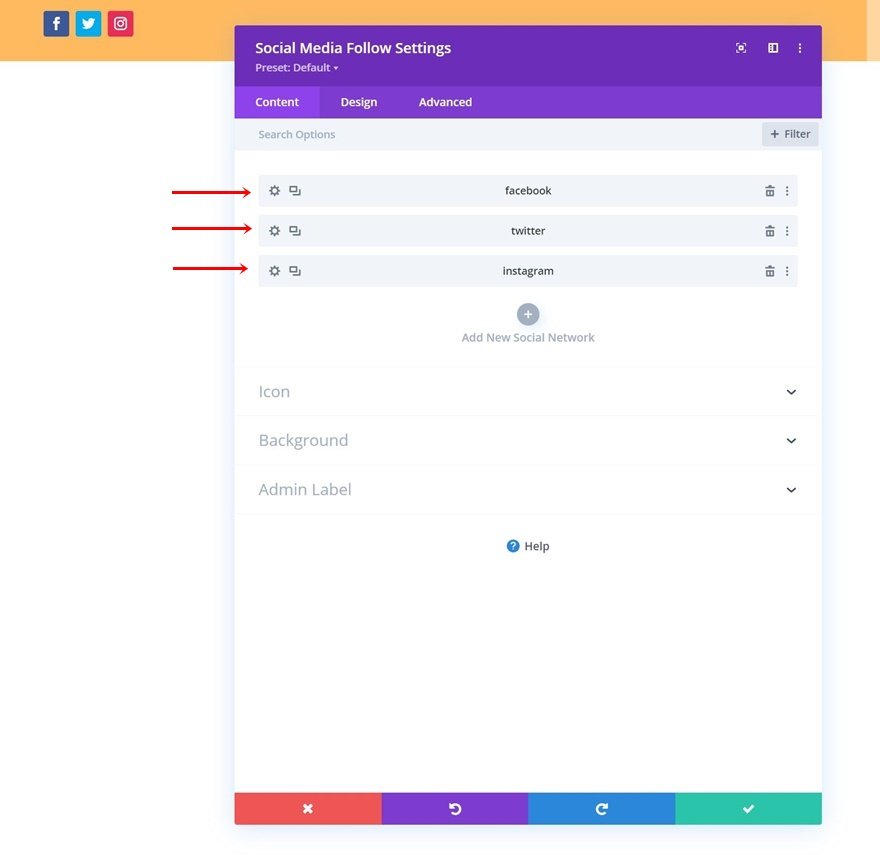
이제 모듈을 추가할 수 있습니다. 1열부터 소셜 미디어 팔로우 모듈로 시작해 보겠습니다.
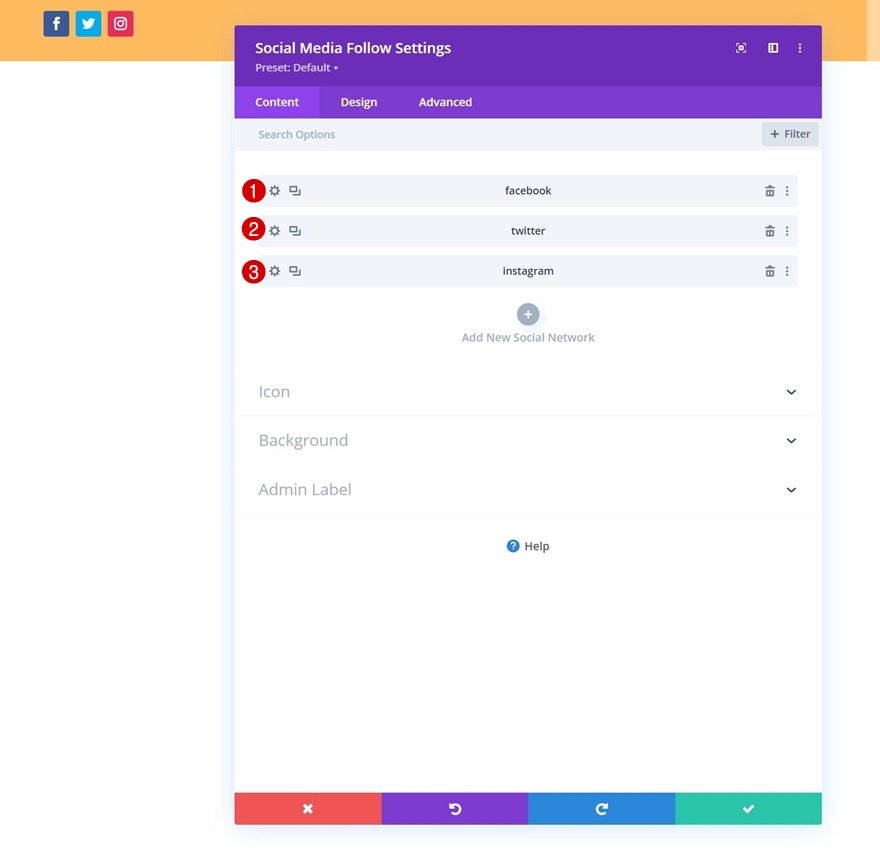
소셜 네트워크 선택 추가
해당 링크와 함께 선택한 소셜 네트워크를 추가합니다.

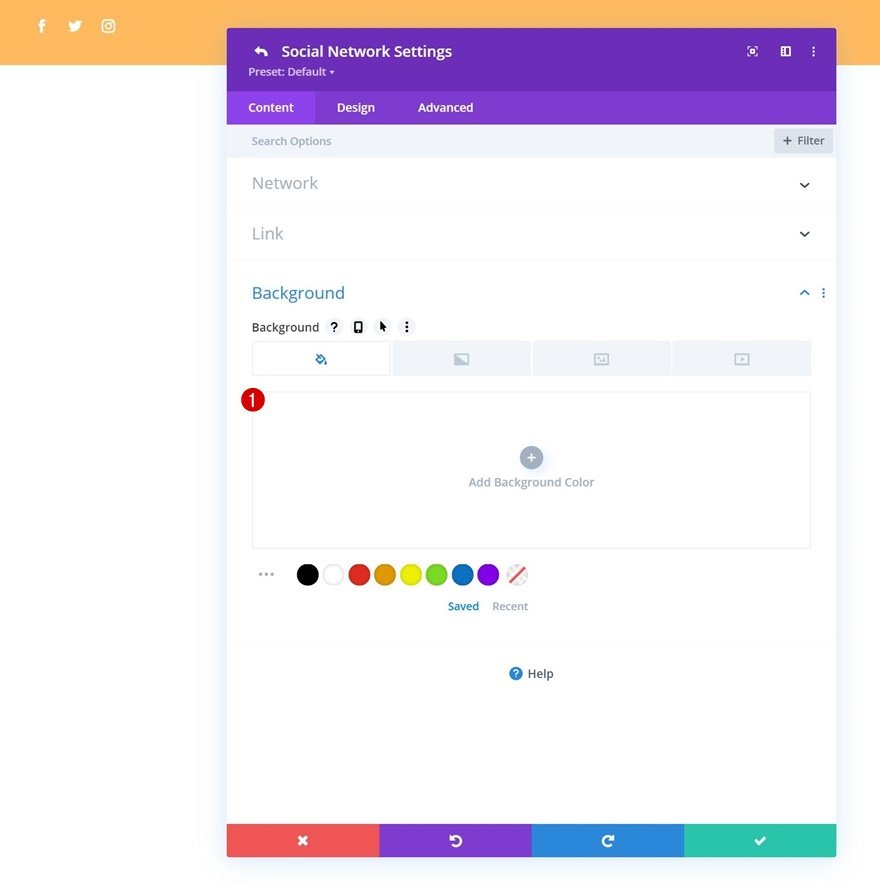
그런 다음 각 소셜 네트워크의 배경색을 제거해야 합니다.


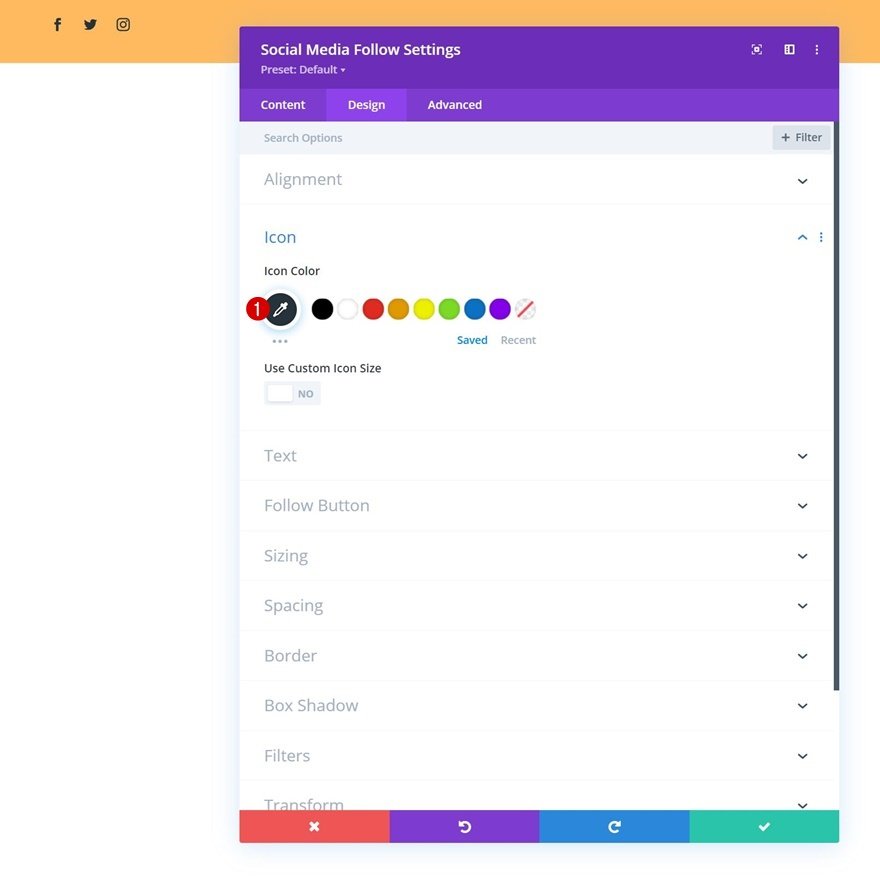
아이콘 설정
일반 모듈 설정으로 돌아가서 디자인 탭에서 아이콘 색상을 변경합니다.
- 아이콘 색상: #26333a

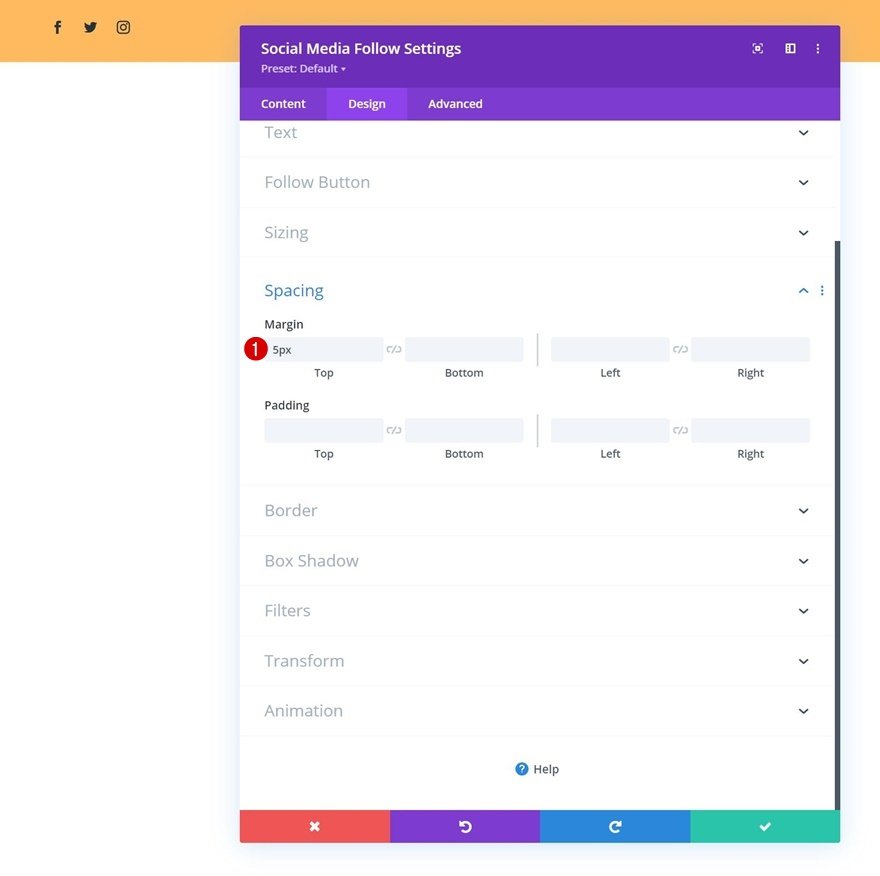
간격
상단 여백을 추가하십시오.
- 상단 여백: 5px

2열에 버튼 모듈 추가
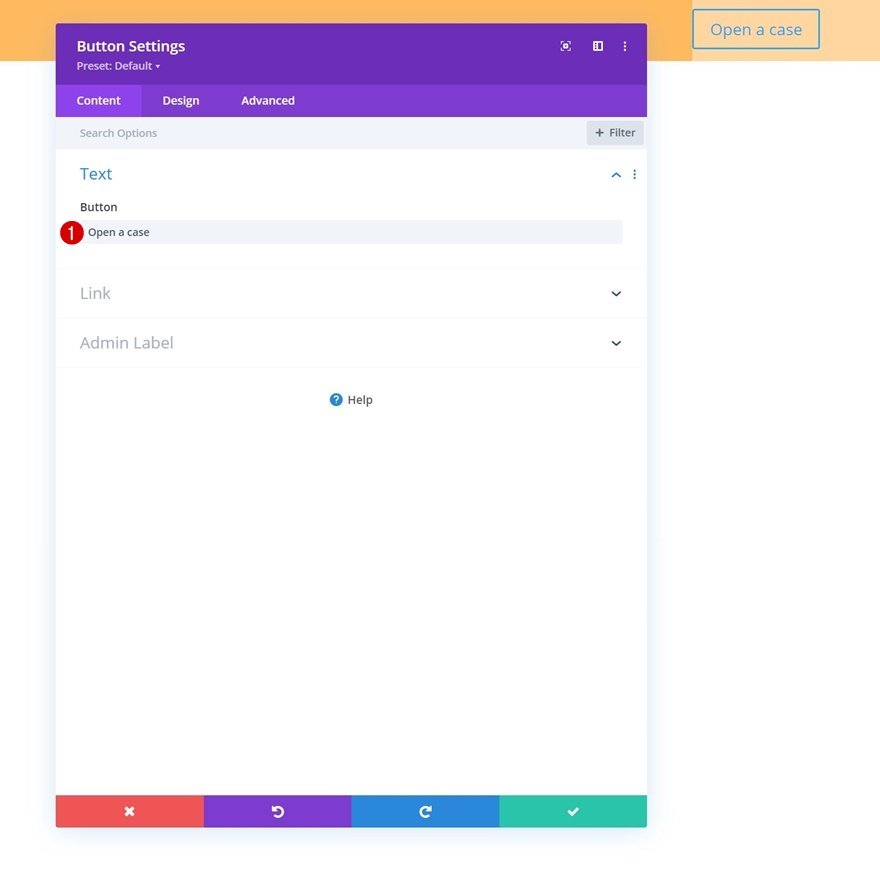
2열에서 필요한 유일한 모듈은 버튼 모듈입니다. 먼저 선택한 사본 을 추가합니다.

그런 다음 링크 를 추가합니다.

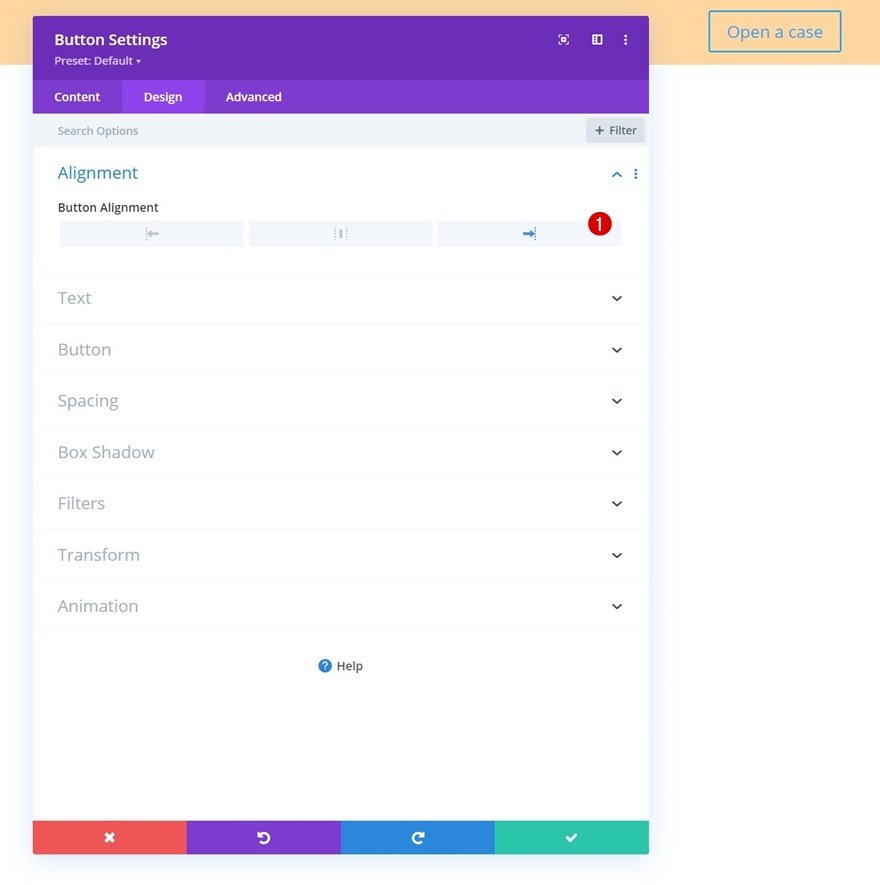
그런 다음 디자인 탭으로 이동하여 버튼 정렬을 변경해야 합니다.
- 버튼 정렬: 오른쪽

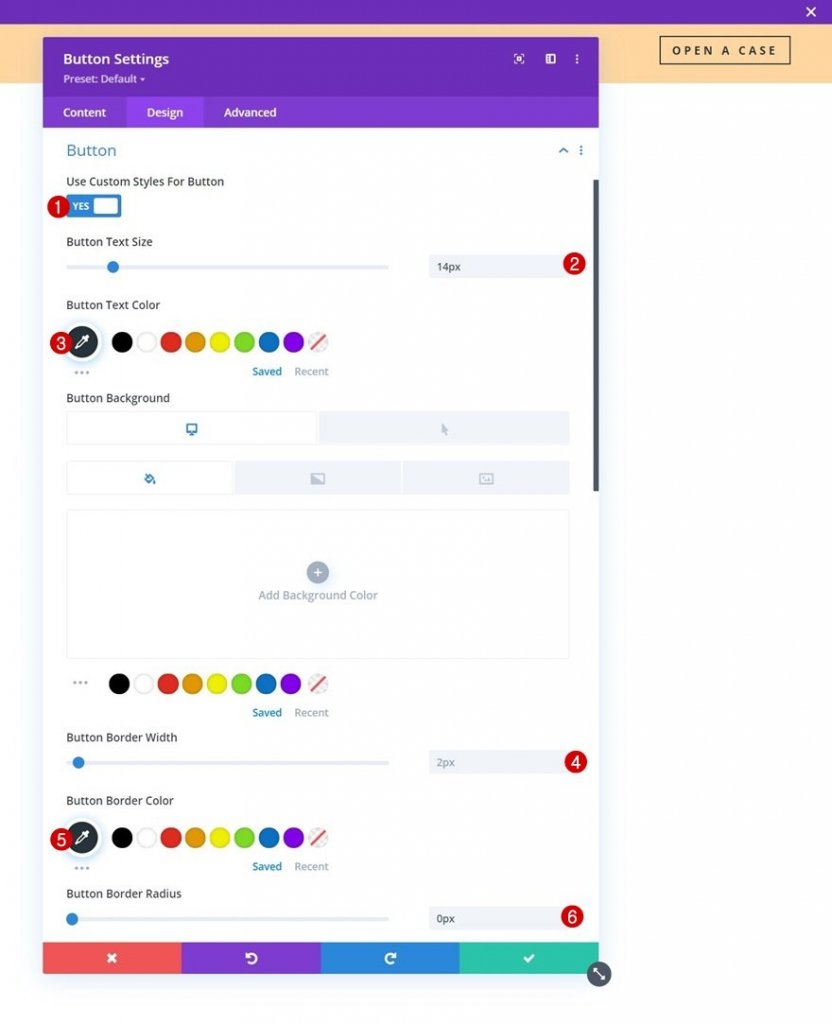
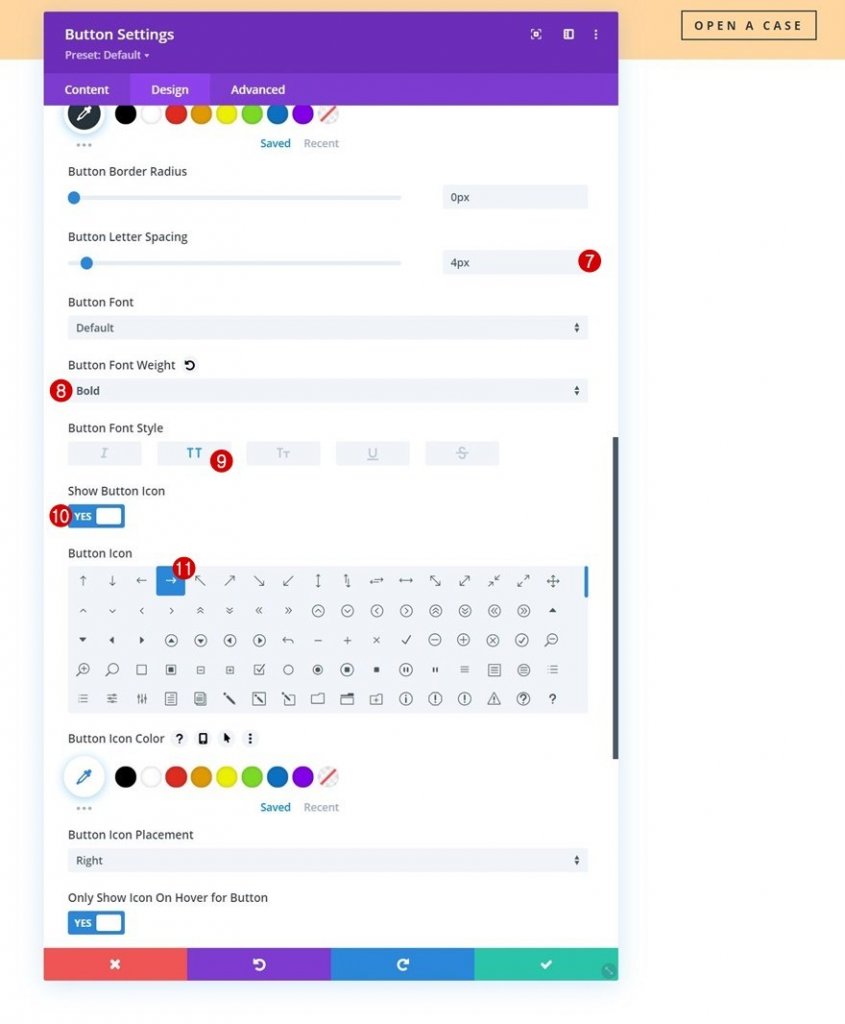
버튼에 대한 몇 가지 스타일 요소 를 구성해 보겠습니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 14px
- 버튼 텍스트 색상: #26333a
- 버튼 테두리 너비: 2px
- 버튼 테두리 색상: #26333a
- 버튼 테두리 반경: 0px

- 버튼 문자 간격: 4px
- 버튼 글꼴 두께: 굵게
- 버튼 글꼴 스타일: 대문자
- 버튼 표시: 예

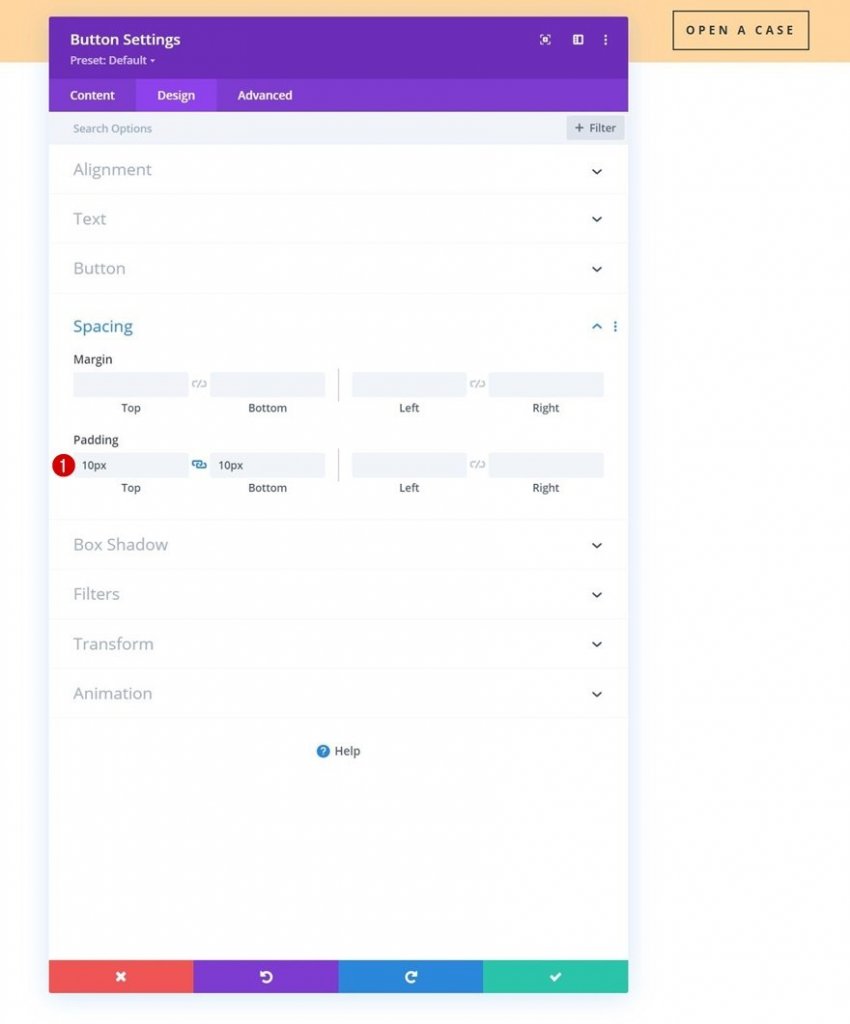
그리고 간격 설정에 위쪽 및 아래쪽 패딩을 추가하여 모듈 설정을 완료합니다.
- 상단 패딩: 10px
- 하단 패딩: 10px

이제 섹션 1의 구성이 완료되었습니다. 이제 메뉴에 두 번째 전용 섹션을 추가할 것입니다. 이 섹션은 이 튜토리얼의 두 번째 부분에서 고정됩니다.
섹션 #2 추가
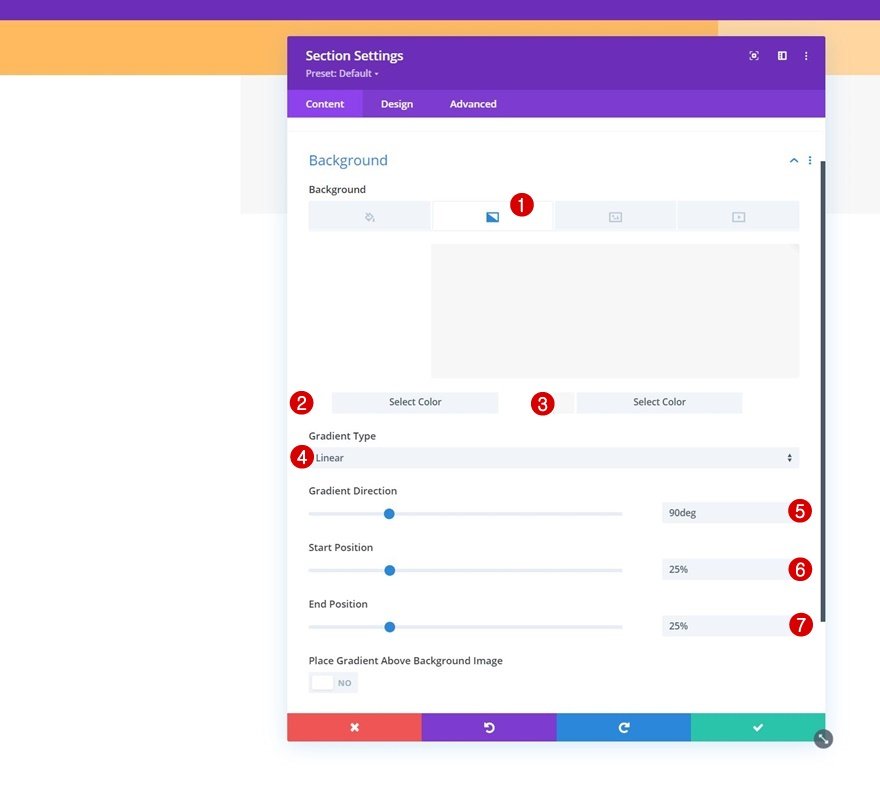
메뉴 전용 섹션 2는 이전 섹션 바로 아래에 추가됩니다. 섹션 1에서와 같이 먼저 Gradient Background 를 구성합니다.
- 색상 1: #ffffff
- 색상 2: #f7f7f7
- 그라디언트 유형: 선형
- 기울기 방향: 90deg
- 시작 위치: 25%
- 최종 위치: 25%

섹션의 디자인 탭으로 이동하여 기본 상단 및 하단 패딩을 모두 제거합니다.
- 상단 패딩: 0px
- 하단 패딩: 0px

새 행 추가
다음 열 구조를 사용해야 합니다.

그런 다음 행의 디자인 탭으로 이동하여 다음과 같이 크기 설정을 변경합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 최대 너비: 2580px

다음으로 모든 기본 상단 및 하단 패딩을 제거합니다.
- 상단 패딩: 10px
- 하단 패딩: 10px

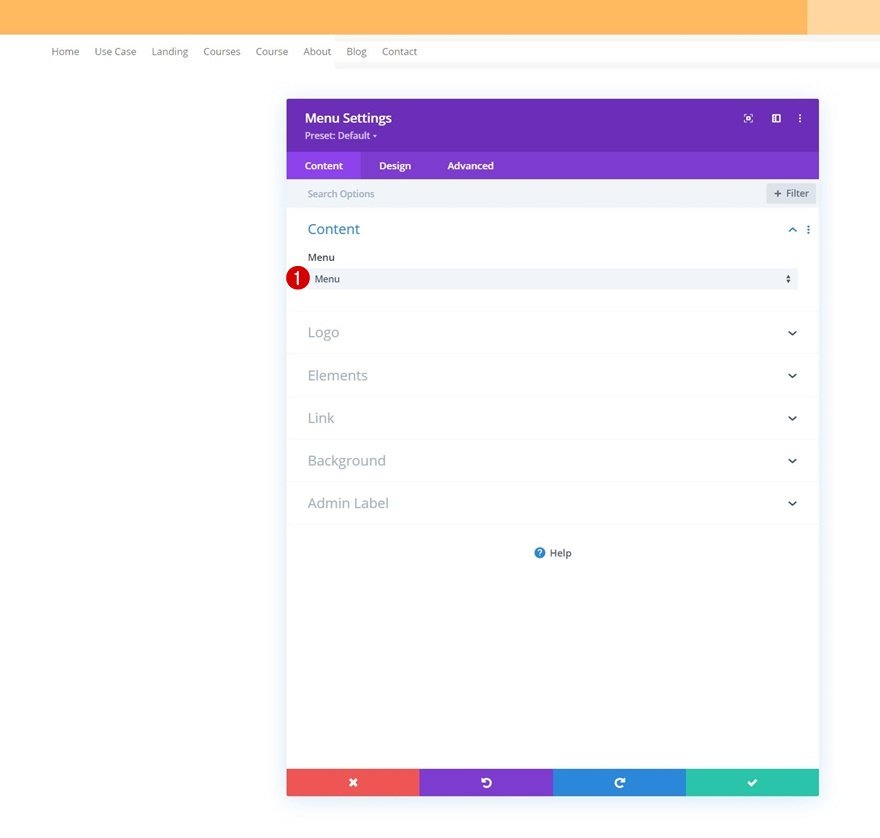
열에 메뉴 모듈 추가
행의 열에 메뉴 모듈 을 추가하고 원하는 동적 메뉴를 선택해야 합니다.

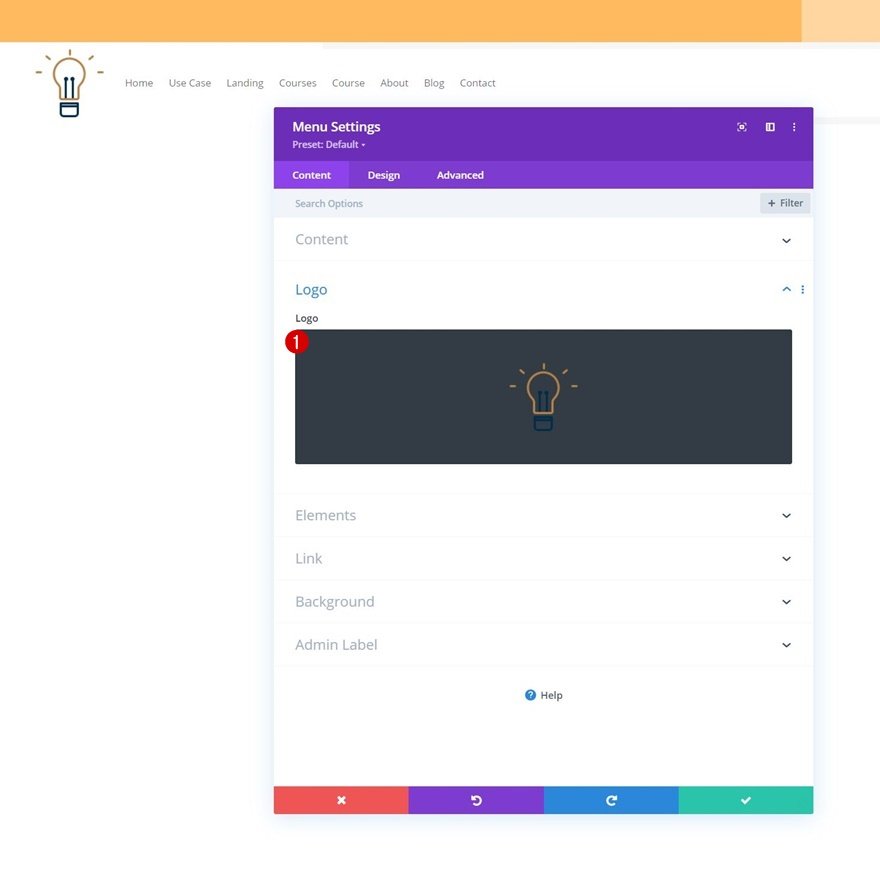
다음에 로고를 업로드하십시오.

그런 다음 모듈의 기본 흰색 배경색을 제거할 수 있습니다.
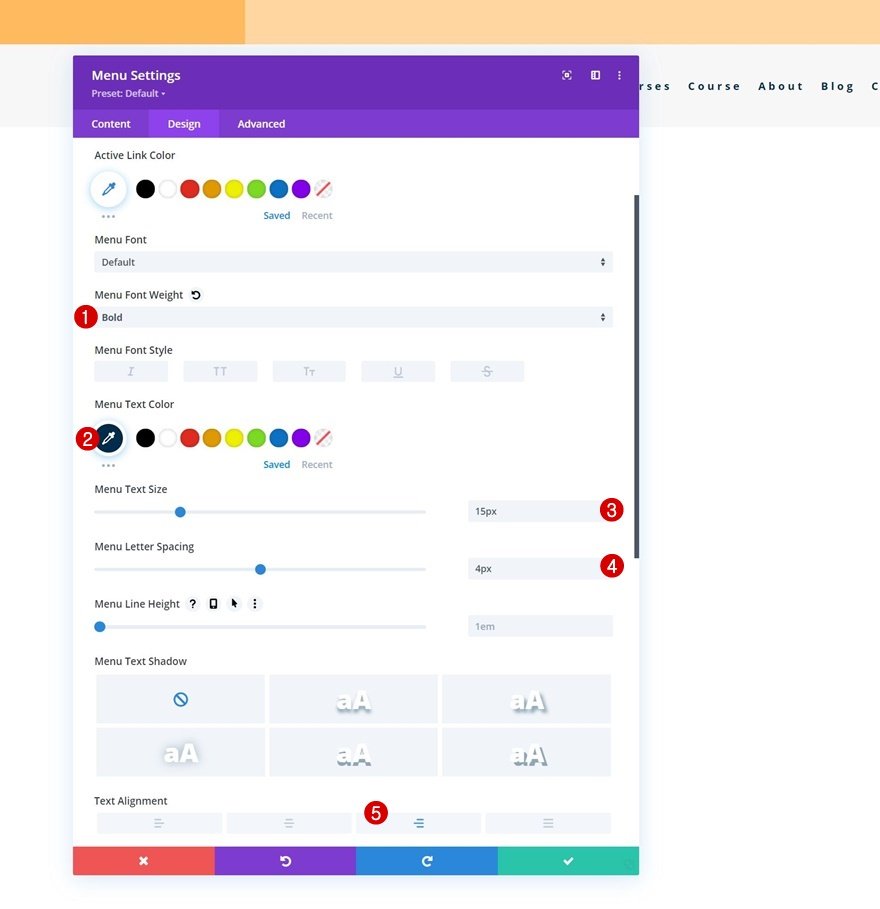
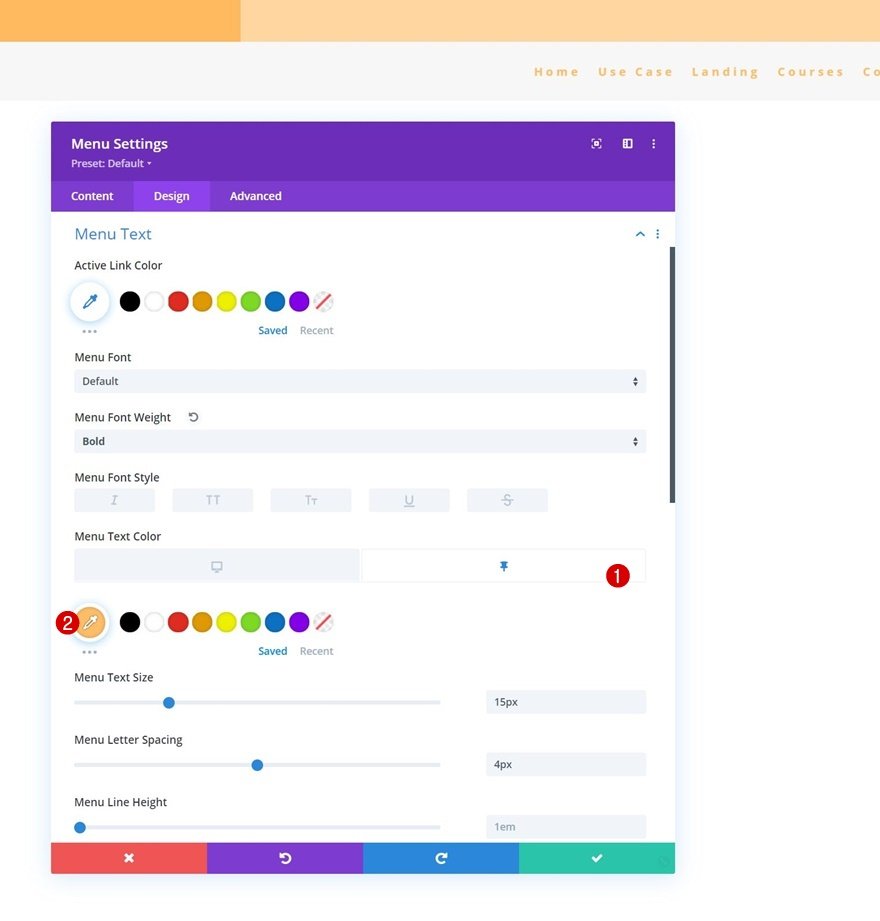
디자인 탭으로 이동하여 메뉴 텍스트 설정에도 스타일을 지정합니다.
- 메뉴 글꼴 두께: 굵게
- 메뉴 텍스트 색상: #002d4c
- 메뉴 텍스트 크기: 15px
- 메뉴 문자 간격: 4px
- 텍스트 정렬: 오른쪽

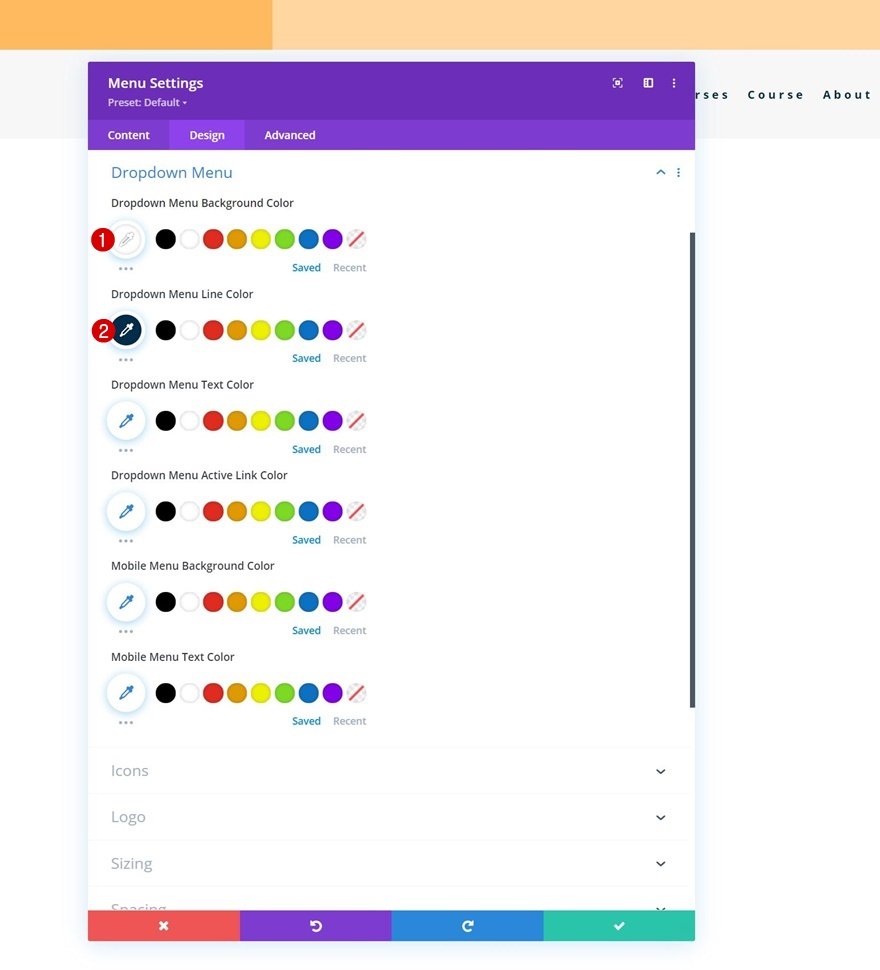
이제 드롭다운 메뉴 설정을 일부 변경합니다.
- 드롭다운 메뉴 배경색: #ffffff
- 드롭다운 메뉴 선 색상: #002d4c

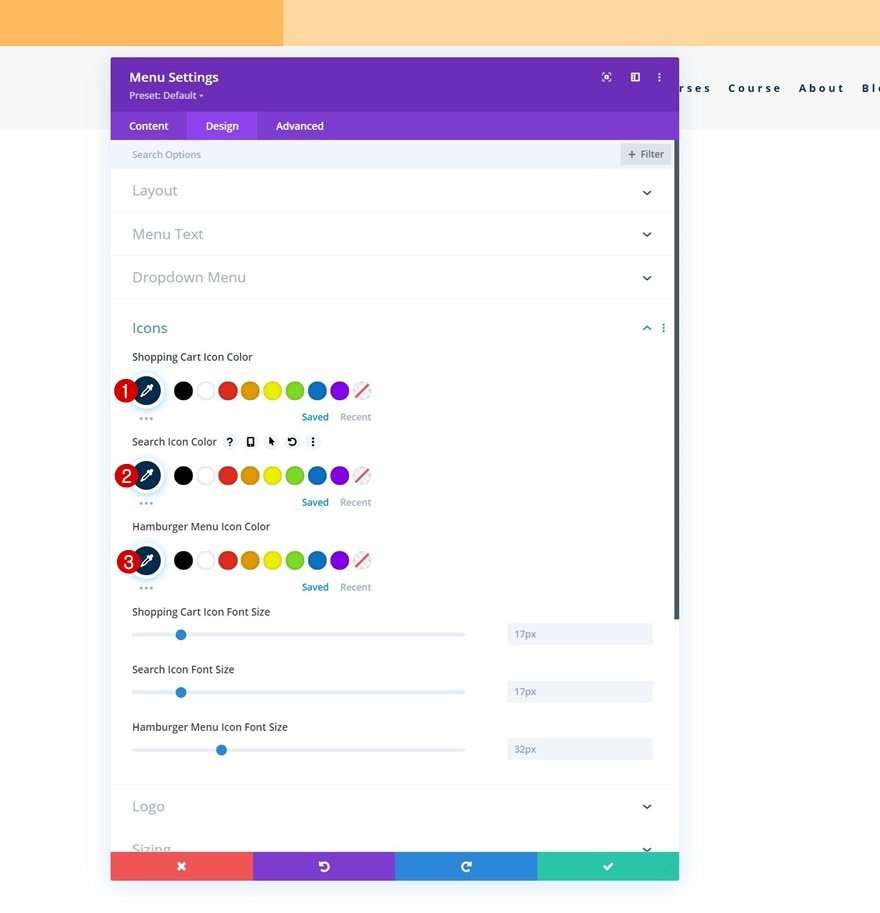
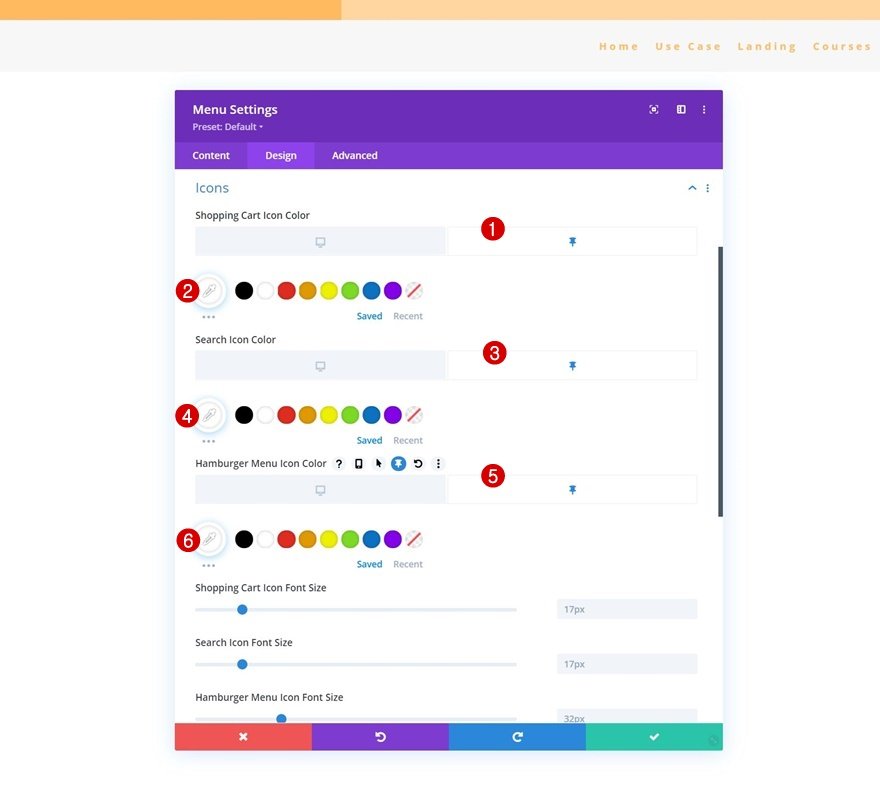
아이콘 설정과 함께.
- 장바구니 아이콘 색상: #002d4c
- 검색 아이콘 색상: #002d4c
- 햄버거 메뉴 아이콘 색상: #002d4c

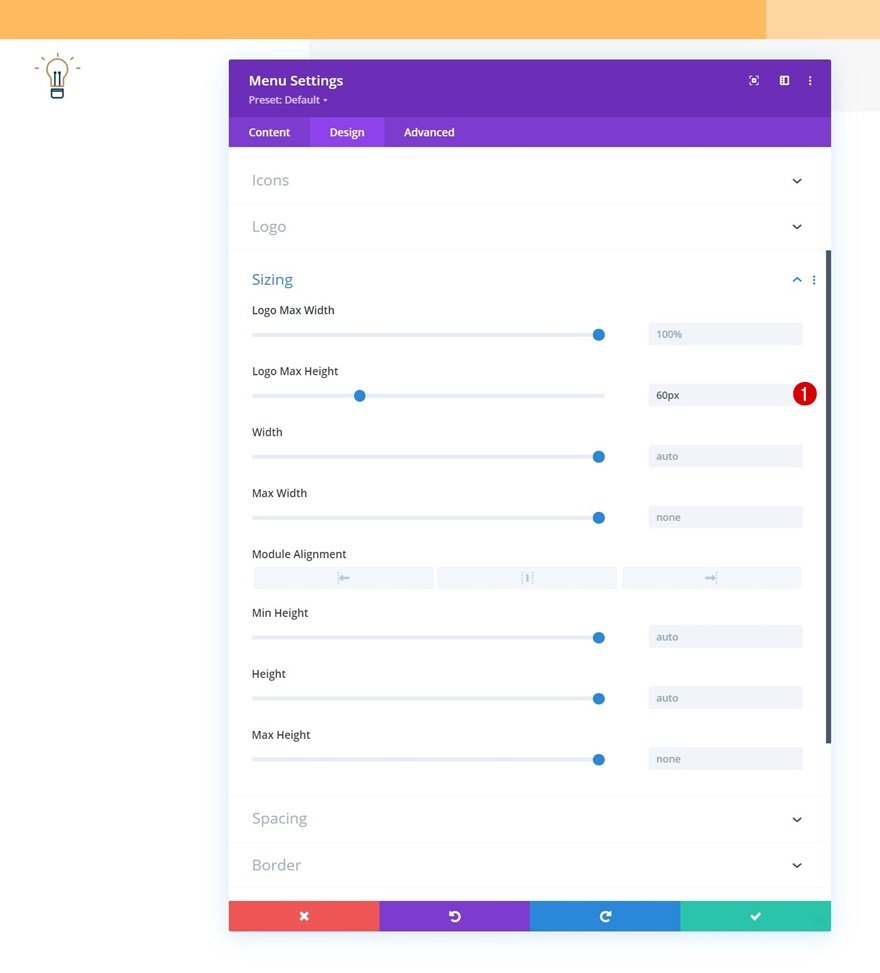
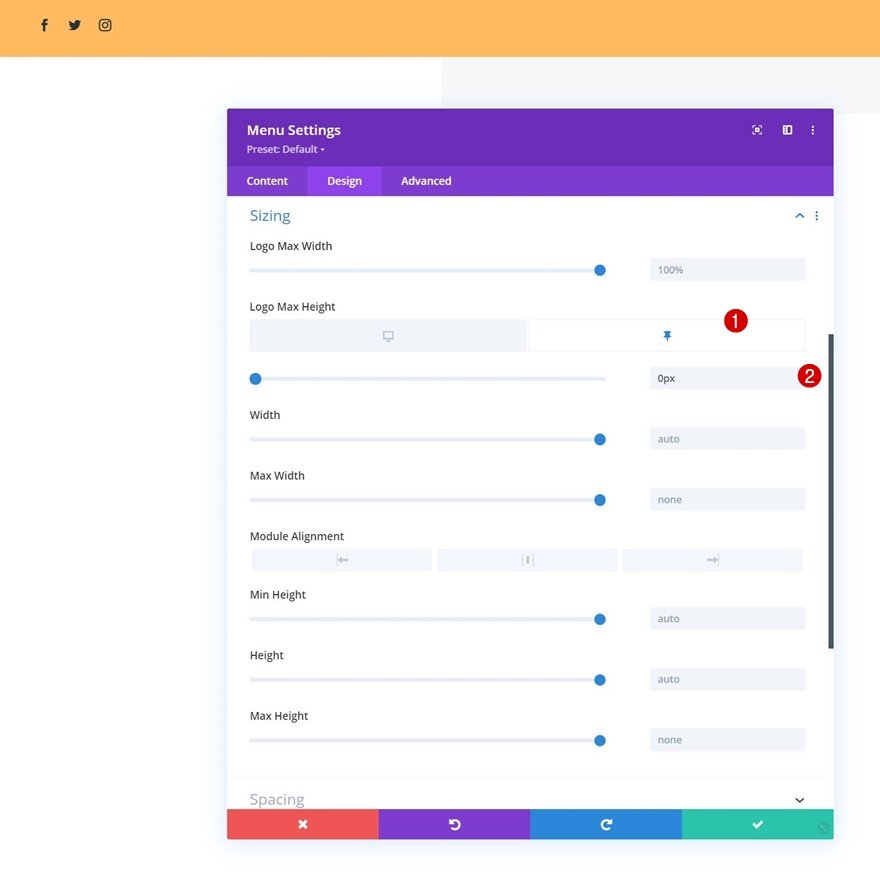
그리고 사이징 설정에 로고 최대 높이를 추가하여 모듈 설정을 완료합니다.
- 로고 최대 높이: 60px

그리고 다음은 새 헤더 템플릿에서 완전히 설계된 헤더 요소 구조입니다. 이제 사용자 지정 고정 효과를 적용하기만 하면 됩니다.
2. 사용자 지정 스티커 효과 적용
이제 두 번째 섹션을 고정 상태로 설정하고 고정 상태의 해당 요소와 해당 요소의 디자인 스타일을 변경할 때입니다.
섹션 # 2를 끈적하게 만듭니다.
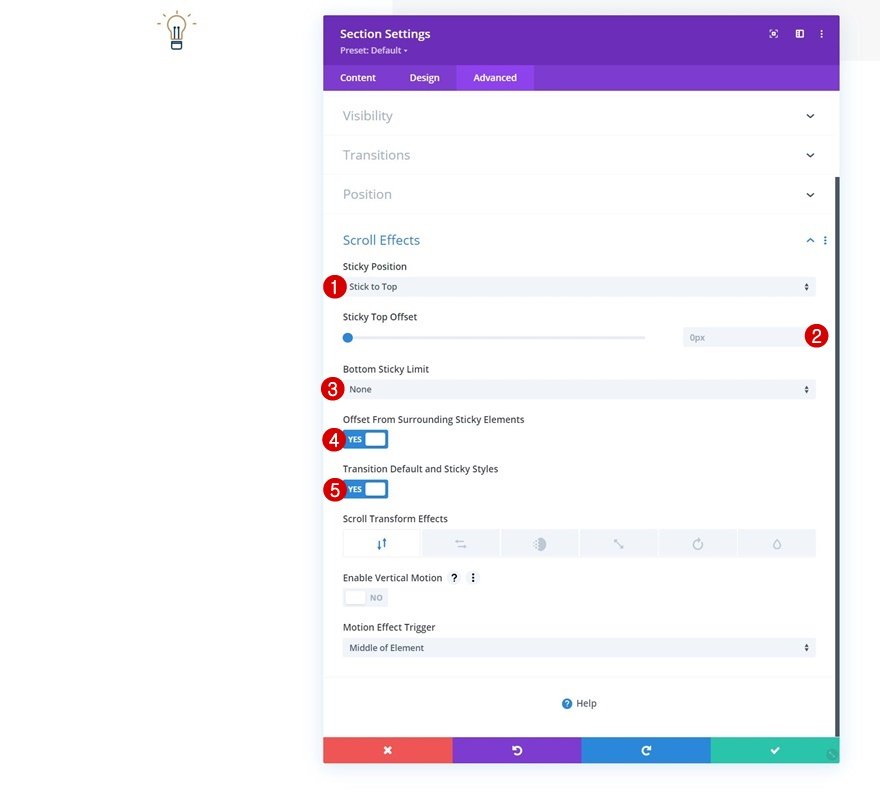
이를 위해서는 두 번째 섹션의 설정을 열고 고급 탭으로 이동해야 합니다. 거기에서 스크롤 효과 설정으로 이동하여 다음 고정 옵션을 적용합니다.
- 고정 위치: 상단에 고정
- 고정 상단 오프셋: 0px
- 하단 고정 제한: 없음
- 주변 점착 요소와의 오프셋: 예
- 전환 기본 및 고정 스타일: 예

섹션이 고정되면 섹션, 행 및 모듈 설정에 고정 옵션이라는 추가 옵션이 나타납니다.
이 옵션을 클릭하면 고정하려는 모든 요소에 대해 새로운 대체 스타일이 생성됩니다.
고정 상태에서 섹션의 그라데이션 배경 수정
두 번째 섹션의 배경 설정으로 이동하여 다음 고정 그라데이션 배경을 적용합니다.
- 색상 1: #26333a
- 색상 2: #1e272f

고정 상태의 스트레치 행
다음으로 메뉴 모듈이 포함된 행을 열고 고정 상태에서 너비를 수정합니다.
- 폭: 95%

고정 상태에서 메뉴 텍스트 색상 변경
다음 텍스트 색상 메뉴를 구성하기만 하면 됩니다.
- 메뉴 텍스트 색상: #ffbd68

고정 상태에서 메뉴 아이콘 색상 변경
아이콘 색상과 함께.
- 장바구니 아이콘 색상: #ffffff
- 검색 아이콘 색상: #ffffff
- 햄버거 메뉴 아이콘 색상: #ffffff

고정 상태에서 로고 높이 제거
최대 크기를 0으로 줄여 로고를 제거해야 합니다. 따라서 섹션의 고정 설정이 활성화되면 로고가 헤더에서 제거됩니다.
- 로고 최대 높이: 0px

그게 다야! 헤더 디자인을 완료하고 웹사이트에서 미리 본 후 모든 Divi 테마 빌더 변경 사항을 저장했는지 확인하십시오.
시사
이제 다양한 화면 크기에서 작업 결과를 볼 수 있습니다.
데스크탑

이동하는

마지막 생각들
이 기사가 제공된 Divi 및 해당 옵션을 사용하여 고정 헤더를 쉽게 만드는 데 도움이 되길 바랍니다. Divi 고정 옵션은 사용자 경험과 디자인을 개선할 수 있는 수많은 가능성을 제공합니다. 차질 없이 모든 것을 처리할 수 있어야 합니다.
더 많은 콘텐츠에 관심이 있으시면 Facebook 과 Twitter에서 팔로우 하는 것이 좋습니다.




