고정 바닥글 막대는 모든 웹사이트, 특히 모바일 장치에 매우 유용할 수 있습니다. 사용자가 페이지 아래로 이동할 때 고정 바닥글 막대가 화면 가장자리에서 일정하게(또는 고정되어) 유지됩니다. 엄지 손가락에 너무 가깝기 때문에 모바일 사용자(특히 휴대폰)에게 더 유용합니다. 이것이 디자이너가 고정 바닥글 막대 내에 탐색 버튼을 자주 추가하는 이유일 가능성이 큽니다. 모바일 내비게이션 UX를 향상시킬 수 있습니다.

이 기사에서는 Divi 에서 모바일 고정 바닥글 막대를 만드는 방법을 보여줍니다. 고정 위치는 모든 고정 바닥글 막대의 초석이며 Divi의 기본 제공 고정 위치 옵션으로 쉽게 제어할 수 있습니다. 고정 위치와 Divi 디자인 도구를 활용하여 4개의 탐색 버튼이 있는 3개의 고유하고 고정된 바닥글 바 디자인을 만드는 방법을 보여드리겠습니다. 이는 웹 사이트의 모바일 UX를 개선하려는 모든 회사에 이상적입니다.
이제 시작하겠습니다.
디자인 미리보기
다음은 오늘 만들 디자인의 빠른 데모입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작모바일용 스티커 바닥글 바
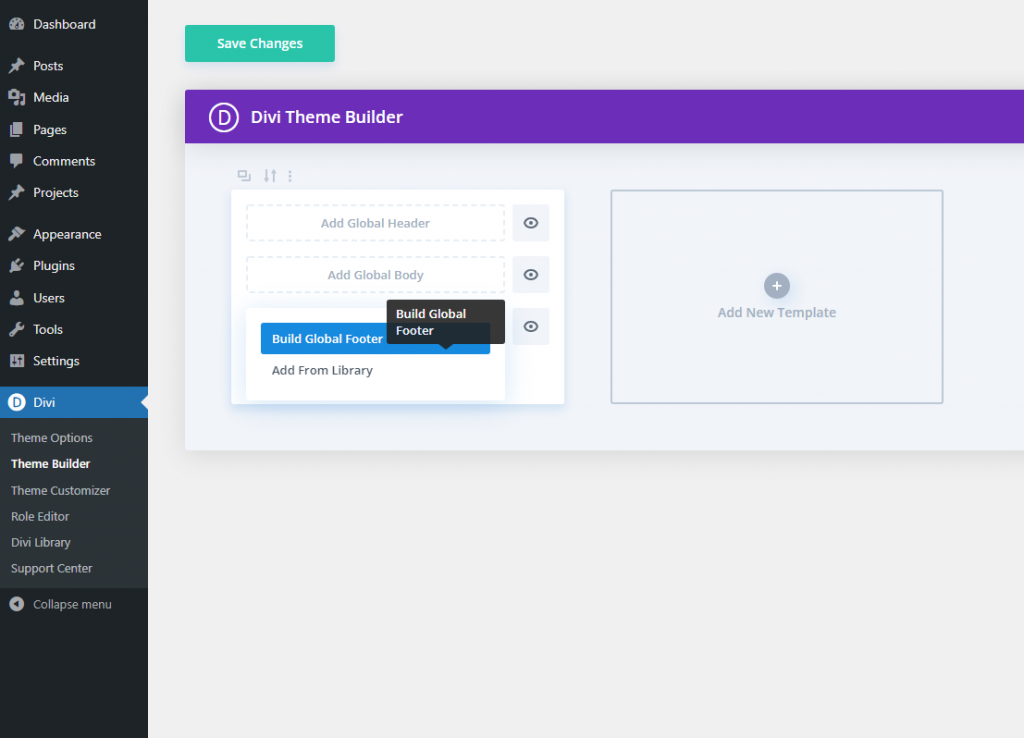
섹션 1: 새 바닥글 템플릿 만들기
시작하려면 테마 빌더로 이동하고 클릭하여 기본 웹 사이트 템플릿에서 새로운 글로벌 바닥글을 생성합니다.

모바일 보기 및 레이어 활성화
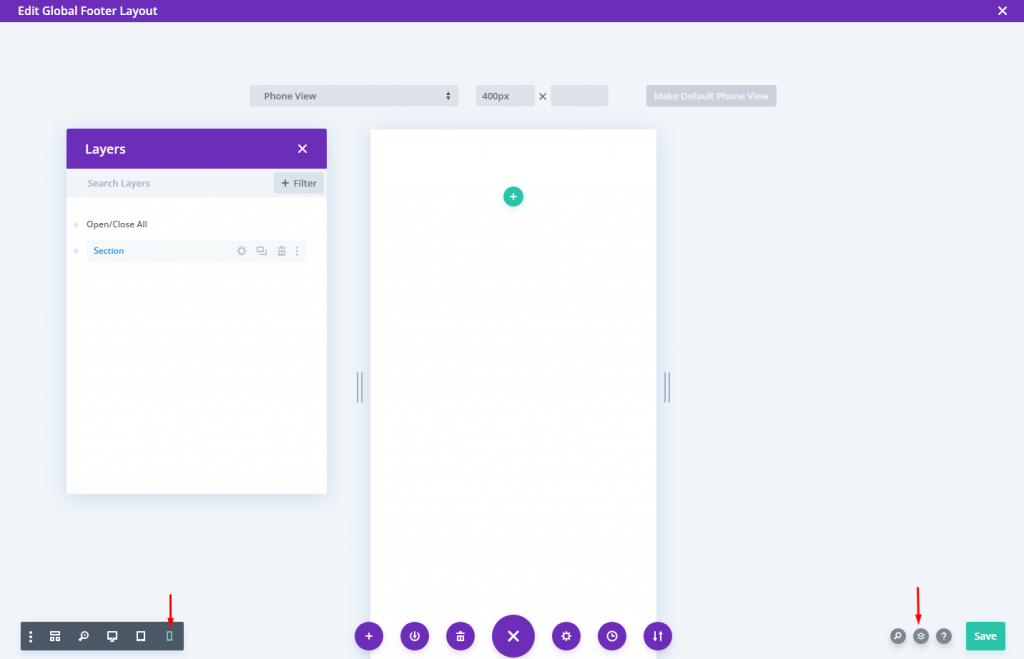
바닥글 레이아웃 편집기에서 페이지 하단의 옵션 메뉴를 엽니다.
빌더의 전화 보기를 열려면 왼쪽에 있는 전화 기호를 클릭하십시오. 이것은 우리가 디자인할 때 고정 바닥글이 모바일에서 어떻게 나타날지 시각화하는 데 도움이 됩니다.
그런 다음 레이어 기호를 클릭하여 오른쪽에 있는 레이어 모달을 엽니다. 이렇게 하면 요소가 너무 가까워질 때 요소를 선택하는 데 도움이 됩니다.

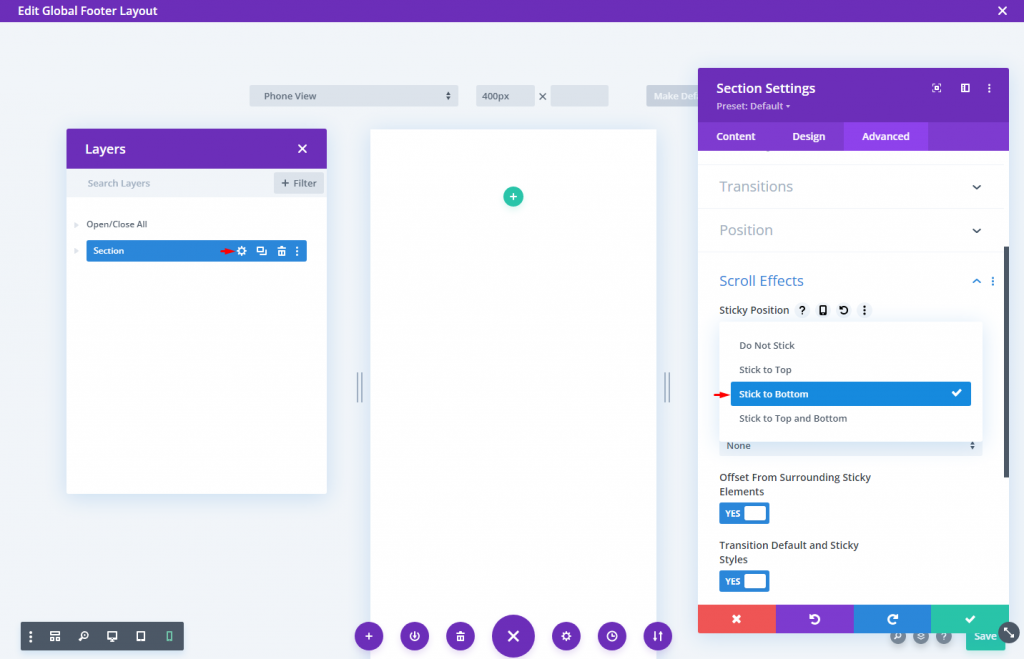
섹션 2: 고정 섹션 만들기
현재 기본 일반 섹션을 사용하여 고정 섹션을 구성할 수 있습니다.
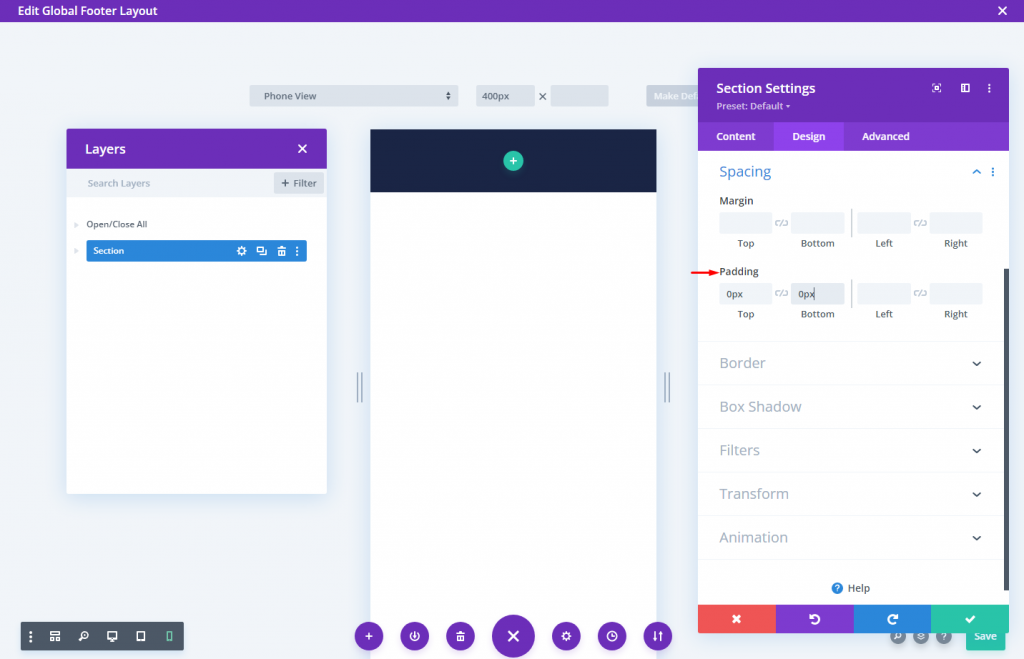
섹션의 옵션을 열고 고급 탭에서 맨 아래 고정 위치 옵션을 선택합니다.

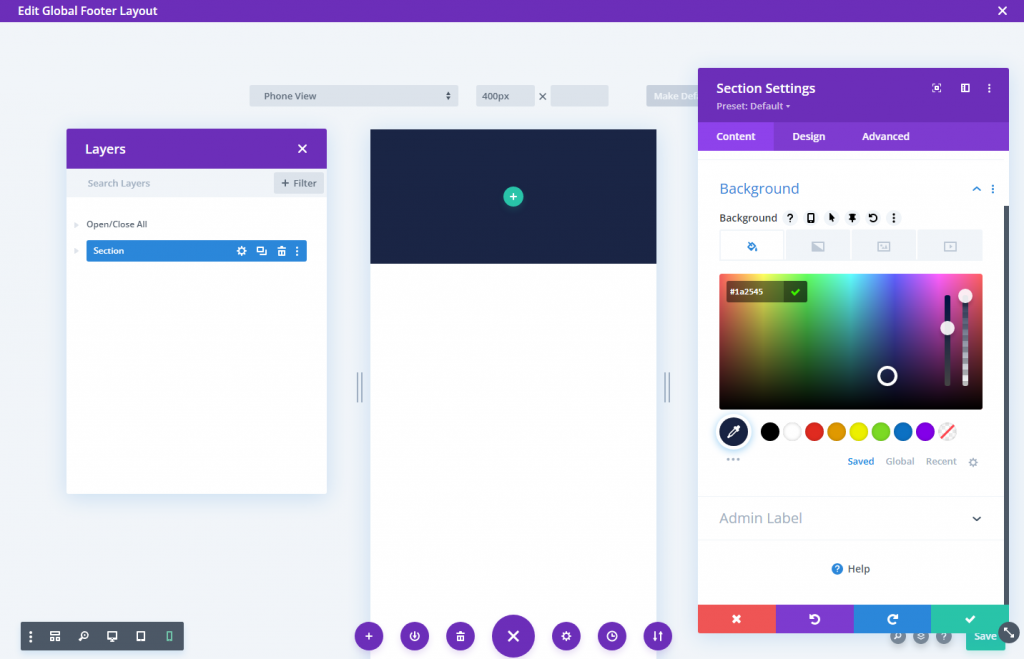
콘텐츠 탭에서 섹션에 배경색을 적용합니다.
- 배경색: #1a2545

디자인 탭에서 패딩 값을 변경합니다.
- 패딩: 0px 상단, 0px 하단

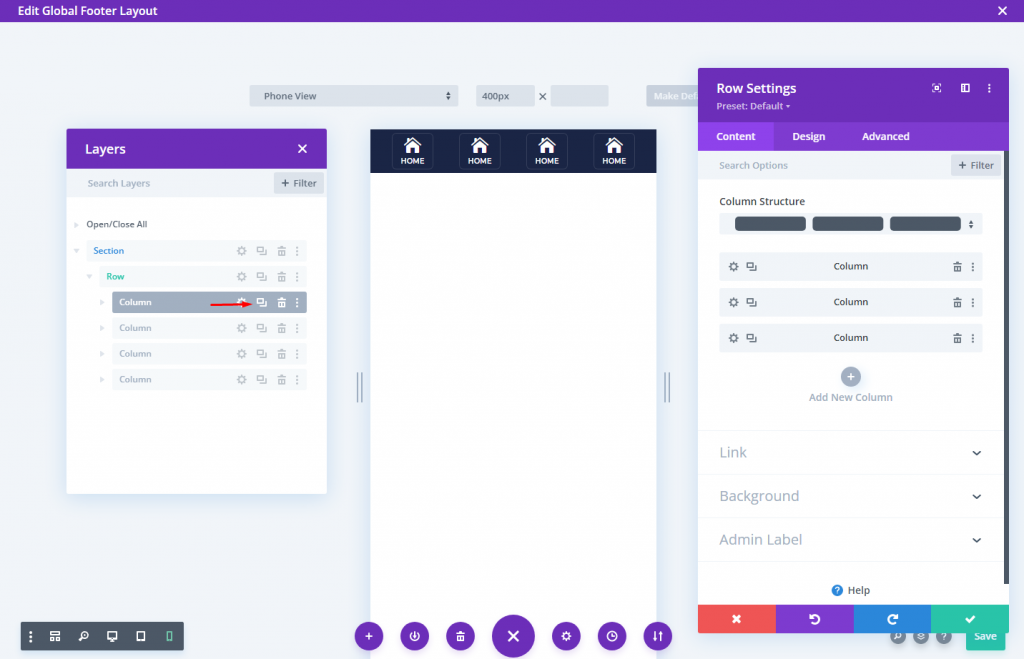
행 만들기
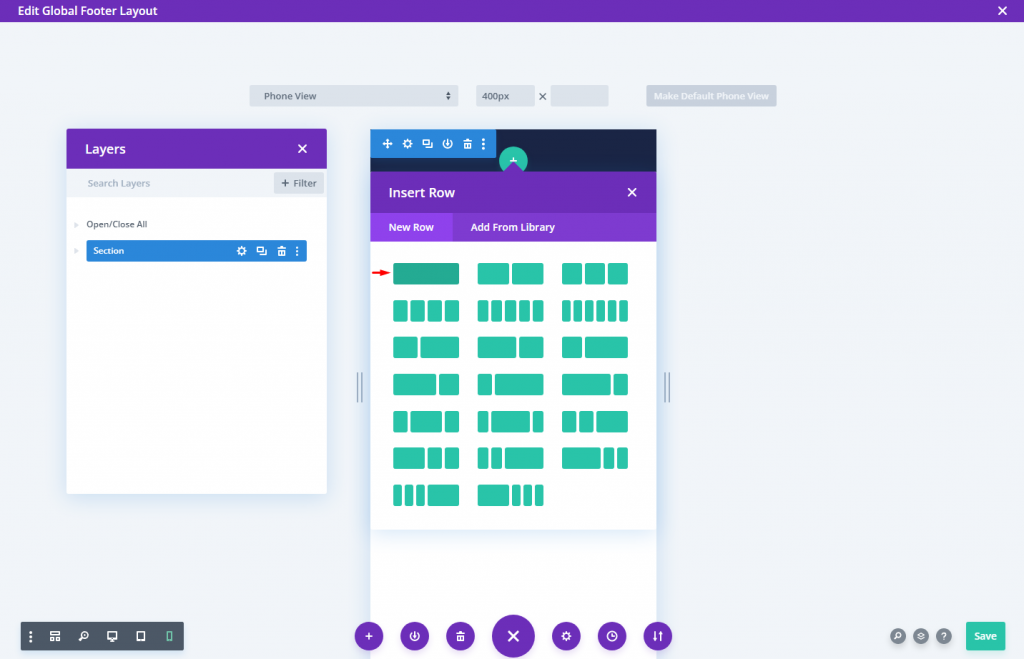
이제 1열 행을 추가합니다.

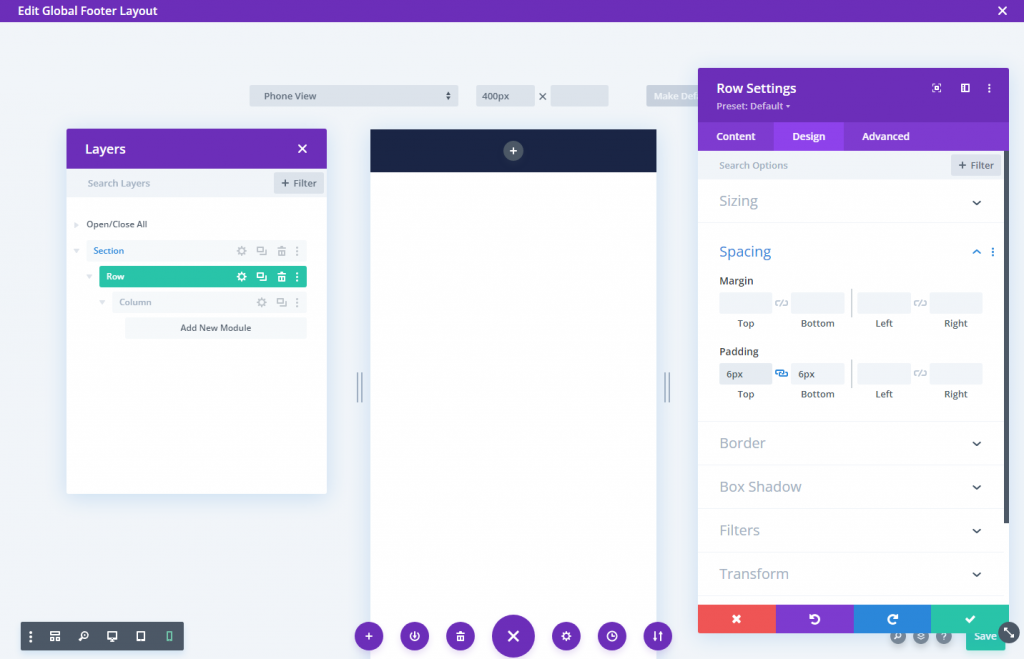
행 설정을 다음과 같이 변경합니다.
- 거터 폭: 1
- 폭: 94%
- 패딩: 상단 6px, 하단 6px

추가할 열이 모바일에서 근처에 유지되도록(스택하지 않음) Flex 속성을 사용하여 항목을 아름답게 정렬하는 빠른 CSS 스니펫을 추가해야 합니다.
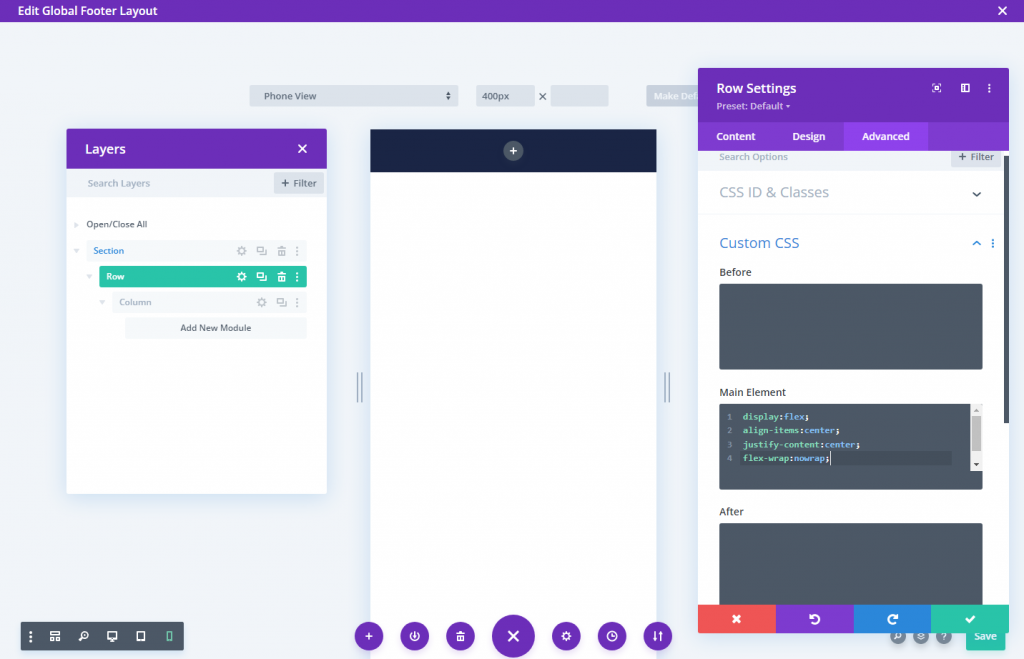
고급 탭의 기본 요소에 맞춤 CSS를 삽입합니다.
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
섹션 3: 바닥글 막대 버튼
블러브 모듈은 하단 바 버튼을 만드는 데 사용됩니다. 이를 통해 모바일 앱처럼 보이는 버튼(아래에 제목이 있는 작은 아이콘)을 디자인할 수 있습니다. 모바일 탐색에 이상적입니다.
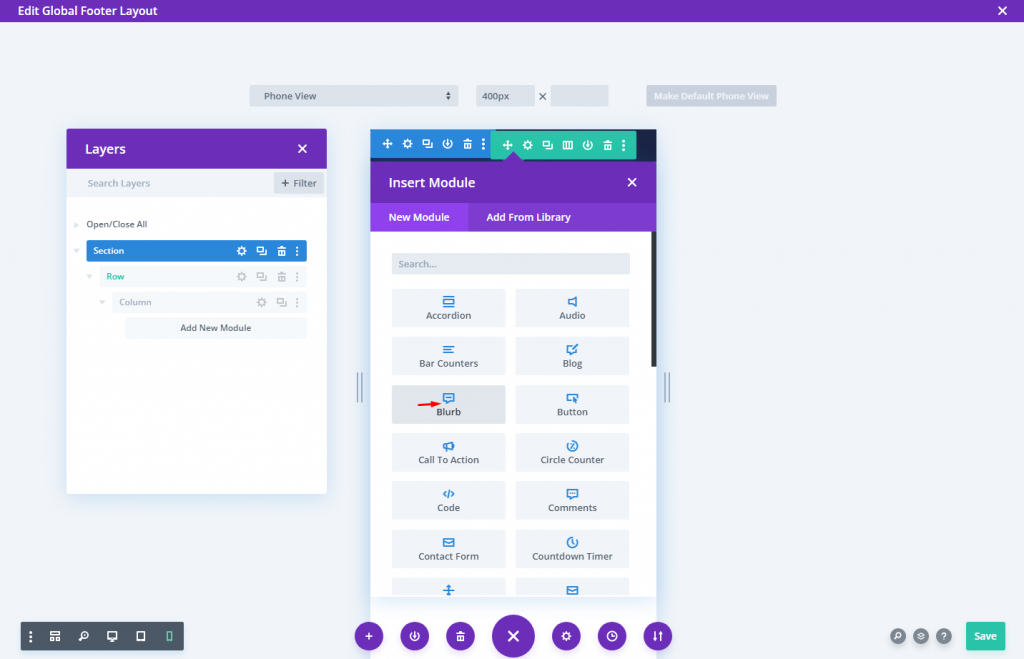
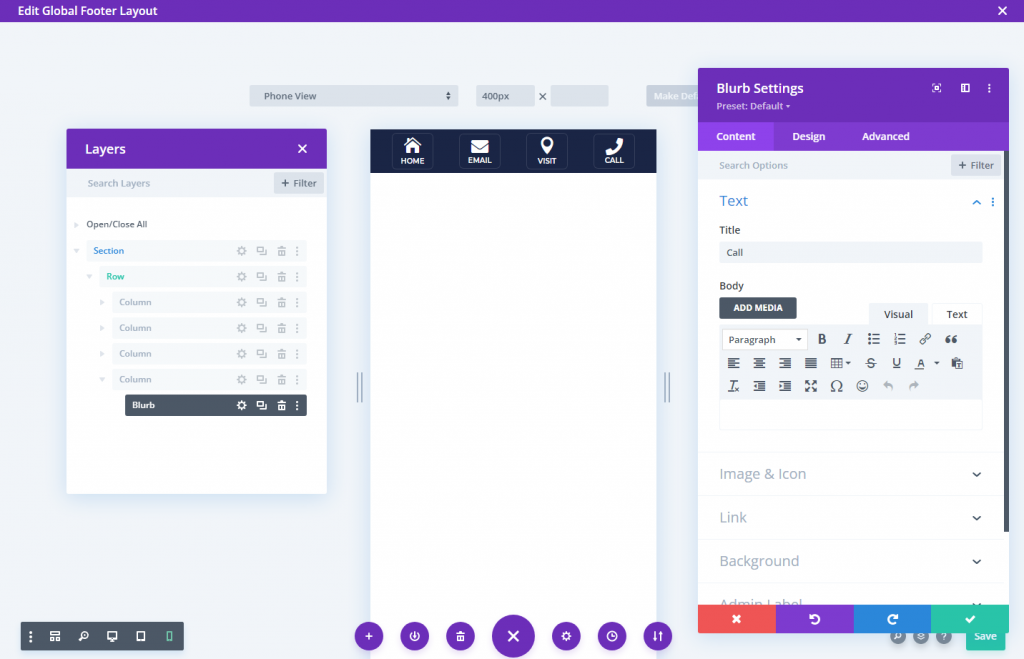
열 내부에 새 광고 문구 모듈을 삽입합니다.

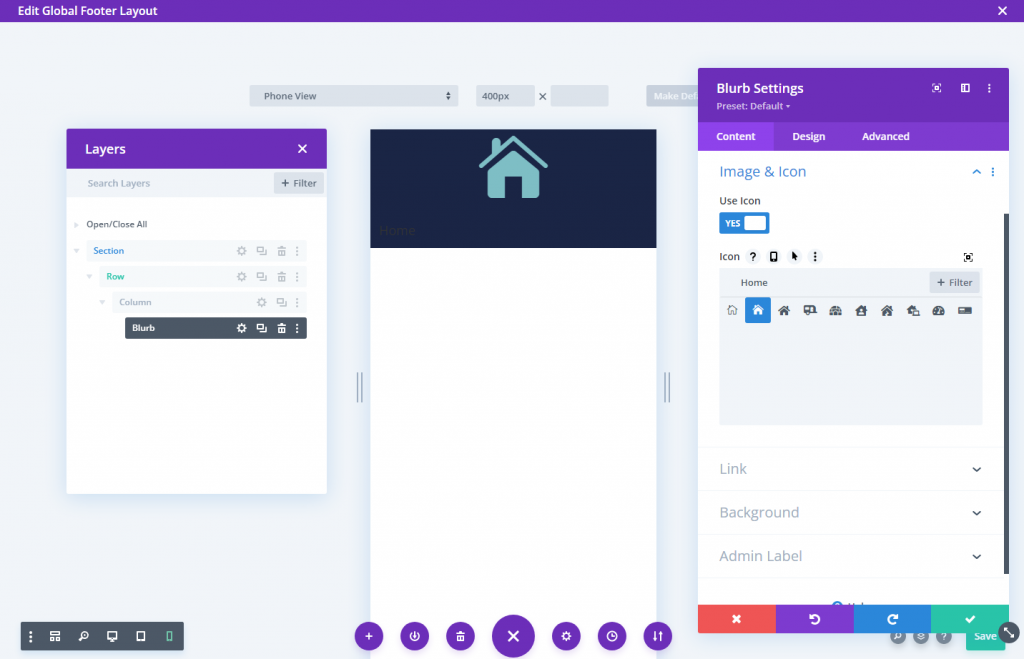
광고 내용 업데이트:
- 제목: 홈
- 본문: 비워 둡니다.
- 아이콘 사용: 예
- 아이콘: 스크린샷으로

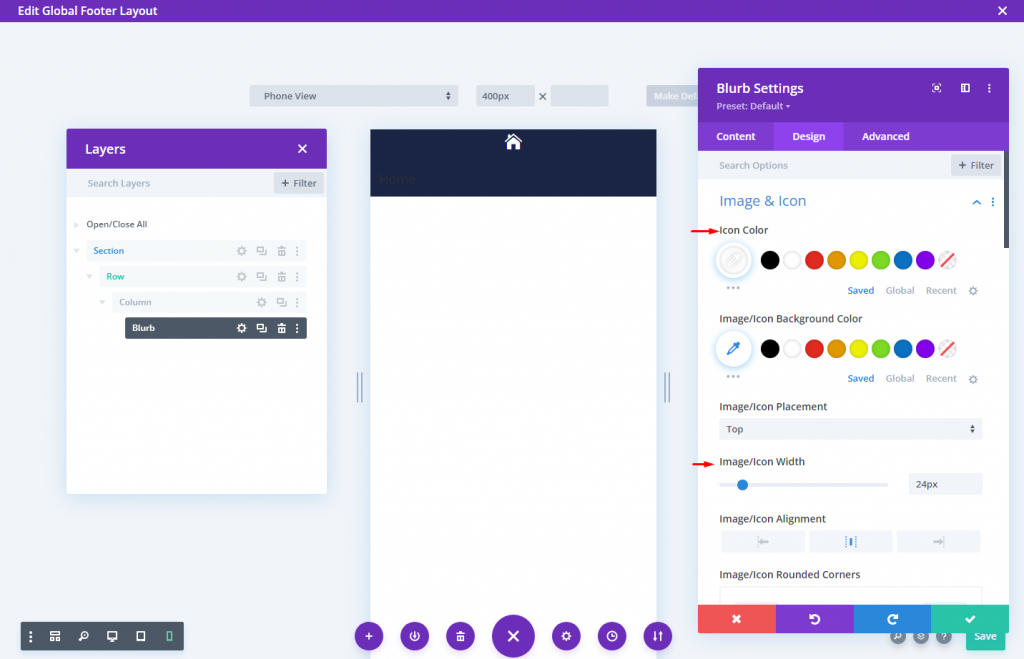
디자인 탭에서 아이콘 설정을 변경합니다.
- 아이콘 색상: #fff
- 아이콘 너비: 24px

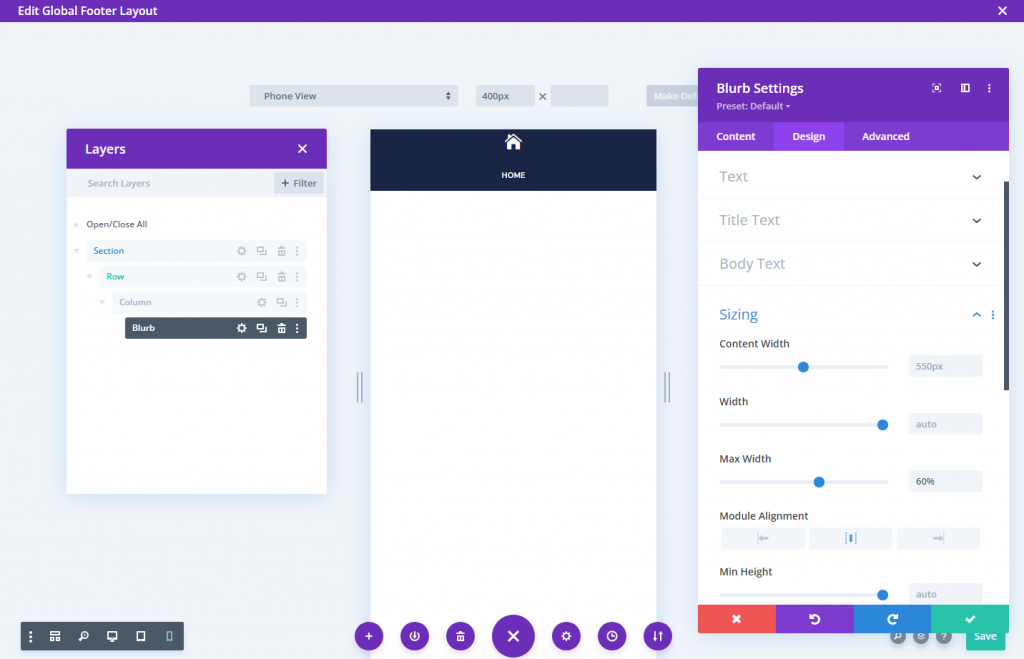
그런 다음 제목 텍스트 및 크기 조정 옵션을 다음과 같이 업데이트합니다.
- 제목 글꼴: Montserrat
- 제목 글꼴 두께: 반 굵게
- 제목 글꼴 스타일: TT
- 제목 텍스트 정렬: 가운데
- 제목 텍스트 색상: #fff
- 제목 텍스트 크기: 10px
- 최대 너비: 60px
- 모듈 정렬: 중앙

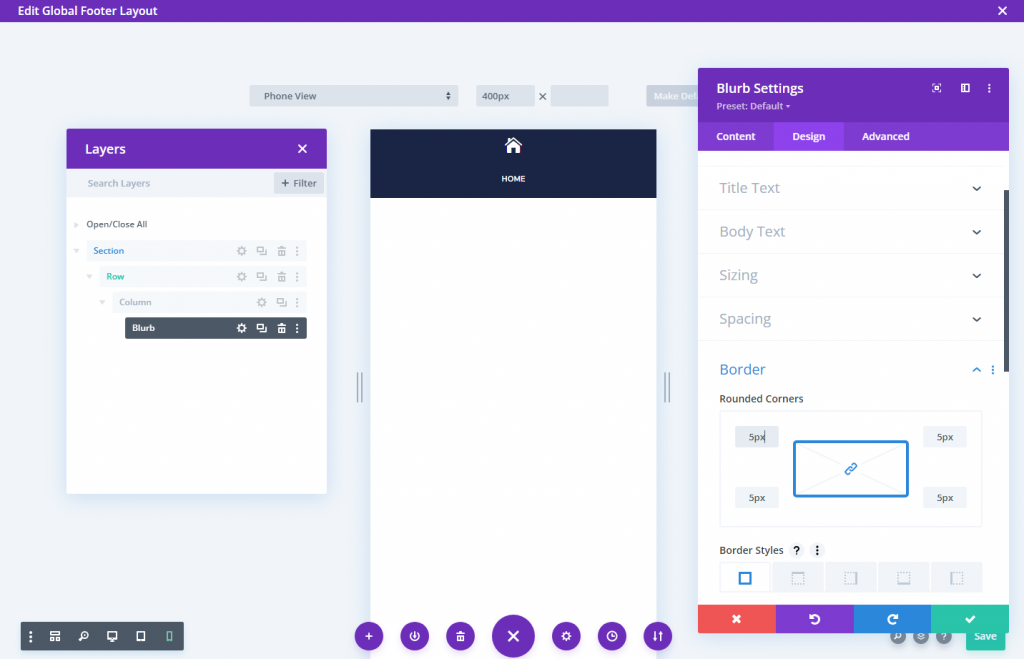
다음 패딩을 추가하고 모서리를 둥글게 만듭니다.
- 패딩: 5px(위, 아래, 왼쪽, 오른쪽)
- 둥근 모서리: 5px(위, 아래, 왼쪽, 오른쪽)

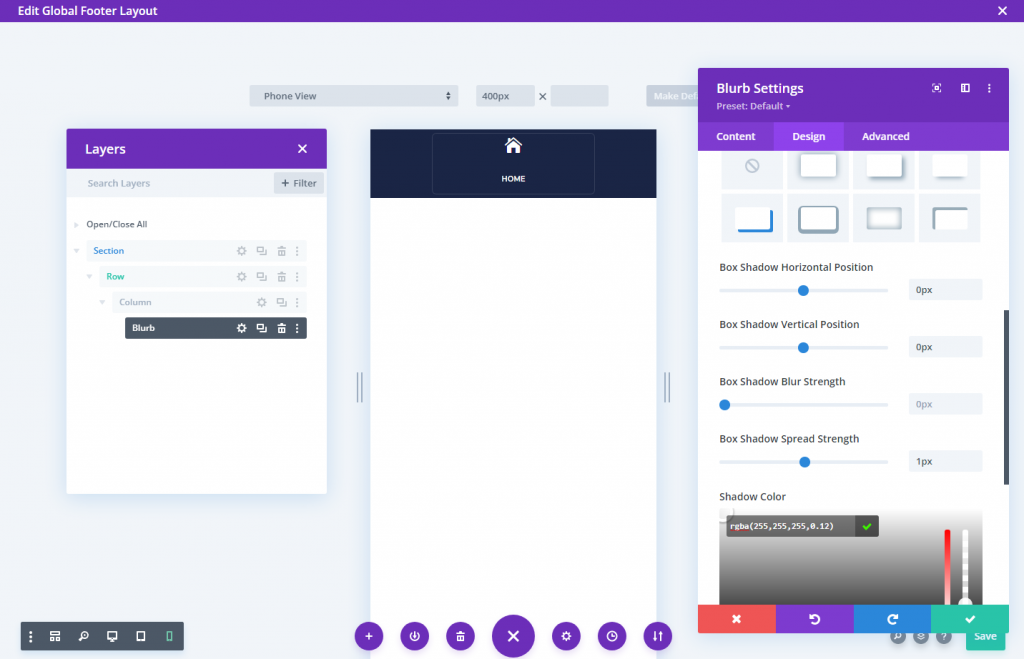
상자 그림자를 사용하여 광고 문구 주위에 테두리를 추가합니다. 그것은 우리의 디자인에서 추가적인 자리를 차지하지 않을 것입니다.
- 박스 섀도우: 스크린샷 참조
- 상자 그림자 수평 위치: 0px
- 상자 그림자 수직 위치: 0px
- 상자 그림자 확산 강도: 1px
- 그림자 색상: rgba(255,255,255,0.12)

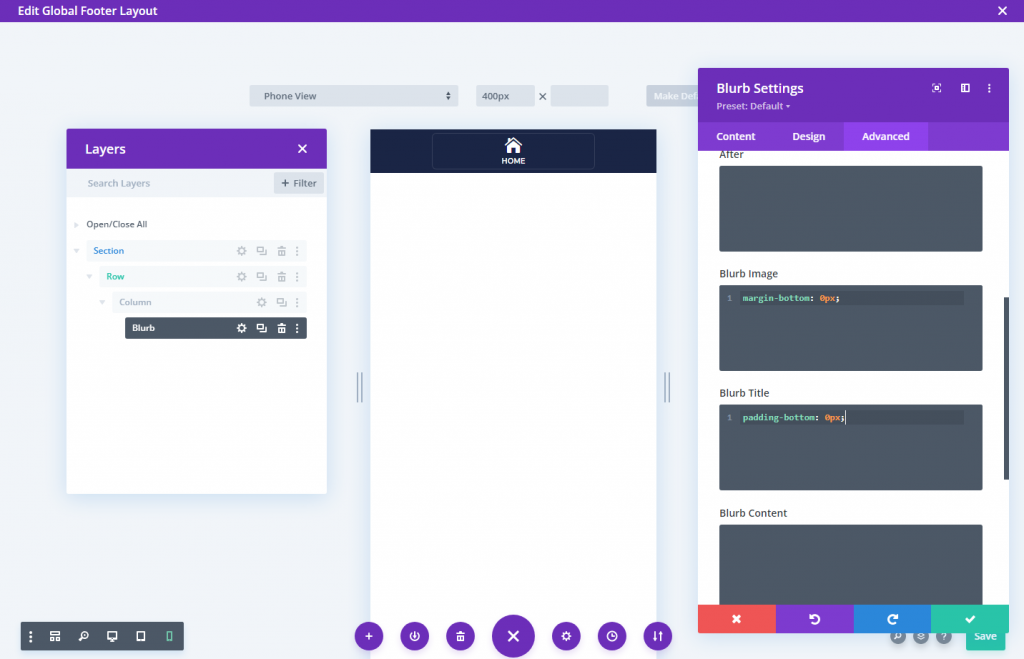
Blurb 모듈에서 아이콘과 텍스트 사이의 공백을 제거하려면 다음 CSS 코드를 사용하세요.
광고 이미지 CSS
margin-bottom: 0px;광고 제목 CSS
padding-bottom: 0px;
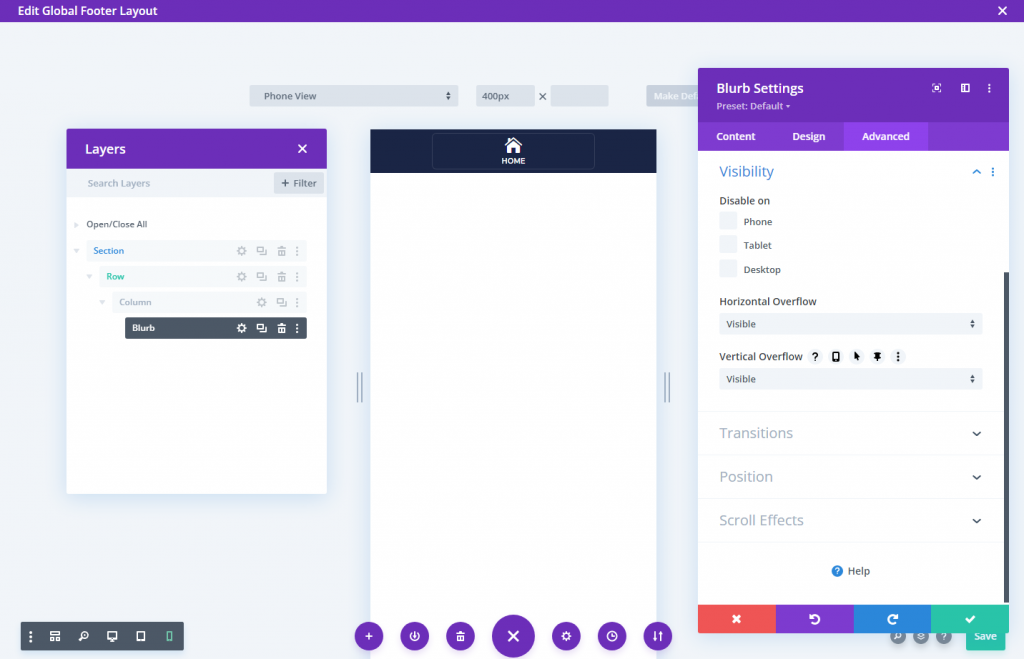
또한 세로 및 가로 오버플로 옵션이 표시되도록 변경하여 모바일 설정 옵션을 모바일에서 사용할 수 있도록 합니다.

더 많은 버튼에 대한 열 복제
나머지 3개의 버튼을 만들기 위해 열(설명 모듈 포함)을 세 번 복제할 수 있습니다. 그러면 각각 동일한 버튼이 있는 4개의 열이 생성됩니다.

열이 복제되면 아이콘과 텍스트를 변경합니다.

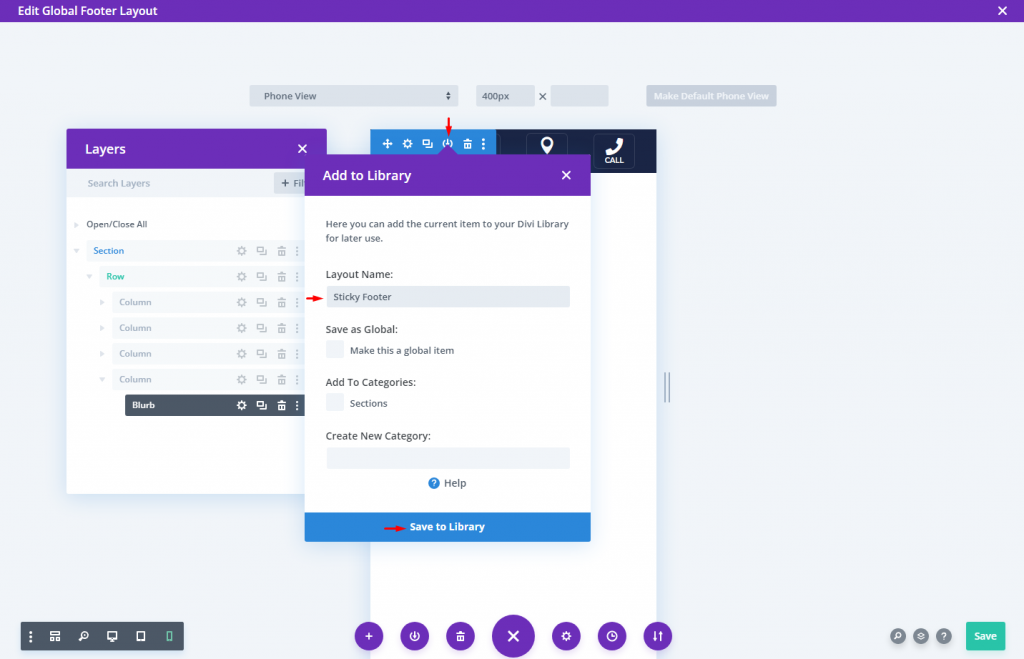
섹션 4: 디자인 저장
섹션을 지금 Divi 라이브러리에 저장하면 나중에 원하는 위치에 고정 바닥글을 넣을 수 있습니다.
저장하려면 섹션 위에 마우스를 놓고 섹션 설정 상자에서 라이브러리에 저장 아이콘을 클릭합니다. 그런 다음 레이아웃의 이름을 지정하고 라이브러리에 저장합니다.

그것으로 우리는 끝났습니다.
최종 결과
디자인의 최종 결과는 매우 아름답게 보입니다.
마무리
Divi 에서 스티커 바닥글을 쉽게 만들 수 있습니다. 클릭 몇 번으로 섹션(또는 행)을 페이지 하단에 고정할 수 있습니다. 나머지는 바닥글 표시줄의 스타일을 지정하는 방법과 포함할 정보에 관한 것입니다. 이번 강의의 푸터바 디자인은 모바일용으로 제작되어 더욱 가치있고 다양하게 활용이 가능하여 직접 제작하는 방법을 감을 잡을 수 있습니다. 더 혁신적인 디자인을 시도하는 것을 두려워하지 마십시오!




